전문적인 웹사이트를 만들기 위해 지켜야 할 10가지 웹 디자인 원칙
게시 됨: 2019-09-10귀하의 웹사이트는 귀하의 신원입니다. 우수한 전문 사무실을 갖는 것이 필수적이므로 잘 디자인되고 전환율이 높은 웹 사이트를 갖는 것도 똑같이 중요합니다. 웹사이트는 우리의 온라인 비즈니스 아이덴티티 역할을 합니다. 순수한 희망을 가지고 웹사이트를 방문하는 모든 사용자 쿼리에 대한 일회성 솔루션 역할을 해야 합니다. 인터넷은 비즈니스에 이러한 기능이 필요한지 여부에 관계없이 웹사이트에 정확히 원하는 것과 관련하여 좋은 아이디어를 제공하는 리소스로 가득합니다. 귀하의 비즈니스를 위한 전자 상거래 웹사이트를 구축하는 경우 경쟁업체의 웹사이트 디자인을 복사하기 시작하기 전에 웹사이트에서 원하는 기능에 대해 명확히 해야 합니다. 예를 들어, 케이터링 사업을 시작하려는 경우 온라인으로 지불금을 수집하는 경우 식품 서비스 및 지불 옵션과 관련된 테마가 있어야 합니다. 비즈니스 웹사이트의 또 다른 전제 조건은 부드러운 인터페이스와 사용자 친화적인 UX/UI입니다. 웹 사이트를 구축하는 방법은 여러 가지가 있지만 아래에 설명된 10가지 웹 사이트 구축 원칙을 따르면 문제가 발생하지 않을 것이라고 확신합니다. 이러한 원칙은 모든 유형의 웹사이트에 보편적입니다.
다음은 번거로움 없이 전문적인 웹사이트를 만드는 데 도움이 되는 몇 가지 디자인 원칙입니다.
1. 사용자가 왕이다
웹사이트를 통해 온라인 인지도를 구축하는 주요 목적은 새로운 고객을 당사 비즈니스로 끌어들이는 것입니다. 설문 조사에 따르면 지난 반년 동안 사용자의 주의 집중 시간이 상당히 감소했습니다. 실시간으로 0.5초라고 합니다. 이것은 우리가 온라인 플랫폼에서 우리 제품을 마케팅할 수 있는 시간이 0.5초라는 것을 증명합니다. 이 첫 0.5초 안에 노출을 생성할 수 있다면 전환 가능성은 90%입니다. 이를 위해 우리는 우리가 그들에게 제공하는 경험에 대해 매우 확신해야 합니다. 웹 사이트를 만든 후에는 로딩 속도를 관리하는 것이 필수적입니다. 놓치면 웹사이트는 높은 반송률에 직면하게 되며 웹사이트 구축의 모든 노력은 헛된 것입니다.
2. 콘텐츠를 선명하게 유지
콘텐츠는 사용자가 찾는 것입니다. 웹사이트의 내용은 매우 명확하고 이해하기 쉬워야 합니다. 귀하의 웹사이트를 처음 방문하는 일반인의 용례를 염두에 두고 내용을 작성하는 것이 좋습니다. 잘 작성된 콘텐츠는 사용자가 다른 요소를 고려하지 않고 품질을 위해 들르기 때문에 마케팅 비용을 많이 절약할 수 있습니다. 단어의 사용은 당신의 사명, 비전, 목적을 간결하고 또렷하게 전달하는 방식이어야 합니다. 사용자에게 의미와 서비스를 전달하고 너무 많은 정보로 사용자를 혼동하지 않도록 시도해야 합니다. 콘텐츠는 크롤러의 눈에 인상을 남기는 데 필수적입니다. 크롤러는 텍스트만 인식하고 그래픽이나 다른 형식의 콘텐츠는 인식하지 못합니다. 따라서 웹 사이트를 순위에 올리려면 크롤러가 색인을 생성하는 것이 매우 중요합니다.
3. 제목 태그 놀이
헤더 태그는 사용자가 관련 콘텐츠를 파악하는 데 도움이 되기 때문에 콘텐츠 및 사용자와 동일한 중요성을 갖습니다. 헤딩 태그는 사용자가 SERP에 검색어를 입력하면 콘텐츠를 이해하고 색인을 생성하기 위해 키워드, 제목 태그 및 제목 태그를 식별하기 때문에 크롤러에게 편리합니다. 예를 들어, H1은 크롤러에 의해 웹 페이지에서 가장 중요한 정보로 간주됩니다. 이것이 H1 태그의 키워드와 내용을 기반으로 정보를 색인화하는 이유입니다. 제목 태그의 왕국에서 H1>H2>H3>H4>H5>H6 등이 뒤따릅니다. 혼란을 피하기 위해 간단한 크롤러로 만들기 위해 모든 웹 페이지에 하나의 H1만 두는 것이 좋습니다.
4. 빵 부스러기 분리
사용자가 웹사이트 구조와 정보를 이해하는 데 도움이 되는 중요한 방법 중 하나입니다. 페이지 상단의 잘 정의된 빵 부스러기는 사용자가 웹사이트에서 자신의 현재 위치를 이해하는 데 도움이 됩니다. 사용자에게 메뉴 역할을 하며 웹사이트에서 처음 몇 초 안에 필요와 목적을 파악할 수 있습니다. 빵 부스러기가 적절하게 분리되지 않으면 사용자는 웹사이트에서 중요한 특정 정보를 놓치고 혼란스러운 웹사이트를 다시 방문하지 않기로 결정하고 시간을 낭비하게 됩니다. 빵 부스러기를 적절하게 사용하면 사용자에게 도움이 될 뿐만 아니라 크롤러가 한 곳에서 웹사이트의 구조를 이해하는 데 도움이 됩니다.
5. 더 빨리 연락하기

사용자가 웹사이트에 들어가서 모든 섹션을 살펴보고 더 이동하기로 결정하면 귀하의 비즈니스에 연락하기 위해 정보가 필요합니다. 사용자가 웹 사이트의 연락처 정보를 통해 연결하면 사용자가 리드로 전환되고 전환 가능성이 높습니다. '문의하기'의 목적은 사용자가 자세한 정보를 문의하도록 유도하는 것이며, 이때 귀하가 원하는 방식으로 브랜드를 선보일 수 있습니다. 웹 사이트를 만드는 목적은 사용자가 오프라인 사무실 공간이 아닌 새로운 매체를 통해 비즈니스에 연락하기를 원하기 때문입니다. 페이지 상단, 바닥글에 연락처 정보를 표시하고 사용자의 관심을 끌 수 있도록 별도의 연락처 페이지를 만드는 것이 좋습니다. 귀하의 웹사이트에 대한 '클릭 유도문안' 역할을 하므로 스크롤하는 경향이 있는 모든 웹 페이지에서 한 번의 클릭으로 이동해야 합니다.
6. 봇에 대해 생각하기
Google, Bing 및 기타 검색 엔진을 웹의 신으로 간주하는 이유 중 하나입니다. 이곳은 전 세계 모든 사용자 기반이 있는 곳입니다. 이곳은 우리의 요구에 따라 태양 아래에서 가능한 모든 정보를 얻을 수 있는 곳입니다. 검색 엔진은 인간이 만들지만 로봇 형태의 여러 인공 지능 기능을 포함합니다. 검색 엔진은 인공적으로 생성된 봇의 도움을 받아 전 세계 모든 사용자가 게시한 정보를 추적합니다. 코딩과 다양한 알고리즘을 통해 개발되어 웹의 내용을 가장 잘 이해할 수 있습니다. 봇은 어떤 형태로든 인터넷에서 모든 종류의 텍스트를 식별할 수 있지만 무거운 그래픽과 호환되지 않습니다. 당사 웹사이트와 비즈니스는 봇/크롤러가 당사 웹사이트를 색인화하는 방식에 전적으로 의존합니다. 이것이 봇이 사용자를 웹사이트로 안내하는 것이기 때문에 사용자 친화적인 웹사이트와 함께 봇 친화적인 웹사이트를 구축하는 것이 중요한 이유입니다. 사용자가 검색 엔진에 쿼리를 입력하는 즉시 봇은 웹 페이지를 분석하고 기능에 따라 특정 중요한 정보를 색인화하고 결과를 표시하기 시작합니다. 그들은 주로 콘텐츠의 키워드를 분석하고 사용자에게 보여주기 위해 중요한 키워드를 파악합니다. 웹사이트의 다른 시나리오를 사용자와 봇에게 보여주는 표준 URL은 피하는 것이 좋습니다. 이 과실이 검색 엔진을 통해 추적되면 웹 사이트가 6개월 동안 정지되거나 영원히 차단될 수 있으며 모든 노력은 헛된 것입니다.
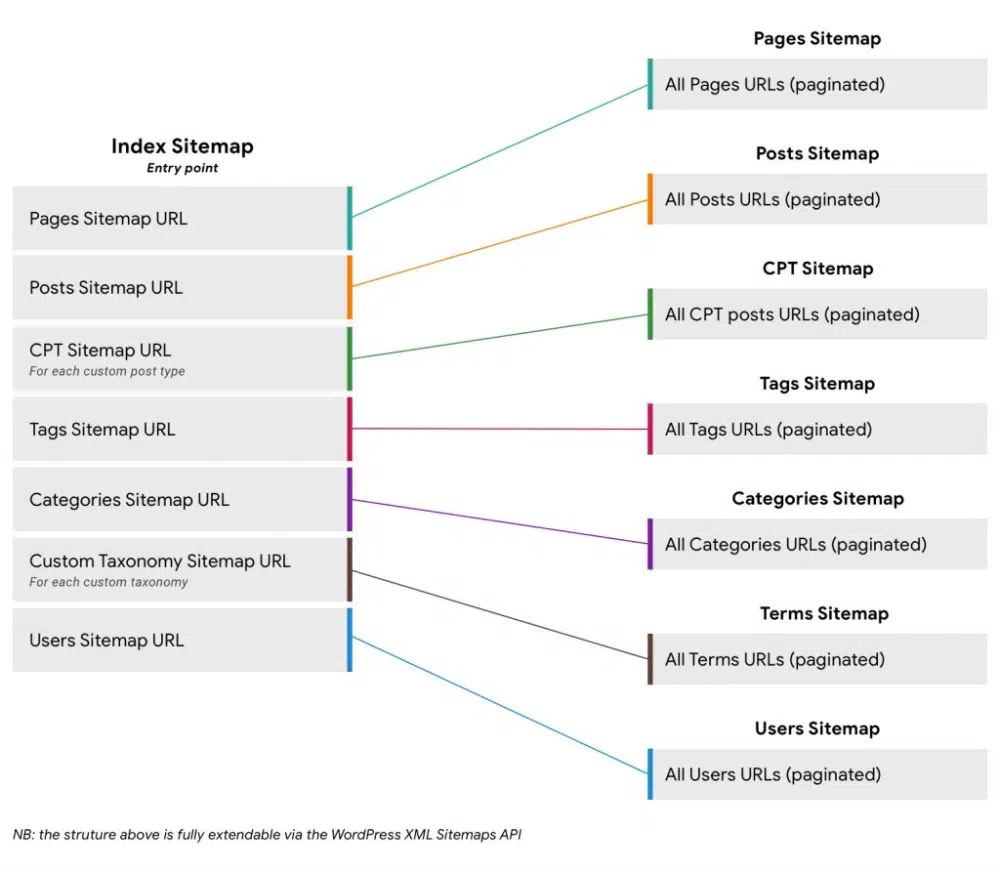
7. 사이트맵과 악수
사이트맵은 검색 엔진 크롤러에 대한 탐색 역할을 합니다. 크롤러가 사이트맵을 사용하여 전체 웹사이트를 빠르게 훑어볼 수 있으므로 크롤러가 사용자 검색어에 대한 빠른 솔루션을 제공하도록 명시적으로 설계되었습니다. 유명한 사이트맵 구조 중 하나는 검색 엔진용으로 만들어진 XML 사이트맵입니다. 인간 사용자가 웹 페이지를 탐색할 수 있도록 만들어진 사이트 맵 구조인 HTML 사이트맵이 하나 더 있습니다. 사이트 맵이 누락된 경우 사용자 경험에는 차이가 없지만 웹사이트의 크롤러 및 검색 가능성에는 큰 차이가 있습니다. 또한 시간 제약으로 인해 전체 웹사이트를 확인할 수 없으므로 크롤러가 웹사이트를 인덱싱하지 못하고 SERP에 표시되지 않기 때문에 크롤러에게 방해가 됩니다. 또한 잘 구성된 사이트맵은 크롤링 예산 지출을 절약하고 크롤러가 관련 페이지를 자주 크롤링하는 데 도움이 됩니다.
8. 검색 버튼 포함
어떤 비용으로도 놓쳐서는 안 되는 모든 웹사이트의 중요한 아이콘 중 하나입니다. 사용자가 전체 웹 페이지나 웹사이트를 탐색하지 않고도 웹사이트에서 필요한 정보를 검색할 수 있도록 특별히 설계되었습니다. 사용자가 많은 시간을 낭비하지 않고 정보를 빠르게 찾을 수 있도록 모든 페이지에 검색 버튼을 포함하는 것이 중요합니다. 작은 모바일 화면을 통해 귀하의 웹사이트에 액세스하는 사용자를 위한 혜택입니다. 연락처 정보 또는 빵 부스러기와 함께 페이지 상단에 포함하는 것이 좋습니다. 웹 사이트 디자인에서 허용하는 경우 검색 상자와 검색 아이콘으로 분리할 수도 있습니다. 웹사이트의 사용자 경험 여정에 대한 추가 기능입니다.
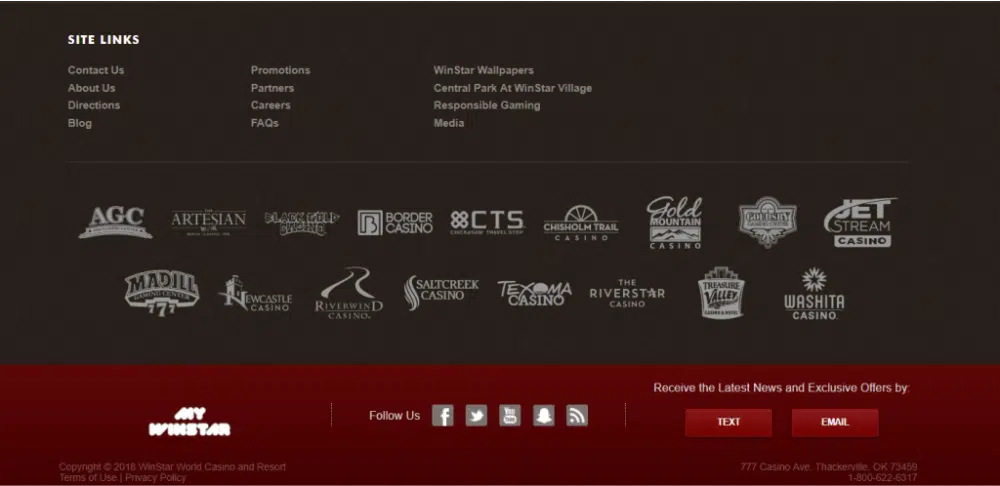
9. 바닥글 활용
바닥글은 웹사이트에서 제공하는 모든 서비스를 통합한 것입니다. 사용자는 바닥글을 한 번만 클릭하면 위아래로 스크롤하지 않고도 원래 페이지와 콘텐츠로 돌아갈 수 있습니다. 바닥글에는 웹 사이트의 모든 정보가 포함되어 있어 웹 페이지 사이에서 길을 잃은 경우 사용자가 빠르게 탐색할 수 있습니다. 길고 여러 페이지의 웹사이트에 필수적입니다. 바닥글에는 전체 빵 부스러기 섹션, 연락처 정보, 라이선스, 저작권 설명, 상표 설명, 개인 정보 보호 정책 및 기타 중요한 면책 조항이 포함되어야 합니다. 때때로 여기에는 추가 정보와 함께 구독 표시줄이 포함되어 있어 사용자를 위한 클릭 유도문안 역할을 하고 웹사이트를 종료하지 않고 커뮤니티에 연결하도록 상기시킵니다. 사용자를 돕기 위해 바닥글의 모든 언급을 하이퍼링크로 연결하는 것이 좋습니다. 푸터 멘션이 연결되지 않은 경우 사용자는 다시 동일한 탐색 문제에 직면하게 됩니다.
10. 단순성과 창의성의 결합
우리는 창의성과 단순함이 손에 닿지 않는다는 말을 자주 듣습니다. 웹사이트를 디자인할 때 틀렸다는 것을 증명해야 한다는 것은 신화입니다. 창의성은 사용자를 위한 반전과 함께 주제의 예술적 표현에 관한 것입니다. 그들에게 '놀라운' 순간을 주기 위해. 반면에 단순성은 일반 사용자가 처음에 이해할 수 있는 제품이나 서비스를 제시하는 방법입니다. 웹 사이트 디자인에서 디자이너의 작업은 텍스트와 그래픽의 형태로 예술적 표현을 단순화하여 사용자에게 사명, 비전, 목적, 제품 및 서비스를 제시하는 것입니다. 창의성과 단순함을 결합하는 것은 다시 예술, 과학, 그리고 주로 심리학의 문제입니다. 웹사이트는 전적으로 사용자의 게임이기 때문에 제작자는 웹사이트를 디자인할 때 기본적인 인간 심리를 이해해야 합니다. 빵 부스러기와 검색 아이콘은 창의성과 단순성을 결합하려는 시도 뒤에 있는 발명품입니다. 통합은 사용자를 끌어들이고 웹사이트에서 번거롭지 않은 경험을 제공해야 합니다.
모든 웹사이트에는 고유한 개성과 정체성이 있지만 모든 웹사이트에 공통적인 몇 가지 규칙과 규정이 있습니다. 위에서 언급한 이러한 지침을 준수하면 좋은 인상을 주는 데 도움이 될 뿐만 아니라 웹 크롤러와 함께 사용자에게도 유용할 것입니다. 사용자의 이러한 근본적인 문제가 처리되면 온라인 존재를 만드는 모든 동기가 제공됩니다.