시각 장애인을 위한 웹 접근성
게시 됨: 2021-02-16웹 디자이너는 잘 받아들여진 일련의 모범 사례에 따라 작업하고 생활합니다. 항상 반응형 디자인을 사용하고, 충분한 여백을 남기고, 글꼴과 색 구성표를 클라이언트의 브랜딩에 맞게 유지합니다. 그러나 모범 사례에 대해 알고 있다고 생각하는 것이 완전히 틀릴 수도 있는 특정 틈새 사례가 있습니다. 이는 시각 장애인을 위한 접근성 및 효과적인 웹 디자인을 언급할 때 적용될 수 있습니다.
이 글을 읽기 전에는 이 인구 통계를 고려하지 않았을 수도 있습니다. 그러나 모든 사람이 웹 환경에 액세스할 수 있도록 하는 것은 메시지를 전파하는 것뿐만 아니라 장애를 앓고 있는 사람들이 살기 좋은 곳으로 만드는 데 중요한 부분입니다.
시각 장애도 생각보다 흔합니다. 인구의 약 4.5%가 색맹, 4%가 저시력, 0.6%가 법적으로 맹인입니다. 시각적인 어려움은 웹 디자인을 시작할 때 고려할 가치가 있을 만큼 충분히 일반적입니다.
Smashing Magazine의 한 저자는 전체 온라인 고객의 약 10%가 보기 쉬운 디자인의 혜택을 받을 것이라고 추정했습니다. 나이가 들어감에 따라 시각 장애가 우리 모두에게 영향을 미칠 수 있다는 점을 고려할 때 이것은 공정한 가정처럼 보입니다.
시각 장애의 가장 일반적인 유형
시각 장애인을 위해 디자인할 때 가장 일반적인 유형의 장애를 해결하는 것이 중요합니다. 여기에는 다음이 포함됩니다.
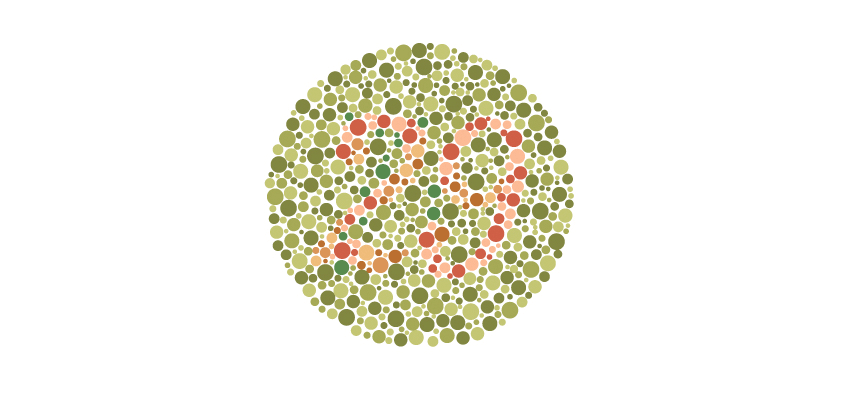
- 색맹 . 가장 흔한 유형의 시각 장애로 색을 구별하는 능력에 영향을 미칩니다. 색맹인 사람도 색 밝기에 민감할 수 있습니다.

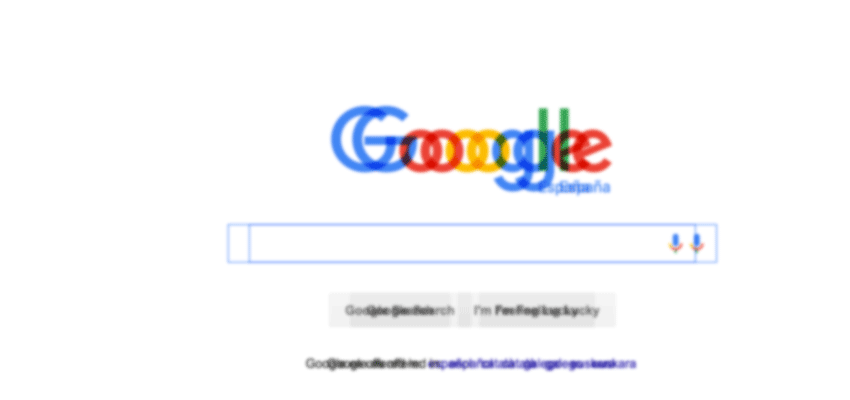
- 저시력 . 여기에는 시력(맑음), 터널 시야, 흐릿한 시야(백내장 등) 또는 한쪽 또는 양쪽 눈의 부분 시력으로 어려움을 겪는 사람이 포함됩니다.

- 실명 . 사람은 법적으로 맹인일 수 있지만 여전히 색상과 형태를 식별할 수 있습니다. 그것은 양쪽 눈의 기능적 시력의 상당한 손실을 포함합니다.
시각 장애를 위한 디자인
첫째, 시각 장애가 있는 사람들이 웹을 다르게 인식한다는 점에 유의하는 것이 중요합니다. 색맹, 저시력 또는 법적 시각 장애가 있는 사람의 경우 기능에 액세스하고 해석하는 것이 크게 다를 수 있습니다. 경우에 따라 웹사이트 디자인으로 인해 시각 장애가 있는 사람이 사이트를 사용할 수 없게 될 수 있습니다.

다음으로, 어떤 경우에는 법에 따라 모든 사람이 웹사이트에 액세스할 수 있도록 해야 한다는 점을 알아두십시오. 공공 부문에 적용되는 섹션 508과 민간 부문에 적용되는 WCAG 2.0의 두 가지 명령이 있습니다.
귀하가 정부 기관, 계약자 또는 하청업자인 경우 섹션 508에 따라 이러한 규칙을 준수할 책임이 있을 수 있습니다. 전자는 법적 의무입니다. 후자는 아닙니다. 그러나 WCAG를 준수하면 사용자가 웹사이트에 동등하게 액세스할 수 있습니다.
색상 대비
WCAG에서 가장 중요하고 아마도 가장 쉬운 권장 사항 중 하나는 적절한 색상 대비입니다. WCAG에 따르면 색상 대비와 관련하여 세 가지 다른 적합성 수준이 있습니다.
- A: 최소한의
- AA: 중간 범위
- AAA: 최고
접근성에 관심이 있는 대부분의 웹 디자이너는 대부분의 사람들에게 어필하기 때문에 AA 지정을 위해 촬영합니다. AA 표준은 전경(이미지 및 텍스트)과 배경 간의 비율이 4.5:1입니다. 참고로 4.5:1 비율의 예를 확인하십시오.
색상 대비를 조정하는 것은 시각 장애인의 사용 편의성을 향상시키는 간단한 방법입니다. 더 많은 대비가 필요한 경우 색상 대비를 더 높일 수 있는 기능을 설정에 추가하는 것을 고려하십시오(Twitter는 최근 업데이트에서 이 기능을 수행했습니다).
색상에 너무 의존하지 마십시오
색상 대비가 중요하지만 "정보를 전달하는 유일한 시각적 수단"으로 색상을 사용하지 않는 것도 마찬가지로 중요합니다(WCAG 지침 1.4.1). 다시 말해서 색맹으로 고생하는 사람들을 위한 백업 시각적 표시기가 있습니다.
간단한 수정처럼 들리지만 공백과 콘텐츠의 올바른 조합을 찾으려고 할 때 어려울 수 있습니다. 사용자 인터페이스에 방해 요소가 없도록 하려고 할 때 균형을 찾는 데 약간의 시행착오가 필요할 수 있습니다.
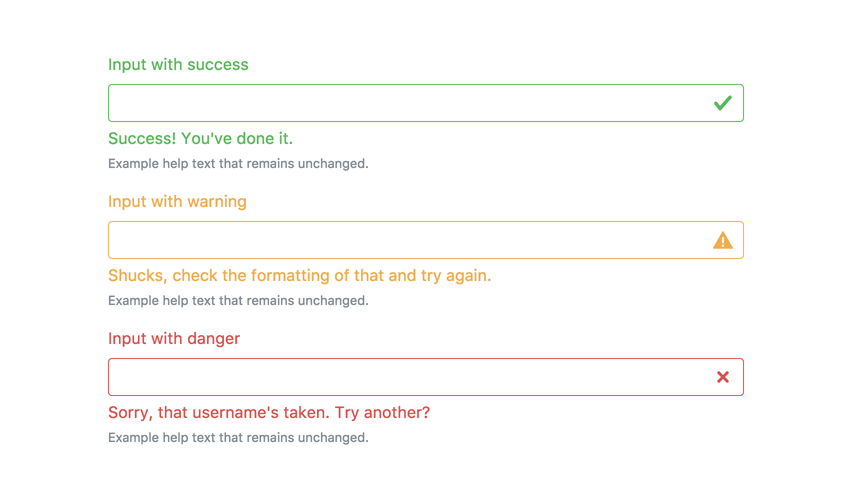
좋은 예는 양식 오류입니다. 양식 제출 시 오류를 전달할 때 빨간색 텍스트를 사용하는 것이 일반적입니다. 그러나 색맹인 경우 오류 아이콘이나 팝업 텍스트 레이블과 같은 다른 시각적 신호가 필요할 수 있습니다.

GetBootstrap.com을 통해
마찬가지로 하이퍼링크는 파란색으로 텍스트가 실제로 링크임을 나타냅니다. 그러나 밑줄이 그어진 많은 링크는 사용자 경험에 영향을 줄 수 있습니다. 반면에 굵게 표시는 페이지를 복잡하게 만들지 않는 좋은 보조 지표 역할을 합니다.
미디어를 염두에 두십시오
비디오 콘텐츠는 접근성에 대한 고유한 기회와 과제를 제시합니다. 한편으로 시청각 콘텐츠는 시각 장애가 있는 사람이 웹사이트에 더 쉽게 접근할 수 있도록 합니다. 다른 한편, 비디오는 광과민성 장애가 있는 사람이 발작을 경험할 가능성을 높일 수 있습니다. WCAG에는 다음을 포함하여 미디어를 다루는 몇 가지 지침이 있습니다.
- "시간 기반" 미디어에 대한 대안을 제공합니다. 애니메이션 헤드라인과 텍스트는 시각적 처리 문제가 있는 사람들이 소화하기 너무 어려울 수 있습니다.
- 모든 사용자에게 콘텐츠를 읽을 수 있는 충분한 시간을 주십시오 . 이전 예에서 애니메이션 헤드라인을 마우스가 지나가면 멈추도록 프로그래밍할 수 있습니다. 이렇게 하면 텍스트가 정적이고 소화하기 쉽습니다.
- 깜박임을 제한하십시오 . 발작을 일으키기 쉬운 사람들은 3초마다 한 번 이상 섬광을 본다면 발작을 경험할 수 있습니다. 비디오를 사용할 때 과도한 깜박임(시각적으로 매력적이지 않음)을 피하십시오.
질감 실험
앞서 언급했듯이 색상은 시각 장애인에게 정보를 전달하는 가장 좋은 방법이 아닙니다. 색맹 사용자는 종종 서로 다른 색조를 구별하는 데 어려움을 겪습니다. 예를 들어, 빨강, 녹색 및 갈색 음영은 색맹을 경험하는 사람에게 동일하게 나타날 수 있습니다.
그래프나 차트에서 색상을 사용할 때 단색에 패턴 오버레이를 적용하면 사용자가 웹사이트의 다른 부분을 더 잘 구별할 수 있습니다. 이것은 색맹보다 더 많은 사람들에게 적용됩니다. 모든 사람이 사이트에 액세스할 수 있습니다. 예를 들어 체크 무늬 프린트, 대각선, 다이아몬드 및 수직선과 같이 요소 간의 대비를 더 많이 만들기 위해 대체 텍스처를 사용합니다.
단색 색 구성표 시도

들리는 것처럼 단색 색 구성표는 동일한 색조의 다른 음영에 의존합니다. 이것은 직관적이지 않게 들리지만 여러 색상 색조를 사용하는 것과 관련된 추가 의미를 제거함으로써 작동합니다.
톤의 변화는 웹사이트의 요소에 의미를 부여하고 다른 색상과 마찬가지로 사용자의 관심을 끌 수 있습니다. 추가 보너스로, 이 사용자의 관심은 더 다양한 청중을 대상으로 합니다. BigSound Buzz는 접근성 효과를 높이기 위해 대비, 단색 색 구성표 및 질감을 사용합니다.
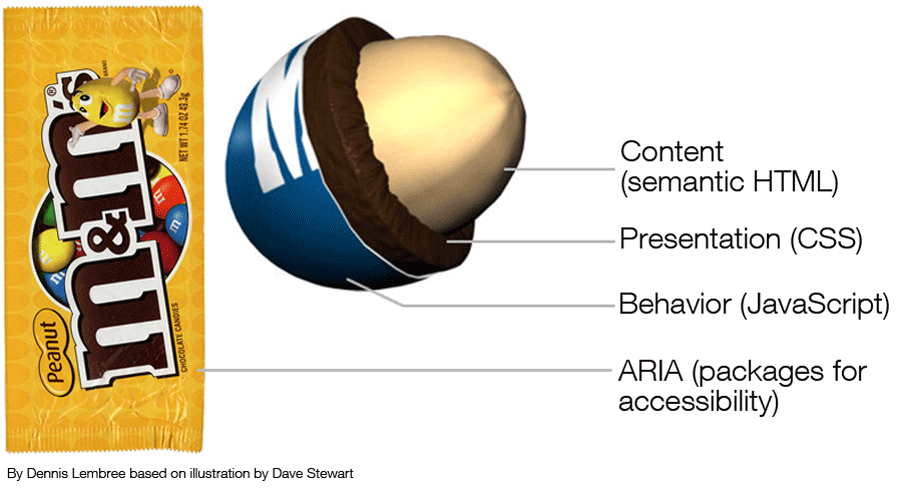
사용자 디자인에서 접근성의 중요성

Interaction-Design.org를 통해
귀하의 웹사이트는 접근성만큼이나 우수합니다. 즉, 모든 사용자가 어디서나 액세스할 수 있습니다. 우리는 종종 접근성을 장애와 동일시하지만, 접근성이 좋은 웹사이트는 어떤 상황에서도 언제든지 모든 사람에게 도달합니다. 정부 계약자와 같은 일부 사람들에게 웹 디자인의 접근성은 법적 의무입니다.
나머지 우리에게는 도덕적인 것입니다. 접근성은 장애나 장애에 관한 것이 아닙니다. 그것은 사람들에 관한 것입니다. 디자이너는 웹을 모두에게 더 나은 경험을 제공하기 위해 이 개념을 수용해야 합니다. 이 팁은 접근성을 염두에 두고 다음 웹 디자인 프로젝트를 시작하는 데 도움이 됩니다. 자세한 내용과 추가 지침은 WCAG 2.0 지침을 참조하십시오.
