좋은 모바일 UI 디자인이 필요한 이유는 무엇입니까?
게시 됨: 2020-12-04모바일 기술이 전례 없는 속도로 발전하고 있다는 것은 의심의 여지가 없습니다. 기술적인 측면에서 모바일 애플리케이션의 향상과 함께 UI/UX 디자인에서도 파괴적인 변화가 일어나고 있습니다.
2020년과 2021년에 모바일 사용자는 사용자 경험 및 사용자 인터페이스 디자인에서 새로운 디자인 방법과 접근 방식을 확실히 경험할 것입니다. UI 디자인은 모든 유형의 모바일 앱의 성공에 필수적인 역할을 합니다. 사용자의 마음을 사로잡는 간단한 탐색과 인터랙티브한 디자인을 보장합니다.
매력적이고 지능적인 디자인으로 개인을 브랜드 이름에 계속 붙일 수 있을 뿐만 아니라 앱 전체에서 버전을 단순화할 수 있습니다. 이런 식으로 모바일 앱 UI 디자인이 앱에 대한 사용자 경험을 만들거나 손상시킬 수 있다고 주장하는 것은 위험하지 않습니다. 모바일 앱 디자인이 고객 지향적이고 인터랙티브 콘텐츠가 뒤따를 때 앱은 더 많은 기회를 얻을 수 있습니다. 예를 들어 Netflix에는 인터넷과 iPhone 및 Android용 애플리케이션 모두를 위한 대화형 UI 레이아웃 중 하나가 포함되어 있습니다. 유동적인 그래픽, 색상으로 구분된 콘텐츠, 쉬운 탐색 및 실시간 버그 수정이 제공됩니다. 그럼에도 불구하고 애플리케이션의 UI 디자인 역할은 앱의 모양으로 제한될 수 없습니다. 정보 아키텍처는 애플리케이션 콘텐츠를 효율적으로 구성하고 레이블을 지정하는 UI 디자인을 향상시켜야 합니다.
모바일 UI 디자인 서비스
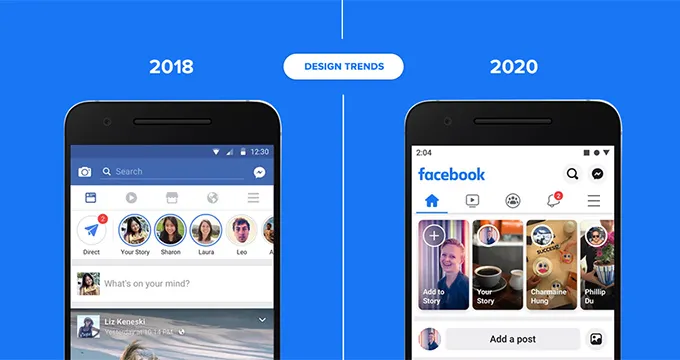
이 경쟁적인 영역에서; 이것은 Facebook, Instagram 및 Google과 같은 브랜드 이름이 모바일 UI 디자인을 계속 업데이트하는 이유에 대한 개념화 질문이었습니다! 개인은 항상 이러한 브랜드가 짧은 기간 후에 정기적으로 새 버전을 출시하는 이유를 궁금해합니다. 이에 대한 답은 최종 사용자에게 특별한 경험을 제공하는 것입니다.
모바일 UI 디자인을 사용하는 이유

알고리즘 설계
중요한 것은 디자인이 자동화되고 있지만 웹 개발자가 사라지고 있다는 의미는 아닙니다. 알고리즘은 우리의 시간을 최대화하는 데 도움이 되므로 창의력을 발휘하는 데 추가로 시간을 할애할 수 있습니다.
비밀번호 없는 로그인
모든 웹 비밀번호를 염두에 두는 것보다 더 스트레스가 되는 일은 없겠죠? 우리는 동의한다. 구독 또는 협상과 같은 웹 사이트에서 필수 활동을 실행할 때마다 사이트에 가입하거나 소셜 미디어 자격 증명을 사용해야 합니다. 대부분의 경우 비밀번호를 재설정하다가 나중에 잊어버리게 됩니다. 이를 피하기 위해 되돌릴 수 없는 비밀번호를 기억하지 않고도 로그인할 수 있는 새로운 UI/UX 트렌드가 등장하고 있습니다. 예를 들어 브랜드 계정과 관련된 YouTube 네트워크를 찾는 데 다른 사용자 이름이나 비밀번호가 필요하지 않습니다.
몰입형 3D 요소
AR 및 VR의 출현으로 3D 디자인 요소는 지금까지 본 모든 것을 능가하는 독특한 시각적 경험을 만들기 위해 몇 가지 조치를 취했습니다. 앞으로 몇 년 동안 이것은 당신이 생각하는 것보다 더 큰 판도를 바꿀 것입니다. 사이트 사용자 인터페이스를 보다 몰입감 있게 만드는 것 외에도 잠재 고객이 더 오래 머물고 일반적인 세션 시간을 늘릴 것을 촉구합니다. 실제와 가상의 경계를 모호하게 함으로써 3D 인터페이스는 전체 최종 사용자의 관점에서 상당한 조정을 야기할 수 있습니다. 예를 들어 Urban Immersive는 속성 탐색을 위해 3D 가상 투어를 활용합니다.
다크 모드
검은색은 항상 차가움과 관련이 있습니다. 이는 UI/UX 디자인과도 관련이 있다고 믿었습니다. 최고의 웹 디자인 트렌드 중 하나라고 부르십시오. Apple, Android, Instagram, Facebook 및 LinkedIn과 같은 브랜드는 최상의 결과를 얻기 위해 다크 모드를 환영했습니다. 매끄럽고 강조 표시하려는 부분을 강조 표시할 수 있으며 눈의 피로를 줄여 휴대 전화의 주스를 절약할 수 있습니다. 일반 모드에서 다크 모드로 전환하는 것도 부드럽고 타임라인을 설정할 수도 있습니다.
그래픽 및 사진 혼합
2020년에는 사진 도구를 사용하여 캡처한 이미지 위에 그래픽을 오버레이하는 추세가 관찰되었습니다. 그 결과 디자인 혁신과 창의성의 놀라운 조합이 탄생했습니다. 적응할 수 있으므로 필요에 따라 항목에 캐주얼한 대시보드 또는 냉정함을 포함할 수 있습니다. 또한 웹 사이트 디자인을 추가로 사용자 정의할 수 있는 이점이 있습니다. 여러 브랜드가 현재 이러한 라인을 따라 탐색을 시작했습니다.
모바일 브라우징
특별한 모바일 애플리케이션 외에도 사람들은 모바일 웹 브라우저(예: Chrome, Firefox 또는 Opera)를 사용하여 인터넷 사이트를 서핑합니다. 모바일 브라우저용으로 브랜드 웹사이트를 개선하는 것은 화면 크기 제약과 쉽게 사용할 수 있는 최소한의 공간으로 인해 더 어렵습니다. 좋든 싫든, 모바일-데스크톱 사용자의 비율이 크게 증가함에 따라 유익한 텍스트 웹 콘텐츠와 연결된 그래픽 요소의 혼합을 제공하는 웹사이트를 허용하는 것이 가장 좋은 방법인 것 같습니다.
음성 사용자 인터페이스(VUI)
현재 챗봇과 가상 비서는 실제로 엄청난 잠재력을 보여주었을 뿐만 아니라 현대 기술을 우리 삶에 매끄럽게 적용할 수 있는 길을 열었습니다. 그들은 우리가 정보를 찾는 방법, 향후 추천을 위해 메모를 작성하는 방법, 노래 재생 목록을 구축하는 방법, 미리 알림을 설정하는 방법 및 추가 기능을 변경했습니다. Apple과 Google(Android)은 수백만 명의 개인이 매일 사용하는 자체 버전을 내놓았습니다. 비즈니스 사이트에 동일한 기술을 적용하면 더 많은 고객을 유치하는 데 유리할 수 있습니다.
플로팅 컴포넌트, 레이어 및 소프트 섀도우
웹 사이트에서 3D 요소를 활용할 생각이라면 레이어와 부드러운 어둠을 사용하여 매끄럽게 다듬는 것이 좋습니다. 그것이 진행됨에 따라, 시각적인 컨디셔닝은 눈을 더욱 매력적으로 만들 뿐만 아니라 인간의 마음 속에 긍정적인 감정을 불러일으킨다고 주장합니다. 일반적인 광택감 외에도 부드러운 감상이 시각적 깊이를 향상시킨다. 또한 레이어링 및 플로팅 측면은 UI/UX 개발자가 일반적인 디자인 원형에서 멀리 드리프트하는 데 도움이 됩니다.

UX 라이팅 및 마이크로카피
거래할 훌륭한 제품이나 서비스를 갖는 것이 중요합니다. 그러나 귀하의 웹사이트 및 기타 온라인 마케팅 채널에서 마케팅할 수 없다는 것은 또 하나의 문제입니다. 브랜드를 눈에 띄게 만드는 요소, 혁신 및 제품 여정에 대해 개인이 알 수 있도록 하는 것이 필요합니다. 어느 정도까지는 웹 사이트의 텍스트를 다소 차분한 톤으로 만드는 것이 문제가 되지 않습니다. 고객은 wensites에서 대화 내용의 일부를 보는 것을 즐깁니다. 유머도 의도적으로 활용하면 사이트에 놀라운 효과를 줄 수 있습니다. 초소형 사본은 제품과 브랜드 전체에 독특한 스타일을 제공할 수 있습니다.
추상 데이터 시각화
표, 목록 및 차트와 같은 구성 요소는 주요 세부 정보를 공유하는 데 여전히 철저히 사용되지만 프로그램을 실행했다고 생각합니다. 기술 지향적인 브랜드 이름뿐만 아니라 제품 사이트의 경우 추상 데이터 시각화가 차선책이 되고 있습니다. 브랜드 이름이 서버 장치, 하드웨어 또는 기타 다양한 기술 제품에 집중되어 있는 경우 추상 데이터 시각화 전략을 사용하면 창의성, 개발, 웹 사이트 및 제품 페이지에 대한 깊이가 포함됩니다. Wildebee.st가 그 예입니다.
상호 작용의 개인화
많은 아웃소싱 소프트웨어 프로그램 비즈니스와 마찬가지로 숙련되고 신뢰할 수 있는 회사는 디지털에서 충분한 시간을 활용하여 개인화가 보증에서 함정, 신화, 그리고 다시 회복하는 여정을 견디는 것을 볼 수 있습니다. 그러나 개인화는 새롭게 발견된 중요성, 단순함, 그리고 유비쿼터스로 다시 나타납니다. 올해는 보다 심오하고 혁신적인 개인의 경험을 위한 강력한 활동으로 주목받았습니다. 이러한 이유로 고객이 개별 요구 사항에 따라 기능을 사용자 정의할 수 있는 더 많은 기능을 제공할 가능성이 있는 코더와 개발자를 임대하십시오.
5g는 웹사이트 디자인을 위한 흥미로운 시간을 엽니다.
눈 깜짝할 사이에 수많은 MEGABYTES 데이터를 연결된 수많은 장치로 이동할 현대 기술을 상상할 수 있습니까? 운 좋게도 2020년까지 5세대 무선 셀룰러 네트워크가 시작되면서 사실입니다. 5G는 특히 웹 디자인 산업과 관련된 혁신에 있어 가장 확실히 놀라운 혁신입니다. 현재 출시가 시작된 상태에서 2025년까지 약 14억 개의 장치가 5G 네트워크에서 독점적으로 작동할 것으로 예상됩니다. (전 세계 총량의 약 15%) 5G는 속도와 정비례합니다. 이는 모바일 웹사이트 디자인이 더 나은 비디오를 제공할 수 있음을 의미합니다 포장 속도에 문제가 없는 클립 품질. 빠른 로딩은 웹사이트에 절대적으로 필요하지만, 비디오가 풍부한 웹사이트 디자인에서는 확실히 그 역할을 할 것입니다. 그러나 과학자들은 2021년까지 전 세계 5G 인구가 6억 2,700만 명으로 증가할 것으로 예상하고 있습니다.
3D 그래픽의 통합
지난 몇 년 동안 가장 인기 있는 신조어는 여러 3D 그래픽을 웹 및 모바일 사용자 인터페이스에 결합한 것입니다. 또한 그래픽 스타일의 3D 측면은 디자이너 프로젝트에서 일반적인 보기가 되었습니다. 3D 그래픽을 적용하거나 사용하는 것은 정확성과 예술적 안목을 갖춘 정확성을 요구하는 상당히 큰 장애물입니다. 덧붙여서, 그것은 적절한 시간을 먹습니다. 따라서 완벽함과 정확성의 이상적인 조합을 제공하는 웹 개발자를 고용하십시오. 그럼에도 불구하고 눈으로 보기에 유쾌하면서도 유명하여 사용자가 눈치채지 않고는 절대 지나치지 않을 것입니다. 3D 렌더링은 일반적으로 사실적이며 사용자 인터페이스 스타일의 이점을 배가시킵니다. 이 웹사이트 디자인 트렌드는 필요한 그림 콘텐츠가 매우 비싸거나 거의 어려운 상황에서 게임을 저장합니다.
인터페이스의 내레이션 - "개인화된 그래픽"
맞춤형 그래픽이 주도하는 시대는 실제로 인터페이스의 "내레이션"에 대한 더 넓은 관점을 열어주었습니다. 훨씬 더 다양한 웹사이트와 모바일 애플리케이션은 시스템의 분위기, 어조 및 표현을 나타내는 방식으로 스토리를 보여주고, 경계를 설정하고, 메시지를 보내거나, 혜택을 제공하는 특별히 디자인된 캐릭터에 치우쳐 있습니다. 개성의 독창성은 의사 소통을 더 인간처럼 만들고 현실 세계와의 안전한 미적 연결을 개발하며 필요한 요구 사항을 즉시 이동하는 데 도움이 됩니다.
전체 화면 배경 영상
이전 예의 단계에 따라, 특히 웹 사이트의 사용자 인터페이스 스타일에서 그 존재를 표시하는 또 다른 추세는 전체 화면 기록 시각적 개체의 사용입니다. 사진, 배경, 적절하게 완성된 시각화 또는 비디오가 될 수 있습니다. 의심할 여지 없이 전체 화면 배경 시각 자료를 사용하면 모든 디자인 측면에서 안정성을 유지하면서 디스플레이를 미학적으로나 심리적으로 매력적으로 만드는 데 도움이 됩니다.
디지털 이미지의 꾸준한 상승
맞춤형 디지털 이미지는 특히 웹 사용자 인터페이스에서 온라인 존재를 표시하면서 서서히 향상되고 있습니다. 다양한 스타일, 개인화된 디자인 및 그래픽을 특징으로 하는 웹 페이지 또는 디스플레이의 정보를 빠르게 이해할 수 있습니다. 가장 효과적인 요소는 독창성의 기반을 마련한다는 것입니다. 또한, 텍스트 이해에 근본적인 문제가 있는 사용자를 위해 가정의 한계를 눌러 ipad ui 디자인의 사용성을 위해 사진 개선에만 전념하는 소프트웨어 응용 프로그램 프로그래머와 협력하십시오. 또한 블로그 및 포스트의 타이틀 사진으로 디지털 사진을 제작하는 것이 새로운 추세입니다. 블로그 사이트와 웹 사이트에 의미와 유용한 매력을 추가하기 때문에 일반적으로 웹 디자이너와 아티스트에 대한 창의적인 관점을 넓힐뿐만 아니라 방문하거나 확인합니다.
버튼이 없는 상호작용 창의적인 실험
현재 인식되고 있는 것처럼 "버튼"은 사용자 인터페이스 디자인의 필수 요소입니다. 그래도 마지막 장에서는 버튼이 없는 UI 커뮤니케이션과 관련하여 모바일 개인을 위한 훨씬 더 혁신적인 실험을 모두가 경험하고 있습니다. 이 기술은 더 많은 데이터와 정보를 위해 디스플레이의 소중한 공간을 절약하는 것으로 알려져 있으며 모션 전용으로 개발된 가상 사용자 인터페이스의 초기 단계로 간주되기도 합니다.
