웹사이트 정책 공개 페이지가 항상 너무 못생겼어야 합니까?
게시 됨: 2022-03-10소비자가 사용 약관이나 개인 정보 보호 정책 페이지에 제공된 정보에 관심이 없는 것은 아닙니다. 하지만 이 페이지들은... 고통스러운 디자인에 대해 이야기합니다.
웹 디자이너는 데이터 개인 정보 보호 및 보안 문제가 방문자가 귀하가 구축한 웹 사이트와 상호 작용하는 방식에 영향을 미친다는 것을 알고 있습니다. 그렇기 때문에 처음에 웹사이트에 신뢰 표시를 구축하는 것입니다.
그러나 "이용 약관" 또는 "개인 정보 보호 정책" 링크의 존재만으로는 방문자를 안심시키기에 충분하지 않습니다. 이러한 페이지는 읽기 쉬워야 하며 최소한 관련 세부 정보를 끌어낼 수 있을 만큼 쉬워야 합니다.
이미 그렇게 하는 습관이 없다면 웹사이트 방문자가 맹목적으로 조건을 수락하고 위험에 처하지 않도록 낙담하지 않도록 정책 페이지를 디자인하기 시작해야 합니다.
방문자가 읽을 정책 공개 페이지 디자인
진실을 말해주세요: 마지막으로 읽기 쉬운 서비스 약관, 개인 정보 보호 정책 또는 기타 정책 공개 페이지를 방문한 것이 언제였습니까? 젠장, 마지막으로 약관 페이지를 방문하는 것을 귀찮게 한 것이 언제였습니까?
ProPrivacy에서 수행한 최근 실험(이 eBook에서 읽을 수 있음)에 따르면 100명의 사람들이 이용 약관 페이지를 접한 것으로 나타났습니다.
- 70명이 정책 페이지 링크를 클릭하여 읽었다고 주장했습니다( 실제로 19명만 클릭했을 때 ).
- 33은 페이지를 끝까지 읽었다고 주장했습니다( 실제로는 단 1명만 읽었습니다! ).
이것이 왜 문제입니까? 이 실험의 경우 사용자가 무의식적으로 다음 조건을 수락하여 꽤 미친 권리를 포기했기 때문입니다.

고객이 정책 페이지에서 이와 같은 우스꽝스러운 "용어"를 숨기는 것은 아닙니다. 하지만 그게 핵심이 아닙니다. 쿠키가 사용되는 방식, 양식에 입력된 이메일 주소가 어떻게 되는지, 사이트의 콘텐츠에 라이선스를 부여하는 방법 등과 같이 중요하고 아무도 감히 시도하지 않았기 때문에 약관 페이지에 묻힐 수 있는 다른 것들이 있습니다. 그리고 그것을 읽으십시오.
따라서 웹 디자이너가 이러한 추세를 뒤집고 방문자에게 웹 사이트를 신뢰할 수 있는 더 많은 이유를 제공할 수 있는 방법은 다음과 같습니다.
팁 #1: 사이트의 나머지 부분과 동일한 방식으로 페이지 형식 지정
사용 약관 및 개인 정보 보호 정책 페이지는 브랜드가 제공하는 모든 것을 판매하는 페이지만큼 중요하지 않기 때문에 이에 대해 많은 시간을 할애할 것을 요청하는 것이 아닙니다. 하지만…
사업주, 작가 또는 법적 대리인이 Zappos 사이트에서 이와 유사한 정책 페이지 사본을 제공하는 경우 실제로 이에 대해 조치를 취해야 합니다.

이것은 당신이 로펌에서 받고 그것을 여는 것을 두려워하는 것과 같습니다. 매우 긴 단락. 모두 대문자 텍스트입니다. 무의미한 법률 용어가 있는 헤더입니다. 대부분의 소비자가 이 페이지를 읽는 것은 고사하고 클릭하여 귀찮게 하지 않는 것도 당연합니다.
주어진 내용에 따라 작성자 또는 법률 담당자와 협력하여 콘텐츠를 사용자에게 더 친숙하게 편집해야 합니다. 그러나 디자인에 관한 한 그것은 당신의 전부입니다.
다음은 정책 공개 페이지의 형식을 개선할 수 있는 몇 가지 방법입니다.
Fishtank Agency와 같이 글꼴 크기를 늘리고 텍스트 양을 줄입니다 .

이 페이지를 읽기 쉽게 만드는 것은 18픽셀 본문 텍스트나 24픽셀 헤더 태그만이 아닙니다. 섹션이 짧고 끝 부분을 볼 수 있습니다. 또한 섹션에 번호가 매겨져 있어 원하는 항목을 쉽게 찾을 수 있습니다.
또 다른 할 일은 H&M이 하는 것처럼 일반 페이지처럼 텍스트 형식을 지정하는 것입니다.

이 법률 문서를 직접 다시 작성할 수 없기 때문에 작가나 법률 대리인의 도움이 필요한 곳입니다. 즉, 정책 페이지에 대해 보다 사용자 친화적인 사본이 제공되면 가능한 한 다음과 같이 나눕니다.
- 더 작은 섹션,
- 더 짧은 문장과 단락,
- 글머리 기호 목록,
- 굵게 표시된 질문 또는 헤더.
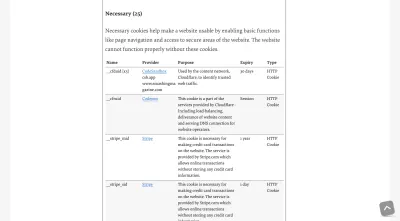
그리고 테이블로 정리할 수 있는 정보가 많은 경우 Smashing Magazine의 개인 정보 보호 정책 페이지에서 쿠키에 대한 이 섹션을 수행하는 것처럼 수행하십시오.

이 표를 사용하면 단락 형식으로 읽기 어려운 모든 정보를 훨씬 더 쉽게 소비하고 이해할 수 있습니다.
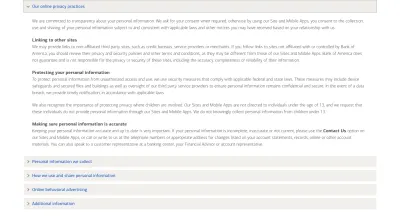
또는 Bank of America의 리드를 따르고 아코디언 을 사용하여 많은 콘텐츠를 더 쉽게 소비할 수 있습니다.

이렇게 하면 방문자가 정책 정보에 압도되지 않고 잠시 시간을 내어 각 헤더를 읽을 수 있습니다. 원하는 것을 찾으면 아코디언을 클릭하여 열어 해당 섹션에만 집중할 수 있습니다.
팁 #2: 페이지에 탐색 추가
어떤 경우에는 정책 공개 페이지에 정보의 양을 압축하기 위해 할 수 있는 일이 많지 않습니다. 그리고 형식이 좋은 페이지라도 너무 길면 방문자에게 여전히 어려울 수 있습니다.
이러한 페이지에 특정한 탐색 기능이 있으면 도움이 됩니다. 이를 처리하는 다양한 방법이 있습니다.
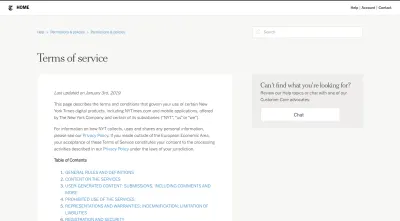
예를 들어 New York Times의 서비스 약관 페이지에는 다음 탐색 도구가 포함되어 있습니다.
- 다른 법률 페이지나 도움말 페이지로 돌아가기 위한 이동 경로 ,
- 서비스 약관에서 특정 항목을 찾기 위한 검색 창 ,
- 각 섹션에 대한 링크가 있는 목차 .

일반적인 용어 페이지일지라도 이러한 탐색 도구는 개인 정보 보호 문제 및 질문에 대한 답변을 찾으려는 방문자의 수고를 덜어줍니다.

다음은 또 다른 옵션입니다.
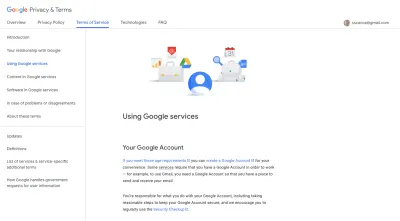
Google은 고정 사이드바 탐색 을 사용하여 긴 서비스 약관 페이지에서 사람들이 어디에 있는지 보여줍니다.

사용자는 탐색할 섹션을 선택하거나 사이드바를 사용하여 페이지를 읽을 때 방향을 지정할 수 있습니다. 방문자에게 진행 상황에 대한 아이디어를 제공할 수 있으면 언제든지 좋은 생각입니다.
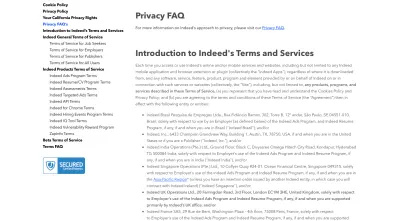
제가 보여드리고 싶은 또 다른 탐색 예시는 인디드의 것입니다:

인디드의 법률 페이지입니다. 여기에는 다음과 같은 정책이 모두 포함되어 있습니다.
- 쿠키 정책,
- 개인 정보 정책,
- 캘리포니아 개인 정보 보호 권리,
- 서비스 약관.
Google과 유사한 고정 사이드바 탐색을 사용합니다. 그러나 모바일에서 이 문제를 처리하는 방법을 자세히 살펴보시기 바랍니다.

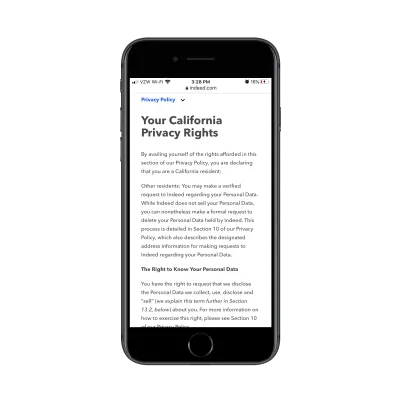
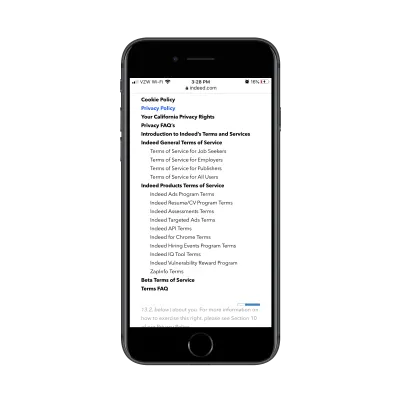
일부 사이트에서 하는 고정 탐색을 완전히 버리는 대신 인디드는 법률 페이지의 탐색을 모바일 화면 상단에 고정합니다 .

다시 말하지만, 이 고정 탐색 기능은 인디드 방문자가 필요한 정보에 빠르게 접근하는 동시에 읽고 있는 내용을 안내하는 이중 목적을 제공합니다.
팁 #3: 방문자가 자신의 조건을 개인화할 수 있도록 하세요
대기업, 인기 있는 소셜 미디어 플랫폼 및 메가 전자 상거래 사이트를 위한 웹 사이트를 구축할 때 정책 공개 페이지를 읽는 것은 미국의 영어 사용자가 아니라는 점을 기억해야 합니다. 따라서 용어는 언어별로, 국가별로 변경되어야 합니다.
다른 모든 것 위에 이것을 어떻게 처리합니까? 쉬운. 몇 가지 예를 살펴보겠습니다.
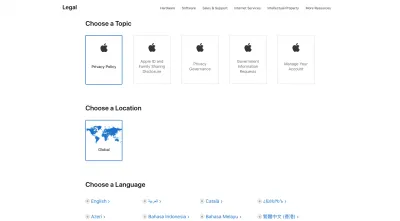
Apple은 방문자에게 주제, 위치 및 언어를 선택하도록 요청합니다.

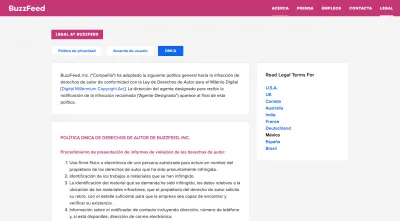
BuzzFeed는 전 세계 사용자가 거주 지역과 사용하는 언어 또는 영어 방언에 따라 법률 페이지를 조정할 수 있는 또 다른 웹사이트입니다.

먼저 사용자는 보고 싶은 문서를 선택합니다. 그런 다음 읽기 쉬운 형식으로 아래에 해당 용어를 채웁니다. 그런 다음 선호하는 지역이나 언어가 아닌 경우 "다음에 대한 법적 약관 읽기"를 선택할 수 있습니다.
이것은 웹사이트 성능에도 이상적입니다. 일부 웹 사이트는 지역 정책의 다양한 번역이 포함된 PDF로 연결됩니다. 그러나 서버에 더 많은 파일을 추가할수록 로드 속도가 느려집니다. 이렇게 하면 콘텐츠를 보는 사람에 따라 사이트에서 콘텐츠가 동적으로 변경됩니다.
팁 #4: 눈길을 끄는 요약 제공
사이트를 구축하는 회사에 매우 엄격한 법적 조건이 있다고 가정해 보겠습니다. 법무팀은 어떤 일이 발생할 경우에 대비하여 법원에 보관해야 하기 때문에 정책 공개 내용을 변경하지 말라고 조언했습니다.
그러면 페이지를 디자인하는 방법 측면에서 많은 유연성을 제공하지 않습니다. 물론 헤더를 더 크고 굵게 만들 수 있으며 H2, H3 및 H4를 사용하여 계층 구조를 만들 수 있습니다. 가독성에 약간은 도움이 되지만 별로 도움이 되지는 않습니다.
법적 콘텐츠 자체를 조작할 방법이 없으면 요약을 사용하는 것이 좋습니다.
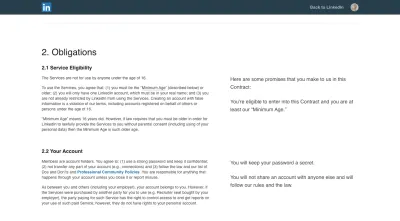
LinkedIn은 다음을 수행하는 웹사이트 중 하나입니다.

사용자 계약 계약은 화면 왼쪽에 전체 제공됩니다. 오른쪽에는 훨씬 더 큰 글꼴로 된 텍스트 조각이 있습니다.
이것은 일반인의 용어로 작성된 각 섹션에 대한 요약으로 , LinkedIn 사용자는 복잡한 단어로 된 조건이나 용어에 대한 긴 설명을 들으며 수고하지 않아도 됩니다.
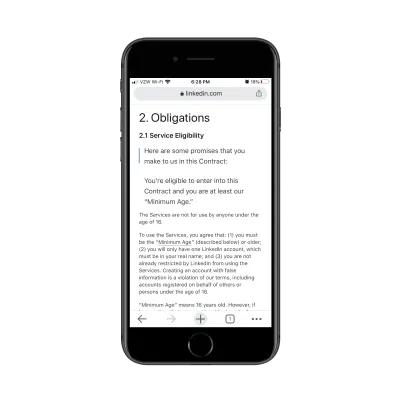
모바일에서는 지루한 법률 용어 앞에 다음과 같은 눈길을 끄는 요약이 표시됩니다.

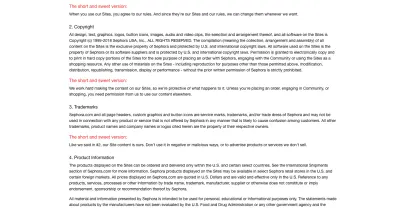
Sephora는 용어 페이지에 간결하고 사용자 친화적인 요약이 포함된 또 다른 웹사이트입니다. 이용약관 페이지에 표시되는 내용은 다음과 같습니다.

나는 이것이 빨간색으로 표시된 " 짧고 달콤한 버전 "이 있는 디자인 방식이 방문자가 요약에만 집중하도록 권장한다고 주장합니다.
중요한 것이 번역에서 누락되거나 이 요약에서 누락된 것이 없다면 훌륭한 아이디어라고 생각합니다. 빨간색은 검정색 헤더 태그보다 페이지를 빠르게 스크롤할 때 찾기가 훨씬 쉽습니다.
마무리
이 페이지는 디자인 프로젝트가 끝날 때까지 저장되는 경우가 많다는 것을 알고 있습니다. 왜냐하면... 누가 신경을 쓰겠습니까? 그러나 소비자가 온라인에서 데이터 및 개인 정보 보호에 대해 더 잘 알게 되면서 웹 사이트에서 정책 공개 페이지를 생성할 때 맹렬한 태도를 가질 여유가 없습니다.
가독성과 탐색 용이성을 개선하기 위해 추가 시간을 냄으로써 방문자가 실제로 이 페이지를 읽고 맹목적으로 또는 무의식적으로 동의할 조건에 익숙해지도록 권장할 수 있습니다. 그렇게 하면 웹사이트가 결국 더 만족스러운 고객이나 사용자를 확보하는 데 도움이 됩니다.
