웹 개발 읽기 목록 #144: CSP 실수, JS 디버깅 및 실패 테스트
게시 됨: 2022-03-10매주는 학습 주간이고 이번 주에는 뷰포트 단위를 사용하는 것이 모두 좋지 않다는 것을 상기했습니다. 또한 올바른 HTTP 상태 코드를 선택하는 것이 어려울 수 있으며 서버에서 실행 중인 Apache 버전에서 지원하지 않을 수도 있습니다. 또한 최종적으로 읽기 쉽고 유용한 보고서를 얻을 수 있도록 JavaScript 오류 로깅을 확장하는 방법도 배웠습니다.
그것으로 충분하지 않은 것처럼 나는 접근성과 점진적 향상에 대해 다시 많이 배웠고 CSP를 우회할 수 있는 방법과 브라우저가 알려진 경계와 레이아웃 제한이 있는 요소를 알려지지 않은 것보다 믿을 수 없을 정도로 빠르게 렌더링할 수 있는 이유에 대한 슬라이드 자료를 발견했습니다. 준비 되었나요? 이제 여러분도 이 모든 것을 배울 차례입니다.
SmashingMag에 대한 추가 정보:
- iPhone 앱 디자인 실수: 지나치게 과장된 비주얼
- Top-10 앱 이야기, 1부: 아이디어와 디자인
- 모바일 앱으로 성공하는 방법
- 프로그레시브 웹 앱의 빌딩 블록
일반적인
- 이 멋진 순서도는 애플리케이션이 응답해야 하는 적절한 HTTP 상태 코드를 결정하는 데 도움이 됩니다.
도구 및 워크플로
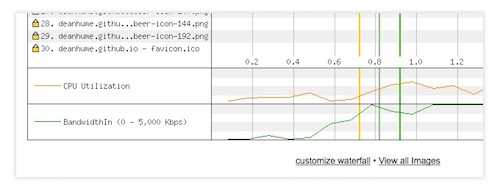
- WebPageTest는 성능 문제에 대해 웹사이트를 테스트하는 훌륭한 도구입니다. 그러나 이 도구는 당신이 생각하는 것보다 훨씬 더 많은 일을 할 수 있습니다. 이를 사용하여 단일 실패 지점(예: 타사 라이브러리 시간 초과)을 시뮬레이션하고, 사용자 인증 페이지에 대한 로그인을 스크립팅하고, 이를 CI에 통합하거나 고유한 인스턴스를 실행할 수 있습니다. Dean Hume은 그의 기사에서 몇 가지 트릭을 수집했습니다.
점프 후 더! 아래에서 계속 읽기 ↓

보안
- 콘텐츠 보안 정책(CSP)은 훌륭한 기능을 가지고 있지만 자체적인 문제와 위험도 따릅니다. Michele Spagnuolo와 Lukas Weichselbaum은 가장 일반적인 문제, 구현 실수, 일부 우회 및 슬라이드 데크에서 CSP를 다시 훌륭하게 만드는 방법을 제시합니다.

웹 성능
- devbridge 사람들의 PerfTool은 Google PageSpeed Insights 점수, 리소스 수, 권장 성능 문제 해결 방법, HTML 오류 등을 포함하여 웹 페이지에 대한 통계를 하나의 사용자 정의 웹 페이지에 표시하는 훌륭한 npm 패키지입니다.
HTML 및 SVG
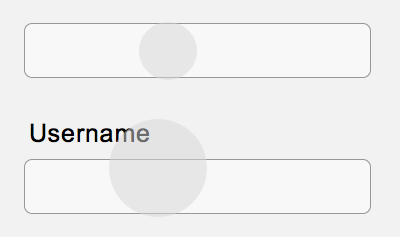
- 때때로 디자이너는 레이블을 제거하여 양식을 지나치게 단순화합니다. 문제는 최소한의 것이 항상 단순함을 의미하지는 않는다는 것입니다. 이는 확실히 레이블의 경우입니다. 실제로 레이블은 사용하기 쉬운 양식을 디자인하는 데 필수적인 부분입니다.

접근성
- Heydon Pickering은 "Inclusive Design Patterns"에 대한 책을 집필 중이며 지금 예약 주문할 수 있습니다. 나는 이미 몇 가지 통찰력을 얻을 수 있었고 책에서 의미론, 점진적 향상 및 접근성에 대한 다양한 각도에 깊은 인상을 받았으며 이러한 주제에 눈에 띄게 관심이 있다면 추천할 수 있습니다.
- Heather Migliorisi는 프로젝트에서 SVG 파일을 사용하는 경우(그리고 누가 사용하지 않는가?) 반드시 읽어야 하는 액세스 가능한 SVG 생성에 대한 방대한 개요를 작성했습니다.
Heather Migliorisi user="hmig"의 멋진 SVG 고양이]CodePen에서 Heather Migliorisi(@hmig)의 제목과 설명을 사용하여 간단한 인라인 액세스 가능한 SVG 고양이 펜 보기.
자바스크립트
- Daniel Reis는 애플리케이션을 훨씬 쉽게 디버깅하는 데 도움이 되는 몇 가지 실용적인 콘솔 트릭을 게시했습니다. 더 나아가고 싶다면 logerr은 많은 통찰력을 제공할 수 있는 실험적 오류 도우미 라이브러리입니다.
CSS/사스
- CSS 레이아웃 구성은 종종 요소의 알 수 없는 동작으로 인해 브라우저에서 상당히 느립니다. 이제, 예를 들어
overflow: hidden세트가 이미 있고 불투명한 요소가 있는 경우 CSS 포함 정보를 제공하여 브라우저가 더 빠르게 렌더링하도록 도울 수 있습니다.will-change와 유사한 최적화이며 너무 오래 또는 전혀 사용할 필요가 없기를 바라는 일시적인 것일 수 있습니다. - 요소 크기 조정에
vw또는 기타 뷰포트 단위를 사용하는 경우 뷰포트 단위 크기 요소는 사용자가 확대/축소할 수 없다는 점을 항상 염두에 두십시오. 이 데모로 직접 시도해 볼 수 있습니다. 대안은 뷰포트 단위에 전적으로 의존하지 않으므로 확장 가능한calc(1em + 0.25vw)또는 유사한 계산을 사용하는 것일 수 있습니다. - Firefox 49는 다음 주에 출시되며 6 ⁄ 8 자리 alphatransparent-hex 색상이 지원됩니다. 따라서 갑자기 평가될 것이기 때문에 우연히 그러한 값이 있는 경우 사이트를 확인해야 합니다!
그리고 그것으로 나는 이번 주에 문을 닫을 것이다. 내가 매주 쓰는 것이 마음에 든다면 기부로 저를 지원하거나 이 리소스를 다른 사람들과 공유하십시오. 여기에서 프로젝트 비용에 대해 자세히 알아볼 수 있습니다. 이메일, RSS 및 온라인을 통해 사용할 수 있습니다.
