2021년 웹사이트에 구현할 웹 디자인 트렌드
게시 됨: 2021-05-05우리는 점쟁이가 아니며 예측을 좋아하지 않습니다. 그렇기 때문에 2020년 말에 그러한 게시물을 공유하지 않았습니다. 그럼에도 불구하고 웹 디자인 트렌드가 웹 사이트 구축 업계에서 일하는 모든 사람들에게 중요한 역할을 한다는 것을 알고 있습니다. 웹 디자인이 현실에 어떻게 반응하고 반영하는지 보는 것은 항상 흥미롭습니다. 그리고 2020년 이후 우리 삶의 현실은 많이 바뀌었습니다. 전 세계적인 전염병은 우리 삶에 큰 영향을 미쳤고 웹 디자인은 그 영향을 피하지 못했습니다.
2021년이 이미 시작되었고 상당 부분이 이미 지나갔기 때문에 어떤 트렌드가 실제로 뿌리를 내렸는지 쉽게 확인할 수 있습니다. 이제 새 웹사이트에 대해 고려할 가치가 있는 것이 무엇인지 명확하게 알 수 있습니다. 2021년 주목해야 할 주요 웹디자인 트렌드를 확인해보자.
다크 모드
우리는 요즘 다크 모드를 특징으로 하는 많은 웹사이트를 봅니다. Black은 온라인 프로젝트에 오랜 시간 검증된 클래식을 추가하여 더욱 세련되고 매력적으로 만듭니다. 공정한 톤으로 제작된 온라인 프로젝트와 달리 다크 모드 미학이 적용된 웹사이트는 더욱 돋보입니다. 웹 사이트에 특별한 분위기를 추가하기로 결정할 때마다 다크 모드가 탁월한 선택입니다.
트렌드는 웹 리소스를 더 넓게 만들기를 바라는 사람들에게 훌륭한 대안입니다. 흰색 배경은 더 이상 원하는 효과를 얻을 수 있는 유일한 방법이 아닙니다. 이전에는 다크 모드가 그다지 유행하지 않았습니다. 2021년에는 추세가 다릅니다. 앞으로 웹 디자인의 주요 트렌드 중 하나가 될 것으로 기대합니다.
웹 사이트 구축에서 다크 모드를 사용하면 눈의 피로를 줄일 수 있습니다. 일부 요소를 강조하고 사용자가 집중할 수 있도록 하면서 디자인을 현대적으로 보이게 합니다.
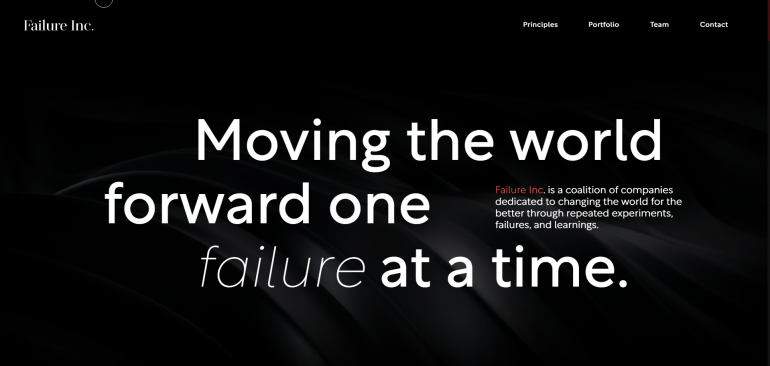
Failure Inc. 웹사이트의 다음 스크린샷을 확인하십시오. 웹 디자인의 여러 트렌드를 결합한 좋은 예입니다. 다크 모드도 그 중 하나입니다.

텍스트 외에는 아무것도 포함하지 않는 영웅 이미지
첫인상이 얼마나 중요한지 우리는 모두 알고 있습니다. 사용자가 사이트에 도달한 후 사용자의 관심을 끄는 것이 얼마나 중요한지 잘 알고 있습니다. 가장 눈에 띄는 헤드라인을 표시하기 위해 첫 페이지를 사용하는 신문과 유사하게, 사이트의 주요 영역은 페이지에 도달하면 청중의 관심을 끌기 위한 것입니다.
요즘 많은 기업들이 영웅 섹션에 텍스트를 넣고 잠재적으로 독자의 주의를 산만하게 할 수 있는 시각적 요소를 제거합니다. 이 추세를 구현하는 동안 서체와 크기를 현명하게 선택하는 것이 중요합니다. 글꼴을 잡는 것을 선호하는 것은 굉장한 관심을 끄는 것입니다. 웹 디자이너가 다양한 주제에 사용할 수 있는 많은 타이포그래피 스타일이 있습니다. 글꼴 선택은 웹 디자이너를 위한 특별한 형태의 의식입니다. 더 전통적인 대형 글꼴을 추가하거나 더 실험적인 글꼴을 선택할 수 있습니다.
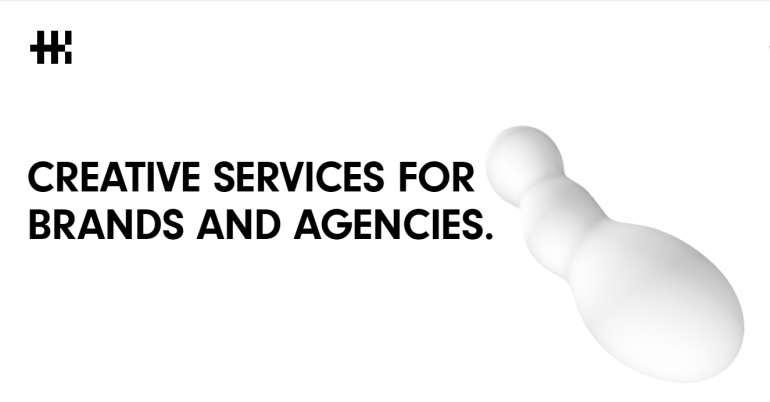
쉬워 보이지만 타이포그래피 중심의 디자인에 적합한 글꼴을 선택하는 것은 어려운 과제입니다. 작품에 더 많은 텍스트를 추가하면 선택이 더 복잡해집니다. Herokidstudio.es가 좋은 예입니다.

3D 요소
기술의 진보는 멈추지 않습니다. 새롭고 진화하는 경향 덕분에 우리는 프로젝트에 깊이를 더할 수 있습니다. 3D 요소를 통합하는 동안 사이트를 더 숨막히게 쉽게 만들 수 있습니다. 3D 요소는 주의를 끌기에 좋습니다. Humanthis.com 웹 페이지의 Humans는 영웅 섹션에서 3D 요소를 사용하는 좋은 예입니다.

파스텔 색상
스마트폰으로 통계를 확인한다면, 하루에 웹서핑을 하는 데 몇 시간을 보내십니까? 요즘 평균적인 10대와 성인의 인터넷 사용이 증가함에 따라 점점 더 많은 웹 사이트에서 부드러운 파스텔 색상 구성표를 채택하기 시작했습니다. 2021년의 트렌드는 의심할 여지가 없습니다. 우리는 웹을 탐색할 때 편안함을 느끼고 싶고 파스텔 색상의 레이아웃으로 웹사이트 디자인을 쉽게 볼 수 있습니다.

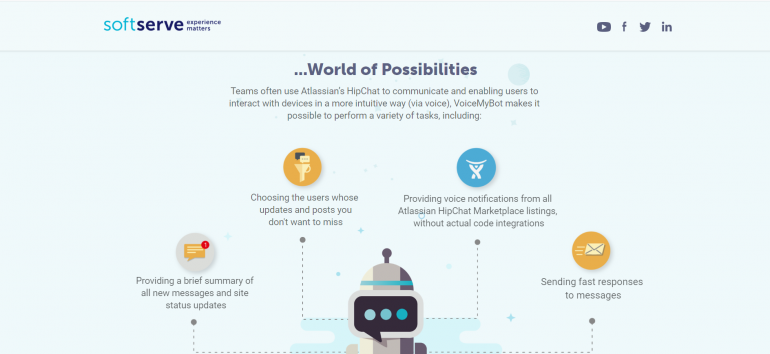
사이트를 어둡거나 파스텔 색상으로 구축하기로 결정한 경우 따라야 하는 주요 규칙은 매끄럽고 미학적으로 만족스러운 디자인을 달성하는 것입니다. softserve 데모 페이지를 살펴보겠습니다. 음소거된 배경은 사용자에게 섬세한 경험을 제공합니다. 다양한 색상을 사용하고 아늑한 색상 조합을 실험하여 웹사이트를 독특하게 만드십시오.

멀티미디어 경험
2021 웹 디자인 트렌드는 멀티미디어 경험을 계속 사용할 것입니다. 오늘날 점점 더 많은 사람들이 더 빠른 인터넷 속도를 활용하고 있습니다. 이를 통해 웹마스터는 텍스트, 오디오, 영상 및 비디오를 통합하면서 웹 경험을 완전히 새로운 수준으로 끌어올릴 수 있습니다. 다양한 방식의 콘텐츠 프레젠테이션을 결정함으로써 단순함이 매력적인 디자인의 핵심이라는 점을 명심하십시오. 다양한 형태의 멀티미디어를 사용하는 동안 사이트에 너무 많은 멀티미디어를 추가하면 인지 부조화가 발생할 수 있습니다.
기타 반드시 따라야 할 규칙은 다음과 같습니다.
- 오디오 및 모션 콘텐츠에 자동 재생을 사용하지 마십시오. 귀하의 웹사이트 방문자가 귀하의 사이트에서 멀티미디어를 실행할지 여부를 결정하게 하십시오.
- 멀티미디어에 스크립트와 자막을 추가합니다.
- 이미지에 대한 대체 텍스트를 작성합니다.
- 더 복잡한 시각 자료에는 설명 텍스트가 포함되어야 합니다.
- 모든 텍스트는 HTML로 작성해야 합니다(이미지 내부에 렌더링되지 않음).
멀티미디어 경험은 교육 및 문학 관련 웹 사이트와 같이 여러 주제와 관련된 웹 사이트에서 다양한 목적으로 사용될 수 있습니다. 오디오북 사용에 대한 수요가 증가함에 따라 사이트에 오디오 미리보기를 추가하여 청중이 오디오북에서 미리보기 텍스트를 들을 수 있도록 할 수 있습니다.
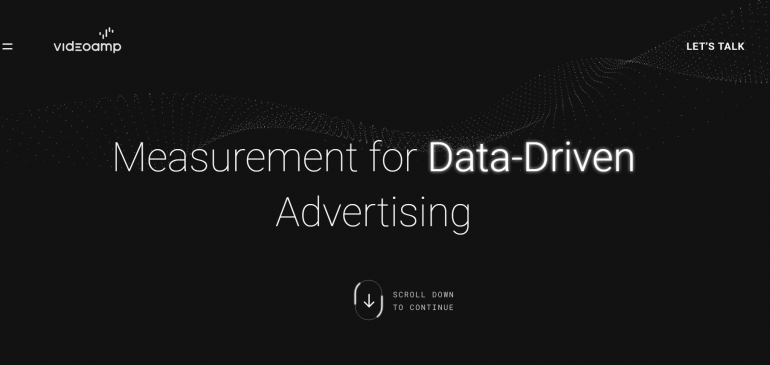
Videoamp.com 웹사이트는 영웅 섹션에 깔끔한 모션 그래픽을 사용하여 사이트 디자인에 깊이감을 더해줍니다.

상호 작용
사람들은 종종 교육적 목적보다는 재미를 위해 웹을 사용합니다. 그러나 eLearning을 위한 웹사이트의 가치도 과소평가되어서는 안 됩니다. 온라인 프로젝트가 추구하는 목표가 무엇이든 웹 페이지에 상호 작용 감각을 추가하면 항상 승리할 것입니다. 눈에 띄는 요소와 효과로 사람들의 관심을 끌면 사람들이 사이트에서 더 많은 것을 배울 수 있습니다.
많은 경우에 상호작용성은 유용성과 함께 갈 수 있습니다. 당신이 물류 사업을 운영하는 것을 제안합시다. 웹사이트 방문자가 서비스의 평균 비용을 계산할 수 있도록 해야 합니다. 따라서 온라인 계산기가 도움이 될 것입니다. 의료 센터가 있는 경우 대화형 온라인 예약 양식과 이벤트 캘린더를 추가하여 청중에게 다가오는 이벤트 일정을 계속 업데이트할 수 있습니다.
웹사이트를 위한 대화형 도구의 다른 예는 다음과 같습니다.
- 퀴즈
- 설문조사 및 설문조사
- 계산기
- 콘테스트
세계적 대유행으로 수천 개의 기업이 온라인으로 전환되었습니다. 많은 기업들이 고객 경험을 개선하고 사람들이 온라인에서 더 쉽게 구매할 수 있도록 최대한의 노력을 기울였습니다. 매출을 높이려면 기업은 사용자의 관심을 끌 수 있는 새로운 방법을 찾아야 합니다. 상호 작용은 웹 디자인 프로젝트의 효율성을 극대화하는 데 도움이 되는 웹 디자인 트렌드 중 하나입니다.
2021년 상반기가 거의 끝나가고 있습니다. 그러나 더 많은 추세가 나타날 것으로 예상합니다. 더 나은 사용자 경험을 제공하기 위해 깔끔한 애니메이션과 비디오 효과를 사용하여 눈길을 끌지만 깨끗한 디자인을 많이 볼 수 있을 것으로 기대합니다. 웹 디자인은 점점 더 매력적이고 다양해지고 있습니다.
