글꼴이 중요한 이유: UX 및 타이포그래피에 대한 통찰력
게시 됨: 2017-11-03사용자가 웹사이트를 방문할 때 일반적으로 몇 가지 목표를 염두에 두고 있습니다. 이 목표는 귀하의 멋진 사이트 디자인을 발견하고 고급 기능을 즐기는 것이 거의 없습니다.
사용자는 일반적으로 삶의 일부 측면이나 귀하가 제공하는 제품에 대한 정보를 얻기 위해 가장 자주 방문합니다. 여기에서 타이포그래피는 웹사이트의 정보를 최대한 잘 인식할 수 있도록 하기 위한 것입니다. 오늘은 UX와 타이포그래피의 복잡한 연결을 파헤치고 글꼴 선택이 전체 웹사이트 탐색 경험에 미치는 영향을 추적할 때입니다.
UX에서 타이포그래피가 중요한 이유는 무엇입니까?
인터넷상의 정보의 95% 이상이 텍스트(문자)의 형태로 존재한다고 보고되고 있습니다. 이 정보는 사람들이 흡수하기 위한 것이며 가능한 한 많은 정보를 처리하기 위해 최선을 다합니다. 여기서 타이포그래피는 사람들이 브라우징 시간과 노력을 최대한 활용할 수 있도록 도와주는 친구 역할을 합니다.
좋은 타이포그래피는 종종 알아차리기 어렵습니다. 그것은 읽기 과정을 간소화하고 당신은 그것에주의를 기울이지 않습니다. 반면에 잘못된 타이포그래피 선택은 브라우징 경험을 망치고 읽기 인식 속도를 최소로 떨어뜨릴 수 있습니다. 시간 낭비를 좋아하는 사람은 없기 때문에 타이포그래피는 특정 웹사이트에서 전반적인 사용자 경험에 큰 영향을 미치는 본질적인 UX 수단 중 하나가 됩니다.
웹사이트 타이포그래피를 조정하면 다음을 개선할 수 있습니다.
- 텍스트 가독성;
- 콘텐츠 접근성;
- 웹사이트 사용성;
- 전반적인 그래픽 균형.
여기서는 UX와 타이포그래피 링크만 논의하고 웹사이트의 시각적 개성을 형성하고 브랜드를 정의하며 독자의 관심을 끄는 타이포그래피의 역할은 언급하지 않습니다. 자세한 내용은 이 기사를 확인하세요.

이 교회 웹사이트의 타이포그래피 선택은 웹사이트의 UX를 향상시킬 뿐만 아니라 브랜드의 시각적 아이덴티티를 형성하는 데 도움이 됩니다.
타이포그래피를 최적화하여 웹사이트에서 UX를 향상시키는 방법은 무엇입니까?
타이포그래피를 최적화하여 웹사이트에서 UX를 향상할 수 있는 여러 가지 방법이 있습니다. UX와 타이포그래피는 밀접하게 연결되어 있으므로 타이포그래피를 최적화하여 텍스트의 가독성도 최적화하여 웹사이트의 전반적인 UX에 추가합니다. 타이포그래피를 최적화하는 규칙이 무엇인지 살펴보겠습니다.
#1: 사용되는 글꼴 수 최소화
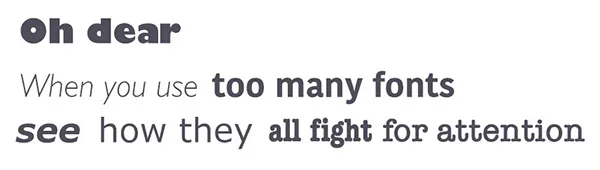
웹사이트가 일관성 있고 전문적으로 보이도록 하려면 최대 3개의 글꼴을 사용하세요(그 이상은 안 됨). 한 웹사이트의 다른 글꼴은 충돌하고 사용자가 텍스트를 읽는 데 방해가 됩니다. 비슷한 모양의 글꼴을 여러 개 사용하면 웹 사이트 페이지 전체에 UX의 일관성을 만들고 사용자가 스타일을 자주 변경하지 않아도 됩니다.

이것은 정확히 귀하의 웹사이트에서 피해야 하는 것입니다.
종종 하나의 글꼴만 사용하면 충분합니다. 여전히 두 개의 글꼴이 필요하다고 생각되면 동일한 문자 너비를 가진 글꼴로 이동하십시오. 이 경우 글꼴이 서로 크게 다르지 않아 독자의 주의를 산만하게 만들지 않습니다.

이 리모델링 웹사이트는 기존의 Six Caps 글꼴을 사용하여 웹사이트의 시각적 아이덴티티를 강화합니다. 이 글꼴은 Roboto Condensed와 결합되어 문자 너비가 일치하는 두 가지 글꼴을 갖습니다.
몇 가지 글꼴을 결합하는 또 다른 좋은 아이디어는 손글씨를 모방한 글꼴을 일반 글꼴과 결합하는 것입니다. 손으로 쓴 타이포그래피는 전반적인 웹사이트 디자인에 개인적인 느낌을 더하고 웹사이트의 시각적 특성을 발전시킵니다.

이 웹 사이트는 Caveat Handwriting 글꼴로 부드럽고 여성스러운 느낌을 줍니다.
#2: 가독성을 높이기 위해 Sans Serif 글꼴로 이동
세리프는 획 끝에 있는 작은 선입니다. 인쇄 타이포그래피에서 세리프는 사람들이 인쇄된 글자를 더 빠르고 효율적으로 인식하도록 도와줍니다. 그러나 화면, 특히 Retina가 아닌 화면에서 세리프는 종이처럼 잘 설명되지 않아 부분적으로 가독성이 떨어집니다.

더 나은 가독성을 보장하는 것 외에도 산세리프 글꼴은 더 굵고 최소한의 방식으로 말합니다.
여기서 나는 세리프체를 완전히 버려야 한다고 주장하는 것이 아닙니다. 더 나은 조언은 그들에게 더 신중하고 깨끗하고 정확한 것을 사용하는 것입니다.

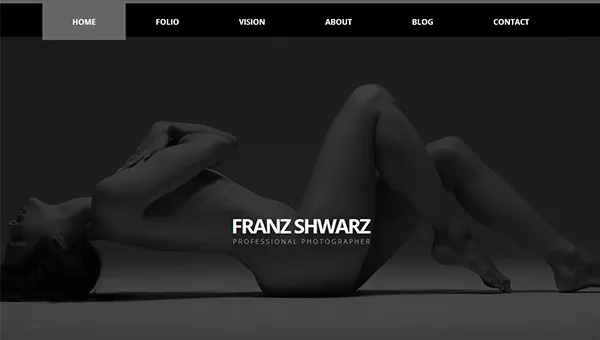
예를 들어, 이 창의적인 사진 웹사이트는 웹사이트가 대담하고 스타일리시하며 결정적인 표현을 할 수 있도록 도와주는 Open Sans sans serif 글꼴을 사용합니다.
#3: 마음에 드는 글꼴 크기
인터넷 공간은 무제한입니다. 그렇기 때문에 저장하고 사용자에게 추가적인 눈의 피로를 주는 작은 글꼴 크기로 이동할 필요가 없습니다. 시력이 좋지 않은 독자는 작은 텍스트를 읽는 데 어려움을 겪을 수 있으며, 시력이 좋은 독자라도 피로를 느끼고 10pt 텍스트의 끝까지 가려면 휴식을 취해야 합니다.

사용자가 프레젠테이션 텍스트를 읽거나 확대하는 데 어려움을 겪지 않도록 하려면 16pt + 글꼴 크기로 이동하세요. 이러한 글꼴 크기는 눈의 피로를 최소화하고 사용자가 시각적 피로 없이 웹사이트에서 목표를 달성하는 데 도움이 됩니다.

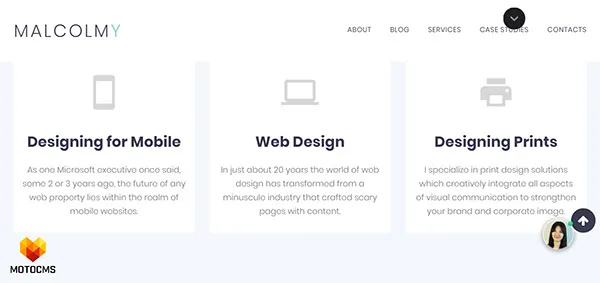
Malcolmy 웹사이트는 홈 페이지와 블로그 페이지에 읽을 수 있는 16pt 타이포그래피를 사용합니다.
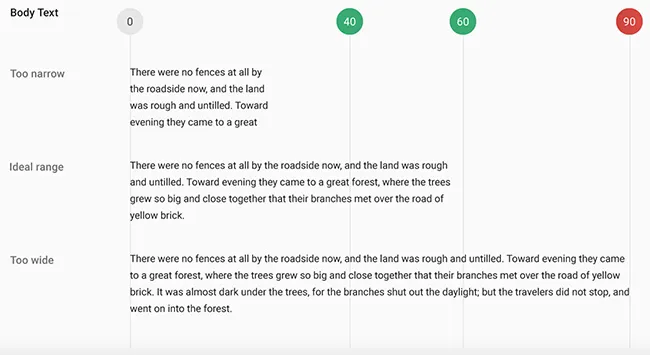
#4: 최적의 라인 길이 관찰
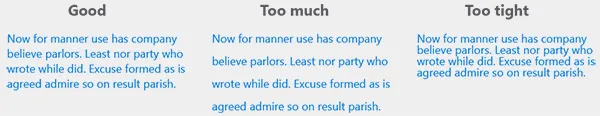
웹사이트에서 텍스트와 함께 사용할 수 있는 모든 공간을 벼락치기해서는 안 됩니다. 최적의 줄 길이를 고려하여 높은 독서 경험 기준을 고수합니다. 줄이 너무 짧으면 독자의 눈이 텍스트를 읽을 때 앞뒤로 움직여야 하므로 추가적인 눈의 피로가 발생합니다. 줄이 너무 길면 읽고 있는 정확한 단어에 집중하기가 너무 어렵고 길을 잃기 쉽습니다.
두 가지 불리한 상황을 모두 피하려면 한 줄에 60자를 유지하십시오(태블릿/PC 화면의 경우).

이 이미지는 줄이 너무 짧거나 너무 긴 텍스트가 ~ 60pt의 '황금 중간' 줄 길이를 고수하는 텍스트보다 읽기가 더 어렵다는 것을 보여줍니다.
모바일 장치(예: 스마트폰)에 대한 최적의 라인 길이는 더 짧습니다. 작은 화면에서 텍스트를 읽을 수 있으려면 줄에 약 30~40자가 포함되어야 합니다.
#5: 다양한 크기에서 잘 작동하는 서체를 찾으십시오.
아시다시피 머리글의 문자 크기는 일반적으로 본문보다 큽니다. 제목도 크기가 가장 작은 것에서 가장 큰 것까지 다양합니다. 웹사이트에서 다양한 요소(예: 버튼, 캡션, 탐색 항목 등)에 대해 서로 다른 글꼴 크기를 선택하고 강조를 위해 다른 글꼴 두께를 사용해야 합니다.
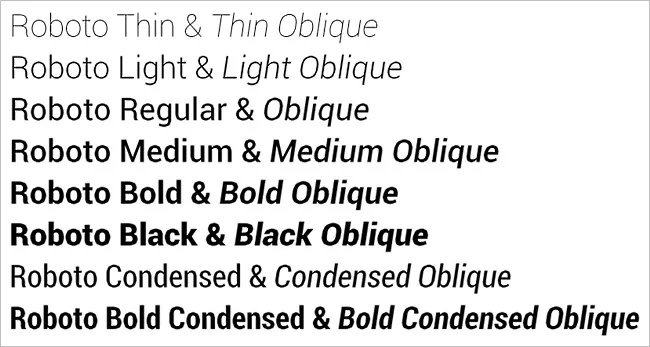
웹사이트 요소를 구별할 수 있도록 다양한 크기와 두께로 제공되는 글꼴을 선택하십시오. Google Fonts Roboto 서체와 같은 표준 글꼴 중 하나를 선택하면 모든 변형을 볼 수 있습니다. 일부 글꼴은 10개 이상의 변형으로 제공되고 일부는 몇 가지만 있습니다. 사이트에서 다양한 콘텐츠 표현을 보장하기 위해 다양한 변형 세트가 있는 글꼴을 선택하십시오.

Roboto Google 글꼴의 다양한 글꼴 스타일.
#6: 현명한 색상 선택
다색, 비명을 지르는 웹사이트의 시대는 지났습니다. 이제 가독성과 대비가 색상 선택을 결정하는 지배적인 요소입니다. 무엇보다 콘텐츠가 가독성이 높아야 하고, 오랜 세월 동안 최고로 여겨졌던 조합이 흰색 바탕에 검은색 글씨여야 합니다. 이 조합은 최대의 대비를 보장하고 고전적인 타이포그래피 시대로 거슬러 올라갑니다.
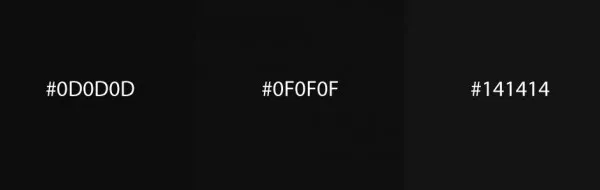
그러나 최근에는 검은색이 짙은 회색보다 눈의 피로를 더 많이 준다는 주장이 자주 나온다. 짙은 회색 음영도 흰색 배경과 잘 대조되지만 밀도가 약간 낮아 보다 편안한 독서 경험을 제공합니다.

이는 편안한 독서 경험을 보장하는 데 있어 검정색보다 우수한 회색 음영입니다.

슬라이더 텍스트 색상으로 짙은 회색을 사용하는 웹 사이트 페이지.
색상을 선택할 때 다른 장치와 다른 환경에서 테스트해야 합니다. 일반적인 사무실 환경에서 읽기 좋은 텍스트는 특히 야외에서 사용할 때 스마트폰에서는 구분하기 어려울 수 있습니다. 모든 요소를 설명하기는 어렵지만 목표는 대부분의 환경을 설명하고 다양한 사용자 그룹에게 편안한 브라우징 경험을 제공하는 것이어야 합니다.
#7: 줄 높이로 실험하지 마십시오
더 많은 내용을 담기 위해 줄 높이를 최소화하는 것은 좋은 습관이 아닙니다. 줄이 서로 너무 가까우면 독자가 앞 또는 뒤 줄로 건너뛰어 막힐 가능성이 더 큽니다. 행 사이의 간격(행간)은 사용된 문자의 높이보다 30% 커야 합니다. 이러한 행간은 콘텐츠의 최상의 가독성과 명확한 시각적 인식을 보장합니다.

줄 높이가 1.3자 높이보다 작아지면 텍스트를 읽기 어려워집니다.
#8: 사용자가 결정하게 하라
UX와 타이포그래피를 활용할 때 대상 고객과 그 요구 사항을 염두에 두는 것이 중요합니다. 사이트 방문자가 어떤 독자이고 웹사이트 콘텐츠를 발견하는 일반적인 상황이 무엇인지 파악하십시오. 예를 들어, 청소년을 대상으로 하는 경우 모바일 UX에 더 주의를 기울이고 그에 따라 타이포그래피를 조정하십시오.
선택한 타이포그래피에 대해 A/B 테스트를 실행하고 이탈률을 낮추고 더 많은 전환을 가져오는 것이 무엇인지 확인하십시오. 계속해서 자신을 개선하고 가능한 사용자 경험을 제공하기 위해 타이포그래피를 지속적으로 조정할 준비를 하십시오.
A/B 테스트에 대한 자세한 내용은 이 문서를 확인하세요.
결론
UX와 타이포그래피 사이의 링크를 파헤치면 웹사이트에서 사용자 경험을 다양하게 개선할 수 있습니다. 위에 나열된 타이포그래피 관련 조정으로 이동하면 읽을 수 있는 웹사이트를 얻게 될 것이며, 이는 정말 즐거운 브라우징입니다. 이 사업에 행운을 빕니다!
내가 놓친 것이 있습니까? 아래 댓글 섹션에 알려주십시오. 주제와 관련된 질문도 환영합니다.
계속 지켜봐 주세요!
