웹사이트 헤더 디자인: 해야 할 것과 하지 말아야 할 것
게시 됨: 2019-08-06웹사이트 헤더는 사용자가 웹사이트를 방문할 때 가장 먼저 보게 되는 것 중 하나입니다. 웹사이트의 헤더를 얼마나 잘 디자인하느냐에 따라 웹사이트 헤더는 브랜딩, 사용자 경험 및 웹사이트의 성공에 대해 정말 훌륭하거나 정말 최악이 될 수 있습니다. 따라서 사용자가 웹사이트에 계속 참여하도록 하려면 디자이너가 환상적인 웹사이트 헤더를 구성해야 합니다. 사이트를 알아볼 수 있게 만들고 브랜드를 홍보하는 웹사이트 헤더를 디자인하는 것은 다소 어려울 수 있습니다. 따라서 웹사이트 헤더를 디자인할 때 염두에 두어야 할 사항과 하지 말아야 할 사항이 있습니다.
할 일
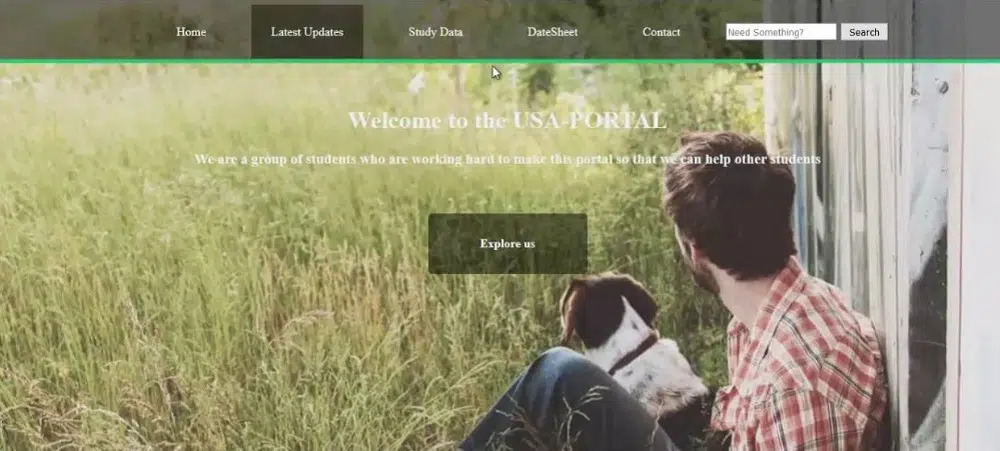
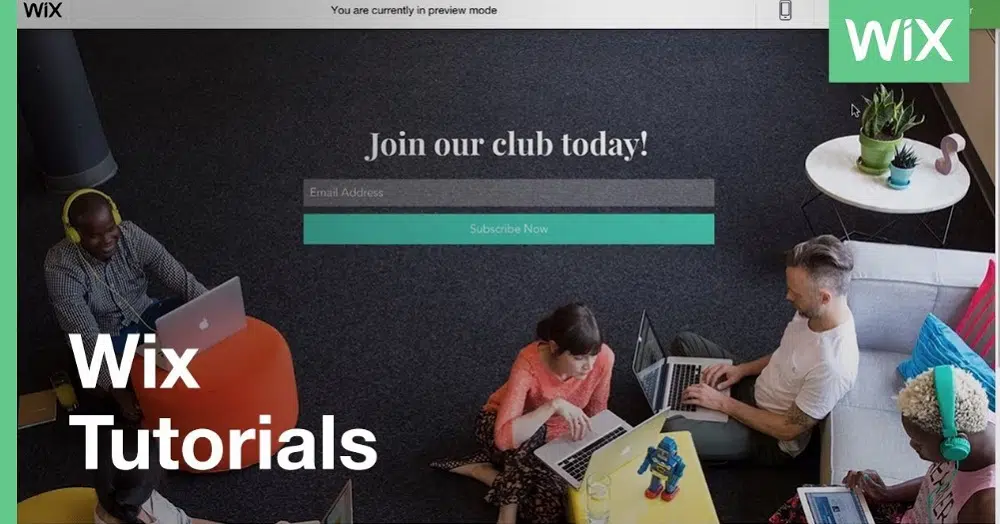
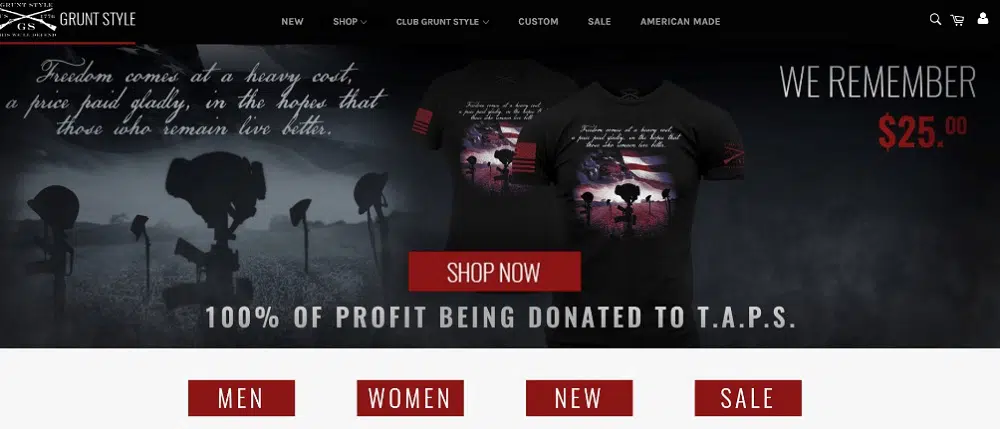
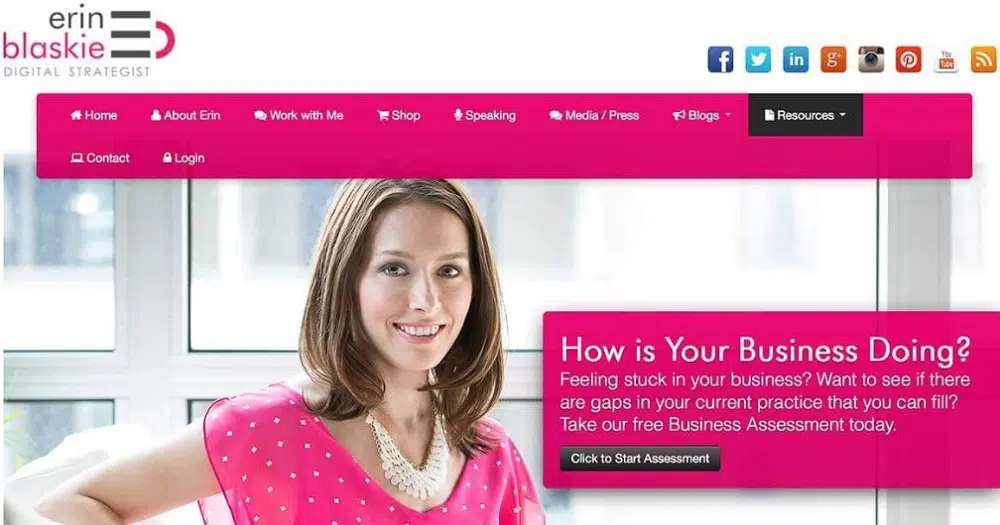
1. 시각적으로 매력적인 이미지 사용:
멋진 이미지는 좋은 첫인상을 줍니다. 사진, 애니메이션, 비디오 또는 일부 예술 요소를 선택하여 사용자가 원하는 것을 제공할 수 있습니다. 어떤 요소를 선택하든 고해상도여야 하고 텍스트나 버튼과 적절한 대비를 제공해야 합니다. 서비스나 제품이 잘 어울리면 얼굴을 사용할 수도 있습니다. 그러나 헤더 섹션의 이미지는 단순히 눈을 즐겁게 하는 것이 아닙니다. 페이지의 다른 콘텐츠에 대한 미리보기입니다. 시각적으로 매력적인 이미지는 다른 중요한 요소와 함께 콘텐츠를 최대한 활용합니다. 이러한 요소는 브랜드 식별자, 헤드라인, 클릭 유도문안부터 탐색 요소, 검색 버튼까지 무엇이든 될 수 있습니다.
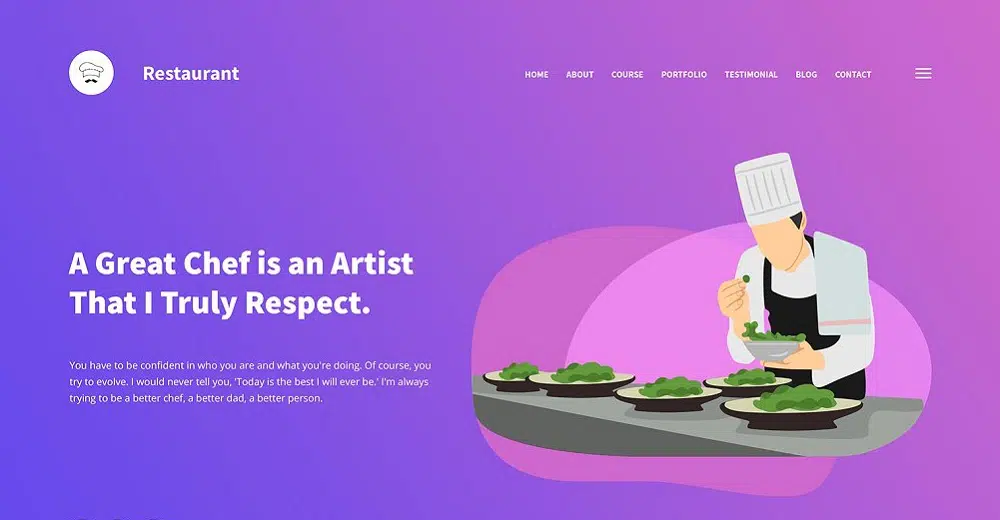
2. 설득력 있는 메시지 추가:
헤더 이미지는 웹사이트의 아이디어를 설명하는 창의적인 텍스트가 없으면 아무것도 아닙니다. 로고와 같은 것은 사용자가 웹사이트를 더 많이 탐색하도록 유도할 수 있습니다. 사이트의 목적과 회사의 미래 목표에 관한 콘텐츠를 추가할 수도 있습니다. 통계에 따르면 대화형 웹 페이지는 다른 비 대화형 웹 사이트보다 20% 더 많은 트래픽을 유도합니다. 따라서 사용자와 의사 소통하는 헤더를 디자인하여 웹 사이트에 더 편안하게 느낄 수 있도록 하십시오. 이해하기 쉬운 통합 메시지를 사용하는 것이 좋습니다. 헤더 디자인이 일관성 있게 보이도록 하려면 항상 기본 목적을 중심으로 디자인을 작업해야 합니다. 또한 브랜드의 에너지를 나타내는 이미지를 선택하는 것을 염두에 두십시오.
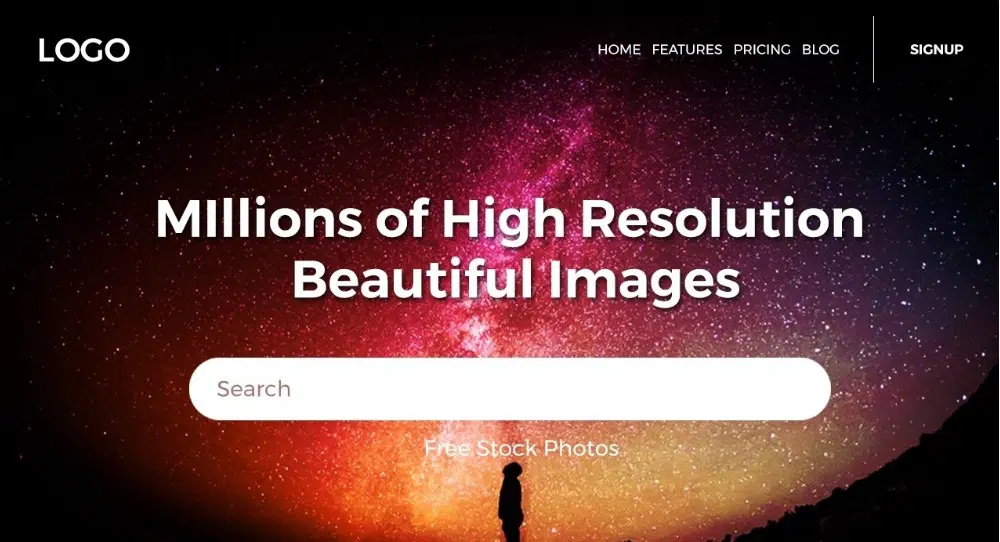
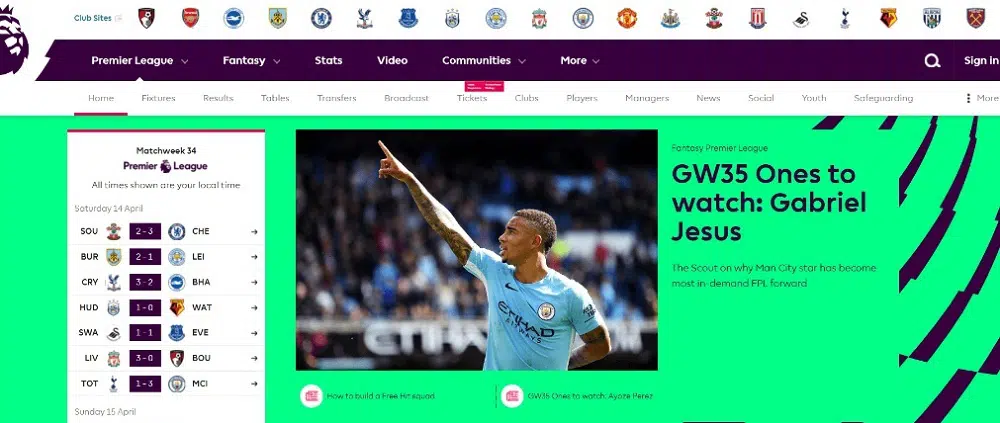
3. 필요에 따라 탐색 요소 추가:
헤더와 탐색, 함께 이동합니다. 사실 둘 다 하나의 시각적 개념에 속합니다. 팝업되는 탐색 아이콘이나 전체 메뉴 탐색 모음을 디자인할 수 있지만 이와 같은 것을 추가하는 것은 적절한 웹사이트 헤더 구조를 만드는 데 필수적인 부분입니다. 사용자가 웹사이트의 콘텐츠 위로 쉽게 마우스를 가져가게 하려면 고정 탐색 아이콘을 선택할 수 있습니다. 이렇게 하면 사용자가 헤더 페이지에서 벗어나더라도 탐색 패널에 액세스하는 데 도움이 됩니다. 따라서 약간의 텍스트 및 아이콘과 함께 탐색 패널을 추가하면 사용자가 높이 평가할 수 있는 대화형 헤더를 디자인하는 데 도움이 될 수 있습니다.
4. 읽기 패턴을 염두에 두십시오.
연구에 따르면 눈의 움직임에는 세 가지 패턴, 즉 F 패턴, 구텐베르크 다이어그램 및 Z 패턴이 있습니다. F 패턴에 따르면 사용자는 콘텐츠의 상단 부분을 읽은 다음 페이지의 중간 부분을 읽고 마지막으로 F자 모양으로 세로로 아래로 읽습니다. 구텐베르크 다이어그램의 경우 4개의 활성 영역이 있습니다. 두 개의 수평 정지점에서 시작하여 왼쪽에서 오른쪽 상단, 오른쪽 상단 모서리에서 왼쪽 하단 모서리, 그리고 하단을 통과합니다. Z 패턴에서 눈은 구텐베르크 다이어그램에서와 같은 방식으로 여러 번 앞뒤로 움직입니다. 이러한 읽기 패턴은 웹 개발자가 시각적 흐름에서 관련 데이터를 그룹화하는 데 사용됩니다. 읽기 패턴은 사용자가 콘텐츠에 더 빨리 집중하고 소화할 수 있기 때문에 헤더를 디자인하는 데 유용할 수 있습니다. 따라서 이러한 읽기 패턴에 따라 요소를 배치해야 합니다.

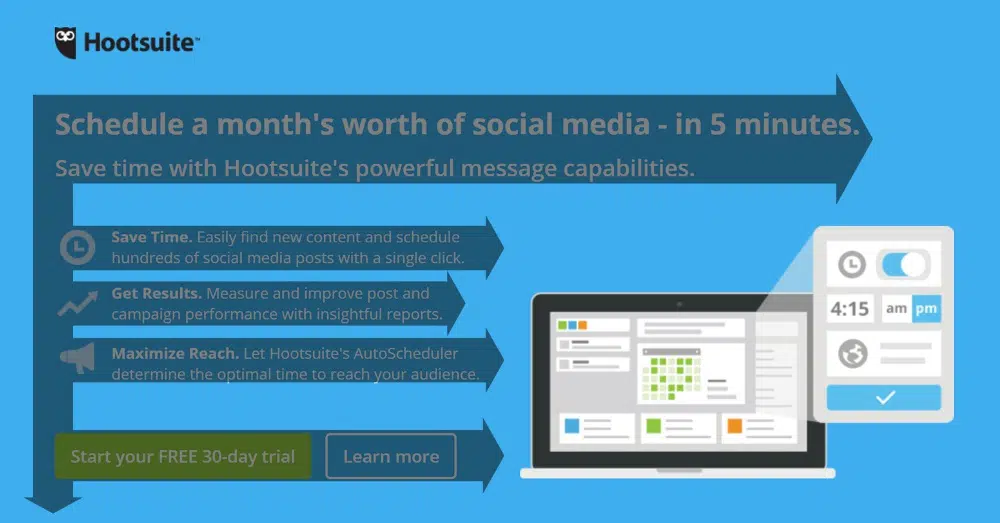
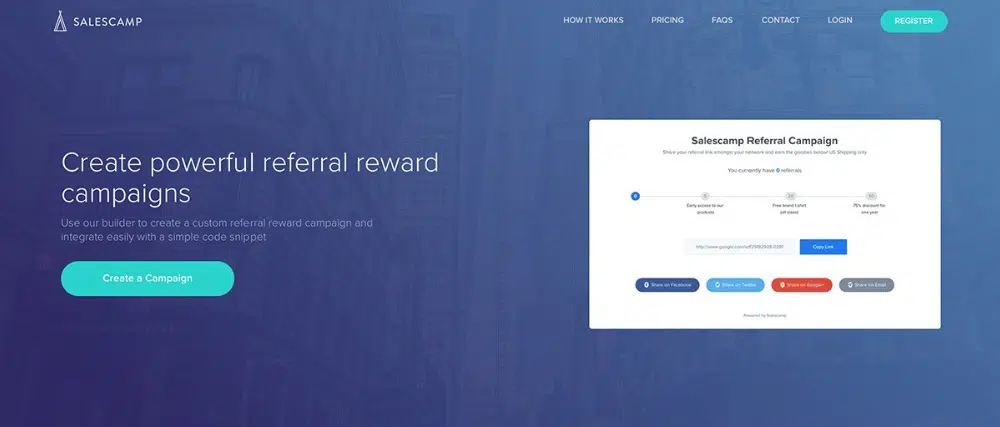
5. 디자인에 레이어 추가:
헤더에 모든 요소를 함께 넣는 가장 좋은 방법은 간단한 레이어링을 수행하는 것입니다. 사용자를 끌어들이는 뛰어난 헤더에는 기본 제공되는 간단한 레이어와 함께 일부 지원 디자인 기술과 함께 지배적인 구성 요소가 있습니다. 레이어링은 각 요소에 대해 별도의 공간을 만드는 데 도움이 될 뿐만 아니라 사용자가 시각적으로 더 잘 집중할 수 있도록 도와줍니다. 사용자는 어디서부터 시작해야 하고, 주의를 기울일 필요가 있으며, 건너뛸 수 있는 항목에 대해 더 나은 아이디어를 얻을 수 있습니다. 따라서 헤더 디자인에 레이어를 추가해 보세요. 마스터하는 데 시간이 걸릴 수 있지만 브랜드 아이디어와 잘 맞는 것을 얻을 때까지 계속 시도하세요.
하지마
1. 헤더를 긴 텍스트로 채우지 마십시오:
사용자에게 모든 것을 알리고 싶기 때문에 헤더에 내용이 너무 많습니다. 그러나 헤더가 상세하고 스트레스를 받지 않도록 하려면 중지 위치를 이해하는 것이 중요합니다. 따라서 머리글에 있는 비즈니스 이름, 이름 또는 제목과 같은 관련 없는 텍스트를 피하고 대신 웹사이트의 아이디어를 끌어내기 위해 간단하고 설득력 있는 태그라인을 선택하십시오. 또한 텍스트에 복잡한 단어를 사용하지 않도록 하고 가능하면 간단하고 읽기 쉬운 언어를 사용하십시오.
2. 너무 많은 요소를 사용하지 마십시오.
몇 가지 작은 요소를 추가하면 헤더 경험이 줄어들 수 있습니다. 따라서 헤더 디자인에 불필요한 것으로 보이는 모든 것을 제거하십시오. 아이디어를 이끌어내고 헤더 이미지와 잘 어울리는 요소만 유지해야 합니다. 또한 헤더 이미지와 아이콘이나 텍스트의 색상을 조정하십시오. 이것은 헤더 디자인을 매력적으로 보이게 합니다.
3. 다른 디자이너의 영향을 받지 마십시오.
디자인에 대해 다른 사람의 규칙과 진술을 맹목적으로 따르지 마십시오. 대신 정보를 수집하고 조사를 수행하고 다른 사람들에게 조언을 구한 다음 전략을 스스로 평가해야 합니다. 이렇게 하면 비즈니스에 가장 적합한 헤더를 디자인할 수 있습니다.
4. 옵트인 박스 사용을 피하십시오:
옵트인 상자는 2007년에 헤더 디자인에서 널리 사용되었습니다. 이제 모든 사람이 옵트인 상자를 사용하고 있으므로 효율성이 떨어집니다. 또한 올바르게 설계되지 않으면 선택 상자가 절망적으로 보일 수 있습니다. 또한 웹사이트 옵트인 상자가 웹사이트의 목적에 추가되지 않으면 이상하게 보일 수 있으므로 피하십시오.
헤더는 설계 프로세스의 최전선에 있으므로 올바르게 설계하는 데 추가 시간과 에너지를 투자해야 합니다. 그러나 사람들에게 흥미로운 콘텐츠를 제공하여 계속해서 다시 돌아올 수 있도록 하는 것이 똑같이 중요하기 때문에 웹사이트 내부의 콘텐츠를 잊어서는 안됩니다. 훌륭한 사이트를 구축하려면 두 가지의 균형을 맞춰야 합니다.