뛰어난 디지털 스토리텔링이 뛰어난 디자인을 능가하는 이유
게시 됨: 2017-09-09비주얼은 디지털 디자인 세계에서 매우 중요합니다. 예를 들어, 엄마와 아기가 야외에서 웃는 얼굴로 노는 사진을 찍어 보세요. 이 사진은 어린이 장난감 제조업체의 웹사이트에 자랑스럽게 게시되어 있습니다.
고속도로에서 운전하는 동안 주의를 끈 회의 솔루션 광고판의 회의실에 있는 비즈니스 전문가 그룹의 사진을 생각해 보십시오. 동네 식료품점에서 산 유제품 라벨의 가장 작은 로고조차도 그래픽 디자이너의 제품입니다.
사진과 그래픽은 항상 이야기를 전달하는 데 사용되지만 디자이너는 웹사이트나 그래픽이 아무리 훌륭해도 청중은 항상 그 뒤에 숨겨진 이야기를 찾고 있다는 사실을 잊습니다. 좋은 디지털 디자인은 항상 "무엇"을 알려줍니다. 훌륭한 디지털 디자인은 또한 "이유"를 알려줍니다.
청중에게 볼거리를 제공하되 할 말도 하십시오.
지금쯤이면 “저는 디자이너입니다. 작가는 이야기를 해야 하는 것 아닙니까?” 아직 눈치채지 못했다면 스토리텔링은 단순히 카피를 작성하거나 제품이나 서비스에 대한 긴 기사를 작성하는 것 이상입니다. 영상에도 스토리가 필요합니다. 바쁜 거리에서 움직이는 차량에 치이는 강아지를 구한 영웅적인 남자를 생각해 보십시오. 아니면 아빠가 아들에게 자전거 타는 법을 가르치고 아이가 윙윙거리며 행복하게 지나가는 것을 지켜보고 있다고 상상해 보십시오. 이것은 사람들이 특정 행동에 참여하여 영향을 미치는 아주 작은 순간입니다.
그들은 미디어가 가치 있는 콘텐츠를 보완하는 데 사용될 때만 가치가 있다고 말합니다. 디자이너는 모든 결과물에 대해 이야기를 하거나 아이디어를 전달할 수 있어야 합니다. 이미지, 그래픽 및 타이포그래피는 모두 메시지를 전달할 수 있는 매우 창의적인 방법입니다. 그러나 모든 메시지에는 할 말이 있어야 합니다. 단지 감동을 주기 위해 만들지 마십시오. 표현하기 위해 만듭니다.
디자인을 저장합니다.
디자인을 시작하기 전에 배경 스토리가 있는지 확인하십시오. 이걸 왜 만들어요? 이것을 공유하는 의미가 무엇입니까? 필요한 경우 브레인스토밍하십시오. 프로젝트에 명사, 동사, 형용사를 연결하십시오. 일반적인 것이 올 것입니다. 이것은 당신의 디자인 이야기가 될 수 있습니다.
특히 좋은 예는 캘리포니아에 기반을 둔 인기 있는 영리 신발 회사인 TOMS가 브랜드를 도입한 방향입니다. 그들의 초기 제품 라인에는 특별한 것이 없었습니다. 그들은 alpargatas라고 불리는 남미에서 유명한 단순한 캔버스 슬립온 신발의 파생물을 만들었습니다. 하지만 여기서 흥미로워집니다. 자원 봉사 활동을 하는 동안 설립자인 Blake Mycoskie는 많은 아이들이 신발을 가지고 있지 않다는 것을 알게 되었습니다. Blake가 공을 굴렸을 때 그는 모든 신발이 팔릴 때마다 개발 도상국의 다른 청소년을 위해 새로운 신발을 제공하기로 결정했습니다.

이 훌륭한 비하인드 스토리 덕분에 브랜드에 대한 소문은 입소문과 소셜 미디어를 통해 들불처럼 퍼졌습니다. 특히 이 사연은 탐스 슈즈 홈페이지 전반에 걸쳐 반영되고 있다. 사이트 내의 많은 이미지는 그들이 제공하는 실제 제품을 전면 중앙에 배치하는 대신 회사의 스토리를 강조합니다. 그 결과 관객의 감각과 연결되고 공감되는 이야기를 전달할 수 있다.
디자인에서 스토리텔링의 또 다른 좋은 사용은 운송 유니콘인 Uber입니다. 초반에는 스토리가 상당히 깔끔합니다. 대중 교통은 큰 시간을 짜증나게합니다. 언제 딜레이가 되는지 모르고 편안하게 탈 수 있을지도 모르고 현금으로 지불해야 합니다. 이 회사는 심각한 문제에 봉착했지만 전 세계의 승객 수를 보면 Uber가 대체 주문형 운송 서비스로 훌륭하게 일하고 있다는 것이 분명해졌습니다.

앱의 UI는 일반 라이더가 가지고 있는 모든 문제를 해결합니다. 지금 타는 곳이 정확히 어디에 있습니까? 차가 라이더의 위치에 도착하는 데 얼마나 걸립니까? 라이더는 얼마를 지불할 것인가? 연락이 필요한 경우 운전 기사의 번호는 무엇입니까? 라이더가 필요로 하는 모든 중요한 세부 사항은 앱에 체계적으로 표시됩니다. Uber 웹사이트조차도 회사의 추진력에 대해 많은 것을 말해줍니다. 모든 그래픽, 아이콘, 심지어 글꼴도 "즐거움"과 "쉬움"을 외칩니다.
디자인을 통한 스토리텔링은 체계적인 과정을 포함합니다.
손으로(그리고 마음으로) 만든 모든 것과 마찬가지로 효과적인 디자인은 특정 프로세스를 따라야 합니다. 웹사이트를 만드는 과정을 예로 들어 보겠습니다. 목업이나 와이어프레임을 만들기 시작하기도 전에 스토리보드를 만듭니다. 스토리의 각 부분에는 상호작용이 포함되어야 합니다. 예를 들어 사용자가 무언가를 클릭하거나 아래로 스크롤하면 어떤 일이 일어날지 등입니다.
유명한 사용자 경험 디자이너인 Braden Kowitz는 사용자 여정의 모든 단계를 설명하는 일련의 내러티브 사용 사례를 만들 것을 제안합니다. 그는 그것을 스토리 중심의 디자인 프로세스라고 부릅니다. 이를 통해 사용자 경험을 시뮬레이션하고 가능한 모든 결과를 식별할 수 있으며 결과적으로 디자인 결정은 전적으로 사람들이 제품을 사용하는 방식에 따라 결정됩니다.
이것은 청사진을 보여주는 것처럼 UI의 둘러보기를 제시하거나 생성하는 화면 중심 디자인과 극명한 대조를 이룹니다. 청사진을 표시한다는 것은 각 요소가 계획에 포함되는 방법을 열거한다는 의미입니다. Kowitz는 다음과 같이 말합니다. 제품이 작동하는 방식에 집중하지 않고 고객이 제품과 상호 작용하는 방식을 시뮬레이션하지도 않습니다.”
Kowitz는 또한 일반적인 시각 디자인 소프트웨어인 Adobe Photoshop 및 Adobe Illustrator와 별도로 스토리를 렌더링할 때 Adobe Fireworks 및 스크린캐스트 프로그램과 같은 도구를 사용할 것을 제안합니다. 개별 화면을 디자인하여 웹용으로 만들지 마십시오.
이 원칙을 적용하는 연습을 하면 디자인 프로세스가 훨씬 쉬워집니다. 종종 간과되는 디자인 실수를 강조 표시할 수도 있습니다. 또한 진행하면서 디자인 목표를 달성하고 있는지 여부를 알 수 있습니다. 또한 프로세스의 모든 부분을 다루거나 처리하면 더 빠르게 작업할 수 있습니다.

디자인 스토리를 전달하는 방식도 중요합니다.
모든 디자인 프로젝트에서 먼저 스토리의 무대를 설정해야 합니다. 배경과 분위기는 실제 메시지와 원하는 결과만큼 중요합니다. 당신의 이야기는 어떻게 펀치를 날릴까요?
- 개인적인 이야기를 넣어주세요. 청중의 감각에 어필할 수 있어야 합니다. 이것이 어렵다면 청중을 스토리에 통합할 수 있는 방법을 찾아야 합니다. 사람들이 조치를 취하기 위해서는 당신의 고통이 무엇인지 설명할 수 있어야 합니다.
- 예상치 못한 말을 하세요. 사용자를 이동시키지 마십시오. “나는 이것을 여러 번 봤습니다. 내가 왜 이것을 믿어야 합니까?” 청중이 회의적이 되도록 하지 마십시오. 새로운 일을 하여 그들의 관심을 얻으십시오. 형식적인 카피나 너무 익숙한 그래픽이나 사운드를 사용하지 마십시오.
- 기존의 통념에 도전하십시오. 그 칙칙한 이모티콘을 개선할 수 있다는 것을 누가 알았습니까? 오랫동안 문자 메시지 및 메시징 문화의 일부였지만 오늘날에는 움직이는 버전을 비디오의 개체로 첨부할 수도 있습니다. 사람들의 관심 시간은 시간이 갈수록 짧아지기 때문에 디자이너는 가장 단순하고 가장 일반적으로 사용되는 것조차 지루해지지 않도록 개선하는 방법을 끊임없이 찾아야 합니다.
- 참신함으로 그들을 연결하십시오. 모든 이야기와 함께 새로운 것을 소개합니다. 귀하의 주장을 검증하기 위한 데이터를 포함하십시오. 당신의 뇌가 인포그래픽을 갈구하는 이유가 궁금하지 않으세요? 사람들이 그들에게 제공되는 새로운 정보를 처리하는 데 시간이 더 오래 걸립니다. 인포그래픽을 통해 사람들은 몇 밀리초 만에 기호와 숫자를 처리할 수 있고 즉시 의미를 부여할 수 있습니다. 그들은 소화하기 쉽고 매우 매력적입니다.
- 도발적인 질문을 하십시오. 성공적인 디자인 스토리는 청중을 행동으로 이끌 것입니다. 항상 잠재 고객이나 고객이 생각하게 만드십시오. 무슨 일이야? 다음은 어떻게 됩니까? 이렇게 하면 스토리가 탄탄해집니다.
힌트를 얻을 수 있는 몇 가지 환상적인 예입니다.
좋은 스토리텔링이 왜 중요한지, 좋은 스토리텔링이 무엇을 수반하는지 알았으므로 이제 매력적인 시각적 스토리텔링의 더 좋은 예를 탐색할 때입니다.
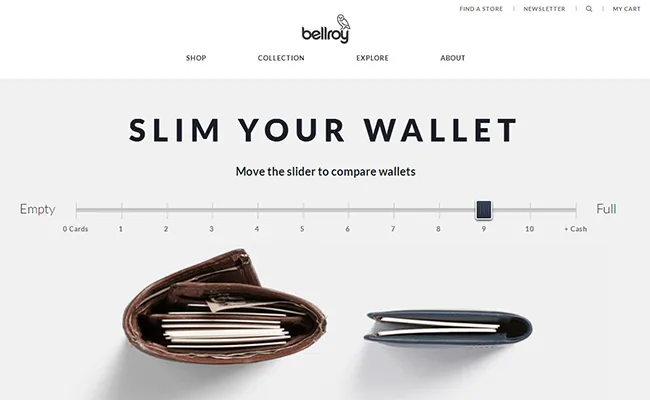
1. Bellroy – 지갑을 슬림하게 만드세요

지갑을 슬림하게 만드세요. 원천
이것은 잘 만들어진 디자인 스토리의 정말 좋은 예입니다. 이미 존재하는 문제(이 경우 뚱뚱한 지갑)를 제시하고 제품이 어떻게 문제를 해결할 수 있는지 나란히 보여줍니다. 사용자가 수행해야 하는 작업에 대한 간단한 지침도 있습니다. "지갑을 비교하려면 슬라이더를 이동하세요." 간단한 표현이지만 너무 정확합니다. 귀하의 사이트를 방문하는 사람이 자동으로 무엇을 해야 하는지 알 것이라고 항상 가정하지 마십시오.
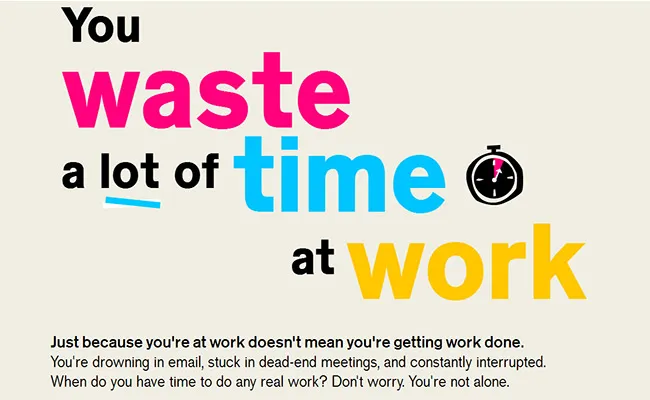
2. Atlassian – 직장에서의 시간 낭비

직장에서 시간 낭비. 원천
Atlassian의 대화형 인포그래픽은 직장에서 많은 시간을 낭비한다는 불안한 사실로 당신을 사로잡습니다. 그런 다음 이 주장을 뒷받침하는 통계를 제공합니다. 완전히 새로운 정보이지만 꽤 지루한 주제입니다. 이를 효과적으로 만드는 것은 상호작용적이고 다채로운 색상으로 표현되면서도 여전히 전문성을 전달한다는 것입니다. 색상은 주의를 끌고 중요한 정보를 강조하는 데 도움이 됩니다.
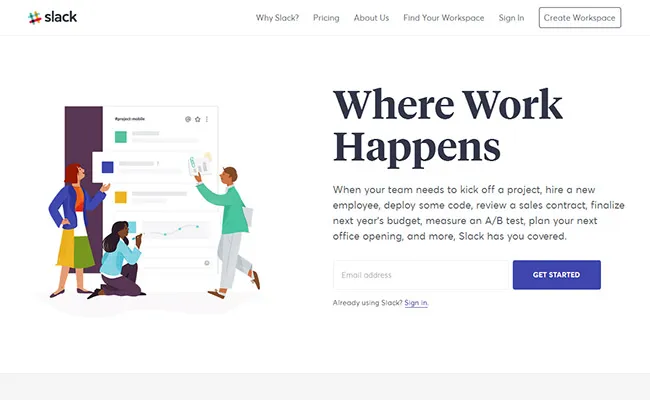
3. Slack – 홈페이지에 NASA 언급

홈페이지에 NASA 언급. 원천
한동안 직장 생산성 및 메시징 앱인 Slack은 홈페이지를 매우 영리하게 포함했습니다. 그들은 "화성에 로봇을 배치하는 팀을 위한 메시징 앱!!"이라는 카피와 함께 소중한 고객인 NASA Jet Propulsion Lab을 소개했습니다. 영웅 이미지로 화성의 사진과 함께. 그 자체로 이야기입니다. Slack은 NASA 과학자들도 사용하기 때문에 이 제품이 팀에 충분히 좋다는 것을 분명히 암시하고자 합니다. 제품을 디자인할 때 단 한 번의 시선으로 즉시 가치 제안을 제시할 수 있어야 합니다. 무엇을 전달할 것인지 지나치게 약속하지 않고 왜 눈에 띄는지 청중에게 말하십시오.
4. Twoodie – 아기를 위한 유기농 나무 장난감

아기를 위한 유기농 나무 장난감. 원천
당신을 끌어들이는 것은 웹사이트의 기술적 측면이 아니라 사이트 내의 이미지와 함께 제공되는 스토리텔링입니다. 그들이 제공하는 것을 강조하기 위해 실제 장난감을 제외한 모든 것이 회색조입니다. 이것은 순수함과 단순함의 느낌을 불러일으킵니다. 시청자는 브랜드가 완전히 지속 가능하고 안전하며 유기적으로 잘 고려된 디자인에 대한 약속을 붙잡을 수 있습니다.
비주얼은 항상 디자인의 핵심이 될 것입니다. 그러나 몰입형 스토리텔링도 마찬가지로 필수적이므로 하고 싶은 이야기에 대해 생각하는 것이 중요합니다. 이것을 디자인 프로세스에 포함하고 흥미로운 이야기를 디자인, 색상, 이미지, 글꼴 및 효과에 연결하는 것이 중요합니다. 완료한 후 스토리가 효과가 있는지 또는 지속적인 영향을 주는지 평가합니다. 디자인이 감각에 연결되고 새로운 경험을 창출하며 지속적인 결과를 생성하는지 확인하십시오.
