구텐베르크가 블로그 생활을 더 쉽게 만드는 5가지 방법
게시 됨: 2019-03-01WordPress 5.0 업데이트가 다가오고 있으며 지금까지 WordPress는 궁극적으로 새로운 Gutenberg 편집기가 업데이트의 핵심 구성 요소가 될 것이라고 결정했습니다.
일부는 새 편집자에 대한 실망감을 표현했지만 Gutenberg가 제공하는 것에 감사하는 사람도 많습니다. 편집기에는 게시물이 원하는 방식으로 표시되는 데 도움이 되는 수많은 옵션이 있습니다.
다른 사람들에게 이것은 최소한의 코딩 지식이 필요한 보다 사용자 정의 가능한 경험을 수반합니다. 즉, 하고 싶은 일을 하기가 더 쉬워집니다.
이 게임 체인지 업데이트에 대해 아직 준비가 덜 된 많은 사람들 중 하나라면 이제 시작해야 할 적기일 것입니다. 다행히도 Gutenberg는 프레젠테이션에서도 매우 간단해 보입니다.
블록 시스템
Gutenberg 편집기는 편집 시스템에 블록을 도입한 것으로 가장 유명합니다...
재미있는 사실 : Gutenberg 편집자는 Johannes Gutenberg의 이름을 따서 명명되었습니다. Johannes Gutenberg는 500년 전에 활판 인쇄기를 발명한 사람입니다. 그리고 이 가동형 인쇄기(놀랍게도)는 움직이는 블록을 사용했습니다.
기본적으로 이 반짝이는 새 편집기의 이면에 있는 아이디어는 모양과 크기가 다른 작은 블록을 결합하여 견고하고 이해하기 쉬운 구조를 만드는 것입니다.
WordPress가 Gutenberg를 필연적으로 다가올 새로운 페이지 구축 방법의 첫 번째 단계로 보는 것은 놀라운 일이 아닙니다.
언뜻 보기에는 복잡한 새 도구처럼 보일 수 있지만 자세히 살펴보면 놀라운 사실은 다음과 같습니다. 실제로는…

이 새로운 블록은 말 그대로 기사에서 원하는 모든 것이 될 수 있습니다. 또한 수동으로 추가할 필요도 없습니다.
일반 텍스트 단락으로 남도록 그대로 두거나 이미지 포트폴리오를 보여줄 수 있는 미니 갤러리로 변형할 수 있습니다. 매력적인 CTA 버튼 또는 쉽게 삽입된 비디오일 수도 있습니다.
다음은 일반적인 블로거가 사용할 수 있는 모든 Gutenberg 블로그 목록입니다.
- 단락 블록 : 일반 텍스트를 입력하는 곳입니다.
- 헤드라인 블록 : h1, h2, h3, h4, h5 및 h6 태그의 일반적인 위치입니다.
- 이미지 블록 : 이것은 미니 갤러리를 추가하거나 원하는 대로 사용자 지정할 수 있는 단일 사진(나중에 다룰 것입니다)을 추가하는 곳입니다.
- Embed block : 모든 임베디드 멀티미디어 콘텐츠가 들어갈 영역(YouTube 동영상, 트윗, 사진 등)
- 인용문 및 풀오버 블록 : 유명인의 인용문 등을 넣을 수 있는 곳입니다.
- 코드 블록 : 미리 형식이 지정된 코드, 단축 코드 및 사용자 정의 HTML을 추가할 수 있는 블록입니다.
- 레이아웃 블록 : 구분자, 스페이서, 더 읽기, 열 및 페이지 나누기.
그것에 대한 좋은 점은 사물을 블록으로 바꿀 때 대부분의 작업을 수행한다는 것입니다. 따라서 일반적인 리듬에서 너무 많이 벗어나지 않아도 됩니다. 평소처럼 글을 쓰고 블로그를 하세요.
블록별로 텍스트 블록 편집
새로운 편집기와 함께 도입된 블록 시스템 WordPress는 미래의 신규 사용자에게 한 번에 한 단락 편집에 집중할 수 있는 선택권을 주었습니다. 따라서 사용자에게 Gutenberg가 작동하는 방식을 느낄 수 있도록 새로운 기능이 추가되고 개선되었습니다.
이러한 깔끔한 기능은 다음과 같습니다.
손쉬운 단락 검색 및 이동
Gutenberg의 도입은 특정 제목을 찾기 위해 긴 기사를 끝없이 스크롤하는 것을 제거했습니다. 그 아래의 점을 강조 표시하고 Ctrl + X를 사용하고 다시 스크롤하여 붙여넣기 전에 적절한 위치를 찾습니다.

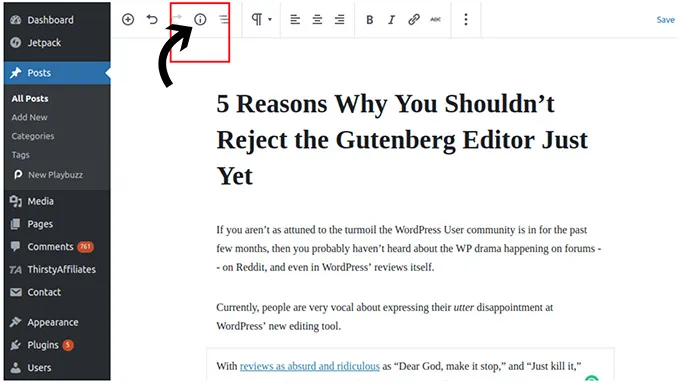
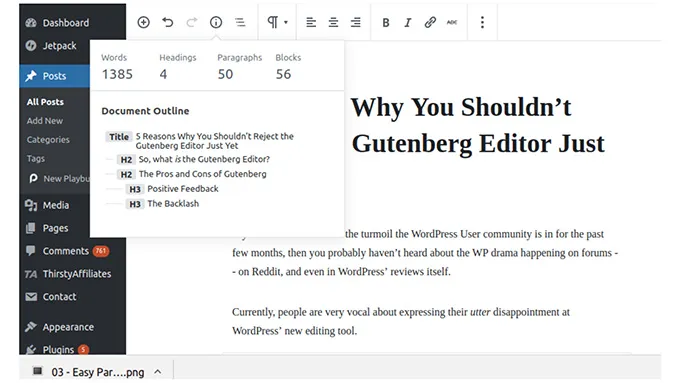
기사 위의 정보 아이콘을 사용하면 다시는 해당 작업을 수행할 필요가 없습니다. 이러한 종류의 문서 개요가 존재한다는 사실은 매우 긴 기사를 작성한 블로거 및 작성자에게 매우 유용합니다.

특정 제목을 클릭하고 사본의 해당 부분으로 직접 이동하는 것만 큼 쉽습니다.
또한 작성자가 텍스트를 편집할 때 문서의 다른 부분으로 변경하거나 이동하기 위한 단락 검색이 불가피한 경우가 있습니다.
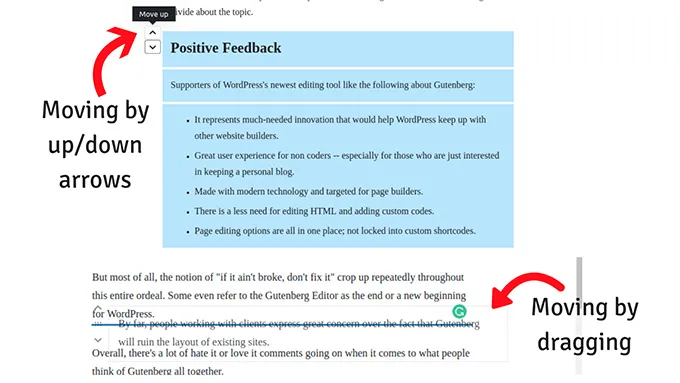
이와 같은 경우 Gutenberg 편집기를 사용하면 사용자가 블록(또는 몇 개)을 끌어다 놓아 다른 위치로 이동할 수 있습니다.

블록의 왼쪽에 있는 아래쪽 또는 위쪽 화살표를 사용하여 위 또는 아래로 이동하는 옵션도 있습니다.
이것들은 작은 변화의 예이지만 프로세스에서 차이를 만듭니다.
제목에 앵커 추가
한동안 블로그에 익숙한 사람은 제목이 사용자와 SEO 모두에게 얼마나 중요한지 알 것입니다. 그들은 독자를 안내하고 텍스트의 구조를 개선합니다. 또한 각 두 번째 제목 뒤에 오는 하위 주제의 중요성에 주목하는 것이 중요합니다.
작가들이 너무 열광적이고 많은 영감에 압도되어 하나의 소제목 뒤에 엄청난 수의 단락을 쓰기 시작하는 경우가 있습니다. 그리고 이와 같은 경우 플러그인 Yoast는 보고 싶지 않은 빨간색 알림을 표시합니다.
또는 때로는 Yoast가 부제목이 최소값인 300단어 이상을 포함하는 것을 감지하기 때문에 단락을 두 개의 개별 지점으로 분리해야 할 수도 있습니다.
따라서 부제목을 추가해야 합니다. 일반적으로 스크롤하고 다시 읽어야 합니다. 전혀 문제가 없습니다.
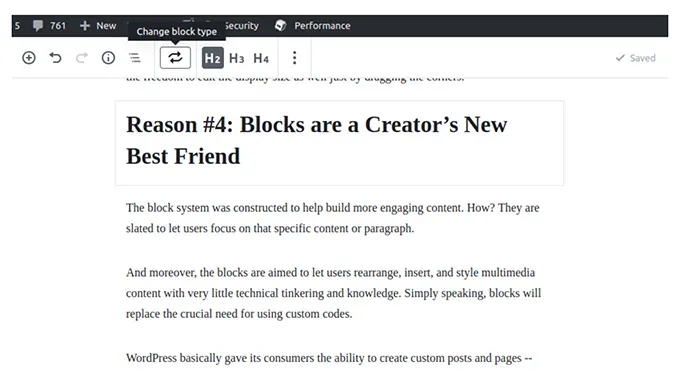
그러나 이번에는 구텐베르크가 더하기를 클릭하여 텍스트 아래 또는 위에 블록을 추가하거나 추가 제목을 원하는 위치에 단순히 Enter 키를 누르는 선택권을 제공합니다.

기본적으로 H2이지만 H3 또는 H4로 쉽게 변경할 수 있습니다.
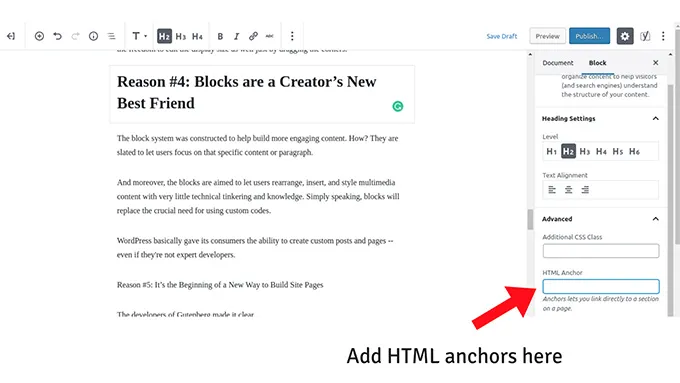
필요한 경우 새 편집기를 사용하면 HTML 형식으로 전환하지 않고도 제목에 HTML 앵커를 추가할 수 있습니다.
이 옵션은 비주얼 편집기에서 부제목을 클릭한 다음 사이드바의 '차단' 탭에서 '고급'으로 이동할 때 사용할 수 있습니다. 옵션이 표시됩니다.

원하는 텍스트를 추가하기만 하면 '단점'이라고 가정해 보겠습니다. 그러면 어디에서나 이 제목으로 직접 연결할 수 있습니다. 특정 페이지의 URL에 #cons를 추가하기만 하면 됩니다. 사본의 HTML에 id='cons'를 추가할 필요가 없습니다.
더 쉬운 HTML 편집
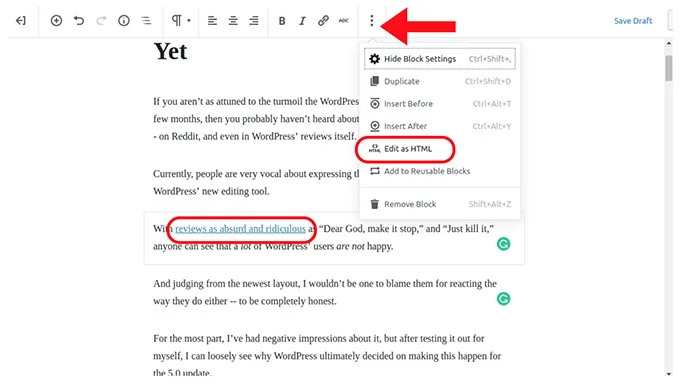
이에 대한 완벽한 예는 기사에 중요한 외부 링크가 있고 봇이 콘텐츠의 특정 부분을 크롤링하지 못하도록 'nofollow' 코드를 추가해야 하는 경우입니다.
이전 요점을 달성하기 위해 HTML 보기로 전환하고 모든 href 코드를 찾아야 하기 전에. 그리고 더 자주, 거의 끝없는 스크롤링과 곁눈질을 수반합니다. 특히 기사가 긴 경우에 그렇습니다.
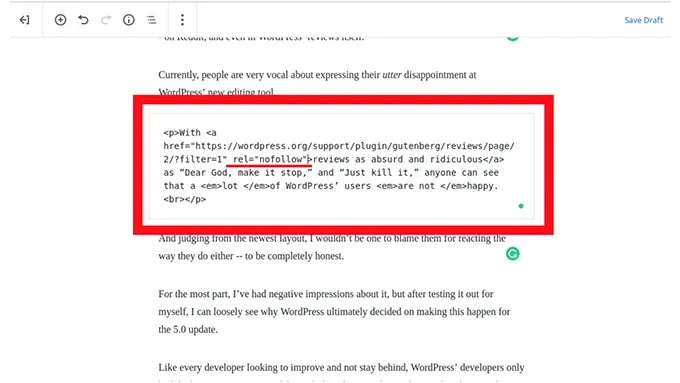
이제 비주얼 편집기의 링크가 있는 특정 단락 위로 마우스를 가져간 다음 메뉴를 열고 'HTML로 편집' 옵션을 클릭하면 해당 단락을 코드 형식으로 볼 수 있습니다.


단락 블록 서식
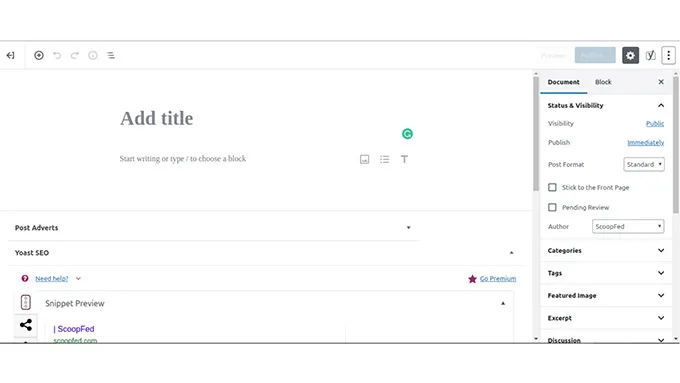
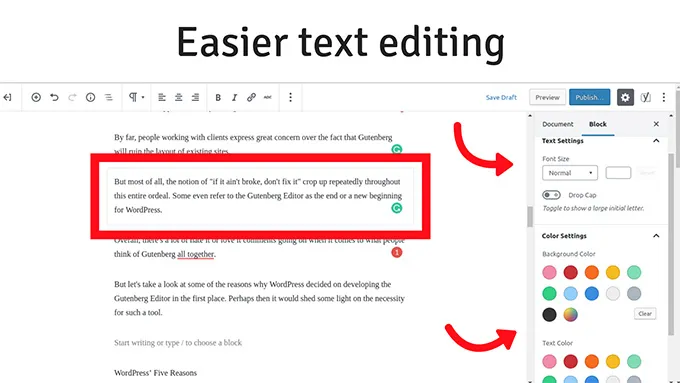
Gutenberg는 우리 대부분에게 익숙한 Microsoft Word 형식의 서식에서 벗어났습니다. 그러나 다른 한편으로는 더 쉽고 사용자 정의할 수도 있습니다. 오른쪽 '차단' 탭에서 볼 수 있듯이 이제 단락의 텍스트 크기, 색상 및 배경색을 자유롭게 결정할 수 있습니다.


사용자 정의 및 재사용 가능한 블록
작가로서, 당신이 단순히 미니 잭팟을 터뜨리고 당신이 도울 수 없지만 재사용하고 싶은 예쁜 레이아웃을 만들 수 있었던 때가 있을 것입니다. 그것은 웹 편집자의 귀에 음악입니다.
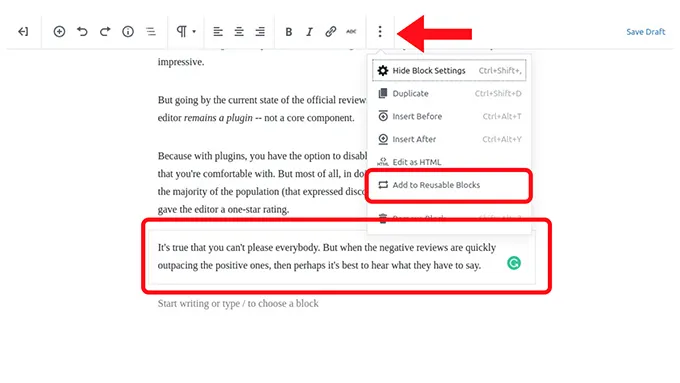
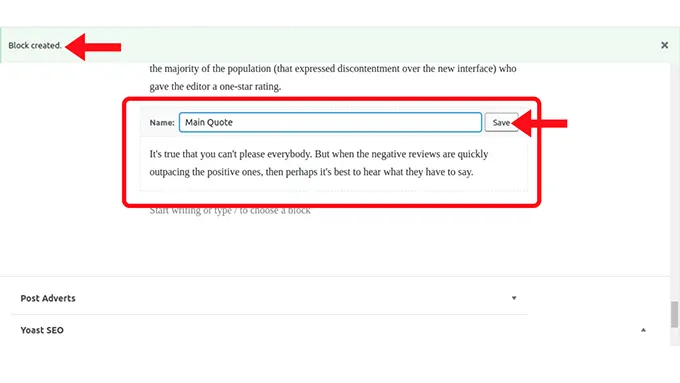
Gutenberg는 메뉴에 액세스할 때 해당 옵션을 제공하고 나중에 사용할 수 있도록 '재사용 가능한 블록에 추가'를 클릭합니다. 이렇게 하면 반복해서 입력하거나 복사하여 붙여넣을 필요가 전혀 없습니다.


물론, 검색 엔진이 중복 콘텐츠를 얼마나 싫어하는지 알고 있기 때문에 이러한 블록을 재사용하기로 결정할 때 책임감 있고 현명할 필요가 있습니다. 그러나 최소한 이 새로운 옵션을 사용하면 훌륭한 인용문이나 주장 또는 진술의 기초를 확보하고 나중에 수정할 수 있습니다.
기사에 이미지 추가하기
디지털 마케터인 우리 대부분은 시각적 콘텐츠가 가져올 수 있는 영향을 매우 잘 알고 있습니다. 이러한 이유로 블로그에 최대한 많은 시각적 요소를 통합하려고 합니다. 오늘날 블로그 게시물에서 일러스트레이션과 스크린샷의 중요성에 대해 의문을 제기하는 사람은 없을 것입니다.
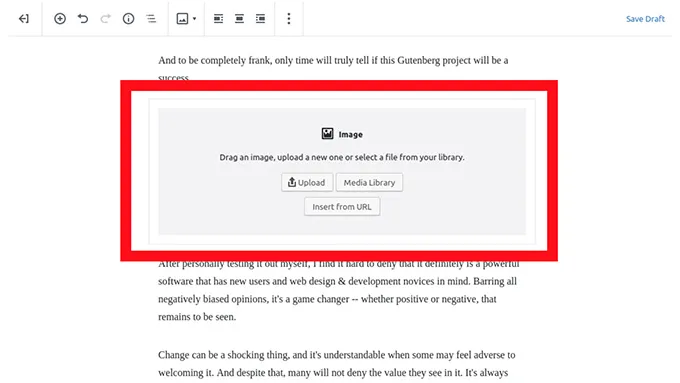
다행스럽게도 우리 대부분과 신규 사용자에게는 Gutenberg를 사용하여 블로그 게시물에 이미지를 추가하는 것이 쉽습니다. 다시 한 번, 개발자가 Microsoft Word와 같은 형식 지정 방법에서 점점 더 멀어지고 있음이 분명합니다.
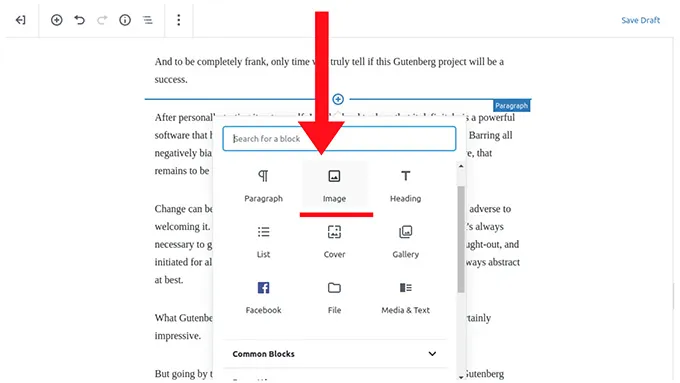
'Enter' 키를 누르거나 화면의 '더하기'를 클릭하면 단락 사이 또는 그 뒤에 블록이 추가되어 하나 또는 여러 개의 이미지를 게시물에 업로드할 수 있습니다.


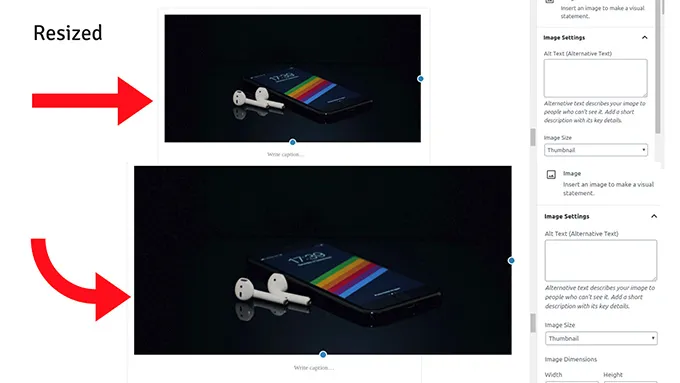
페이지의 전체 부분을 수용하거나 실제 크기보다 작게 만들기 위해 측면을 끌어 그림의 크기를 조정할 수도 있습니다. 유일한 단점은 네 모서리 모두에서 자유롭게 할 수 없다는 것입니다.

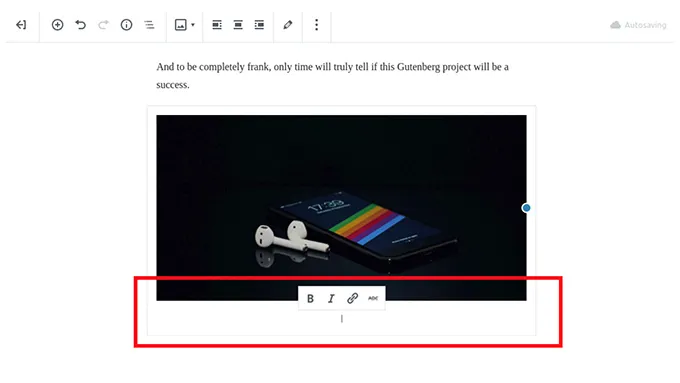
또한 대부분의 사람들이 칭찬하는 것은 이미지 아래에 즉시 캡션을 추가하는 기능입니다. 사이드바에는 대체 텍스트도 추가할 수 있는 옵션이 있습니다.

멀티미디어 블로깅
Gutenberg의 인터페이스로 판단하면 WordPress의 최신 편집기는 멀티미디어 블로깅을 염두에 두고 설계되었음을 알 수 있습니다. 본질적으로 개발자는 모든 사람을 수용하려고 했습니다.
그리고 그 속에서 그들이 올바른 방향으로 가고 있는 것처럼 보입니다...
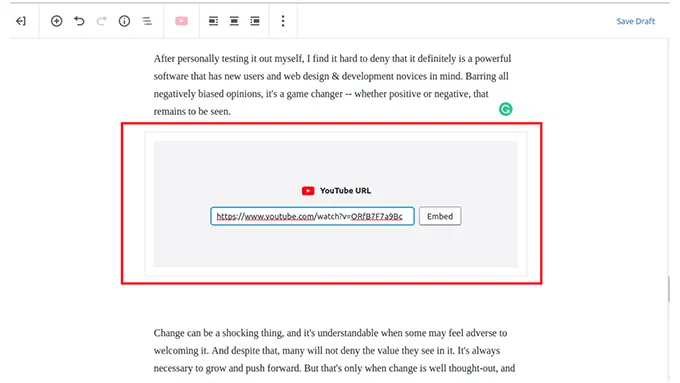
임베딩이 그 어느 때보다 쉬워졌습니다...
개발자는 URL을 복사하여 붙여넣는 전통적인 임베딩 방식을 유지했습니다. 우리는 모두 Classical을 알고 있으며 이제 Gutenberg 편집기가 자동으로 이를 Embed로 변환합니다.
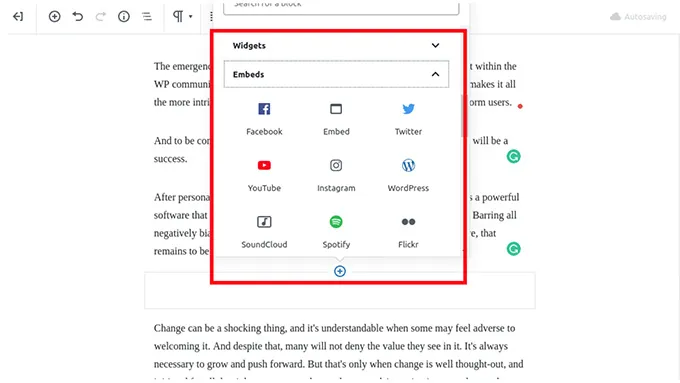
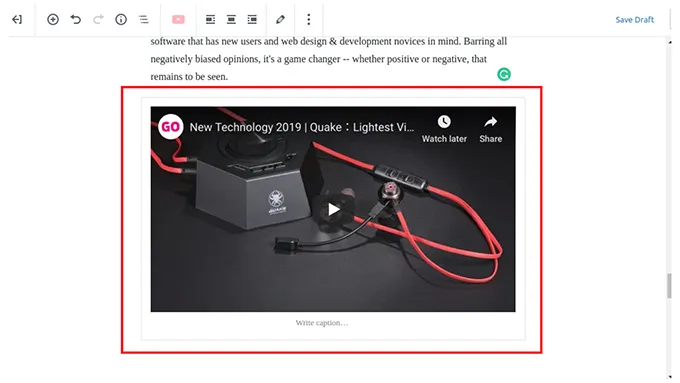
그러나 Gutenberg에는 슬리브를 내장하기 위한 전용 블록이 있습니다. Facebook 및 YouTube 포함에서 Spotify 및 Slideshare에 이르기까지 Gutenberg는 다양한 기능을 제공합니다.
이렇게 하면 콘텐츠를 더 풍부하고 풍부하게 만들기 위해 원하는 만큼 멀티미디어 참조를 추가할 수 있습니다.



블록을 추가하는 4가지 방법
작은 기능이지만 주목할 가치가 있습니다.
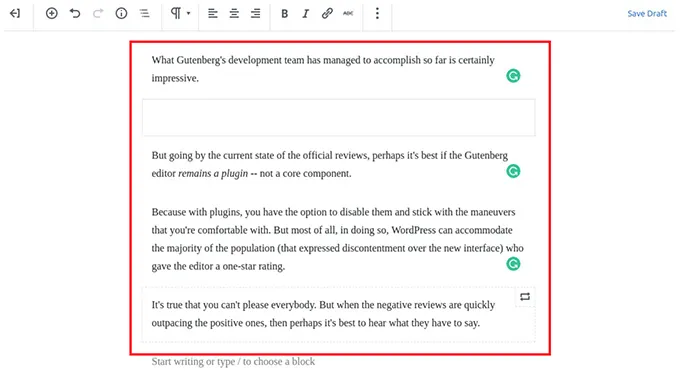
먼저 키보드에서 'Enter' 키를 누르면 자동으로 새로운 단락 블록이 생성됩니다. 이 블록은 원하는 블록 유형으로 변경할 수 있습니다.

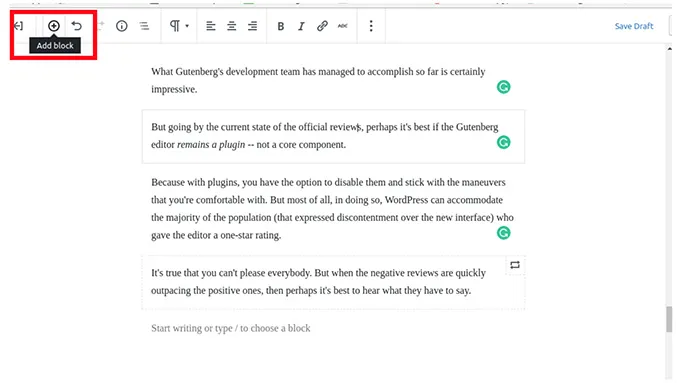
두 번째 옵션은 왼쪽 상단의 '더하기' 기호 버튼을 클릭하는 것입니다. 현재 선택한 블록 아래에 블록을 추가합니다.

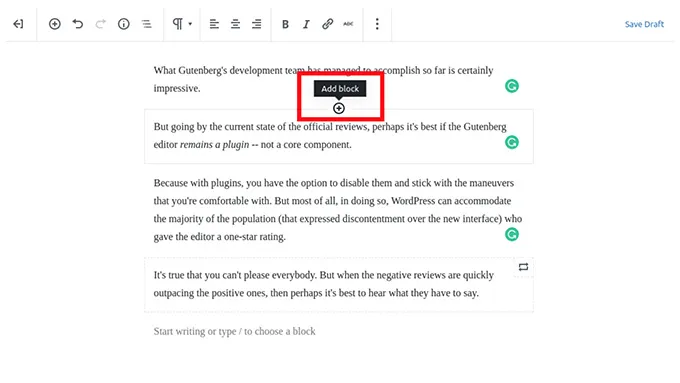
마지막으로 현재 선택된 블록의 상단 중앙에 마우스를 올려야 합니다. "블록 삽입" 버튼이 나타납니다.

최종 메모
마지막으로 WordPress가 블로깅 분야에 경험이 있든 없든 모든 사람을 포함하여 사용자에게 이전보다 훨씬 더 다양한 경험을 제공하기 위한 조치를 취하고 있다는 사실을 알게 되어 기쁩니다.
Gutenberg 프로젝트의 도입은 온라인 커뮤니티 내에서 흥미로운 발전입니다. 이것은 WordPress의 최신 편집기에 대한 사람들의 일반적인 의견에 의해 입증됩니다. 엄청나게 부정적에서 긍정적으로 환영하고 합리적으로.
그리고 완전히 솔직히 말해서, 이 구텐베르크 프로젝트가 성공할지 여부는 시간이 말해줄 것입니다.
WordPress의 개발자 팀이 지금까지 달성한 것은 훌륭합니다. Gutenberg 편집기가 초보자와 숙련된 블로거를 염두에 두고 설계되었음을 누구나 알 수 있습니다. 그러나 개선의 여지가 많습니다.
질문해야 할 질문이 많이 있지만 주요 질문 중 하나는 다음과 같습니다.
- 사람들이 구텐베르크에 익숙해져야 할까요?
- WordPress 5.0의 핵심 부분이 되어야 합니까 아니면 단순히 플러그인으로 남아 있어야 합니까?
첫 번째 질문에 대한 대답은 분명히 그렇습니다. 우리가 원하든 원하지 않든 그것이 나오고 있기 때문입니다. 아무리 불평해도 프로젝트가 풀리지 않을 것입니다.
그러나 두 번째 질문에 대한 답변은 조금 더 복잡합니다...
그리고 그것은 새 편집자에 대한 사람들의 거부감 때문입니다. 혐오감은 대부분 사람들이 그것을 좋아하지 않는다는 사실과 구텐베르크가 워드프레스 5.0 업데이트의 핵심 구성 요소가 될 것이라는 사실에서 비롯됩니다.
우리가 그것에 대한 사람들의 현재 의견에서 벗어나면 아마도 Gutenberg를 WordPress 플러그인으로 유지하는 것을 신중하게 고려해야 할 것이므로 원하지 않는 사람들은 여전히 클래식 편집기를 사용할 수 있습니다. 또한 새로운 프로세스에 익숙해질 수 있도록 충분한 시간을 주기 위함입니다. 그러나 다시 WordPress는 익숙해지기 위해 많은 사용자에게 새 편집기를 사용해 보라고 권장하고 있습니다.
그래서 그것을 시도해야합니까?
전적으로! 그리고 이번에는 객관적으로 보고 새로운 사용자에게 제공하는 것과 개선할 수 있는 것을 살펴보십시오.
