웹 개발 읽기 목록 #158: 양식 사용성, Vue.js 및 중요한 CSS 전개
게시 됨: 2022-03-10요즘 나는 개발자로서 우리가 세상에서 어떤 목적을 가지고 있는지 곰곰이 생각해 보았습니다. 여기서 답을 드릴 수는 없지만 대신 생각해 보시기 바랍니다. 이에 대한 의견이 있습니까? 우리는 단지 다른 사람들의 요구를 만족시키고 있습니까? 아니면 우리가 틀렸다고 생각하는 경우 우리에게 솔루션을 요구하는 사람들에게 조언을 제공하는 책임이 있습니까? 도전적인 질문과 대답은 여기 있는 모든 사람에게 다를 것입니다. 당신의 생각을 알려주고 싶다면 기꺼이 듣겠습니다.
이번 주 목록은 방대한 목록입니다. 기술 및 디자인 개념, 새로운 JavaScript 방법을 사용하여 더 똑똑한 응용 프로그램을 작성하는 방법, CSS 그리드 레이아웃을 사용하는 방법 및 행복을 돌보는 방법을 설명하는 좋은 리소스가 너무 많이 나타났습니다.
SmashingMag에 대한 추가 정보:
- 웹 양식 사용성에 대한 광범위한 가이드
- 웹 양식 디자인: 쇼케이스 및 솔루션
- CSS 그리드, Flexbox, 상자 정렬: 웹 레이아웃을 위한 새로운 시스템
- 분석을 사용하여 더 스마트한 모바일 웹사이트를 구축하는 방법
소식
- Safari Technology Preview 17은 사용자 정의 요소 v1,
rel=noopener및 Shadow DOM 하위 트리 내부의 링크 요소를 통한 스타일시트 로드에 대한 지원을 추가합니다. 또한 사전 로드 동작이 변경되었습니다. 이제 로드할 때 이미지와 같은 리소스의 우선 순위가 낮은 iOS와 일치합니다. - Nightly Builds에서 이미 사용할 수 있는 Firefox의 개발자 도구에서 조절된 네트워크 연결을 에뮬레이트하는 기능도 곧 안정적인 릴리스에 추가됩니다.
일반적인
- Matthias Beitl은 "JavaScript 전쟁", 패러다임 전환 및 초과 근무 개선에 어떻게 참여했는지에 대해 잘 생각한 에세이를 작성했습니다.
개념 및 디자인
- Erika Hall은 최근 Beyond Tellerand 강연에서 우리가 사물을 측정하고 데이터를 수집하기 위해 그토록 열심히 노력하는 이유와 이것이 더 나은 통찰력을 얻거나 더 나은 결정을 내리는 것을 의미하지 않는 이유를 설명합니다.
- 양식 유용성에 대해 생각할 때 쉽게 잊혀지는 것은 사용자가 페이지를 확대할 때 레이블을 배치하는 것이 얼마나 중요한지 입니다. 예를 들어 항목 위에 레이블을 배치하는 것은 확대하는 사용자가 컨텍스트를 잃지 않는다는 것을 의미한다는 것을 고려해야 합니다.
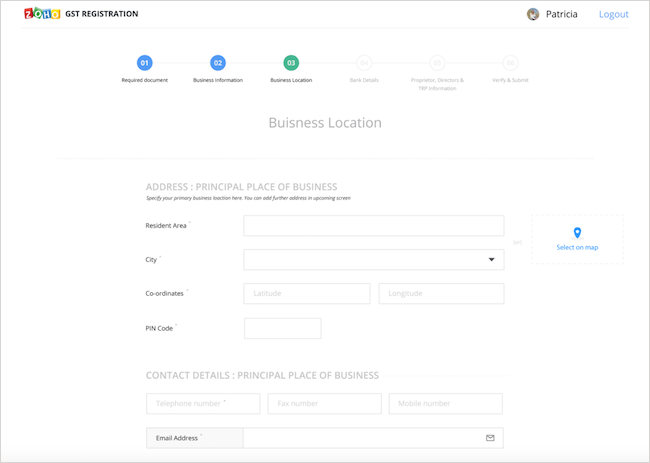
- 세금 개혁을 위해 간단하고 사용 가능한 등록 양식을 어떻게 디자인합니까? @jelumalai는 디자이너의 관점에서 프로세스를 설명하고 사용자를 위한 명확한 워크플로를 유지하면서 많은 정보를 요청하는 문제에 대해 자세히 설명합니다.
점프 후 더! 아래에서 계속 읽기 ↓

도구 및 워크플로
- FormmLinter는 사용성 문제에 대해 양식을 확인합니다. 기능과 작동 방식에 대해 더 알고 싶다면 Ben Orenstein의 발표 게시물에서 몇 가지 통찰력을 얻을 수 있습니다.
접근성
- Stefan Judis는
aria-selected를 사용해야 하는 경우와 사용하지 말아야 하는 경우를 설명합니다. 예를 들어 현재 활성 탐색 항목에 적용하는 것은 올바르지 않지만, 반면에tablist의 현재 활성 탭에 적용하는 것은 맞습니다.
자바스크립트
- Mike Street는 Vue-router를 사용하여 Vue.js 2로 웹 앱을 빌드하는 방법을 보여줍니다. Vue.js가 처음이라면 좋은 입문서입니다.
- JavaScript의
requestIdleCallback메서드는 곧 Firefox 52에 제공됩니다. 기다리지 않으려면 좋은 소식입니다. Nightly Builds에서 이미 테스트할 수 있으며 Chrome에서도 지원되므로 브라우저 환경과 협력하여 작업 예약에 큰 가치를 더합니다. . - Patricia Garcia가 JavaScript를 사용하여 아프리카에서 에볼라 퇴치를 도운 이야기를 공유합니다. 오프라인 애플리케이션 디자인을 확장하는 방법과 제대로 작동하는 솔루션을 구축하기 위해 잘 생각한 개념이 중요한 이유를 보여주는 좋은 예입니다.
CSS/사스
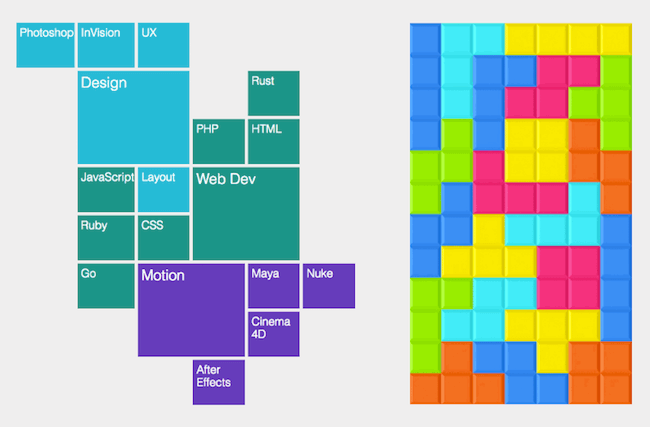
- Oliver Williams가 CSS 그리드 레이아웃에 대해 배운 내용을 공유합니다. Flexbox와 함께 사용하도록 설계되었으며 대체품이 아니라는 것을 알게 되면 새로운 기술이 실제로 얼마나 강력한지 천천히 이해하게 될 것입니다.
- JP de Vries는 중요한 CSS를 펼치는 문제와 대부분의 웹사이트가 CSS 없이 더 나은 이유를 공유합니다.

직장 생활
- Mike Monteiro는 올해 베를린에서 열린 Beyond Tellerland 컨퍼런스에서 영향력 있는 연설을 했습니다. “지금 평범한 사람들을 찬양합시다”는 우리가 세상을 변화시킬 수 있는 방법과 실제로 의미 있는 일을 하기 위해 무언가를 바꾸라고만 주장하는 지나치게 과장된 스타트업이 필요한 이유에 대해 우리의 눈을 열어줍니다. 이번 주에 한 가지를 시청하게 할 수 있다면 45분 동안 편히 앉아서 Mike Monteiro의 말을 들어보세요.
- selfcare.tech는 개발자가 자신의 건강을 더 잘 관리할 수 있도록 돕고자 합니다. 그것은 우리 모두가 언젠가는 직면하게 될 일반적인 문제를 해결하기 위한 몇 가지 훌륭한 방법을 보여줍니다.
넘어…
- 이 태양 전지판은 확실히 멋진 발명품입니다. 이 태양 전지판은 패널당 하루에 최대 5리터까지 공기에서 직접 식수를 끌어올 수 있습니다. 전통적인 수자원이 없을 때 물을 공급하는 아주 좋은 방법입니다.
그리고 그것으로 나는 이번 주에 문을 닫을 것이다. 내가 매주 쓰는 것이 마음에 든다면 기부로 저를 지원하거나 이 리소스를 다른 사람들과 공유하십시오. 여기에서 프로젝트 비용에 대해 자세히 알아볼 수 있습니다. 이메일, RSS 및 온라인을 통해 사용할 수 있습니다.
