Webflow: 미래의 웹 개발 플랫폼
게시 됨: 2022-03-10(이 기사는 후원을 받은 기사입니다.) 시장 출시 시간은 현대 웹 디자인에서 중요한 역할을 합니다. 대부분의 제품 팀은 그 과정에서 디자인의 품질을 희생하지 않으면서 아이디어에서 바로 사용할 수 있는 제품으로 가는 데 필요한 시간을 최소화하기를 원합니다.
웹 사이트를 만들 때 팀은 그래픽과 시각 디자인을 위한 도구, 프로토타이핑을 위한 도구, 코딩을 위한 도구 등 몇 가지 다른 도구를 사용하는 경우가 많습니다. Webflow는 디자인과 개발을 동시에 수행할 수 있도록 하여 웹 디자인 프로세스를 단순화하려고 합니다.
웹 디자이너가 직면하는 일반적인 문제
웹 디자인 팀이 웹 사이트를 만들 때 직면하는 문제를 이해하는 것으로 시작하는 것이 중요합니다.
- 시각 디자인과 코딩 사이의 단절.
비주얼 디자이너는 비주얼 도구(예: Sketch)에서 모의/프로토타입을 만들고 이를 코딩해야 하는 개발자에게 전달합니다. 개발자가 추가 코딩 반복을 거쳐야 하기 때문에 앞뒤로 추가 라운드를 생성합니다. - 복잡한 상호 작용(특히 애니메이션 전환)을 코딩하는 것은 어렵습니다.
디자이너는 하이파이 프로토타입에 아름다운 효과를 도입할 수 있지만 개발자는 코드에서 동일한 레이아웃이나 효과를 재현하는 데 어려움을 겪을 것입니다. - 다양한 화면에 최적화된 디자인.
디자인은 처음부터 반응형이어야 합니다.
웹플로우란?
Webflow는 반응형 웹 사이트를 시각적으로 디자인, 구축 및 실행할 수 있는 기능을 제공하는 브라우저 내 디자인 도구입니다. 기본적으로 초기 아이디어에서 바로 사용할 수 있는 제품으로 이동하는 데 사용할 수 있는 올인원 디자인 플랫폼입니다.
Webflow를 다르게 만드는 몇 가지 사항은 다음과 같습니다.
- 비주얼 디자인과 코드는 분리되지 않습니다.
비주얼 편집기에서 만드는 것은 HTML, CSS 및 JavaScript로 구동됩니다. - CSS 클래스를 재사용할 수 있습니다.
일단 정의되면 동일한 스타일을 가져야 하는 모든 요소에 대해 클래스를 사용하거나 이를 변형(기본 클래스)의 시작점으로 사용할 수 있습니다. - 플랫폼이므로 호스팅 계획을 제공합니다.
월 $12의 비용으로 사용자 정의 도메인을 연결하고 HTML 사이트를 호스팅할 수 있습니다. 그리고 월 4달러를 추가하면 Webflow CMS를 사용할 수 있습니다.
Webflow를 사용하여 한 페이지 웹 사이트 구축
도구의 기능을 이해하는 가장 좋은 방법은 도구를 사용하여 실제 제품을 만드는 것입니다. 이 리뷰에서는 Webflow를 사용하여 가상의 스마트 스피커 장치에 대한 간단한 랜딩 페이지를 만들 것입니다.
미래의 구조 정의 페이지
Webflow를 사용하여 레이아웃 구조를 생성하는 것이 가능하지만 다른 도구를 사용하는 것이 좋습니다. 왜요? 자신이 가장 좋다고 생각하는 접근 방식을 찾기 전에 다양한 접근 방식을 실험하고 시도해야 하기 때문입니다. 페이지의 뼈대를 정의하려면 종이나 프로토타입 도구를 사용하는 것이 좋습니다.
달성하려는 목표를 명확히 이해하는 것도 중요합니다. 원하는 것의 예를 찾아 종이나 좋아하는 디자인 도구에 스케치하십시오.
팁: 항상 충실도가 높은 디자인을 만들 필요는 없습니다. 많은 경우에 lo-fi 와이어프레임을 사용할 수 있습니다. 아이디어는 웹사이트에서 작업할 때 참조로 스케치/프로토타입을 사용하는 것입니다.

웹 사이트의 경우 다음 구조가 필요합니다.
- 큰 제품 이미지, 문구, 클릭 유도문안 버튼이 있는 영웅 섹션.
- 당사 제품을 사용하면 얻을 수 있는 이점이 있는 섹션입니다. 지그재그 레이아웃을 사용할 것입니다(이 레이아웃은 이미지와 텍스트 섹션을 짝지음).
- 장치와 상호 작용하는 방법에 대한 더 나은 감각을 제공하는 빠른 음성 명령이 있는 섹션입니다.
- 연락처 정보가 있는 섹션입니다. 방문자의 문의 문의를 보다 쉽게 하기 위해 일반 이메일 주소 대신 문의 양식을 제공합니다.
Webflow에서 새 프로젝트 만들기
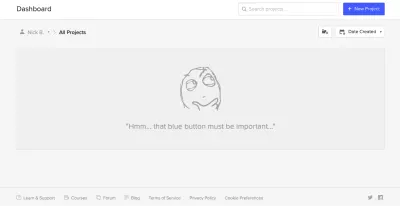
Webflow 대시보드를 처음 열면 짧지만 유용한 텍스트 줄이 포함된 재미있는 그림을 즉시 볼 수 있습니다. 처음부터 사용자를 안내하고 올바른 분위기를 만드는 데 사용되는 빈 상태의 좋은 예입니다. "새 프로젝트"를 클릭하고 싶은 유혹을 참기 어렵습니다.

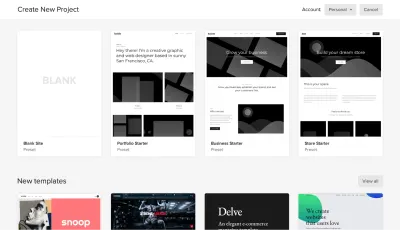
"새 프로젝트"를 클릭하면 Webflow는 빈 사이트, 세 가지 공통 사전 설정, 즉시 사용할 수 있는 인상적인 템플릿 목록과 같이 시작할 수 있는 몇 가지 옵션을 제공합니다. 이 페이지에서 찾은 일부 템플릿은 CMS와 통합되어 Webflow에서 CMS 기반 콘텐츠를 만들 수 있습니다.

템플릿은 매우 빠르게 시작하고 실행할 때 훌륭하지만 디자인을 직접 만드는 방법을 배우는 것이 목표이므로 "빈 사이트"를 선택합니다.
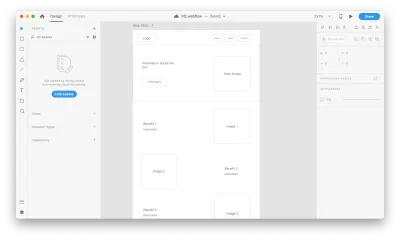
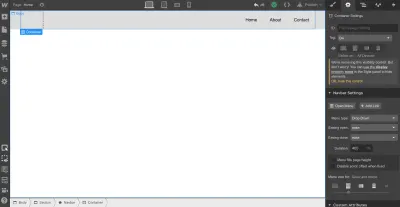
새 프로젝트를 생성하는 즉시 Webflow의 프런트 엔드 디자인 인터페이스가 표시됩니다. Webflow는 일련의 빠른 방법 비디오를 제공합니다. Webflow를 처음 사용하는 모든 사람에게 편리합니다.

소개 동영상을 모두 마치면 캔버스 양쪽에 메뉴가 있는 빈 캔버스가 표시됩니다. 왼쪽 패널에는 레이아웃의 구조를 정의하고 기능적 요소를 추가하는 데 도움이 되는 요소가 있습니다. 오른쪽 패널에는 요소에 대한 스타일 설정이 포함되어 있습니다.

먼저 페이지의 구조를 정의합시다. 더하기( + ) 기호가 있는 왼쪽 상단 버튼은 캔버스에 요소 또는 기호를 추가하는 데 사용됩니다. 요소/비주얼 블록을 도입하기 위해 해야 할 일은 적절한 항목을 캔버스로 드래그하는 것입니다.

요소는 웹사이트를 구축하는 모든 사람에게 친숙해야 하지만 기호는 여전히 많은 사람들에게 새로운 개념일 수 있습니다. 기호는 Figma 및 XD의 구성 요소와 같이 널리 사용되는 다른 디자인 도구의 기능과 유사합니다. 기호는 모든 요소(자식 포함)를 재사용 가능한 구성 요소로 바꿉니다. Symbol의 한 인스턴스를 변경할 때마다 다른 인스턴스도 업데이트됩니다. 사이트를 통해 지속적으로 재사용하려는 탐색 메뉴와 같은 것이 있는 경우 기호가 좋습니다.
Webflow는 레이아웃 구조를 정의할 수 있는 몇 가지 요소를 제공합니다.
- 섹션 . 섹션은 페이지의 개별 부분을 나눕니다. 페이지를 디자인할 때 일반적으로 섹션의 관점에서 생각하는 경향이 있습니다. 예를 들어, 영웅 영역, 신체 영역 및 바닥글 영역에 대해 섹션을 사용할 수 있습니다.
- 그리드, 열, div 블록 및 컨테이너는 섹션 내의 영역을 분할하는 데 사용됩니다.
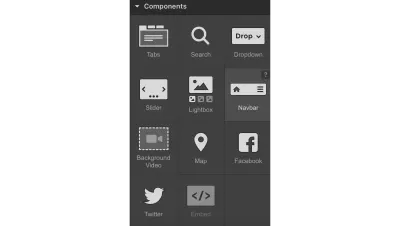
- 구성 요소 . 일부 요소(예: 탐색 모음)는 바로 사용할 수 있는 구성 요소로 제공됩니다.
사이트 로고에 대한 세 가지 탐색 옵션과 자리 표시자를 포함하는 미리 만들어진 구성 요소 Navbar를 사용하여 상위 메뉴를 추가해 보겠습니다.

재사용할 수 있도록 탐색 메뉴에 대한 기호를 만들어 보겠습니다. "Symbols"로 이동하여 "Create New Symbol"을 클릭하면 됩니다. "내비게이션"이라는 이름을 지정하겠습니다.
단면 색상이 녹색으로 바뀌었습니다. 또한 프로젝트(인스턴스 1개)에서 사용된 횟수도 확인합니다. 이제 새로 생성된 페이지에 메뉴가 필요할 때 기호 패널로 이동하여 바로 사용할 수 있는 "탐색"을 선택할 수 있습니다. Symbol에 변경 사항을 적용하기로 결정하면(즉, 메뉴 옵션 이름 바꾸기) 모든 인스턴스에 이 변경 사항이 자동으로 적용됩니다.

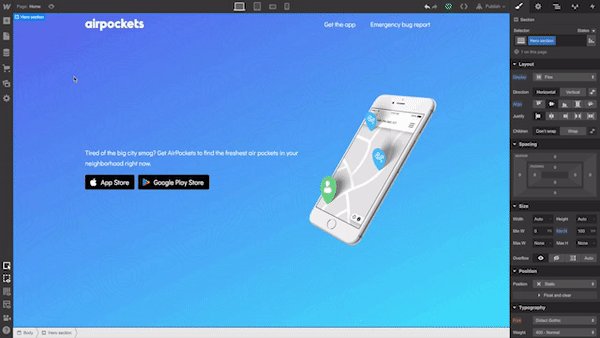
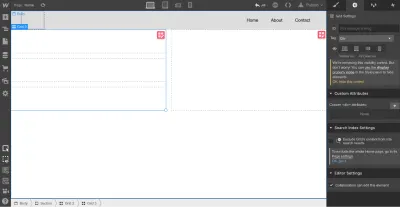
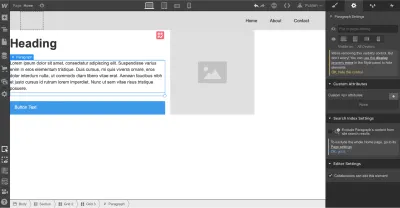
다음으로 영웅 섹션의 구조를 정의해야 합니다. 이를 위해 Grid를 사용합시다. Webflow에는 올바른 그리드를 만드는 프로세스를 단순화하는 매우 강력한 그리드 편집기가 있습니다. 열과 행의 수는 물론 모든 셀 사이의 간격을 사용자 지정할 수 있습니다. Webflow는 또한 중첩된 그리드 구조, 즉 다른 내부에 하나의 그리드를 지원합니다. 영웅 섹션에 중첩 그리드를 사용할 것입니다. 상위 그리드는 이미지를 정의하고 하위 그리드는 제목, 텍스트 단락 및 클릭 유도문안 버튼에 사용됩니다.

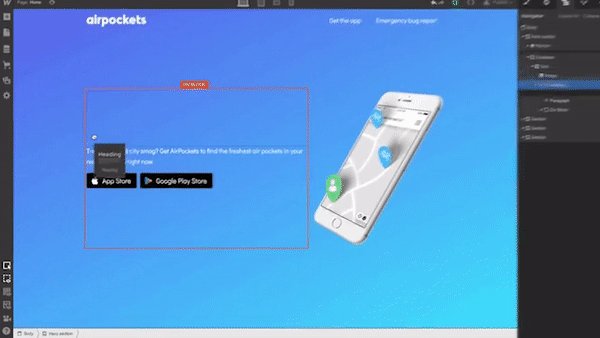
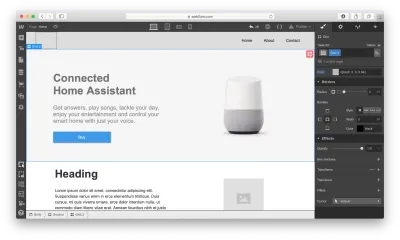
이제 셀에 요소를 배치합니다. Heading , Paragraph , Button 및 Image 요소를 사용해야 합니다. 기본적으로 요소는 그리드에 끌어다 놓으면 사용 가능한 셀이 자동으로 채워집니다.

텍스트와 이미지의 스타일을 사용자 정의하고 더미 자리 표시자 대신 실제 콘텐츠를 추가하는 것이 가능하지만 이 단계를 건너뛰고 레이아웃의 다른 부분인 지그재그 레이아웃으로 이동합니다.
이 레이아웃에서는 텍스트를 포함하는 모든 셀이 3개의 행으로 분할되는 2×3 그리드(2열 × 3행)를 사용할 것입니다. 3행 그리드로 첫 번째 셀을 쉽게 만들 수 있지만 마스터 그리드의 세 번째 셀에 동일한 구조를 사용하는 경우 문제가 있습니다. Webflow는 자동으로 빈 셀을 새 요소로 채우므로 세 번째 요소에 3행 자식 그리드를 적용하려고 시도합니다. 이 동작을 변경하려면 수동을 사용해야 합니다. 그리드 선택을 수동으로 설정하면 올바른 레이아웃을 만들 수 있습니다.

영웅 섹션과 유사하게 그리드 섹션에 더미 컨텍스트를 추가합니다. 시각적 레이아웃을 마친 후 데이터를 변경합니다.


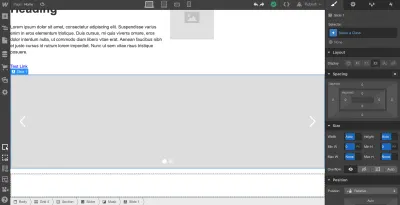
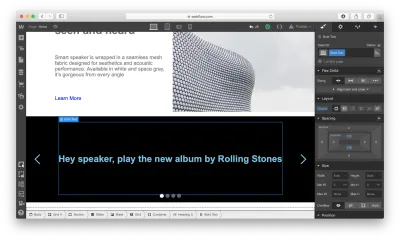
이제 음성 명령으로 섹션을 정의해야 합니다. 공간을 절약하기 위해 회전 목마를 사용합니다. Webflow에는 이를 위한 특별한 요소인 Slider 가 있습니다.

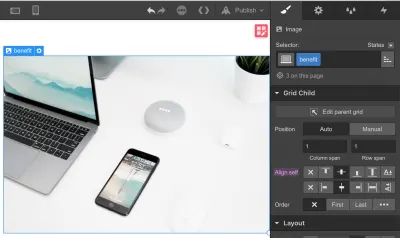
필요한 모든 요소가 제자리에 있으면 사용하는 모든 항목의 위치를 조정하여 수직 리듬을 만들 수 있습니다. 먼저 그리드에서 요소의 간격을 조정해야 합니다. 이미지를 셀 중앙에 배치하기 위해 이미지의 여백과 패딩을 변경하고 자체 정렬 합니다.

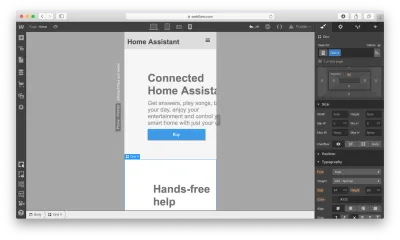
이제 더미 콘텐츠를 실제 콘텐츠로 교체할 때입니다. 이미지 추가를 시작하려면 이미지 요소의 톱니바퀴 아이콘을 클릭하고 원하는 이미지를 선택해야 합니다.

Webflow는 Assets 라는 특수 영역에 모든 이미지를 저장합니다. 비디오든 이미지든 우리가 추가하는 모든 미디어는 해당 영역으로 바로 이동합니다.

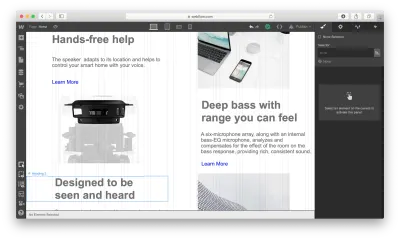
레이아웃에 이미지를 도입한 후 제목 및 텍스트 섹션을 수정해야 합니다.

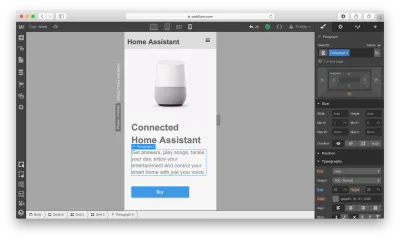
Webflow는 디자인에 사용하는 모든 요소에 대한 시각적 스타일을 제공합니다. 제목 섹션을 예로 들어 보겠습니다. 이 개체의 글꼴 색상, 글꼴, 두께, 간격, 그림자 및 기타 시각적 속성을 사용하여 재생할 수 있습니다. 다음은 실제 사본을 추가하고 글꼴 색상으로 재생할 때 얻을 수 있는 것입니다.

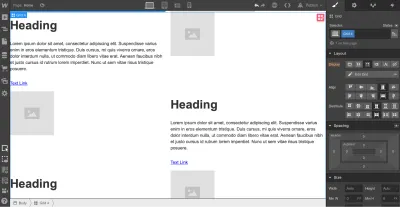
멋지고 깨끗한 영웅 섹션이 있으면 지그재그 레이아웃에 콘텐츠를 추가할 수 있습니다.
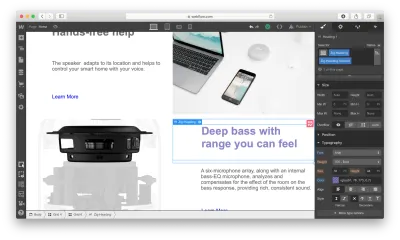
우리가 무언가에 스타일을 지정할 때마다 선택기 (클래스)를 제공하므로 Webflow는 이 요소에 대해 특별히 스타일을 적용해야 함을 알게 됩니다. 같은 클래스를 사용하여 다른 요소의 스타일을 지정할 수 있습니다. 우리의 경우 지그재그 레이아웃에 있는 이미지, 제목, 설명 및 링크에 대해 동일한 스타일이 필요합니다.

Webflow는 또한 한 클래스가 기본 클래스로 사용되고 다른 클래스가 기본 클래스의 스타일 옵션을 재정의하는 데 사용되는 경우 콤보 클래스를 생성할 수 있습니다. 아래 예에서는 "Zig-Heading-Second" 클래스를 사용하여 Heading의 기본 글꼴 색상을 재정의합니다. 콤보 클래스를 사용하면 처음부터 스타일을 만들 필요가 없기 때문에 많은 시간을 절약할 수 있습니다.

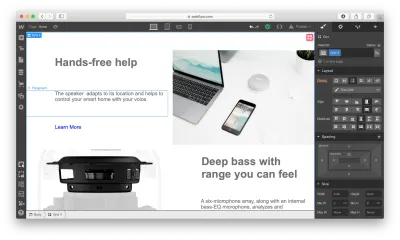
변경 후의 레이아웃은 다음과 같습니다.

Webflow는 왼쪽 메뉴 패널에 있는 "가이드 오버레이"라는 콘텐츠를 정렬하는 데 매우 유용한 기능을 제공합니다. 가이드를 활성화하면 그리드를 깨는 요소가 표시됩니다.

지그재그 레이아웃으로 마무리한 후 슬라이더에 음성 명령에 대한 정보를 추가해야 합니다. 관련 슬라이드에 제목 섹션을 추가하고 이 개체의 시각적 스타일 옵션을 변경합니다.

간단합니다!
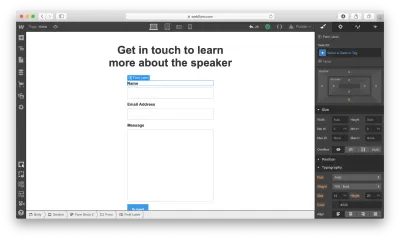
마지막으로 웹사이트에 문의 양식을 추가해야 합니다. Slider 바로 아래에 섹션을 추가해 보겠습니다.
두 가지 방법으로 페이지에 양식을 추가할 수 있습니다. 첫째, Webflow에는 Form Block 이라는 웹 양식을 위한 특별한 요소가 있습니다. 양식 블록을 사용하여 만든 양식에는 이름, 이메일 주소 및 제출 버튼의 세 가지 요소가 있습니다. 양식의 경우 메시지 필드가 필요합니다. 요소 이메일 주소를 복제하고 이름을 변경하여 쉽게 만들 수 있습니다. 기본적으로 양식 블록에는 100% 너비 정렬이 있으므로 컨테이너의 전체 너비를 사용합니다. 그리드 설정을 사용하여 양식 너비를 조정합니다.

둘째, Webflow를 사용하면 페이지에서 바로 사용자 정의 코드를 통합할 수 있습니다. 이는 Typeform과 같은 도구에서 양식을 만들고 제공하는 포함 코드를 복사하여 섹션에 배치한 Embed 라는 구성 요소에 배치할 수 있음을 의미합니다. 임베드는 사이트를 게시하거나 내보낸 후에만 표시되며 사이트를 디자인하는 동안에는 표시되지 않습니다.

모든 요소가 준비되면 모바일에 맞게 디자인을 최적화해야 합니다. 전 세계 사용자의 거의 절반이 모바일에서 웹사이트에 액세스합니다. Webflow 내에서 할 수 있는 일은 브라우저 창의 크기를 조정하여 다양한 중단점에서 디자인이 어떻게 보이는지 확인할 수 있도록 하는 것입니다.
모바일 - 세로 아이콘을 클릭하여 보기를 모바일로 변경해 보겠습니다.

보시다시피 모바일에서는 디자인이 안좋아 보입니다. 그러나 Webflow를 사용하여 디자인을 최적화하는 것은 비교적 쉽습니다. 요소의 순서, 요소 사이의 간격 및 기타 시각적 설정을 변경하여 모바일에서 디자인이 멋지게 보이도록 할 수 있습니다.

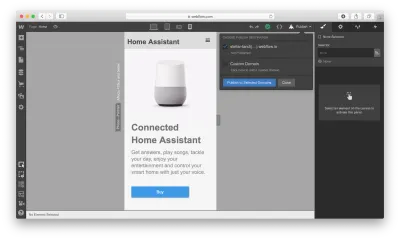
디자인 변경을 완료한 후 두 가지 옵션이 있습니다. 디자인을 내보내 자체 웹 호스팅에서 사용하거나(즉, 기존 CMS에 통합) 제공되는 Webflow 자체 호스팅을 사용할 수 있습니다. 두 번째 옵션을 사용하기로 결정한 경우 게시 버튼을 클릭하고 관련 게시 옵션을 선택해야 합니다. 즉, webflow.io 도메인 또는 사용자 정의 도메인에 게시합니다.

코드를 내보내기로 결정하면 Webflow는 HTML, CSS 및 디자인을 만드는 데 사용한 모든 자산이 포함된 전체 zip을 준비합니다. 내보낸 코드는 제품을 위한 견고한 기반을 구축하는 데 도움이 됩니다.
결론
Webflow는 충실도가 높은 프로토타입을 구축하고 팀 구성원 및 이해 관계자로부터 피드백을 받기 위한 훌륭한 도구입니다. 프로토타입을 검토하는 사람들은 완성된 제품이 어떻게 작동하고 어떻게 보일지 상상할 필요가 없습니다. 대신 경험할 수 있습니다!
이 도구는 Sketch나 다른 프로토타이핑 도구에서 클릭 가능한 모의를 만드는 것과는 대조적으로 실제 코드로 제품을 디자인하기 때문에 프로토타입에서 완전히 완성된 UI로의 전환을 단순화합니다. 한 소프트웨어를 사용하여 프로토타입을 만들고 다른 소프트웨어를 사용하여 해당 프로토타입을 실제 제품으로 바꾸는 데 시간을 낭비하지 않습니다. Webflow는 이 문제를 해결합니다.
