HTML과 XML의 차이점은 무엇입니까
게시 됨: 2022-01-13HTML은 Hypertext Markup Language의 약자이고 XML은 Extensible Markup Language의 약자입니다. HTML과 XML은 모두 웹 애플리케이션과 웹 페이지를 만드는 데 사용됩니다. 그러나 두 마크업 언어에는 차이점과 뚜렷한 목적이 있습니다. 예를 들어, HTML의 작업은 웹 페이지에 데이터를 표시하고 더 대화식으로 만들고 데이터가 어떻게 보이는지에 초점을 맞추는 것입니다. 반면에 XML은 데이터의 모양과 관련이 없지만 데이터가 전송되고 저장되는 방식입니다.
HTML 대 XML에 대한 이 자세한 가이드는 HTML과 XML의 의미, 용도 및 차이점을 안내합니다.
목차
HTML이란 무엇입니까?
HTML 또는 Hypertext Markup Language는 사용자가 웹 콘텐츠를 생성 및 디자인하고 텍스트 문서에 서식 및 레이아웃을 적용하는 데 도움이 됩니다. 데이터를 표시하고 웹 페이지의 구조를 설명하도록 설계되었으며 HTML은 웹 문서의 구조와 레이아웃을 정의하는 다양한 태그와 속성을 통해 이를 달성합니다.
HTML 문서의 확장자는 .html 또는 .htm입니다. 웹 사이트는 일반적으로 다양한 디렉토리에 수천 개의 HTML 파일을 포함합니다. 사용자가 웹 페이지를 방문하면 해당 서버는 HTML 파일을 사용자의 브라우저로 보냅니다. 그런 다음 브라우저는 HTML을 읽고 표시합니다. 그러나 모든 웹 응용 프로그램이 정적 HTML을 사용하는 것은 아닙니다. 일부는 서버에서 확실한 작업에 대한 응답으로 HTML을 생성합니다.
HTML 요소는 개발자가 웹 페이지를 제목, 섹션 및 기타 콘텐츠 블록으로 구성하는 데 사용하는 웹 페이지의 빌딩 블록입니다. 대부분의 HTML 요소에는 시작 태그와 종료 태그 사이에 내용이 있습니다. 꺾쇠 괄호 "< >" 사이의 단어는 태그이며 HTML 코드에서 표준 텍스트를 분리합니다. 태그는 웹 페이지에 이미지, 링크, 다이어그램, 표 등으로 표시됩니다.
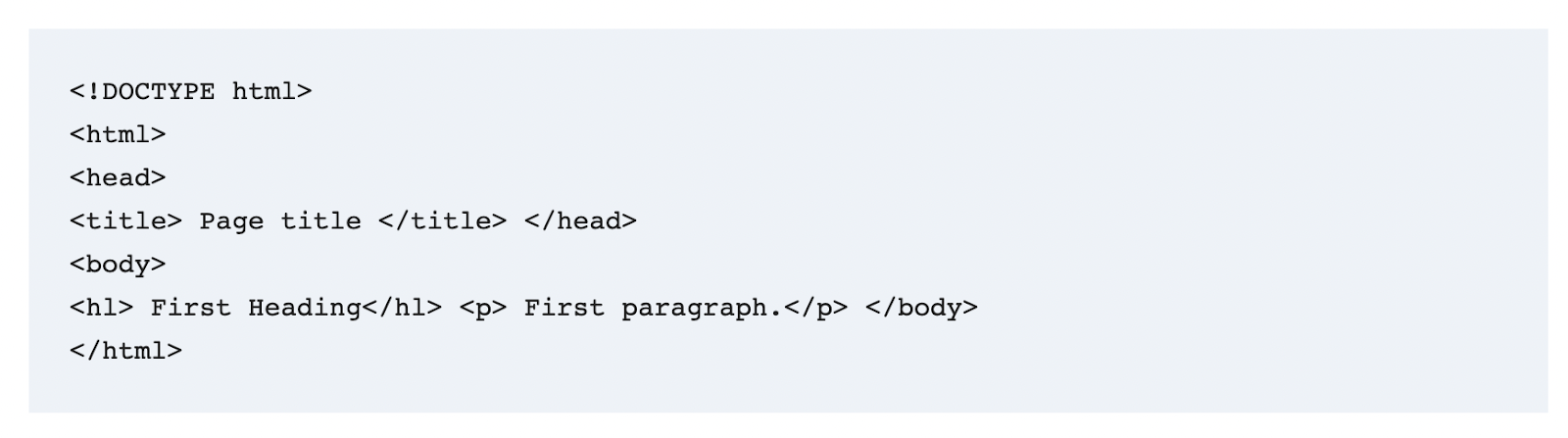
다음은 HTML의 예입니다.


원천
HTML은 무엇에 사용됩니까?
이제 HTML이 무엇이며 어떻게 작동하는지에 대한 기본적인 아이디어를 얻었으므로 다음은 HTML이 어떤 용도로 사용되는지에 대한 간략한 목록입니다.
- 웹 페이지 구조화: HTML 태그와 요소를 사용하여 개발자는 단락, 제목 및 기타 웹 페이지 콘텐츠를 정의할 수 있습니다.
- 이미지 및 비디오 포함: HTML을 사용하면 사용자가 이미지를 웹페이지에 포함하고 위치, 너비 및 높이를 조정할 수 있습니다. HTML 속성은 비디오 컨트롤, 썸네일, 자동 재생, 타임스탬프 등을 조정하는 데에도 유용합니다.
- 기본 API와 상호 작용: 웹 브라우저뿐만 아니라 HTML도 운영 체제와 상호 작용하여 파일을 끌어 웹 페이지에 업로드하는 것과 같은 기능을 용이하게 할 수 있습니다.
- 게임 개발: JavaScript 및 CSS의 도움으로 HTML을 사용하여 브라우저에서 비디오 게임을 만들 수 있습니다.
XML이란 무엇입니까?
XML 또는 Extensible Markup Language는 데이터를 저장하고 전송하도록 설계된 마크업 언어입니다. 또한 웹 페이지 및 웹 응용 프로그램을 만드는 데 사용되지만 HTML과 달리 XML은 데이터 표시에 중점을 두지 않습니다. 일련의 규칙에 의해 정의된 XML을 사용하면 사용자가 문서를 사람과 기계가 읽을 수 있는 형식으로 인코딩할 수 있습니다.
HTML과 마찬가지로 XML은 태그를 사용하여 문서의 구조와 문서를 저장하고 전송하는 방법을 정의합니다. XML은 다음과 같은 여러 다른 문서 형식의 기반으로 자주 사용됩니다.
- MS Office 2007 이상 버전의 문서 구조는 XML을 기반으로 합니다. .DOCX, .PPTX 및 .XLSX 파일의 'X'는 XML을 나타냅니다.
- Microsoft.NET은 구성 파일에 XML을 사용합니다.
XML은 텍스트 데이터 형식으로 작성되며 웹 서비스에서 사용되는 것과 같은 임의의 데이터 구조를 나타내는 데 광범위하게 사용됩니다. XML의 디자인은 인터넷 전반에 걸친 일반성, 단순성 및 유용성에 중점을 둡니다. XML은 데이터를 저장하고 응용 프로그램 간에 공유할 수 있는 구조화된 표준 형식을 제공합니다. 이 표준 형식이 없으면 액세스하는 각 응용 프로그램의 데이터를 구문 분석하기 위해 사용자 지정 코드를 작성해야 하므로 각각의 새 데이터 세트에는 사용자 지정 코드가 필요합니다.
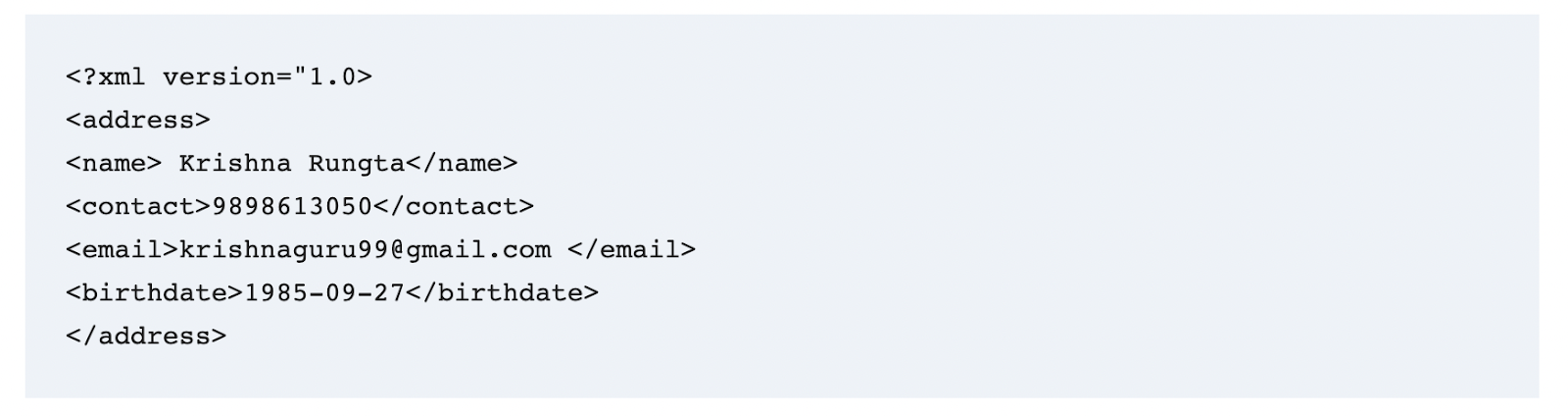
다음은 XML의 예입니다.

원천
XML은 무엇에 사용됩니까?
이제 XML의 다양한 용도를 간단히 살펴보겠습니다.
1. 데이터 전송
XML은 일반적으로 API를 생성하고 데스크톱 앱, 웹 앱, 모바일 앱 및 기타 다양한 애플리케이션에서 구문 분석할 수 있는 구조로 데이터를 전송하는 데 사용됩니다.

2. 웹 검색
오늘날 검색 엔진은 검색을 보다 정확하게 하기 위해 HTML 및 XML 태그를 사용합니다.
3. 구성 데이터 저장
XML은 애플리케이션 구성에 사용되는 데이터를 저장합니다. 예를 들어, MS Excel에서 XML은 열 정의, 필드 형식 등을 포함한 모든 스프레드시트 정보를 저장합니다.
4. 레이아웃 만들기
XML은 Android 모바일 애플리케이션에서 레이아웃을 만드는 데 사용됩니다. 이러한 레이아웃은 모바일 장치의 화면에 데이터가 표시되는 방식을 결정합니다.
HTML 대 XML: 차이점은 무엇입니까?
HTML과 XML의 차이점을 설명하는 다양한 매개변수가 있습니다. 따라서 다음 매개변수를 기반으로 두 마크업 언어의 차이점을 살펴보겠습니다.
1. 목적
HTML의 주요 목적은 데이터를 표시하거나 표시하는 것입니다. 대조적으로 XML은 데이터를 저장하고 전송하는 데 사용됩니다.
2. 태그
HTML에는 사용자가 웹 페이지를 만드는 동안 사용할 수 있는 미리 정의된 태그가 있습니다. 반면에 XML을 사용하면 사용자가 원하는 언어와 필요에 따라 태그를 만들 수 있습니다.
3. 종료 태그
HTML에서 모든 태그에는 닫기 또는 종료 탭이 필요합니다. 그러나 XML에서 <img>, <hr>, <br> 등과 같은 일부 태그에는 닫는 탭이 없습니다.
4. 케이싱
HTML은 대소문자를 구분하지 않고 XML은 대소문자를 구분합니다.
5. 공백
HTML은 공백 사용을 허용하지 않지만 XML은 허용합니다.
6. 포맷 결정
HTML에서 데이터는 애플리케이션과 직접 매핑됩니다. 반대로 응용 프로그램에 대한 데이터 매핑은 XML에서 직접적이지 않으며 작업이 필요합니다.
7. 중첩
중첩의 부정확성은 HTML에서 심각한 오류를 일으키지 않습니다. 그러나 XML에서는 잠재적인 오류를 피하기 위해 적절한 중첩이 필수적입니다.
8. 오류
HTML에서는 사소한 오류가 무시되지만 XML의 오류는 데이터 저장 및 전송을 방해하므로 즉시 수정해야 합니다.
9. 자바스크립트 통합
JavaScript 코드는 추가 응용 프로그램 없이 HTML 문서로 구문 분석될 수 있습니다. 그러나 XML은 JavaScript 코드와 매핑을 구문 분석하기 위해 DOM(Document Object Model)이 필요합니다.
10. 문서 크기
짧은 구문과 형식화된 텍스트로 인해 HTML 문서의 크기는 상대적으로 작습니다. 이에 반해 XML 문서의 크기는 포맷팅 방식과 코드가 길기 때문에 상대적으로 크다.

11. 객체 지원
HTML에는 기본 개체 지원이 있습니다. 그러나 XML에서는 속성을 사용하여 개체를 표현해야 합니다.
12. 학습 곡선
HTML은 다른 기술을 포함하지 않기 때문에 학습 곡선이 상당히 매끄럽습니다. 이에 비해 XML은 XML 문서의 데이터를 구문 분석하고 서식을 지정하는 데 필요한 XPath, XML DOM 등과 같은 다른 기술을 학습해야 하기 때문에 상대적으로 어렵습니다.
데이터 과학 과정을 찾고 있습니까?
upGrad는 University of Arizona와 협력하여 24개월 온라인 데이터 과학 석사 프로그램을 제공합니다. 데이터 과학 분야에서 경력을 시작하기 위해 기술과 지식을 습득하려는 전문가를 위한 것입니다. 업계 관련 프로젝트와 최고의 데이터 과학 기술을 갖춘 커리큘럼은 학습자에게 실습 경험을 제공하고 생산적이고 보람 있는 직업을 준비할 수 있도록 합니다.
프로그램 하이라이트:
- 애리조나 대학교 데이터 과학 석사
- 30개 이상의 라이브 학습 세션과 20개 이상의 사례 연구 및 프로젝트로 1350시간 학습
- Python, Tableau, GitHub 등과 같은 도구 및 프로그래밍 언어 적용
- 소프트 스킬 교육 및 모의 면접
- 맞춤형 산업 멘토링 및 360도 경력 지원
- 동료 및 업계 전문가와의 네트워킹
upGrad는 최신 기술 및 교육 방식을 세계적 수준의 교수진 및 업계 전문가와 결합하여 85개국에 걸쳐 40,000명 이상의 학습자 기반에 몰입형 학습 경험을 제공합니다. 업계 관련 upGrad 프로그램은 전 세계적으로 500,000명 이상의 실무 전문가에게 영향을 미치며 고등 교육 기술 산업의 벤치마크 역할을 합니다. 등록 업그레드 그리고 최고로부터 배우십시오!
HTML과 XML이 함께 작동할 수 있습니까?
예, HTML과 XML은 함께 작동할 수 있습니다. HTML이 데이터 표시 및 표시를 관리하는 반면 XML은 데이터와 정보를 저장하고 전송합니다.
XML에 비해 HTML의 장점은 무엇입니까?
XML에 비해 HTML의 가장 중요한 이점 중 하나는 HTML을 사용하여 사용자가 웹 페이지에서 데이터의 모양과 표시를 수정하여 보다 대화식으로 만들 수 있다는 것입니다. 반대로 XML은 정보의 저장과 교환에만 초점을 맞춥니다.
HTML에 비해 XML의 장점은 무엇입니까?
XML은 출력이 표시되는 방식을 관리하지 않고 데이터의 저장 및 전송만 처리합니다. 따라서 데이터 표시를 관리하는 것이 주 목적이므로 복잡한 코딩이 있는 HTML보다 사용하기 쉽습니다.
