WordPress Gutenberg 블록 편집기로 프로젝트를 진행하는 데 도움이 되는 팁
게시 됨: 2021-03-02웹사이트를 구축할 때 어디에서든 효율성을 찾는 것이 중요합니다. 품질 저하 없이 시간을 절약할 수 있는 작은 트릭은 언제나 환영입니다.
WordPress Gutenberg 블록 편집기에는 숨겨진 생산성 보석이 많이 내장되어 있습니다. 키보드 단축키 및 UI 향상과 같은 기능을 사용하면 작업을 더 빨리 완료할 수 있습니다. 블록을 복제하거나 특정 레이아웃에 맞게 위치를 변경하는 것과 같은 사소한 작업에 특히 좋습니다. 그러나 그것은 시작일 뿐입니다.
물론 편집자는 계속 변경됩니다. 새로운 기능이 추가되고 사용성도 크게 향상되었습니다. 사용자에게 힘든 부분은 이러한 항목 중 일부가 약간의 팡파르와 함께 출시된다는 것입니다.
오늘, 기록적인 시간 내에 콘텐츠 제작 프로젝트를 완료하는 데 사용할 수 있는 네 가지 기능을 소개하겠습니다.
키보드 단축키 활용
즐겨 사용하는 운영 체제와 마찬가지로 Gutenberg에는 편리한 키보드 단축키가 있습니다. 큰 프로젝트에서는 마우스나 트랙패드를 사용하여 옵션 메뉴를 여는 것이 지루할 수 있기 때문에 좋은 일입니다.
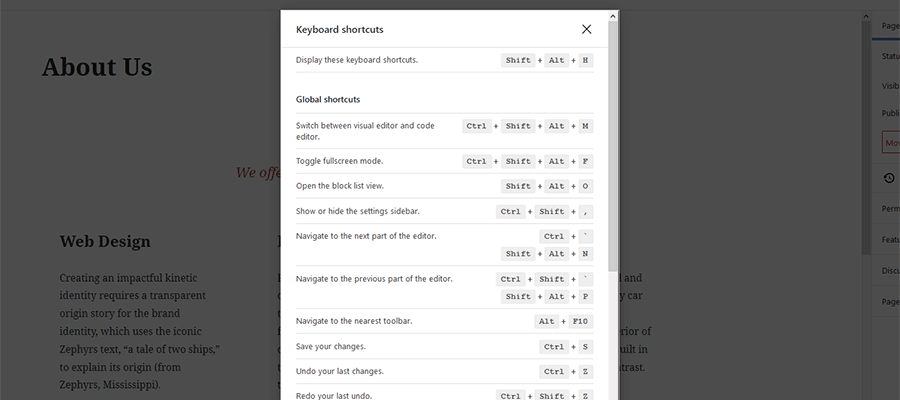
사용 가능한 단축키의 전체 배열을 표시하는 짧은 키보드도 있습니다. Shift + Alt + H

하이라이트 중:
선택한 블록 복제 – Ctrl + Shift + D
페이지에서 특정 블록의 인스턴스를 두 개 이상 사용해야 할 때마다 이 인스턴스를 사용하면 많은 시간을 절약할 수 있습니다. 예를 들어 콘텐츠 전체에 퍼뜨리려는 여러 행의 열 또는 구분 기호를 추가하는 데 유용합니다.
Ctrl + Alt + T 앞 또는 선택한 블록 뒤에 새 블록 삽입 Ctrl + Alt + Y
때로는 현재 위치 바로 위나 아래에 새 블록을 배치하는 데 약간의 커서 체조가 필요합니다(아래에서 더 자세히 설명하지만). 이 바로 가기는 중단 없이 블록을 추가하는 데 도움이 됩니다.

변경 사항 저장 Ctrl + S
즐겨 사용하는 데스크탑 앱과 마찬가지로 페이지나 게시물에 대한 변경 사항을 저장하는 것은 바로가기입니다.
마지막 변경 취소 Ctrl + Z
데스크탑의 또 다른 인기 있는 이 제품은 마지막 "죄송합니다" 순간을 지울 것입니다.
여러 블록 선택 및 이동
완벽한 페이지 레이아웃을 만들 때 여러 개의 연속 블록을 새 위치로 이동해야 하는 경우가 있습니다. 고맙게도 각 블록을 개별적으로 이동하는 데 시간을 낭비할 필요가 없습니다. 대신 위치를 변경할 블록을 선택하고 원하는 위치에 배치하는 방법이 있습니다.
그렇게 하려면 이동하려는 첫 번째 블록을 클릭하고 Shift 키를 누르고 있습니다. 그런 다음 이동하려는 마지막 블록을 클릭합니다. 그러면 범위 내의 모든 블록이 자동으로 선택됩니다.
여기에서 대화 상자 내의 위쪽 또는 아래쪽 화살표를 사용하여 선택 항목을 이동할 수 있습니다. 큰 움직임의 경우 드래그 블록 버튼(위/아래 화살표 왼쪽에 있는 6개의 "점")을 클릭할 수도 있습니다.
코드 편집기를 통해 페이지 콘텐츠 바꾸기
여전히 Classic Editor 또는 페이지 빌더 플러그인을 사용하는 WordPress 웹사이트가 많이 있습니다. 블록 편집기로 전환하는 과정에서 사용자 정의 페이지 레이아웃을 다시 작성해야 하는 경우가 많습니다. 그러나 페이지의 "라이브" 버전에서 작업하는 것이 가장 안전한 옵션은 아닙니다.
Gutenberg 코드 편집기를 사용하면 테스트 페이지에서 "라이브" 버전으로 새 레이아웃을 쉽게 이동할 수 있습니다. 작동 방식은 다음과 같습니다(먼저 콘텐츠를 백업해야 함).
1. 블록 편집기를 사용하는 새 페이지를 만듭니다. 그런 다음 필요에 맞게 페이지를 작성하십시오.
2. 구축한 페이지에 만족하십니까? 이제 레이아웃과 내용을 복사할 수 있습니다.
새 페이지에서 옵션 패널 (화면 오른쪽 상단의 점 3개 아이콘)을 열고 " 코드 편집기 "를 선택합니다. 키보드 단축키를 사용할 수도 있습니다. Ctrl + Shift + Alt + M
코드 편집기를 클릭합니다. 거기에서 모든 내용을 선택하고( Ctrl + A ) 복사합니다( Ctrl + C ). 안전한 보관을 위해 코드를 텍스트 편집기에 붙여넣을 수 있습니다.
3. 다음으로 기존 페이지(교체하려는 페이지)를 엽니다. 블록 편집기를 사용 중인지 확인하십시오(클래식 편집기 플러그인을 사용하는 경우 화면 오른쪽에 있는 "블록 편집기로 전환" 링크를 클릭해야 할 수 있음).
4. 위의 2단계와 마찬가지로 코드 편집기를 엽니다. 기존 페이지의 모든 내용을 제거하고 이전에 만든 새 페이지의 내용( Ctrl + P )을 붙여넣습니다.
5. 업데이트 버튼을 클릭하면 새 페이지 레이아웃이 적용됩니다!
내포된 블록을 쉽게 선택
마우스를 사용하여 중첩된 그룹 내에서 특정 블록을 선택하는 것은 답답할 수 있습니다. 예를 들어, 행에서 하나의 열만 선택하거나 전체 열 블록을 선택할 수도 있습니다. 올바른 위치 를 클릭해야 합니다.
훨씬 더 간단한 솔루션이 있습니다. 화면 하단에 숨겨져 있는 블록 이동 경로 만 있으면 됩니다. 그룹 구조의 전체 계층 구조를 표시합니다.
그것을 사용하려면 편집기에서 블록 그룹의 아무 곳이나 클릭하십시오. 그런 다음 아래의 이동 경로에서 선택하려는 정확한 항목을 찾으십시오. 계층에서 원하는 블록을 클릭하면 편집할 수 있습니다.
또는 " 목록 보기 "(화면 왼쪽 상단의 오프셋 "햄버거" 아이콘)를 사용하여 페이지에서 사용된 블록의 전체 목록을 볼 수도 있습니다. 편집할 항목을 찾아 클릭합니다. 쉬운!
블록 편집기에 익숙해지기
예, 블록 편집기는 여전히 발전하고 있습니다. 그러나 우리는 마침내 상황이 상당히 안정되는 지점에 도달했습니다. 따라서 거의 모든 WordPress 웹 사이트에서 실행 가능한 옵션입니다. 이는 또한 콘텐츠 제작자가 숙련도를 높여야 함을 의미합니다.
이를 수행하는 가장 좋은 방법 중 하나는 건물 레이아웃에 대한 포인트 앤 클릭 방식을 피하는 것입니다. 답답할 수도 있고 소중한 시간을 낭비할 수도 있습니다. 키보드 단축키와 몇 가지 편리한 UI 기능을 사용하여 이제 작업을 보다 효율적으로 수행할 수 있습니다.
위의 팁은 여행을 멋지게 시작하는 데 도움이 될 것입니다. 이를 사용하여 빌드 시간을 줄이고 적은 노력으로 더 많은 작업을 수행할 수 있습니다.
