웹사이트 바닥글 디자인: 8가지 팁과 요령
게시 됨: 2019-08-21사람들은 일반적으로 면책 조항, 연락처 세부 정보, 관련 리소스, 저작권 고지 등과 같은 중요한 정보를 찾기 위해 웹 사이트 바닥글을 찾습니다. 웹 사이트 바닥글은 또한 사용자가 하단에서 일부 정보를 찾을 수 있기 때문에 일관성을 제공합니다. 귀하의 웹사이트에 있는 모든 웹페이지의 따라서 디자이너는 방문자가 사이트와 효율적으로 상호 작용할 수 있도록 바닥글을 디자인하는 데 집중해야 합니다. 또한 클릭 유도문안, 연락처 양식, 주소, 위치/지도, 이미지, 소셜 미디어 핸들, 뉴스레터 가입 양식, 인기 있는 기사 또는 게시물을 포함하는 것을 잊지 마십시오. 그러나 방문자가 한 곳에서 모든 것을 찾을 수 있도록 유용한 바닥글을 디자인해야 하므로 이 모든 것을 포함하는 것만으로는 충분하지 않습니다. 다음은 훌륭한 바닥글 디자인을 만드는 8가지 팁과 트릭입니다.
1. 단순하게 유지하십시오.
많은 정보로 작업하는 것은 어렵기 때문에 디자인을 최대한 단순하게 유지하면 많은 문제를 해결할 수 있습니다. 깨끗한 요소를 선택하고 목적에 맞게 구성하고 요소를 효율적으로 배치해야 합니다. 바닥글을 어수선하게 만드는 것을 피하고 각 요소의 목적과 바닥글에 가치를 더하는지 여부에 대해 논리적으로 생각해야 합니다. 바닥글 크기는 웹사이트의 페이지 수 및 정보의 양과 관련이 있습니다. 웹사이트의 테마를 염두에 두고 바닥글의 아이콘과 텍스트에 동일한 색 구성표를 사용해야 합니다.
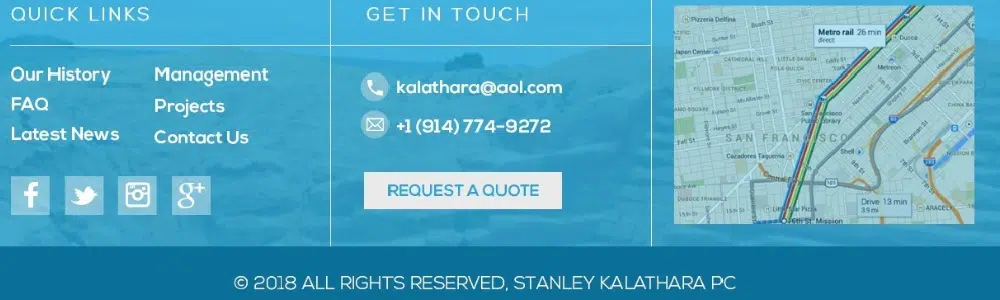
2. 개인화:
바닥글에서 일반적으로 발견되는 가장 중요한 두 가지는 "문의하기"와 "회사 소개"입니다. 많은 사용자가 브랜드에 대한 정보와 팀에 연락하는 방법을 찾기 위해 웹사이트를 방문합니다. 대부분의 사람들이 명함을 잃어버리고 해당 정보를 검색하기 위해 사이트를 방문하기 때문에 연락처 세부 정보가 더 중요합니다. 연락처 정보에는 회사 주소, 전화번호, 위치, 소셜 미디어 핸들 및 기타 관련 링크가 포함되어야 합니다. "회사 소개"의 경우 회사의 목표, 현재 프로젝트, 전략 등을 포함할 수 있습니다. 여기의 목표는 방문자가 정보를 쉽게 찾을 수 있도록 하는 것입니다.
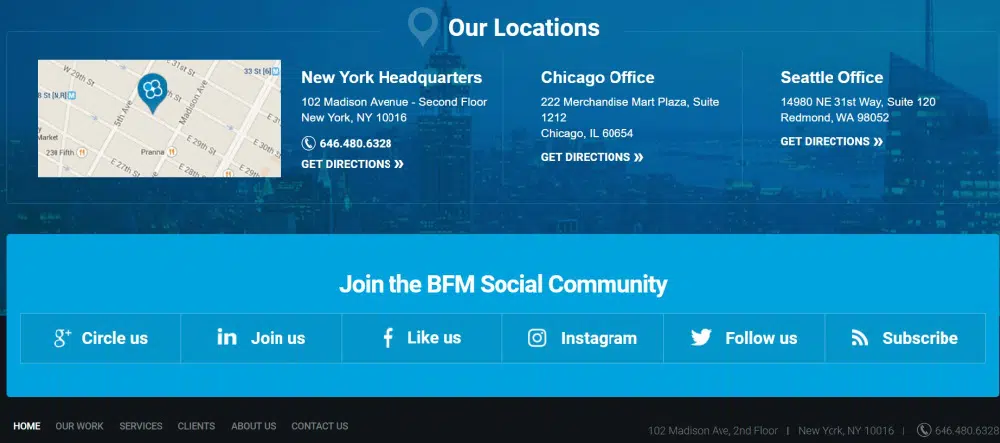
3. 유사한 링크 또는 정보 그룹화:
바닥글을 구성하는 첫 번째 작업은 링크와 정보를 그룹화하는 것입니다. 서비스, 연락처, 링크 및 소셜 미디어와 같은 관련 정보의 여러 열을 만들 수 있습니다. 또한 사람들이 "회사", "자세히 알아보기" 및 "우리와 연결"과 같은 특정 세부 정보를 찾을 수 있는 위치를 알 수 있도록 각 섹션에 제목을 추가해야 합니다. 또한 방문자의 주의를 끌 수 있도록 각 섹션의 제목을 강조 표시해야 합니다. 전화번호, 이메일 주소, 소셜 미디어 핸들 등을 언급하면서 일부 요소에 크리에이티브 아이콘을 사용할 수도 있습니다.
4. 작업 버튼 추가:

사용자가 홈페이지를 탐색하고 바닥글로 이동한 후에는 사용자에게 할 일을 제공해야 합니다. 이것은 귀하의 웹사이트를 더욱 매력적으로 만들 것입니다. 사용자가 뉴스레터를 구독하거나 다양한 플랫폼에서 귀하와 연결하도록 알려주는 작업 버튼을 추가할 수 있습니다. 이 공간을 사용하여 클릭을 변환할 수도 있습니다. 그러나 방문자가 검색할 필요가 없도록 작업 버튼이 적절하게 강조 표시되었는지 확인합니다. 매력적인 글꼴과 색상을 사용하여 액션 버튼을 강조할 수도 있습니다. 이 단계는 판매를 가져오기 때문에 중요합니다.
5. 매력적인 그래픽 사용:
대부분의 사람들은 바닥글에서 그래픽의 중요성을 이해하지 못합니다. 그들은 사용자의 참여를 유도하지 않는 바닥글을 위한 기본 디자인을 만듭니다. 따라서 웹사이트 바닥글에 시각적인 흥미를 더하려면 그래픽 요소나 로고를 추가해야 합니다. 그러나 너무 많은 세부 사항이 있는 작은 공간을 로드하지 않도록 하십시오. 다양한 작업에 대한 관련 아이콘을 포함하여 이를 수행할 수 있습니다. 이것은 많은 공간을 차지하지 않으면서 그래픽을 추가합니다. 단, 아이콘을 추가하는 동안 방문자가 빠르게 이해하고 클릭할 수 있도록 크기를 충분히 유지하십시오. 정보와 함께 더 많은 그래픽을 넣고 싶다면 슬라이더를 사용할 수 있습니다.
6. 저작권 표시 추가:
이 간단한 텍스트 줄은 유용할 수 있습니다. 대부분의 사이트는 결국 "저작권"을 작성하지만 테마에 맞게 디자인할 수 있습니다. 단어를 쓰거나 기호(“c”가 있는 원)를 사용할 수 있습니다. 일반적으로 사이트에는 저작권 소유자의 이름과 발행 연도가 포함됩니다. 일부 사이트에는 제3자가 부분적으로 생성할 때 디자인 및 콘텐츠를 설명하는 여러 저작권 표시가 있습니다. 사람들이 그 위치에서 기대하는 것처럼 오른쪽 하단의 바닥글 끝에 저작권 표시를 배치해야 합니다. 또한 더 중요한 요소에 방해가 되지 않도록 이 알림을 강조 표시하지 마십시오.
7. 가독성과 대비를 고려하십시오.
바닥글에 공간이 많지 않습니다. 따라서 텍스트와 배경 요소의 색상, 대비 및 무게에 대해 생각해야 합니다. 모든 것이 읽을 수 있어야 합니다. 중간 높이와 적절한 음수 공간이 있는 간단한 서체를 사용할 수 있습니다. 텍스트가 강조 표시되어 읽기 쉽도록 대비되는 색상을 선택해야 합니다. 또한 화려한 서체와 다양한 색상을 사용하지 마십시오. 디자인을 클래식하게 유지하고 텍스트와 배경에 기본 색상 조합을 사용해야 합니다. 색상 조합을 이해하지 못하는 경우 일반 흰색 배경으로 이동하고 텍스트 요소에 기본 색상을 사용하십시오.
8. 계층 사용:
바닥글을 구성하는 가장 좋은 방법은 요소를 배치할 때 계층 구조를 사용하는 것입니다. 따라서 가장 중요한 요소는 바닥글 맨 위에 배치하고 가장 덜 중요한 세부 정보는 맨 끝에 배치해야 합니다. 이를 통해 방문자는 주의가 필요한 항목과 건너뛸 수 있는 항목을 알 수 있습니다. 일반적으로 클릭 유도문안 버튼은 필수 요소이므로 가장 눈에 띄어야 합니다. 반면에 저작권은 가장 덜 중요하기 때문에 규모가 가장 작은 경우가 많습니다. 각 섹션에서 계층 구조를 사용하여 이메일 주소보다 전화 번호와 같은 특정 작업을 권장해야 합니다(사람들이 메일보다 전화하도록 권장).
바닥글은 방문자가 사이트를 떠나기 전에 마지막으로 보게 되는 것입니다. 따라서 정보를 제공하는 바닥글과 방문자가 계속 재방문하도록 하는 바닥글을 디자인하세요. 이 바닥글 디자인 팁과 트릭을 사용하여 사용자 참여에 상당한 영향을 미치는 매력적이고 응집력 있는 웹 사이트를 구축하십시오.