17 가장 원하는 WordPress 팁, 트릭 및 해킹
게시 됨: 2017-09-13많은 인기있는 WordPress 웹 사이트에서 WordPress 팁, 트릭이 사용되는지 궁금해하는 사람들이 많이 있습니다.
이 게스트 게시물에서는 WordPress 전문가가 되는 데 확실히 도움이 될 17가지 가장 원하는 WordPress 팁, 트릭 및 해킹에 대해 이야기할 것입니다.
다음은 WordPress 개발 전문가가 되기 위해 가장 원하는 17가지 WordPress 팁, 트릭 및 해킹입니다.
워드프레스에 구글 애널리틱스 설치
Google Analytics는 WordPress 웹 사이트 개발자에게 중요한 도구 중 하나입니다. 이를 통해 사용자가 어디에서 오는지, 웹사이트가 하루 종일 생성하는 트래픽 양을 확인할 수 있습니다.
또한 Google Analytics를 설치하는 가장 좋은 솔루션은 플러그인 MonsterInsights를 사용하는 것입니다. 그런 다음 테마 파일에 Google Analytics 코드를 삽입할 수 있습니다. 따라서 코드를 입력한 후 코드가 삭제되거나 테마가 전환됩니다.
비밀번호 보호를 위한 WordPress 관리자 디렉토리
WordPress Admin Directory는 웹사이트의 모든 관리 작업을 수행하는 데 사용됩니다. 여기 사용자는 admin 디렉토리에 액세스하기 전에 사용자 이름과 비밀번호를 입력해야 하기 때문에 이미 비밀번호로 보호되어 있습니다.
또한 보안 계층을 추가하여 해커가 WordPress 웹 사이트에 액세스하는 것을 어렵게 만듭니다.
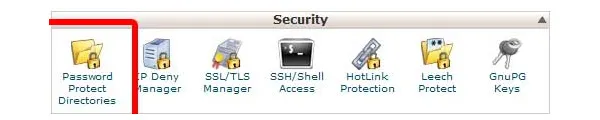
WordPress 호스팅 계정의 cPanel 대시보드에 대한 암호 보호 로그인을 활성화합니다. 그런 다음 보안 섹션에서 "암호 보호 디렉터리" 아이콘을 클릭합니다.

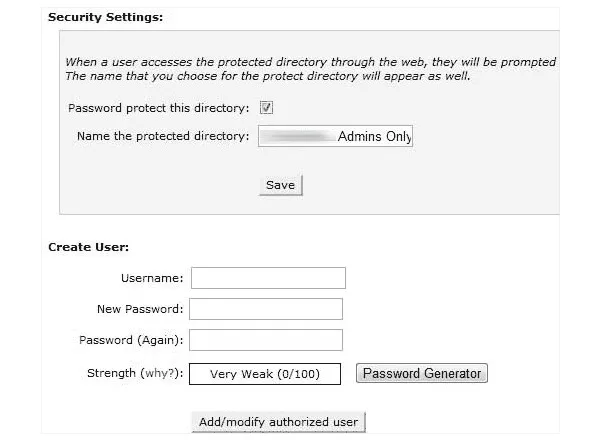
이제 사용자는 보호할 디렉토리를 선택하라는 메시지가 표시됩니다. 그런 다음 /wp-admin/ 폴더를 선택한 다음 사용자 이름과 암호를 만듭니다.

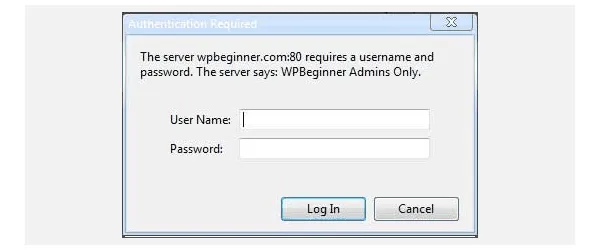
그런 다음 wp-admin 디렉토리에 액세스하려면 생성한 사용자 이름과 비밀번호를 입력해야 합니다.

행과 열에 이미지 표시
기본적으로 WordPress 게시물에 이미지를 추가할 때마다 이미지는 서로 옆에 표시되거나 서로 위에 표시됩니다. 또한 사용자가 모든 이미지를 보려면 아래로 스크롤해야 하기 때문에 보기에 좋지 않습니다.
그러나 그리드 레이아웃 형식으로 이미지의 썸네일을 표시하면 해결할 수 있습니다. 따라서 웹 사이트에 멋진 경험을 제공합니다.

댓글에 대한 사용자 구독 허용
사용자가 웹사이트에 댓글을 입력하려는 일반적인 시나리오입니다. 이를 위해 사용자는 귀하가 게시한 귀하의 댓글에 누가 답글을 달았는지 보려면 귀하의 웹사이트에 다시 들어가 동일한 기사를 방문해야 합니다.
사용자가 자신의 게시물에 대한 새 댓글에 대한 이메일 알림을 받기 시작하면 더 좋을 것입니다. 이를 위해서는 댓글 다시 로드 플러그인 구독을 설치하고 활성화하기만 하면 됩니다. 활성화되면 플러그인 설정을 구성하려면 설정으로 이동한 다음 댓글 구독으로 이동해야 합니다.

로그인 시도 제한
워드프레스 사용자는 워드프레스 웹사이트에 로그인을 무제한으로 시도할 수 있습니다. 따라서 누구나 올바른 사용자 이름과 암호를 얻을 때까지 사용자 이름과 암호를 추측할 수 있습니다.
반면에 이 WordPress 사용자를 제어하려면 Login LockDown 플러그인을 설치하고 활성화해야 합니다. 이를 통해 사용자가 웹사이트에 로그인하기 위해 시도할 수 있는 실패 횟수에 대한 제한을 설정할 수 있습니다.

WordPress 테마에 사용자 정의 CSS 사용
WordPress 개발자는 때때로 웹 사이트에 사용자 정의 CSS를 추가해야 할 수 있습니다. CSS를 사용하면 WordPress 개발자가 새 색상, 새 글꼴, 여백 등을 추가하는 것과 같이 WordPress 웹 사이트의 모양과 스타일을 변경할 수 있습니다.
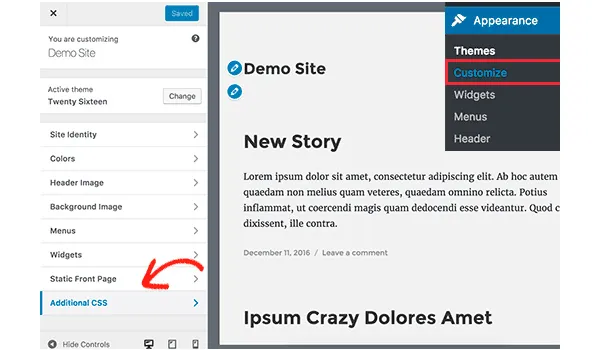
WordPress 테마에 사용자 정의 CSS를 추가하는 가장 쉬운 방법은 모양을 클릭한 다음 WordPress 관리자에서 설정을 클릭하는 것입니다. WordPress Theme Customizer가 실행되면 오른쪽 패널에서 웹사이트 미리보기를 볼 수 있습니다.
그런 다음 왼쪽 패널에서 추가 CSS 옵션을 클릭하여 확장합니다.

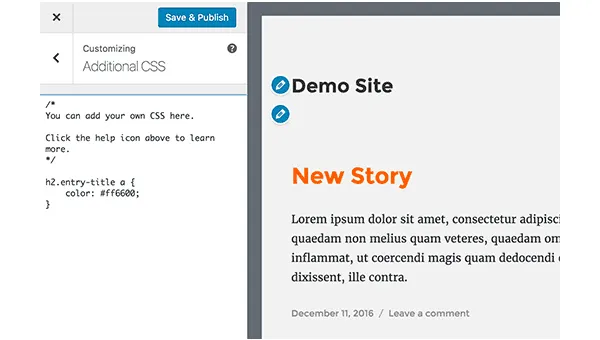
그런 다음 선택한 사용자 정의 CSS를 입력할 수 있는 일반 텍스트 상자가 표시됩니다. CSS 규칙을 입력하면 WordPress 웹 사이트의 변경 사항이 반영됩니다.

또한 완료되면 "저장 및 게시" 버튼을 클릭하는 것을 잊지 마십시오.
Facebook 썸네일 이미지 추가
Facebook은 회원님이나 다른 사람이 공유할 때마다 생성된 기사에서 이미지를 자동으로 선택합니다. 일반적으로 기사에 포함된 주요 이미지나 주요 이미지를 선택합니다. 또한 때로는 전혀 적합하지 않은 기사에서 임의의 이미지를 선택합니다.
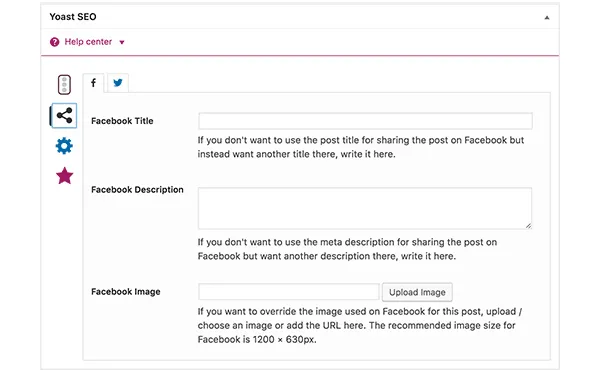
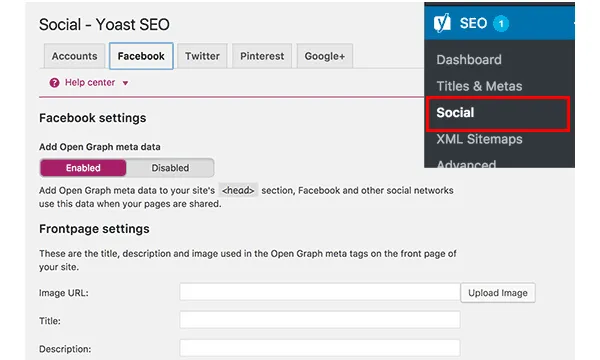
Yoast SEO 플러그인을 사용하는 경우 아래와 같이 게시물 편집 화면의 Yoast SEO 메타 상자에서 Facebook 썸네일 이미지를 선택합니다.

그런 다음 SEO를 클릭하여 홈페이지에서 Facebook 썸네일 이미지를 선택한 다음 소셜 페이지로 이동할 수 있습니다.

RSS 피드에 게시물 썸네일 또는 추천 이미지 추가
WordPress의 RSS 피드는 가장 최근 기사 목록을 보여줍니다. 또한 피드에 전체 기사를 표시하는 경우 해당 기사에 포함된 모든 이미지가 표시됩니다. 단, 추천 이미지나 게시물 썸네일은 기사에 포함되지 않습니다.
이 문제를 해결하기 위해 아래에 제공된 다음 코드를 테마 functions.php 또는 일부 사이트 특정 플러그인에 추가할 수 있습니다.
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) .
'</p>' . get_the_content();
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
RSS 피드에 발췌문 표시
WordPress는 기본적으로 RSS 피드에 전체 기사를 표시합니다. 또한 콘텐츠 스크레이퍼가 전체 기사를 훔쳐 가져올 수 있습니다. 또한 RSS 구독자가 웹사이트를 방문하는 것을 방지합니다.

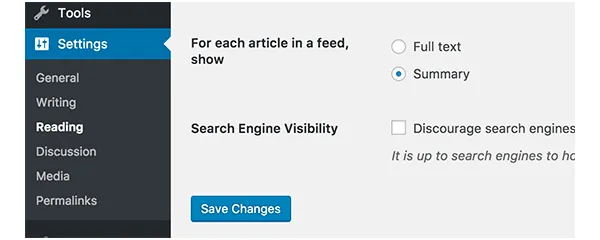
이 문제를 해결하려면 설정으로 이동한 다음 읽기 페이지를 선택한 다음 표시 옵션을 사용하여 피드의 각 기사를 아래로 스크롤합니다. 그런 다음 요약을 선택한 다음 변경 사항 저장 버튼을 클릭하십시오.

텍스트 위젯 내에서 단축 코드 사용
단축 코드를 사용하면 WordPress 게시물 및 기사에 작은 기능을 쉽게 추가할 수 있습니다. 그러나 텍스트 위젯에서는 작동하지 않습니다.
사이드바 텍스트 위젯에서 단축 코드를 실행하려면 테마의 function.php 파일이나 사이트별 플러그인에 아래에 언급된 코드를 추가해야 합니다.
add_filter('widget_text', 'do_shortcode');
그 외에도 모든 WordPress 웹 사이트에 단축 코드 지원 텍스트 위젯을 추가하는 단축 코드 위젯 플러그인을 사용할 수도 있습니다.
WordPress 사이드바에 이미지 추가
WordPress는 사이드바에 이미지를 업로드하고 표시하는 데 전혀 쉬운 방법이 아닙니다. 현재 사이드바에 이미지를 추가하려면 HTML 코드를 추가해야 합니다.
먼저 미디어 업로더를 사용하여 이미지를 WordPress 웹사이트에 업로드하고 URL을 복사해야 합니다.
그런 다음 모양 옵션을 클릭하고 위젯 페이지를 선택한 다음 사이드바에 위젯을 추가합니다. 이제 위젯 내부에 아래에 언급된 다음 HTML 코드를 추가해야 합니다.
<img src="Paste image URL here" alt="Alternate text" />
따라서 위젯 설정을 저장하고 웹사이트에서 미리 볼 수 있습니다.
RSS 피드의 기사에 콘텐츠 추가
기사에 콘텐츠를 추가하여 WordPress RSS 피드를 조작하려는 경우. 그런 다음 테마의 functions.php 파일이나 사이트별 플러그인에 아래에 언급된 다음을 추가하세요.
function johndoeblog_postrss($content) {
if(is_feed()){
$content = 'This post was written by John Doe '.$content.'Check out JohnDoeBlog';
}
return $content;
}
add_filter('the_excerpt_rss', 'johndoeblog_postrss');
add_filter('the_content', 'johndoeblog_postrss');
다음 코드는 기사 앞에 "이 게시물은 John Doe가 작성했습니다"라는 텍스트를 표시하고 기사 뒤에는 "JohnDoeBlog를 확인하십시오"를 표시합니다.
RSS 피드의 게시물 지연
사용자가 기사를 게시할 준비가 되지 않은 상태에서 실수로 기사를 게시하는 경우가 있습니다.
또한 RSS 피드 리더와 구독자는 받은 편지함에서 이메일을 받을 수 있습니다. 이를 위해 RSS 피드에 표시되는 게시물을 지연시키는 쉬운 솔루션이 있습니다. 다음은 테마의 function.php 파일 또는 사이트별 플러그인에 추가될 동일한 코드에 대한 아래에 언급되어 있습니다.
function publish_later_on_feed($where) {
global $wpdb;
if ( is_feed() ) {
// timestamp in WP-format
$now = gmdate('Y-m-d H:i:s');
// value for wait; + device
$wait = '10'; // integer
// http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// add SQL-sytax to default $where
$where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait ";
}
return $where;
}
add_filter('posts_where', 'publish_later_on_feed');
이 코드가 작성되면 게시된 게시물이 RSS 피드에 10분 동안 표시되지 않습니다.
WordPress에서 임의의 헤더 이미지 표시
WordPress 웹 사이트에 임의의 헤더 이미지를 표시하려는 경우. 그런 다음 많은 WordPress 테마가 웹 사이트 전체에 헤더 이미지를 표시하기 위한 기본 제공 지원과 통합됩니다. 그러나 여러 헤더 이미지를 업로드하고 테마가 모든 헤더 이미지를 무작위로 표시하도록 할 수 있습니다.
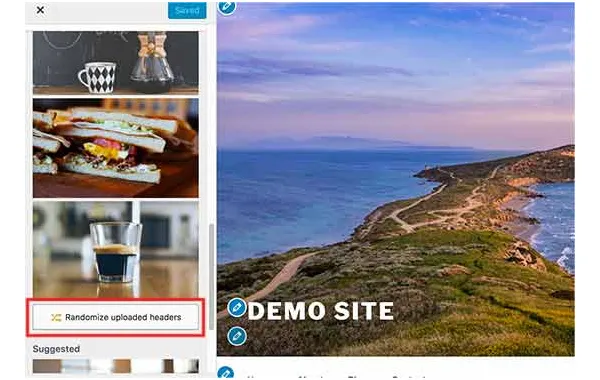
이를 수행하려면 모양 옵션을 선택한 다음 페이지 사용자 정의를 선택하십시오. 그런 다음 헤더 섹션을 클릭하여 확장합니다. 따라서 이제 사용하려는 모든 헤더 이미지를 추가하거나 업로드한 다음 "헤더 이미지 무작위화" 버튼을 클릭합니다.

WordPress에 전체 화면 검색 오버레이 추가
WPBeginner 사용자의 웹 페이지 오른쪽 상단 모서리에 있는 검색 아이콘을 클릭하면 전체 화면 검색 오버레이가 나타납니다. 또한 검색 엔진을 개선하고 모든 웹 페이지를 더 매력적으로 만듭니다.
사용자는 WordPress 전체 화면 검색 오버레이 플러그인을 설치하고 활성화하여 이 기능을 WordPress 웹사이트에 쉽게 추가할 수 있습니다.
이 플러그인은 기본적으로 작동하며 구성하는 데 필요한 설정이 없습니다. 활성화되면 기본 WordPress 양식 필드가 전체 화면 검색 오버레이로 바뀝니다.

고정 부동 탐색 메뉴 추가
고정 부동 탐색 메뉴는 사용자가 아래로 스크롤할 때 화면 상단에 유지됩니다. 일부 WordPress 테마는 설정에서 이 기능을 옵션으로 제공합니다. 사용자 정의 테마에 이 옵션이 없으면 이 방법을 시도해야 합니다.
이를 위해서는 먼저 Scroll 플러그인의 고정 메뉴를 설치하고 활성화해야 합니다.
활성화되면 설정 위치의 플러그인 설정 페이지로 이동한 다음 고정 메뉴를 클릭합니다. 이제 탐색 메뉴에 CSS 클래스를 추가하고 변경 사항을 저장합니다.
WordPress 게시물에 여러 작성자 추가
웹 사이트의 기사에 여러 작성자를 추가하려는 시나리오가 있습니다.
WordPress는 기본적으로 기사에 대해 한 명의 작성자만 할당합니다. 그러나 여러 작성자를 추가하려는 경우 이를 수행하는 쉬운 방법이 있습니다.
이를 위해서는 먼저 Co-Authors 플러그인을 설치하고 활성화해야 합니다.
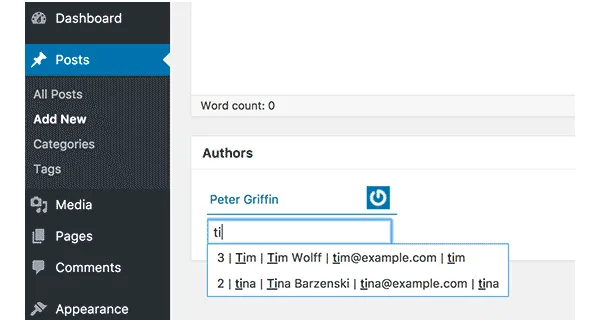
따라서 이제 여러 작성자를 추가하려는 게시물을 편집하거나 작성하십시오. 이를 위해 게시물 편집 화면으로 이동하면 사용자가 여러 작성자를 추가할 수 있는 게시물 편집기 바로 아래에 새 작성자 상자가 표시됩니다.

마무리
이 게스트 블로그가 이전에 알지 못했던 새로운 WordPress 팁, 트릭 및 해킹을 찾는 데 도움이 되었기를 바랍니다. 따라서 계속 연습하고 WordPress 웹 사이트에서 구현하십시오.
