웹 개발 읽기 목록 #142: 컨텍스트 ID, 양식 힌트 및 ApplePay.js
게시 됨: 2022-03-10오늘은 앞으로 몇 주 동안 무슨 일이 일어나든 역사의 날이 될 것입니다. 영국 국민의 과반수가 EU 탈퇴를 선택했고, 이는 우리 사회의 많은 사람들이 현재 상황을 더 이상 용인할 수 없다고 생각한다는 사실을 다시 한 번 확인했습니다. 불행히도 우리는 그 사람들을 비난하는 것이 해결책이라고 생각하지만, 우리가 보는 바와 같이 그렇지 않습니다. 대신 문제의 근본 원인에 대해 사람들에게 가르치는 데 집중해야 하며 모든 것을 즉시 게시하는 것은 삼가야 합니다.
다른 뉴스에서, 나는 당신에게 읽을 새로운 기사를 가져오기 위해 휴가에서 돌아왔습니다. 그리고 한 가지 깨달았습니다. 등산에는 실제 위험과 위험이 있지만 웹 사이트 작업은 대부분 그렇지 않습니다. 물론 우리 웹사이트의 보안 이 최우선이어야 하지만, 우리가 실패하더라도 웹사이트가 몇 분 동안 다운되거나 일부 장치의 레이아웃을 망친다면 당신은 죽지 않을 것입니다. 우리는 실수를 하고 수정함으로써 작업을 개선할 기회가 있습니다.
SmashingMag에 대한 추가 정보:
- 웹사이트 성능: 알아야 할 사항 및 수행할 수 있는 작업
- 현실 세계의 데이터 기반 설계
- A/B 테스팅 전문가가 되기 위한 로드맵
- 다변수 테스트 101: 설계 최적화를 위한 과학적 방법
소식
- Safari 10은 WWDC에서 발표되었으며 IndexedDB 지원, CSP 2.0 , Shadow DOM 1, 완전한 ES6/ES2015 지원, ES 국제화 API 지원, iOS의 인라인 및 자동 비디오 재생, OS의 PIP(Picture in Picture)와 같은 몇 가지 훌륭한 새 기능이 있습니다. X 및 WOFF2 지원 및 글꼴 로딩 지원(예!). CSS에는 이미 사용 가능한
object-fit속성에 대한object-position과 SVG 경로를 사용한 클리핑이 있습니다. 마지막으로 중요한 것은 이제부터user-scalable=no가 뷰포트 규칙으로 설정되어 있어도 사용자가 핀치 앤 줌을 할 수 있다는 것입니다.
개념 및 디자인
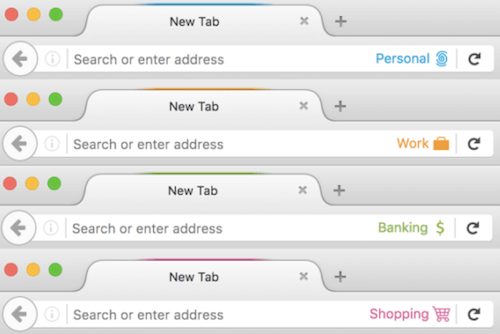
- Mozilla는 브라우저에서 생활 컨텍스트를 구별하는 새로운 방법을 도입했습니다. 예를 들어 하나의 브라우저 창에서 다른 Twitter 계정에 로그인할 수 있도록 각각 고유한 컨텍스트에서 생성된 "작업" 또는 "뱅킹" 탭을 열 수 있습니다. 이것은 흥미로운 개념입니다. 특히 워크플로가 이미 잘 고려되어 브라우저 경험을 훨씬 더 좋게 만들기 때문입니다.
점프 후 더! 아래에서 계속 읽기 ↓

도구 및 워크플로
- 이번 주 Adobe는 코드 편집기 Dreamweaver의 새로운 베타 버전을 발표했습니다. 나는 그것을 보았고 그들이 전세를 뒤집고 전문 코더를 위한 매력적이고 현대적인 편집기로 다시 만들 수 있다는 것에 꽤 감명을 받았습니다. 공개된 피드백이 향후 최종 제품에 어떤 영향을 미칠지 궁금합니다.

보안
- CIA 국장 존 브레넌은 꽤 자신감이 넘치는 사람입니다. 그는 최근 미국 상원의원들에게 미국 기업에 해를 끼치는 필수 암호화 백도어에 대해 걱정하지 말라고 말했습니다. 단순히 성공한 미국 제품이 없기 때문입니다. 불행히도 그의 말이 맞았다. 미국 기반이 아닌 제품은 많지 않고 CIA가 원하는 전부입니다. 어쨌든 Facebook, Google, Microsoft, Apple 및 Yahoo에서 오는 대부분의 트래픽을 활용하기에 충분하기 때문입니다.
은둔
- "iOS 10부터 Apple은 차등 개인 정보 보호 기술을 사용하여 개인의 개인 정보를 손상시키지 않으면서 많은 사용자의 사용 패턴을 발견하도록 돕고 있습니다." Matthew Green은 이 새로운 기술에 대해 논평하고 장점, 단점 및 의미를 찾으려고 노력합니다.
- Facebook은 광고가 실제 구매로 이어진다는 것을 증명하고자 합니다. 이것이 바로 Facebook 광고주가 이제 실제 매장 위치를 추가할 수 있는 이유이며 Facebook은 휴대폰 위치로 사용자를 추적하고 매장을 방문한 적이 있는지 보고합니다. 물론 Facebook이 처음으로 그렇게 하는 회사는 아닙니다. Google 직원들은 이미 꽤 오랫동안 같은 일을 해 온 것을 자랑스럽게 생각합니다. 더 이상 내 휴대전화에 이러한 브랜드의 앱이 없어 다행입니다.
- Archive.org — 매일 온라인 기록을 저장하는 프로젝트입니다. 더 이상 존재하지도 않는 사이트를 복구할 수 있기 때문에 우리 모두가 사랑하는 프로젝트, 맞죠? 글쎄, 모든 사람이 그것에 대해 만족하는 것은 아닌 것 같습니다. Brewster Kahle는 그들이 직면한 문제에 대해 설명합니다. 사용자의 개인 정보를 보호하려고 노력하는 동안 대규모 DDoS 공격에 직면하고 다양한 제한 국가에 의해 차단됩니다. 이제 그들은 Cloudflare를 통한 DNS 라우팅이 옵션이 아닌 이유와 프로젝트를 실행하기 위해 우리의 기부에 의존하는 이유를 공유합니다.
HTML 및 SVG
- iOS 8에 이미 기능을 도입한 Safari에 이어 이제
autocomplete="new-password"를 추가하여 비밀번호 생성 시 예정된 Chrome 버전에 힌트를 줄 수 있습니다. 예를 들어current-password또는username과 같은 다른 힌트도 추가할 수 있습니다. - 간단하고 오래된 속성에도 불구하고 HTML의
lang과 같이 잘못하는 웹사이트를 많이 찾을 수 있습니다. 아예 선언하지 않은 경우도 있고, 내용이 영어가 아닌 경우에도 값이"en"인 경우가 있습니다.lang-attribute를 올바르게 사용하는 방법과 적용할 수 있는 위치에 대해 알아보세요.
접근성
- Rob Dodson은 모달 및 tabindex 비활성화의 예에서 더 나은 접근성 기본 요소를 빌드해야 하는 이유를 설명합니다.
- Google은 udacity에 대한 무료 웹 접근성 과정을 출시했습니다.

자바스크립트
- AOS는 사용자에게 스타일을 완전히 제어할 수 있는 CSS 기반 온스크롤 애니메이션 라이브러리입니다.
- 이제 회사의 ApplePay JavaScript 프레임워크를 사용하여 웹사이트에 Apple Pay 구현을 시작할 수 있습니다. Google과 Apple 모두 결제 시스템을 브라우저에 직접 연결하는 데 많은 노력을 기울이고 있다는 점은 흥미롭습니다. 불행히도 Apple에서도 흔히 볼 수 있지만 여기서는 Web Payment API와 같은 웹 표준을 따르지 않고 자체 생태계만 제공합니다.
CSS/사스
- CodePen 데모에서 Jonathan Neal은 텍스트 디센더 사이를 연결하고 텍스트 색상을 유지하는 상자 그림자로 장식 텍스트 밑줄을 만드는 방법을 공유합니다.
- 클라이언트 측 양식 유효성 검사는 어렵습니다. 우리 모두 알고 있습니다. 그러나 브라우저의 내부 유효성 검사 API 덕분에 사용자에게 무엇이 잘못되었는지 알려주는 매우 영리한 메시지를 표시할 수 있습니다. 이 기사는 이를 효과적으로 수행하는 방법과 상용구를 제공하는 방법을 보여줍니다.
- 종종 우리는 양식 유효성 검사 UX에 CSS의 잠재력을 최대한 활용하지 않습니다. Chris Coyier는 CSS를 올바르게 사용하기 위한 몇 가지 트릭을 공유합니다.
넘어…
- Google과 같은 빅 데이터 회사가 CETA 또는 TPP/TTIP의 반대자가 아니라는 것은 놀라운 일이 아닙니다. 더 놀라운 것은 이제 Google이 TPP 지원에 대해 확고한 입장을 취한다는 것입니다. 그들은 혈액 응고 논리를 통해 이것이 인터넷에 한 걸음 더 나아간 이유를 주장합니다. "하지만 검열, 사이트 차단, 데이터의 강제 로컬 저장과 같은 인터넷 제한은 인터넷의 개방형 아키텍처를 위협합니다." 이러한 문제는 로컬 스토리지(EU가 작년에 사용자의 개인 정보를 보호하기 위해 마지막으로 시행한 기능)를 제외하고 TPP에서 사라지지 않을 것입니다. 대신 TPP는 저작권 보호를 시행하고, TPP가 아닌 파트너가 인터넷의 일부를 차단하는 것을 방지하기 위해 아무 것도 할 수 없으며, 기업에 중재 법원에 문제 — 부패한 자본주의 기업이 더 많은 권력을 얻는 데 도움이 되는 사실은 일반 시민이 불리한 위치에 있습니다. 훌륭한 Netflix 시리즈 "House of Cards"에서 민간 기업이 이미 정치인에게 얼마나 많은 영향을 미치는지 알 수 있습니다.
- 최근에 NASA의 "Mars Explorers Wanted" 포스터에 이미 연결했지만 이제 다운로드할 수 있는 새 포스터를 추가했습니다. 아름답고 독특한 포스터를 디자인하는 방법에 대한 매우 좋은 예입니다.
그리고 그것으로 나는 이번 주에 문을 닫을 것이다. 내가 매주 쓰는 것이 마음에 든다면 기부로 저를 지원하거나 이 리소스를 다른 사람들과 공유하십시오. 여기에서 프로젝트 비용에 대해 자세히 알아볼 수 있습니다. 이메일, RSS 및 온라인을 통해 사용할 수 있습니다.
