와이어프레임 설계에서 성공하는 방법
게시 됨: 2022-03-10대부분의 경우 우리는 우리에게 익숙한 것을 과소평가하는 경향이 있습니다. 또한 새롭지만 처리하기가 매우 간단해 보이는 것들을 과소평가할 가능성이 매우 높습니다. 그리고 그것은 어느 정도 맞습니다. 그러나 복잡한 사례에 직면하여 모든 조치를 취했을 때 기본 사항에 대한 정확하고 확실한 이해는 올바른 솔루션을 찾는 데 도움이 될 수 있습니다.
이 기사에서 우리는 와이어프레임의 디자인인 웹 개발에서 가장 단순하지만 종종 과소평가되는 활동 중 하나를 더 깊이 살펴볼 것입니다. 와이어프레임이 무엇인지, 설계해야 하는 이유, 와이어프레임 설계를 최대한 활용하는 방법, 다음 단계로 끌어올리는 방법에 대해 알아보겠습니다.
CB Insights의 스타트업이 실패하는 상위 20가지 이유 보고서에 따르면 스타트업의 17%가 실패의 원인으로 사용자 친화성 부족을 보고했습니다. 사용자 친화적인 인터페이스를 디자인하는 것은 특히 많은 엔터티, 종속성 및 구성할 요소가 있는 크고 복잡한 제품의 경우 간단한 작업이 아닙니다. 그러한 복잡한 제품을 설계하려면 하향식 접근 방식을 따라야 하며 와이어프레임 설계는 이를 도울 수 있는 최고의 기술입니다.
먼저 용어를 정의합시다
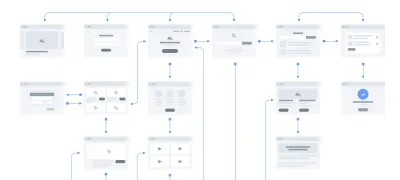
와이어프레임 — 페이지 도식 또는 화면 청사진이라고도 하며 웹 사이트 또는 애플리케이션의 골격 프레임워크를 나타내는 시각적 가이드입니다.
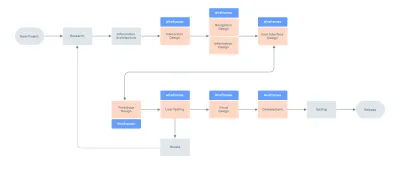
우리가 살펴볼 추가 정의는 와이어프레임(wireframe) — 와이어프레임을 설계하는 프로세스이며 일반적으로 사용자 요구와 사용자 여정을 고려하여 페이지에 콘텐츠와 기능을 배치하는 데 사용됩니다. 와이어프레임은 시각적 디자인 및 콘텐츠가 추가되기 전에 페이지의 기본 구조를 설정하기 위해 개발 프로세스 초기에 사용됩니다.
언뜻 보기에 와이어프레임은 간단해 보입니다. 그리고 여기에 주요 문제가 있습니다. 우리는 단순한 일에 충분한 주의를 기울이지 않는 경향이 있습니다. 와이어프레임의 이점을 최대한 활용하는 데 도움이 되는 한 가지 방법은 제품 또는 서비스의 목표를 정의하는 것입니다.
우리가 얻을 수 있는 와이어프레이밍의 주요 목표는 팀과 이해 관계자에게 애플리케이션이 가질 엔터티, 페이지 및 구성 요소와 디지털 제품의 이러한 요소가 서로 상호 작용하는 방식을 보여주는 것입니다.
목표 정의에서 우리는 와이어프레이밍이 개발 프로세스와 최종 제품 모두에 얼마나 큰 영향을 미치는지 알 수 있습니다.
와이어프레임 프로세스의 목표를 염두에 둘 때 와이어프레임 설계 중에 피해야 할 일반적인 함정에 주의를 기울여야 합니다.
우리가 피하고 싶은 와이어프레임 실수
- '박스 체크'를 위한 와이어프레임 생성;
- 와이어프레임 단계를 전혀 건너뛰기;
- 시각적 디자인 후 와이어프레임 준비
- 와이어프레임을 사용해야 하는 이유를 이해하지 못합니다.
와이어프레임은 시각 디자인 단계보다 선행되어야 하며 그 반대도 마찬가지입니다. 코드를 작성한 후 애플리케이션의 기술 스택을 결정하는 것과 같습니다.
와이어프레임 설계는 설계 품질의 기반이 되며 이 단계의 목표를 더 잘 이해하면 더 많은 이점을 얻을 수 있습니다. 따라서 더 깊이 파고들어 왜 와이어프레임을 설계해야 하고 이 기술이 제공하는 가치에 대해 알아보겠습니다.
제품 설계에 대한 지식이 부족한 기업은 프로젝트 비용을 절감할 수 있는 와이어프레임 설계를 건너뛰는 관행을 환영할 수 있지만 이러한 결정은 장기적으로 잠재적인 실패로 이어질 수 있습니다. 그리고 디자이너인 당신은 우리가 왜 그것을 하는지, 그것이 최종 제품에 어떻게 도움이 되는지, 미래 비용을 어떻게 절약할 수 있는지 설명해야 합니다.
다음으로, 와이어프레임이 필요한 이유를 더 잘 이해하는 데 도움이 될 수 있는 몇 가지 사항을 확인하고 와이어프레임이 개발자, 클라이언트 및 제품의 미래 사용자로부터 피드백을 얻는 데 어떻게 도움이 되는지 알아보겠습니다.
와이어프레임을 설계해야 하는 이유
팀이 작업 범위를 추정하고 구체화할 수 있도록 지원
와이어프레임을 사용하면 설계자는 미래 제품의 시각적 표현을 신속하게 생성하고 필요한 수정을 위해 팀에 이를 시연할 수 있습니다. 와이어프레임은 또한 애플리케이션에 어떤 화면이 표시되는지, 각 화면에 어떤 요소와 컨트롤이 있는지, 모든 요소가 서로 어떻게 상호 작용할지를 팀에 표시하는 데 도움이 됩니다. 또한 와이어프레임을 살펴보는 것이 사양을 읽는 것보다 훨씬 빠릅니다. 또한 초기 추정치와 최종 추정치 사이의 범위 불일치를 방지하는 데 도움이 됩니다.
제품 설계 단계에 모든 팀원을 참여시키십시오.
우리 모두는 최고 수준의 디자인을 만들 수 있는 위치에 있었지만 개발 제약에 직면했습니다. 와이어프레임을 사용하면 초기 단계에서 개발자를 디자인 논의에 참여시켜 시각적 디자인 작업을 시작하기 전에 피드백을 제공하고 변경 사항을 제안할 수 있습니다. 이렇게 하면 설계 프로세스의 속도를 높이고 시간과 비용을 낭비하지 않을 수 있습니다.

고객을 위한 데모 개최
고객과 이해 관계자로부터 신속한 피드백을 받는 것은 디자인 프로세스의 중요한 구성 요소입니다. 또한 우리 모두는 이해 관계자로부터 여러 차례 변경 요청을 경험했으며 이는 정상입니다. 와이어프레임을 사용하면 이 프로세스를 더 효율적으로 만들 수 있습니다. 프로토타입을 변경하려면 와이어프레임을 변경하는 것보다 더 많은 시간과 노력이 필요하므로 더 민첩하게 작업할 수 있고 재작업에 추가 시간을 낭비하지 않아도 됩니다.
사용자 테스트 수행
린 스타트업(Lean Startup)의 저자인 에릭 리스(Eric Ries)에 따르면 사용자 테스트는 빠를수록 좋습니다. 아무도 애플리케이션을 출시하고 사용자가 올바른 사용법을 알지 못한다는 사실을 알고 싶어하지 않습니다. 와이어프레임은 디자이너가 잠재적인 사용자로부터 귀중한 피드백을 얻을 수 있도록 하고 필요하지 않을 때 복잡한 대화형 프로토타입을 개발하는 데 시간을 낭비하지 않도록 합니다.
UI/UX 디자이너가 와이어프레임을 사용한다는 사실이 반드시 그들이 올바르게 한다는 것을 의미하지는 않습니다. 이를 위해서는 모범 사례를 기억하고 따라야 합니다.
와이어프레임 모범 사례
최상의 결과를 얻고 추가 UI를 위한 견고한 기반을 제공하려면 몇 가지 간단한 규칙을 따라야 합니다.
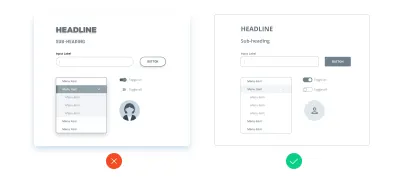
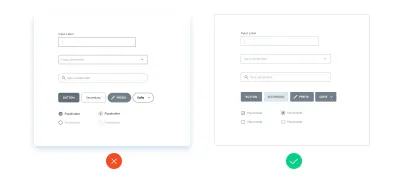
1. 와이어프레임에서 색상 사용 최소화
와이어프레임에서 풍부한 색상 팔레트를 사용하는 경우 와이어프레임의 목표(제품에 어떤 요소가 포함될 것인지, 서로 어떻게 상호 작용해야 하는지 표시)를 상기하고 추가 색상이 이를 달성하는 데 도움이 되는지 생각하십시오. . 
어떤 경우에는 그럴 수 있습니다. 그러나 일반적으로 와이어프레임에 색상을 추가하면 보는 사람의 주의가 산만해질 수 있으며 업데이트가 더 어려워질 수 있습니다. 또한 고려해야 할 또 다른 중요한 문제가 있습니다. 모든 클라이언트가 UX 기술을 잘 이해하고 있는 것은 아니며 최종 디자인을 위해 컬러 와이어프레임을 사용할 수도 있습니다.

그러나 이것이 와이어프레임에 색상을 사용해서는 안 되며 흑백 팔레트를 엄격히 준수해야 한다는 의미는 아닙니다. 특정 구성 요소를 강조 표시하기 위해 색상을 사용하는 것이 정당한 경우가 있습니다. 예를 들어 오류 상태에는 빨간색을 사용하고 메모에는 파란색을 사용할 수 있습니다.
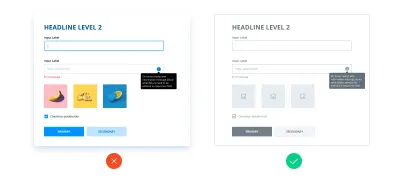
2. 컴포넌트의 단순한 디자인 사용
와이어프레임에 구성요소를 추가할 때 기본 설계로 이동하십시오. 와이어프레임은 철저하게 설계되고 세부적인 구성요소를 포함하기 위한 것이 아닙니다. 대신 팀 구성원과 이해 관계자가 쉽게 알아볼 수 있어야 합니다. 세부적인 구성 요소를 추가하면 특별히 유용하지 않으면서도 많은 시간과 노력을 들일 것입니다.

3. 일관성 유지
유사한 구성 요소는 모든 와이어프레임에서 동일하게 보여야 합니다. 동일한 구성 요소가 다르게 보이는 경우 개발자는 실제로 동일한지 의심하고 설계가 다르기 때문에 추정치에 추가 시간을 추가할 수도 있습니다. 와이어프레임에서 작업할 때 간단한 규칙을 기억하십시오. 일관성을 유지하고 혼동을 일으키지 않도록 하십시오.

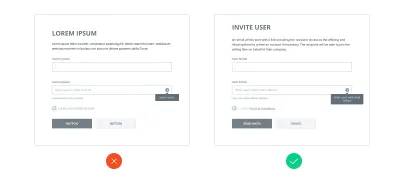
4. 실제 콘텐츠 사용
때때로 우리는 UI/UX 디자이너가 와이어프레임에 실제 콘텐츠를 추가하지 않고 대신 lorem ipsum 을 사용하는 것을 볼 수 있었습니다. 그것은 소수의 디자이너가 자신이 저지르고 있다는 사실조차 깨닫지 못하는 일반적인 실수입니다. 디자인 단계에서는 해당 콘텐츠가 제공되지 않는다고 이의를 제기할 수 있습니다. 글쎄, 콘텐츠의 초안 버전을 사용하는 것으로 충분합니다.

콘텐츠는 생성할 디자인에 영향을 미치며 초안 콘텐츠는 올바른 결정을 내리고 뛰어난 디자인을 제공하는 데 도움이 됩니다. 그러나 lorem ipsum 을 사용하는 경우 전체 그림을 볼 수 없으며 UI를 많이 조정해야 하거나 더 나쁘게도 작동하지 않는 디자인을 만들 수 있습니다. 또한 실제 콘텐츠는 와이어프레임에 가치를 추가하고 컨텍스트를 더 잘 설명하며 실제 콘텐츠 수집을 이미 시작해야 함을 나타낼 수 있습니다.
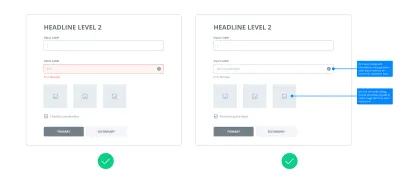
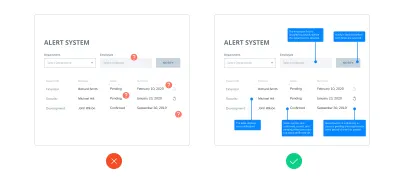
5. 주석 사용
일부 디자인 솔루션은 시각적으로 설명할 수 없으므로 이해 관계자나 개발자가 이에 대해 질문할 수 있습니다. 예를 들어, 일부 컨트롤 뒤에 있는 논리입니다. 이러한 경우 화면에 주석을 제공하여 그 뒤에 있는 논리를 설명할 수 있습니다. 이렇게 하면 팀에서 솔루션을 이해하게 되며 이에 대해 논의하는 데 시간을 할애할 필요가 없습니다.

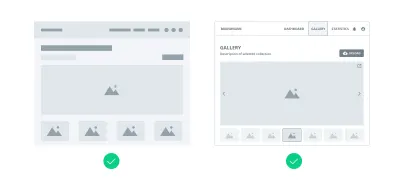
6. 낮은 충실도에서 높은 충실도
엄격한 규칙은 없습니다. 때로는 저충실도 와이어프레임을 사용해야 하는 반면 일부 프로젝트에는 고충실도 와이어프레임이 필요할 수 있습니다. 프로젝트에 따라 다르므로 와이어프레임에 더 많은 세부 사항을 추가하고 싶다면 주저하지 말고 추가하십시오. 그러나 Eric Ries에 따르면 이것이 가치가 없으면 추가 작업을 수행하지 말고 기본부터 시작하여 필요한 만큼 세부정보를 추가하십시오. 예를 들어, 일부 사용자 정의 솔루션에 개발자의 관심을 끌어야 하는 경우 와이어프레임에 설명하기 위해 더 많은 세부사항을 추가하십시오.


7. 와이어프레임을 프로토타입으로 확장
디자이너로서 우리는 서로 다른 제품으로 작업하기 때문에 그 중 일부는 단순하고 일반적인 상호 작용을 하고 일부는 상당히 발전된 상호 작용을 합니다. 때때로 와이어프레임은 복잡하고 흔하지 않은 인터페이스의 상호 작용을 설명하기에 충분하지 않지만 긴 메모를 작성하고 설명에 시간을 보내는 대신 와이어프레임을 대화형 프로토타입으로 확장할 수 있습니다.

좋은 소식은 오늘날 우리는 Figma, Invision, Adobe XD, UXPin, Axure, Moqups 등과 같은 간단하지만 매우 강력한 도구를 광범위하게 보유하고 있으며 이러한 도구를 검토하고 와이어프레임 및 간단한 프로토타입을 개발합니다.
와이어프레임 설계 도구
이제 놀라운 디자인을 만들고 워크플로를 간소화하는 데 도움이 되는 뛰어난 와이어프레이밍 도구를 선택할 때입니다. 와이어프레이밍에 사용할 수 있는 다양한 옵션이 있으며 이전에 그 중 일부를 사용한 적이 있을 수 있습니다. 나는 그들이 얼마나 다른지에 대한 기본적인 이해를 제공하고 싶습니다.
대부분의 와이어프레임 도구는 다음에 맞게 조정됩니다.
- 간단
진입장벽이 낮아 UI/UX 디자인의 첫걸음을 떼고 보다 정교한 소프트웨어를 사용한 경험이 부족한 사람들에게 적합합니다. - 협동
여기에는 팀워크를 위한 풍부한 기능이 포함되어 있습니다. 협업은 최신 소프트웨어 개발의 중추이므로 최고의 와이어프레이밍 도구는 많은 기능을 제공할 뿐만 아니라 설계 프로세스에 관련된 모든 팀 구성원 간의 효율적이고 쉬운 협업을 가능하게 합니다.
다음은 협업에 맞게 조정된 가장 널리 사용되는 와이어프레임 도구입니다.
- 피그마
Windows 및 macOS용 웹 버전 및 데스크탑 애플리케이션으로 제공되는 강력한 클라우드 기반 도구입니다. Figma에는 와이어프레임, 프로토타입, UI 등을 구축하기 위한 강력한 기능이 많이 포함되어 있습니다(아래 표 참조). - 스케치
이 도구는 UI/UX 디자이너에게 매우 인기가 있습니다. 기본 Sketch 도구 세트를 넘어서야 하는 경우 수십 개의 플러그인을 사용하여 추가 기능을 얻을 수 있습니다. 많은 경쟁업체와 달리 Sketch는 macOS에서만 사용할 수 있으며 협업을 위해서는 타사 솔루션이 필요합니다.
와이어프레임을 설계하는 데 사용할 수 있는 응용 프로그램이 많이 있습니다. 애플리케이션에서 제공하는 기능만 보고 선택해서는 안 됩니다. 대신, 나는 당신이 그들 모두를 시도하고 탐구하고 어떤 것이 가장 적합한 지 결정하는 것이 좋습니다. 아래에서 시작할 수 있는 가장 인기 있는 도구 목록을 찾을 수 있습니다.
| 도구 | 장점 | 단점 |
|---|---|---|
| 스케치 |
|
|
| 피그마 |
|
|
| 인비전 스튜디오 |
|
|
| 어도비 XD |
|
|
| 원칙 |
|
|
| 프레이머 X |
|
|
| UX핀 |
|
|
| 발사믹 |
|
|
| 액셔 |
|
|
| 목업 |
|
|
| 어도비 포토샵 |
|
|
| 어도비 일러스트레이터 |
|
|
현대적인 디자인 도구의 힘에 대한 예로서, 저는 제 경험을 공유하고 위의 도구 중 하나를 사용하여 효과적인 와이어프레이밍 디자인 프로세스를 설정하는 방법을 보여드리고 싶습니다.
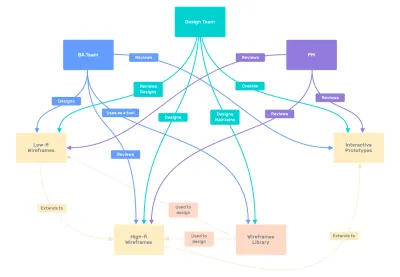
사례 연구: 여러 팀에서 와이어프레임 프로세스를 설정하는 방법
문맥
내가 일했던 회사는 복잡한 핀테크 디지털 제품을 만들고 있었습니다. 디자인 팀 외에도 비즈니스 분석가(BA)로 구성된 전문 팀이 있었습니다. 그들은 요구 사항을 준비하고 우리 디자인 팀에 전달한 저충실도 와이어프레임을 생성했습니다.
도구 선택
우리는 BA와 디자인 팀을 위한 올인원 도구를 선택해야 했습니다. 대부분의 비즈니스 분석가는 상당히 낮은 디자인 기술을 가지고 있기 때문에 우리는 BA에게 충분히 단순하고 동시에 디자이너에게는 충분히 강력한 도구를 찾고 싶었습니다. 또한 쉬운 협업이 우리 팀의 최우선 과제였습니다. 이러한 기준에 따라 우리는 Figma를 선택했습니다.
구성 요소 라이브러리 생성
제품 설계 프로세스를 간소화하기 위해 BA 팀이 사용할 수 있는 구성 요소의 사용자 지정 라이브러리를 만들었습니다. 이를 통해 비즈니스 분석가가 자체 블록을 그리는 대신 미리 만들어진 블록을 빠르게 사용할 수 있으므로 와이어프레이밍 속도를 높일 수 있었습니다.
팀 훈련
Figma와 구성 요소 라이브러리를 사용하는 방법을 보여주기 위해 BA 팀을 위한 워크샵을 개최했습니다. 또한 프로토타이핑과 같은 몇 가지 추가 기능을 가르치는 것이 중요하다는 것을 알았습니다.

결과
우리의 경우 팀 구성원이 우크라이나, 호주 및 필리핀에 있지만 Figma는 와이어프레이밍 및 협업에 효율적인 것으로 판명되었습니다. 우리는 현재 커뮤니케이션 채널로 Figma를 사용하고 있습니다. 메일이나 메신저로 와이어프레임에서 협업하는 것이 더 편리한 것으로 판명되었습니다.
합산
단순한 관행이기 때문에 와이어프레임 디자인은 일반적으로 디자이너인 우리가 처음 접할 때 충분한 인식을 얻지 못합니다.
결과적으로, 이 기술에 대한 관심 부족은 많은 결함으로 이어집니다. 와이어프레임에 많은 장식을 추가하거나 프로젝트가 보다 자세한 솔루션을 필요로 할 때 상자 검사를 위해 로우파이 와이어프레임을 생성할 때 , 또는 이 단계를 건너뛰고 바로 시각적 UI 디자인으로 이동합니다.
일반적으로 이러한 모든 실수는 두 와이어프레임 설계 목표( 즉, 제품에 어떤 요소가 포함되어야 하는지, 서로 어떻게 상호 작용해야 하는지 보여주기 위함 )와 와이어프레임이 언제 발생할 수 있는지에 대한 이해 부족으로 인해 발생합니다. 우리를 도와주세요:
- 와이어프레임은 팀이 프로젝트를 보다 정확하게 추정하는 데 도움이 될 수 있습니다.
- 와이어프레임은 설계 프로세스에 모든 팀 구성원을 참여시키고 개발 프로세스에 영향을 미칠 엔지니어링 실수를 방지하는 데 도움이 될 수 있습니다.
- 와이어프레임은 우리가 클라이언트, 이해 관계자에게 조기에 프레젠테이션을 하고 사용자 테스트 세션을 수행하여 가능한 한 빨리 피드백을 받고 불량 솔루션 개발에 소요되는 시간을 절약하는 데 도움이 될 수 있습니다.
오늘날 디자이너로서 우리는 와이어프레임을 디자인하고 이 활동을 일반 디자인 프로세스에 원활하게 통합하는 데 사용할 수 있는 수십 가지 도구가 있기 때문에 그 어느 때보다 운이 좋습니다.
우리가 해야 할 유일한 일은 우리 자신의 디자인 프로세스에 기술과 도구를 모두 통합하는 데 시간을 할애하고 제품 디자인 프로세스를 다음 단계로 끌어올리는 데 도움이 되는 방법을 찾는 것입니다. 그들은 확실히 할 수 있습니다.
