웹 디자인을 클릭하게 만드는 요소는 무엇입니까?
게시 됨: 2018-10-16일반적인 온라인 디지털 서비스와 특히 모바일 전자 상거래는 비즈니스 모델과 외관을 향상시키기 위해 우수한 디자인을 개발하는 것을 목표로 합니다. 조직은 실시간 데이터를 예측 분석과 결합하여 경험적 설계와 해킹된 설계 사이에서 신속하게 계산, 반복 및 균형을 맞출 수 있습니다. 오늘날 대부분의 사이트는 고객을 중심으로 유지하도록 설계되었습니다. 의도는 가치를 추가하고 전환율을 높일 수 있는 가능한 최고의 경험을 제공하는 것입니다.
조잡하게 말해서, 정보가 부족한 대기 시간에 빠지면 디지털 판매 기회를 날려 버릴 것입니다. 그러나 고객 관계를 소중히 여기고 혁신적인 변화와 효율적인 투자를 유도할 준비가 되어 있다면 수용도를 높이는 데 더 가깝습니다. 귀하의 웹사이트가 진보적이지 않다면 그것은 옳지 않다고 Forrester는 말합니다. 사실이지만, 이를 위해서는 사용자를 알고, 뉘앙스를 이해하고, 수요를 충족시키기 위해 지속적으로 진행해야 합니다.
웹사이트 디자인이 수년에 걸쳐 어떻게 발전해 왔는지 살펴보겠습니다.
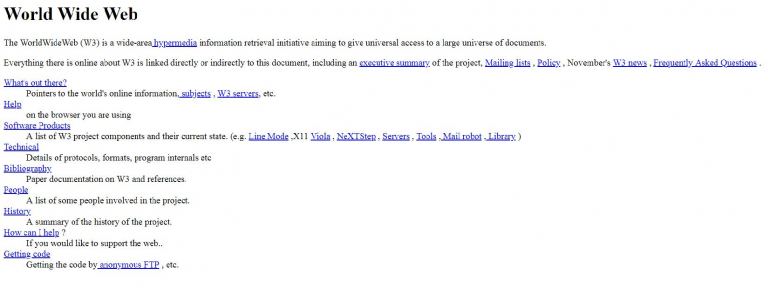
현재 전 세계 인터넷 사용자는 약 40억 명에 달합니다. 과거를 돌이켜보면 1989년 영국의 과학자 Tim Berners-Lee는 최초의 웹 브라우저와 World Wide Web을 공개했습니다. 파란색과 검은색 텍스트만 있는 단순한 텍스트 기반 사이트였습니다. 이 사이트는 순전히 웹의 기본 기능과 독자가 문서에 액세스하고 서버를 설정하도록 안내하는 몇 가지 지침을 설명했습니다. 1989년에 처음 웹사이트가 등장한 방법은 다음과 같습니다.
1990년부터 웹 디자인 트렌드의 진화
- HTML -
사이트 구조를 만들기 위해 자리를 잡았습니다.
- 사이트는 1993년부터 "방문 페이지"를 갖기 시작했습니다.
- 마케터는 웹사이트를 사용하여 광고하기 시작했습니다. 배너 광고는 1994년부터 여러 웹 페이지에서 자리를 잡았습니다.
- Javascript는 웹 디자이너에게 몇 가지 옵션을 제공했습니다.
- 1996년부터 웹사이트는 유용성을 더하고 더 매력적으로 만드는 텍스트, 이미지 및 광고를 갖기 시작했습니다.
- Flash는 웹 디자인의 판도를 바꾸어 놓았습니다. 애니메이션 시대에 기여했습니다.
- 1998년 – Google이 탄생했습니다. 베타 버전은 올해 출시되었습니다.
- 온라인 비즈니스는 온라인 지불 기능과 함께 서서히 자리를 잡기 시작했습니다. PayPal은 2000년에 시작되었습니다.
- 콘텐츠 관리 플랫폼인 WordPress는 2003년부터 블로거가 이 간단하고 직관적인 도구를 사용하여 자신의 아이디어를 널리 발표할 수 있는 길을 열었습니다.
- 페이스북은 2006년에 서비스를 시작했습니다.
- 2007 – 모바일 세대는 자신의 요구 사항을 제시하고 디자이너에게 큰 도전 과제를 제시했습니다. 더 많은 트렌드가 쏟아지기 시작했습니다. 외관, 색상, 유용성 및 기능면에서 미학적 변화가 이루어졌습니다.
- 2010- 디자이너와 사용자는 "반응형" 웹 디자인을 중요하게 생각하기 시작했습니다. 단순한 시각적 요소가 아닌 기능에 대한 디자인 적응의 시작이었습니다. 웹 디자인은 다양한 디스플레이 장치에 반응했습니다.
그 과정은 "성장 주도 디자인"으로 이어지는 거대한 변화를 목격했습니다.
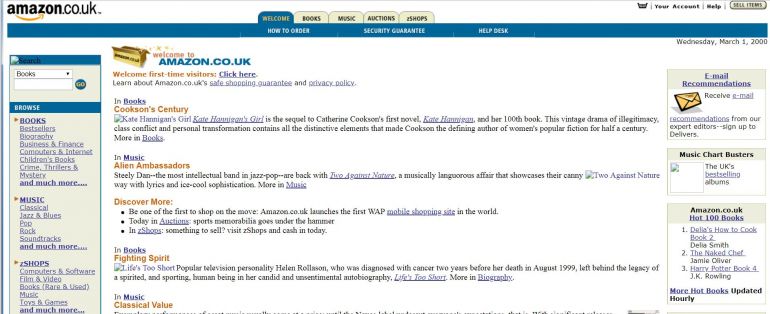
2000년에 Amazon 웹사이트가 어떻게 생겼는지 살펴보십시오. 너무 많은 제한으로 인해 사이트에는 기본적인 설명과 표시 요소가 거의 없었습니다.
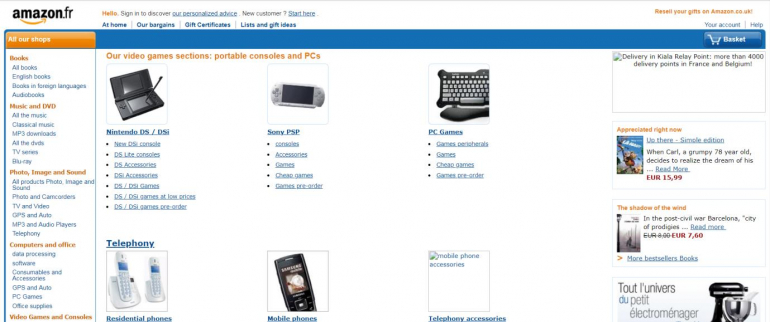
2010년에 사이트가 어떻게 등장했는지는 다음과 같습니다.

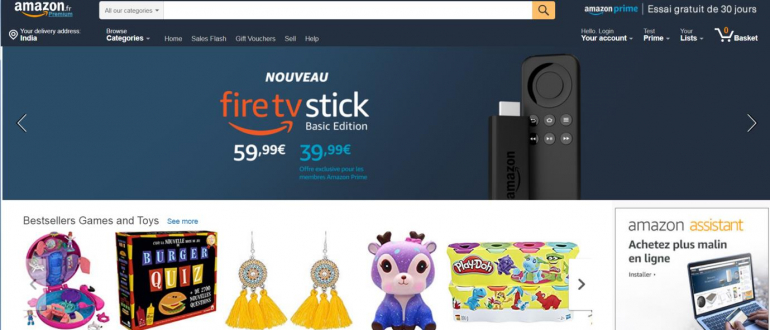
 그리고 2018년에 Amazon 사이트가 어떻게 등장했는지는 다음과 같습니다.
그리고 2018년에 Amazon 사이트가 어떻게 등장했는지는 다음과 같습니다. 
Amazon이 지난 몇 년 동안 모든 요소를 연결하고 균형을 잘 맞춰 기술을 마스터했음을 알 수 있습니다. 웹사이트/모바일 사이트의 디자인과 기능은 회사가 사용자에게 최고의 경험을 제공하기 위해 몇 가지를 스크랩하고 처음부터 다시 시작하는 것을 주저하지 않았음을 분명히 나타냅니다. 진화하고 기술 발전에 발맞추기 위해서는 주저하지 말고 사슬을 끊고 과감하게 움직여야 합니다. Amazon은 이를 실행하고 있으며 다른 많은 주요 사이트에서도 마찬가지입니다.
현재 전 세계적으로 약 20억 개의 웹사이트가 있습니다. 가장 많이 방문한 사이트는 구글이고 유튜브, 페이스북 순이다. Google이 어떻게 이를 디지털 방식으로 잘 표현할 수 있었는지 살펴보겠습니다.
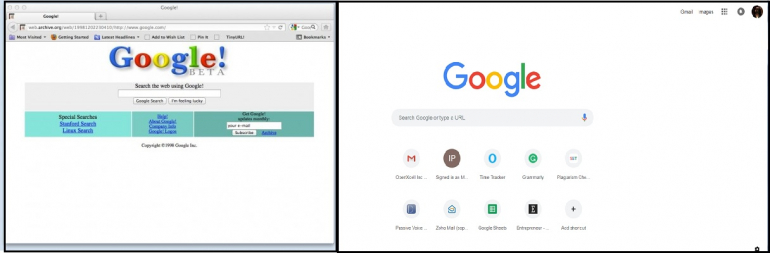
Google이 웹 모양에서 어떻게 진화했는지 살펴보십시오.
변형은 모든 현대적 경향과 기술의 적응을 증명합니다. 레이아웃, 구성, 색상, 질감, 타이포그래피, 이미지 등을 변경하기 위해 회사가 어떻게 대담한 움직임을 취했는지 알 수 있습니다. Google은 미래를 예측하는 비전으로 현재에 효과적으로 계획하는 모범을 보여 왔습니다. 이것은 웹 디자인에 반영됩니다.
보충 교육
현대 웹 기술은 르네상스를 촉발하고 있습니다. 오늘날에는 사용자 인터페이스와 사용자 경험에 더 중점을 두고 있습니다. 마케터는 리드와 사용자를 생성하기 위해 주로 웹 페이지에 의존합니다. 평면 디자인, 그림자, 깊이, 포화된 색 구성표, 흥미로운 입자 배경, 일러스트레이션, 모바일 퍼스트; 눈에 띄게 대담한 타이포그래피, 비대칭 디자인 레이아웃, 그라디언트 및 애니메이션이 디자인 세계를 지배할 것이라고 새로운 보고서가 말했습니다.
모바일 사용이 데스크톱 브라우징을 대체했습니다. 미니멀리즘과 효율적인 사용성은 속도와 페이지 로드 시간에 크게 기여할 수 있으므로 최우선 순위가 될 것입니다. 초점은 비디오 및 마이크로 애니메이션을 포함하여 가치를 추가하는 것입니다. 비디오는 청중을 끌어들이기 위해 활용되어야 한다고 디지털 마케팅 통계에 대한 최근 보고서를 강조합니다. 멀티미디어 Longreads가 많은 단일 페이지 사이트를 더 많이 볼 수 있습니다.
귀하의 웹사이트 디자인은 회사의 아이덴티티를 대변합니다. 따라서 회사와 고객에게 가장 적합한 것을 선택하십시오. 사용자의 관심을 말하십시오.
마지막 말
디자이너라면 픽셀을 사용하는 것으로 작업이 끝나지 않습니다. 아이디어를 생성하고, 트렌드를 연구하고, 최신 기술 혁신을 적용하고, 모든 프로젝트의 경계를 확장하고 무엇보다도 사용자 중심이 되기 위해서는 조금 더 나아가야 합니다. 웹 디자인과 기술의 영역은 경험의 보석을 지원하기 위해 확장되고 있습니다. 사용자를 루프 내에서 확실히 유지할 요소를 선택하십시오. 비즈니스를 운영하고 있다면 디자인 요구 사항에 따라 진화하십시오.
위에서 논의한 모든 사항을 염두에 두고 기존 웹 사이트를 구축하거나 업데이트하는 경우 올바른 방향으로 가고 있음을 확신할 수 있습니다. 왜 이 일을 하고 누구를 위해 이 일을 하는지 물어보십시오. 결국 비주얼과 기능에 관한 것만이 아닙니다. 웹 디자인은 유틸리티에 관한 것이기도 합니다. 세 단어로 요약됩니다. 발견, 탐색 및 구현합니다.
