웹사이트 속도 테스트 이미지 분석 도구 소개
게시 됨: 2022-03-10(Cloudinary) 이미지 스마트를 활용하여 모든 웹사이트의 이미지 성능을 측정, 진단 및 (결정적으로) 전달할 수 있는 완전 무료 도구인 웹사이트 속도 테스트를 시작하십시오. 더 나은 점은 Pat Meenan의 WebPagetest 위에 구축되고 통합된다는 것입니다.
관심있는? 읽어!

그것은 무엇을합니까?
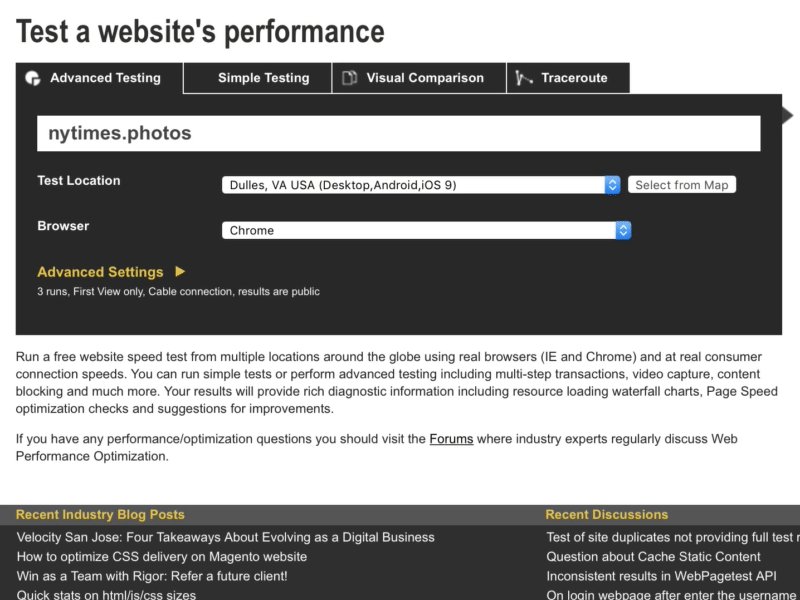
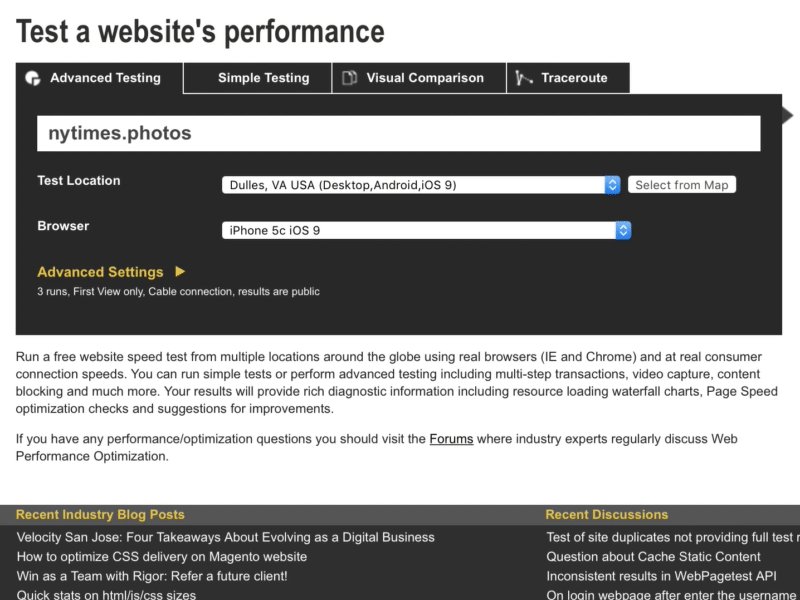
웹사이트 속도 테스트가 구체적으로 무엇을 하는지 살펴보겠습니다. URL(예: nytimes.photos)을 제공하고 "분석"을 눌러 시작하겠습니다.

테스트를 실행하고 전체 결과 페이지를 반환하는 데 1~2분 정도 걸립니다.
전체 성능 측정
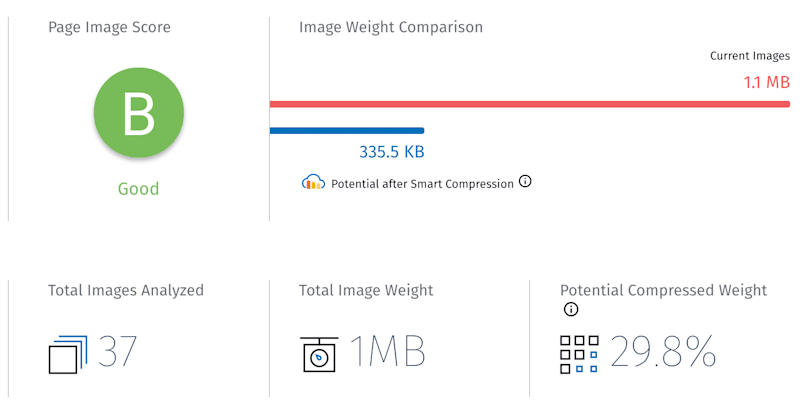
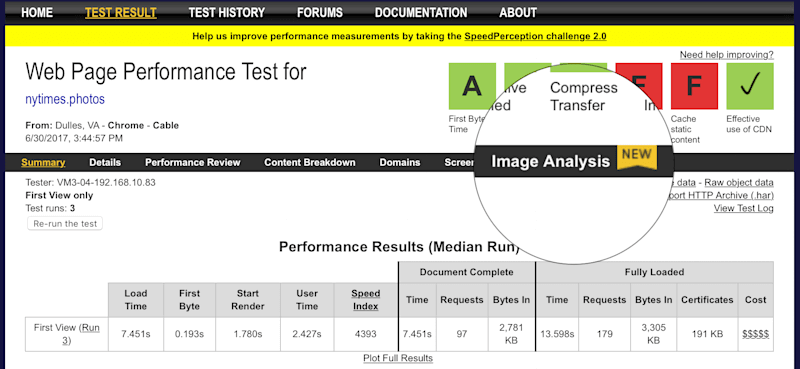
이 결과의 맨 위에는 전체 보고서에서 가장 중요한 두 가지 정보가 있습니다. 즉, 페이지의 모든 좋은 결정과 나쁜 결정을 캡처하여 하나의 간단한 측정항목으로 줄이려고 시도하는 문자 등급 , 모든 결정의 비용을 정량적으로 보여주는 이미지 가중치 비교 . 문자 등급에 대한 자세한 내용은 잠시 후 살펴보겠습니다. 먼저 테스트가 "비용"을 계산하는 방법을 설명하고 싶습니다.

비용을 계산하려면 도구에 측정할 최적의 기준선이 있어야 합니다. "여기에 이미지로 할 수 있는 작업이 있습니다. 하지만 — 죄송합니다! — 여기 당신이 한 일이 있고 여기 당신이 저장할 수 있는 것이 있습니다.” 이미지가 복잡하고 품질이 주관적이기 때문에 기준선을 구성하는 것은 어려운 문제입니다. 운 좋게도 Cloudinary는 웹에서 전달할 이미지를 자동으로 최적으로 인코딩하기 위한 도구 모음을 구축하는 데 수년을 보냈습니다. 웹사이트 속도 테스트는 현재까지 고성능 이미지를 생성 하는 데 사용되었던 도구를 이미지 성능을 측정 할 수 있는 도구로 바꿔줍니다. 멋있는!
자, 이것이 테스트가 비용을 계산하는 방법입니다. 문자 등급은 어떻습니까?
처음 테스트를 시작했을 때 이미지가 기준선보다 10배(또는 2배!) 더 큰 일부 웹사이트는 여전히 B를 받는 반면 총 이미지 가중치가 "단" 1.5인 다른 웹사이트는 왜 그런지 이해하지 못했습니다. 또는 기준선보다 2배 더 무거우면 C 또는 D를 받을 수 있습니다.
답은 문자 등급이 얼마나 많은 실수 페이지에는 개선의 기회가 포함되어 있지만 이러한 실수의 규모에 대해서는 그다지 신경 쓰지 않습니다. 잘 최적화된 수십 개의 이미지로 가득 찬 페이지를 전문적으로 만들었다고 가정해 보겠습니다. 그런 다음 형편없는 동료 Chad가 와서 헤더에 6MB 스톡 사진 오른쪽 덩어리를 떨어뜨립니다. Chad는 최악이지만 좋은 결정으로 가득 찬 페이지에서 한 번의 잘못된 결정은 전체 페이지 무게를 망친다 하더라도 전체 성적에 큰 영향을 미치지 않습니다.
반면에, 엄청나게 부풀려진 이미지와 함께 크기가 너무 작거나 너무 많이 압축된 이미지를 함께 제공하는 페이지가 있다고 가정해 보겠습니다. 전체 페이지 무게는 그렇게 나쁘지 않을 수 있지만 문제는 고질적입니다. 따라서 존경할만한 총 중량과 함께 끔찍한 등급을 받게됩니다.
이 도구는 메트릭이 두 가지 다른 작업을 수행하기 때문에 두 개의 메트릭을 제공합니다. 가중치 비교는 바이트를 계산하고 등급은 문제를 계산합니다. 둘 다 주목!
특정 문제 진단
이제 전체 페이지의 전반적인 성능을 파악했으므로 개별 이미지를 살펴보고 특정 문제를 진단 할 차례입니다.
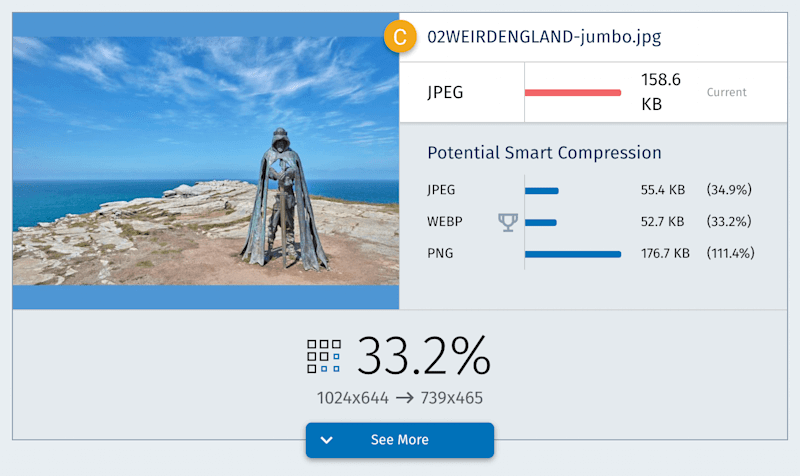
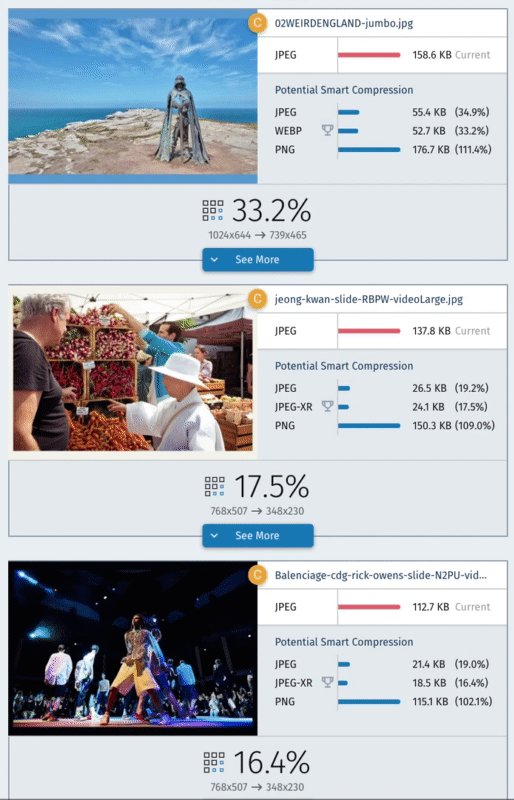
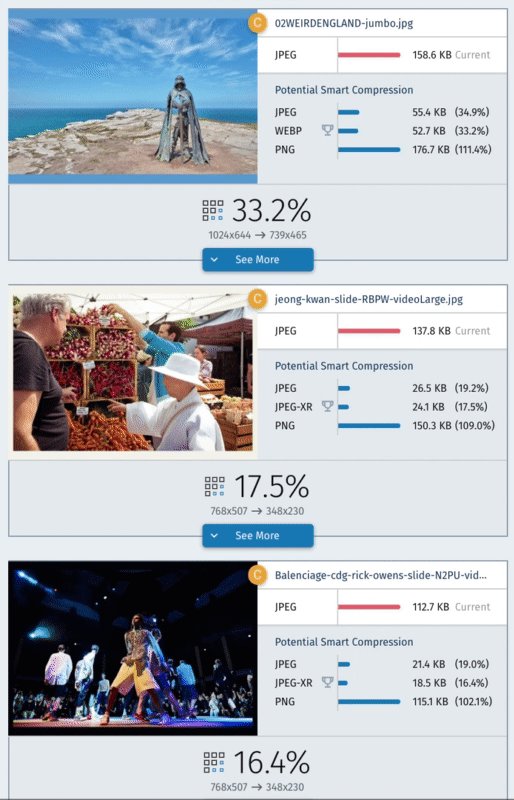
테스트된 페이지의 각 이미지에는 자체 미니 보고서가 있습니다.

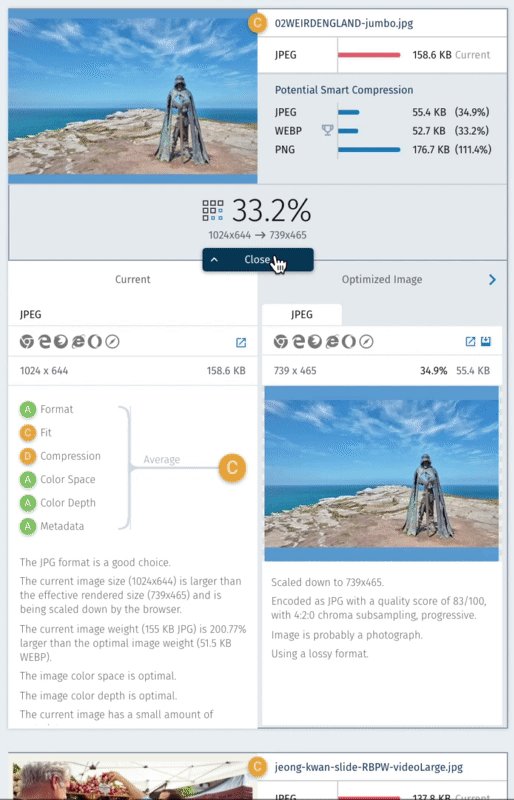
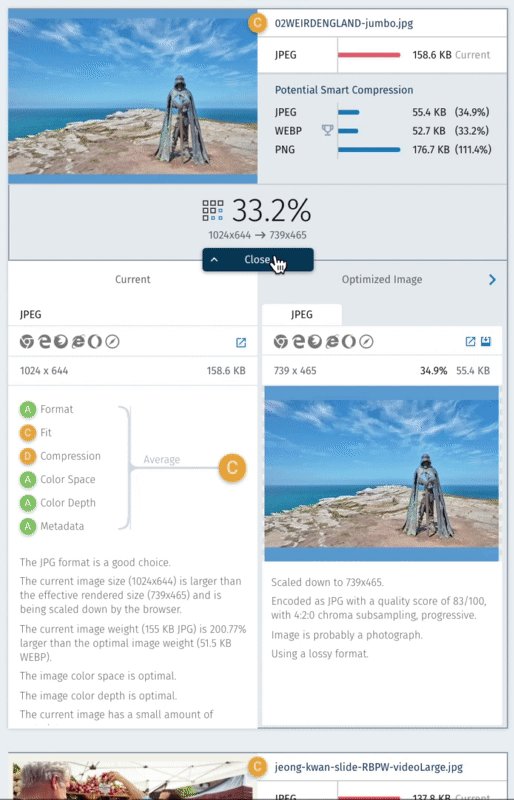
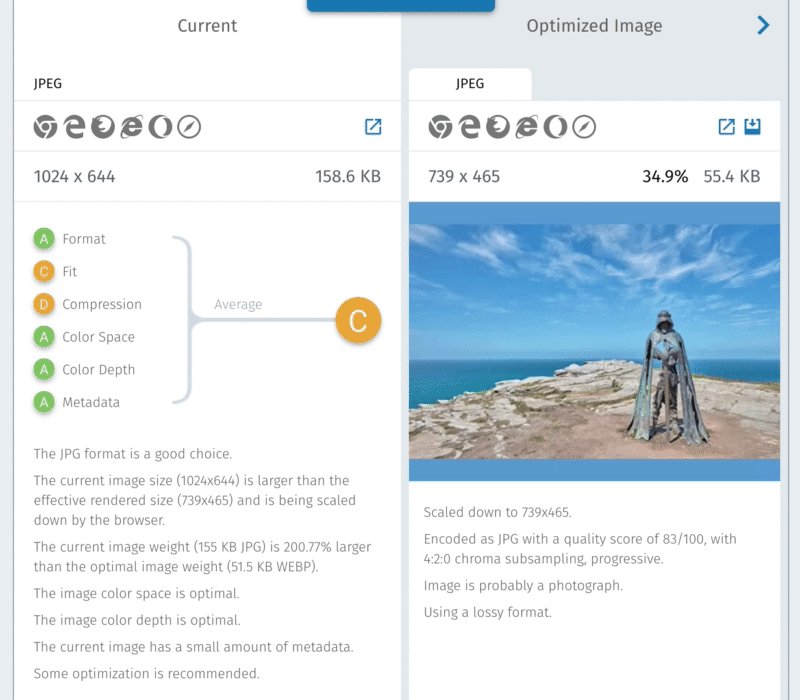
이것은 수행한 작업(이미지 크기 및 인코딩 방법)과 수행해야 하는 작업(대신 전달할 수 있는 형식, 크기 및 최적으로 압축된 파일 크기)을 보여줍니다. 우리는 다시 두 가지 큰 요약 지표, 즉 문자 등급과 잠재적 절약 비율을 제시합니다. 그러나 이러한 측정항목을 제대로 이해하려면 "더 보기"를 눌러야 합니다.

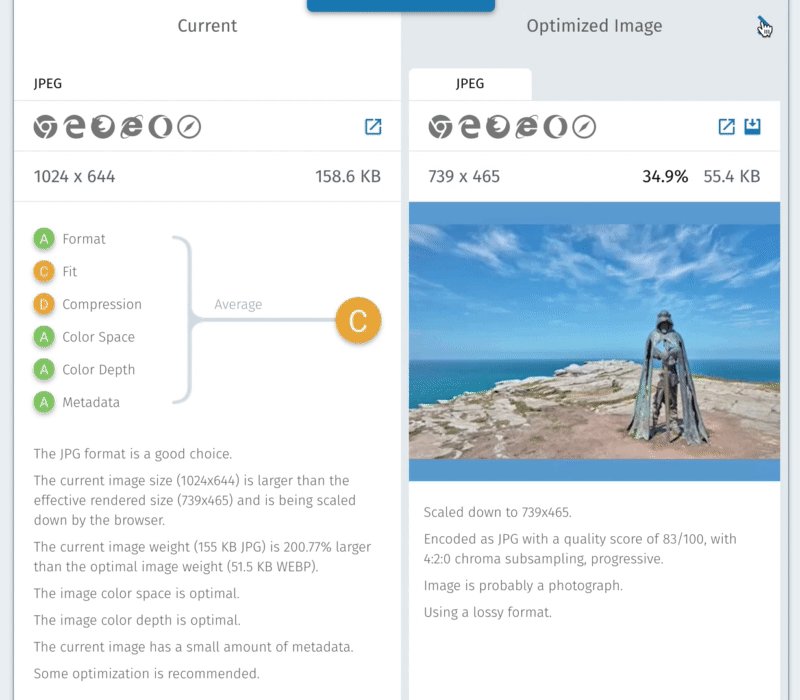
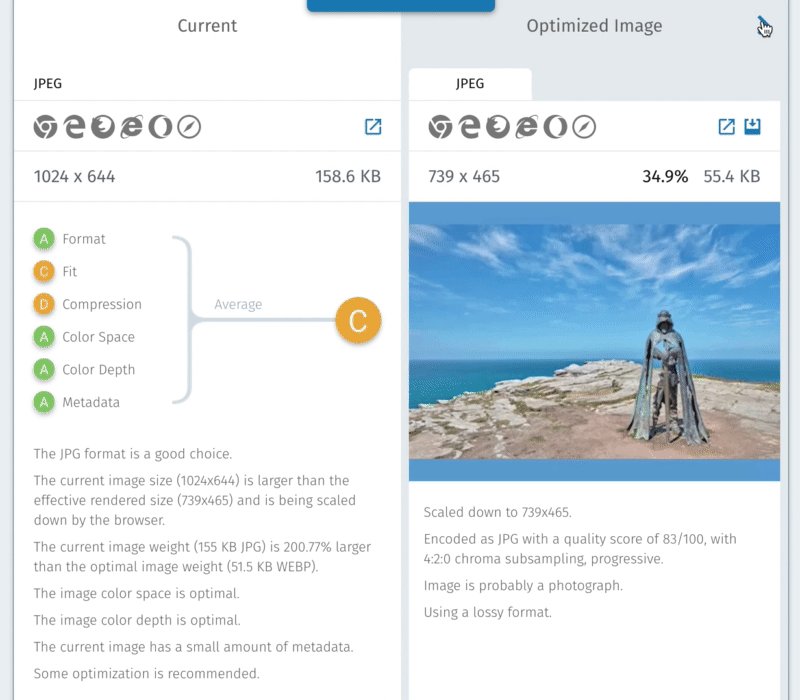
보고서의 확장된 섹션에서 많은 일이 진행되고 있습니다. 3개의 패널로 나누어져 있습니다. 왼쪽에서 오른쪽으로 각각 분해해 보겠습니다.

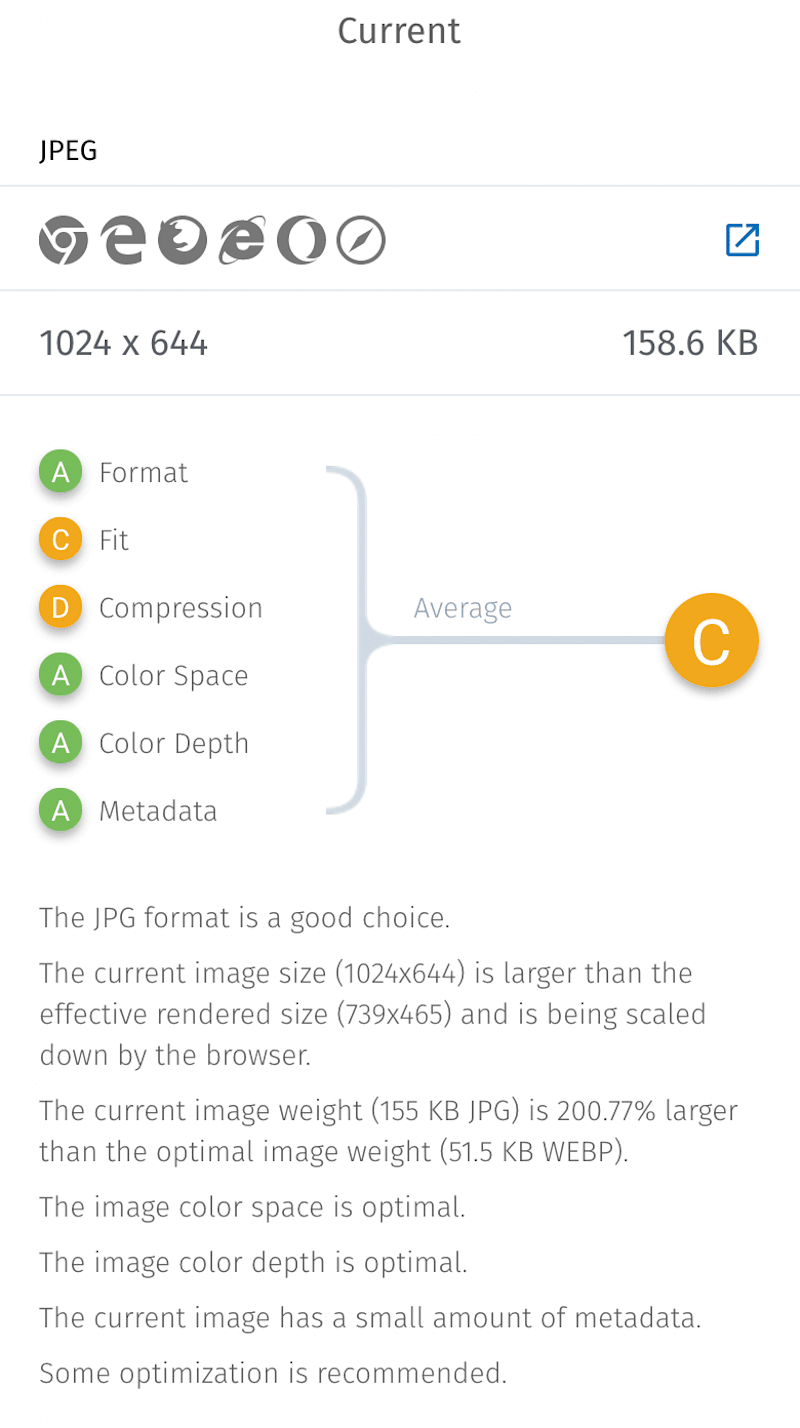
첫째, 페이지에 있는 이미지에 대해 자세히 설명하는 "현재" 패널이 있습니다. 여기에서 보고서의 상위 수준에서 할당되는 모든 문자 등급의 근원을 알 수 있습니다. 나는 이전에 "실수"에 대해 일반적으로 썼습니다. "현재" 탭에서 웹사이트 속도 테스트가 실제로 확인하고 있는 특정 실수를 볼 수 있습니다. 처음 3개는 성적에 반영됩니다.
- 형식 . 이미지의 형식이 내용과 잘 일치합니까? 예를 들어 PNG를 사용해야 하는데 로고에 GIF를 사용했나요? 이 JPEG가 WebP로 더 잘 압축되었을까요?
- 맞는 . 이미지의 고유 치수가 레이아웃과 화면에 적합합니까? 예를 들어 이미지가 2배 화면에 가로 100픽셀로 표시되면 너비가 200픽셀에 가까운 이미지를 보내야 합니다. 우리는?
- 압축 . 이미지의 품질 설정이 시각적 품질과 파일 크기 사이의 균형이 잘 맞습니까?
이 세 가지 요소가 테스트에서 가장 우려되는 것입니다. 그 아래에는 실제로 이미지 등급에 영향을 미치지 않지만 특별한 주의가 필요할 수 있는 일반적이고 특정한 문제를 강조하기 위해 제공되는 세 가지 다른 항목이 표시됩니다.

- 색 공간 . 이미지가 sRGB와 같이 웹에 적합한 색 공간으로 인코딩되어 있습니까?
- 색상 깊이 . 색상 값을 인코딩하기 위해 올바른 픽셀당 비트 수를 사용하고 있습니까? 예를 들어, sRGB 이미지는 항상 픽셀당 8비트로 인코딩되어야 합니다.
- 메타 데이터 . 임베디드 메타 데이터를 최소한으로 유지하고 있습니까? 독자님, 100KB의 보이지 않는 메타 데이터가 포함된 20KB 이미지를 보았습니다. 빛을 비춰라!
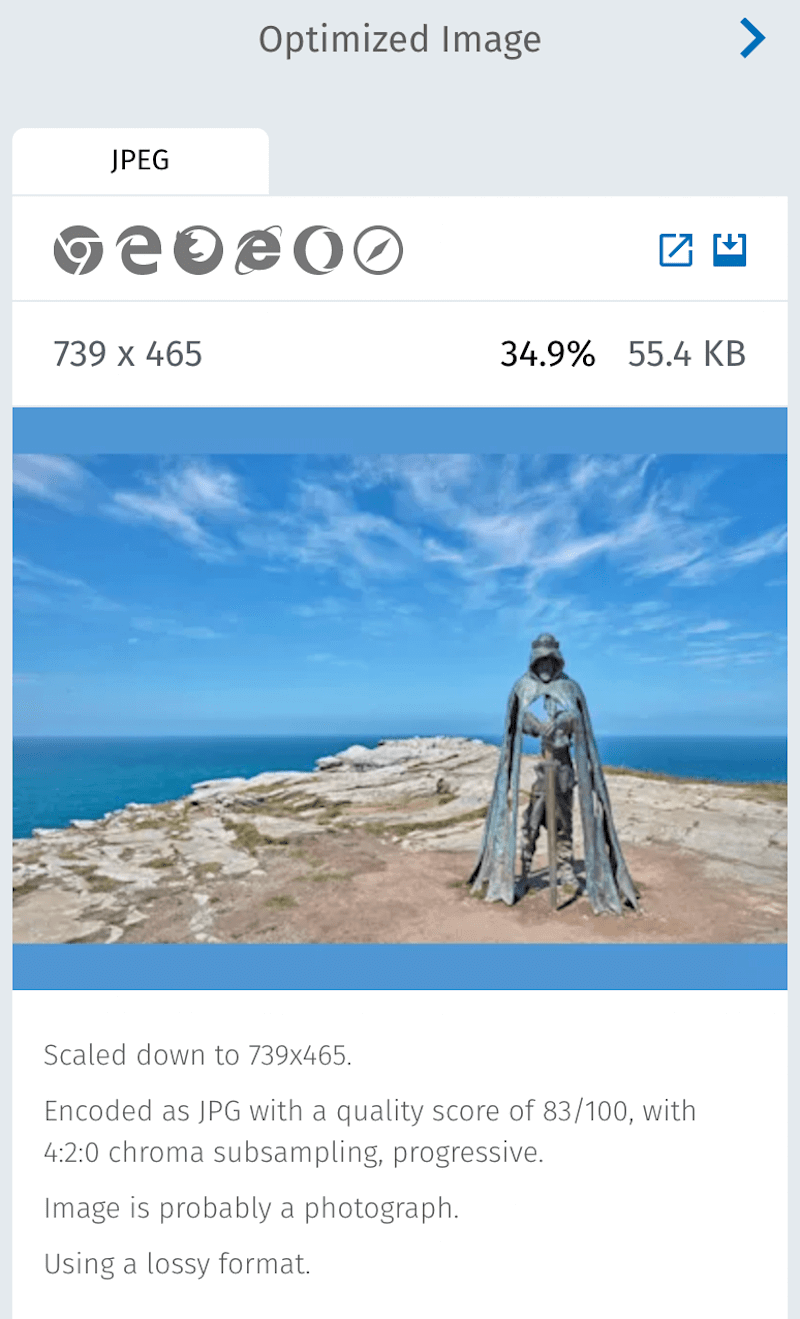
성적을 나눠준 후 시험은 점수를 설명하고 더 잘할 수 있었던 것을 알려줍니다. 예를 들어 위의 nytimes.photos 이미지는 레이아웃에 비해 너무 큽니다. JPEG는 합리적인 선택이었지만 WebP를 사용할 수도 있었습니다. 그리고 우리는 정말로, 정말로 압축을 풀었어야 했습니다.
문제에 대해 말하는 것보다 더 나은 것이 무엇입니까? 해결 방법에 대한 레시피가 제공됩니다. 그리고 그보다 더 좋은 점은 무엇입니까? 은유적인 플래터에 완성된 솔루션이 전달됩니다! 이제 다음 패널인 "최적화된 이미지"로 넘어갑니다.

여기에서 도구가 생성하고 측정한 잘 최적화된 이미지를 볼 수 있습니다(다운로드!). 우리는 그것을 인코딩하는 데 사용된 설정에 대한 자세한 설명과 Cloudinary가 그 과정에서 알아낸 이미지의 실제 콘텐츠에 대한 몇 가지 흥미로운 정보를 얻었습니다.
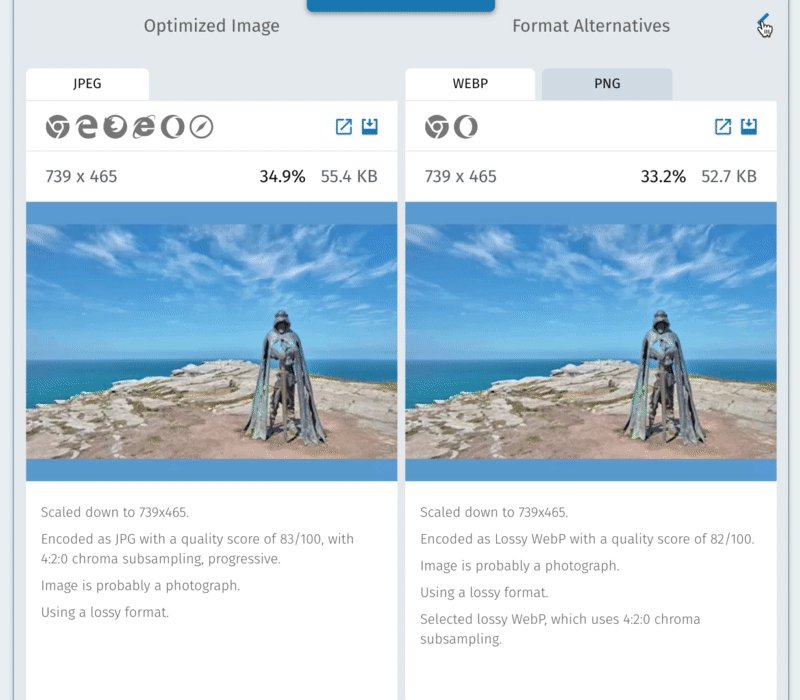
제한된 부동산과 상대적 중요성으로 인해 마지막 패널은 화면에서 멀리 떨어져 있습니다. 따라서 작은 갈매기 모양을 누르고 "대체 형식"을 보십시오.

테스트는 이미지를 가능한 모든 형식으로 인코딩하여 어떤 형식이 가장 좋은지 결정합니다. "최상의" 형식이 WebP 또는 JPEG-XR인 경우 지원하지 않는 브라우저에 대해 JPEG 또는 PNG 대체 리소스가 필요할 것입니다. 이 패널에서 대체 버전에 대한 세부 정보를 보고, 다운로드하고, 읽을 수 있습니다.
진단에서 치료까지
가장 작고 정적인 웹사이트를 제외한 모든 웹사이트에서 웹사이트 속도 테스트를 일종의 정교한 "웹용으로 저장"으로 사용하는 것은 그다지 실용적이지 않을 것입니다. 도구가 발견한 문제를 보다 체계적인 방법으로 해결하는 방법을 알아내야 합니다. 이를 수행하는 방법은 워크플로와 해결하려는 문제에 따라 크게 달라집니다. 압축 문제를 해결하기 위해 ImageOptim, ImageAlpha 및 Squash와 같은 우수한 압축 GUI를 사용하거나 반자동화하거나 터미널을 분리하고 ImageMagick 스크립팅을 시작할 수 있습니다. 적합성 문제의 경우 웹사이트의 반응형 이미지에 대해 조치를 취해야 할 것입니다. 그리고 도구가 WebP와 같은 새로운 형식에서 얻을 수 있는 큰 이점을 놓치고 있다는 사실을 알게 되면 가장 좋은 방법은 이를 채택하는 것입니다. 지원하지 않는 브라우저에 새 형식을 보내지 않습니다.
이 모든 것을 스스로 자동화하는 것이 엄청난 양의 작업처럼 들린다면 글쎄요! 그리고 기꺼이 그 작업을 자동화해 줄 수많은 이미지 호스팅 서비스가 있습니다.
자, 이제 도구가 제공하는 메트릭, 발견한 문제 및 제공하는 솔루션을 살펴보았으므로 잠시 시간을 내어 그것은 실제로 작동합니다.
웹사이트 속도 테스트는 WebPagetest를 기반으로 합니다.
"이미지 분석"을 클릭한 후 1~2분 동안 웹사이트 속도 테스트는 실제로 무엇을 합니까? 대부분, 아무것도 ! 웹 사이트 속도 테스트는 문제의 URL을 Patrick Meenan의 필수 WebPagetest라는 다른 도구에 즉시 전달합니다. 그런 다음 웹 사이트 속도 테스트는 앉아서 WebPagetest가 페이지와 해당 콘텐츠를 로드하고 측정하는 모든 힘든 작업을 수행할 때까지 기다립니다.
WebPagetest API가 일련의 결과를 반환한 후에야 웹사이트 속도 테스트가 해당 결과를 이미지로 결합하고 재압축, 측정 및 등급을 매길 수 있습니다.
즉, 웹사이트 속도 테스트 는 WebPagetest의 어깨에 서서 그것 없이는 작동할 수 없습니다. 그래서 Patrick이 Website Speed Test를 WebPagetest에 바로 통합하는 데 동의했을 때 정말 기뻤습니다!

WebPagetest의 탐색 모음에 "이미지 분석"이라는 새 탭이 있습니다. 그것을 클릭하면 현재 WebPagetest 결과 세트가 추가 이미지 분석을 위해 웹사이트 속도 테스트로 전송됩니다. 이것은 두 가지 이유로 훌륭합니다.
첫째, 이미 WebPagetest를 사용하고 있다면 웹사이트 속도 테스트는 클릭 한 번으로 가능합니다. (그리고 일단 기존 WebPagetest 결과로 작업하면 웹사이트 속도 테스트가 훨씬 빠르게 작동합니다.)
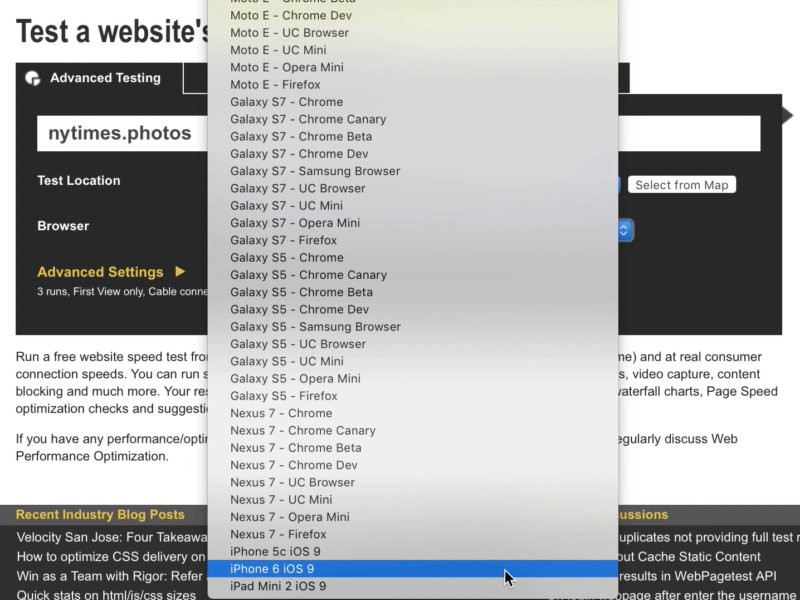
둘째, WebPagetest 결과를 웹사이트 속도 테스트로 보낼 수 있습니다. WebPagetest는 성숙한 기능을 갖춘 도구입니다. webspeedtest.cloudinary.com에서 직접 테스트를 시작할 때 사용할 수 없는 여러 가지 유용한 설정을 제공합니다. 예를 들어 webspeedtest.cloudinary.com의 큰 상자에 URL을 입력하면 페이지는 1366 × 784 뷰포트와 1x 의 device-pixel-ratio 을 가진 Google Chrome이라는 단일 기본 브라우징 환경을 사용하여 테스트됩니다. 단일 환경에서 페이지의 반응형 이미지 성능 에 대한 완전한 그림을 얻는 것은 불가능합니다. 테스트 중인 페이지가 더 작은 저해상도 디스플레이에 맞게 이미지를 축소하거나 거대한 5K 화면에서 선명하게 보이도록 확대하지 않으면 엄청난 성능과 UX 기회, 즉 웹사이트 속도 테스트 및 단일 기본 브라우징 환경은 공개할 수 없습니다. 다양한 장치에서 페이지를 테스트하는 것이 더 좋지 않을까요?
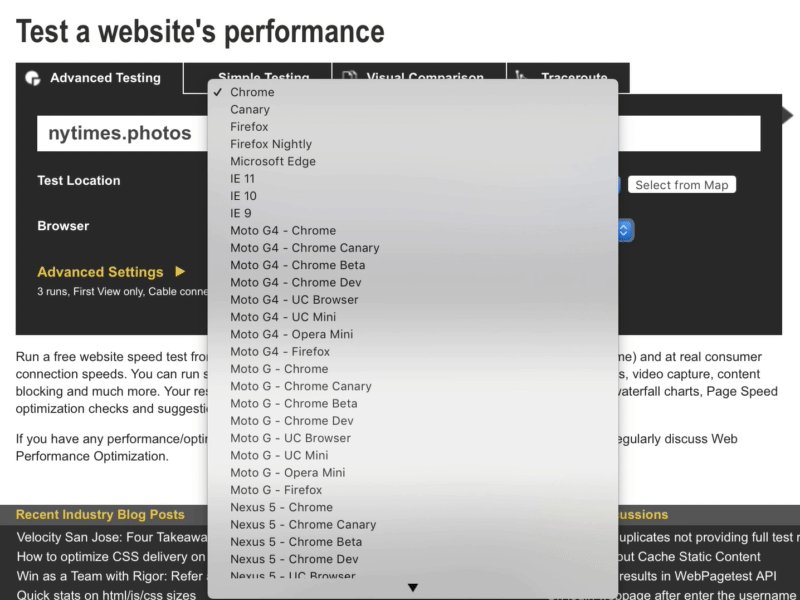
webtest.org에서 시작하여 (편리한) "브라우저" 드롭다운 메뉴 또는 (강력한) 스크립트를 사용하여 다양한 환경에서 여러 테스트를 실행하면 정확히 수행할 수 있습니다.

다양한 환경에서 실행된 테스트 결과의 큰 차이는 테스트된 페이지가 반응형 이미지로 아무 작업도 하지 않고 있으며 아마도 그래야 한다는 표시입니다.
웹사이트 속도 테스트의 향후 반복에서는 보다 스마트한 반응형 이미지 테스트를 즉시 구현하여 이러한 종류의 기기 간 문제를 단일 테스트 후에 포착하고 강조할 수 있기를 바랍니다. 그러나 현재로서는 WebPagetest의 통합으로 약간의 추가 작업으로 동일한 작업을 수행할 수 있는 액세스 지점을 제공합니다.
누구를 위한 것입니까?
나는 독자인 당신이 자신의 웹사이트를 테스트하고 있고 당신이 해결할 수 있는 문제를 찾고 있다는 가정 하에 이 기사의 대부분을 작성했습니다.
실제로 이 도구의 목적은 개발자가 더 나은 웹사이트를 구축할 수 있도록 돕는 것입니다. 특정 문제를 강조하고 구체적인 솔루션을 제공합니다.
이번 테스트는 이해관계자들과 소통하고 설득하는 도구로도 유용할 것이라고 생각합니다. 다시 말하지만, 이미지 최적화는 페이지 성능을 위해 누구나 할 수 있는 가장 좋은 일 중 하나입니다. 그것은 또한 꽤 복잡합니다. 웹 사이트 속도 테스트는 무수히 많은 핵심 세부 사항을 쉽게 소화할 수 있는 메트릭으로 축소한 다음 필요에 따라 기술 세부 사항을 점진적으로 공개하는 데 탁월합니다. 이를 통해 웹 사이트 속도 테스트 보고서는 매우 다양한 수준의 기술 전문 지식을 가진 다양한 독자가 이해할 수 있습니다. 따라서 이를 사용하여 고객에게 페이지 로드 속도가 2~3배 더 빨라질 수 있음을 보여주든, 4:2:0 크로마 서브샘플링, 웹사이트 속도 테스트의 잠재적 영향을 이해하기 위해 직접 사용하든 도움이됩니다.
개선의 여지
웹사이트 속도 테스트는 현재 개발 중이며 이는 첫 번째 릴리스일 뿐입니다. 여기에서 가져갈 수 있는 몇 가지 아이디어가 있습니다. 반응형 이미지에 대한 더 나은 테스트를 이미 언급했습니다. "모두 다운로드" 버튼도 작업 중입니다. 자신만의 아이디어가 있는 경우(또는 버그를 발견한 경우) 해당 아이디어에 대해 듣고 싶습니다.
마지막으로, 웹 사이트 속도 테스트를 직접 시도하지 않고 여기까지 읽었다면 확인하십시오!
