2019년(및 그 이후)의 19가지 웹 개발 동향
게시 됨: 2019-07-08웹 페이지가 로드된 후 사용자가 웹 페이지에 대해 의견을 제시하는 데 0.05초밖에 걸리지 않는다는 사실을 알고 계십니까? 따라서 잠재 고객이나 고객에게 깊은 인상을 줄 수 있는 가장 짧은 시간입니다. 가장 큰 것은 그것을 하는 방법입니다. 글쎄요, 당신이 정말로 최고의 자리에 오르고 싶다면 리더들이 하는 일을 따라야 합니다.
웹 사이트 구축의 목적을 짧게 하고 싶다면 사용자가 웹 페이지에 더 오래 머물도록 해야 합니다. 이것은 귀하의 웹사이트가 최신 상태이고 최신 규범을 따른다면 가능합니다. 의심할 여지 없이 지금은 모바일 앱 개발의 시대이지만 기업은 웹 개발에서도 가능성을 찾고 있습니다.
2016년 기준으로 미국에는 거의 2억 9천만 명의 인터넷 사용자가 있으며 전 세계적으로 가장 큰 온라인 시장 중 하나입니다. 대중이 비즈니스를 인지할 수 있게 하려면 성향에 따라 움직이도록 해야 합니다. 웹사이트 개발 과정은 최신 트렌드와 기술의 인클로저여야 합니다. 그래야만 최고가 되기 위한 경쟁에서 버틸 수 있습니다.
매일매일의 기술 발전을 발견하게 될 것입니다. 꽉 쥐기 위해서는 웹사이트를 업데이트해야 합니다. 2019년 이후에 기대해야 할 13가지 웹 개발 동향에 대해 언급하겠습니다.
#19 삽화
일러스트레이션, 글꼴 및 양식은 디자인의 일부이지만 개발과 함께 진행됩니다. 일러스트는 웹사이트를 보다 사용자 친화적으로 만들어 2019년에 우리가 기대해야 할 트렌드입니다. 메시지를 보다 효과적으로 전달하고 텍스트 사용을 최소화하는 힘이 있습니다. 이 외에도 웹 사이트를 더 매력적이고 흥미롭게 만듭니다.
#18 정적 웹사이트 생성기
웹 개발자는 간단한 텍스트로 정적 웹사이트를 개발하고자 할 때 정적 웹사이트 생성기를 사용합니다. 이 기술을 통해 개발자는 빠른 로딩, 향상된 보안 및 효과적인 트래픽 관리를 포함하는 사용자 친화적인 기능으로 간단한 웹사이트를 디자인할 수 있습니다. 이를 사용하여 개발된 웹 사이트는 동적 웹 사이트에 비해 상호 작용이 적기 때문에 기술이 발전하고 훌륭한 사용자 경험을 제공할 것으로 예상됩니다.
#17 브라우저 확장
요즘 구글 크롬 확장 프로그램이 수요가 많습니다. 이것의 가장 좋은 예는 Grammarly 베타 확장입니다. 이를 이용하여 사용자는 실제로 사이트를 방문하지 않고도 콘텐츠의 철자와 문법을 확인할 수 있습니다. 이것은 사용자에게 많은 시간을 절약해 줍니다. 그러나 확장 프로그램이 많은 온라인 활동을 읽는 경향으로 인해 사용자는 이를 개인 정보 보호로 고려하기 시작했습니다. 확장 기능을 개발하려는 경우 사용자의 모든 보안 및 개인 정보 보호 문제를 충족하는지 확인해야 합니다.
#16 레일
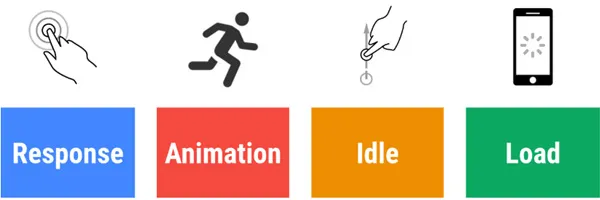
Response Animation Idle Load, 이것은 2019년 모바일 앱 개발 분야에서 목격하게 될 것입니다. 그러나 이 디자인 트렌드는 2015년부터 존재하지만 2019년 이후에는 번창할 것으로 기대하고 있습니다. RAIL의 개념은 더 빠른 웹사이트 로딩 시간(약 1초 미만) 및 웹사이트의 성능과 관련이 있는 것으로 알려져 있으므로 웹사이트의 사용자 경험 지수를 자동으로 높입니다. 탭, 드래그, 스크롤 등은 웹사이트에서 RAIL의 완벽한 예일 뿐입니다. 사용자 중심 접근 방식을 따르는 디자이너에게 RAIL의 개념은 그들에게 정말 유용합니다.

#15 푸시 알림
모바일 앱과 마찬가지로 푸시 알림은 광범위한 청중에게 도달하고 온라인 마케팅의 이점을 활용하는 데 도움이 될 수 있습니다. 기업이 방문자와 고객 모두를 참여시키는 데 도움이 되는 강력한 도구 중 하나입니다. 그러나 푸시 알림으로 사용자를 압도하지 않도록 해야 합니다. 특별 제안 및 할인에 대해 알려주기 위해서만 온라인 마케팅 카드에 있어야 합니다. 이것은 현재 시장에서 인기 있는 트렌드 중 하나이며 2019년 전체에 이 트렌드의 위대한 시작을 볼 수 있기를 바랍니다.
#14 프로그레시브 웹 앱
프로그레시브 웹 앱을 사용하면 사용자는 웹 페이지를 통해 기본 앱과 동일한 기능과 경험을 얻을 수 있습니다. 프로그레시브 웹 앱의 개념은 HTML 5를 기반으로 합니다. 프로그레시브 앱의 성공 사례 중 하나는 인도의 대형 전자 상거래 회사인 Flipkart입니다. 이 회사는 PWA 이후 전환율이 70% 증가한 것으로 나타났습니다.
#13 인공 지능
로봇 공학은 우리의 생활 방식을 바꿨습니다. Cortana와 Google Assistant는 더 이상 사람들에게 낯설지 않습니다. 인공 지능은 전 세계를 뒤흔들었고 이제 웹사이트에 인공 지능을 심어야 할 때입니다. 모바일 앱은 이미 이러한 추세를 사용하고 있으며 가장 큰 예는 Facebook, Google, Microsoft입니다. AI로 구동되는 기능을 포함하는 것은 2019년 웹 개발 트렌드의 필요성입니다.
#12 모션 UI
웹사이트의 전환율을 높이기 위해 웹 개발자들이 따라야 할 트렌드는 모션 UI입니다. 이 도구는 웹 개발에서 애니메이션 및 전환을 지원합니다. 동영상과 애니메이션을 통해 방문자를 웹사이트에 머물게 하는 매력적인 방법 중 하나이며 이탈률을 감소시킬 수 있습니다. 현재의 기술 트렌드에 필요한 모션 UI로 미니멀한 웹사이트에 생기를 불어넣으세요.

#11 사물 인터넷
2025년 말까지 연결된 장치가 754억 4천만 개에 달할 것이라는 사실을 알고 계십니까(Statista 보고서)? 모든 장치가 데스크톱이나 랩톱을 통해 연결되기 때문에 이러한 연결된 장치의 엄청난 성장은 웹 개발 프로세스에도 영향을 미칠 것입니다. 보안을 강화하려면 이러한 장치를 웹사이트와 통합해야 합니다.

#10 가상 현실
가상 현실은 웹 사이트에서 상호 작용 방식을 변경할 수 있는 기능을 갖춘 미래형 기술입니다. VR을 통해 사용자에게 몰입형 세계를 제공할 수 있습니다. Google, Samsung과 같은 기술 대기업은 이미 웹을 통해 기술을 실험하고 있으므로 투자에 대한 위험 요소를 생략합니다. 웹 앱 개발에 VR을 사용하면 사용자 경험이 향상됩니다.

#9 단일 페이지 애플리케이션
페이지 로딩 시간의 현저한 감소와 사용자 상호작용의 단순성은 Single Page Application의 두 가지 가장 큰 장점입니다. 이 외에도 SPA는 지정된 페이지 내에서 페이지 또는 일부 콘텐츠의 동적 로드를 촉진합니다. 이 모든 것이 개발자들 사이에서 SPA가 인기 있는 이유이자 웹 개발의 미래 트렌드로 기대되어야 하는 이유일 것입니다.
#8 액셀러레이티드 모바일 페이지
궁극적인 사용자 경험을 제공하기 위해 Google은 AMP를 개발했습니다. 이것은 웹 사이트의 속도와 성능을 향상시키는 오픈 소스 플랫폼입니다. 2019년 웹 개발 및 그 이후에 대한 이러한 추세를 따르면 사용자가 웹 사이트를 통해 쉽게 탐색할 수 있습니다.
#7 챗봇
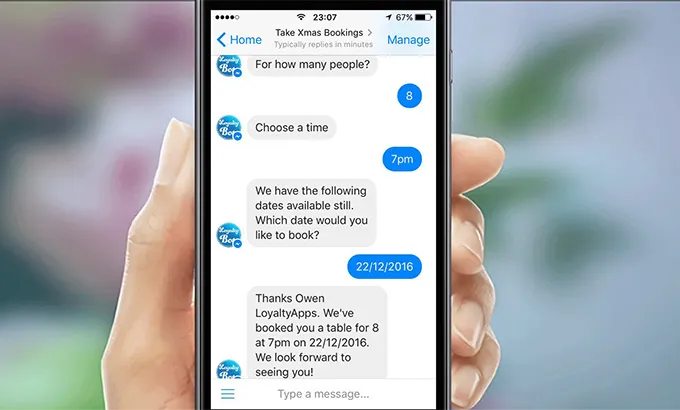
사이트에 대한 모든 잠재적인 방문자가 중요합니다. 챗봇은 웹이나 앱에 통합된 인스턴트 메시징 기능으로 잠재 방문자나 사용자와 쉽게 소통할 수 있도록 도와줍니다. 웹사이트의 커뮤니케이션 방식이 바뀌었습니다. 대부분의 웹 사이트에는 AI 또는 임원을 통해 임박한 고객과 쉽게 상호 작용할 수 있는 AI 통합 챗봇이 있습니다. 챗봇은 사람들이 빠른 결정을 내릴 수 있도록 하여 결과적으로 온라인 판매를 증가시킬 것입니다. 확실히, 그것은 웹 개발자가 2019년과 그 이후에도 따라야 하는 트렌드 중 하나입니다.

#6 증강 현실
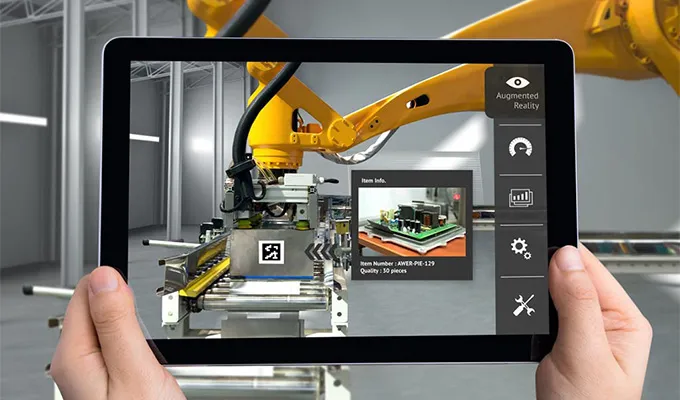
가상 현실과 거의 유사한 증강 현실은 사용자에게 현실 세계의 가상 세계를 보여주는 것입니다. 증강 현실은 기존 현실과 물리적 개체를 사용하여 현실 위에 컴퓨터 생성 증강을 실시간으로 제공함으로써 사용자의 경험을 향상시킬 것입니다. 웹 개발사와 개발자들은 2019년 이러한 트렌드가 사용자 경험과 직결되기를 기대하고 있다. 웹 사이트의 유지율을 높일 것입니다. 사용자는 가상 세계에서 쉽게 잠수할 수 있고 제품이나 서비스를 선택하기로 결정할 수 있습니다.

#5 블록체인 기술
블록체인은 번창하는 웹 산업에 급격한 변화를 가져올 것으로 예상됩니다(비트코인의 성공이 가장 좋은 예입니다). 중개자의 필요성을 없애면서 안전하고 안전한 온라인 거래를 제공하기 때문에 웹 개발 회사가 2019년 이후에 고려해야 할 웹 개발 트렌드입니다.
#4 음성 검색
이제 텍스트 기반 검색이 음성 검색으로 대체되었습니다. Siri와 Alexa는 음성 검색의 성공을 인용하는 완벽한 예입니다. 웹 개발자는 개발 과정에서 이러한 추세를 따라야 합니다. 사람들이 점점 더 기술에 익숙해지면서 웹사이트의 기능도 살펴보는 경향이 있기 때문입니다. 확실히, 앞으로 몇 년 안에 사람들은 음성 검색 기술 덕분에 대화형 웹사이트에 노출될 것입니다.

#3 사이버 보안
항상 인터넷에서 중요한 주제입니다. 사이버 보안과 관련하여 정기적인 개발 및 단계적 발전이 있었지만 데이터 침해 및 사이버 범죄는 여전히 개발자의 우려 사항입니다. 웹 개발자는 웹사이트를 통해 사용자에게 안전한 브라우징을 보장하기 위해 이를 기대해야 합니다.
#2 사용자 행동 추적
사용자 행동 추적을 말할 때 우리는 확실히 로켓 과학에 대해 논의하지 않습니다. 마우스 움직임, 선택 패턴, 클릭 수, 사용자 상호 작용을 통해 사용자의 행동을 추적할 수 있는 많은 방법이 있습니다. 경쟁이 치열해짐에 따라 회사는 쾌적한 사용자 경험을 제공하기 위해 노력하고 있습니다. 그리고 사용자의 행동을 추적할 수 있는 경우에만 달성할 수 있습니다. 웹 개발자는 앞서 나가기 위해 이 기술을 주입하는 것이 좋습니다.
#1 자바스크립트
JavaScript는 2018년에 기술 시장을 지배했으며 올해에도 좋은 위치를 유지할 것입니다. JavaScript는 동적 웹 응용 프로그램 개발을 담당합니다(최신 기술 동향에 따라 정적 웹 사이트는 큰 '아니오'라는 것을 알고 있음). JavaScript를 사용하면 개발자가 깨끗하고 강력하며 반응이 빠른 웹 사이트를 쉽게 구축할 수 있다는 것은 잘 알려져 있습니다. 따라서 이 기술이 2019년 및 그 이후에 웹 개발 산업을 지배할 것이라는 말이 틀리지 않을 것입니다.
간단히 말해서
우리가 '트렌드'라고 말하면 따라야 할 것이 너무 많습니다. 그러나 포함해야 하는 항목은 항상 비즈니스 요구 사항에 따라 다릅니다. 웹사이트를 개발할 계획이라면 웹 개발 서비스 제공업체 또는 개발자와 상담하는 동안 원하는 기능이 포함되어 있는지 확인해야 합니다. 좋은 사용자 인터페이스를 갖춘 웹사이트는 항상 좋은 선택입니다. 최신 동향은 이 목표를 달성하는 데 도움이 될 것입니다.
