WordPress 하위 테마 소개
게시 됨: 2021-01-20WordPress의 주요 기능 중 하나는 디자이너가 아니더라도 멋진 웹사이트를 구축할 수 있다는 것입니다. 제3자 테마를 사용하면 약간의 기술 지식만 있으면 누구나 모양과 기능이 모두 뛰어난 것을 만들 수 있습니다.
많은 테마가 무료이거나 다른 방법으로 저렴하다는 사실에 추가하면 왜 그렇게 많은 사람들이 유행을 타는지 알 수 있습니다.
그러나 많은 사람들이 깨닫지 못하는 것은 테마를 설치하고 필요에 맞게 사용자 정의하는 것이 끝이 아니라는 것입니다. 실제로 어떤 유형의 사용자 지정을 수행했는지에 따라 향후 테마를 업그레이드할 때 해당 변경 사항이 손실될 수 있습니다.
예를 들어 WordPress에 포함된 기본 테마인 Twenty Seventeen 테마를 사용한다고 상상해 보십시오. 페이지 템플릿이나 스타일시트를 직접 편집했다고 가정해 보겠습니다. 기존 테마를 해킹하는 것은 개발의 모든 것을 배울 수 있는 좋은 방법이지만 다음에 해당 업데이트 버튼을 눌렀을 때 모든 변경 사항을 지우는 것도 매우 쉽습니다. 라이브 사이트에서 그렇게 하면 재앙이 될 수 있습니다.
고맙게도 더 안전한 다른 방법이 있습니다.
어린이는 미래를 보호합니다
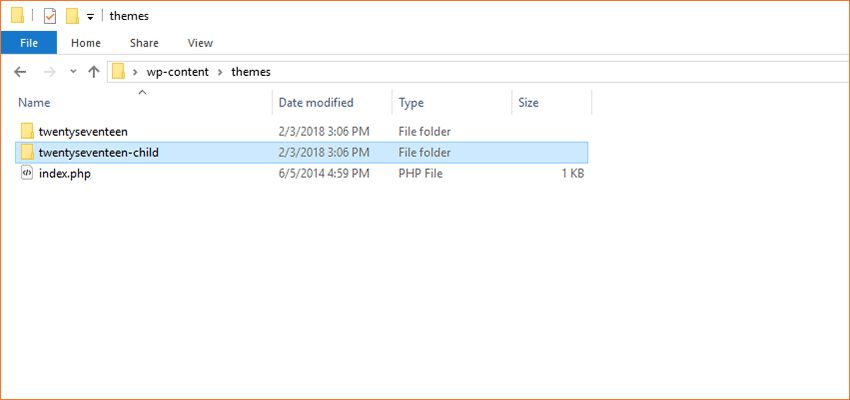
여기에서 WordPress Child Theme의 개념이 작동합니다. 간단히 말해서 사이트의 /wp-content/themes/ 디렉토리 안에 자체 폴더가 있는 별도의 테마입니다. 하지만 반전이 있습니다. 완전한 주제가 되는 대신 자식은 "부모"를 다시 참조합니다.
즉, 하위 테마의 폴더에는 다음과 같은 몇 가지 기본 항목만 포함되어 있습니다.
-
functions.php파일. - 사용자 지정하거나 추가하는 스타일만 포함하는 스타일시트(
style.css). - 사용자 정의하려는 템플릿 파일만.
이 설정의 장점은 부모 테마가 제공하는 모든 장점을 여전히 활용하면서 자신만의 개인적인 느낌을 추가할 수 있다는 것입니다. 어려운 디자인 및 개발 작업의 대부분은 이미 테마 작성자가 수행했습니다. 거기에서 원하는 만큼 많이 또는 적게 할 수 있습니다.

더 나은 점은 상위 테마가 최신 버전으로 업데이트될 때마다 하위 테마는 그대로 유지된다는 것입니다. 이것이 파손으로부터 사용자를 완전히 보호하지는 않지만(나중에 이에 대해 설명할 예정임) 사용자 정의를 덮어쓰지 않음을 의미합니다. 모든 힘든 작업을 다시 시작하는 것은 재미가 없기 때문에 꽤 큰 문제입니다.

기본 하위 테마 설정
하위 테마를 설정하는 초기 프로세스는 매우 간단하며 시간이 몇 분밖에 걸리지 않습니다. 확실히, 그것이 현재와 미래에 제공하는 이점을 고려할 때 지불해야 할 적은 비용입니다.
Twenty Seventeen 테마(및 WordPress Theme Handbook의 조언)의 예를 들어 가장 기본적인 하위 테마를 살펴보겠습니다.
1. /wp-content/themes/ 디렉토리에 새 폴더를 만듭니다. 원하는 이름을 지정할 수 있지만 다음과 같이 호출하여 WordPress 권장 사항을 twentyseventeen-child 합니다.

2. 새 스타일시트를 만들고 이름을 style.css 로 지정합니다.
해당 CSS 파일 내부에 다음과 유사한 제목을 배치합니다(특정 설정과 일치하도록 사용자 정의할 수 있음).
/* Theme Name: Twenty Seventeen Child Description: My Twenty Seventeen Child Theme Author: Your Name Author URI: http://www.your-site.com Template: twentyseventeen Version: 1.0.0 */ 여기에 다른 항목을 배치할 수 있지만 필수 영역은 테마 이름 및 템플릿뿐입니다. 이름은 원하는 대로 지정할 수 있습니다. 그러나 Template 선언에 주의하십시오 . 상위 테마의 폴더 이름과 일치 해야 합니다 (저희의 경우 twentyseventeen ). 해당 참조가 정확하지 않으면 하위 테마가 작동하지 않습니다.
이 정보 아래에서 하위 테마에 사용하려는 사용자 정의 스타일을 추가할 수 있습니다. 기존 스타일을 변경하는 경우 상위 테마의 스타일시트에서 직접 복사하여 붙여넣거나 브라우저의 개발자 도구를 사용하여 대상으로 지정하려는 스타일을 쉽게 찾을 수 있습니다.
3. 최소한 부모 테마와 자식 테마의 스타일시트를 모두 참조하는 functions.php 파일을 만듭니다.
<?php add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' ); function my_theme_enqueue_styles() { $parent_; // This is 'twentyseventeen-style' for the Twenty Seventeen theme. wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' ); wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array( $parent_style ), wp_get_theme()->get('Version') ); } ?>*워드프레스 테마 핸드북의 하위 테마 가이드에서 수정된 코드입니다.
물론 functions.php 파일은 사이트를 더 발전시키면서 사용자 정의할 수 있는 파일입니다. 그러나 지금은 이 기본 설정으로 최소한 시작할 수 있습니다.
4. 상위 테마의 템플릿 파일(원본은 그대로 유지하면서)을 하위 테마의 폴더로 복사하고 원하는 대로 수정합니다.
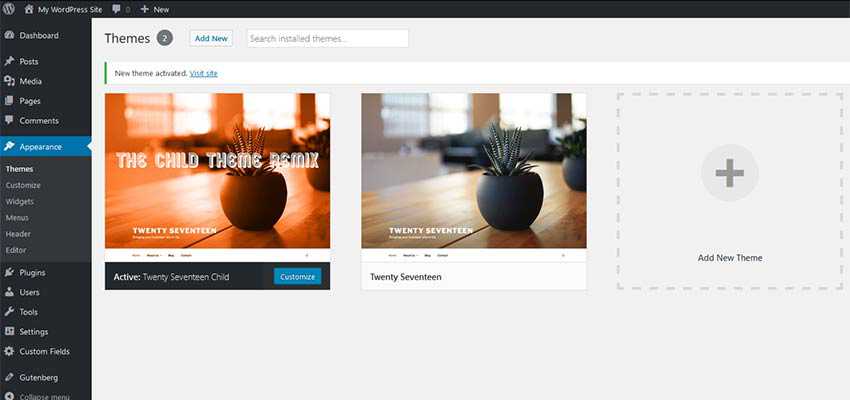
5. WordPress 대시보드 내에서 모양 > 테마로 이동하여 새 하위 테마를 활성화합니다. 테마와 함께 그림을 표시하려면 screenshot.png .png라는 1200×900 PNG 파일을 하위 테마의 루트 디렉토리에 추가합니다.

잡동사니
얼마나 쉬웠는지 볼까요? 해당 하위 테마를 만드는 데 시간이 거의 걸리지 않았으며 사이트에서도 바로 완료했습니다. 그러나 알아야 할 몇 가지 사항이 있습니다.
여전히 고장날 수 있는 상황
하위 테마는 변경 사항을 덮어쓰지 않도록 보호하지만 영원히 문제가 없을 것이라는 보장은 없습니다. 상위 테마가 새로운 기능을 도입하거나 특정 템플릿을 근본적으로 변경하는 경우가 있습니다.
이로 인해 하위 테마에 있는 사용자 지정 템플릿 또는 스타일에 예기치 않은 문제가 발생할 수 있습니다. 그 결과 문제의 템플릿의 새 복사본을 사용하여 이전 작업 중 일부를 다시 실행해야 할 수 있습니다.
올바른 부모를 사용하고 있습니까?
어리석게 들릴지 모르지만 템플릿을 크게 변경한 경우 처음에 올바른 부모 테마를 선택했는지 의아해하는 것이 좋습니다. 하위 테마의 아이디어는 원본을 완전히 분해하는 것이 아니라 사용자 정의 조정을 일부 만들고 유지하는 것입니다. 찾고 있는 것의 최소 75% 정도인 상위 테마로 작업하고 싶을 것입니다.
그렇지 않으면 시작 테마나 프레임워크를 사용하는 것이 더 나을 수 있습니다.
부모 테마 문서는 당신의 친구입니다
모든 테마가 같은 방식으로 생성되는 것은 아닙니다. 따라서 위에서 언급한 빠른 설정이 작동하는 동안 특정 상위 테마에는 적합하지 않을 수 있습니다. 테마의 문서를 확인하여 자녀를 생성할 때 특별히 고려해야 할 사항이 있는지 확인하세요.
자녀를 축하합니다(테마)
하위 테마는 시간과 미래의 골칫거리를 모두 절약할 수 있는 멋진 WordPress 트릭 중 하나입니다.
타사 테마가 제공하는 모든 것을 활용하면서 자신만의 사용자 정의를 믹스에 추가할 수 있는 상황에 적극 권장됩니다.
