WordPress에서 헤드리스 CMS로 마이그레이션하는 방법
게시 됨: 2022-03-10이 기사는 시각적 편집기, 중첩 구성 요소 및 웹 사이트 및 앱용 사용자 정의 가능한 콘텐츠 블록이 있는 친숙한 헤드리스 CMS인 Storyblok의 친애하는 친구의 지원을 받았습니다. 감사합니다!
WordPress는 세계에서 가장 많이 사용되는 웹사이트 빌더입니다. 웹의 거의 절반이 WordPress를 사용하여 웹사이트를 만들었습니다. 웹사이트를 빠르게 만들 수 있고 사이트 확장에 도움이 되는 풍부한 플러그인 생태계가 있기 때문에 의미가 있습니다.
그러나 기술은 발전하고 있으며 웹 사이트를 더 쉽게 만들 수 있는 옵션이 점점 더 많아지고 있습니다. 또한 웹사이트의 성능을 개선하고 애플리케이션에 대한 제어 및 보안을 강화할 수 있는 가능성을 제공합니다.
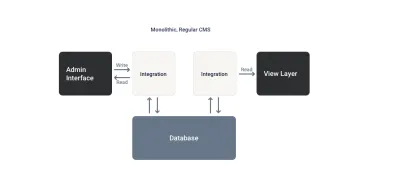
초기 WordPress 아키텍처는 모놀리식이므로 사용자 인터페이스와 데이터 액세스가 동일한 플랫폼에서 결합됩니다.

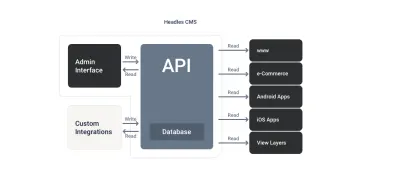
워드프레스에 REST API를 도입한 이후로 헤드리스 방식으로 사용할 수 있어 개발자가 백엔드로 사용하고 프론트엔드를 다른 프로젝트에서 사용할 수 있습니다.
이 분리된 방식으로 모델과 컨트롤러는 WordPress 측에서 번들로 제공되어 데이터 조작 및 데이터베이스 상호 작용을 처리합니다. 한편 프런트 엔드는 HTTP 클라이언트를 통해서만 REST API와 상호 작용합니다.
그러나 이것은 또한 몇 가지 단점이 있습니다. 여전히 WordPress를 구성 및 업데이트하고 보안을 유지하고 새로운 기능 개발을 위해 해당 기술에 의존해야 합니다.
SmashingMag 관련 읽기
머리 없는 세상에서 막 시작하는 사람들을 위해 이 기사는 그 이면의 안팎과 모든 사람들이 마이그레이션을 시작하는 이유를 이해하는 데 도움이 될 것입니다.
- "5분 만에 설명하는 헤드리스 CMS"
- "헤드리스 CMS를 위한 콘텐츠 전략 재고"
- "구성 요소에 대한 생각으로 생산성을 높이는 방법"
- "Headless"와 관련된 기사의 선별 목록 →
하지만 헤드리스 CMS로 마이그레이션하는 이유는 무엇입니까?
이 기사가 WordPress에서 Headless CMS로 마이그레이션하는 방법을 보여줄 것이라는 점을 고려하면 WordPress가 아마도 현재 설정일 것입니다.
Headless CMS는 우리에게 친숙한 기술과 데이터 구조를 선택할 수 있는 프론트 엔드 프로젝트에만 집중할 수 있는 자유를 줄 것입니다. 결국 콘텐츠 관리 및 콘텐츠 전달을 담당하므로 렌더링 부분을 처리할 수 있습니다.
"헤드리스 CMS는 콘텐츠 관리 시스템(CMS)과 동일한 기능 이상을 제공하는 시스템이며 모두 API를 통해 노출됩니다."

이러한 유형의 설정은 여러 사이트가 있고 비용을 절감하거나 프로세스를 단순화하려는 회사 에 특히 유용합니다. 헤드리스 아키텍처를 통해 이러한 회사 는 단일 관리 인터페이스에서 컨텐츠 관리를 중앙 집중화 하고 회사의 다른 웹 페이지에서 사용할 API를 제공할 수 있습니다.
헤드리스 아키텍처의 또 다른 일반적인 용도는 회사 브랜드를 나타내는 프런트 엔드 프로젝트를 만드는 것입니다. 이러한 방식으로 회사에서 출시하는 모든 제품은 모양과 느낌이 동일하지만 각 제품에는 동일한 관리 패널에서 관리되는 고유한 콘텐츠가 있습니다.
참고 : 이 예제는 JSWorld Conference 및 VueJS Amsterdam과 같은 컨퍼런스 웹사이트에서 쉽게 볼 수 있습니다. 동일한 작성자의 프론트엔드 프로젝트는 동일하고 내용만 변경됩니다.
WordPress와 같은 CMS와 달리 헤드리스 CMS에는 이미 구성 및 유지 관리되는 관리 패널이 있으며 때로는 호스팅되기도 합니다. 콘텐츠 생성을 시작하려면 계정을 만들고 로그인하기만 하면 됩니다. 그러면 무엇보다도 콘텐츠 생성, 편집, 복제 및 삭제, 사용자 관리, 콘텐츠 번역 및 출판 워크플로 작업을 할 수 있습니다.
헤드리스 CMS를 사용하면 콘텐츠 작성자든 마케팅 담당자든 팀 구성원이 워크플로를 더 쉽게 이해할 수 있으며, 콘텐츠를 편집할 유일한 사람이 아닌 경우 명심해야 합니다.

일부 헤드리스 CMS는 WordPress와 같은 CMS에서 이미 제공하는 서비스를 제공하는 데에만 중점을 두지 않습니다. 또한 즉시 이미지 크기를 조정하거나 다시 포맷하는 이미지 CDN 또는 S3 백업을 통한 추가 보안과 같은 서비스를 제공합니다.
이 설정을 사용하면 자유, 보안 및 편안함을 제공할 뿐만 아니라 타사 서비스 없이 애플리케이션의 성능도 향상됩니다. HTTP 클라이언트를 통해 프론트 엔드 프로젝트를 연결하고 구성 요소와 데이터를 가져오기만 하면 시작하여 실행할 수 있습니다.
헤드리스로 가는 것이 합리적일 때의 이점
WordPress의 아키텍처는 종종 웹 사이트에서 작업할 때, 특히 성능 최적화 와 관련하여 때때로 필요한 가능성을 제공하지 않습니다. Google과 같은 검색 엔진에서 사이트 순위를 매길 때 가장 중요한 포인트 중 하나인 특히 Web Vitals가 가동 중인 지금 그리고 실행.
그러나 우리 자신만 작업하는 개인 사이트가 있는 경우 헤드리스 설정으로 마이그레이션할 필요가 없습니다. 그러나 더 많은 사람들이 해당 프로젝트에 참여한다면(개발자뿐만 아니라 콘텐츠 제작자 또는 마케팅 팀) 헤드리스 CMS 채택을 고려해야 합니다.
헤드리스 CMS가 웹 사이트의 성능과 프런트 엔드 프로젝트의 품질을 향상시키는 데 어떻게 도움이 될 수 있습니까?
콘텐츠를 편집하는 플랫폼과 완전히 독립적인 방식으로 프런트 엔드 를 개발할 수 있습니다.
선택한 기술 은 자신의 선택 입니다. 프로젝트를 최신 프론트 엔드 프레임워크로 업그레이드하려는 경우 백엔드에 의존하지 않고 마이그레이션을 다시 생각할 필요 없이 업그레이드할 수 있습니다.
다른 관리 패널에 의존하지 않고도 다중 플랫폼 프로젝트를 생성할 수 있습니다.
결국 앱에 대해 기본 웹사이트보다 짧은 설명이 필요한 경우 항상 새로운 "short_description" 필드를 사용하고 특정 앱의 프론트 엔드에 표시하면 됩니다.
개발을 더 쉽게 만들고 사이트를 만들고 확장하는 과정을 단순화하기 위한 것입니다.
프론트 엔드를 완전히 분리하면 콘텐츠 구조를 수정하지 않고도 전체 애플리케이션 의 시각적 모양을 변경할 수 있습니다.
자산과 자산이 제공되는 응답 속도 를 최적화 할 수 있는 서비스를 항상 제공합니다. 궁극적으로 모든 데이터는 CDN 네트워크를 통해 전달됩니다.
CDN(콘텐츠 전송 네트워크)은 지리적으로 분산된 프록시 서버 및 해당 데이터 센터의 네트워크입니다. 목표는 최종 사용자를 기준으로 서비스를 공간적으로 분산하여 고가용성과 성능을 제공하는 것입니다.
"
그것이 우리 브랜드나 회사의 구조에 어떻게 작용할지 걱정된다면?
플랫폼 간 애플리케이션을 지원할 뿐만 아니라 브랜드 일관성 을 유지할 수 있습니다.
프런트 엔드를 기본 프로젝트로 사용하고 Headless CMS에 여러 공간을 사용하면 제품 간에 일관성을 유지할 수 있고 유지 관리할 코드가 적기 때문에 확장성이 더 쉬워집니다.
모든 헤드리스 CMS에 이러한 이점이 있는 것은 아니지만 마이그레이션하려는 헤드리스 CMS인 Storyblok에는 팀 간에 독립성을 생성할 수 있는 비주얼 편집기가 있습니다. 편집자 또는 콘텐츠 작성자는 패널에 액세스하여 기존 콘텐츠를 편집하거나 새 콘텐츠를 만들고 게시하기 전에 표시되는 모양을 미리 볼 수 있습니다. 따라서 그들은 이 프로세스에 개발 팀을 참여시킬 필요가 없으며 더 효율적으로 작업을 수행할 수 있습니다.
또한 고유한 콘텐츠 워크플로 를 설정할 수 있으므로 콘텐츠 관리를 간소화할 수 있습니다. 콘텐츠가 게시되기 전에 거쳐야 하는 단계를 정의할 수 있으며, 이 과정을 성공적으로 통과해야 게시됩니다.
헤드리스 CMS는 기존 CMS와 비교하여 시간을 어떻게 절약할 수 있습니까?
- 플랫폼의 보안을 유지 관리하고 사용자를 대신하여 업데이트합니다. 버그가 있거나 사용자가 새로운 기능을 필요로 할 때마다 Headless CMS 뒤에 있는 팀이 이를 개발할 것이므로 사용을 시작하기만 하면 됩니다!
- 콘텐츠 제작자와 개발자가 새로운 필드, 구성 요소 또는 페이지를 편안하게 만들 수 있도록 사용자 경험(UX) 및 디자인(UI)을 지속적으로 개선합니다. 그러나 시각적인 측면뿐만 아니라 데이터베이스의 성능을 향상시키기 위해 노력할 것이므로 콘텐츠를 즉시 얻고 관련된 모든 작업을 잊어버릴 수 있습니다.
모놀리식 대 헤드리스
| 특징 | 단단히 짜여 하나로 되어 있는 | 목이 없는 |
|---|---|---|
| 건축물 | 결합됨: 연결된 백엔드 프론트엔드 | 분리됨: 독립적인 프런트 엔드 프로젝트 |
| 기술 | 프로젝트가 개발된 것을 사용해야 합니다. | 프론트엔드 기술을 선택할 수 있는 자유 |
| 크로스 플랫폼 | 한 번에 하나의 프런트 엔드로 제한됨 | 모든 프런트 엔드 프로젝트에 연결 |
| 콘텐츠 워크플로 | 제한적 | 관습 |
| 보안 및 업데이트 | 당신은 돌봐 | 그것은 당신을 돌봐 |
헤드리스 설정이 우리 프로젝트와 그 작업을 하는 사람들에게 가져다 줄 수 있는 이점을 보았으므로 이제 프로젝트를 마이그레이션하는 데 필요한 단계를 살펴볼 때라고 생각합니다.
머리가 없을 때 염두에 두어야 할 사항
이미 언급했듯이 Headless CMS를 사용하면 콘텐츠 제작자와 개발자 간의 문제를 명확하게 구분할 수 있습니다. 이런 식으로(Headless CMS에서) 개발자는 프론트 엔드 프로젝트에 표시될 콘텐츠 구조를 만드는 데 집중하고 편집자는 구성 요소를 사용하고 관리자 패널에서 콘텐츠로 채우는 역할을 합니다. .
헤드리스 CMS에서 만들 수 있는 콘텐츠 유형
1. 출품작 또는 템플릿의 종류
WordPress의 사용자 정의 게시물 유형과 유사하지만 데이터 유형 및 편집기와 관련하여 더 많은 자유와 확장성을 제공합니다.
대시보드에서 새 콘텐츠 항목을 만들려고 할 때 상황에 따라 어떤 유형을 선택할 수 있을 것으로 예상합니다. 예를 들어, 블로그가 있는 웹 사이트가 있는 경우 " page "라는 목록 또는 동적 콘텐츠가 있는 페이지와 각 블로그 항목 " post "에 대해 하나씩 여러 유형의 템플릿이 필요합니다.
선택한 헤드리스 CMS에 따라 이름은 다르지만 개념은 동일합니다. Storyblok에서는 이러한 유형의 엔터티를 콘텐츠 유형 이라고 합니다. "콘텐츠 유형"은 콘텐츠 항목의 유형을 정의하고 콘텐츠 항목에 대한 기본 필드를 보유할 수 있습니다. 기본적으로 "페이지" 콘텐츠 유형이 있습니다.
2. 재사용 가능한 부품
헤드리스 CMS에서는 콘텐츠 유형 외에도 중첩된 구성 요소를 만들고 콘텐츠 유형과 다른 구성 요소 간에 재사용할 수 있습니다. Storyblok에서는 이름에서 알 수 있듯이 이러한 유형의 구성 요소를 Blok 이라고 합니다.
페이지와 같은 콘텐츠 유형 에서 사용하려면 유형 블록의 스키마에 필드를 생성해야 합니다. 이 필드를 사용하면 콘텐츠를 추가하는 동안 페이지에 중첩된 구성 요소를 추가할 수 있습니다.
그러나 원칙적으로 마이그레이션 중에는 이러한 구성 요소가 필요하지 않습니다. 개발자의 개입 없이 강력하고 동적인 애플리케이션을 생성 할 수 있는 유연성을 제공합니다.
예를 들어 마케팅 팀의 구성원이 회사 소개 페이지에 새 영웅을 추가하려고 할 때 영웅 구성 요소가 중첩되어 생성되고 페이지에 블록 필드가 있는 경우 마케팅 담당자는 참여하지 않고도 영웅을 추가할 수 있습니다. 개발자.
헤드리스 CMS에서 가져온 데이터 렌더링
Headless CMS 패널에서 콘텐츠 구조를 정의할 때 프론트엔드 프로젝트를 생성 할 프레임워크와 사용할 HTTP 클라이언트를 고려해야 합니다.
프레임워크를 선택할 때 다음과 같은 몇 가지 요소를 고려해야 합니다.
우리 팀과 나는 이 기술에 익숙합니까?
내 프로젝트에 필요한 렌더링 유형으로 콘텐츠를 렌더링할 수 있습니까?
사용 중인 Headless CMS와의 통합을 용이하게 하는 플러그인이나 모듈이 있습니까?
대부분의 경우 정적 사이트로 충분하며 항상 가장 경제적이고 고성능인 답변이 될 것입니다. 따라서 Vue의 경우 Nuxt 또는 React 라이브러리의 경우 Next 와 같이 익숙한 기술에 대한 정적 사이트 생성기를 찾아야 합니다.
이 두 가지를 연결하는 Headless CMS와 정적 사이트 빌더 는 최고의 성능, 보안 및 최저 비용 제공에 중점을 둔 웹 개발 모범 사례 세트로 간주됩니다. 이 아키텍처는 Jamstack이라고도 합니다. 웹을 더 빠르고, 더 안전하고, 쉽게 확장할 수 있도록 설계된 아키텍처입니다. 개발자가 좋아하고 생산성을 극대화하는 많은 도구와 워크플로를 기반으로 합니다.
최신 유행하는 프레임워크를 사용하면 작업할 Headless CMS와의 통합 가이드를 확신할 수 있으며 대부분은 이미 API에서 정보를 얻을 수 있는 모듈 또는 패키지를 가지고 있으며 많은 경우 그것을 연장하십시오.
당신에게 남은 유일한 일은 헤드리스 CMS에서 데이터를 구조화한 방법과 관련 하여 구성 요소의 구조를 정의 하고 콘텐츠 게시 프로세스를 자동화하는 것입니다. 예를 들어 Headless CMS가 제공하는 Webhook을 사용하면 콘텐츠가 게시되면 빌드 후크를 통해 즐겨찾는 호스팅에서 빌드 프로세스를 시작할 수 있습니다.
필요한 시간
모든 마이그레이션과 마찬가지로 필요한 시간은 항상 프로젝트 의 복잡성에 비례하여 달라집니다 . 일반적인 WordPress 사이트에 대해 이야기하는 경우 페이지, 게시물 및 카테고리와 같은 기본적으로 제공되거나 정의한 게시물 유형과 해당 콘텐츠만 마이그레이션하면 됩니다.
반면에 여러 플러그인으로 프로젝트를 사용자 정의한 경우 프런트 엔드 프로젝트를 통해 또는 Headless CMS에서 제공하는 것을 사용하여 개발해야 합니다. 예를 들어, SEO 의식이 있어 WordPress에서 Yoast SEO를 사용하는 경우 전환을 돕기 위해 Storyblok에 Field-Type SEO 플러그인이 있지만 여전히 프론트 엔드에서 사이트맵을 개발해야 합니다. 우리를 도울 가이드와 함께.
Headless CMS를 설정하는 데 그렇게 많은 시간이 걸리지 않기 때문에 결국 모든 개발 부담은 프런트 엔드 프로젝트에 있습니다.
하지만 말은 그만하고 한번 봅시다!
WordPress에서 Storyblok으로 콘텐츠를 마이그레이션하는 단계
마이그레이션은 새로운 Headless CMS Storyblok의 공간 생성부터 프론트 엔드 프로젝트의 마이그레이션된 콘텐츠 표현에 이르기까지 4단계로 구성됩니다. 마이그레이션이 더 쉬워집니다.
시작하자!
1. Storyblok에서 공간 만들기
Storyblok에서 스페이스를 생성하려면 먼저 계정이 있어야 합니다. 이렇게 하려면 가장 적합한 계획을 선택해야 합니다.
가격 책정 페이지로 이동하여 요구 사항에 가장 적합한 플랜으로 시작하거나 테스트용 무료 플랜을 사용해 보십시오.
계정을 만들고 패널에 액세스할 수 있습니다.

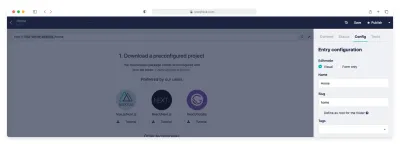
'새 공간 만들기'를 선택하고 시작하세요!

공간은 콘텐츠 저장소입니다. 하나의 프로젝트와 관련된 모든 콘텐츠를 보관하는 장소라고 생각하십시오. 각 공간에는 고유한 구성 요소, 데이터 소스, 자산, 환경, 도메인, 공동 작업자 및 권한이 있습니다.
시간을 내어 왼쪽 사이드바의 섹션을 살펴보세요. 다음을 탐색하여 시작하십시오.
- Content , 이것은 콘텐츠가 저장되고 마케팅 팀이 대부분의 시간을 보내는 폴더입니다.
- 자산 , 모든 이미지가 저장되며, 최적화된 모든 크기의 CDN 서비스를 통해 얻을 수 있습니다.
- 구성 요소 , 여기서 콘텐츠 유형 및 중첩 구성 요소 를 생성합니다.
- 설정 , 공간 데이터와 애플리케이션 언어, 콘텐츠가 게시되기 전에 따르려는 워크플로, 사용자 권한 등을 구성할 수 있는 섹션입니다. 이 영역이 다음 영역이 될 것이라고 가정해 보겠습니다. 프로젝트의 IT 팀과 관련된 것입니다.

마이그레이션을 시작하기 전에 대시보드의 모든 옵션을 계속 탐색하고 싶다면 Storyblok의 UI 이해를 살펴보는 것이 좋습니다.
이제 Storyblok 에코시스템에 대해 조금 알게 되었으므로 애플리케이션의 콘텐츠가 어떻게 보일지 정의할 차례입니다.
2. 모델 정의
WordPress 콘텐츠를 Storyblok으로 마이그레이션하기 위한 다음 단계는 Storyblok 공간에 게시물 유형을 생성하여 WP 데이터 구조를 정의하는 스키마를 생성하는 것입니다.
페이지 와 포스트 (모든 WP 사이트의 기본 포스트 유형)부터 시작해 보겠습니다. 이를 Storyblok에서 page 및 post 라고 합니다.
WP의 페이지 스키마에는 title , slug , 추천 이미지 , 날짜 및 콘텐츠 필드가 있습니다.
참고 : 게시 유형에 포함된 모든 필드를 보려면 WP REST API 스키마 참조의 스키마로 이동하십시오.
알아야 할 것은 기본적으로 Storyblok의 모든 콘텐츠 유형에는 Name , Slug , Tags , First 게시일 등과 같은 일부 필드가 이미 정의되어 있다는 것입니다.

이러한 필드는 WP에서 콘텐츠를 마이그레이션하는 데 사용할 수 있습니다. 페이지 콘텐츠 유형에 feature_image 및 콘텐츠 를 추가하여 확장하기만 하면 됩니다.
공간의 구성 요소 섹션으로 이동하여 기본적으로 생성된 page 를 클릭하고 본문 필드를 제거하고 Assets > Images 및 콘텐츠 를 Rich-text 로 유형으로 feature_image 를 추가합니다.

page 스키마가 준비되면 post 로 이동합니다. 게시물 콘텐츠 유형의 경우, features_image , excerpt , 콘텐츠 및 작성자 또는 카테고리 와 같은 다른 유형과의 관계 와 같은 추가 정보를 포함해야 합니다.


작성자 및 카테고리 에도 자체 콘텐츠가 있으므로 사이드바의 콘텐츠 섹션으로 이동하여 작성자 및 카테고리 라는 폴더를 몇 개 만듭니다.
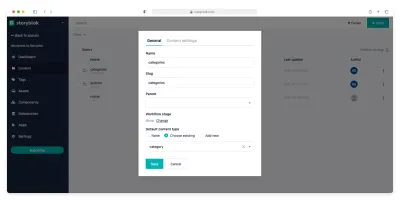
각 폴더에는 연결된 기본 콘텐츠 유형이 있어야 합니다. 이렇게 하려면 구성 요소 섹션에서 작성자 및 범주 를 새 콘텐츠 형식으로 만든 다음 폴더 오른쪽에 있는 세 개의 점을 클릭하고 설정을 선택하여 각 폴더와 관련된 콘텐츠 형식을 연결합니다.

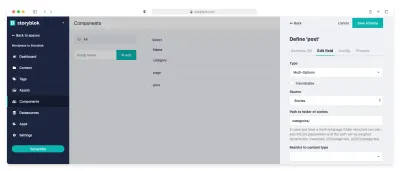
이런 식으로 게시물 콘텐츠 유형에서 소스 스토리 가 있는 단일 옵션 또는 다중 옵션 필드를 추가하고 각 필드에 대해 생성된 폴더를 가리킬 수 있습니다.
- 저자
이것은 그들이 위치한 폴더를 지정합니다authors/. - 카테고리
이것은 그들이 위치한 폴더를 지정합니다categories/.

참고 : 이 관계에 대해 더 알고 싶다면 작성자와 기사 관계 기사를 살펴보세요.
이제 몇 가지 콘텐츠 유형을 생성하는 방법과 이들 간의 관계를 생성하는 방법을 보았으므로 동일한 단계에 따라 나머지 모델을 정의해야 합니다.
콘텐츠 유형 추가: 글로벌
내 모든 페이지가 공유할 콘텐츠는 어떻습니까? 탐색 메뉴, 바닥글 및 기타 공통 요소가 마음에 드십니까?
걱정하지 마세요. Storyblok은 이미 이에 대해 생각했으며 전역 요소를 동적으로 정의하기 위한 간단한 가이드를 제공합니다. 전역 콘텐츠 유형을 만드는 방법과 콘텐츠 섹션에서 사용하는 방법을 보여줍니다.
3. 콘텐츠 마이그레이션
이제 저장한 콘텐츠를 마이그레이션할 시간입니다. WP 콘텐츠에 액세스하려면 REST JSON API에 액세스해야 합니다. 프로젝트가 배포된 경우 /wp-json 경로에 액세스하고 로컬인 경우 ?rest_route=/ 경로에 액세스합니다.
두 경로 모두 작동하지 않는 경우 WP 검색 가이드에 표시된 대로 rel="https://api.w.org/" 가 있는 헤드의 링크에 대해 페이지의 HTML을 검사하고 올바른 경로를 가져옵니다. .
<link rel="https://api.w.org/" href="https://localhost/your-site/index.php?rest_route=/">마이그레이션하는 동안 도움이 되도록 Storyblok 개발자는 많은 작업을 절약할 수 있는 플러그인을 제공했습니다. 이 플러그인은 wordpress-importer라고 하며 마이그레이션할 WP Post 유형에 대해 Storyblok에서 동등한 콘텐츠 유형을 정의할 수 있으며 이를 우리 공간으로 푸시하고 이미지를 자산 섹션으로 마이그레이션합니다.
참고 : 이 스크립트를 사용하려면 선택적 연결을 사용하기 때문에 노드 ≥14.0.0이 필요합니다.
마이그레이션 스크립트 생성
가장 먼저 할 일은 저장소를 복제하는 것입니다. 그런 다음 npm install 또는 yarn 을 사용하여 NPM 패키지를 설치하고 프로젝트 루트에 migrateWPtoStoryblok.js 파일을 만듭니다. 스크립트를 실행하려면 package.json에 스크립트가 필요하여 실행하려면 다음을 추가하세요.
"migrate": "node ./migrateWPtoStoryblok.js" 모든 것이 준비되면 README 사양에 따라 스크립트 정의를 시작할 때입니다. 그리고 보시다시피 다음으로 필요한 것은 Storyblok 공간에 연결할 Space_id 와 OAuth 토큰을 찾는 것입니다.
-
Space_id는 사이드바의 설정 섹션에 있으며, 클릭하는 즉시 오른쪽에 표시됩니다. -
OAuth토큰을 생성하려면 사이드바 상단으로 이동하여 Storyblok 로고 바로 옆에 있는 작은 화살표를 클릭하고 내 계정 으로 이동해야 합니다. 아래로 스크롤하면 개인 액세스 토큰 섹션이 표시되고 생성하여 복사합니다.
두 가지 비밀을 모두 얻으면 프로젝트의 JSON API URL과 함께 스크립트 시작 부분에 추가할 수 있습니다.
import { Wp2Storyblok } from './index.js' const wp2storyblok = new Wp2Storyblok('https://your-domain.com/wp-json', { token: 'storyblok-oauth-token', // My Account > Personal access tokens space_id: 'space-id', // Settings })이전 섹션에서 설명한 대로 Storyblok의 페이지 콘텐츠 유형은 WP 페이지 의 게시물 유형과 동일합니다. 아래 코드 블록에서 각각을 지정해야 하는 위치를 확인할 수 있습니다.
그리고 Post Type과 Content Type이 정의되면 schema_mapping 옵션에서 WP에서 이 엔터티 유형에 사용되는 필드의 이름과 Storyblok에서 동등한 이름을 지정할 차례입니다.
import { Wp2Storyblok } from './index.js' const wp2storyblok = new Wp2Storyblok('https://your-domain.com/wp-json', { // ... Secrets content_types: [ { name: 'pages', // Post type in WP new_content_type: 'page', // Equivalent Content type in Storyblok folder: '', // OPTIONAL: To save all the content of the same type in a specific folder schema_mapping: { "title": "name", // "Field in WP": "Field in Storyblok" } } ] })참고 : 마이그레이션이 올바르게 작동하려면 영구 링크가 단순하지 않은 항목 이름으로 선택되었는지 확인하십시오. 그렇지 않으면 스크립트는 페이지 간에 부모-자식 관계를 생성하지 않습니다.
schema_mapping 내에서 다음과 같은 여러 유형의 필드를 정의할 수 있습니다.
-
title과 같은 간단한 필드. - 이 경우 피쳐 이미지의 URL과 같은 필드의 하위 속성 입니다.
참고 : 플러그인 자체는links.wp:featuredmedia.0의 관련 URL을 통해 이미지를 Storyblok 공간으로 마이그레이션하는 작업을 처리합니다. Storyblok의 중첩 블록 으로 마이그레이션된 필드입니다.
Storyblok에서 구성 요소를 만들어 사이트의 서식 있는 텍스트를 정의하여 이를 사용하는 모든 게시물 유형이 동일한 스타일과 옵션을 갖도록 한다고 상상해 보십시오.
이를 위해 개체 형식 을 사용하고 필드 속성 아래 Storyblok 모델의 필드 이름, 해당 필드 안에 저장하려는 구성 요소 이름, 콘텐츠 가 있는 구성 요소 내부 필드 이름을 지정할 수 있습니다. 마이그레이션됩니다.
import { Wp2Storyblok } from './index.js' const wp2storyblok = new Wp2Storyblok('https://your-domain.com/wp-json', { // ... Secrets content_types: [ { // ... Post type WP:Storyblok schema_mapping: { "title": "name", // "Field in WP": "Field in Storyblok" "_links.wp:featuredmedia.0": "content.preview_image", // Using the dot notation you can define subproperties. // Using nested blocks in Storyblok "content": { field: 'content.body_items', // Field name in Storyblok component: "rich-text", // Component name inside the above field component_field: "content" // Field name inside the component where you want to migrate the content } } } ] }) wp2storyblok.migrate()항목 유형 페이지
이제 페이지 스키마에 대해 필드 유형을 정의하는 방법을 알았으므로 아래 코드 블록과 같습니다.
플러그인은 Storyblok에서 부모의 슬러그 아래에 폴더를 만들고 부모를 해당 폴더의 홈으로 연결하여 페이지 간의 부모-자식 관계 를 처리합니다.
또한 콘텐츠 필드에 이미지 가 포함된 경우 플러그인도 이를 마이그레이션합니다!
{ name: 'pages', // Name of the post type in WP new_content_type: 'page', // Name of the Content Type in Storyblok schema_mapping: { "date": "first_published_at", "title": "name", "slug": "slug", "_links.wp:featuredmedia.0": "content.featured_image", "content": "content.content", } }항목 유형 게시물
게시물에는 페이지와 유사한 스키마가 있지만 이 경우 게시물을 폴더에 저장하려면 항목 유형 아래에 폴더 이름을 정의해야 합니다.
{ name: 'posts', // Post type name in WP new_content_type: 'post', // Content Type name in Storyblok folder: 'articles', // Destination folder name in Storyblok schema_mapping: { "date": "first_published_at", "title": "name", "slug": "slug", "_links.wp:featuredmedia.0": "content.featured_image", "excerpt": "content.excerpt", "content": "content.content", } }항목 유형 범주
그리고 포스트에 대한 스키마가 정의되면 이전 섹션에서 설명한 대로 연관될 수 있도록 카테고리에 대한 스키마를 정의하는 것이 좋습니다.
기본 이름인 카테고리가 아닌 카테고리 로 포함된 폴더 를 정의하려면 WordPress 관리자의 영구 링크 옵션으로 이동하여 카테고리 기본 옵션을 categories 로 변경해야 합니다. 그러면 게시물 항목의 다중 옵션 필드는 해당 범주와 관계가 있는 필드가 됩니다.
참고 : 이 단계는 저자를 마이그레이션하고 기사에 연결할 때 따라야 하는 단계와 동일합니다.
{ name: 'categories', // Name of the post type in WP new_content_type: 'category', // Name of the Content Type in Storyblok // By default will be contained by a folder called Category (change it in the Permalinks option in WP) schema_mapping: { "name": "name", "slug": "slug", "description": "content.description", "parent": "content.parent", } }전체 최종 스크립트
아래 코드는 기본 유형이 있는 WP 프로젝트에서 우리가 만든 Storyblok 공간으로의 마이그레이션 스크립트 결과입니다.
import { Wp2Storyblok } from './index.js' const wp2storyblok = new Wp2Storyblok('https://your-domain.com/wp-json', { token: '', space_id: 34234, content_types: [ { name: 'pages', // Name of the post type in WP new_content_type: 'page', // Name of the Content Type in Storyblok schema_mapping: { "date": "first_published_at", "title": "name", "slug": "slug", "_links.wp:featuredmedia.0": "content.featured_image", "content": "content.content", } }, { name: 'categories', // Name of the post type in WP new_content_type: 'category', // Name of the Content Type in Storyblok // By default will be contained by a folder called Category (change it in the Permalinks option in WP) schema_mapping: { "name": "name", "slug": "slug", "description": "content.description", "parent": "content.parent", } }, // Add authors as categories. { name: 'posts', // Name of the post type in WP new_content_type: 'post', // Name of the Content Type in Storyblok folder: 'articles', // Name of the destination folder in Storyblok schema_mapping: { "date": "first_published_at", "title": "name", "slug": "slug", "_links.wp:featuredmedia.0": "content.featured_image", "excerpt": "content.excerpt", "content": "content.content", } } // More schemas... ] }) wp2storyblok.migrate()4. 프런트 엔드 프로젝트 만들기
콘텐츠가 이미 Storyblok 대시보드에 저장되었으므로 이제 Front-end 프로젝트를 Storyblok에 연결할 차례입니다.
프레임워크 또는 JS 라이브러리가 무엇이든 Storyblok은 통합에 도움이 되는 JavaScript 클라이언트를 제공합니다. 또한 특정 프레임워크를 사용하는 경우 storyblok-nuxt 모듈과 같이 쉽게 사용할 수 있는 다른 패키지를 찾을 수 있습니다.
이 JavaScript API에는 Storyblok과 프런트 엔드 응용 프로그램 간의 브리지도 포함됩니다. 브리지는 iframe을 통해 Storyblok과 통신하여 사용자가 클릭할 때 열 구성 요소를 편집 인터페이스에 알려줍니다.
다음은 Storyblok에서 프런트 엔드 프로젝트를 연결하기 위해 찾을 수 있는 자습서 목록입니다.
참고 : 그들 중에서 기술을 찾지 못하더라도 Storyblok 웹사이트에 다른 많은 튜토리얼이 있으므로 걱정하지 마십시오. 검색 엔진에서 귀하의 기술을 검색하고, 찾을 수 없는 경우 해당 튜토리얼에 문의하는 것이 좋습니다. 그리고 당신은 더 많은 사람들을 도울 것입니다!
- 다음
- 개츠비
- 뷰
- 눅스
- 모난
- 날씬한
- 타다 남은 것
- 앰프
5. 프런트 엔드 프로젝트 호스팅 및 배포 자동화
프로젝트가 프로덕션에 들어갈 준비가 되면 호스팅 공급자를 선택하고 쉽게 배포할 수 있도록 리포지토리를 연결한 다음 다음과 같이 자문합니다.
Storyblok에 항목을 게시하는 경우 정적 사이트를 어떻게 재배포합니까?
대답은 매우 간단합니다. Storyblok에서 제공하는 웹훅과 호스팅의 빌드 후크를 사용하는 것입니다.
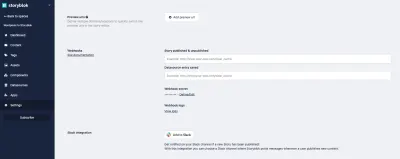
실제 예제를 제공하기 위해 배포 섹션 내에서 Netlify의 빌드 후크 URL을 만들 수 있습니다. 빌드 후크에서 Storyblok용으로 생성된 URL은 Storyblok 공간의 설정 → 웹훅 → 스토리 게시 및 미공개 필드로 이동합니다.

마이그레이션 중에 사용한 가이드 및 도구
콘텐츠 마이그레이션에 도움이 된 링크와 마이그레이션 중인 헤드리스 CMS 및 REST API의 기능을 이해하는 데 도움이 된 링크를 요약해 보겠습니다.
WP REST API 문서 필요
REST API
- REST API 개발자 끝점 참조
- REST API 사용
- API 및 해당 경로 검색
스키마
- 페이지 스키마 참조
- 포스트 스키마 참조
- 카테고리 스키마 참조
Storyblok으로 마이그레이션
일반 정보
- 스토리블록 공식 홈페이지
- Storyblok 가격 및 계획
선적 서류 비치
- UI 이해하기
- 콘텐츠 구조
- Storyblok에서 블로그 콘텐츠 구조 설정
글로벌 컴포넌트
- Storyblok으로 웹사이트 헤더 메뉴 탐색을 구축하는 방법
- Storyblok 브리지 V2
SEO 관련
- 헤드리스 CMS로 a445r Sitemap을 생성하는 방법은 무엇입니까?
- https://www.storyblok.com/apps/seo
웹훅 및 빌드 후크
- 웹훅에 대한 모든 것
- Storyblok 웹훅 사용 방법
- 호스팅 빌드 후크 - Netlify 예제
스크립트 및 패키지
- Storyblok API용 범용 JavaScript SDK: https://github.com/storyblok/storyblok-js-client
- WP를 Storyblok 도우미로 마이그레이션: https://github.com/storyblok/wordpress-importer
잼스택
- 잼스택 웹사이트
- Jamstack 사이트용 정적 사이트 생성기 목록
결론
이 기사를 읽고 나면 헤드리스 설정이 프로젝트를 개선하는 이유, WordPress 프로젝트에서 Storyblok과 같은 헤드리스 CMS로 마이그레이션하는 방법, 프로젝트를 계속 개선하고 확장하는 방법을 이해하는 데 필요한 내용을 알게 될 것입니다.
이미 보았듯이 헤드리스 설정의 가능성은 무궁무진 합니다. 마이그레이션 후에는 프로젝트를 확장하고, 성능과 SEO를 개선하고, 개발 팀의 생산성을 높이고, 최신 동향을 파악할 수 있는 엄청난 유연성을 갖게 됩니다.
Everyone is starting to migrate and there is more and more content and scripts that make it easier. What are you waiting for to migrate your WordPress?
