영감을 주는 25가지 흥미로운 앱 디자인
게시 됨: 2015-11-03모바일이 대다수를 위한 장치이고 데스크톱이 계속 소수이기 때문에 모바일 디자인은 대부분의 개발자에게 미래라고 안전하게 말할 수 있습니다.
디자인은 더 이상 눈에 잘 띄는 것만 요구하는 것이 아니라 비즈니스 결과를 제공하기 위해 최적의 앱 유용성을 생성해야 합니다. 오늘날 모바일 앱 개발과 디자인은 더 나은 사용자 경험을 제공하고 마케팅 성과를 높이기 위해 함께 작동합니다.
아름다운 웹 앱을 디자인하는 방법에 대한 아이디어를 찾고 계십니까? 더 이상 보지 마세요! 영감을 얻기 위해 25개의 흥미로운 앱 디자인 을 선택했습니다.
피트니스, 건강, 은행, 이메일 등에 이르기까지 기능은 다르지만 아름답고 사용자 친화적인 디자인의 다양한 웹 앱을 여기에 모았습니다!
이러한 앱 디자인 중 일부는 편집하고 사용자 지정할 수 있는 무료 PSD로도 제공됩니다.
여기 있습니다! 이 앱 디자인 중 가장 마음에 드는 것은 무엇이며 그 이유는 무엇입니까? 아래 댓글 섹션에 알려주십시오.
더 원해? 이 무료 앱 템플릿 을 확인하십시오!
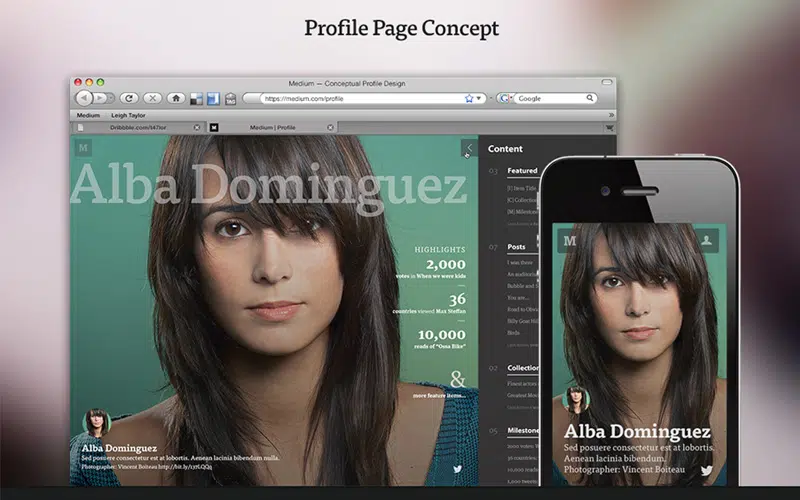
중간 프로필 개념
모바일 앱의 확장되는 세계에서 혁신적이고 유용한 상호 작용이 더 나은 사용자 경험을 제공하는 열쇠인 것 같습니다. 애니메이션은 디자인 계획에서 쉬운 상호 작용과 빠른 이해를 촉진하는 것으로 보입니다. 또한 상대적으로 작은 화면에서는 공간을 덜 차지하지만 사용자에게 메시지를 빠르게 전달합니다. 이 첫 번째 예는 좋은 영감의 원천입니다. 전체 화면 이미지와 페이지 오른쪽에 정렬된 메뉴바를 사용하는 중간 프로필 페이지 디자인 컨셉입니다.
Sygic.com용 Jakub Antalik의 Speedcam 앱 애니메이션
앱 디자인의 애니메이션은 멋진 앱 보기를 만드는 것뿐만 아니라 애니메이션 요소를 상황에 따라 사용하여 사용자에게 스마트한 상호 작용 방식을 제공할 수 있습니다. 앱 디자인에서 애니메이션의 기능적 역할은 더 나은 사용자 경험을 용이하게 하기 위해 다양한 앱에 의해 약간의 도약을 했습니다. 이것은 또한 향후 프로젝트에서 따를 가치가 있는 예입니다. 그것은 우리가 좋아하는 어두운 디자인 레이아웃을 가지고 있습니다!
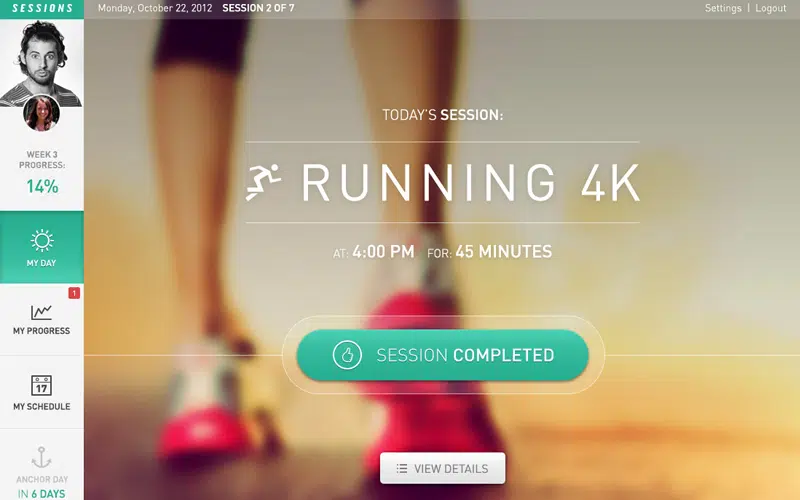
피트니스 웹 앱 라운드 2
피트니스 앱 디자인 컨셉입니다. 이 앱을 사용하면 세션, 하루의 진행 상황, 진행 상황 및 일정을 쉽게 확인할 수 있습니다. 크고 작은 흰색의 얇은 타이포그래피로 흐릿한 이미지를 사용합니다. 라이트 블루 디테일과 버튼도 멋지게 조화를 이룹니다. 이것은 UI와 UX에 대한 훌륭한 영감의 원천이기도 합니다.
Eurobank – Mateusz Jakobsze의 은행 계좌 페이지
Jakobsze는 은행 계좌 페이지 디자인 제안서입니다. 깔끔한 디자인에 모든 것이 기능적이고 조직적으로 보입니다.
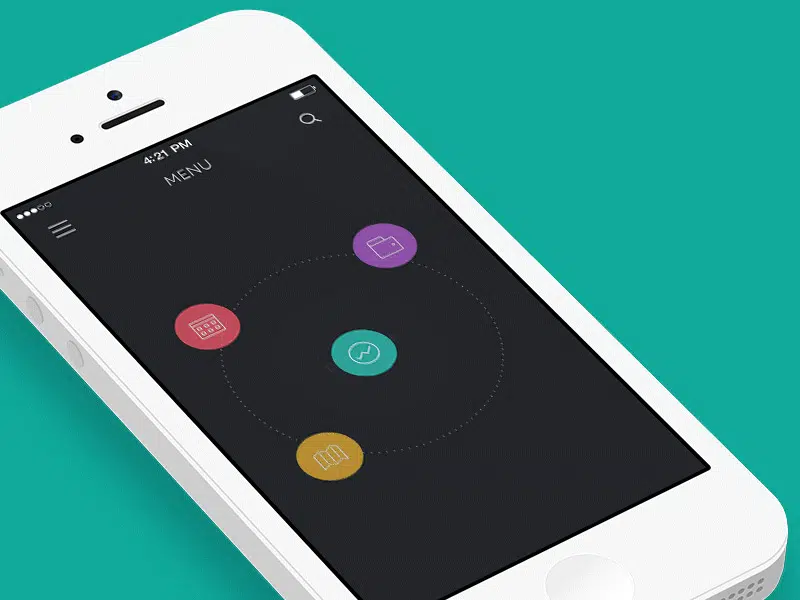
Budi Tanrim의 Life Minimal App
현재 디자이너는 디자인 입력을 통해 앱의 대화형 및 참여 점수에 기여하는 데 더 집중하고 있으며 이러한 측면에서 유동적인 스토리텔링 인터페이스가 정말 중요한 역할을 할 수 있습니다. 이것은 이 앱 디자인 트렌드의 좋은 예입니다!
날씨 by BeardChicken
최근에 흐릿한 배경 효과는 수많은 앱에서 인기 있는 앱 디자인 방식이 되었습니다. 한편으로는 이러한 효과가 눈에 부드럽고 즐거운 디자인을 만들어 주며, 다른 한편으로는 배경이 상대적으로 흐려져 필요할 때 특정 텍스트와 요소에 더 집중할 수 있도록 도와줍니다. 미묘한 방법으로 흐림 효과를 사용하는 멋진 디자인이 있습니다.
Weather Rebound by Chris Slowik
블러 효과를 통해 디자이너는 쉽게 읽을 수 있는 텍스트를 눈에 띄게 만들거나 클릭 유도문안 버튼을 눈에 띄게 만들 수 있습니다. 따라서 소위 시각적 매력 외에도 콘텐츠와 맥락적으로 사용자의 관심을 끌고 참여를 유도하는 데 중요한 실용적인 목적을 제공합니다. 예를 들어 이 디자인을 확인하십시오!
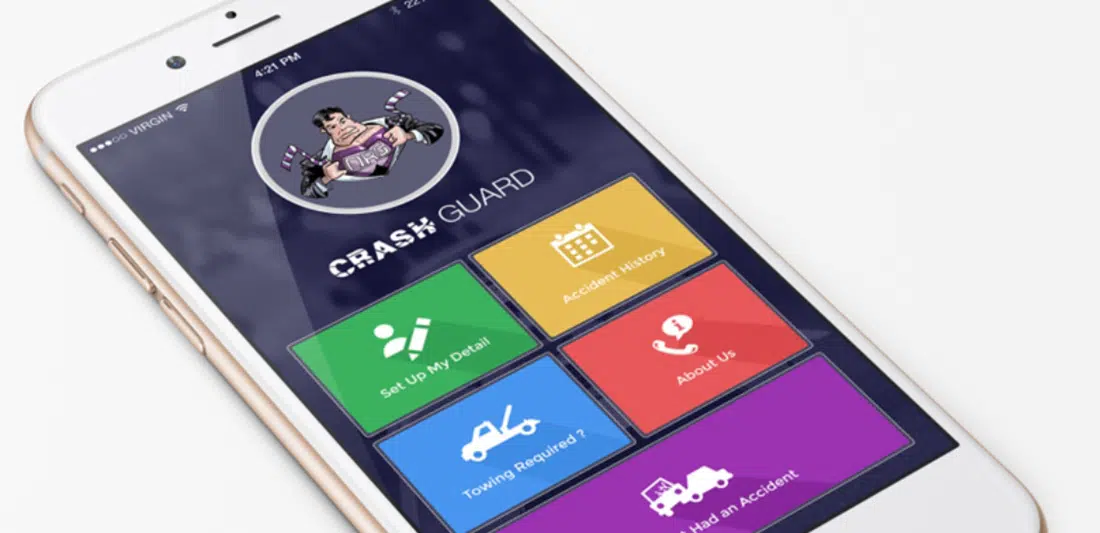
크래시 가드 사고 방지 앱
이 앱은 Crash Guard라고 하며 친숙한 인터페이스 디자인을 가지고 있습니다. 요즘 유행하는 플랫 디자인에서 영감을 받아 다양한 색상을 사용합니다.
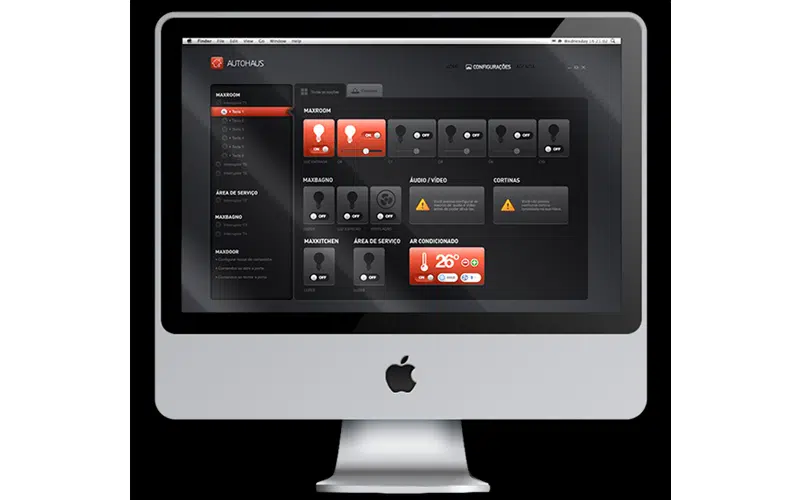
AutoHaus – 인터페이스
이것은 어두운 레이아웃의 인터페이스 디자인 개념입니다. 이 예제는 사용자 인터페이스 디자인 작업을 하고 있고 영감의 좋은 소스를 찾고 있는 경우에 적합합니다.
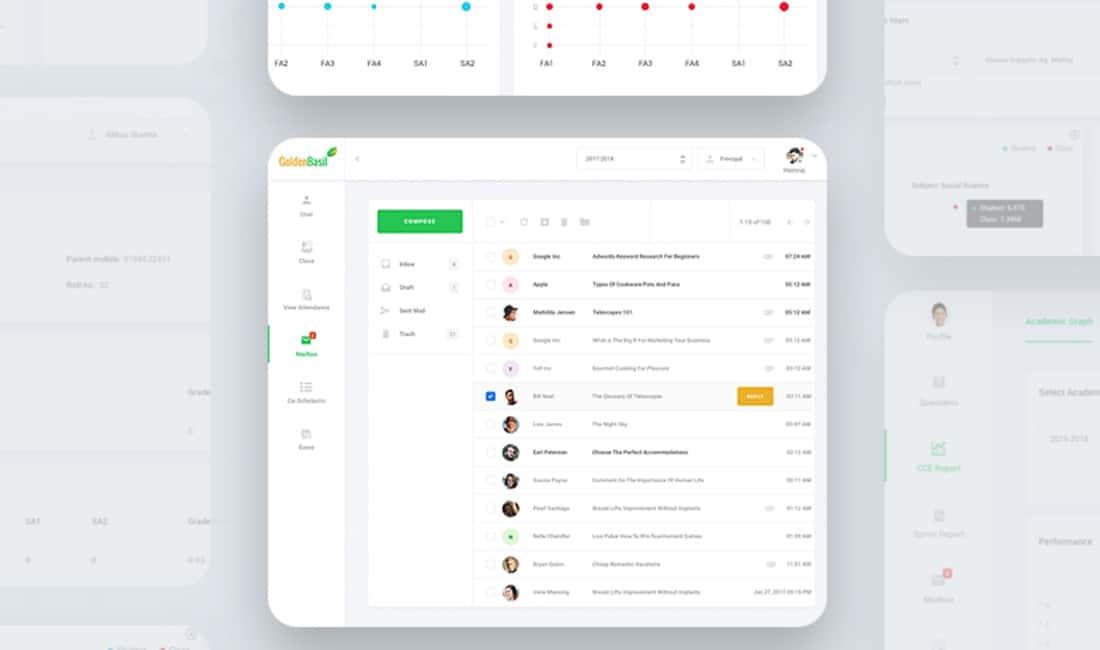
학교 웹 앱
심플하고 미니멀한 디자인 컨셉 덕분에 영감의 원천이 될 수 있는 학교 웹 앱 디자인 컨셉입니다.
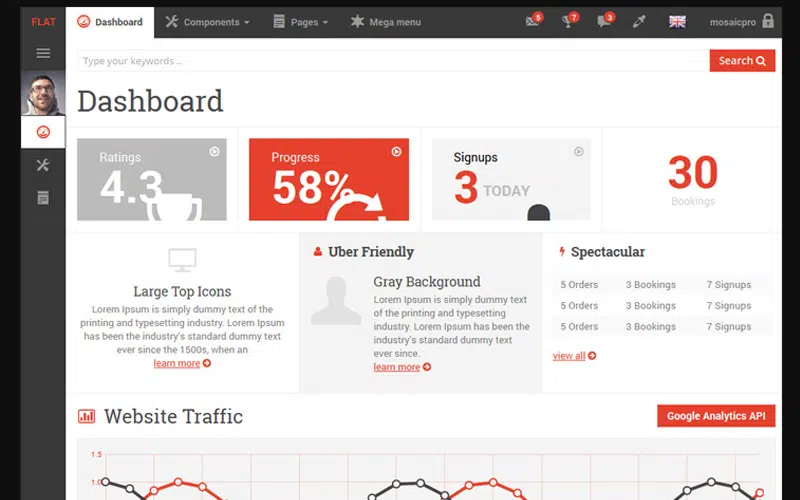
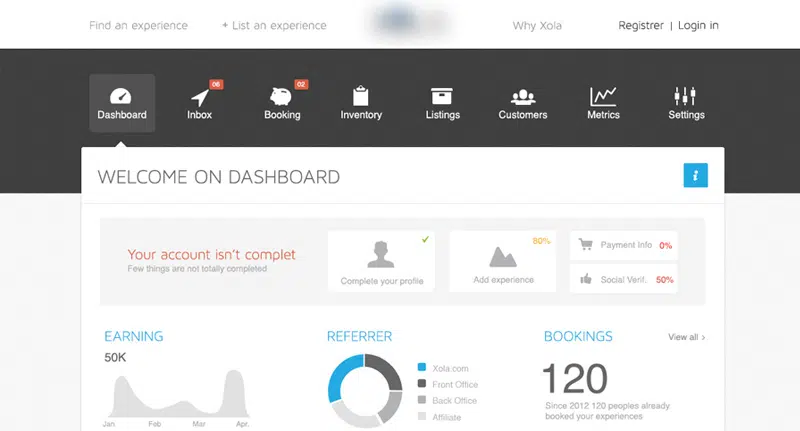
계기반
소위 잘 기반되고 일반적으로 실행되는 앱 인터페이스 디자인 규칙을 깬 숨겨진 메뉴는 수많은 앱에서 주류가 되었습니다. 모바일 화면의 크기가 커지고 있음에도 불구하고 여전히 다른 기존 컴퓨팅 장치에 비해 사용자에게 작업 가능한 공간이 적습니다. 메뉴와 기능을 숨기고 필요할 때만 표시하는 것은 이러한 공간 제약에 대한 현명한 솔루션입니다. 오른쪽 상단 모서리에 슬라이딩 탐색 창을 만드는 것은 이 디자인 속성을 구현하는 좋은 방법입니다. 이 대시보드 예제는 이에 대한 완벽한 예입니다. 숨겨진 메뉴, 평면 디자인 및 차트, 그래프 및 아이콘과 같은 많은 그래픽 요소를 사용합니다.
Ruslan Aliev의 Gmail 재설계 개념

이것은 Ruslan Aliev의 재설계 개념입니다. 심지어 황금 비율을 사용합니다. 이 예에서는 이 프로젝트가 거쳤던 모든 계획과 설계 단계를 찾을 수 있습니다.
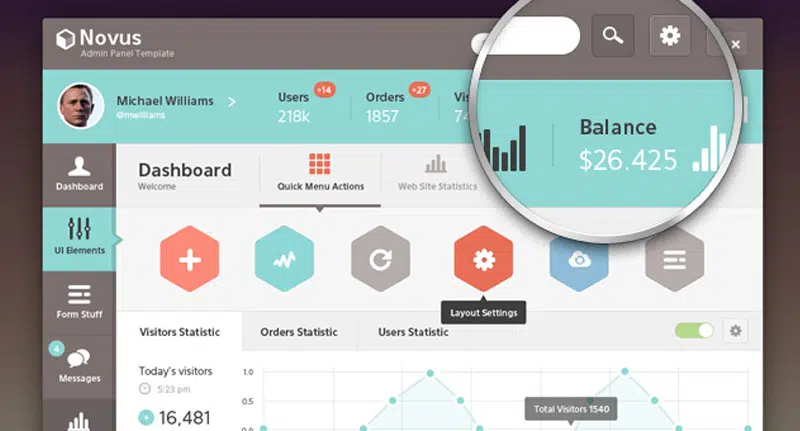
Novus Psd 관리자 패널 템플릿
Novus는 친숙한 인터페이스 디자인의 PSD 관리자 패널 템플릿입니다. 그것은 색상의 큰 팔레트와 많은 그래픽 요소를 사용합니다. 이것은 확실히 관리 페이지를 디자인할 때 따르고 염두에 둘 가치가 있는 예입니다.
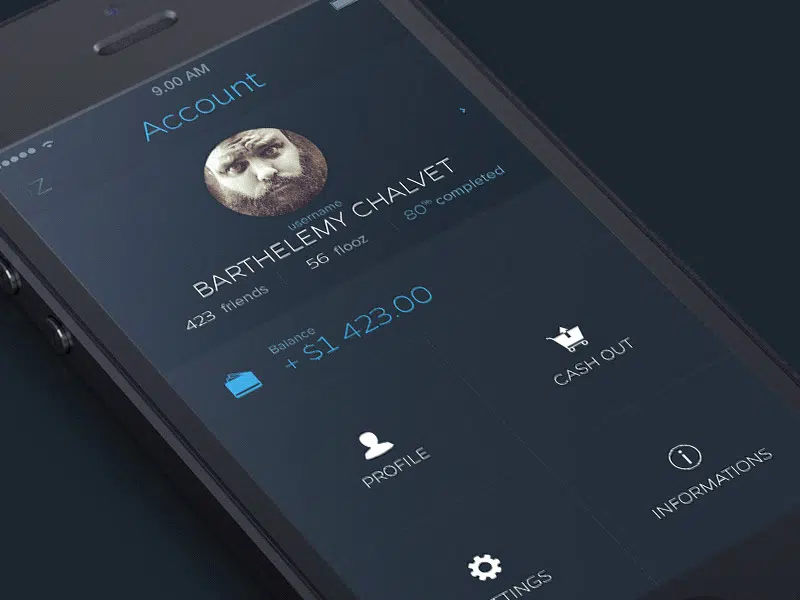
AgenceMe에 대한 Barthelemy Chalvet의 계정
배경 흐림 효과를 통해 사용자는 다음에 수행할 작업에 대한 명확한 아이디어를 얻을 수 있으며 이는 사용자 경험을 안내할 뿐만 아니라 시간 소모를 최소화합니다. 흐림 효과가 상황에 맞게 활용되어 눈에 잘 띄도록 합니다. 그리고 흐릿한 배경은 시각적인 조화를 이루어야 하며 이 예와 같이 사용자의 눈에 너무 눈에 띄지 않아야 한다는 것을 잊지 마십시오!
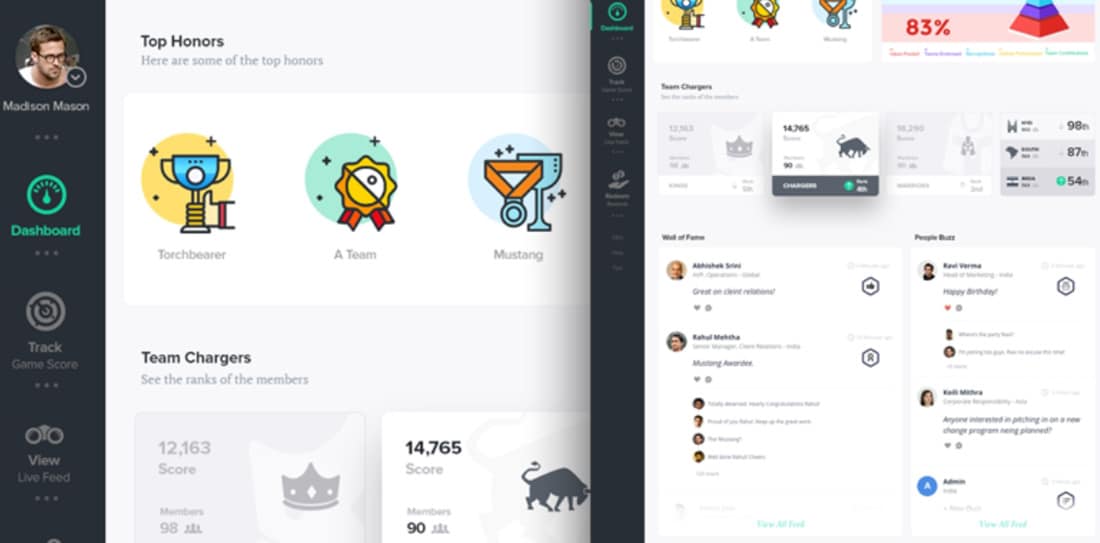
사용자 대시보드
스와이프만으로 메뉴 또는 기능을 상황에 따라 표시하는 다른 유형의 숨겨진 탐색 버튼이 있습니다. 숨겨진 드롭다운 메뉴가 있는 오른쪽 상단 화살표는 또 다른 인기 있는 숨겨진 메뉴 디자인입니다. 메뉴를 숨기면 앱 모양과 느낌이 더 복잡해지지 않고 필요할 때만 메뉴를 여는 목적 지향적인 접근 방식을 제공합니다. 더욱이, 사용자가 이러한 스마트 디자인 조작을 활용하는 제스처 입력의 최첨단 관례에 계속 적응함에 따라 이제 훨씬 더 쉬워졌습니다. 이 예가 그것을 증명합니다. 모든 것이 깔끔한 디자인으로 잘 정리되어 있습니다. 아이콘은 이 대시보드의 디자인 컨셉에 잘 맞습니다.
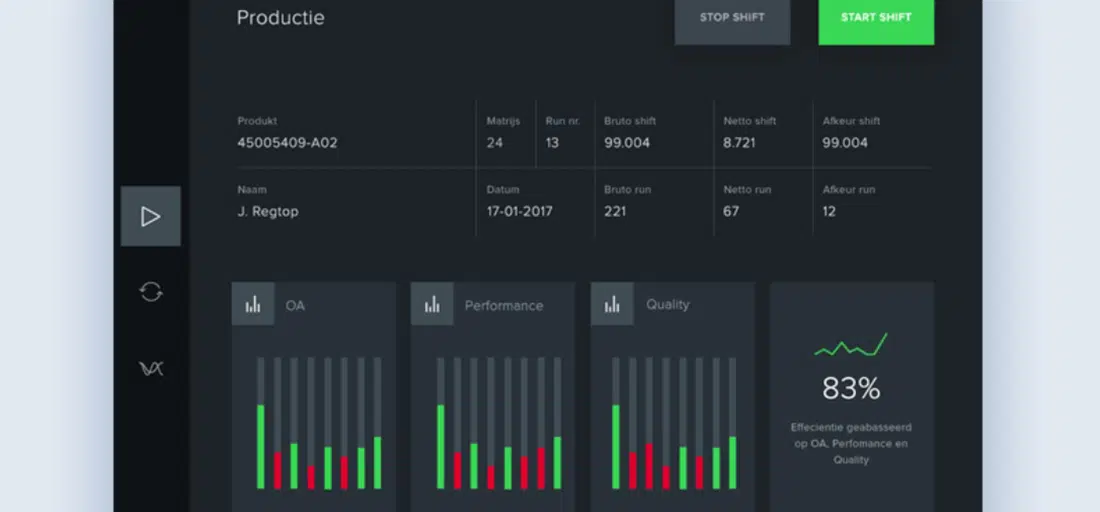
어두운 대시보드
블로그와 웹사이트에서 볼드하고 단색에 초점을 맞추는 일반적인 것과는 대조적으로 모바일 앱의 경우 디자이너는 미묘한 색상 음영을 사용합니다. 모바일 앱 디자인은 화면 공간의 제약을 해결하는 것과 관련하여 더 어렵기 때문에 다양한 것에 지능적으로 색조를 사용하는 것이 계층 구조와 컨텍스트를 만드는 확실한 방법입니다. 다크 대시보드 디자인 컨셉입니다. 모듈식 그리드 레이아웃, 많은 차트 및 그래프를 사용하며 사용자 친화적인 인터페이스 디자인을 갖추고 있습니다.
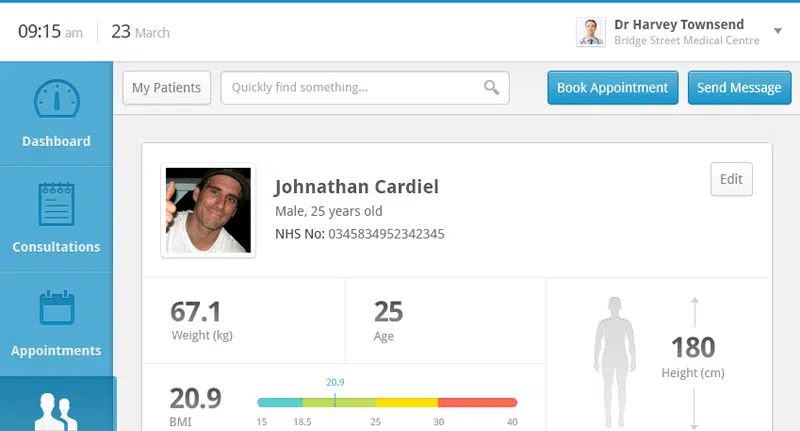
임상 대시보드 – Andrew Lucas의 환자 기록
더 많은 대시보드 예제를 찾고 있다면 Andrew Lucas의 환자 기록 대시보드 디자인 개념을 살펴보는 것이 좋습니다. 모든 것이 완벽하게 구성되어 이 예제를 유사한 프로젝트에 사용할 가치가 있음을 알 수 있습니다.
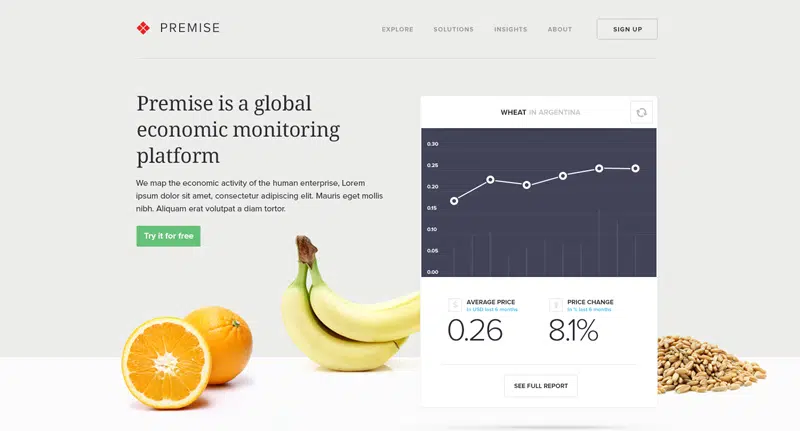
전제 – 홈
오늘날 앱 디자인은 최소한의 디자인 조작으로 최대 효과를 창출한다는 철학을 기반으로 하는 미니멀한 디자인이 더 지배적이며, 이와 관련하여 미묘한 색상을 사용하는 것은 자연스럽게 사용자에게 메시지와 계층적 순서를 전달하는 현명한 방법입니다. 또한 밝고 화려한 색상은 사용자의 주의를 산만하게 만드는 반면, 컬러 팔레트의 섬세한 사용은 세련된 모습을 제공하고 사용자가 필요한 것에 집중할 수 있도록 합니다. 이 예는 글로벌 경제 모니터링 플랫폼을 제시하는 데 중점을 둡니다. 콘텐츠를 효과적으로 표현하는 모던하고 우아한 디자인입니다.
AgenceMe를 위한 Barthelemy Chalvet의 작업 페이지
다음은 색 구성표와 미묘한 음영의 사용이 사용자 경험에 기여하는 훌륭한 앱 디자인 예입니다. 숨겨진 메뉴의 아이콘은 혼동을 피하기 위해 기존 방식이며 탐색은 매우 간단합니다.
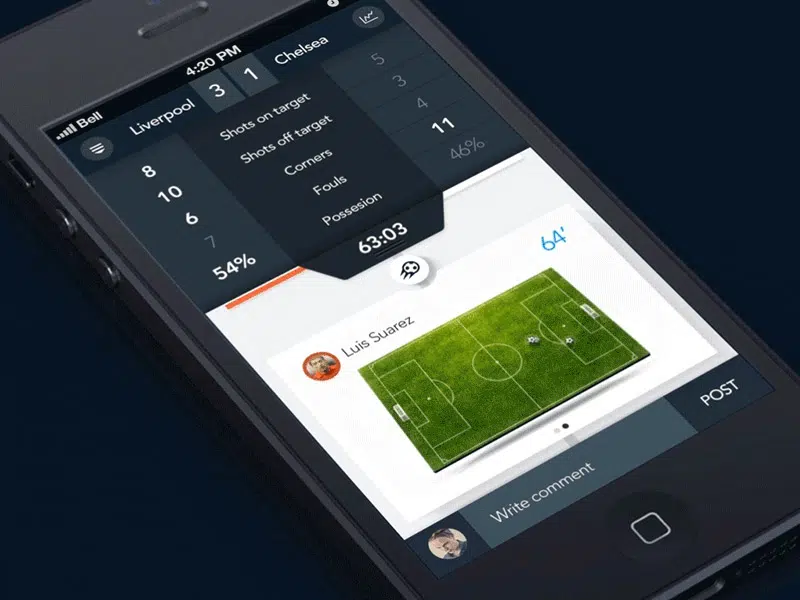
몬테로사의 축구 분석
앱을 디자인할 때 다양한 미디어에서 브랜드에 채택된 색상 구성표와 관련하여 색상 구성표가 너무 이상하고 조화롭지 않게 보이도록 하십시오. 이 예와 같이 생생한 색상 대신 미묘한 색상 구성표를 선택하십시오!
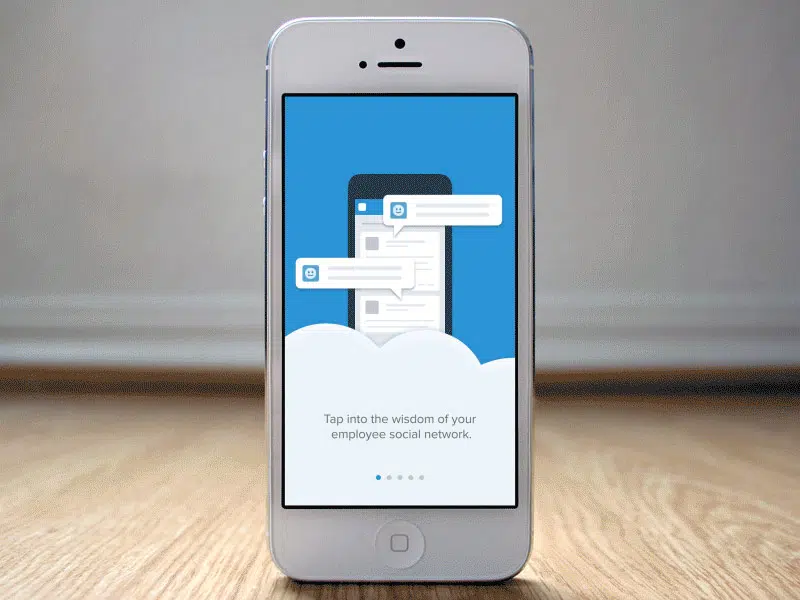
Salesforce UX D를 위한 Mark Geyer의 투어
모든 면에서 스토리텔링은 모바일 앱 디자인 공간에서 가장 중요한 단일 요소가 되었습니다. 당연히 사용자를 직접적으로 다루는 사용자 인터페이스의 스토리는 다른 모든 클릭 유도문안 기능보다 더 효과적이고 결실을 맺습니다. 디자이너는 대화형 텍스트가 포함된 대형 고해상도 이미지, 슬라이딩 비주얼의 애니메이션 캐릭터 또는 대화형 비디오를 사용하여 사용자에게 이야기를 전달하고 즉시 참여를 유도할 수 있습니다. 여기에 좋은 예가 있습니다!
대시보드 페이지 2/2
더 많은 대시보드 페이지 디자인을 원하신다면 이것은 정말 좋은 디자인입니다. 모든 것이 깔끔하고 깨끗하며 향후 프로젝트를 위한 훌륭한 영감의 원천이 될 수 있습니다.
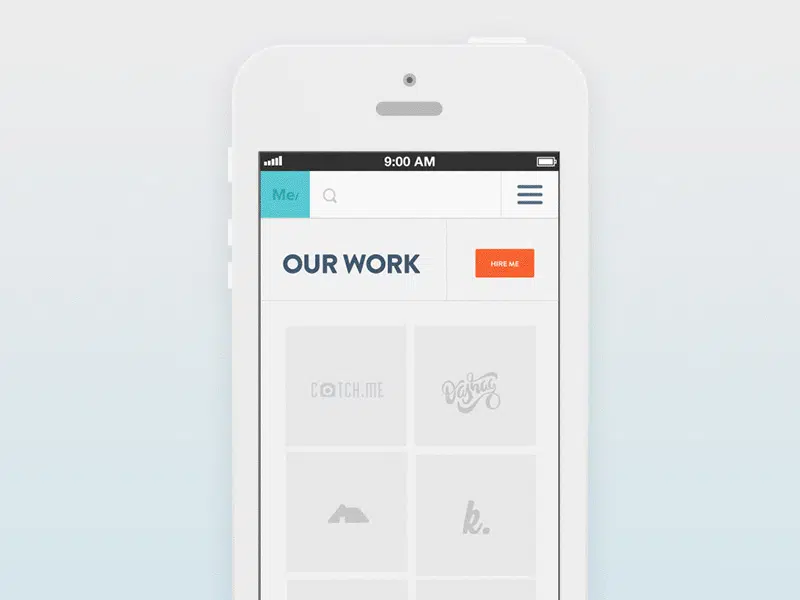
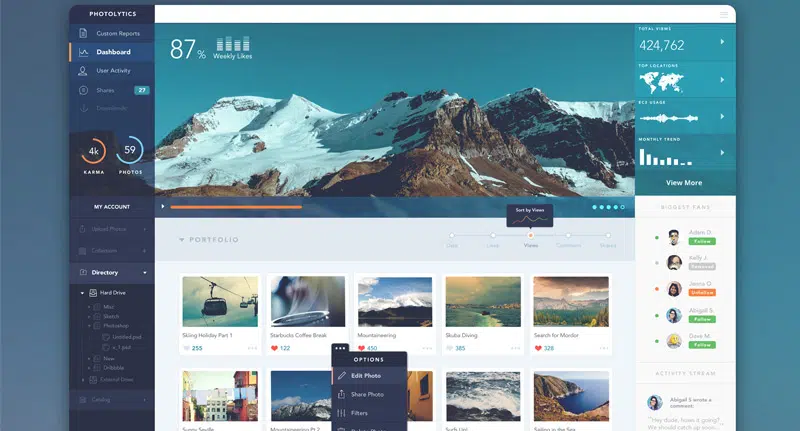
PhotoLytics 대시보드 UI
무한 스크롤은 유동성을 추가하고 깊이감을 만들기 위해 모바일 앱에서도 채택되고 있으며 이 디자인이 좋은 예입니다. 이 대시보드는 우아한 디자인을 가지고 있습니다. 포트폴리오 웹 사이트용으로 설계되었으며 헤더에 큰 가로 이미지, 각 프로젝트의 축소판 사진, 세로 메뉴 모음 및 기타 여러 그래픽 요소를 사용합니다.
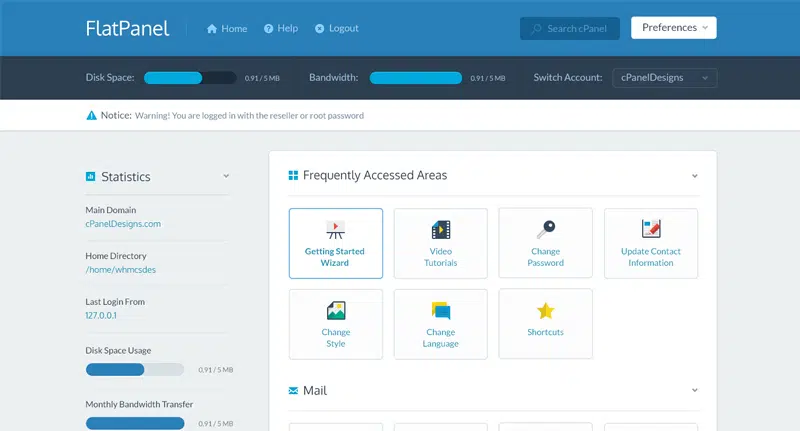
평평한 판
이것은 영감의 다음 원천이 될 수 있는 FlatPanel 디자인 개념입니다. 깔끔한 디자인의 팬이라면 이 템플릿이 바로 당신이 찾고 있는 것입니다.
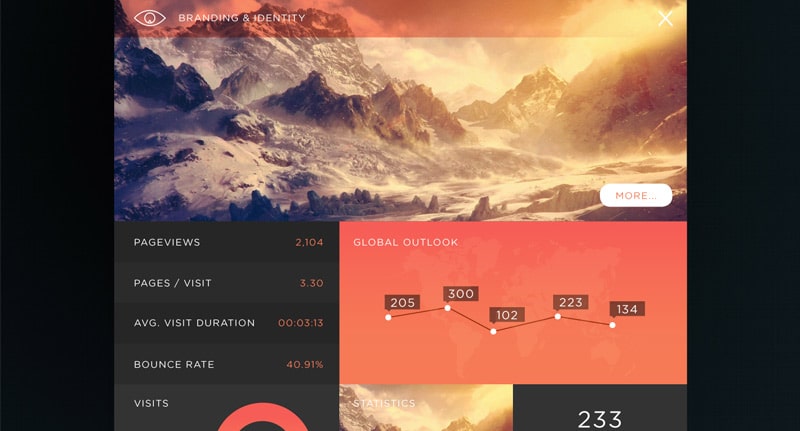
SJQHUB // B&I 대시보드
마지막으로 B&I 대시보드입니다. 모듈식 그리드 레이아웃을 기반으로 독특하고 다채로운 디자인을 가지고 있습니다.