WordPress 성능 – HTTP 요청으로 분석
게시 됨: 2020-04-10WordPress는 가장 효율적이고 인기 있는 콘텐츠 관리 시스템(CMS) 중 하나입니다. 이 플랫폼은 다양한 산업 분야에 속한 기업에서 사용합니다. 보고서에 따르면 인터넷의 대부분의 사이트는 WordPress를 사용합니다.
다양한 규모의 비즈니스에서 WordPress를 사용하여 제품 및 서비스를 홍보, 광고 및 판매합니다.
이 플랫폼의 성능은 웹 사이트의 전반적인 성공에 필수적입니다. 온라인에 접속하면 업계 전문가가 게시한 WordPress 사이트 속도를 높이는 수많은 팁과 트릭을 찾을 수 있습니다. 전체 성능을 높이기 위해 WordPress 웹 사이트를 최적화하면 웹 사이트가 사용자 경험을 개선하고 검색 엔진 순위에서 더 높은 순위를 얻는 데 도움이 됩니다.
보고서에 따르면 느리게 로드되는 웹사이트는 이탈률이 더 높습니다. 몇 초만 지연되면 고객이 웹사이트에서 멀어질 수 있습니다. 이는 비즈니스에 큰 영향을 미칠 수 있으며 사용자와의 장기적인 관계에도 영향을 미칠 수 있습니다. 디지털 세계의 치열한 경쟁을 감안할 때 기업은 웹 사이트가 빠르게 작동하는지 확인하는 것이 중요해졌습니다.
온라인 비즈니스는 사이트의 속도와 성능을 유지하기 위해 정기적으로 속도 테스트를 수행하고 특정 조치를 취합니다. 그러나 사이트의 속도를 늦추고 느린 속도로 인해 사용자가 사이트를 떠나게 만드는 요인이 많이 있습니다. 또한 Google과 같은 거대한 검색 엔진은 더 빨리 로드되고 최적화된 웹사이트에 더 나은 순위를 부여합니다. 검색 엔진 순위는 WordPress 사이트의 온라인 존재에 직접적인 영향을 줄 수 있습니다. 순위가 높은 웹 사이트는 더 많은 트래픽과 더 나은 전환율을 얻습니다.
오늘은 유용하게 사용할 수 있는 몇 가지 유용한 팁을 공유합니다. 이 팁을 사용하면 WordPress 사이트의 성능을 크게 높일 수 있습니다. 사이트의 전체 로드 시간을 늘릴 수 있도록 HTTP 요청을 분석하는 가장 좋은 방법을 알려드립니다. 다음은 WordPress 사이트의 성능을 향상시키기 위해 시도되고 테스트된 몇 가지 방법입니다. 이모티콘 문자 비활성화, 임베딩 기능부터 Google 글꼴 호스팅에 이르기까지 HTTP 요청을 분석하고 웹사이트의 대기 시간을 줄이는 방법에는 여러 가지가 있습니다.
이모티콘 비활성화
많은 업계 전문가들은 웹사이트 개발 회사와 WordPress 전문가에게 WordPress 사이트의 속도 향상을 위해 HTTP 호출 횟수를 제한할 것을 권장합니다. 그렇게 하는 방법에는 여러 가지가 있지만 이모티콘을 비활성화하는 것이 사이트 속도를 높이는 가장 효율적인 방법으로 간주됩니다. 이모티콘은 WordPress 4.2 버전 출시와 함께 도입되었습니다. 이 기능을 통해 사이트 소유자는 웹사이트의 모양을 멋지게 꾸밀 수 있습니다. 그러나 게시물, 게시물 또는 블로그에 이모티콘을 사용하면 웹사이트 속도가 느려질 수 있습니다.
그렇기 때문에 대부분의 전문가는 사이트 소유자에게 WordPress 웹 사이트의 성능을 향상하고 더 나은 사용자 경험을 보장하기 위해 웹 사이트에서 이모티콘을 비활성화할 것을 촉구합니다. wp-emoji-release.min.js 파일은 이 플랫폼의 수많은 이모티콘 아이콘을 보여줍니다. 이모티콘 비활성화 선택은 전적으로 귀하의 몫입니다. 이 기능을 비활성화하면 사이트에 재미있는 이모티콘 문자를 추가할 수 없지만 웹사이트 속도를 높이고 사용자가 웹사이트를 탐색하는 데 정확한 시간을 할애할 수 있습니다. 아래는 이모티콘을 비활성화하는 두 가지 간단한 방법입니다.
1. 이모티콘을 비활성화하는 코드
사이트에서 이모티콘 문자를 비활성화하려면 functions.php 파일에 코드를 입력하기만 하면 됩니다. 다음은 이모티콘을 비활성화하고 사이트의 성능과 속도를 높이는 데 사용할 수 있는 코드입니다.
/**
* Disable the emoji’s
*/
function disable_emojis() {
remove_action( ‘ks29so_head’, ‘print_emoji_detection_script’, 7 );
remove_action( ‘admin_print_scripts’, ‘print_emoji_detection_script’ );
remove_action( ‘ks29so_print_styles’, ‘print_emoji_styles’ );
remove_action( ‘admin_print_styles’, ‘print_emoji_styles’ );
remove_filter( ‘the_content_feed’, ‘ks29so_staticize_emoji’ );
remove_filter( ‘comment_text_rss’, ‘ks29so_staticize_emoji’ );
remove_filter (‘ks29so_mail’, ‘ks29so_staticize_emoji_for_email’);
add_filter( ‘tiny_mce_plugins’, ‘disable_emojis_tinymce’ );
}
add_action( ‘init’, ‘disable_emojis’ );
/**
* Filter function used to remove the tinymce emoji plugin.
*
*@param array $plugins
@return array Difference between the two arrays
*/
function disable_emojis_tinymce( $plugins ) {
if ( is_array( $plugins ) ) {
return array_diff( $plugins, array( ‘wpemoji’ ) );
} else {
return array();
}
}
2. 이모티콘 비활성화 플러그인
또는 플러그인을 사용하여 WordPress 사이트에서 이모티콘 기능을 비활성화할 수 있습니다. 사이트 소유자가 이 기능을 비활성화하는 데 사용할 수 있는 여러 플러그인이 있습니다.

그러나 이모티콘을 비활성화할 목적으로 플러그인을 선택할 때 플러그인의 전체 크기에 주의하는 것이 중요합니다. 경량 플러그인을 사용하는 것이 좋습니다. 이 플러그인은 많은 공간을 차지하지 않거나 웹사이트의 속도를 낮추지 않습니다. WordPress 사이트에 사용할 수 있는 최고의 경량 플러그인 중 하나는 Disable Emojis입니다.
포함 비활성화
Embeds는 WordPress 4.4 버전과 함께 출시되었습니다. 이것은 사이트 소유자가 다른 사이트의 미디어를 포함할 수 있는 혁신적인 기능입니다. 외부 사이트의 오디오 및 비디오와 같은 미디어를 WordPress 사이트에 포함하면 사용자의 참여를 유도하는 데 도움이 됩니다. 그러나 이 기능의 가장 큰 단점은 웹사이트의 성능을 크게 저하시킬 수 있다는 것입니다. wp-embed.min.js 스크립트로 표시되며 Youtube, Twitter 등과 같은 사이트에서 미디어를 포함하는 다른 방법이 있지만 훌륭한 기능이지만 코드나 플러그인을 사용하여 포함을 비활성화할 수도 있습니다. 여기에서 웹사이트의 퍼가기를 비활성화하고 성능과 페이지 응답성을 높이는 방법을 언급했습니다.
1. 삽입을 비활성화하는 코드
이것은 이모티콘을 비활성화하는 프로세스와 유사합니다. 내장 기능을 비활성화하려면 다음 코드를 functions.php 파일에 넣으면 됩니다.
// Remove WP embed script
Function speed_stop_loading_wp_embed() {
If (!is_admin() ) {
ks29so_deregister_script( ‘wp-embed’);
}
}
Add_action( ‘init’, ‘speed_stop_loading_wp_embed’);
2. 플러그인으로 Embed 비활성화
플러그인을 사용하는 것도 이 CMS 플랫폼에서 포함 기능을 비활성화하는 효과적인 방법입니다. 포함 기능을 비활성화하는 플러그인이 많이 있습니다.

그러나 모든 것이 가벼운 것은 아니며 공간을 차지하는 것을 사용하면 득보다 실이 많을 수 있습니다. 사용할 수 있는 최고 등급의 플러그인 중 하나는 Disable Embeds입니다. 3KB 크기의 이 플러그인은 여러 가지 유용한 기능을 자랑합니다. 이 특정 플러그인을 사용하면 다른 웹사이트가 WordPress 사이트의 미디어를 포함하지 못하도록 하고 포함 기능과 관련된 모든 스크립트를 중지할 수 있습니다.
캐싱 구현
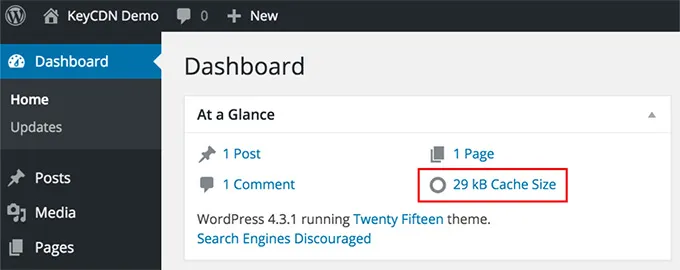
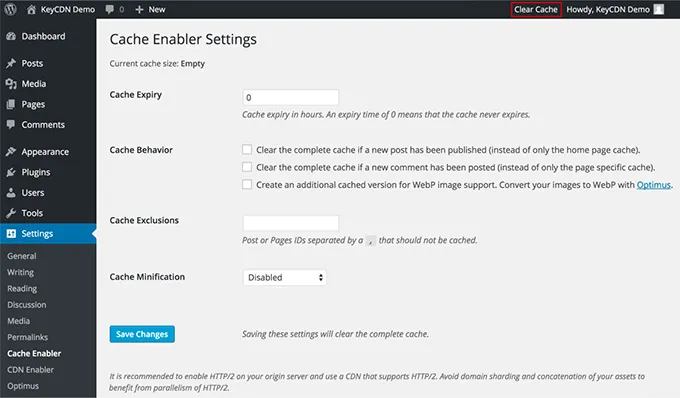
캐싱을 구현하는 것은 웹사이트의 전반적인 성능을 개선하고 사용자 경험을 향상시키는 오랜 시간 동안 검증된 방법입니다. 캐싱은 서버 로드를 완화하고 웹사이트가 지연이나 번거로움 없이 트래픽을 처리할 수 있도록 합니다. 캐싱을 구현하면 웹사이트의 로드 시간을 크게 향상시킬 수 있습니다. 이를 위해 수많은 플러그인을 사용할 수 있습니다. 그러나 저렴하고 강력한 경량 플러그인을 찾고 있다면 Cache Enabler 플러그인이 이상적인 선택입니다.


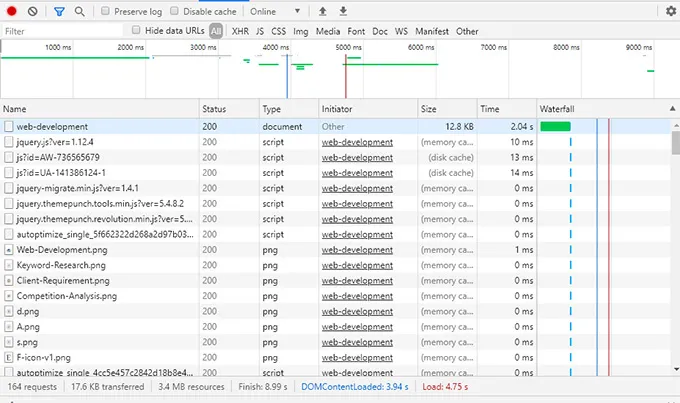
KeyCDN에서 만든 이 플러그인의 크기는 15.4KB이며 시간을 절약하는 캐싱을 보장하고 웹사이트를 더 빠르게 로드할 수 있습니다. 많은 WordPress 전문가들이 이 플러그인을 통해 캐싱을 구현하려고 시도했으며 웹사이트의 로드 시간을 성공적으로 개선했습니다. 대부분의 경우 HTML DOC 로드 시간이 노치로 개선되었습니다.

이 성능 향상 팁을 사용하여 웹사이트의 속도를 높이고 사이트 방문자에게 더 빠르고 더 나은 경험을 제공하십시오.
콘텐츠 전송 네트워크 사용
이모티콘을 비활성화하고 포함하고 캐싱을 구현한 후에는 웹사이트 성능 속도를 높이는 데 도움이 될 수 있는 다음 팁으로 이동하는 것이 가장 좋습니다. CDN(콘텐츠 전송 네트워크)은 여러 서버의 비디오, JavaScript 및 이미지와 같은 캐시된 정적 콘텐츠를 제공합니다. WordPress 사이트에서 콘텐츠 전송 네트워크를 사용하는 것이 사이트 속도를 향상시키는 확실한 방법인 것으로 나타났습니다.

적절한 최적화 및 사이트 성능을 위해서는 콘텐츠 전송 네트워크 서비스를 사용하는 것이 필수적입니다. 웹 사이트의 특정 페이지를 로드하는 데 걸리는 시간을 줄이는 데 도움이 됩니다. 무료 CDN 또는 유료 CDN을 사용할 수 있습니다. 사이트에 사용할 수 있는 최고의 CDN 중 하나는 WordPress CDN Enabler입니다.

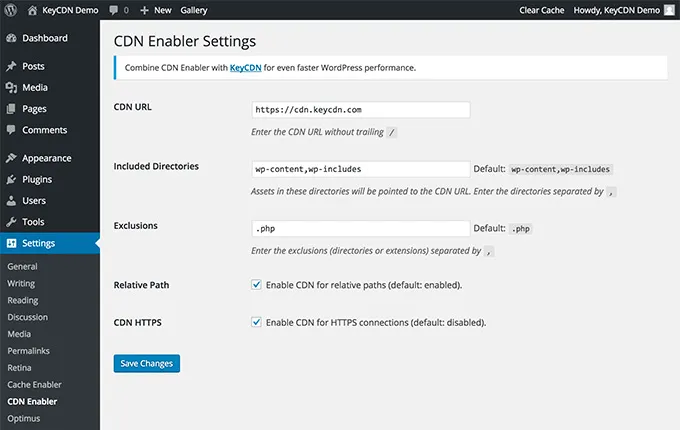
가볍고 여러 중요한 기능이 포함된 이 특정 플러그인은 무료입니다. CDN 설정을 활성화하기만 하면 이 놀라운 기능의 혜택을 누릴 수 있습니다. 일단 그렇게하면 웹 사이트의 총로드 시간에서 큰 차이를 볼 수 있습니다.
쿼리 문자열 제거
쿼리 문자열을 제거하는 것은 웹사이트 속도를 향상시키는 또 다른 효과적인 방법입니다. 보고서에 따르면 쿼리 문자열로 인해 웹사이트가 느리게 로드됩니다. 사이트의 정적 리소스에서 제거하면 사이트의 성능을 향상시키는 데 도움이 됩니다. 쿼리 설정을 제거할 때 시도할 수 있는 세 가지 방법이 있습니다. 코드, 플러그인 또는 콘텐츠 전송 네트워크를 사용하여 쿼리 설정을 무시할 수 있습니다.
1. 코드를 사용하여 쿼리 문자열 제거
아래 명시된 코드는 사이트의 대기 시간을 줄이는 데 도움이 될 수 있습니다.
functions.php.file에 아래 코드를 넣으면 됩니다.
function _remove_script_version( $src ) {
$parts = explode( ‘?ver’, $src );
return $parts[0];
}
add_filter( ‘script_loader_src’, ‘_remove_script_version’, 15, 1 );
add_filter( ‘style_loaded_src’, ‘_remove_script_version’, 15 );
2. 플러그인을 사용하여 쿼리 문자열 제거
플러그인을 사용하여 쿼리 문자열을 제거하고 웹사이트 성능을 높일 수도 있습니다. 가장 많이 사용되는 플러그인 중 하나는 Query Strings Remover입니다. 가볍고 네트워크에서 쿼리 문자열을 효과적으로 제거합니다.
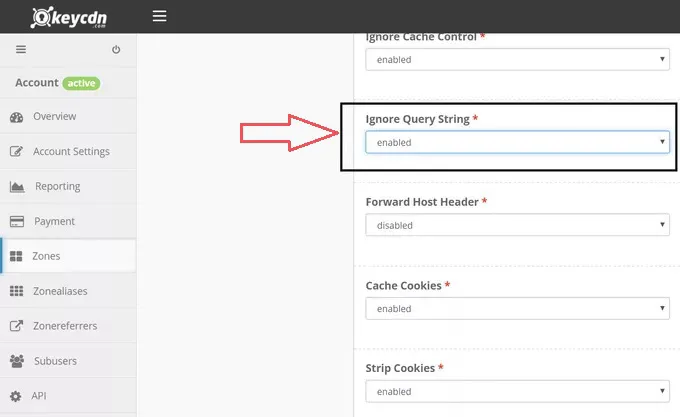
3. CDN으로 쿼리 문자열 캐시 및 무시
코드와 플러그인을 사용하면 쿼리 문자열을 제거하는 데 도움이 될 수 있지만 콘텐츠 전송 네트워크를 사용하는 것이 가장 효과적인 것으로 간주됩니다. 워드프레스 전문가들이 주로 추천하는 방법입니다. KeyCDN을 사용하면 쿼리 문자열을 보다 쉽고 편리하게 제거할 수 있습니다. 기능 파일에 코드를 입력하거나 플러그인을 사용하는 번거로움 없이 콘텐츠 전송 네트워크를 사용하여 네트워크에서 쿼리 문자열을 제거하여 웹 사이트를 더 빠르게 로드할 수 있습니다.

Google 글꼴 호스팅
Google 글꼴은 일반적으로 전체 사이트 성능과 속도에 영향을 미치는 WordPress 테마의 일부입니다. Google 글꼴과 관련된 DNS 조회는 사이트 속도에 부정적인 영향을 줄 수 있습니다. 아래에 언급된 다양한 글꼴의 예입니다.
https://fonts.google.com/specimen/Merriweather https://fonts.google.com/specimen/Montserrat merriweather-v13-latin-700.woff merriweather-v13-latin-700.woff merriweather-v13-latin-700italic.woff merriweather-v13-latin-700italic.woff2 merriweather-v13-latin-900.woff merriweather-v13-latin-900.woff2 merriweather-v13-latin-900italic.woff merriweather-v13-latin-900italic.woff2 merriweather-v13-latin-italic.woff merriweather-v13-latin-italic.woff2 merriweather-v13-latin-regular.woff merriweather-v13-latin-regular.woff2 montserrat-v7-latin-700.woff montserrat-v7-latin-700.woff2 montserrat-v7-latin-regular.woff montserrat-v7-latin-regular.woff2
전문가들은 사이트 소유자가 느린 속도 문제를 해결하기 위해 생성되는 DNS 조회 수를 줄여야 한다고 촉구합니다. 여기에서 콘텐츠 전송 네트워크가 사이트를 구출할 수 있습니다. 글꼴을 CDN으로 마이그레이션하고 전체 사이트 성능을 향상시킬 수 있습니다. CDN Enabler 플러그인은 Google 글꼴 호스팅에도 사용할 수 있습니다. 처음에는 WordPress 테마에서 이 기능을 비활성화해야 합니다.
그라바타 비활성화
지금쯤이면 DNS 조회 수가 줄어들었을 것입니다. 마지막으로 사이트 성능을 높이기 위해 해야 할 일은 gravatars를 비활성화하는 것입니다. WordPress 사이트의 대시보드에 액세스하여 secure.avatar.com 옵션을 찾으면 됩니다. 그라바타를 비활성화하려면 선택을 취소하십시오. 이것은 WordPress 사이트를 최적화하고 더 빠르게 로드할 수 있도록 수정해야 하는 마지막 HTTP 요청입니다.

위에 명시된 단계는 WordPress 사이트의 느린 속도 문제를 효과적이고 시기 적절하게 해결하는 데 도움이 될 수 있습니다. 다음 단계를 따르고 올바른 코드와 플러그인을 사용하여 웹사이트 속도를 늦추는 기능을 비활성화하십시오. 온라인에서 플러그인을 선택할 때 최적의 결과를 보장하기 위해 가볍고 다양한 기능을 제공하는 플러그인을 선택하십시오. WordPress 사이트의 성능 문제를 수정하거나 전문가를 고용하여 대기 시간 문제를 처리할 수 있습니다.
웹사이트 개발 회사와 WordPress 전문가는 이러한 작업을 전문으로 합니다. 그들은 올바른 변경을 구현하고 WordPress 사이트의 전체 성능에 해를 끼치는 기능을 비활성화할 수 있습니다. 그들의 서비스를 사용하고 사이트의 성능을 높이고 사용자에게 원활한 경험을 보장하십시오.
