웹사이트 바닥글에서 누락되어서는 안 되는 디자인 요소
게시 됨: 2020-07-23효율적인 웹사이트에는 디자인, 일관성, 사용성 및 사용자 경험과 같은 중요한 역할을 하는 다양한 디자인 요소가 있습니다. 모든 웹사이트에서 가장 중요한 부분 중 하나는 바닥글입니다. 실제로 가장 창의적인 섹션이나 가장 흥미로운 콘텐츠는 아니지만 방문자가 사이트에 대한 정보를 자주 찾는 섹션입니다. 얼마 전에 웹사이트 바닥글에서 하지 말아야 할 일에 대한 기사를 게시했습니다. 오늘은 웹사이트의 바닥글 섹션에 있어야 하는 디자인 요소에 대해 간략하게 설명하겠습니다.
전자 상거래 사이트, 대학 웹 사이트, 이벤트 사이트 또는 기업 사이트와 같은 모든 종류의 웹 사이트를 고려하십시오. 웹사이트 바닥글은 웹 디자인에서 큰 역할을 합니다. 대부분의 경우 웹사이트 바닥글은 첫 페이지를 디자인할 때 무시되지만 바닥글은 웹사이트의 중요한 부분 중 하나입니다.
바닥글은 놀라운 사용자 경험을 제공하고 최대의 효과를 얻는 데 중요한 역할을 합니다. 창의적인 웹사이트 바닥글 디자인은 사용자 요구 사항을 충족하고 비즈니스 요구 사항을 충족시키기 위해 웹사이트에 포함할 콘텐츠를 선택하는 것으로 구성됩니다. 따라서 디자인할 때 웹사이트 바닥글은 머리만큼 중요하게 여겨져야 합니다.
효율적인 웹 사이트 바닥글 디자인은 사용자가 사이트를 쉽게 탐색하고 웹 사이트에서 요구 사항을 추적하는 데 도움이 됩니다. 깔끔한 바닥글 디자인을 위해 웹사이트 작업을 시작하기 전에 알아야 할 몇 가지 주요 요소가 있으며 다음과 같습니다.
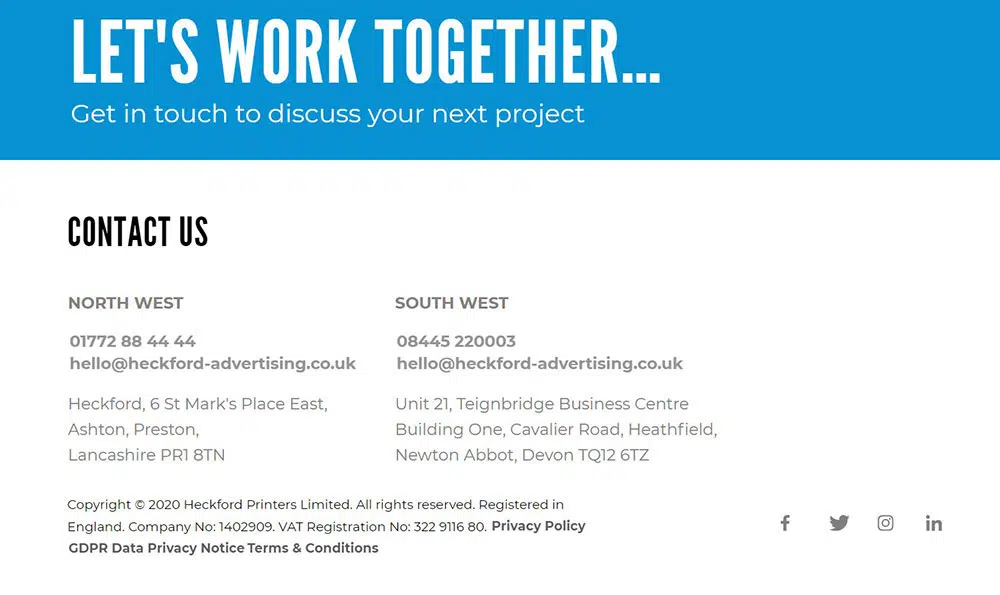
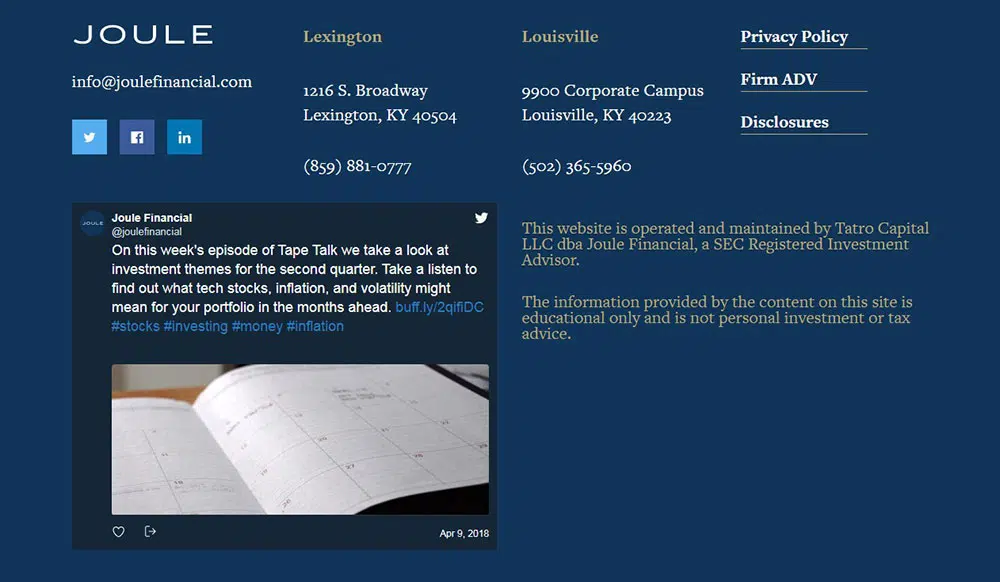
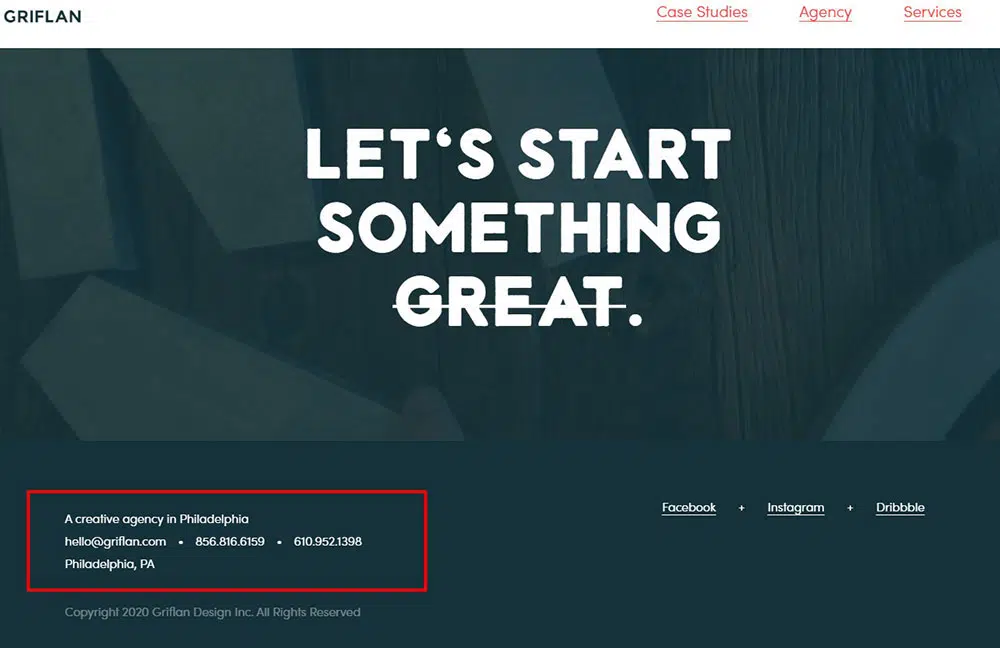
연락처 정보
일반적인 방문자는 가장 일반적인 웹 디자인 표준 중 하나라는 점을 고려할 때 헤더 어딘가에 모든 종류의 연락처 정보가 있을 것으로 기대합니다. 마찬가지로 사람들은 웹사이트 바닥글에 연락처 정보가 있을 것으로 기대합니다.
연락처 정보나 연락처 페이지 링크를 언급하면 방문자가 질문, 제안 또는 제안이 있을 때 연락할 수 있습니다. 또한 웹사이트 바닥글에 관련 연락처 정보를 포함하는 것을 잊지 마십시오. 이것은 전화번호 또는 이메일 주소를 의미합니다. 물리적 정보를 포함하는 것도 필요한 상황이 있습니다.
약속 예약 앱을 사용하여 연락 프로세스를 처리하고 해당 약속 페이지로 연결되는 링크를 여기에 삽입할 수도 있습니다. 이런 식으로 프로세스의 한 부분을 잘라냅니다.
법적 세부 사항
웹 사이트 바닥글에는 저작권, 이용 약관, 개인 정보 보호 정책 및 비즈니스에 따라 훨씬 더 유사한 정보와 같은 특정 법적 항목이 포함되어야 합니다.
이러한 링크는 비즈니스를 보호하는 동시에 웹사이트에 대한 사용자의 관심과 신뢰를 높이는 데 필수적입니다.
저작권
웹사이트 바닥글에 포함되어야 하는 가장 필수적인 정보 중 하나는 저작권 정보입니다. 매년 저작권 텍스트를 변경하는 것이 귀찮다면 수동으로 변경할 필요가 없습니다. 일부 코드를 사용하여 이 작업을 자동으로 수행할 수 있습니다. 저작권 정보를 포함하는 것은 표절 문제로부터 웹사이트를 보호하는 쉬운 방법입니다.
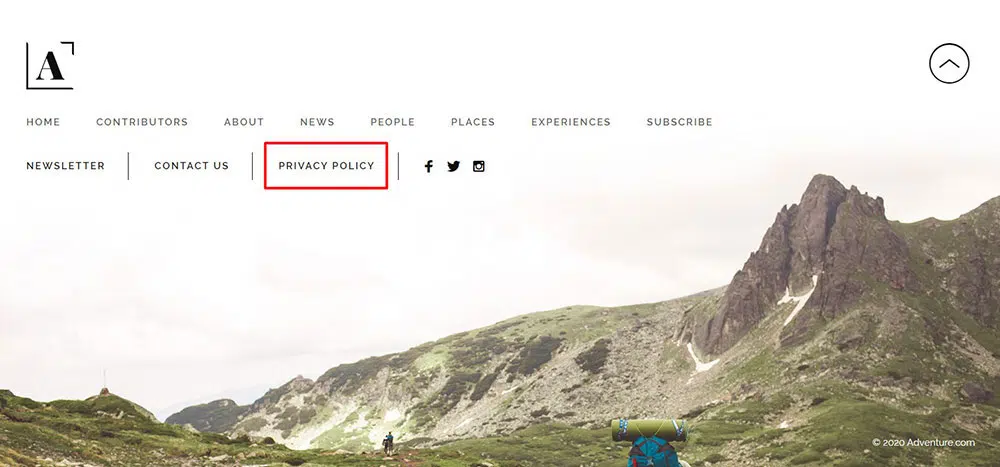
개인 정보 정책
웹사이트 바닥글에 포함되어야 하는 또 다른 중요한 정보는 사이트의 개인정보 보호정책입니다. 웹사이트가 방문자와 관련하여 수집하는 정보의 종류와 해당 정보가 저장 및 액세스되는 방법에 대해 자세히 설명하는 기사 또는 페이지에 사용자를 연결할 수 있는 "개인정보 보호정책"이라는 제목의 링크를 첨부해야 합니다.
이용약관
기본적으로 이용 약관은 귀하의 웹 사이트를 사용하기 위한 기본 규칙을 나타냅니다. 또한 서비스 약관을 "이용약관" 또는 "이용약관"으로 변경할 수 있습니다. 웹사이트에 서비스 약관을 포함해야 하는 것은 아니지만 웹사이트 바닥글에 포함해야 합니다. 대부분의 업무용 앱은 이를 모범 사례로 사용합니다. 좋은 조건이 없다는 이유로 소송을 당하고 싶어하는 사람은 아무도 없습니다.
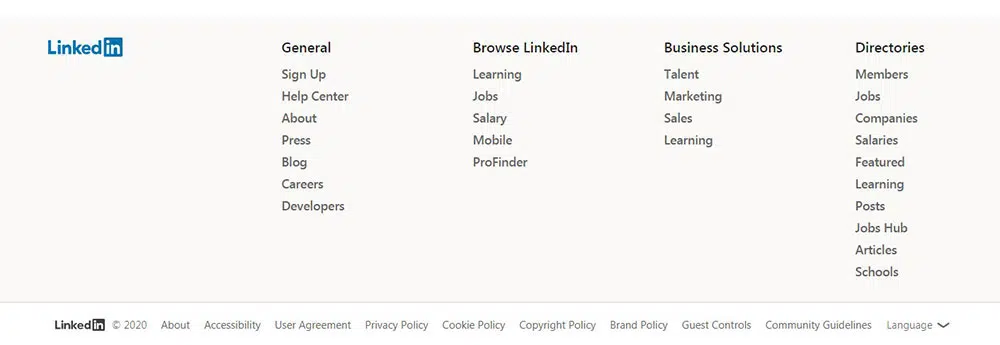
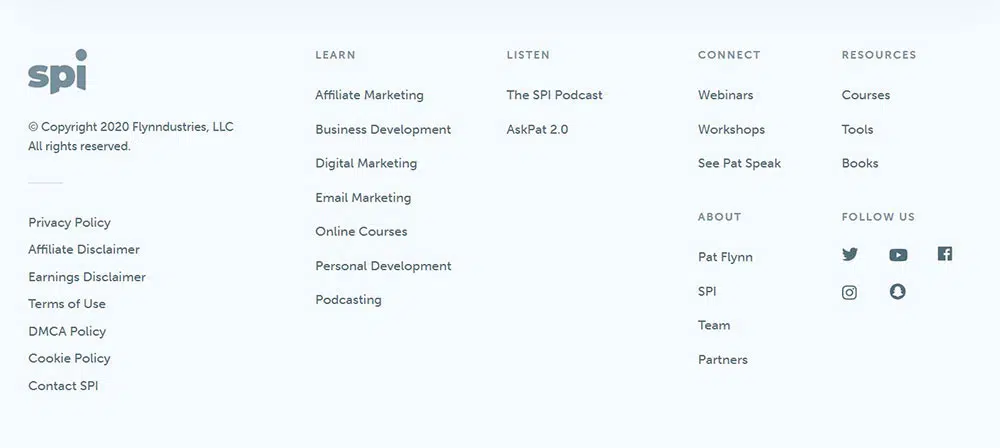
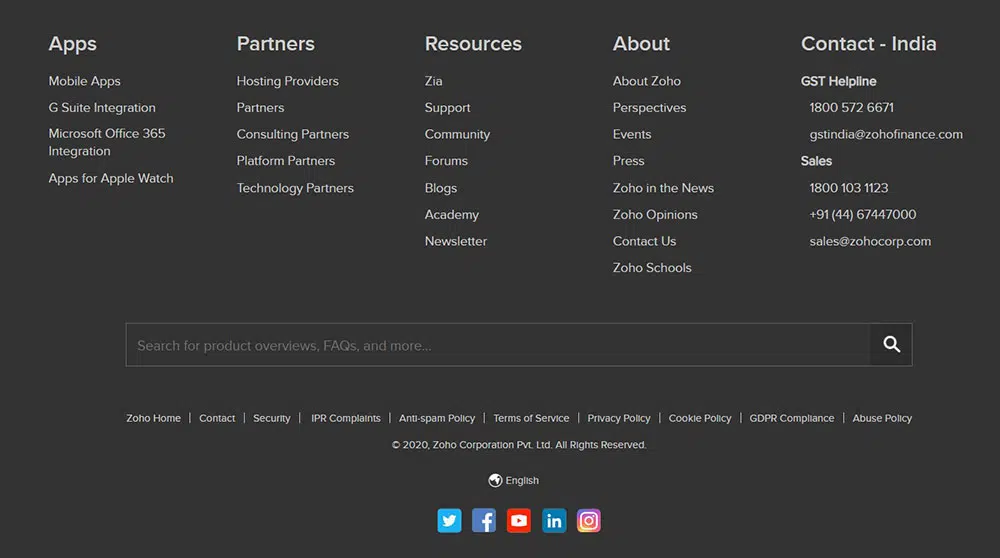
사이트맵
사이트맵은 웹사이트의 링크(페이지) 목록 모음으로 정의할 수 있습니다. 사이트 맵을 만드는 주요 목적 중 하나는 검색 엔진이 사이트의 URL을 더 빠르게 크롤링할 수 있도록 지원하는 것입니다.
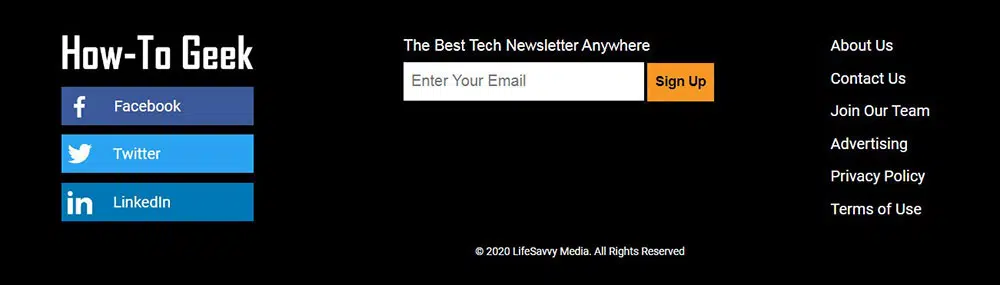
뉴스레터
이메일을 통해 고객과의 관계를 유지하여 웹사이트에 대한 새로운 정보에 대한 독점 제안을 잘 알 수 있도록 하는 것은 판매를 늘리는 데 실패하지 않는 오래된 속임수입니다.
대부분의 표준 웹사이트는 비즈니스 마케팅에 이 기술을 사용하고 바닥글에 구독 버튼을 추가하는 가장 좋은 섹션을 사용합니다. 최고의 스타트업 웹사이트는 팔로워와 더 쉽게 연락할 수 있도록 이 작업을 수행합니다. 또한 값비싼 리드 생성 소프트웨어를 사용하는 대신 사용할 수 있습니다. 귀하의 사이트에서 리드를 얻는 것은 궁극적으로 무료입니다.
행동 유도 버튼

기본 구독 양식이나 소셜 아이콘을 포함하는 것 외에 특별 제안, 할인을 제공하거나 사용자를 초대하여 퍼널의 다음 단계로 안내할 기능이나 서비스를 테스트하도록 초대할 때 공간을 많이 차지하지 않고 강제적으로 보이는 CTA를 포함하는 것이 좋습니다.
소셜 미디어 계정
웹사이트 바닥글에서 소셜 미디어 계정을 언급할 수 있는 가장 매력적인 장소입니다. 기본적으로 사용자에게 프레젠테이션을 하는 동안 소셜 미디어 아이콘보다 웹사이트를 더 우선시해야 합니다. 사용자가 시간을 할애하여 먼저 귀하의 사이트에 링크된 추가 정보로 이동하기 전에 귀하의 웹사이트 콘텐츠 및 서비스를 철저히 검토할 수 있도록 합니다. 따라서 바닥글이 아닌 다른 곳에서 소셜 미디어 계정을 언급하는 것은 여기에서 이야기하는 블로그가 없는 한 적절하지 않습니다.
검색 상자
웹사이트의 콘텐츠 양에 따라 특정 사용자가 특정 검색을 수행할 수 있는 페이지에서 검색하는 정보를 찾을 수 없는 상황이 발생하는 경우 바닥글에 검색 양식을 포함해야 합니다. 페이지 하단에서 그들이 찾고 있는 것.
또한 페이지 하단에 검색 상자를 포함하면 사용자가 레이아웃의 하단에 도달했지만 웹사이트가 더 많은 것을 제공할 수 있다는 전략을 세울 수 있습니다. 이렇게 하면 원하는 정보를 얻기 위해 웹사이트를 더 많이 탐색할 수 있습니다.
위젯
웹사이트 바닥글에 다양한 종류의 콘텐츠를 삽입하는 방법을 찾고 있다면 위젯이 훌륭한 서비스가 될 것입니다. 이러한 작은 응용 프로그램은 사이트에 대한 고객 만족도를 높일 수 있으며 이러한 서비스를 제공하면 웹 사이트의 표준에 좋은 인상을 남길 수 있습니다. 추가할 수 있는 위젯 중 하나는 사무실에 대한 지도입니다. 이를 위해 Google 지도를 사용할 수 있으며 WordPress 기반 웹사이트가 있는 경우 선택할 수 있는 WordPress Google 지도 플러그인이 많이 있습니다.
전화 번호
전화번호를 현지 코드로 포함하면 고객이 사이트 개발자에 대한 정보를 얻을 수 있으므로 긍정적인 영향을 미치고 신뢰감을 얻을 수 있습니다. 또한 전화번호는 스마트폰에서 볼 때 클릭 가능한 링크로 변환될 수 있어야 복사 붙여넣기가 아닌 직접 다이얼이 가능합니다. 이렇게 하면 웹 사이트를 탐색하는 동안 서두르는 고객이 작업을 덜 어렵게 만들 수 있습니다.
설명
웹사이트의 목적을 정의하기 위해 웹사이트에 추가 정보나 링크를 추가하거나 웹사이트가 제공하는 서비스에 대한 더 많은 예를 제공하면 고객이 웹사이트를 명확하게 이해할 수 있습니다.
블로그 게시물
웹사이트의 바닥글 섹션을 통해 사용자가 읽도록 유도하는 가장 좋은 방법 중 하나는 게시물 슬라이더 또는 가장 인기 있는 기사를 그리드/목록 형식으로 추가하는 것입니다. 또한 최신 정보나 최신 정보를 포함하도록 블로그 게시물을 이틀에 한 번씩 업데이트하면 사용자의 관심을 끌 수 있습니다. 동적 위젯을 사용하고 기본 HTML을 사용하여 해당 링크를 추가하지 않는지 확인하십시오. 그렇지 않으면 섹션에 오류가 발생하기 쉽고 WordPress 링크가 작동하지 않는다는 것을 알 수 있습니다.
그래픽 요소 소개
웹사이트에 로고나 그래픽 요소를 추가하면 작성된 콘텐츠에 큰 관심을 기울이지 않는 많은 범주의 사용자를 끌어들일 수 있습니다.
예를 들어 Nike는 바닥글에서 로고를 제거하고 고정 메뉴에만 유지하고 있습니다.
또한 그래픽 요소를 포함해도 웹사이트가 어색해 보이지 않도록 해야 합니다.
중요 링크 첨부
웹 사이트 바닥글에 대한 기본 사이트 링크를 언급하면 사용자가 많은 번거로움 없이 한 페이지에서 다른 페이지로 신속하게 이동할 수 있습니다. 이러한 기술은 사용에 시간 효율적이고 웹사이트에 대한 인상을 남길 수 있습니다.
공백 포함
사용자가 작은 콘텐츠를 간과하지 않도록 정보를 표시할 수 있도록 공백을 포함하는 것이 매우 중요합니다. 링크가 서로 너무 가까우면 방문자가 링크를 클릭하기가 어렵습니다. 따라서 링크 주변에 공간을 남겨 '클릭 가능성'을 제공한다는 것을 전달할 수 있습니다. 항상 정보 사이에 가로 및 세로로 충분한 공간을 확보해야 합니다. 그렇지 않으면 사용자가 사이트를 탐색하는 데 많은 어려움을 겪을 수 있습니다.