웹 애플리케이션 아키텍처란 무엇입니까? 구성 요소 및 기능입니다.
게시 됨: 2021-04-07인터넷은 비즈니스 정보 및 데이터의 거대한 이동통신사입니다. 웹 기술은 온라인 비즈니스 트렌드에 영향을 미쳤습니다. 따라서 비즈니스 요구를 충족시키기 위해서는 웹 기술의 지속적인 개발이 필요합니다. 개발은 주로 안전하고 반응이 빠르며 강력하고 확장 가능한 웹 응용 프로그램을 제공하는 것을 목표로 합니다. 강력한 웹 애플리케이션을 개발하기 위해서는 웹 솔루션의 백본으로서 Web Application Architecture 가 중요한 역할을 합니다.
목차
소개
응용 프로그램이 데이터베이스로 설정되고 데이터 기반 쿼리로 설정되면 해당 소프트웨어를 구성하고 올바르게 작동하도록 안내하는 기술 전문 지식이 필요합니다. 이러한 모든 요구 사항은 Web Application Architecture의 도움으로 해결됩니다 .
웹에 대하여
웹은 오늘날 비즈니스에서 지배적인 매체가 되었습니다. 모든 비즈니스는 웹사이트와 웹 기반 애플리케이션으로 생존해야 합니다. 이러한 응용 프로그램은 비즈니스 네트워크의 분산 포트를 연결하고 인터넷을 통해 통신하여 디지털 성능을 유지합니다. 기업은 강력하고 안정적이며 상업적으로 매력적인 웹 시스템을 배포해야 합니다. 이 요구 사항은 Web Application Architecture라고 하는 체계적인 설계 메커니즘에 의해 관리됩니다 .
설계 고려 사항
업계에서는 웹 애플리케이션 아키텍처를 설계할 때 모범 사례를 따릅니다 .
다음과 같은 중요한 측면이 고려됩니다.
- 확장성
- 능률
- 원활한 문제 해결
- 유연성
- 재사용 성
- 신속한 테스트 가능성
- 해독 가능한 코드
웹 애플리케이션 아키텍처란 무엇입니까?
모든 웹 애플리케이션은 함께 작동하는 많은 구성 요소로 구성됩니다.

랜딩페이지, 계정페이지, 회원가입화면, 로그인화면, 인앱스토어, 데이터베이스 등 다양한 구성요소들이 모여서 웹 애플리케이션을 위한 토털 시스템을 구성합니다.
웹 개발자는 웹 응용 프로그램 아키텍처 를 사용하여 웹 응용 프로그램의 이러한 구성 요소를 관리합니다. 이러한 구성 요소 간의 논리적 관계 및 상호 작용 프로토콜을 정의하는 데 도움이 됩니다.
세계 최고의 대학에서 온라인으로 소프트웨어 개발 과정 을 배우십시오 . 이그 제 큐 티브 PG 프로그램, 고급 인증 프로그램 또는 석사 프로그램을 획득하여 경력을 빠르게 추적하십시오.
실제 사례를 살펴보겠습니다.
새로운 웹사이트를 발견했고 구독을 원합니다. 계정을 생성하려면 "가입" 버튼을 클릭합니다. 양식을 여는 페이지로 리디렉션됩니다. 거기에 정보를 입력해야 합니다. 세부 정보를 입력하고 제출하면 사용자 프로필 섹션으로 리디렉션됩니다. 이제 서비스에 가입했으며 앱을 사용할 수 있는 권한이 부여되었습니다.
여기에서 사용자로부터 데이터를 수집하는 클라이언트 측에 가입 양식이 나타납니다.
나머지 작업은 백그라운드에서 수행됩니다. 예를 들어, 데이터베이스에 새 사용자로 추가하거나 이메일 형식을 준수하는지, 고유한지 등을 이메일로 확인하는 데이터는 백엔드를 통해 확인됩니다.
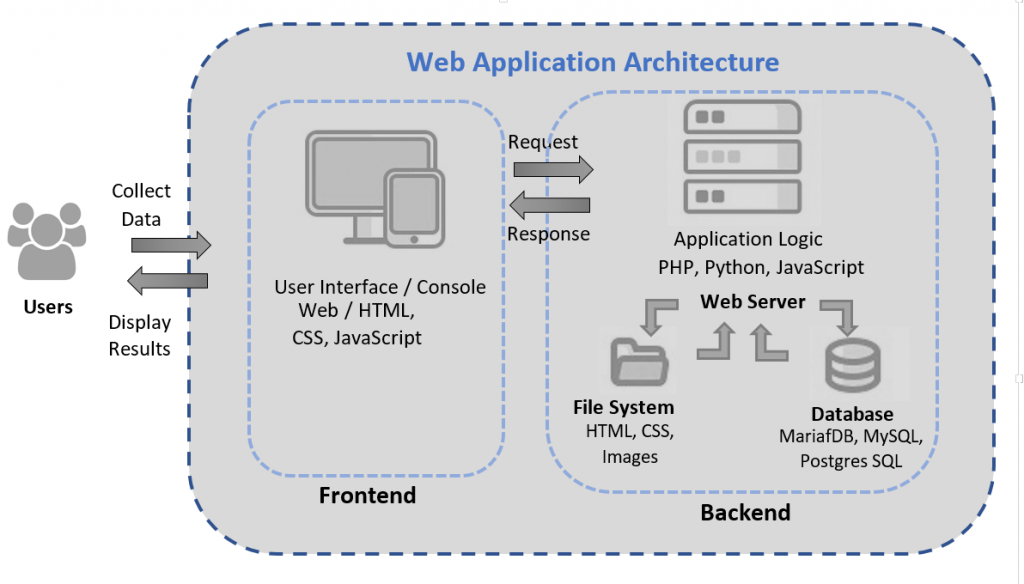
웹 애플리케이션 아키텍처 다이어그램
모든 웹 애플리케이션은 프론트엔드와 백엔드 시스템을 구성합니다.

프론트엔드는 웹 애플리케이션의 클라이언트 측이라고도 합니다. 프론트엔드는 사용자가 브라우저 내에서 액세스하고 상호 작용할 수 있는 인터페이스입니다. 클라이언트 측의 주요 목적은 사용자로부터 입력 데이터를 대화식으로 수집하는 것입니다. 프런트엔드 구성 요소는 하나 이상의 HTML, CSS 및 JavaScript 코드를 사용하여 스크립팅됩니다.

백엔드는 애플리케이션의 서버측이라고도 합니다. 시스템은 이 섹션을 내부적으로 관리합니다. 백엔드 구성 요소는 데이터 처리를 처리합니다. 백엔드 저장소는 데이터를 조작하고 유효성을 검사합니다. 사용자가 제출한 HTTP 요청이 처리됩니다. 대부분의 요청은 사용자가 요청한 데이터(텍스트, 이미지, 파일 등)를 "가져오기"합니다. 백엔드는 웹 애플리케이션의 백엔드를 코딩하는 데 사용되는 많은 프로그래밍 언어에서 실행됩니다. 예에는 PHP, Java, Python, JavaScript 등이 있습니다.
웹 애플리케이션 아키텍처 구성 요소
구성 요소는 두 가지 범주로 나뉩니다. 첫 번째는 내부 - 클라이언트 인터페이스, 본질적으로 서버 요소이고 두 번째는 구성 요소 또는 구조적 구성 요소입니다.
사용자 인터페이스 디자인은 주로 미적 요구 사항과 관련이 있습니다. 또한 UI는 클라이언트의 합리적인 요구를 돌봅니다. 클라이언트는 인증 옵션과 앱의 표시 및 구성과 같은 기타 중요한 설정을 포함해야 합니다. 내부 구성 요소에는 랜딩 페이지 표시, 대시보드, 사용자 프로필, 구성 설정, 알림 및 로그가 포함됩니다.
구조적 구성 요소는 사용자 상호 작용의 효과에서 기능적 개체를 담당합니다. 또한 데이터베이스 저장 및 제어는 구조 구성 요소의 주요 기능으로 간주됩니다.

일반적인 웹 애플리케이션은 세 가지 중요한 부분으로 분류됩니다.
- 클라이언트 측을 웹 브라우저라고도 합니다. 사용자와 애플리케이션 간의 통신을 제어하는 매개체 역할을 합니다. 이 기능을 통해 사용자는 웹 앱과 상호 작용할 수 있습니다. 클라이언트 응용 프로그램은 HTML, CSS 및 JavaScript를 사용하여 코딩됩니다.
- 웹 애플리케이션용 서버는 중앙 허브 역할을 합니다. 다중 계층 서비스와 애플리케이션의 비즈니스 로직을 호스팅합니다. 자동화된 작업의 데이터 흐름에 대한 규칙과 제약 조건을 구현합니다. 서버는 일반적으로 PHP, Python, Java, Node.JS 등을 사용하는 응용 프로그래밍 코드로 개발됩니다. 그물.
- 데이터베이스 서버 애플리케이션은 처리에 사용되는 모든 필요한 정보와 비즈니스 로직을 보유합니다.
웹 애플리케이션 아키텍처 기능
아래 기능이 풍부한 기능적 웹 애플리케이션은 사용자에게 최상의 경험을 제공할 수 있습니다.
- 확장성 – 아키텍처는 웹의 수평적 확장에도 영향을 미칩니다. 지역에 걸쳐 여러 서버의 도움으로 아키텍처는 트래픽의 잠재적인 변동에 대한 필요성을 관리합니다. 클라우드 서비스는 대역폭 비율의 추세가 되고 있습니다.
- 보안 – 웹에서는 귀중한 정보의 보안이 더 중요합니다. 사용자의 개인 데이터를 포함한 소스 코드와 데이터가 보호되지 않으면 웹 앱이 취약해집니다. 따라서 웹 애플리케이션 아키텍처 는 악성 코드 조작을 고려합니다. 웹 애플리케이션이 다른 위치에서 작동해야 하는 일반적으로 사용되는 데이터를 지정된 하나의 위치에 저장하면 동기화가 제거되므로 보안이 향상됩니다.
- 관심사 분리 – 애플리케이션의 모듈식 특성은 문제를 수정하고 기능을 수정하기 쉽습니다. 또한 분석 및 A/B 테스트, 자동화된 배포를 지원하며 99.9% 가동 시간이 가능합니다.
- 확장 가능 – 웹 앱 아키텍처의 유효성은 모바일 앱 개발자의 관심사입니다.
결론
웹 응용 프로그램 아키텍처 는 웹 응용 프로그램 의 기본 구성 요소 배포를 나타냅니다. 업계에서 사용되는 다양한 아키텍처 패턴에는 클라이언트-서버, 마이크로서비스, 피어-투-피어, 모델-뷰-컨트롤러, 이벤트 구동 등이 포함됩니다. 웹 애플리케이션, 구성 요소, 관련된 다양한 레이어 등의 데이터 흐름의 기본 사항 ., 개발자가 웹 애플리케이션을 효과적으로 결정하고 설계할 수 있도록 도와줍니다.
웹 개발 및 웹 응용 관련 프로그램 분야에서 공부하는 학생들 은 이 과목을 통해 자신의 기술과 기술적 신뢰성을 높일 수 있습니다. upGrad 포털은 많은 학습 리소스와 지식 기반을 제공합니다. 함께 포털은 이러한 전문가가 웹 시스템 요구 사항에 대한 전문 지식을 갖도록 권장합니다. upGrad 포털은 많은 학습 리소스와 지식 기반을 제공합니다 . 함께 포털 은 이러한 전문가가 웹 시스템 요구 사항에 대한 전문 지식을 갖도록 권장합니다.
석사 와 함께 upGrad, IIIT Bangalore 및 리버풀 John Moores University의 컴퓨터 공학에서 소프트웨어 엔지니어링 경력을 추구할 수 있으며 upGrad 및 IIIT-B의 전체 스택 개발 및 블록 체인 이그 제 큐 티브 PG 프로그램 과정 은 소프트웨어 개발 경로를 설정할 수 있습니다.
