숨을 쉴 공간: 영웅 영역에서 공백 사용
게시 됨: 2020-03-25개발자들은 종종 사치스러운 솔루션에 너무 집착하여 때때로 도취되어 가장 단순한 것이 인터페이스를 더 나은 곳으로 만드는 방법을 잊어버립니다. 그러한 예 중 하나는 공백입니다.
크리에이티브가 항상 적절한 크레딧을 제공하는 것은 아닙니다. 그러나 콘텐츠에 중점을 두고 편안한 사용자 경험을 구축하고 있다면 공백이 친구입니다. 그것은 방문자가 웹 사이트에 머물도록 장려하는 쾌적한 UX 뒤에 서있는 것입니다. 그것은 혼돈에서 질서를 만들고 모든 것을 제자리에 놓습니다. 시각적 경로를 설정하고 우선 순위를 결정하는 데 도움이 됩니다. 커튼 뒤에서 모든 무거운 일을 처리합니다.
이러한 주장은 진부하게 들릴 수 있습니다. 그럼에도 불구하고, 그것들은 합리적이고 오랜 실험의 역사를 기반으로 합니다. 적절한 양의 신선한 공기가 없으면 사용자는 밀실 공포증을 느낄 것입니다. 일반적인 경험은 즐거움이 부족할 것입니다.
물론 공백은 항상 공백입니다. 감동적인 애니메이션으로 변환할 수는 없습니다. 그저 빈 공간일 뿐입니다. 그러나 이것이 디자인과 관련이 없다는 것을 의미하지는 않습니다. 반대로, 그것은 그것의 필수적인 부분입니다.
오늘 우리는 공백이 어떻게 콘텐츠를 다른 모든 것과 능숙하게 구분하고 전반적인 미학에서 필수적인 역할을 하는지 보여드릴 것입니다. 거대하고 조직적인 간격으로 표시되는 많은 공백이 있는 일부 디자인을 살펴보겠습니다.
우리가 찾고 있는 것
우리는 Beyond Theory 또는 Heartbeat Labs와 같이 영웅 영역이 당연히 넓다고 할 수 있는 보다 전통적인 디자인에서 의도적으로 한 발짝 물러날 것입니다.
환영 섹션은 태그라인, 탐색 및 공백과 같은 중요한 요소로만 구성됩니다. 의심할 여지 없이 그들은 신선한 공기로 가득 차 있습니다. 둘 다 바삭해 보입니다. 그리고 그들의 슬로건은 단번에 시선을 사로잡는다. 그러나 공백을 사용하는 다른 복잡한 방법이 있습니다. 따라서 우리는 교묘하게 조직된 간격이 쇼를 실행하는 인터페이스만 고려할 것입니다.


올리오 인티니
검토할 첫 번째 예는 Olio Intini입니다. 디자인 팀은 단순히 콘텐츠를 표시하는 것 이상입니다. 그들은 이미지와 태그 라인과 함께 일반 영웅 영역을 가져오고 양쪽의 거대한 간격의 약간의 도움으로 예외적으로 보이도록 만들었습니다. 이러한 간격은 모든 사람의 주의를 화면 중앙으로 쉽게 유도할 뿐만 아니라 디자인에 복잡한 매력을 더합니다.

북극곰 수영장
Olio Intini는 처음에는 왼쪽과 오른쪽 여백이 대담하고 너무 크게 느껴지더라도 공백과 내용 사이의 균형을 위한 완벽한 입문서입니다. 북극곰 웅덩이도 비슷한 예입니다.
웹사이트 디자인 뒤에 있는 팀은 동일한 경로를 고수합니다. 좌우에 큰 틈이 있습니다. 그러나 이 경우 이미지 기반 섹션은 이전 예제보다 더 많은 공간을 차지합니다.
그럼에도 불구하고 트릭은 여전히 작동합니다. 게다가 여기에서 박스형 구조가 구획된 블록으로 조심스럽게 배열된 넉넉한 공백을 만날 수 있습니다. 결과적으로 영웅 영역은 환상적으로 보입니다. 거대한 간격은 전체 미학의 필수적인 부분입니다.

아키그라피 / 아주라
Archi Graphi와 Azura는 수직 리듬이 있는 디자인에 어떻게 거대한 간격이 자연스럽게 혼합되는지 보여줍니다. 둘 다 트렌디한 세로 텍스트가 있는 영웅 영역이 있습니다. Azura는 뒷면에 세로줄도 있습니다. 상단 헤더에는 많은 공백이 있습니다. 이 트릭은 자연스럽게 Archi Graph의 로고 유형과 Azure의 CTA를 사용한 탐색을 스포트라이트로 끌어들입니다. 홈 화면은 균형이 잘 잡히고 유익하며 시각적으로 매력적입니다.



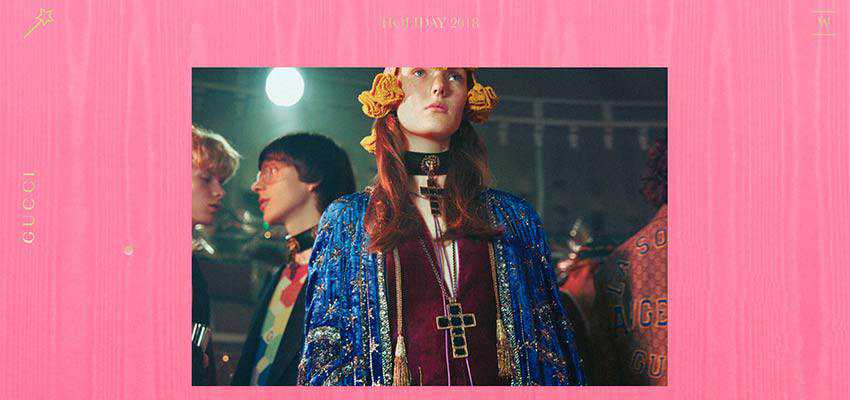
타페체리아 노베센토 / 구찌 기프트
앞의 예에서 큰 간격은 전체 디자인을 강화하여 완벽한 추가 역할을 합니다. 그러나 Tappezzeria Novecento와 Gucci Gift의 경우 그것들은 단지 필수품일 뿐입니다.
Tappezzeria Novecento의 영웅 영역은 콘텐츠가 많습니다. 적절한 양의 공백이 없으면 유익한 압력으로 사용자를 놀라게 할 것입니다. 디자인 팀이 틈을 어떻게 능숙하게 처리하는지 주목하십시오. 레이아웃은 비대칭이지만 이것은 유리하게 작동합니다. 콘텐츠, 그래픽 및 공백의 숙련된 조합으로 웅장함은 없지만 디자인은 독창적인 느낌을 줍니다. 단순히 독창적입니다.

Gucci Gift의 경우 청중은 모든 면에서 적절한 양의 공백 없이 웹사이트의 인터랙티브한 부분을 즐길 수 없습니다. 여기에서 중앙의 이미지 뒤에 있는 인터랙티브 캔버스를 표시하려면 큰 간격이 필요합니다. 사용자에게 배경을 가지고 놀 수 있는 실제 장소를 제공합니다.

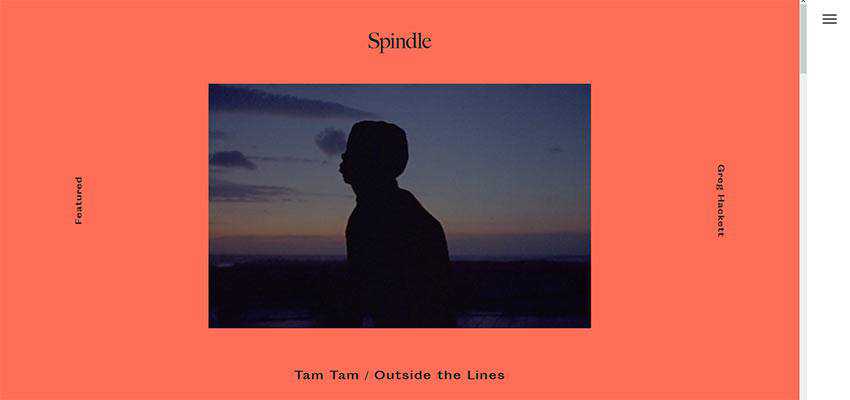
스핀들 / Kolaps
정말 엄청난 간격을 선택하여 더 많은 공간을 추가하는 것은 어떻습니까?
너무 많다고 생각되면 Spindle과 Kolaps를 살펴보십시오. 그들은 환상적으로 보입니다. 첫인상뿐만 아니라 전체 미학이 이 엄청난 양의 공백에 의존하는 것처럼 느껴집니다.
Spindle 뒤에 있는 팀은 미니멀리즘에 대한 현대적인 해석을 보여줍니다. 영웅 영역은 상대적으로 작은 이미지, 수직 탐색 및 텍스트 기반 로고 타입에 관한 것입니다. 그것은 깔끔하고 선명하고 독창적입니다.

Kolaps 뒤에 있는 팀은 고급 애니메이션과 공백의 공생으로부터 이점을 얻습니다. 이 둘은 서로를 완벽하게 보완합니다.

에디션 – Jordan Sowers
큰 간격을 채택한 이전 두 가지 예에 이어 Editions – Jordan Sowers 팀은 왼쪽과 오른쪽에 엄청나게 큰 간격을 선택했습니다. 그래도 해결책은 터무니없어 보이지 않습니다. 대담해 보일 수 있지만 의심할 여지 없이 흥미롭습니다. 충분한 공백을 가질 수 없는 것 같습니다.
Jordan Sowers 포트폴리오의 영웅 영역은 넓고 미니멀하게 느껴집니다. 그것은 포트폴리오 작품을 외치며 페이지의 중심으로 전반적인 관심을 끕니다.

너무 많은 신선한 공기
첫인상을 만드는 것이 점점 더 중요해지며 이에 대해 이의를 제기하는 사람은 없습니다. 그러나 다음은 무엇입니까? 거대한 영웅 지역에서만 살아남을 수는 없습니다.
장기적으로 콘텐츠는 왕이며 콘텐츠를 제공하는 방식이 훨씬 더 중요합니다. 공백은 왕좌에 오를 수 있도록 도와줍니다. 적절한 측근을 재창조합니다. 공백을 사용하는 것이 둔하다고 느끼면 항상 솔루션을 약간 비틀 수 있습니다. 동일한 임무를 수행하지만 더 흥미로운 효과를 가져오는 잘 조직된 거대한 격차를 시도하고 활용하십시오.
