종합적인 14포인트 웹 디자인 체크리스트 및 가이드
게시 됨: 2018-12-19아름답고 전환율이 높으며 사용자에게 큰 가치를 제공하는 웹사이트를 어떻게 디자인합니까? 웹사이트를 디자인하고 개발하려면 시간과 노력이 필요합니다. 효율적인 작업은 경쟁력 있는 가격으로 훌륭한 웹사이트를 제공하는 데 도움이 됩니다. 웹 페이지 디자인에 대한 체계적인 접근 방식은 일반적으로 모든 장치와 플랫폼에서 확장할 수 있는 응집력 있고 일관된 사이트를 만드는 데 권장됩니다. 효율적으로 작업하려면 모든 프로젝트에서 반복되는 단계를 기록하는 것이 유용할 수 있습니다. 이렇게 하면 시간을 절약하고 디자인의 다른 영역을 더 자유롭게 탐색할 수 있습니다.
이 기사에는 웹 디자인 체크리스트가 포함되어 있으며 디자이너가 워크플로를 최대한 빠르게 만들기 위해 취할 수 있는 몇 가지 접근 방식을 제안합니다. 이것은 시간을 절약하는 데 도움이 되지 않지만 디자인 문제에 대한 새로운 솔루션을 파악하고 웹사이트의 전체 디자인을 개선할 수 있습니다.
1. 시각적 계층 구조 사용
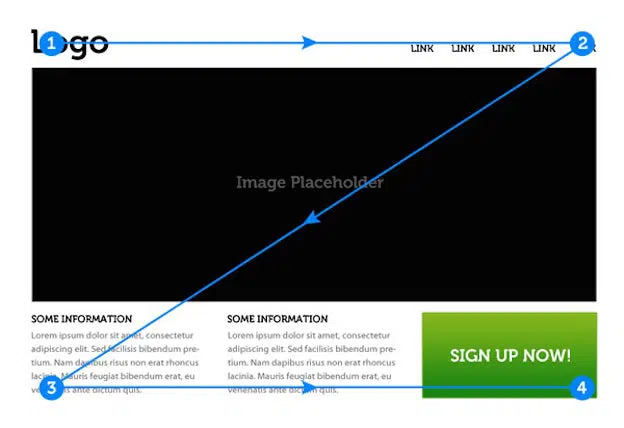
웹 디자이너는 시각적 계층 구조를 사용하여 웹 페이지를 통해 사용자를 안내해야 합니다. 시각적 계층 구조는 시각적 중요성이 높은 것에서 낮은 것으로 서로 다른 시각적 요소의 조직을 나타냅니다. 이 순서는 시각적 명확성을 제공할 뿐만 아니라 사용자가 웹 페이지에 있는 것처럼 참여하는 데 도움이 됩니다.
이 법의 다양한 측면을 결합하면 페이지를 흥미롭게 보고 읽을 수 있습니다. 효과적인 웹 페이지는 사용자가 일련의 이미지, 클릭 유도문안 메시지를 탐색할 때 참여를 유도할 수 있어야 합니다.
2. 표준 레이아웃 사용
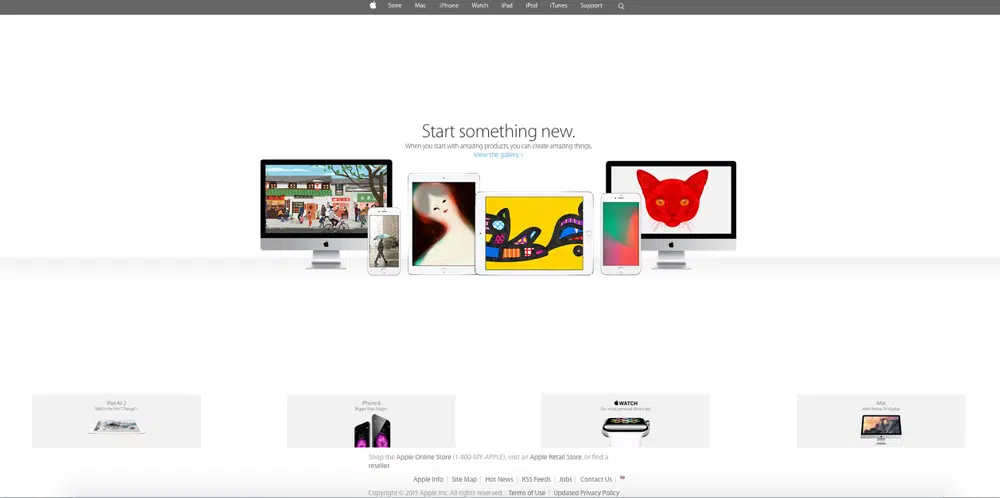
웹 페이지를 디자인할 때 디자이너는 인간의 행동 패턴을 중심으로 레이아웃을 디자인해야 합니다. 우리는 웹사이트를 특정한 방식으로 사용하는 데 익숙합니다. 레이아웃과 구조를 일반적인 표준과 일관되게 유지하지 않으면 사용자가 웹페이지를 탐색하는 데 어려움을 겪을 것입니다. 따라서 디자인에서 시각적 복잡성을 낮게 유지하여 사용 가능하고 단순하며 매력적으로 유지하는 것이 좋습니다. 시장에서 브랜드를 차별화할 수 있는 것은 좋지만 레이아웃에 복잡성을 추가하면 사용자가 사용하기가 더 어려워집니다. 다음은 웹 페이지를 디자인할 때 염두에 두어야 할 일반적인 웹 디자인 표준입니다.
• 왼쪽 상단의 로고
• 헤더의 수평 탐색
• 상단의 검색창
• 하단의 소셜 아이콘은 페이지
• 모든 페이지 상단에 초점을 맞춘 헤드라인 사용
회사에 대한 설명적인 헤드라인이 있으면 사용자가 올바른 페이지에 있는지 알 수 있습니다. 사용자는 스크롤 없이 볼 수 있는 시간의 약 80%를 보냅니다. 따라서 스크롤 없이 볼 수 있는 부분에 명확한 가치 제안을 갖는 것은 콘텐츠 자체만큼 중요합니다.
사용자가 대부분의 시간을 웹 페이지의 스크롤 없이 볼 수 있는 부분에서 보낸다고 해서 클릭 유도문안이 같은 섹션에 배치되어야 한다는 의미는 아닙니다. 사용자가 행동을 취하려면 페이지 전체에 회사와 제품을 마케팅해야 합니다. 이런 식으로 사용자를 설득하면 종종 행동을 취하게 됩니다. 그렇기 때문에 클릭 유도문안 버튼은 일반적으로 사용자의 관심이 높은 경향이 있는 페이지 하단에 배치됩니다.
3. 깨끗하고 단순하며 높은 레이아웃
복잡하지 않고 단순한 웹 페이지를 디자인하면 사용자가 제품과 그 가치에 진정으로 집중할 수 있습니다. 시각적 복잡성이 낮은 것이 웹 페이지의 어수선함을 없애고 사이트를 더 읽기 쉽게 만들기 때문에 선호되는 경우가 많습니다.
공간을 활용하여 긴 페이지를 만들면 자주 묻는 질문에 대한 섹션을 추가하는 데 도움이 됩니다. 이렇게 하면 사용자가 비즈니스 및 제품에 대해 가질 수 있는 질문에 답변할 수 있습니다. 페이지를 읽는 동안 사용자가 참여하기를 원하므로 모든 질문에 답하는 긴 페이지를 작성해야 합니다.
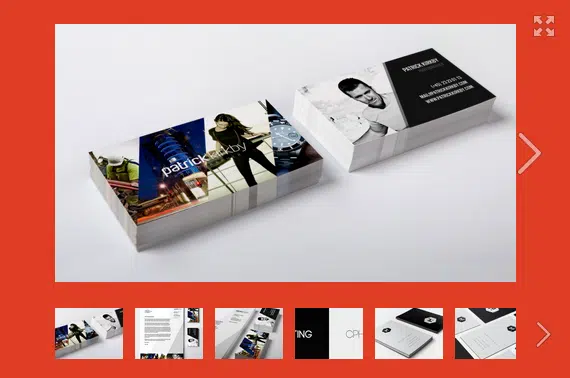
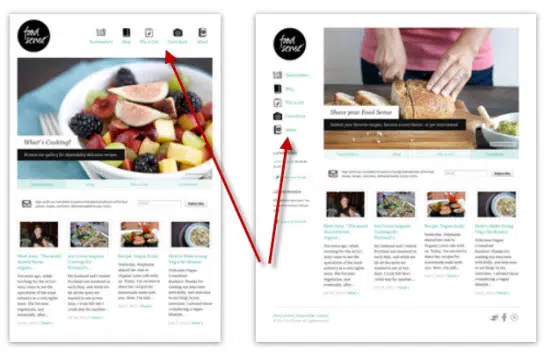
4. 슬라이드쇼와 탭 피하기
사용자는 다음 슬라이드의 이미지와 메시지를 보지 않고 슬라이드의 맨 처음 이미지만 보는 경향이 있습니다. 따라서 여기에 배치된 '클릭 유도문안' 버튼은 클릭될 가능성이 낮습니다.
탭과 과장된 상자를 피하면 사용자가 콘텐츠를 더 잘 볼 수 있습니다. 사용자는 스크롤을 선호하며 일반적으로 섹션에 대해 자세히 알아보기 위해 버튼을 클릭하는 데 시간을 들이지 않습니다. 따라서 탭을 클릭하여 무언가를 표시할 필요 없이 콘텐츠를 노출하는 것이 좋습니다.
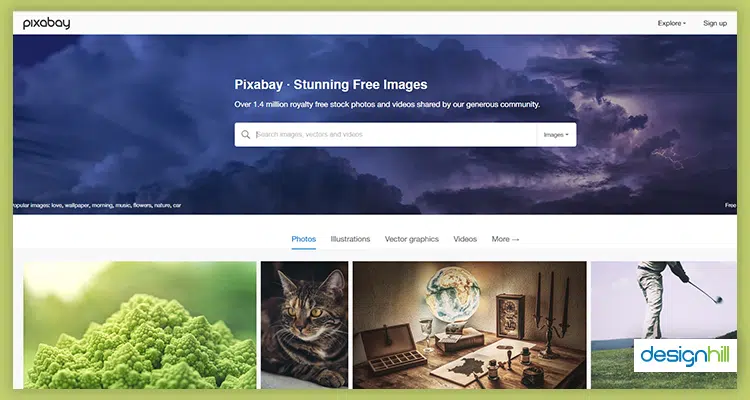
5. 올바른 이미지 사용
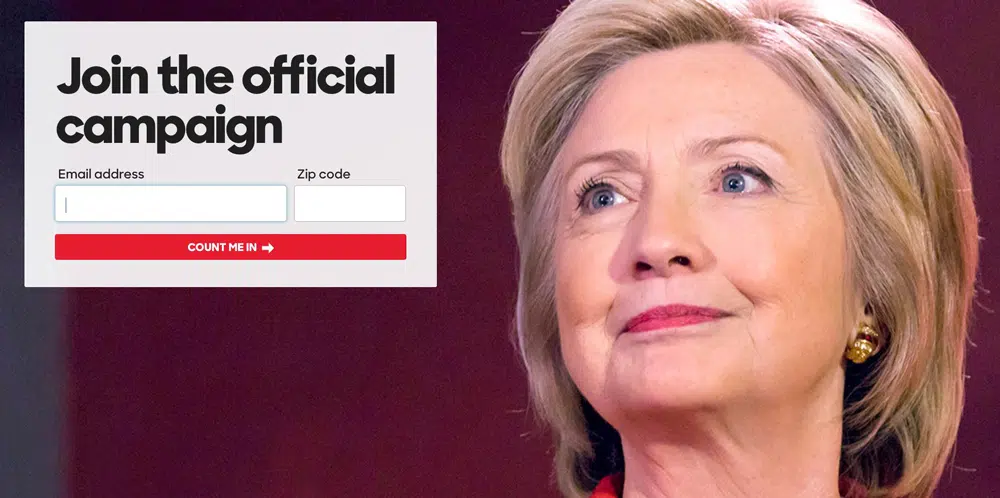
얼굴 사진을 사용하면 사용자가 웹 페이지의 특정 콘텐츠에 주의를 기울이도록 할 수 있습니다. 얼굴 이미지를 사용하면 웹 디자인에 유용할 수 있습니다. 특정 방식으로 배치하면 웹 페이지의 다른 내용을 통해 안내할 수 있습니다. 예를 들어 머리를 헤드라인 쪽으로 돌리고 있는 힐러리 클린턴의 이미지를 사용하면 화면 왼쪽에서 읽을 수 있는 콘텐츠로 사용자를 끌어들이는 데 도움이 됩니다. 이와 같은 시각적 단서를 사용하면 방문자의 주의를 문장이나 행동 유도 버튼으로 안내하는 데 도움이 될 수 있습니다.
웹 디자이너로서 독자와 신뢰를 구축할 수 있는 웹 페이지를 구축해야 합니다. 따라서 이미지를 신중하게 선택해야 합니다. 가능하면 일반 스톡 사진을 사용하지 마십시오. 사람들은 실제로 회사에서 일하는 실제 사람들을 선호하고 보고 싶어합니다.

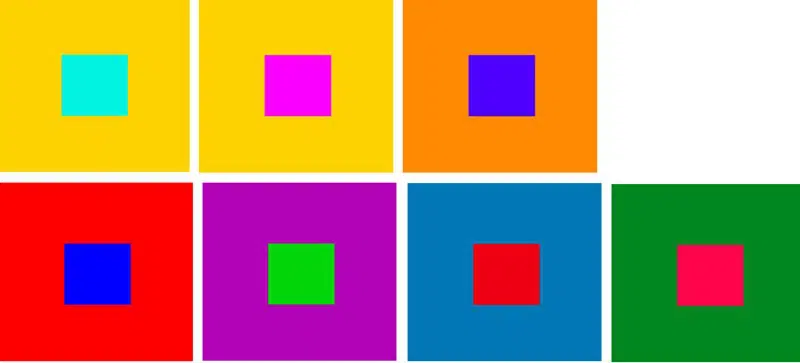
6. 색상 및 대비
색상은 사용자의 관심을 끌 수 있는 강력한 도구가 될 수 있습니다. 특정 방식으로 디자인된 컬러 클릭 유도문안 버튼은 이전에 상상했던 것보다 더 많은 방식으로 시청자에게 영향을 줄 수 있습니다. 대조되는 텍스트 또는 배경이 있는 컬러 클릭 유도문안 버튼을 사용하면 방문자가 버튼을 볼 수 있습니다.
브랜드 팔레트의 색상과 분리된 액션 색상을 사용하는 것은 방문자를 모든 링크, 버튼 및 롤오버 효과로 안내하는 또 다른 방법이 될 수 있습니다.
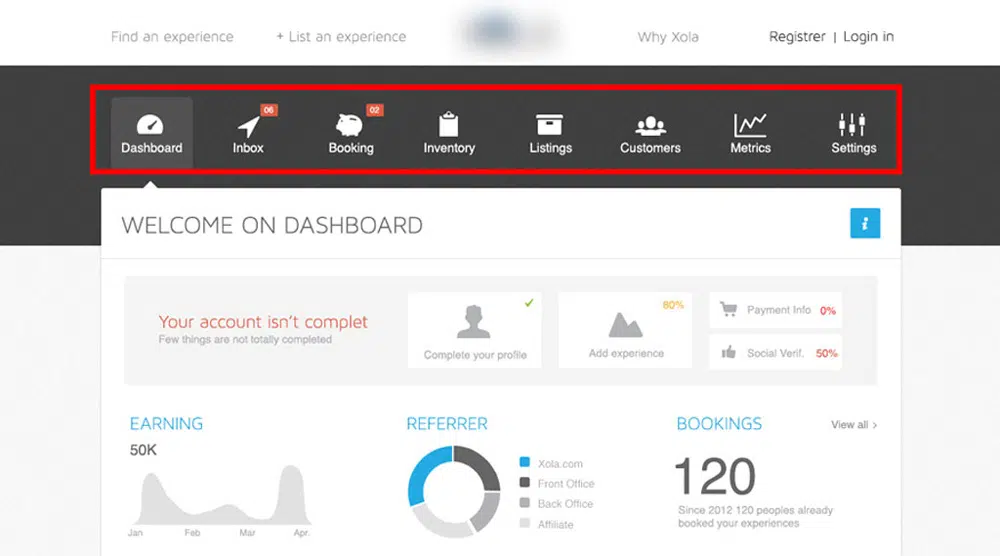
7. 탐색 및 링크
방문자는 일반적으로 웹 페이지를 왼쪽 위에서 오른쪽으로 스캔하므로 여기에 있는 모든 것이 보고 사용될 수 있습니다. 메뉴, 버튼 및 탐색 링크로 메시지를 전달하기 위해 눈이 이동해야 하는 영역에 배치합니다. 검색 엔진 및 방문자와 관련된 설명이 포함된 탐색 링크를 사용해야 합니다. 이렇게 하면 웹 디자인 모범 사례를 활용할 수 있습니다. 홈 링크를 배치하는 가장 일반적인 영역은 방문자가 여기에서 찾을 것으로 예상하는 화면 왼쪽 상단입니다. 메뉴 화면의 다른 항목은 방문자의 SEO 등급 및 성공에 직접적인 영향을 미치지 않으므로 원하는 순서로 배치할 수 있습니다.
8. 타 사이트 및 블로그 게시물로의 링크
웹 디자이너는 방문자가 웹 페이지에서 시간을 보내기를 원합니다. 따라서 주의를 산만하게 하는 링크를 사용하여 서비스 페이지에서 주의를 돌리지 않도록 하십시오. 외부 웹 사이트로 이동하기 위해 페이지를 종료하면 전환율이 낮아집니다. 리드로 성공적으로 전환하려면 사용자가 매력적이고 높은 관심을 보이는 서비스 페이지를 찾아야 합니다.
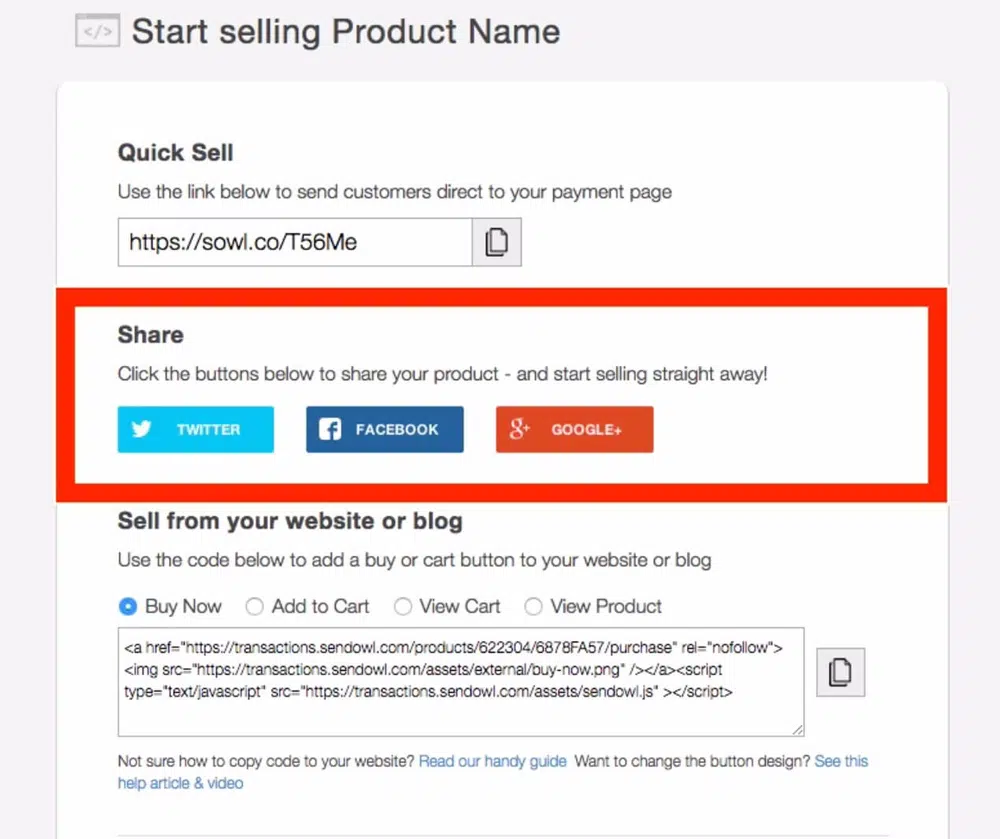
9. 블로그 사이트에 소셜 공유 및 팔로우 버튼 포함
사이트에 훌륭한 콘텐츠를 보유하는 것만으로는 충분하지 않으며 사용자가 콘텐츠와 상호 작용할 수 있을 때만 좋은 경험을 만들 수 있습니다. 사람들은 방금 읽거나 배운 것을 공유하기를 좋아합니다. 화면 상단에 소셜 공유 버튼을 포함하면 행동을 취하도록 설득할 수 있습니다. 이 기능을 활용하지 않으면 소셜 미디어 트래픽을 놓치게 됩니다.
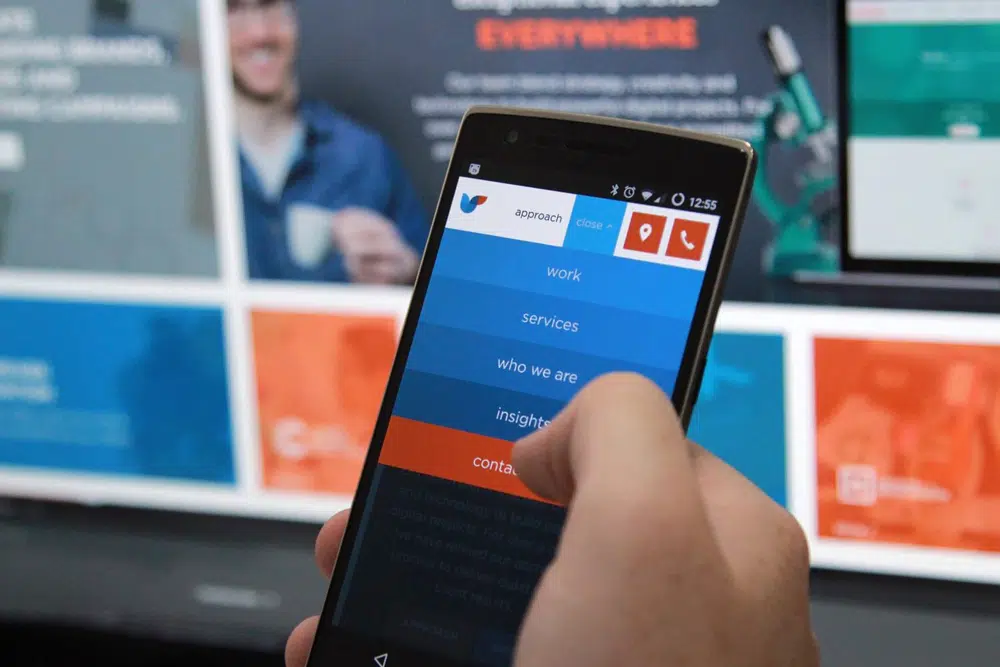
10. 모바일 최적화
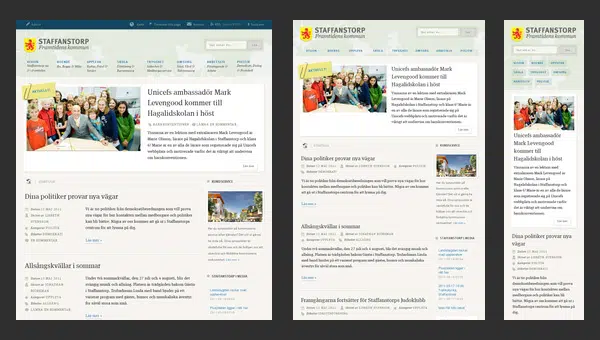
대다수의 웹사이트 사용자는 휴대전화를 소유하고 있습니다. 비즈니스용 웹 사이트를 디자인하는 경우 더 많은 고객 기반에 도달하기 위해 모바일 페이지를 디자인해야 할 가능성이 있습니다. 사용자의 약 61%는 액세스에 문제가 있으면 모바일 사이트를 다시 사용하지 않습니다. 따라서 모바일 사이트 개발에 대한 모범 사례를 사용하여 사용자에게 원활한 모바일 경험을 제공해야 합니다.
11. 온라인 인지도 구축
탄탄한 온라인 입지를 확보하려면 웹사이트가 검색되어야 합니다. 어떻게 합니까? 훌륭한 SEO 전략을 마련하면 전환율이 높은 웹사이트를 디자인하는 데 도움이 됩니다. 즉, 사용자가 검색할 콘텐츠를 만들어야 합니다.
12. 의미 있는 단어 사용
의미 있는 부제목을 작성하면 방문자가 관련 콘텐츠를 찾는 데 도움이 될 수 있습니다. 아래에 유용한 텍스트가 있는 모호한 부제목을 사용하면 그 목적을 달성할 수 없습니다. 콘텐츠가 사용자에게 도움이 되도록 모호한 부제목 대신 설명적인 부제목을 사용하는 것이 좋습니다. 이것은 유용성뿐만 아니라 좋은 SEO 관행으로 간주됩니다.
긴 단락을 작은 덩어리로 나누는 것은 항상 좋습니다. 이렇게 하면 콘텐츠를 더 쉽게 소비할 수 있을 뿐만 아니라 전체 디자인을 더 쉽게 읽을 수 있습니다. 콘텐츠를 더 읽기 쉽게 만드는 또 다른 방법은 다양한 사람들에게 어필할 수 있는 간단하고 일반적인 단어를 사용하는 것입니다. 목표는 사용자에게 쉬운 읽기 경험을 제공하고 텍스트를 단순하게 유지하면 많은 노력 없이 정보를 처리하는 데 도움이 되는 것입니다.
중요한 순서대로 사본 내의 모든 내용을 나열하십시오. 방문자가 사본을 스캔할 때 처음과 끝에서 읽은 텍스트는 단기 기억에 머무르는 경향이 있습니다.
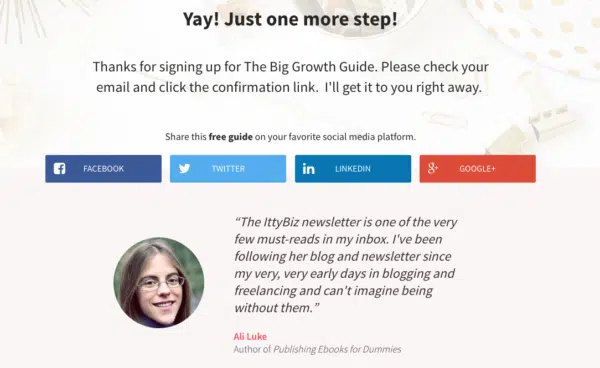
13. 평가 및 기타 유형의 사회적 증거 추가
사용자가 다른 서비스보다 귀사의 서비스를 선택해야 하는 이유에 대한 증거를 추가하십시오. 사용 후기와 리뷰를 추가하면 고객이 귀하의 제품을 이해하는 데 도움이 되며 결과적으로 신뢰감을 형성할 수 있습니다.
다음은 페이지에 추가할 수 있는 몇 가지 유형의 사회적 증거입니다.
• 고객의 보증
• 제품에 대한 고객 리뷰
• 트러스트 사인 및 증빙 기호
• 언론 보도 및 에디토리얼 이미지에 표시된 대로
• 가입자를 위한 이메일 가입 양식
이메일 가입 양식은 일반적으로 웹 페이지 맨 아래에 있습니다. 페이지 내에서 눈에 띄어야 하므로 이 섹션을 디자인할 때 표현에 주의하십시오. 또한 가치 제공을 명확하게 표시하고 사용자가 데이터를 확인할 수 있도록 사회적 증거가 있어야 합니다.
14. 사이트를 독특하고 가치 있게 만드는 요소 이해
방문자는 단순히 예쁜 사이트보다 유용한 정보에 관심이 있습니다. 웹사이트 디자인에 영향을 미치는 몇 가지 중요한 요소에 대한 최근 연구를 살펴보겠습니다.
• 방문자의 76%가 찾고 있는 것을 찾고 싶다고 말했습니다.
• 외모에 10% 관심
• 9%는 최첨단 인터랙티브 경험에 관심이 있었습니다.
• 5%는 다른 요인에 관심을 가짐
이제 실패의 원인을 살펴보겠습니다.
• 60% 찾기 능력
• 12% 검색
• 9% 페이지 디자인
• 9% 정보
• 5% 작업 지원
• 3% 멋진 디자인
• 2% 기타
방문자는 아름다운 디자인에 끌리지만 그 자체로는 사용자가 페이지에 관심을 가지지 않습니다. 웹사이트가 성공하려면 시각적 표현을 넘어서 방문자에게 필요한 것을 제공해야 합니다. 이 14가지 웹 디자인 체크리스트가 유용하셨기를 바랍니다. 목록에 추가할 사항이 있으면 알려주세요!