WordPress와 10월 CMS의 자세한 비교
게시 됨: 2022-03-103개월 전 WordPress는 마침내 기본 콘텐츠 편집 환경을 강화하기 위해 React 기반 Gutenberg를 출시하여 이 변경 사항에 만족하지 못하는 많은 사람들이 대안을 찾도록 촉발했습니다. 일부 사람들은 구텐베르그 이전의 WordPress를 포크하여 출시하기로 결정했지만, 나에게는 이것이 15년 동안의 기술적 부채를 안고 있기 때문에 그다지 의미가 없습니다. 워드프레스의 대안을 찾는다면 과거에 얽매이지 않으려고 노력하고 현대적인 기반 위에 구축된 성숙한 플랫폼을 완전히 없애는 것을 목표로 삼을 것입니다.
이 기사에서는 WordPress를 기술 및 비기술 주제의 광범위한 배열에 대해 거의 유사하지만 더 현대적인 10월 CMS와 비교합니다. 이 기사의 목표는 사람들에게 WordPress를 고수하거나 10월 CMS로 전환하도록 설득하는 것이 아니라 단순히 다른 플랫폼으로의 이동을 결론짓기 전에 고려해야 할 측면을 보여주기 위한 것입니다. 합리적인 결정을 내리기 전에 동일한 비교를 다른 플랫폼에서도 수행할 수 있고 수행해야 합니다.
왜 10월 CMS인가
나는 10월 CMS가 상을 받았을 때 알게 되었고, 그 후 연구 모드에 들어가 사용자와 개발자의 관점에서 이 CMS에 대해 깊이 파고드는 데 상당한 시간을 할애했습니다. 이 CMS에 대한 지식을 얻으면서 WordPress와 대조적으로 기능에 대한 객관적인 평가를 제공할 수 있다는 자신감이 생겼습니다. 다음과 같은 이유로 Grav, Statamic, ButterCMS, Joomla, Drupal, Jekyll, Hugo 등과 같은 대체 옵션과 비교하기 위해 이 CMS를 선택했습니다.
- 나는 이 CMS가 어떻게 작동하는지 알고 있습니다(Grav와 달리).
- Statamic 및 ButterCMS와 달리 무료이며 오픈 소스입니다.
- 5년 만에 "상대적으로" 새롭습니다(Joomla 및 Drupal과 달리).
- 이것은 동적(정적이 아닌) 콘텐츠 생성기이며 (Jekyll 및 Hugo와 달리) PHP를 기반으로 합니다.
10월 CMS는 최신 애플리케이션을 구축하는 데 사용되는 프레임워크인 Laravel을 기반으로 하기 때문에 좋은 후보라고 생각합니다. 7년의 존재 이후, 그것은 개발자들로부터 긍정적인 승인을 받았고(큰 커뮤니티와 생태계로 입증됨), WordPress의 코딩과 뚜렷한 대조를 이룹니다. 즉, WordPress는 대부분 절차적 프로그래밍인 반면 Laravel은 확실히 객체 지향 프로그래밍입니다.
둘의 차이점은 무엇입니까?
아래에서는 WordPress와 10월 CMS를 다른 카테고리로 비교하고 내가 생각하기에 좋은 점과 좋지 않은 점을 강조할 것입니다. 그러나 나는 그것이 기사의 목적이 아니며 어떤 경우에도 "최고" 또는 "더 나은" CMS가 없기 때문에 승자를 선택하지 않을 것입니다. 각 CMS에는 고유한 강점과 약점 이 있습니다. 각 작업, 프로젝트, 회사, 팀 및 기타 모든 것에 다소 적합합니다. 더욱이, 프로젝트는 데이터를 관리 및 제공하기 위해 일부 CMS를 사용하고 보기를 렌더링하기 위해 다른 CMS를 사용하는 것과 같이 둘 이상의 CMS를 사용함으로써 이점을 얻을 수 있습니다. 수십 개의 CMS 중 자신의 필요에 가장 적합한 CMS를 결정하는 것은 전적으로 귀하에게 달려 있습니다.
또한 이 기사는 모든 가능성의 하위 집합에만 관련되어 있으므로 최종 결론을 도출할 수 없습니다. 예를 들어 "WordPress 대 Drupal 대 Joomla", "WordPress 대 정적 사이트 생성기" 및 "WordPress 대 Medium"과 같은 온라인 비교도 찾을 수 있습니다. 이 기사 중 어느 것도 전체 그림을 볼 수 없기 때문에 이러한 비교 중 어느 것도 결정적이지 않으며 그렇게 취급되어서는 안됩니다.
비교부터 시작하겠습니다.
철학 및 대상 그룹
WordPress가 웹 사이트 3개 중 거의 1개를 지원한다는 것은 우연이 아닙니다. 처음부터 매우 사용자 친화적 인 노력을 기울였으며 성공적으로 수행하여 교육 및 경제적 수준에 관계없이 모든 배경의 사람들뿐만 아니라 기술 및 비 기술 사용자의 마찰을 제거했습니다. WordPress의 창립자 Matt Mullenweg는 현 시대의 "출판의 민주화"라는 WordPress의 모토는 다음을 의미한다고 표현했습니다.
"배경, 관심, 능력에 관계없이 모든 사람들이 열린 웹에서 자신을 표현하고 자신의 콘텐츠를 소유할 수 있도록 해주는 Free-in-speech 소프트웨어에 액세스할 수 있어야 합니다."
WordPress는 모든 사람이 사용하기 쉽고 개발 측면에서도 그 포괄성이 입증되었습니다. 프로그래밍 배경이 없는 사람들(예: 마케터, 디자이너, 블로거, 영업 사원 등)이 WordPress 설치를 만지작거리고 디자인하는 것은 드문 일이 아닙니다. 자신의 테마와 성공적으로 자신의 웹사이트를 시작합니다. WordPress는 사용자 중심이며 사용자의 요구가 개발자의 요구보다 우선합니다. WordPress에서 사용자는 왕(또는 여왕)입니다.
대조적으로, October CMS는 첫 번째 릴리스에서 명시적으로 확립된 대로 개발자에게 더 적합합니다.
“10월은 한 가지 대담하지만 분명한 가정을 합니다. 클라이언트가 웹사이트를 만드는 것이 아니라 개발자가 만드는 것입니다. 클라이언트의 역할은 웹사이트를 관리하고 비즈니스 요구 사항을 전달하는 것입니다. 웹 개발자와 업계 자체는 이러한 요소를 조정하는 데 중점을 두고 있습니다.”
설립자의 말에 따르면 CMS의 사명은 "웹사이트를 만드는 것이 로켓 과학이 아니라는 것을 증명하는 것"입니다. Laravel을 기반으로 하는 October CMS는 적절하게 설계된 응용 프로그램을 생성할 수 있는 재사용 가능한 모듈식 코드의 강력한 기반을 가지고 있다고 주장할 수 있습니다. 장기적으로 유지 관리가 가능하고 해킹 없이 완전히 사용자 정의할 수 있습니다. 이는 진지한 프로그래머를 끌어들이는 유형입니다. October CMS는 또한 훌륭한 사용자 경험을 제공할 수 있지만 WordPress에서 제공하는 것처럼 간단하거나 마찰이 없습니다. 사용자는 특정 기능을 사용하기 전에 사용 방법을 설명해야 할 수 있습니다. 예를 들어, 일부 플러그인에서 양식을 포함하는 방법에 대한 긴 설명이 있는데, 이는 WordPress의 여러 양식 플러그인에서 제공하는 자명한 끌어서 놓기 기능보다 더 번거롭습니다.
설치
워드프레스는 5분 설치로 유명하지만 많은 사람들이 (설치해야 하는 모든 플러그인을 고려하여) 일반적인 설치에는 15분 이상이 필요하다고 지적합니다. 또한 WordPress는 단일 설치로 여러 가상 사이트의 네트워크를 만들 수 있는 다중 사이트 기능도 제공합니다. 이 기능을 사용하면 대행사가 다른 사용자 사례 중에서 여러 클라이언트의 사이트를 쉽게 관리할 수 있습니다.
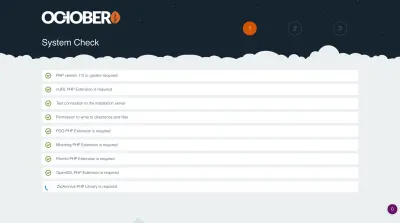
10월 CMS 설치도 매우 원활합니다. 마법사 설치 자체는 5분도 채 걸리지 않으며 콘솔 설치를 통해 설치하면 훨씬 빠릅니다. 대상 디렉토리로 이동한 다음 curl -s https://octobercms.com/api/installer | php curl -s https://octobercms.com/api/installer | php (그 후에 데이터베이스 구성을 입력해야 합니다. 그렇지 않으면 플랫 파일 CMS로 작동합니다). 설치가 완료되면 웹사이트가 완벽하게 작동하지만 여전히 빈약한 상태가 됩니다(필수 플러그인을 설치하고 구성하는 데 필요한 시간을 추가하면 최소 15분이 소요될 것으로 예상할 수 있습니다).

보안
WordPress는 지속적으로 발견되는 많은 양의 취약점으로 인해 안전하지 않다는 비난을 받아 왔습니다. 이렇게 하면 보안 악용을 방지하기 위해 사용자가 CMS용 소프트웨어와 설치된 모든 플러그인을 항상 최신 상태로 유지해야 합니다. 주요 문제 중 하나는 PHP 개발 커뮤니티에서 더 이상 지원하지 않는 이전 버전의 PHP에 대한 WordPress의 지원입니다(WordPress는 현재 PHP 5.2.4를 지원하지만 완전히 지원되는 최신 PHP 버전은 5.6임). 그러나 이 문제는 WordPress가 공식적으로 PHP 버전 5.6 이상을 지원하기 시작하는 2019년 4월에 해결되어야 합니다.
그렇지 않으면 WordPress는 그 자체로 인해 반드시 안전하지 않은 것이 아니라 인기가 높기 때문에 해커의 주요 표적이 됩니다. 그러나 이것은 두 가지 방식으로 작동합니다. WordPress 편재성은 보안 팀이 지속적으로 익스플로잇을 찾고 가능한 한 빨리 수정하여 작업을 진지하게 받아들여야 함을 의미합니다. 그렇지 않으면 웹의 최대 3분의 1이 위험에 노출됩니다. 판돈이 너무 높습니다.
반면 10월 CMS는 안전하지 않다는 평판이 없습니다. 하지만 10월을 사용하는 라이브 사이트가 워드프레스의 수백만 개에 비해 약 27,000개나 되기 때문에 두 곳을 같은 기준으로 판단할 수는 없습니다. 그럼에도 불구하고 10월 CMS 팀은 기본적으로 /backend 로 설정되지만 다른 것으로 변경할 수 있는 CMS 백엔드 URL을 입력하라는 Wizard 설치 프롬프트에서 알 수 있듯이 보안을 심각하게 생각합니다. . 반면에 워드프레스의 로그인 URL과 백엔드 URL을 /wp-login.php 와 /wp-admin 에서 각각 다른 것으로 변경하려면 플러그인을 통해 해야 합니다. 또한 October CMS는 플랫 파일 CMS(즉, 데이터베이스 없이)로 기능할 수 있으며 SQL 주입과 같은 데이터베이스 관련 취약점을 피할 수 있습니다.
기술 스택
WordPress와 October CMS는 모두 Linux, Apache, MySQL 및 PHP와 같은 기존 LAMP 스택에서 실행됩니다. (그러나 PHP만 수정되었습니다. Windows, Nginx, MariaDB 등도 사용할 수 있습니다.) October CMS는 플랫 파일 CMS로도 작동할 수 있습니다. 많은 기능(예: 블로그 게시물 및 사용자)이 보장되는 유일한 기능은 콘텐츠 생성 및 게시의 기본 단위로 간주되고 핵심 기능으로 제공되는 페이지입니다.
언어 스택과 관련하여 WordPress와 October CMS로 구축된 사이트는 HTML, CSS 및 JavaScript를 기반으로 합니다(PHP는 HTML 생성에 사용됨). October CMS는 또한 LESS 및 SASS 파일을 쉽게 사용할 수 있도록 합니다.
프로그래밍 패러다임
WordPress는 응용 프로그램 상태가 없는 함수를 호출하여 계산 계산을 기반으로 하는 함수형 프로그래밍 패러다임을 따릅니다. WordPress 개발자가 기능 프로그래밍(예: 테마 및 플러그인 코딩)을 고수할 필요는 없지만 WordPress 핵심 코드는 WordPress 성공의 기둥 중 하나였던 역호환성을 유지한 15년에서 이 패러다임을 계승합니다. 그러나 기술적 부채를 축적하는 의도하지 않은 결과를 초래합니다.
다른 한편으로 October CMS는 객체의 상태를 조작하여 계산을 계산하는 명령형 프로그래밍 패러다임을 따릅니다. 10월 CMS는 Model-View-Controller와 같은 개념을 기반으로 모듈식 응용 프로그램을 생성하여 응용 프로그램 데이터에서 사용자 인터페이스를 분리하고 종속성 주입을 통해 클래스 종속성을 구성하고 프레임워크에서 제공하는 핵심 서비스를 정의하기 위한 인터페이스 분리 원칙 등을 포함합니다.
후크/이벤트
WordPress 프로그래밍은 "Hook-Driven Development"의 약자인 HDD로 특징지을 수 있습니다. 후크는 기본 동작 또는 값을 변경하고 다른 코드에서 관련 기능을 실행할 수 있도록 하는 메커니즘입니다. 후크는 추가 기능을 실행할 수 있는 "액션"과 값 수정을 허용하는 "필터"를 통해 트리거됩니다.
WordPress 코드베이스에 널리 퍼져 있는 Hooks는 WordPress에서 코딩할 때 가장 좋아하는 개념 중 하나입니다. 플러그인이 깨끗한 방식으로 다른 플러그인(또는 코어 또는 테마)과 상호 작용할 수 있도록 하여 Aspect-Oriented Programming에 대한 몇 가지 기본 지원을 제공합니다.
좋은 소식은 Laravel(및 결과적으로 October CMS)이 "이벤트"라고 하는 후크 개념도 지원한다는 것입니다. 이벤트는 간단한 관찰자 구현을 제공하여 코드가 애플리케이션에서 발생하는 이벤트를 구독 및 수신하고 필요에 따라 반응할 수 있도록 합니다. 이벤트를 통해 복잡한 기능을 구성 요소로 분할할 수 있으며, 구성 요소는 독립적으로 설치되지만 서로 협력하여 모듈식 응용 프로그램을 만들 수 있습니다.
JavaScript 라이브러리에 대한 의존성
최신 버전의 WordPress는 기본 콘텐츠 생성 경험을 위해 React 기반 Gutenberg를 통합합니다. 따라서 WordPress 개발은 다른 프레임워크나 라이브러리를 사용할 수도 있지만(Marionette를 기반으로 하는 Gutenberg용 Elementor Blocks에서 알 수 있듯이) JavaScript(주로 React를 통해)에 크게 의존합니다. 또한 WordPress는 여전히 Backbone.js(미디어 관리자용) 및 jQuery(레거시 코드)에 의존하고 있지만 Gutenberg가 새로운 표준으로 통합됨에 따라 이러한 라이브러리에 대한 의존도가 줄어들 것으로 예상할 수 있습니다.
10월 CMS는 브라우저 페이지 새로 고침 없이 서버에서 데이터를 로드하기 위해 선택적 AJAX 프레임워크를 구현하는 데 사용하는 jQuery에 의존합니다.
페이지, 테마 및 플러그인
워드프레스와 10월 CMS 모두 페이지를 콘텐츠 생성 및 게시를 위한 기본 단위로 취급하고(워드프레스의 경우 게시물 외에) 테마를 통해 사이트의 룩앤필 변경을 지원하며 플러그인을 통해 사이트 기능을 설치 및 확장할 수 있습니다. . 두 CMS에서 개념이 동일하더라도 약간 다른 동작을 생성하는 구현에 몇 가지 차이점이 있습니다.
워드프레스에서 페이지는 콘텐츠로 정의되고 데이터베이스에 저장됩니다. 결과적으로 페이지 콘텐츠는 CMS를 통해서만(예: 대시보드 영역에서) 만들 수 있으며 한 테마에서 다른 테마로 전환해도 기존 페이지를 사용할 수 없게 되지 않습니다. 이는 전반적으로 마찰이 없는 경험을 제공합니다.
반면 10월 CMS에서 페이지는 테마 디렉토리 아래에 저장된 정적 파일입니다. 이 아키텍처 결정의 긍정적인 측면에서 페이지 콘텐츠는 Sublime 또는 Visual Studio Code와 같은 텍스트 편집기와 같은 외부 응용 프로그램에서 만들 수 있습니다. 부정적인 측면에서는 한 테마에서 다른 테마로 전환할 때 현재 테마에서 새 테마로 페이지를 수동으로 다시 생성하거나 복사해야 합니다. 그렇지 않으면 페이지가 사라집니다.
중요하게도 October CMS는 페이지를 통한 라우팅을 해결하므로 페이지는 콘텐츠의 컨테이너뿐만 아니라 기능의 컨테이너로도 사용됩니다. 예를 들어, 블로그용 플러그인은 선택된 URL 아래에 블로그 게시물 목록을 표시하는 페이지, 선택된 다른 URL 아래에 단일 블로그 게시물을 표시하는 다른 페이지 등에 의존합니다. 이 페이지 중 하나라도 사라지면 플러그인의 관련 기능을 사용할 수 없게 되며 해당 URL은 404를 생성합니다. 따라서 10월에는 CMS 테마와 플러그인이 완전히 분리되지 않고 테마 전환을 신중하게 수행해야 합니다.

코어 대 플러그인 기능
WordPress는 플러그인을 통해 강화된 최소한의 핵심 기능을 제공하려고 합니다. WordPress는 핵심 경험에 일부 기능을 포함할지 여부를 결정하기 위해 " 80 ⁄ 20 규칙"에 의존합니다. 들어오는 사용자의 80%에게 이익이 되면 플러그인 랜드에 속합니다. 사이트에 플러그인을 추가할 때 너무 많은 플러그인이 설치되면 부풀려질 수 있습니다. 플러그인은 또한 서로 잘 작동하지 않거나 유사한 코드를 실행하거나 유사한 자산을 로드하여 성능이 최적화되지 않을 수 있습니다. 따라서 WordPress 사이트를 시작하는 것은 비교적 쉽지만 일반적인 유지 관리와 새로운 기능을 추가할 때 최적의 성능 상태를 유지할 수 있는지가 더 큰 문제입니다.

마찬가지로 10월 CMS도 최소한의 핵심 기능을 제공하려고 시도하지만 스테로이드를 사용하는 경우: 유일하게 보장된 기능은 페이지 생성 및 게시이며, 다른 모든 경우에는 다음과 같이 표현되는 하나 또는 다른 플러그인을 설치해야 합니다.
"필요한 모든 것, 필요하지 않은 것은 없습니다."
목표는 명확합니다. 대부분의 간단한 사이트는 블로그 게시물, 사용자 또는 로그인 영역이 없는 페이지로만 구성됩니다. 그렇다면 이러한 리소스가 필요하지 않을 때 애플리케이션이 리소스를 로드해야 하는 이유는 무엇입니까? 결과적으로 블로그, 사용자 관리, 번역 및 기타 여러 기능이 플러그인 디렉토리를 통해 릴리스됩니다.

10월 CMS에는 (항상 필요한 것은 아니지만) 응용 프로그램을 크게 향상시킬 수 있는 핵심 기능도 포함되어 있습니다. 예를 들어 미디어 파일을 Amazon S3에 업로드하고 Rackspace CDN을 통해 액세스할 수 있는 즉시 지원을 제공합니다. 또한 예를 들어 블로그 게시물에 이미지를 추가하기 위해 플러그인을 통해 주로 사용되는 미디어 관리자도 포함되어 있습니다. (페이지는 미디어 관리자를 사용하여 미디어 파일을 포함할 수도 있지만 CMS는 자산 섹션과 함께 제공되어 더 적합한 것으로 보이는 미디어 파일을 업로드합니다.)
나는 10월의 독단적인 태도가 우리가 주로 단순한 사이트와 관련된 최대한 간결한 애플리케이션을 완벽하게 만들 수 있다고 믿습니다. 그러나 필요한 것과 그렇지 않은 것의 선이 자의적이며 CMS에서 미리 설정하기 어렵기 때문에 역효과 및 팽창을 조장할 수도 있습니다. 이 어려움은 "사용자" 개념을 고려할 때 이해할 수 있습니다. WordPress에서 웹사이트 사용자와 웹사이트 관리자는 동일한 사용자 엔터티에 속합니다(역할과 권한을 통해 사용자를 관리자로 만들 수 있음). 10월 CMS에서는 이 두 가지가 별도로 구현되어 백엔드 영역에 로그인하고 설정을 수정할 수 있는 웹사이트 관리자용 구현과 플러그인을 통해 웹사이트 사용자 구현을 코어로 배송합니다. 이 두 유형의 사용자는 로그인 프로세스가 다르고 데이터를 저장하기 위한 데이터베이스 테이블이 다르므로 DRY(Don't Repeat Yourself) 원칙을 위반하는 것입니다.
이 문제는 엔터티의 동작뿐만 아니라 엔터티에 포함되어야 하는 데이터 필드와 관련하여 발생합니다. 예를 들어 웹사이트 사용자 데이터 필드를 미리 정의해야 합니까? 전화 필드가 필요합니까? Instagram이 최근에야 멋있어졌다는 점을 고려할 때 Instagram URL 필드는 어떻습니까? 그렇다면 전문 웹사이트를 구축할 때 LinkedIn URL 필드를 대신 사용해야 하지 않을까요? 이러한 결정은 분명히 애플리케이션에 따라 다르며 CMS나 플러그인으로 결정할 수 없습니다.
User라는 10월 CMS 플러그인은 사용자를 구현하지만 사용자 필드가 없습니다. 그 위에 플러그인 User Plus는 충분하지 않을 수 있는 여러 임의의 사용자 필드를 추가하므로 플러그인 User Plus+는 또 다른 사용자 필드를 추가합니다. 언제, 어디서, 어떻게 이 프로세스를 중지합니까?
또 다른 문제는 엔터티에 새 기능을 추가할 여지가 없는 경우이며, 이는 필요한 기능을 지원하기 위해 매우 유사한 또 다른 엔터티를 생성하게 됩니다. 예를 들어, October CMS는 페이지와 함께 제공되며 플러그인을 통해 "정적 페이지"를 생성할 수 있습니다. 특성은 동일합니다. 페이지와 정적 페이지는 모두 정적 파일로 저장됩니다. 내가 말할 수 있는 한 이들 사이의 유일한 차이점은 정적 페이지가 HTML 편집기 대신 시각적 편집기로 편집되고 메뉴에 추가될 수 있다는 것입니다. 제 생각에는 하나의 엔터티를 정적 파일로 저장하고 다른 엔터티를 데이터베이스에 저장하는 것과 같은 구조적 차이점만이 페이지에 대한 두 번째 엔터티를 만드는 것을 정당화할 수 있습니다(이를 수행하기 위한 풀 요청이 있음). 기능은 현재의 경우와 마찬가지로 개발 팽창을 구성합니다.
요약하면, 잘 구현된 10월 CMS 응용 프로그램은 매우 간단하고 효율적일 수 있지만(예: 필요하지 않을 때 데이터베이스를 제거하여) 반대로 불필요하게 부풀려져 개발자가 유사한 엔터티에 대해 여러 솔루션을 구현해야 할 수도 있습니다. 사용하기 매우 혼란스럽습니다("페이지를 사용해야 하나요 아니면 정적 페이지를 사용해야 하나요?"). 워드프레스나 10월 CMS 모두 팽창을 제거하기 위한 완벽한 솔루션을 찾지 못했기 때문에 우리는 두 가지 애플리케이션 아키텍처 중 하나를 신중하게 설계하여 차후의 고통을 피해야 합니다.
콘텐츠 제작
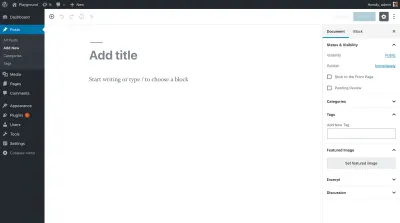
구텐베르그는 워드프레스에 두 가지 중요한 기여를 하고 있습니다. 구성 요소를 사이트 구축을 위한 단위로 사용하고(HTML의 얼룩을 코딩하는 것보다 몇 가지 장점을 제공함), 구텐베르크 2단계가 완료되면(아마도 2019)는 콘텐츠를 사이트에 통합하는 통합된 방법을 제공하여 단축 코드, TinyMCE 버튼, 메뉴, 위젯 등을 통해 콘텐츠를 추가하는 더 혼란스러운 프로세스와 달리 더 간단한 사용자 경험을 가능하게 합니다.

Gutenberg 블록은 블로그 게시물의 일부로 정적 HTML을 생성하고 저장할 수 있기 때문에 많은 Gutenberg 블록을 설치한다고 해서 사용자 측의 웹 사이트에서 반드시 부풀려지는 것은 아니지만 관리자 측으로 제한될 수 있습니다. 따라서 Gutenberg는 콘텐츠 제작을 위한 간단하면서도 강력한 사용자 경험을 통해 모듈식 방식으로 웹사이트를 제작하는 좋은 접근 방식으로 간주될 수 있습니다. 아마도 가장 큰 단점은 학습 곡선이 다소 가파른 React를 배워야 하는 (피할 수 없지만 쉽지 않은) 요구 사항입니다.
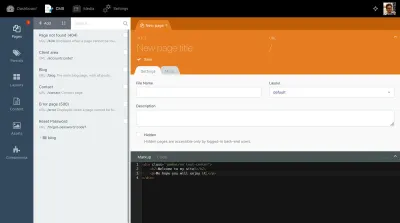
React 컴포넌트가 워드프레스에서 콘텐츠를 생성하는 기본 단위라면 October CMS는 좋은 오래된 HTML을 아는 것만으로도 사이트를 구축할 수 있다는 전제를 기반으로 합니다. 실제로 페이지를 만들 때 단순히 HTML(마크업) 편집기가 표시됩니다.

페이지가 전적으로 정적 HTML이면 CMS가 필요하지 않습니다. 대신, 10월 CMS 페이지는 일반 최적화 PHP 코드로 컴파일된 Twig 템플릿을 사용하여 작성됩니다. 그들은 페이지의 스캐폴딩(예: 머리글, 바닥글 등과 같은 반복적인 요소)을 포함하도록 레이아웃을 선택할 수 있고, 페이지가 콘텐츠를 사용자 정의할 수 있도록 레이아웃에 정의된 자리 표시자를 구현할 수 있으며, 다음을 포함할 수 있습니다. 재사용 가능한 코드 덩어리인 부분. 또한 페이지에는 자체적으로 편집할 수 있고 플러그인을 통해 구현된 기능인 구성 요소를 첨부할 수 있는 텍스트, HTML 또는 Markdown 파일인 콘텐츠 블록이 포함될 수 있습니다. 마지막으로 HTML이 충분하지 않고 동적 코드를 생성해야 할 때마다 PHP 기능을 추가할 수 있습니다.
편집기는 HTML에 관한 것입니다. 시각적인 방식으로 콘텐츠를 추가하기 위한 TinyMCE textarea 은 없습니다. 최소한 기본 환경을 통해서는 아닙니다(이 기능은 플러그인 랜드에 속함). 따라서 HTML에 대한 지식이 있어야 10월 CMS를 사용할 수 있습니다. 또한 콘텐츠 생성을 위한 다양한 입력(페이지, 레이아웃, 자리 표시자, 부분, 콘텐츠 블록, 구성 요소 및 PHP 기능)이 매우 효과적일 수 있지만 WordPress의 통합 블록 인터페이스를 사용하는 것만큼 간단하지는 않습니다. 다른 요소(예: 정적 페이지 및 메뉴, 스니펫)도 추가할 수 있고 페이지 및 정적 페이지와 같은 일부 요소는 겉보기에 동일한 기능을 제공하는 것처럼 보이기 때문에 언제 결정해야 하는지 혼란스럽게 만들기 때문에 훨씬 더 복잡해질 수 있습니다. 둘 중 하나를 사용하십시오.
결과적으로, 거의 모든 사람이 관리자 측에서 WordPress 사이트를 사용할 수 있지만 October CMS는 비기술적인 사용자 친화적보다 개발자 친화적이므로 프로그래머가 사용하는 즐거움을 느낄 수 있지만 다른 특정 역할(마케터, 영업 사원 등)은 이것이 직관적이지 않다고 생각할 수 있습니다.
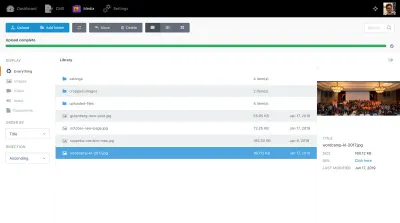
미디어 관리자
WordPress와 October CMS 모두 사이트에 미디어 파일을 손쉽게 추가할 수 있는 미디어 관리자와 함께 제공되며 끌어서 놓기 인터페이스를 통해 여러 파일을 동시에 추가하고 콘텐츠 영역 내에 이미지를 표시할 수 있습니다. 그들은 비슷하게 보이고 행동합니다. 내가 찾은 유일한 눈에 띄는 차이점은 WordPress의 미디어 관리자에서 이미지 갤러리를 포함할 수 있고 10월의 미디어 관리자를 사용하여 업로드된 파일을 저장할 폴더 구조를 수동으로 만들 수 있다는 것입니다.

그러나 Gutenberg가 도입된 이후 WordPress의 미디어 기능이 크게 향상되어 TinyMCE textarea (정확하지 않은 모양만 제공하는 텍스트 영역) 내에서 비디오, 사진 및 사진 갤러리를 제자리에 포함할 수 있습니다. 이 비디오에서 볼 수 있듯이 강력하면서도 사용하기 쉬운 기능의 잠금을 해제합니다.
국제화
WordPress 코어는 gettext 를 사용하여 테마 및 플러그인 번역을 활성화합니다. 번역할 모든 문자열을 포함하는 .pot 파일에서 시작하여 해당 언어/로케일로의 번역이 포함된 .po 파일을 생성해야 하며 이 파일은 빠른 번역 추출에 적합한 바이너리 .mo 파일로 컴파일됩니다. 이러한 작업을 수행하는 도구에는 GlotPress(온라인) 및 Poedit(다운로드 가능한 응용 프로그램)이 포함됩니다. 편리하게도 이 메커니즘은 Gutenberg의 클라이언트 측 현지화에도 작동합니다.

워드프레스는 현재 콘텐츠 번역을 위한 솔루션을 제공하지 않으며, 구텐베르그 4단계(2020년 이상 목표)까지 제공하지 않을 것입니다. 그때까지 이 기능은 번역된 콘텐츠를 저장하고 관리하기 위한 다양한 전략을 제공하는 플러그인에 의해 제공됩니다. 예를 들어, Polylang 및 WPML과 같은 플러그인은 사용자 정의 데이터베이스 테이블의 자체 행에 각 번역을 저장하지만(내용을 함께 혼합하지 않기 때문에 깨끗하지만 쿼리할 때 두 테이블의 추가 INNER JOIN 이 필요하기 때문에 느립니다. 데이터베이스), 플러그인 qTranslate X는 원본 데이터베이스 테이블의 동일한 필드에 모든 번역을 저장합니다(데이터 쿼리는 더 빠르지만, 플러그인을 비활성화하면 함께 혼합된 콘텐츠가 사이트에 잔해를 생성할 수 있음). 따라서 우리는 주변을 둘러보고 우리의 필요에 가장 적합한 전략을 결정할 수 있습니다.
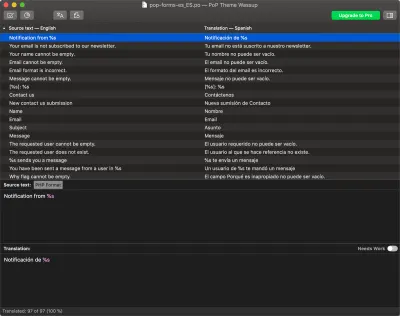
October CMS는 핵심을 통해 다국어 기능을 제공하지 않지만 시스템에 결함 없는 통합을 보장하는 October CMS 팀이 만든 플러그인으로 제공됩니다. 기능적 관점에서 이 플러그인은 약속한 것을 제공합니다. 개발 관점에서 이 플러그인이 실제로 작동하는 방식은 그다지 이상적이지 않습니다. 워드프레스에서 페이지는 단순히 게시물 유형이 "페이지"인 게시물이고 이에 대한 단일 번역 메커니즘이 있지만 10월 CMS에는 "페이지", "정적 페이지" 및 "블로그 게시물" 엔터티가 있습니다. 매우 유사하지만 번역을 위해 세 가지 다른 구현이 필요합니다! 그런 다음 "페이지"의 콘텐츠에는 메시지 코드(예: nav.content , header.title 등의 코드)가 포함될 수 있으며, 각 코드에는 데이터베이스 테이블 rainlab_translate_messages 에 직렬화된 JSON 객체로 모든 로케일에 대한 번역이 포함되어 있습니다. "정적 페이지"의 콘텐츠는 로케일마다 새로운 정적 파일로 생성되지만 모든 로케일에 대해 번역된 모든 URL은 해당 파일이 아니라 기본 언어의 파일에 저장됩니다. "블로그 게시물"의 콘텐츠는 데이터베이스 테이블 rainlab_translate_attributes 에 로케일당 하나의 행이 있는 직렬화된 JSON 객체로 저장되고 번역된 URL은 데이터베이스 테이블 rainlab_translate_indexes 에 로케일당 하나의 행으로 저장됩니다. 이 복잡성이 플러그인이 구현된 방식 때문인지 아니면 10월 CMS의 아키텍처 때문인지 모르겠습니다. 어떤 경우이든 이것은 개발 측면에서 원치 않는 팽창의 또 다른 예입니다.

플러그인 관리
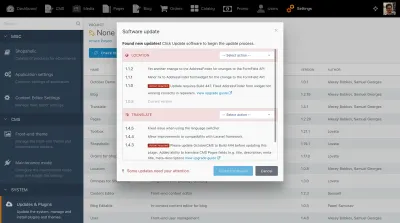
WordPress와 October CMS는 모두 백엔드 내에서 플러그인을 검색하고, 새 플러그인을 설치하고, 현재 설치된 플러그인을 최신 버전으로 업데이트할 수 있는 정교한 플러그인 관리자를 제공합니다.

종속성 관리
10월 CMS는 선택한 패키지 관리자로 Composer를 사용하여 플러그인이 설치될 때 종속성을 다운로드하고 설치할 수 있도록 하여 고통 없는 경험을 제공합니다.
반면 WordPress는 공식적으로 Composer(또는 PHP 종속성 관리자)를 채택하지 않았습니다. 왜냐하면 WordPress가 사이트인지 아니면 사이트 종속성인지 커뮤니티가 동의할 수 없기 때문입니다. 따라서 프로젝트에 Composer가 필요한 경우 개발자가 직접 추가해야 합니다. Gutenberg로 전환하면서 npm은 선호되는 JavaScript 종속성 관리자가 되었으며 이에 따라 인기 있는 개발자 툴킷이 제공되고 클라이언트 측 라이브러리가 npm 레지스트리에서 자율 패키지로 꾸준히 릴리스됩니다.
데이터베이스와의 상호 작용
WordPress는 데이터베이스 데이터(예: get_posts )를 검색하고 저장하는 기능(예: wp_insert_post 및 wp_update_post )을 제공합니다. 데이터를 검색할 때 결과를 클래스의 인스턴스로 전달해야 하는지 아니면 속성 및 기타의 배열로 전달해야 하는지를 나타내기 위해 결과를 필터링, 제한 및 정렬하는 매개변수를 전달할 수 있습니다. 함수가 우리의 요구 사항을 완전히 충족하지 않으면(예: 사용자 정의 테이블로 INNER JOIN 을 수행해야 할 때) 전역 변수 $wpdb 를 통해 데이터베이스를 직접 쿼리할 수 있습니다. 사용자 정의 게시물 유형으로 플러그인을 생성할 때 코드는 사용자 정의 테이블에 데이터를 검색 및/또는 저장하기 위해 사용자 정의 SQL 쿼리를 실행할 가능성이 큽니다. 요약하면 WordPress는 첫 번째 단계에서 일반 기능을 통해 데이터베이스에 대한 액세스를 제공하고 두 번째 단계에서 데이터베이스에 대한 저수준 액세스를 제공하려고 시도합니다.
October CMS는 다른 접근 방식을 사용합니다: 데이터베이스에 바로 연결하는 대신 애플리케이션은 Laravel의 Eloquent ORM을 사용하여 Models라는 클래스의 인스턴스를 통해 데이터베이스 데이터에 액세스하고 조작할 수 있으므로 데이터베이스와의 상호 작용도 객체 지향 프로그래밍을 기반으로 합니다. . 높은 수준의 액세스입니다. 테이블을 생성하고 엔터티 간의 관계를 설정하는 방법에 대한 규칙을 따르면 플러그인은 SQL 한 줄을 작성하지 않고도 데이터를 검색 및/또는 저장할 수 있습니다. 예를 들어 아래 코드는 Flight 모델을 통해 데이터베이스에서 개체를 검색하고 속성을 수정하고 다시 저장합니다.
$flight = Flight::find(1); $flight->name = 'Darwin to Adelaide'; $flight->save();데이터 모델 업그레이드
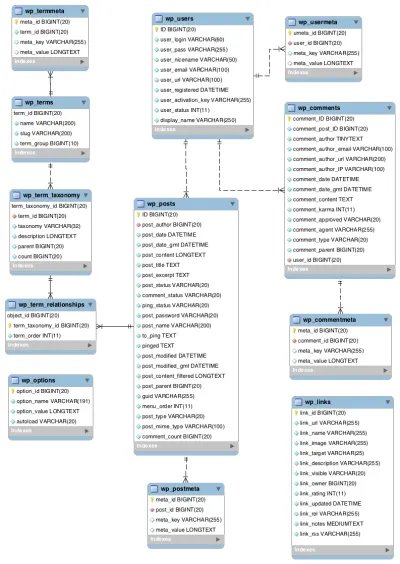
이전 버전과의 호환성을 깨뜨리지 않은 것 외에도 WordPress의 성공에 대한 또 다른 이유는 애플리케이션이 시간이 지남에 따라 성장할 수 있도록 설계된 데이터베이스 아키텍처였습니다. 이 목적은 "메타" 속성, 즉 언제든지 데이터베이스 개체에 느슨하게 추가될 수 있는 속성을 통해 달성됩니다. 이러한 속성은 해당 엔티티 테이블( wp_posts , wp_users , wp_comments 또는 wp_terms )의 열에 저장되지 않고 대신 해당 "메타" 테이블( wp_postmeta , wp_usermeta , wp_commentmeta 또는 wp_termmeta )의 행으로 저장되고 INNER JOIN 를 수행하여 검색됩니다. INNER JOIN . 따라서 이러한 메타 값을 검색하는 속도가 느리더라도 무한한 유연성을 제공하며 일부 새로운 기능을 구현하기 위해 응용 프로그램의 데이터 모델을 처음부터 다시 설계할 필요가 거의 없습니다.

October CMS는 메타 속성을 사용하지 않고 대신 직렬화된 JSON 개체로 데이터베이스 테이블의 열로 직접 매핑되지 않은 여러 임의 값을 저장할 수 있습니다. Otherwise, when an object needs some new property, we need to add a new column on the corresponding table (which is the reason behind plugins User Plus and User Plus+, mentioned earlier on). To update the application's database schema, October CMS relies on Laravel's Migrations, which are sets of instructions to execute against the schema (such as add or drop a column, rename an index, etc) and which are executed when upgrading the software (eg when installing a plugin's new version).
Headless Capabilities
Both WordPress and October CMS can be used as headless, ie treating the CMS as a content management system that makes content accessible through APIs, which allows to render the website on the client-side and can power other applications (such as mobile apps). Indeed, WordPress is steadily heading towards headless, since the Gutenberg content editor itself treats WordPress as a headless CMS (and, as a consequence, Gutenberg can also work with any other CMS too, as Drupal Gutenberg demonstrates).
A headless system needs to implement some API to return the data, such as REST and GraphQL. WordPress supports REST through WP REST API (merged in core), exposing endpoints under some predefined route /wp-json/wp/v2/... ; October CMS supports REST through plugins RESTful and API Generator, which allow to create custom endpoints and, as a consequence, support versioning as part of the endpoint URL and can offer a better security against bots. Concerning GraphQL, WordPress supports it through WPGraphQL, while October CMS currently has no implementations for it.
Quite importantly, a headless system needs to offer powerful content management capabilities. As mentioned earlier on, WordPress has a very solid database architecture, offering a plethora of data entities (users, posts and custom posts, pages, categories, tags and custom taxonomies, comments) over which the application can be reasonably well modelled, meta properties to extend these data entities (enabling the application to upgrade its data model accordingly and without major changes), and with plugin Advanced Custom Fields filling the gap to construct relationships among the data entities. In addition, plugin VersionPress allows to version control the database content using Git. Hence, WordPress is undoubtedly a good fit for managing content, as demonstrated in several projects in the wild.
On its part, and as mentioned earlier on, October CMS can omit the database and behave as a flat-file system, or it can have a database and behave as a hybrid, storing the content from pages as static files and blog posts (and others) on the database. As a consequence, content is not centralized, and its management involves a different approach. For instance, while we can use Git to version control pages, there is no support to version control the database per se; the solution to this is to populate data into the database through Seeders which, being code, can be put under version control and executed upon deployment. In addition, October CMS doesn't offer a baked-in database model featuring predefined data entities that can support the needs of most applications. Hence, more likely than not the application will need custom development to implement its data model, which means more work, but also means that it can be more efficient (eg accessing a property from a column is faster than from a row in another table through an INNER JOIN , which is the case with WordPress' meta properties).
CLI Support
Both WordPress and October CMS can be interacted with from the console through a Command Line Interface (CLI): WordPress through WP-CLI and October CMS through Laravel's Artisan. In addition to Laravel's commands, October CMS implements several custom commands for updating the system, migrating the database, and others. These tools make it very convenient to access the site from outside a browser, for instance for testing purposes.
관리 호스팅
It is not a problem finding a managed hosting provider for a WordPress site: given WordPress' market share, there are dozens (if not hundreds) of providers out there vying with each other for the business, constituting a very dynamic market. The only problem is finding the most suitable provider for our specific sites based on all of their offerings, which can vary based on price, quality, type (shared or dedicated services), bandwidth and storage size, customer support, location, frequency of renewal of equipment, and other variables which we can navigate mainly through reviews comparing them (such as this one, this one or this one).
Even though nothing near as many as WordPress, October CMS still enjoys the offering from several hosting providers, which allows for some consideration and selection. Many of them are listed as October Partners, and several others are found DuckDuckGoing, but since I haven't found any independent review of them or article comparing them, the task of finding out the most suitable one will take some effort.
Marketplace, Ecosystem And Cost
WordPress' commercial ecosystem is estimated to be USD $10 billion/year, evidencing how many people and companies have managed to make a living by offering WordPress products and services, such as the creation of sites, hosting, theme and plugin development, support, security, and others. Indeed, its size is so big it is even bloated, meaning that it is very common to find different plugins solving the same problem, plugins that underdeliver, underperform or have not been updated for years, and themes which seem to look-alike each other. However, when creating a new site, the size and variety of the ecosystem also means that we will most likely find at least one plugin implementing each of the required functionalities, enabling us to save money by not having to develop the functionality ourselves, and the availability of customizable themes enables to produce a reasonably distinctive-looking site with minimal effort. As a consequence, we can easily create and launch a WordPress site for less than USD $100, making WordPress a sensible option for projects of any budget.
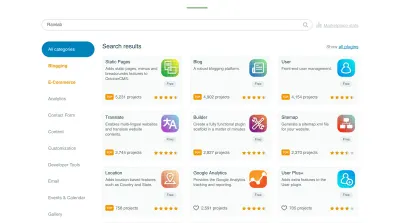
Being relatively new (only five years so far), OctoberCMS certainly doesn't enjoy anything near WordPress' marketplace and ecosystem sizes, however, it has been growing steadily so its size is bound to become bigger. Currently, its marketplace boasts 600+ plugins, and only a handful of themes. Concerning plugins, the October CMS team is requesting the community to put their effort into the creation of original plugins, delivering functionality not yet provided by any other plugin.
Hence, even though 600+ plugins doesn't sound like much, at least these translate into 600+ different functionalities. This way, even though it is not possible to choose among several vendors, at least we can expect to have those basic website features (such as blogging, comments, forum, integration with social media, e-commerce, and others) to be covered. Also, since October's founders are personally reviewing all submitted plugins and judging them according to quality guidelines, we can expect these plugins to perform as expected. As another plus, October plugins can incorporate elements from Laravel packages (even though not all of them are compatible with October, at least not without some hacks). Concerning themes, the low number of offerings implies we will most likely need to develop our own theme by hiring a developer for the task. In fact, I dare say that the theme in October CMS will most likely be a custom development, since themes and plugins are not thoroughly decoupled (as explained earlier), with the consequence that a market for easily-swappable themes is more difficult to arise. (This is a temporary problem though: once this pull request is resolved, pages will be able to be stored in the database, and swapping themes should not disrupt functionality.)
In my opinion, because of the smaller offerings of themes and plugins, creating a simple site with OctoberCMS will be more expensive than creating a simple WordPress site. For complex sites, however, October's better architecture (Object-Oriented Programming and Model-View-Controller paradigms) makes the software more maintainable and, as a consequence, potentially cheaper.
지역 사회
Being a part of and having access, WordPress' community represents one of the most compelling reasons for using WordPress. This is not simply as a matter of size (powering nearly one third of all websites in the world, there are so many stakeholders involved with WordPress, and its community is representatively big) but also as a matter of diversity. The WordPress community involves people from many different professions (developers, marketers, designers, bloggers, sales people, and so on), from all continents and countries, speaking countless languages, from different social, educational and economic backgrounds, with or without disabilities, from corporate, not-for-profit and governmental organizations, and others. Hence, it is quite likely that, for whatever problem we encounter, somebody will be able to help on any of the support forums. And contributing to WordPress is pretty straightforward too: The Make WordPress group congregates stakeholders interested in supporting different projects (accessibility, design, internationalization, and many others) and organizes how and how regularly they communicate — mostly through some dedicated channel on its Slack workspace.
Furthermore, the WordPress community is real and tangible: it doesn't exist just online, but it gathers offline in WordCamps and meetups all over the world; in 2018, there were a total of 145 WordCamps in 48 countries with over 45,000 tickets sold, and a total of 5,400 meetup events from 687 meetup groups. Hence, it is likely that there is a local chapter nearby which anyone can join to ask for help, learn how to use the platform, keep learning on a regular basis, and teach others as well. In this sense, WordPress is not just a CMS but, more importantly, it's also people, and considering to leave WordPress should never be done only on its technical merits but on the power of its community, too.

October CMS' community is nothing near in size or diversity as WordPress', even though it has been growing steadily following the increasing popularity of the software. October provides a support forum to ask for help, however, it is not very active. A Slack workspace exists which is pretty active and where, quite importantly, October's founders participate regularly, helping make sure that all enquiries are properly addressed. This channel is a great source for learning low-level tips and tricks about the software, however, it is geared towards developers mainly: There are no channels concerning accessibility, design, internationalization, and other topics as in the WordPress community, at least not yet. Currently, there are no conferences concerning October CMS, but there is Laracon, the conference for the Laravel community.
Maintainers And Governance
Can we trust that the software will be maintained in the long term, so that if we decide to start a project today, we will not need to migrate to some other platform down the road? How many people are taking care of developing the software? And who is deciding in what direction the software moves towards?
전 세계 모든 사이트의 1/3을 지원하는 WordPress는 소프트웨어에 기여하는 이해 관계자가 부족하지 않습니다. 따라서 우리는 소프트웨어가 부패할 것을 두려워할 필요가 없습니다. 그러나 워드프레스는 거버넌스 모델과 관련하여 내부 심의를 진행 중이며, 워드프레스의 방향에 대한 결정은 워드프레스닷컴을 운영하는 회사인 Automattic이 일방적으로 내리는 것으로 커뮤니티의 많은 구성원이 표현하고 있습니다. 이러한 인식의 중심 단계는 많은 회원들이 동의하지 않는 구텐베르크 출시 결정이었고, 개발 및 출시 과정에서 프로젝트 리더의 적절한 의사 소통 부족으로 어려움을 겪었습니다. 그 결과 많은 커뮤니티 회원들은 역사적으로 WordPress의 창립자이자 Automattic의 CEO인 Matt Mullenweg에게 부여된 "양성적인 독재자"의 역할에 의문을 제기하고 있으며, WordPress의 미래에 더 적합한 거버넌스 모델을 찾기 위해 다양한 거버넌스 모델을 연구하고 있습니다. 이 퀘스트가 어떤 결과를 가져오는지, 아니면 현상 유지가 지속되는지는 아직 알 수 없습니다.
10월 CMS의 방향에 관한 결정은 주로 설립자 Alexey Bobkov와 Samuel Georges와 개발자이자 커뮤니티 관리자인 Luke Towers에 의해 이루어지며, 이들은 프로젝트를 계속 진행하고 있습니다. 10월 CMS는 아직 거버넌스 문제가 있는 사치가 없습니다. 현재 관심사는 핵심 소프트웨어 유지 관리자를 위한 수입을 창출하여 프로젝트를 지속 가능하게 만드는 방법입니다.
선적 서류 비치
자체 사이트의 WordPress 문서는 매우 포괄적이지 않지만 작업을 합리적으로 잘 수행합니다. 그러나 일반 사이트(Smashing Magazine, CSS 트릭 등), 전문 사이트(WPShout, WPBeginner 등), 개인 블로그, 온라인 코스, 등등, 아직 다루지 않은 WordPress를 다루는 측면은 거의 없습니다.
10월 CMS는 WordPress만큼 많은 타사 과정, 자습서 또는 블로그 게시물을 즐기지 않지만 사이트의 문서는 상당히 포괄적이며 코딩을 시작하기에 충분합니다. 10월 설립자는 또한 튜토리얼을 통해 정기적으로 새 문서를 추가합니다. 내가 개인적으로 즐겼던 한 가지 측면은 모든 관련성에 대해 Laravel의 문서를 10월의 문서에 복제하는 것입니다. 따라서 독자는 스스로 간격을 메우고 10월의 영역이 무엇인지, Laravel의 영역이 무엇인지 추측해야 해서는 안 됩니다. 그러나 이것은 100% 완벽하지는 않습니다. 10월의 문서는 미들웨어, 서비스 컨테이너, 파사드 및 계약과 같은 Laravel에서 유래한 용어를 적절하게 설명하지 않고 사용합니다. 그런 다음 Laravel의 문서를 미리 읽는 것이 도움이 될 수 있습니다(다행히도 Laravel의 문서는 확실히 포괄적이며 Laravel의 스크린캐스트인 Laracast는 Laravel뿐만 아니라 일반적인 웹 개발에 관한 또 다른 훌륭한 학습 소스입니다).
결론
나는 WordPress를 무료 오픈 소스로 정의한 PHP를 기반으로 동적 콘텐츠를 생성하고 일부 커뮤니티의 지원을 즐기는 유사한 CMS와 비교하여 WordPress의 대안을 찾는 개발자에게 어떤 기능이 매력적일 수 있는지 알아보기 시작했습니다. . 이러한 조건을 충족하는 CMS 중에서 내가 10월 CMS에 대해 얻은 지식과 건축 현장에 대한 신선하고 현대적인 관점을 제공할 수 있는 Laravel에서 제공하는 깨끗한 모듈식 코딩 접근 방식을 높이 평가했기 때문에 비교 대상으로 10월 CMS를 선택했습니다.
이 기사는 승자를 선택하려는 것이 아니라 CMS 중 하나를 선택하는 것이 합리적일 때를 분석하여 장점과 단점을 강조합니다. "최상의" CMS는 없습니다. 특정 상황에 가장 적합한 CMS만 있을 뿐입니다. 또한 특정 팀과 함께 특정 예산이 주어진 특정 프로젝트에서 사용할 CMS를 찾는 사람은 조사를 하고 모든 제품을 비교하여 특정 상황에 가장 적합한 것을 찾아야 합니다. 이 기사에서 수행한 것처럼 몇 개의 CMS에 제한하지 않고 모든 CMS에 기회를 제공하는 것이 중요합니다.
개인적으로 개발자로서 10월 CMS에서 발견한 것은 저에게 정말 매력적이었습니다. 대부분 Laravel을 통해 제공되는 모듈식 애플리케이션을 빌드할 수 있는 기능이었습니다. 나는 확실히 새로운 웹사이트를 위해 이 CMS를 고려할 것입니다. 그러나 이 기사를 작성하는 과정에서 WordPress도 "재발견"했습니다. 인기가 높기 때문에 WordPress는 대부분 오래된 코드베이스와 최근에 Gutenberg의 도입과 관련하여 상당한 비판을 받았습니다. 그러나 WordPress에는 거의 칭찬을 받지 않지만 고려해야 하는 뛰어난 기능(예: 확장 가능한 데이터베이스 모델)도 있습니다. 그리고 가장 중요한 것은 워드프레스가 기술적 측면에서만 고려되어서는 안 된다는 것입니다. 특히 커뮤니티와 생태계의 규모는 워드프레스를 대안보다 한 수준 또는 두 수준 더 높입니다. 간단히 말해서 일부 프로젝트는 WordPress를 고수함으로써 이점을 얻을 수 있지만 다른 프로젝트는 October CMS 또는 다른 플랫폼에 더 잘 의존할 수 있습니다.
마지막으로, 다른 CMS의 작동 방식을 탐색하는 것은 특정 CMS를 사용할지 여부에 대한 결정과 상관없이 그 자체로 매우 보람 있는 활동이라는 점을 말씀드리고 싶습니다. 제 경우에는 워드프레스에서만 몇 년 동안 일해 왔으며 10월 CMS를 통해 워드프레스를 통해 노출되지 않은 많은 것들을 (PHP 표준 권장 사항의 존재와 같은) 가르쳐 주었기 때문에 CMS를 탐구하는 것은 매우 신선했습니다. 이제 CMS를 전환하거나 더 나은 코드를 생성하는 방법을 알고 WordPress를 고수하기로 결정할 수 있습니다.
SmashingMag에 대한 추가 정보:
- 구텐베르크 시대의 똑똑한 캐싱
- 최신 PHP로 WordPress 코드 개선하기
- WordPress 플러그인을 개발하면서 배운 교훈
- 히트맵을 사용하여 WordPress 웹사이트에서 클릭을 추적하는 방법
- 주의: 사이트를 안전하지 않게 만들 수 있는 PHP 및 WordPress 기능
