웹 디자인: 배경, 진화 및 최신 트렌드
게시 됨: 2016-10-27웹 디자인은 오래된 현상이 아니며, 최초의 웹사이트의 탄생과 함께 기술의 출현과 함께 시작되었으며 그래픽 디자인에 뿌리를 두고 있습니다. 나중에 World Wide Web으로 변형된 글로벌 하이퍼텍스트 프로젝트는 간단한 라인 모드 브라우저가 있는 텍스트 전용 페이지에 사용되었습니다. 그 후 Mosaic Browser는 Unix 기반이고 텍스트가 풍부한 브라우저로 설계되었습니다. 이제 정적 및 동적의 두 가지 기본 웹 디자인이 있습니다. 요즘 유명해지고 있는 다양한 혁신적인 디자인도 있습니다.
웹 디자인 스타일은 매우 빠르게 변하고 웹 사이트는 최신 트렌드를 따르는 경향이 있습니다. 웹 디자이너는 경쟁에서 앞서나가고 구매자의 요구를 충족시키기 위해 현재 및 향후 동향을 알고 있어야 합니다. 혁신적인 디자인 개발은 디자인과 사용성에 있어 디자이너와 사용자 모두에게 영감을 줍니다. 최신 디자인의 주요 목적은 디자인이 앞으로 나아가는 데 도움이 되는 기술을 개선하는 것입니다. 최신 디자인은 일반적으로 디자인 및 사용성 측면에서 디자이너와 사용자가 선호하는 것입니다. 다음은 최근 몇 년 동안 두드러진 웹 디자인 트렌드 중 일부일 뿐입니다. 인기 있는 트렌드가 항상 최선의 선택은 아니지만 사용자는 다른 사람들 사이에서 눈에 띄게 보이기 위해 이를 따르려고 합니다.
급변하는 웹 트렌드
웹 디자인은 시작 위치에 비해 많은 개선 사항이 있습니다. 영웅 이미지, 미니멀, 플랫, 비디오 슬라이더, 배경 비디오, CSS 애니메이션, 프론트엔드 프레임워크 등과 같은 많은 새로운 트렌드가 있습니다. 대부분의 트렌드는 새로운 기술의 출현과 함께 더 발전되고 신속하게 변화하기 위해 남아 있으며 거의 전환될 수 없습니다. 세련된 대안으로. 배경 비디오와 같은 다른 것들은 적당히 사용됩니다.
최신 웹 디자인
최근 웹 디자인 트렌드는 UX와 모바일 플랫폼 모두에 대한 모범 사례를 따릅니다. UX와 모바일은 지난 몇 년 동안 눈에 띄었지만 이제는 깔끔한 UI로 웹사이트 디자인의 중심이자 주요 초점이 되었습니다. 현재 추세에서 지속적인 개선이 있습니다.
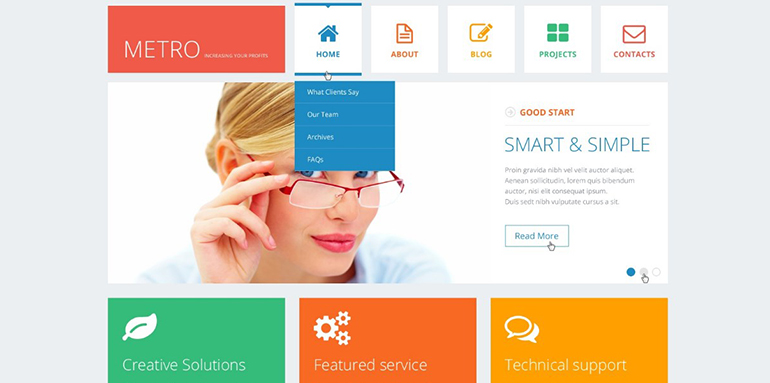
평면 디자인

플랫 디자인은 Microsoft에서 처음 사용한 미니멀리스트 웹 디자인에서 파생됩니다. 소재로서 디자인은 플랫 디자인과 다릅니다. 평면 디자인은 반응형이며 미니멀리즘은 둥근 모서리, 질감 등과 같은 디자인으로 실제 세계를 모방하려는 시각적 요소를 피하고 시각적 요소를 기본적으로 제거하여 UI 및 그래픽 요소를 표현하는 디자인 기반입니다. 산만한 모든 요소를 최소화합니다. 원하는 콘텐츠에서 원하는 것을 찾아 사용자의 필요에 따라 관련 정보를 제공합니다. 단색, 날카로운 모서리 및 가는 선이 있습니다. 평면 디자인은 모바일 장치에서 읽기 쉽고 빠르게 로드됩니다. 시장에 새로운 트렌드가 아무리 많이 등장하더라도 머티리얼 디자인과의 호환성 때문에 아파트는 쉽게 퇴색되지 않습니다.
타이포그래피
해상도를 높이고 반응형 디자인을 유도하여 타이포그래피를 향상시킬 수 있습니다. 더 생생하고 눈에 띄게 될 수 있습니다. 셰리프와 손글씨를 사용하여 각각 특정 용도로 진술할 수 있습니다. Serifs 레이아웃 디자인의 도움으로 내용 자체를 제외하고 더 수정된 버전이 필요하지 않습니다. 손글씨는 조심스럽게 작성하면 더 매력적으로 보이고 웹 사이트 디자인을 돋보이게 합니다. 세리프체와 비슷하지만 휴대전화와 같은 장치에서 읽을 수 있도록 유지하는 것은 작은 화면 때문에 정말 어려운 일입니다. 손글씨는 로고, 헤더, 게시물 제목, 메뉴, 명함 등에 더 많이 사용됩니다.
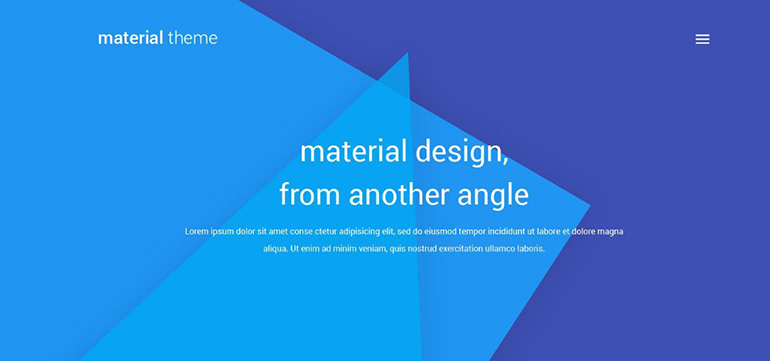
머티리얼 디자인

평면 디자인과 마찬가지로 미세한 그래픽 원점도 포함되어 있습니다. 이미지 편집 소프트웨어에서 볼 수 있는 레이어 개념을 사용하여 요소를 분리하는 일련의 Google 디자인 표준입니다. 필요에 따라 요소를 쌓고 제거할 수 있습니다. 수동으로 만들어야 하는 내장 애니메이션이 있습니다. 특정 규칙이 있는 디자인 언어입니다. 결과는 플랫폼 간에 동일하게 보입니다. 이러한 원칙은 Google에서 설정한 것이기 때문에 확실히 인기가 있습니다. 엄격한 규칙을 따르면 창의성을 방해할 수 있으므로 정해진 규칙 내에서 창의성을 향상시키는 것이 어렵습니다.
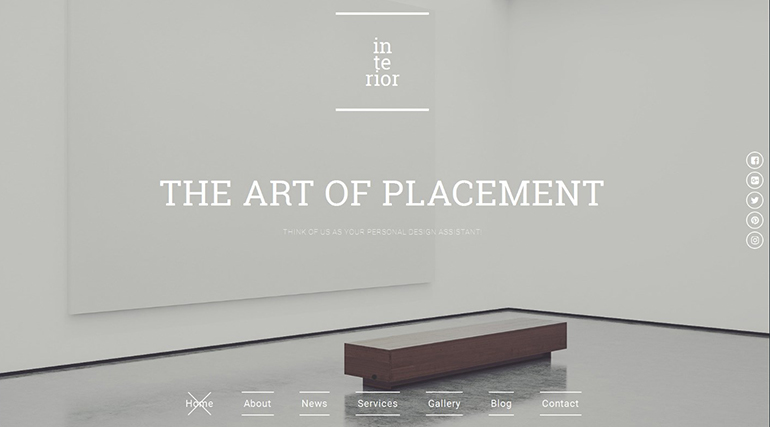
미니멀리스트 디자인을 통한 모바일 레이아웃
모바일 장치에 대한 미니멀리즘 규칙. 휴대폰으로 보는 동안 표시되지 않는 몇 가지 요소가 있을 수 있습니다. 기타 요소는 화면 크기 및 종류에 따라 조정됩니다. 이렇게 하면 메시지를 화면에 맞출 수 있습니다. 콘텐츠의 핵심 메시지를 화면에 맞춰 전달하기 위해 가장 중요하지 않은 요소는 생략해야 합니다. 다행히 Material Design은 시각적 요소를 다시 제공하므로 사이트가 모바일에서 평범해 보일 필요가 없습니다. 또한 화면의 크기에 따라 다른 크기나 해상도로 이미지를 렌더링할 수 있습니다. 이렇게 하면 페이지 로드 속도가 빨라지고 이미지는 여전히 모바일 장치에서 멋지게 보입니다.

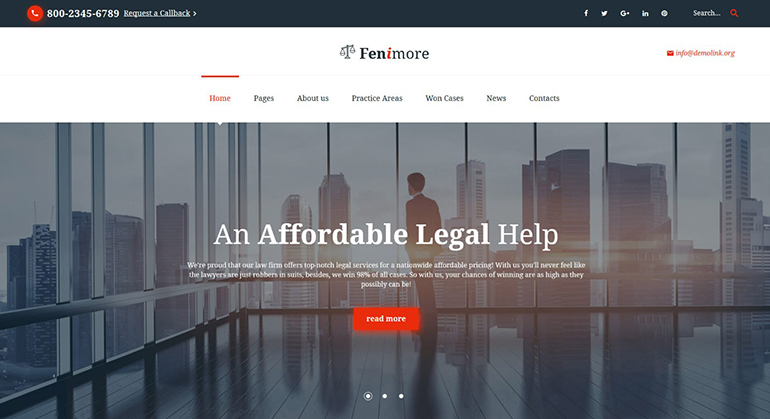
더 많은 이미지, 더 적은 텍스트

소비자는 SEO와 UX의 균형을 이루는 텍스트보다 이미지와 비디오를 더 많이 보는 경향이 있습니다. 검색 엔진은 색인을 생성할 텍스트를 선택합니다. 이 접근 방식을 통해 우리는 사용자를 끌어들이고 첫눈에 그림을 통해 아이디어를 설명하기 위해 홈페이지에 더 많은 이미지를 보고 하위 페이지에 텍스트를 표시합니다. 중요한 텍스트는 검색 엔진과 비교하여 사용자의 관심을 끌기 위해 사진 아래에 배치됩니다. 기술의 출현과 함께 브라우저는 이미지의 품질을 향상시켜 향상된 해상도와 아트웍으로 선명하고 크게 만들기 위해 이미지 번역 속도가 빨라졌습니다.
다이내믹한 스토리텔링
타임라인 형태의 텍스트가 뒷받침하는 그래픽을 통해 스토리를 묘사해 몇 년 전부터 사용자들의 주목을 받고 있는 흥미로운 트렌드다. 자동화할 수 있는 동영상이나 프레젠테이션을 통해 프레젠테이션할 수 있습니다. 이것은 그래픽의 도움으로 긍정적 인 기능을 강조 표시하는 사용자에게 전달되는 웹 사이트의 정확한 목적을 알고있는 스토리 보드와 그래픽 기술을 통해 수행됩니다.
사용자의 즉각적인 피드백 및 리뷰
대부분의 웹 사이트는 댓글 섹션을 구현하여 즉각적인 피드백 시스템을 도입했습니다. 모든 웹사이트에는 자체 피드백 시스템이 있지만 사용자는 웹사이트 자체에 비해 자신의 경험을 표현하기 위해 일부 소셜 네트워킹 사이트를 선호하는 것으로 관찰되었습니다. 소셜 댓글을 캡처하기 위해 내장형 댓글 시스템보다 소셜 댓글 시스템을 사용하는 더 많은 웹사이트로 추세가 계속 이동하고 있습니다. 이렇게 하면 방문자가 소셜 계정을 사용하여 댓글을 달 수 있고/또는 소셜 미디어 언급이 선택되어 사이트에 바로 표시됩니다. 많은 웹사이트가 이제 forbes.com, Casinos.co와 같은 사용자 경험 피드백을 얻기 위해 웹사이트를 소셜 네트워크와 연결했습니다.
콘텐츠 중심 접근

독자는 추가에 짜증을 내므로 이 모든 세월 동안 디자이너는 추가를 피할 수 있게 되었습니다. 홈페이지는 콘텐츠와 광고를 위한 배너에서 멋진 비주얼로 시선을 사로잡는 랜딩 페이지로 바뀌었습니다. 그들은 텍스트보다 더 많은 시각 자료를 포함하고 광고는 콘텐츠 자체로 이동했습니다. 이를 위해서는 공간을 확보하기 위한 훌륭한 레이아웃이 필요하므로 정보를 얻고자 하는 콘텐츠에 계속 집중할 수 있습니다. 지금과 같이 드래그 앤 드롭 빌더 플러그인의 도움으로 사용자는 모듈을 배치할 위젯 영역이 있는 홈페이지와 레이아웃을 만들 수 있습니다.
최신 디자이너 도구
2016년에 출시된 Adobe Project Comet 및 Sketch는 디자이너가 웹사이트 및 디자인 레이아웃을 프로토타이핑하는 데 도움이 되는 몇 가지 흥미로운 도구가 있습니다. Adobe Project Comet은 최신 트렌드 중 하나입니다. 와이어 프레이밍, 시각 디자인, 인터랙션 디자인, 프로토타이핑 등을 위한 도구로 UX를 완벽하게 디자인하기 위한 것입니다. Photoshop 및 일러스트레이터와 함께 작동하므로 모든 장치에서 미리 볼 수 있으며 커뮤니티 구축 플러그인을 통해 확장할 수 있습니다. 스케치는 기본적으로 좋은 작업 환경에서 Photoshop 대신 사용되는 Mac용 앱으로 웹 및 모바일 디자이너를 위해 특별히 제작되었습니다. 레이어 스타일, 텍스트 효과, 벡터 요소 생성 도구와 같은 기능이 있습니다.
맹목적으로 따르지 마십시오
특히 이름과 역사가 있는 기업이 맹목적으로 새로운 트렌드를 따라가서는 안 됩니다. 새로운 트렌드를 먼저 테스트하여 사용자의 요구 사항을 파악한 다음 실행 중인 웹 사이트에 적용해야 합니다. Any New Style은 업종마다 사용자의 요구에 따라 요구 사항이 다르기 때문에 모든 종류의 비즈니스에 적용할 수 없습니다. 트렌드는 웹사이트 디자인 도구 상자를 위한 추가 도구로 간주되어야 하며 이에 따라 사용 및 적용되어야 합니다.
