WordPress용 이미지를 최적화하는 방법
게시 됨: 2020-11-06웹사이트나 블로그가 있는 경우 이미지를 추가해야 합니다. 웹사이트에 이미지를 추가하는 것은 사용자의 관심을 끌기 위한 콘텐츠를 만드는 데 매우 중요합니다. 아무도 텍스트 벽을 읽는 것을 좋아하지 않으므로 이미지는 작성된 콘텐츠를 분해하고 사용자에게 시각적으로 더 매력적으로 만드는 데 도움이 됩니다.
사이트에 이미지를 추가하면 검색 엔진 최적화를 개선하고 제품 또는 서비스의 판매를 늘리고 사이트로 더 많은 트래픽을 유도하는 등의 작업에 도움이 될 수 있습니다.
그러나 사이트에 수많은 이미지를 추가하면 속도가 느려질 수 있습니다.
대부분의 WordPress 사용자는 먼저 웹에 최적화하지 않고 사진을 사이트에 업로드합니다. 그 결과 웹사이트를 크롤링하는 속도를 늦추는 대용량 이미지 파일이 생성됩니다.
통계에 따르면 페이지 로드 시간이 2초 지연되면 이탈률이 최대 103%까지 증가할 수 있으며 이는 비즈니스에 좋지 않습니다.
따라서 사이트 속도를 높이려면 웹용 이미지를 최적화해야 합니다. 그리고 이미지 품질을 희생하지 않고도 이를 수행해야 합니다.
WordPress용 이미지를 최적화하는 방법은 다음과 같습니다.
이미지 최적화란 무엇입니까?
간단히 말해서 이미지 최적화는 웹사이트에서 이미지를 더 작게 만들고 더 쉽게 액세스할 수 있도록 하는 작업입니다. 이 프로세스에는 품질 저하 없이 이미지 크기를 조작하는 작업이 포함됩니다.

사람들이 사이트를 방문하는 것을 원하지 않고 늘어나거나 왜곡된 이미지만 볼 수 있습니다. 마찬가지로 추가한 사진을 전체 크기로 두는 것은 로딩 시간에 큰 영향을 미칠 수 있으므로 그대로 두지 않는 것이 좋습니다.
품질 저하 없이 최적화하는 가장 좋은 방법은 파일을 더 작고 관리하기 쉬운 조각으로 빠르고 쉽게 압축할 수 있는 도구를 사용하는 것입니다.
이제 시작하기 전에 고려해야 할 요소를 살펴보겠습니다.
고려해야 할 이미지 요소
최적화 프로세스 중에 고려해야 할 몇 가지 요소가 있습니다. 퍼즐의 각 조각은 선명하고 깨끗한 고품질 이미지를 만드는 데 필수적인 역할을 합니다.
세 가지 핵심 부분은 다음과 같습니다.
- 이미지 파일 형식
- 크기
- 압축
세 가지 요소가 모두 함께 작용하여 좋은 이미지를 만든다는 점은 주목할 가치가 있습니다. 크기는 맞지만 형식이 잘못된 경우 연결되지 않고 깨진 시각 효과가 나타날 수 있습니다.
위에서 언급한 최적화 요소를 살펴보고 각 요소가 최고의 웹사이트 이미지를 만드는 데 어떤 역할을 하는지 알아보겠습니다.
이미지 파일 형식
우리가 논의할 첫 번째 부분은 이미지 파일 형식입니다. 대부분의 경우 사이트에서 사용할 파일 형식은 세 가지입니다. PNG, JPEG 및 GIF 형식이 포함됩니다. 각각에는 개별 요구 사항에 맞게 최적화할 때 염두에 두어야 하는 장단점이 있습니다.

PNG 파일은 비압축이므로 고화질 이미지를 기대할 수 있습니다. 그러나 파일 크기는 일반적으로 JPEG보다 훨씬 큽니다. 이 형식은 간단한 사진을 게시하거나 투명 사진을 사용하려는 경우 유용하다는 것을 알게 될 것입니다.
JPEG는 압축되어 있으므로 PNG 파일보다 작습니다. 다양한 색상의 이미지를 원하면 JPEG가 탁월한 선택입니다. 그러나 축소된 크기는 그래픽 크기를 조정하는 방법에 따라 품질 손실을 초래할 수 있음을 알아야 합니다.
GIF는 웹사이트에 애니메이션 효과를 추가하려는 웹사이트에도 유용합니다. 이 이미지는 256개의 사용 가능한 옵션이 있는 제한된 색 구성표를 사용합니다. 무손실 압축은 GIF를 업로드하고 전체에서 일관된 품질을 기대할 수 있음을 의미합니다.
이미지 크기
이미지 크기는 최적화 프로세스에서 중요한 역할을 합니다. 휴대폰이나 디지털 카메라에서 사진을 업로드하는 경우 이러한 이미지가 방대하다는 것을 알게 될 것입니다. 일반적으로 사진을 인쇄하고 구도를 잡는 데는 적합하지만 웹사이트 디자인에는 좋지 않은 치수를 가지고 있습니다.
자신의 사진을 추가하는 경우 높이와 너비가 4000×1600인 이미지를 보는 것은 드문 일이 아닙니다. 로딩 시간과 품질이 저하될 수 있으므로 이러한 사진을 사이트에 직접 올리고 싶지는 않습니다.
대신 이미지를 기본 이미지보다 훨씬 작은 약 650×300으로 낮추고 싶습니다. 일부 이미지의 크기를 거의 90%까지 줄일 수 있으므로 웹사이트에 사진을 추가할 때 더 많은 자유를 얻을 수 있습니다.
이미지 압축
이미지를 압축하는 방법은 작업의 전반적인 품질에 영향을 줄 수 있습니다. 여러 수준의 압축이 있지만 목표는 항상 동일합니다. 품질에 영향을 주지 않으면서 서버에서 사용하는 공간 이미지를 줄이는 것입니다.
사용하는 플러그인에 따라 WordPress 웹사이트에 새 그래픽을 업로드할 때 이미지 압축이 자동으로 발생합니다. 사이트에 업로드하기 전에 이미지를 압축할 수 있는 프로그램도 있습니다.
이미지 최적화를 위한 최고의 도구
이미지를 최적화하는 데 사용할 수 있는 다양한 플러그인과 프로그램이 있습니다. 사이트에 이미지를 추가하기 전에 이미지의 품질과 크기를 개선하는 데 사용할 수 있는 몇 가지 도구를 살펴보겠습니다.
1. 어도비 포토샵
Adobe Photoshop은 아직 사이트에 추가하지 않은 이미지를 최적화하는 가장 인기 있는 방법 중 하나입니다. 이 프리미엄 도구에는 사진을 쉽게 편집, 생성 및 최적화할 수 있는 많은 기능이 포함되어 있습니다.
Adobe에서 이미지를 연 후 파일 >> 웹에 저장을 클릭하여 사용할 형식과 크기를 선택할 수 있습니다. 최적화가 계획대로 진행되지 않을 경우 백업을 할 수 있도록 변경 사항을 새 파일로 저장해야 합니다.
전반적으로 이 도구는 비용 대비 최고의 가치를 제공하지만 예산에 맞는 비즈니스 소유자와 마케팅 담당자가 사용할 수 있는 대안이 있습니다.
2. 작은 PNG + 작은 JPEG
Tiny PNG 및 Tiny JPEG는 이미지를 압축하는 데 사용할 수 있는 두 가지 훌륭한 도구입니다. 두 사이트 모두 무료로 사용할 수 있으며 사진을 사이트에 추가하기 전에 관리하기 쉬운 크기로 줄이는 데 도움이 될 수 있습니다.

이 도구에서 가장 좋아하는 부분은 사용하기가 매우 쉽다는 것입니다. Tiny PNG 및 Tiny JPEG는 모두 드래그 앤 드롭 인터페이스를 제공하므로 시간과 에너지를 절약할 수 있습니다.
압축하려는 이미지를 끌어다 놓고 다운로드 링크가 나타날 때까지 기다리기만 하면 됩니다. 새 다운로드를 저장하면 WordPress 웹 사이트에 추가할 반짝이는 새 압축 이미지가 생깁니다.
3. 김프
김프는 Adobe Photoshop 대신 사용할 수 있는 무료 대안입니다. 여기서 주의할 점은 이것이 오픈 소스 소프트웨어라는 점입니다. 즉, 변경 사항이 산발적으로 발생할 수 있습니다.
또한 레이아웃은 Adobe만큼 사용자 친화적이지 않습니다. 그러나 사진 최적화를 위한 무료 대안을 찾고 있다면 김프가 잘못될 수 없습니다.
김프로 이미지를 최적화하려면 도구로 사진을 여십시오. 그런 다음 파일 >> 다른 이름으로 내보내기를 클릭하고 사용할 파일 형식을 선택합니다. 선택을 마치면 화면 옵션을 통해 압축 및 크기를 조정할 수 있습니다.
사이트에 이미 있는 이미지를 최적화하는 방법
이미 수많은 이미지가 있는 웹사이트가 있는 경우 이미지를 제거하고 최적화하고 다시 업로드하는 데 시간이 많이 소요됩니다.
다행히도 이미지가 이미 WordPress에 업로드된 후 이미지를 최적화하는 데 사용할 수 있는 몇 가지 도구가 있습니다.
1. 옵티몰
Optimole은 웹사이트에 이미 추가한 이미지를 최적화하는 매우 인기 있는 WordPress 플러그인입니다. 이 도구 뒤에 있는 사람들은 최고 수준의 테마 및 템플릿 플러그인인 ThemeIsle도 담당합니다.
하이라이트는 다음과 같습니다.
- 완전한 클라우드 기반으로 더 빠른 로딩 시간을 의미합니다.
- 번개처럼 빠른 설치 + 설정
- 모든 모바일 및 데스크탑 화면에 맞게 이미지 크기를 자동으로 조정합니다.
- 최적화 통계 추적 및 모니터링
- Elementor, Beaver Builder 및 WordPress 5.0에 도입된 블록 빌더를 포함한 인기 있는 페이지 빌더와 함께 작동
2. 상상하다
Imagify는 WP Rocket 팀의 이미지 최적화 플러그인입니다. 이 도구는 자신의 사이트에 수많은 이미지를 업로드했지만 먼저 제대로 최적화하지 않은 사람들에게 적합합니다.
또한 웹 사이트에 새로운 시각 자료를 지속적으로 추가하려는 사람들을 위한 많은 이점이 있습니다.
주목할만한 기능은 다음과 같습니다.
- 모든 향후 이미지에 대한 압축 크기 설정, 빠르고 자동 최적화를 위해 추가
- 클릭 한 번으로 이전에 사이트에 추가한 이미지 최적화
- 사용하기 쉬운 인터페이스로 이 도구는 초보자와 WordPress 베테랑 모두에게 완벽합니다.
- 즉석에서 이미지 크기를 조정하는 옵션
3. EWWW 이미지 최적화
EWWW Image Optimizer는 저렴한 최적화 WordPress 플러그인입니다. 이 도구를 사용하여 기존 이미지를 수정하고 새 사진을 최적화하는 등의 작업을 수행할 수 있습니다. 우리는 이 도구를 사용하기 쉽고 귀중한 저장 공간을 줄이는 동시에 웹사이트 로딩 시간을 빠르게 개선할 수 있기 때문에 이 도구를 좋아합니다.
계획은 필요에 따라 한 달에 $5에서 $15 사이입니다. $5 계획에는 이 플러그인을 소규모 비즈니스 소유자에게 실행 가능한 옵션으로 만들기에 충분한 기능이 포함되어 있습니다. EWWW 이미지 최적화 프로그램에는 WordPress 웹사이트에 이미 업로드된 이미지를 최적화하는 기능과 같이 사용자가 기대하는 많은 기능이 포함되어 있습니다.
SEO를 위한 이미지 최적화
우리가 논의할 마지막 주제는 SEO에 맞게 이미지를 최적화하는 것입니다. SEO 지향 마케팅 전략과 함께 제공되는 이점을 알고 있을 것입니다. SEO에 중점을 둔 비즈니스는 웹사이트에서 더 많은 참여, 판매 및 트래픽을 봅니다.
시각적 업로드는 작성된 콘텐츠만큼 SEO 순위에 중요합니다. Google은 웹사이트 순위를 매길 때 200가지 이상의 요소를 고려하지만 이미지 SEO 최적화에 중요한 몇 가지 요소에 초점을 맞추고자 합니다.
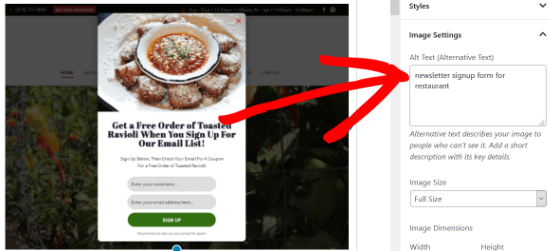
먼저 사이트에 새 이미지를 추가할 때 대체 텍스트를 포함해야 합니다. 이미지를 추가하면 아래와 같은 화면이 나타납니다.

캡션과 대체 텍스트는 모두 사용자에게 동일한 기능을 갖지만 SEO와 관련하여 크게 다릅니다. 대체 텍스트는 사이트에 추가하는 이미지에 대한 추가 컨텍스트를 Google 크롤러에 제공합니다. 따라서 이미지 아래에 대체 텍스트를 포함하여 개 목걸이에 대한 기사를 작성하는 경우 Google에서 귀하의 사이트 또는 최소한 해당 페이지가 개에 관한 것임을 이해하는 데 도움이 됩니다.
귀하의 웹사이트에 대한 Google의 정보가 많을수록 선택한 키워드의 최상위 페이지에 게재될 가능성이 높아집니다.
다른 최고의 SEO 사례에는 위에서 언급한 많은 팁이 포함됩니다. 올바른 파일 형식, 압축 및 품질을 선택하는 것은 모두 Google이 사이트를 인식하는 방식에 중요한 역할을 합니다.
크롤러는 또한 사용자가 브랜드와 상호 작용하는 방식에 따라 결정을 내립니다. 예를 들어 이미지를 압축하지 않으면 로딩 시간이 늘어나고 더 많은 소비자가 페이지에서 이탈하게 됩니다. 높은 이탈률은 Google에 부정적인 신호를 보내 SEO 순위를 낮출 수 있습니다.
당신의 목표가 SEO를 위해 이미지를 진정으로 최적화하는 것이라면, 몇 년 동안 사이트에 추가한 오래된 이미지에 대체 텍스트를 포함시켜야 할 수도 있습니다. 콘텐츠로 가득 찬 블로그가 있는 경우 먼저 트래픽이 많은 페이지에 집중하십시오.
마지막 생각들
보시다시피 WordPress용 이미지를 최적화할 때 많은 요소를 고려해야 합니다. 고품질의 매력적인 이미지에 초점을 맞추면 청중과 Google이 모두 만족할 것입니다. 그 결과 인상적인 로딩 시간, 아름답게 렌더링된 이미지 및 매우 매력적인 콘텐츠를 갖춘 WordPress 웹 사이트가 탄생했습니다.
