웹 디자이너가 모바일 웹사이트의 속도를 높이기 위해 할 수 있는 일
게시 됨: 2022-03-10나는 최근에 웹 디자이너 클라이언트를 위해 페이지 속도와 이것이 왜 중요한지에 대한 블로그 게시물을 작성했습니다. 내가 글을 쓰기 전에는 그녀의 에이전시가 모바일 웹사이트의 속도를 최적화하기 위해 고군분투하고 있다는 사실을 몰랐습니다. 그 결과, 그녀는 그녀의 에이전시가 아직 성공적으로 채택하지 못한 전략에 대한 게시물을 게시하는 것과 관련하여 나에게 돌아왔습니다.
그녀는 찢어졌습니다. 그녀는 모바일 페이지 속도가 사용자 경험과 SEO에 얼마나 중요한지 이해했습니다. 그러나 그들의 초점은 항상 멋지고 효과적인 디자인을 만드는 데 있었습니다. 페이지 속도 최적화와 같은 것은 항상 개발자가 걱정해야 할 문제였습니다.
결국 우리는 그들이 자신의 웹사이트와 클라이언트의 사이트를 적절하게 최적화할 수 있을 때까지 게시를 보류하기로 결정했습니다. 그러는 동안 다음과 같은 생각이 들었습니다.
모바일 웹사이트를 만들 때 개발자가 속도를 최적화할 수 있도록 디자이너가 할 수 있는 일이 있습니까?
개발자는 이미 다음을 통해 프런트 엔드 성능을 최적화하고 있습니다.
- 빠른 웹 호스팅
- CDN
- 깔끔한 코딩 방법
- 캐싱
- 축소
- 이미지 최적화
- 그리고 더
그래서, 남은 것이 있습니까?
나에게 이것은 검색 최적화가 처리되는 방식과 매우 유사합니다. 작가로서 나는 콘텐츠를 넘겨주는 개발자가 기술적인 SEO 작업을 하는 동안 페이지 최적화를 처리합니다. 웹 디자이너와 개발자는 각 조타실에 있는 속도 최적화 부분을 쉽게 해결할 수 있습니다.
모바일 웹에서 "느림"의 의미 이해
페이지 속도를 분석하고 이를 개선하기 위한 다양한 수정 사항을 구현하는 데 도움이 되는 여러 도구가 있습니다. 특히 유용한 도구 중 하나는 Lighthouse입니다. 유일한 것은 웹 개발자를 위한 것입니다.
대신 웹 디자이너가 내 사이트 테스트라는 다른 Google 테스트 도구를 사용하는 것이 좋습니다.

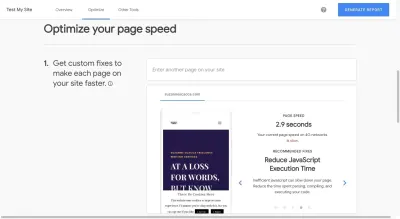
이것은 모바일 사이트 속도 에 대한 빠른 평가를 원하는 사람들을 위한 것입니다. 필드에 도메인 이름을 입력하고 테스트를 실행하기만 하면 됩니다.

다른 사이트 속도 테스트와 비교하여 이 도구가 마음에 드는 점은 모든 것이 일반 사용자의 용어로 설명되어 있다는 것입니다. 이 경우 4G 네트워크에서 제공되는 경우에도 내 웹사이트가 "느립니다". 방문자는 웹 페이지가 로드될 때까지 3초를 기다린다고 수년 동안 들어왔지만 Google은 2.9초가 너무 길다고 생각합니다. (전심으로 동의합니다.)
모바일 로딩 시간을 단축하는 방법을 알려주는 확장된 보고서를 Google에서 얻을 수 있지만 제안 사항은 개발 측에서 수행하는 업데이트와 다르지 않습니다. 예를 들어:

우리는 이미 이것을 알고 있습니다. 그러나 귀하(또는 귀하의 개발자)가 아직 이러한 수정 사항을 구현하지 않은 경우 작업하기에 좋은 체크리스트입니다.
즉, 동일한 결과를 기대하면서 동일한 최적화를 계속 반복할 수 있도록 이 도구를 알려주지 않았습니다. 그들은 광기의 정의에 대해 항상 무엇이라고 말합니까?
대신, 빠른 직감 검사로 이것을 사용해야 한다고 생각합니다.
내 모바일 사이트가 Google이 보기에 충분히 빠르나요? 아니요? 그러면 방문자의 눈에도 충분히 빠르지 않을 것입니다.
"
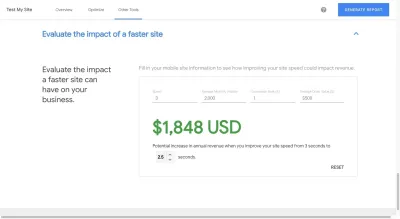
그리고 그 포인트를 집으로 가져오고 싶다면 내 사이트 테스트 분석 페이지의 맨 아래로 스크롤하고 영향 분석 계산기를 통해 수치를 실행하십시오.

3초의 모바일 속도를 더 이상 줄여야 한다고 완전히 확신하지 못한다면 단 0.5초가 월별 수익에 미칠 재정적 영향을 살펴보십시오.
속도를 위해 모바일 사이트를 최적화하기 위해 웹 디자이너가 할 수 있는 일
웹 개발자가 다음과 같은 디자인 팁과 전략을 수행하는 동안 캐싱 및 파일 최소화와 같은 필요한 모든 속도 최적화를 처리할 수 있습니다.
1. CDN에서 호스트 글꼴
모바일 경험을 위한 글꼴을 디자인할 때 이 말을 듣고 싶지 않을 정도로 걱정해야 할 부분이 충분히 있습니다. 하지만 사용자 정의 웹 글꼴은 로드할 때 좋지 않습니다. 사실, 사용자 정의 웹 글꼴이 페이지 로딩 속도에 해로운 이유를 보여주는 두 가지 최근 사례 연구가 있습니다.
고맙게도 CDN은 결국 구원의 은혜가 될 수 있습니다.
다운타임 원숭이의 예
첫 번째는 Downtime Monkey에서 나옵니다. 이 사례 연구에서 Downtime Monkey는 다양한 최적화를 통해 58%의 페이지 속도 향상을 자랑합니다. 그 중 두 가지는 사이트에 글꼴을 제공하는 방법과 관련이 있습니다.
Font Awesome 아이콘의 경우 CDN에서 호스팅하기로 결정했습니다. 그러나 Font Awesome의 자체 CDN은 신뢰할 수 없는 것으로 판명되어 Bootstrap CDN으로 전환했습니다. 그 결과 페이지 로드당 200~550밀리초를 절약할 수 있었습니다.
Google 글꼴 "Cabin"의 경우 Google CDN에서 호스팅하기로 결정했습니다. 그러나 재미있는 점은 나중에 사이트에서 페이지 속도 테스트를 실행했을 때 글꼴과 관련된 최적화 제안을 받았다는 것입니다.
그들이 사이트 헤드에 넣은 링크가 페이지 렌더링 속도를 늦춘 것 같습니다. 따라서 페이지가 로드될 때 페이지 표시를 손상시키지 않고 글꼴을 비동기적으로 로드할 수 있는 해결 방법을 구현해야 했습니다. 그들은 Web Font Loader를 사용하여 문제를 해결했고 결과적으로 페이지 로드당 150~300밀리초를 절약 했습니다.
브라이언 잭슨의 테스트
Kinsta의 최고 마케팅 책임자인 Brian Jackson은 웹 사이트에서 사용자 지정 웹 글꼴을 제공하는 가장 좋은 방법을 보여주는 KeyCDN에 대한 게시물을 작성했습니다.
그의 예에서 그가 웹사이트에서 사용할 수 있는 스타일과 문자 세트를 제한하는 것과 같은 여러 최적화를 제안한 것을 볼 수 있습니다. 그러나 정말 흥미로운 것은 CDN 호스팅에 대한 그의 실험입니다.
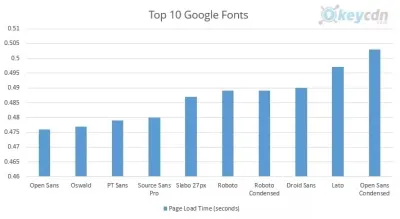
먼저 그는 가장 인기 있는 Google 글꼴을 분리하고 Google CDN을 통해 로드되는 속도를 테스트했습니다.

Open Sans가 가장 빠르게 로드되었습니다.
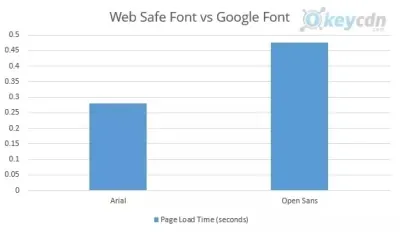
그러나 웹 사이트 속도를 높이려는 경우 Open Sans가 자동으로 최선의 선택이되어서는 안됩니다. 결국 Opens Sans는 Google 서버에서 제공해야 하는 Google 글꼴입니다. 외부 소스에서 가져 오지 않은 웹 안전 글꼴인 Arial과 비교하면 다음과 같습니다.

Arial은 Open Sans를 거의 200밀리초로 이겼습니다.
계속 진행하기 전에 이것이 느린 로딩 글꼴 딜레마를 해결하는 한 가지 방법이라고 말하겠습니다. 외부 호스팅 글꼴을 사용하는 대신 시스템 글꼴을 사용하세요. 그것들은 디자인하기에 그다지 흥미롭지 않을 수 있지만 사용자가 앉아서 웹 사이트가 로드될 때까지 기다리게 하여 그 과정에서 방문자와 고객에게 비용을 초래하지는 않습니다.
그러면 Google 글꼴을 다운로드하고 호스팅하는 것이 더 합리적이라고 생각할 수 있습니다. 그렇게 하면 어떤 글꼴을 사용하는지 타협할 필요가 없으며 정상적인 로딩 속도에서 시간을 단축할 수 있습니다. 오른쪽?
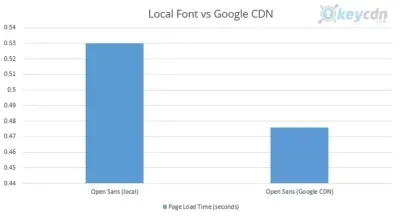
글쎄요, 브라이언도 그게 궁금해서 테스트를 해봤습니다.

로컬 서버에서 제공될 때 Open Sans는 로드하는 데 0.530밀리초가 걸렸습니다. 큰 차이는 아니지만 분명히 올바른 방향은 아닙니다.
그래서, 결론은 무엇입니까? 몇 가지 옵션이 있습니다.
- 웹 안전 글꼴을 사용하고 처음부터 외부 호스팅 글꼴을 사용할 때 발생하는 문제를 피할 수 있습니다.
- Google 글꼴을 사용하고 Google의 CDN을 통해 호스팅되는지 확인할 수 있습니다.
- Google 글꼴을 다운로드하여 자신의 CDN에 업로드할 수 있습니다(여기에서 더 빨리 로드할 수 있는 경우, 즉).
어느 쪽이든, 더 빨리 로드될 위치에서 글꼴과 아이콘을 호스팅하면 성능을 위해 웹사이트를 최적화하는 데 도움이 될 수 있습니다.
2. 번거로운 디자인 요소 사용 중지
다음 목록은 이전에 다룬 주제를 다시 설명하는 것이므로 여기에서 바퀴를 다시 만드는 데 시간을 낭비하고 싶지 않습니다. 그러나 모바일 경험을 최적화하기 위해 불필요한 디자인 요소(특히 더 무거운 요소)를 제거하는 이 전략은 여기에서 요약할 가치가 있다고 생각합니다.
온페이지 광고 그만
모바일 웹사이트에서 버려야 할 요소에 대해 글을 쓸 때 쉽게 버릴 수 있는 것 중 하나로 광고를 꼽았습니다. 나는 여전히 그 신념을 지킨다.
우선 광고는 제3자로부터 제공됩니다. 다른 당사자의 서버를 호출해야 할 때마다 상대방이 귀하의 페이지에 콘텐츠를 전달할 때까지 기다리는 동안 자신의 로딩 시간이 더욱 늘어납니다.
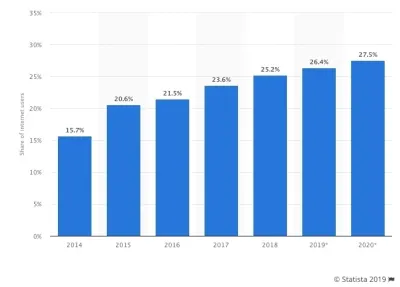
둘째, 미국 인구의 26% 이상이 기기에서 광고 차단 기술을 사용하므로 어쨌든 귀하의 페이지 광고가 표시되지 않을 것입니다.

대신, 광고를 웹사이트에서 멀리 옮기고, 사이트 내 전환을 늘리고, 서버 리소스를 소모하지 않는 수익 창출 방법을 사용하십시오.
- 리마케팅
추적 픽셀이 웹 방문자를 추적하도록 한 다음 다른 사람의 사이트에 자신의 광고를 게재합니다. - PPC
Google에서 클릭당 지불 광고 공식을 정할 수 있다면 많은 돈을 벌 수 있습니다. - 소셜 미디어 광고
사이트에서 정기적으로 새 콘텐츠를 게시하고 있고 매력적인 제안이 있는 경우 특히 쉽게 실행할 수 있습니다.
팝업으로 중지
Google에서 특정 경우에 모바일 팝업이 괜찮다고 말하는 것을 알고 있습니다. 그러나 WordPress 또는 다른 콘텐츠 관리 시스템으로 웹사이트를 구축하고 플러그인을 사용하여 이러한 팝업을 만드는 경우 로딩 시간이 느려집니다. 별거 아닐 수도 있지만 차이를 느끼실 수 있습니다.
ThemeIsle은 특정 플러그인이 WordPress 웹사이트 속도에 어떤 영향을 미치는지 분석하기로 결정했습니다. 다음은 이러한 각 플러그인이 로딩 시간에 미치는 영향을 테스트했을 때 일어난 일입니다.
| 기본 로딩 시간(초) | 설치 후 로딩 시간(초) | %의 변화 | |
|---|---|---|---|
| 보안 플러그인 | 0.93초 | 1.13초 | 21.50% |
| 백업 플러그인 | 0.93초 | 0.94초 | 1.07% |
| 문의 양식 플러그인 | 0.93초 | 0.96초 | 3.22% |
| SEO 플러그인 | 0.93초 | 1.03초 | 10.75% |
| 전자상거래 플러그인 | 0.93초 | 1.22초 | 31.10% |
물론 일부 플러그인은 다른 플러그인보다 더 가볍게 코딩되지만 로딩 시간에는 항상 일종의 차이가 느껴집니다. 이 데이터를 기반으로 하면 그 차이는 0.01초에서 최대 0.29초까지 차이가 날 수 있습니다.

어쨌든 모바일 웹에서 팝업이 실제로 정결하지 않다는 것을 알고 있다면 왜 행운을 빕니다? 대신, 그 판촉 제안, 쿠키 통지 또는 공지 사항을 귀하의 웹 페이지에 게시하십시오.
번거로운 연락 채널은 그만
웹사이트의 연락처 채널을 잊지 마십시오. 특히 모바일 폼 디자인에 주의가 필요합니다. 물론 그 중 일부는 실제로 사용자가 하나를 채우는 데 걸리는 시간과 관련이 있습니다. 그러나 길거나 여러 페이지로 된 양식이 로딩 속도에 미치는 영향도 고려해야 합니다.
일반적으로 모바일 양식은 간결해야 합니다. 절대적으로 필요한 것만 포함합니다.
고려해야 할 대안적 사고 방식도 있습니다.
모바일 양식을 챗봇으로 대체하는 추세에 대해 이야기할 때 논의했던 연락처 양식을 완전히 버릴 수 있습니다. 양식을 제거하고 방문자가 연락이 필요한 경우 사용할 수 있도록 FAQ, 이메일 주소 및 전화번호와 같은 정보를 남겨둔 웹사이트가 있습니다. 그것은 확실히 로딩 관점에서 상황을 가볍게 할 것입니다. 사용자 경험에 이상적인지 모르겠습니다.
3. 단일 페이지 웹사이트 만들기
위의 팁은 구현하기에 가장 간단하고 빠른 팁이 될 것이므로 클라이언트 또는 웹 개발자가 너무 느린 웹 사이트 문제로 귀하에게 올 경우 확실히 시작해야 합니다. 그러나 페이지 속도 테스트에서 사이트를 로드하는 데 2.5초 이상 걸리는 것으로 표시되면 속도 최적화를 위해 웹 사이트를 다시 디자인하는 다른 접근 방식을 고려하십시오.
Adam Heitzman은 Search Engine Journal의 기사에서 다음과 같이 말했습니다.
"단일 페이지 사이트는 일반적으로 모바일로 훨씬 쉽게 전환되며 사용자는 탐색이 간편합니다."
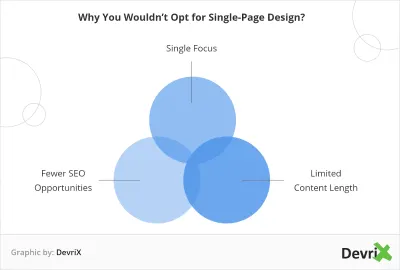
그러나 단일 페이지 웹 사이트가 여러 페이지 웹 사이트보다 항상 더 빨리 로드된다는 의미입니까? 당연히 아니지. 그러나 대부분의 전문 디자이너는 매우 특정한 목적을 위해 여러 페이지보다 한 페이지 디자인을 선택합니다. DevriX에는 이를 요약한 멋진 그래픽이 있습니다.

분명히 말씀드리자면, 귀하의 웹사이트를 단일 페이지 애플리케이션(SPA)으로 바꾸라고 제안하는 것이 아닙니다. 서비스 작업자와 함께 클라이언트의 디지털 자산 속도를 높이려면 PWA가 더 나은 솔루션입니다. (다음 포인트에서 이에 대한 자세한 정보를 제공합니다.)
대신, 내가 제안하는 것은 클라이언트가 특정 기준을 충족하는 경우 여러 페이지 웹사이트를 단일 페이지 웹사이트로 변환하는 것입니다.
- 매우 좁고 단일한 초점을 가진 비즈니스.
- 요점을 전달하는 데 많은 콘텐츠가 필요하지 않은 웹사이트.
- 순위를 매기는 데 필요한 제한된 범위의 키워드.
즉, 이 세 가지 기준(또는 세 가지 중 적어도 두 가지)에 맞는 웹사이트를 디자인하는 경우 현실적으로 웹사이트를 보다 단순한 단일 페이지 디자인으로 이동할 수 있습니다.
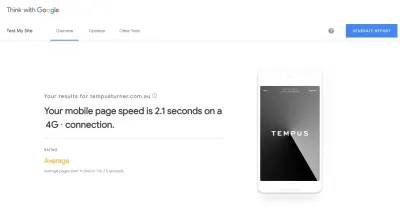
단일 페이지 웹사이트는 더 적은 것으로 더 많은 일을 해야 하기 때문에 제한된 콘텐츠와 기능은 자연스럽게 가벼운 웹사이트를 만듭니다. 제한을 약간만 더 높인 경우에도 Tempus와 같이 더 빠른 로딩 속도의 모바일 웹사이트를 만들 수 있습니다.

이 단일 페이지 웹 사이트의 멋진 점은 고급 주택을 판매하는 데 필요한 광범위한 이미지를 아끼지 않는다는 것입니다. 그러나 모바일 사이트는 2.1초 만에 로드됩니다.
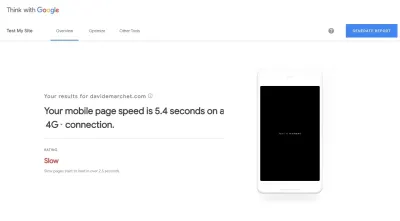
반면에 모든 단일 페이지 웹사이트가 속도를 염두에 두고 구축된 것은 아닙니다. 개발자 Davide Marchet의 웹사이트:

애니메이션으로 과부하가 걸리기 때문에 모바일에서 페이지가 로드되는 데 5.4초가 걸립니다. Think with Google에서 제공한 스크린샷에서도 이를 확인할 수 있습니다. 거기에 보이는 이미지는 실제로 첫 번째 애니메이션이 백그라운드에서 로드되는 동안 나타나는 메시지입니다.
따라서 웹 사이트의 성능 문제를 해결하기 위해 단일 페이지 디자인을 사용하려는 경우 주의하는 것이 좋습니다. 디자인은 단순하고 집중적이어야 하며 콘텐츠를 한 페이지로 줄이는 이점을 취소하는 스크립트 및 애니메이션 효과로 방해받지 않아야 합니다.
4. 모바일 사이트를 PWA로 전환
Google에 따르면 모든 PWA를 정의하는 세 가지 특성이 있습니다.
- 믿을 수있는
- 빠른
- 매력적인
속도는 함께 구축된 서비스 워커 덕분에 프로그레시브 웹 앱의 본질적인 부분입니다. 서비스 워커는 웹 브라우저 외부에 존재하고 사용자 네트워크 속도에 좌우되지 않기 때문에 방문자를 위해 캐시된 콘텐츠를 더 빠르게 로드합니다.
나는 또한 PWA의 디자인이 기본 모바일 앱(적어도 그것의 껍데기)의 디자인과 더 유사하기 때문에 디자인 자체를 모바일 웹사이트보다 더 다듬어야 한다고 말하고 싶습니다.
기존의 모든 성능 최적화를 구현한 후 웹사이트 속도를 높이는 데 어려움을 겪고 있다면 지금이 모바일 웹사이트를 PWA로 전환하기에 좋은 시기입니다.
그 이유를 알려드리겠습니다.
친구와 함께 시카고 여행을 계획하고 있다고 상상해 보십시오. 바 또는 커피숍에서 여행에 대해 이야기하다가 어디에 묵어야 할지 모르겠다는 사실을 깨닫게 됩니다. 따라서 스마트폰 중 하나에서 "시카고 시내 호텔"을 검색합니다.
당신은 아직 방을 살 생각이 없습니다. 당신은 당신의 옵션을 조사하고 싶을 뿐입니다. 따라서 Google에서 제공하는 상위 목록 두 개에 대한 웹사이트 링크를 클릭합니다.
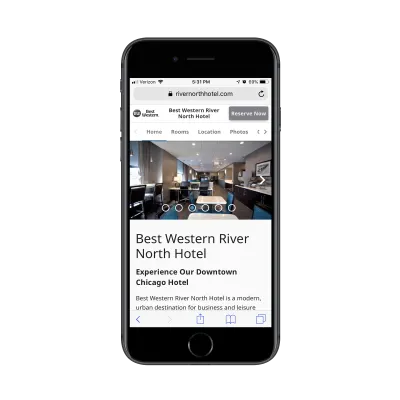
베스트 웨스턴 리버 노스 호텔의 프로그레시브 웹 앱입니다.

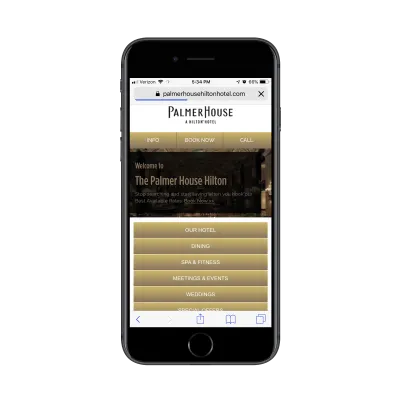
다음은 시카고 시내에 있는 인근 호텔인 Palmer House Hilton의 웹사이트입니다.

우선 PWA는 스마트폰에서 훨씬 더 보기 좋고 탐색하기 쉽기 때문에 주요 포인트를 얻을 수 있습니다. 속도 문제도 있습니다.

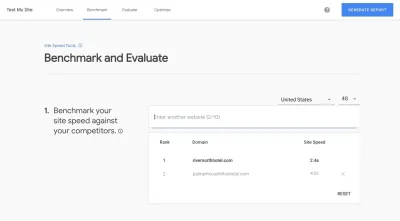
River North Hotel은 모바일에서 2.4초 만에 로드되는 반면 Hilton 경쟁업체는 4초 안에 로드됩니다. (Hilton 스크린샷에서 사이트가 아직 완전히 로드되지 않은 것을 실제로 볼 수 있습니다.) 방문자가 확실히 알아차릴 수 있는 차이점입니다.
경쟁 웹 사이트를 나란히 비교하지 않더라도 River North Hotel의 PWA는 이전 모바일 웹 사이트를 물에서 날려 버렸습니다.
그들을 위해 PWA를 개발한 에이전시인 Brewer Digital Marketing은 그들이 전환한 후 일어난 일을 공유했습니다. 이 호텔은 수입이 300% 증가하고 PWA로 예약한 숙박 일수가 500% 증가했습니다.
5. 웹사이트 또는 블로그를 AMP로 변환
모바일 웹을 위한 또 다른 빠른 디자인 트릭에 대해 Google에 감사드립니다. 이를 줄여서 Accelerated Mobile Pages 또는 AMP라고 합니다.
처음에 AMP는 게시자가 모바일 장치에서 더 빠르게 로드할 수 있도록 블로그 또는 뉴스 페이지를 제거하는 데 도움이 되도록 출시되었습니다. 그러나 AMP는 전체 웹사이트 또는 블로그 게시물과 같은 특정 부분만 디자인하는 데 사용할 수 있는 웹 구성요소 프레임워크입니다. 구현된 페이지는 검색에서 거의 즉시 로드됩니다.
AMP가 로드 속도가 빠른 이유는 무엇인가요? 여러 가지 이유가 있습니다.
AMP를 사용하면 웹사이트에서 비동기 자바스크립트와 인라인 CSS만 로드할 수 있습니다. 즉, 코드가 페이지 렌더링을 차단하거나 지연시키지 않습니다.
이미지는 또한 느린 로딩 시간의 또 다른 원인입니다. 그러나 AMP는 리소스(예: 이미지, 광고 등)보다 먼저 페이지 레이아웃을 자동으로 로드하여 이 문제를 해결합니다. 이를 일종의 지연 로드로 생각하십시오.
더 많은 것이 있지만 기본 아이디어는 웹사이트를 끌어내리는 경향이 있는 요소를 제거하고 디자이너가 페이지를 빌드하기 위해 대부분 경량 HTML에 의존하도록 강요한다는 것입니다.
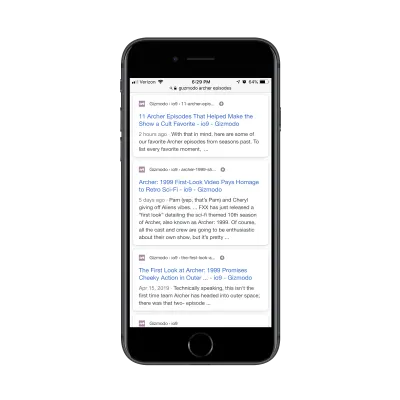
실제 사례를 보고 싶다면 거의 모든 주요 디지털 잡지나 뉴스 사이트를 볼 수 있습니다. AMP 콘텐츠에 익숙하지 않은 경우 Google 검색에서 웹페이지 이름 옆에 나타나는 번개 아이콘을 찾으면 됩니다. 이와 같이:

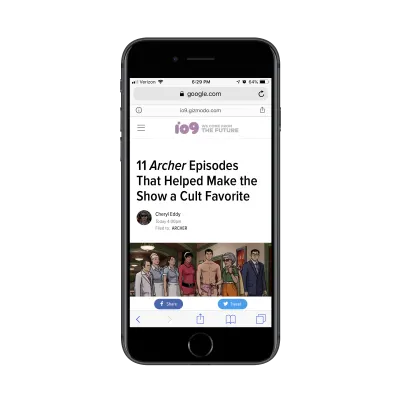
Gizmodo는 AMP 콘텐츠의 좋은 예입니다.

사실, Gizmodo가 2016년에 AMP로 전환했을 때 성능 면에서 엄청난 향상을 보았습니다. 페이지 속도가 300% 증가했고 결과적으로 페이지 노출수가 50% 증가했습니다.
AMP 속도를 최대한 활용하고 싶다면 Mobify는 AMP를 PWA와 페어링할 것을 제안합니다. 그렇게 하면 방문자를 위해 웹 페이지를 번개처럼 빠르게 로드할 수 있습니다.
| 웹사이트 비율 | 로드 시간(초) |
|---|---|
| 10% | 0.3 |
| 20% | 0.5 |
| 50% | 1.1 |
| 60% | 1.4 |
| 80% | 2.2 |
| 90% | 3.4 |
| 95% | 5.2 |
Mobify는 AMP의 로딩 시간에 대해 보고합니다(출처: Mobify)
그런 다음 PWA로 빠른 로딩 시간을 유지하십시오.
| 웹사이트 비율 | 로드 시간(초) |
|---|---|
| 10% | 0.6 |
| 20% | 0.8 |
| 50% | 1.4 |
| 60% | 1.8 |
| 80% | 3.0 |
| 90% | 4.5 |
| 95% | 6.2 |
Mobify는 PWA의 로딩 시간에 대해 보고합니다(출처: Mobify)</>
AMP 및 PWA에 주의하십시오.
위의 표를 보면 일부 사이트에서 이러한 빠른 설계 전략을 구현했지만 여전히 모바일 로딩에 대한 Google의 2.5초 벤치마크를 능가하지 못하는 것을 알 수 있습니다. 두 가지 모두에서 웹 페이지를 더 빠르게 로드할 수 있다는 약속이 있다고 해서 반드시 웹 사이트가 자동으로 번개처럼 빨라지는 것은 아닙니다.
마무리
Google은 데스크톱보다 모바일 웹사이트에 더 많은 보상을 제공하기 때문에 이 문제는 실제로 더 오래 논의할 수 있는 문제가 아닙니다. 웹사이트의 모든 버전(특히 모바일)은 사용자 경험에 최적화되어야 합니다.
즉, 디자인, 코드, 콘텐츠 및 그 내부와 주변의 모든 것이 최적화되어야 합니다. 개발자가 웹사이트의 속도를 높이기 위해 기존의 성능 최적화를 처리했다면 이제 디자이너가 직접 변경할 차례입니다. 어떤 경우에는 웹사이트를 통해 글꼴을 제공하는 방법과 같은 간단한 변경이 도움이 될 것입니다. 다른 경우에는 웹사이트를 PWA로 재설계하는 것과 같이 보다 과감한 문제를 고려해야 할 수도 있습니다.
먼저 클라이언트의 웹 사이트가 로드되는 속도를 고려하십시오. 그런 다음 모바일에서 가장 큰 문제를 일으키는 원인을 살펴봅니다. 지방을 조금씩 다듬고 개발자의 기술 속도 최적화를 보완하기 위해 디자이너로서 무엇을 할 수 있는지 확인하십시오.
