잘 된 웹 디자인: 평범함을 특별하게 만들다
게시 됨: 2022-03-10웹 디자인의 훌륭한 아이디어는 너무 굵고 빨라서 주의하지 않으면 놓치기 쉽습니다. 이 시리즈는 우리의 시선을 사로잡은 영감의 파편을 결합하여 그에 대한 작은 해독제입니다. 마음을 사로잡는 새로운 기능이든 새로운 우아함과 함께 제공되는 단순히 오래된 트릭이든, 그것들은 우리가 조금 다르게 생각하게 만드는 품질을 공유합니다.
나는 최근에 웹 디자인 세계에서 Saul Bass의 작업을 찬양하는 글을 썼습니다. 그의 위대한 재능 중 하나는 아주 작은 세부 사항까지도 아름답게 만드는 것이었습니다. 같은 정신으로 우리는 웹사이트 트렌드와 지루함에 익숙해진 기능을 연마하여 이 시리즈를 시작합니다. 보시다시피 그럴 필요가 없습니다. 트릭은 종종 실행에 있습니다. 무엇이든 아름다울 수 있습니다. 왜 더 적은 것을 목표로 합니까?
의 일부: 웹 디자인이 잘 수행됨
- 1부: 평범함을 특별하게 만들기
- 2부: 오디오 활용하기
- 3부: 탁월한 편집
- 또한 다음 뉴스레터를 놓치지 않으려면 뉴스레터를 구독하세요.
Glasgow International의 페이지 내 페이지
우리는 요즘 스크롤링에 익숙하지만 Glasgow International 축제 웹사이트는 페이지를 짧게 유지하면서 가려움을 긁을 수 있는 간단하고 영리한 방법을 찾았습니다.

모바일에서는 동일한 세 섹션이 하나의 큰 열을 형성합니다. 모바일/데스크톱 관계에 대한 정통한 솔루션이자 매우 세련된 솔루션이기도 합니다. ('지원' 버튼에 마우스를 가져가면 회전하기 시작합니다.)
이 뒤에 있는 CSS는 적절하게 간단합니다. 세 섹션은 모두 overflow-y: auto; 및 height: 100vh; 항상 데스크탑 뷰포트에 맞도록 합니다. 여기에서 정말 멋진 터치는 scrollbar-width: auto; 를 사용하는 것입니다. 사이드바를 제거합니다. 열이 전체 화면을 차지하기 때문에 마우스를 이동하는 즉시 페이지가 작동하는 방식을 직관적으로 파악할 수 있습니다.
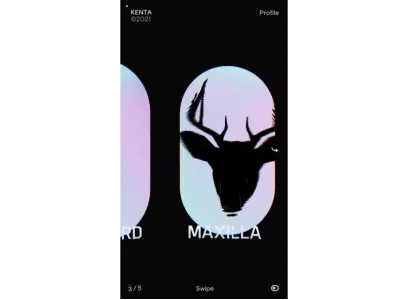
Kenta Toshikura의 Dimension-Bending 포트폴리오
Awwwards의 최근 사이트인 일본 프론트엔드 개발자 Kenta Toshikura의 이 포트폴리오 웹사이트는 숨이 멎을 정도로 아름답습니다.

확실하지 않은 경우 평평한 모듈식 배열에 치우치는 경향이 있지만 3차원에서 좀 더 자주 생각 해야 할 수도 있습니다. 이것은 쉽게 상자 기둥이 될 수 있었던 것을 진정으로 기억에 남을 만한 것으로 바꾸는 측면적 사고의 환상적인 예입니다.
우리 모두가 이렇게 멋진 일을 할 수 있는 것은 아니지만(확실히 그렇지는 않습니다) 웹 페이지가 다른 차원으로 들어가는 창인 만큼 빈 캔버스가 아니라는 점을 기억할 가치가 있습니다.
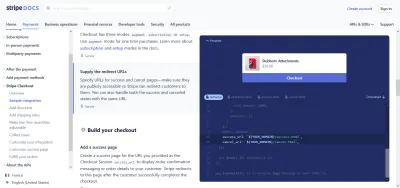
Stripe 문서는 우리 모두가 원하는 교사입니다
문서화는 웹의 1분 1초 속도의 첫 번째 희생자 중 하나인 경우가 너무 많습니다. 그럴 필요는 없습니다. 나는 Stripe의 문서를 아름답다고 부르는 데 주저함이 없습니다.

나는 우리 대부분이 이 접근 방식에 들인 노력에 감사할 만큼 충분히 나쁜 문서를 통해 근거를 가지고 있다고 확신합니다. 콘텐츠에 대한 명확하고 계층적인 탐색, 한 입 크기의 단계별 복사, 물론 코드 조각. 여러 플랫폼과 언어에 걸친 코드의 동적 미리 보기는 그 이상이지만 왜 그래야 합니까?
양질의 학습 자원보다 더 가치 있고 이해하기 어려운 것이 거의 없습니다. Stripe은 페이지의 표준 단어를 넘어서는 온라인 가능성의 세계 가 있음을 보여줍니다. 나는 이것을 전에 공유했고(다시 공유할 것입니다) 그러나 Write Doc의 문서 가이드는 유용하고 역동적인 방식으로 유익한 콘텐츠를 제공하기 위한 엄청난 리소스입니다.
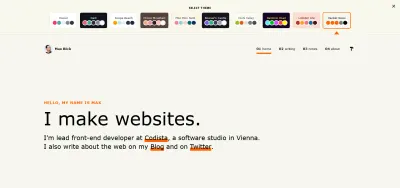
Max Bock의 Technicolor 꿈
Max Bock의 개인 웹사이트에 대해 좋아할 것이 엄청나게 많지만 이 작품의 목적을 위해 색 구성표를 연마하고 있습니다. 대부분의 웹사이트에는 하나의 색 구성표가 있습니다.

빛과 어둠은 새로운 표준이지만 Bock 자신이 자신의 블로그 게시물에서 테마 스위처에 대해 쓴 것처럼 Sith만이 절대적인 것을 다루고 있습니다. 마법의 CSS 사용자 정의 속성을 통해 사이트는 색 구성표 를 원활하게 전환합니다. 작동 방식에 대한 전체 분석을 보려면 위에 링크된 전체 게시물을 읽는 것이 좋습니다. 그리고 사용자 정의 속성에 대한 추가 정보를 보려면 Smashing 도 많이 있습니다.

- Artur Basak의 "CSS 사용자 정의 속성으로 응용 프로그램 색 구성표를 구성하는 방법"
- Michael Riethmuller의 "CSS 사용자 정의 속성에 대한 전략 가이드"
테마의 이름은 Mario Kart 64 트랙의 이름을 따서 명명되었습니다. 해커 뉴스 제외. 모든 Bock 블로그 게시물 제목 끝에 '유해한 것으로 간주됨'을 추가하는 놀라운 터치로 Hacker News의 이름을 따서 명명되었습니다.
이것은 전통적인 명암 이분법에 대한 재미있는 반전이며 오늘날 사이트가 얼마나 유동적일 수 있는지 에 대해서도 이야기합니다. 예를 들어 사람들이 사이트를 방문하는 위치에 따라 동일한 기초를 사용하여 색 구성표를 조정할 수 있습니다.
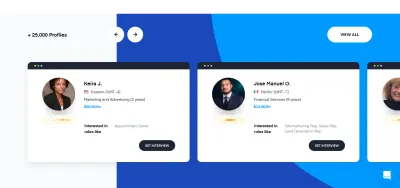
육교 판매 판매
판매는 혁신을 외치는 분야가 아니라 신용이 있어야 하는 신용입니다. Overpass의 회전 목마는 너무 부드럽게 튀고 줄어들고 확장되어 마치 고무줄과 같은 촉각적인 것과 상호 작용하는 것처럼 느껴집니다.

여기에서 touch-action 및 translate3d() CSS 함수가 모두 사용되어 카드 컨테이너를 화면에서 효과적으로 끌 수 있는 것으로 만듭니다. 컨테이너가 잡혀가는 경우 모든 카드는 scale(0.95) 을 사용하여 사용자가 손을 놓을 때까지 조금씩 물러납니다. 회전 목마는 깊이와 가벼움에 대한 사랑스러운 감각을 제공합니다.
오디오 클립은 좋은 터치입니다. 멀티미디어 통합 은 이러한 예에서 실행 중인 주제였습니다. 항상 접근성 토대를 마련하되 대담합니다. 이 단계에서 유일한 실제 한계는 상상의 한계입니다.
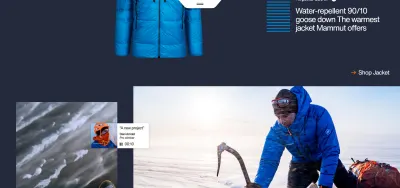
전자 상거래가 Mammut에서 긴 형식의 스토리텔링을 만나다
스티브 잡스부터 세스 고딘에 이르기까지 마케팅은 스토리텔링 게임이라는 말이 많습니다. 이것은 많은 전자 상거래 웹 사이트가 잊은 것처럼 보이는 것입니다. 각 웹 사이트는 완벽한 흰색 배경 앞에 떠 있는 광택 제품의 페이지를 제공합니다. 당신을 끌어들이려는 전환 깔때기의 짜증나는 소리를 거의들을 수 있습니다.
Mammut과 같은 회사가 하이킹 제품을 판매하기 위해 스토리텔링에 전력을 다하는 것을 보는 것은 상쾌합니다. 긴 형식의 탐험 기사는 오디오 클립, 지도 및 자연적으로 멋진 사진과 함께 최고의 New York Times 기능만큼 몰입도가 높습니다. Mammut 장비는 물론 많은 기능을 갖추고 있지만 세련된 방식으로 이루어집니다. 그보다 더 중요한 것은 정품 입니다.

여기에 약간의 매끄러운 스타일링이 진행되고 있지만 그것이 내가 포함시킨 이유가 아닙니다. 어떤 면에서는 전자 상거래가 특히 지독한 범죄자가 되면서 오늘날 웹의 많은 부분이 얼마나 비인간적이라고 느끼는지 믿을 수 없습니다.
등산 장비를 사는 데 관심이 없어도 사람들이 공유하는 종류입니다. 훌륭한 콘텐츠입니다. 이에 비하면 인스타그램 인플루언서 게시물은 어린아이의 장난처럼 보인다. 쇼핑하라는 메시지가 앞에서 언급한 삐걱거리는 깨끗한 전자 상거래 계산대로 이동합니까? 당연히. 그러나 하나님에 의해 그들은 그것을 얻습니다. 모든 사람이 이 최첨단 기술에 대한 리소스를 갖고 있는 것은 아니지만 전자 상거래가 무모하고 생명력이 없어야 하는 것은 아님을 보여줍니다.
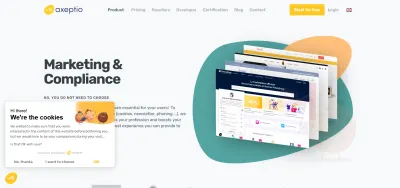
Axeptio는 쿠키를 맛있게 만듭니다.
요즘 면책 조항 팝업을 치지 않고 고양이를 스윙 할 수 없습니다. 그렇다면 그들 중 많은 사람들이 그렇게 못생긴 것이 이상합니다. 종종 그들은 압도당하고 우아하지 않다고 느낍니다. 공정하게 말하면, 그것은 그들이 고정되어 있고 우아하지 않기 때문이지만 일부는 진정으로 당신의 브라우징 경험을 향상시키기 위해 존재합니다.
웹 동의 솔루션 제공업체인 Axeptio는 쿠키 팝업을 악취로 취급하는 대신 스타일리시하고 매력적으로 보이게 하여 산책을 합니다. GDPR(및 기본적인 품위)을 고려할 때 윤리적인 디자인을 웹사이트의 구조에 짜넣는 것이 중요합니다.

멋진 터치는 사용자가 사이트를 이동하기 시작할 때까지 실제로 팝업되지 않는다는 것입니다. 콘텐츠에 관심도 없는 사람들을 귀찮게 하는 이유는 무엇입니까? 또한 더 대화적인 것을 선호하여 상용구 쿠키 용어를 삭제했음을 주목하십시오.
물론 이것이 일상적인 것을 '비정상적'으로 만들지는 않겠지만 훨씬 더 고급스러워 집니다. 작은 터치지만 좋은 첫인상을 주는 터치입니다. 마우스를 만지지 않아도 Axeptio의 세부 사항에 대한 관심과 품질에 대한 헌신이 이미 느껴집니다. 막힌 '우리는 귀하의 개인 정보를 보호합니다' 팝업은 매우 다른 인상을 주었을 것입니다.
쿠키와 팝업이 필요한 한 우리는 그것들을 소유할 수도 있습니다. 현대 웹의 다른 섹시하지 않은 스테이플에도 동일하게 적용됩니다. 법적 동의서, 이메일 가입, 개인정보 보호 페이지는 보기 흉하고 회피적이어야 합니까, 아니면 조금 다르게 생각할 필요가 있습니까? 아래에서 생각을 공유하세요!
