웹 타이포그래피에 대한 궁극적인 가이드: 규칙, 용어집, 아이디어 및 모범 사례
게시 됨: 2018-05-16'한 장의 사진은 천 마디 말의 가치가 있습니다.'
대부분의 경우 사진은 그들이 말하고자 하는 바를 전달합니다. 그러나 텍스트가 있는 이미지는 더 강한 영향을 미칩니다.
타이포그래피는 그래픽의 동반자 역할을 합니다. 타이포그래피는 편집 소프트웨어의 드롭다운 메뉴에서 임의의 글꼴과 포인트 크기를 선택하는 것이 아닙니다. 그래픽 디자인을 전문으로 하는 분야입니다. 활자를 편곡하는 기술이자 기술이다. 사용법만 알면 다른 디자이너와 차별화할 수 있는 중요한 기술 중 하나입니다.
타이포그래피란?
타이포그래피의 예술과 기술에 들어가기 전에 먼저 타이포그래피가 무엇인지 이해하십시오. 타이포그래피는 텍스트의 시각적 조각(글자)입니다. 텍스트는 단어의 연속입니다. 시각적으로 표시되는 모든 텍스트는 기본적으로 타이포그래피입니다. 텍스트는 시각적, 청각적, 디지털 방식의 세 가지 방식으로 분류할 수 있습니다.

타이포그래피는 글자와 문자의 디자인 그 이상입니다. 여기에는 포인트 크기, 간격 및 선 길이의 선택이 포함됩니다. Johannes Gutenberg가 인쇄기를 도입했을 때 조판공은 문자와 문자를 물리적 공간에 배열해야 했습니다. 이제 컴퓨터 시대에 이 작업은 훨씬 쉽습니다. 오픈 소스 글꼴을 찾고 문자와 문자를 정렬하기만 하면 끝입니다.
타이포그래피의 중요성
타이포그래피는 어디에서나 절대적으로 찾을 수 있는 것입니다. 예를 들어 스마트폰, 커피 컵, 광고판, 옷 등이 될 수 있습니다. 타이포그래피는 어디에나 있습니다. 글꼴, 문자 및 문자 배열을 선택하면 메시지가 전달되는 방식이 결정됩니다.
비록 그것이 당신의 관점에서 볼 때 작은 요인으로 보일지라도, 그것은 확실히 아닙니다. 단일 유형 조정으로도 아트웍의 전체 모양과 느낌을 변경할 수 있습니다. Facebook이 2016년 6월에 Geneva라는 새로운 글꼴을 테스트한 것을 본 적이 있다면 원래 Helvetica 글꼴의 약간 더 얇고 가벼운 버전이었습니다. 그러나 이 두 글꼴의 차이점은 눈에 띄었습니다.
타이포그래피 규칙
타이포그래피에서는 레이아웃, 그리드, 디자인 테마, 색 구성표 등에 따라 서체를 선택해야 합니다. 다음은 작업하는 동안 염두에 두어야 할 몇 가지 타이포그래피 규칙입니다.

올바른 글꼴 선택
인터넷에서 몇 분 정도 시간을 보내면 바로 사용할 수 있는 무료 글꼴과 유료 글꼴이 놀랍도록 다양하게 제공됩니다. 하지만 그렇다고 해서 마음속에 시각화한 정확한 글꼴을 찾는 데 몇 시간을 보내야 하는 것은 아닙니다. 제한된 팔레트로도 페인팅을 시작할 수 있습니다. 어떤 프로젝트에서도 절대 잘못될 수 없는 Helvetica와 같은 몇 가지 시도되고 테스트된 글꼴이 있습니다.
서체는 장인이 상당한 시간에 걸쳐 자신의 모든 노력과 기술을 투입하여 형성되는 디자인의 한 형태입니다. 전문적으로 디자인된 글꼴은 전체 제품군을 만들기 위해 두께와 스타일 측면에서 다양한 사용자 정의를 제공합니다. 또한, 상당한 커닝 쌍, 다국어, 유형 설정 사용자 정의 지원을 제공합니다.
다음은 고려되는 가장 중요한 활자체 용어입니다.
크기
모든 서체가 똑같이 만들어지는 것은 아닙니다. 어떤 사람은 뚱뚱하고 넓은 면을 사용하고 다른 사람은 가늘고 좁은 면을 사용합니다. 다른 종류의 서체는 페이지에서 다른 양의 공간을 확보할 수 있습니다.
문자의 높이는 X-높이로 표시됩니다. 서로 다른 서체를 짝지을 때 비슷한 x 높이를 공유하는 서체만 사용하는 것이 좋습니다. 반면, 문자의 너비를 '설정 너비'라고 하며, 이는 해당 문자가 다른 문자와 버퍼링하고 차지하는 공간을 결정합니다.
포인트 시스템은 18세기부터 활자를 측정하는 데 사용된 방법입니다. 1포인트는 1/72인치로 측정할 수 있으며 12포인트는 1파이카를 형성할 수 있습니다. Pica는 열 너비를 측정하는 단위입니다. 또한 크기는 픽셀, 인치 또는 밀리미터로 측정할 수 있습니다. 프로젝트의 요구 사항에 따라 다릅니다.
주요한
모든 문자 줄 사이의 세로 공간을 행간이라고 합니다. 이것을 행간이라고 한 것은 금속 조판을 사용하던 시대에 활자를 나누기 위해 납을 사용했기 때문이다. 읽을 수 있는 본문 텍스트를 얻기 위한 경험적 규칙은 글꼴 크기보다 큰 선행 값을 사용하는 것입니다. 1.25배에서 1.5배 높은 선행 값을 사용할 수 있습니다.
추적 및 커닝
커닝은 문자 사이의 간격을 조정하는 행위입니다. 조화로운 페어링을 생성하는 데 도움이 됩니다.
예를 들어, 'A'의 대문자와 'V'의 대문자를 사용하면 'V'자 왼쪽 상단의 대각선 획이 'A'의 오른쪽 하단 부분과 커닝됩니다.
반면에 트래킹은 균등하게 적용되는 모든 문자의 간격과 관련된 용어입니다. 커닝은 트랙과 유사하지만 둘 다 동일하지는 않습니다.
측정하다
측정은 텍스트 블록의 너비를 설명하는 용어입니다. 최적의 읽기 경험을 위해서는 측정값을 타이포그래피의 중요한 측면으로 고려해야 합니다.
계층 및 규모
모든 유형은 동일한 크기로 사용할 수 없으며 유형에 대한 계층 구조를 설정해야 합니다. 그렇지 않으면 독자가 어떤 정보가 다른 정보보다 가장 중요한지 이해하기 어려울 것입니다.
일반적으로 제목은 크고 부제목은 더 작고 본문 유형은 부제목보다 약간 작아서 독자가 계층 구조를 이해하는 데 도움이 됩니다.
크기뿐만 아니라 다양한 색상, 무게 및 간격을 사용하는 것도 작업의 계층 구조를 설정하는 데 도움이 될 수 있습니다.
용어 사전
여기에서 타이포그래피와 관련된 거의 모든 기본 개념과 용어를 다루었습니다.

- Aesc : '애쉬'로 발음합니다. 두 글자의 합자입니다. '아'와 '에'. esc의 기원은 이중모음으로 표시되는 고대 영어에서 온 것입니다. Aesc는 아이슬란드어 및 덴마크어와 같은 알파벳으로 마이그레이션되었습니다.
- 조리개 : 조리개는 '''와 같은 글자로 볼 수 있는 글리프의 매듭이 있는 구멍입니다. 조리개의 크기는 구현에 따라 다릅니다. 그러나 조리개를 변경하면 그 효과가 글자체의 가독성에 반영됩니다.
- Apex : Apex는 캐릭터의 맨 위에 있는 점입니다. 좌우 획이 만나는 곳입니다.
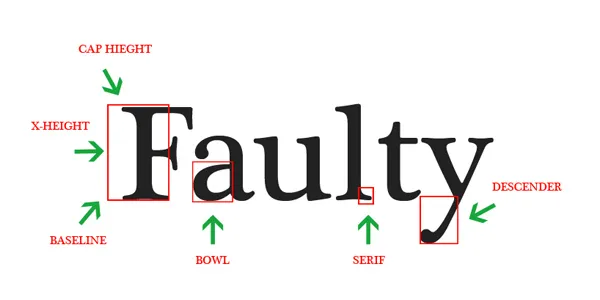
- Baseline : 대문자의 밑부분이 위치하는 부분입니다.
- Bowl : Bowl은 'b', 'p'와 같은 글자로 둘러싸인 부분으로 간주됩니다.
- Bracket : 쐐기 모양의 외곽선으로 여러 서체에서 세리프체와 형태간체를 잡아주는 역할을 한다.
- 캡 높이 : 캡 높이는 기준선 위의 대문자 높이입니다.
- 카운터 : 카운터가 레터폼의 한 부분으로 둘러싸여 있거나 불완전하게 둘러싸여 있습니다. 카운터는 'c' 또는 'g'와 'e'의 하단 부분과 같은 문자로 볼 수 있습니다. 이 부분은 그릇과 섞일 수 있습니다.
- Descender : 기준선 아래로 내려가는 서체 조각입니다. 예를 들어 'p', 'y' 및 'q'와 같은 문자.
- 귀 : 귀는 그릇의 오른쪽 상단에서 확장된 작은 스트로크입니다.
- Glyph : 글꼴을 구성하는 단수 부분입니다. 문장 부호, 숫자, 문자, 심지어는 딩뱃까지 글꼴을 구성하는 데 도움이 되는 모든 종류의 단수 부분이 포함됩니다. 글리프는 타이포그래피의 구성 요소라고 할 수 있습니다.
- 여백 : 작업의 마주보는 페이지 사이에 제공되는 공간입니다. 여백은 일반적으로 텍스트 열에서 볼 수 있습니다.
- Orphan : Orphan은 페이지 끝에 스레드되는 새 단락의 첫 번째 줄입니다. 그것은 나쁜 습관으로 간주되기 때문에 당신이 당신의 프로젝트에 갖고 싶은 것이 아닙니다.
- Pica : Pica는 열 너비를 측정하는 단위입니다. 하나의 파이카에는 16픽셀 또는 12포인트가 있습니다.
- 가독성 : 눈으로 쉽게 스캔할 수 있는 텍스트 블록을 사용하는 것을 포함하는 가독성을 말합니다.
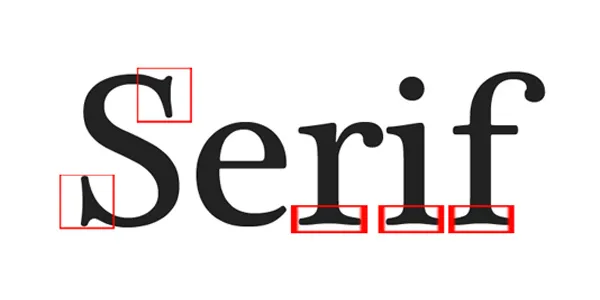
- Serif : 세리프가 있는 서체입니다. 이 서체에서 글자체의 획의 끝은 로마 경향에서 파생되었습니다.
- Sans-serif : serif가 없는 서체는 sans-serif 또는 sans-serif입니다.
- Spine : 대문자 'S'의 소문자에 존재하는 주요 곡선 획입니다.
- Spur : 서체의 곡선에 나타나는 작은 돌출부입니다. 수염 또는 부리라고도 합니다. 예를 들어- 문자 'G'.
- 줄기 : 전체 길이의 획을 직립자에서 줄기라고 합니다. 수직입니다.
- X-height : 주어진 서체의 소문자 'x' 글자의 높이는 x-height 입니다.
7 타이포그래피 아이디어 및 모범 사례


다음은 작업에 사용할 수 있는 최고의 타이포그래피 방법입니다. 프로젝트에서 이 팁을 사용하여 자신만의 걸작을 만드십시오.
올바른 글꼴 선택의 중요성
모든 디자이너는 자신이 좋아하는 글꼴 목록을 가지고 있습니다. 그러나 항상 즐겨찾기 목록에서 글꼴만 선택해야 하는 것은 아닙니다. 모든 서체에는 고유한 스타일, 개성 및 분위기가 있습니다. 따라서 디자인에 가장 적합한 글꼴을 결정해야 합니다. 글꼴 선택은 청중에게 메시지를 전달하는 데 도움이 되므로 중요합니다.
청중을 염두에 두십시오
디자인 아이디어를 보완하는 글꼴을 선택한 후에는 청중과 일치할지 여부를 생각해야 합니다. 타겟 청중 중 한 그룹은 글꼴이 최신 유행이라고 느낄 수 있지만 일부 사람들은 글꼴을 구식이라고 할 수 있습니다. 따라서 프로젝트를 설계하는 대상을 이해해야 합니다. 글꼴을 결정하기 전에 청중의 연령, 성별, 위치 및 기타 요소를 고려해야 합니다.
계층 구조 설정
앞서 언급했듯이 계층 구조는 타이포그래피에서 중요한 역할을 합니다. 그래픽은 잘 구성되어 있어야 하며 독자가 쉽게 탐색할 수 있어야 합니다. 타이포그래피 계층 구조는 책, 뉴스레터, 잡지 및 기타 전통적인 인쇄 출판물과 같이 텍스트가 많은 디자인을 만드는 데 매우 유용합니다.
간격과 정렬에 주의
간격과 정렬은 덜 중요하게 들릴 수 있지만 확실히 그렇지 않습니다. 적절한 간격과 정렬이 없으면 디자인이 혼란스럽고 어수선하고 평범해 보입니다. 간격에는 행간, 여백, 자간 및 공백의 사용이 포함됩니다.
필요할 때마다 커닝 사용
많은 디자이너가 자간과 커닝을 혼동합니다. 그러나 둘 다 다른 용어입니다. 커닝을 사용하면 타이포그래피를 전문적이고 세련되게 만들 수 있습니다.
서체, 두께 및 스타일의 사용을 초과하지 마십시오.
우리는 모두 다른 글꼴을 사용하고 고급스럽게 보이도록 사용자 정의하는 것을 좋아합니다. 그러나 단일 디자인에 다른 서체를 사용하면 작업이 아마추어적이고 지저분해 보일 수 있습니다. 전문적인 느낌을 주기 위해 하나의 디자인에 세 개 이상의 글꼴을 사용하는 것은 피해야 합니다.
관찰하고 실천하라
타이포그래피 기술을 향상시키기 위해 시도하고 테스트한 방법은 다른 디자이너가 작업에서 타이포그래피를 사용하는 방법을 연구하는 것입니다. 누군가가 프로젝트에서 타이포그래피를 어떻게 사용했으며 프로젝트에서 어떻게 사용할 수 있는지 이해하려면 세부 사항에 대한 연습과 눈이 필요한 기술입니다.
이것은 타이포그래피에 대한 궁극적인 가이드였습니다. 이 가이드가 타이포그래피 기술을 향상시킬 수 있는 다양한 개념과 사례를 이해하는 데 도움이 되었기를 바랍니다.
