웹 및 그래픽 디자인 트렌드 – 연말 마무리
게시 됨: 2018-11-22귀하의 웹사이트는 웹 공간에서 경쟁업체와 어떻게 다른가요? 내년에 디자인을 더 정의하는 것은 무엇입니까? 이것은 디자이너가 끊임없이 변화하는 웹 디자인 세계에 발맞추기 위해 스스로에게 묻는 질문입니다. 강력한 검색 엔진 최적화는 고객을 끌어들이지만 사용자가 콘텐츠가 흥미롭지 않다고 생각하면 머물지 않습니다. 1년 전에는 사용자에게 좋게 보였던 것이 오늘날의 청중에게는 통하지 않습니다. 매년 일어나는 이러한 미묘한 디자인 변화는 오늘날 우리가 보는 웹의 시각적 문화를 정의하는 데 기여했습니다. 사용자 친화적이고 영향력 있고 의미 있는 웹 경험을 제공하는 데 사용되는 몇 가지 트렌드, 기술 및 도구에 대해 알아보겠습니다.
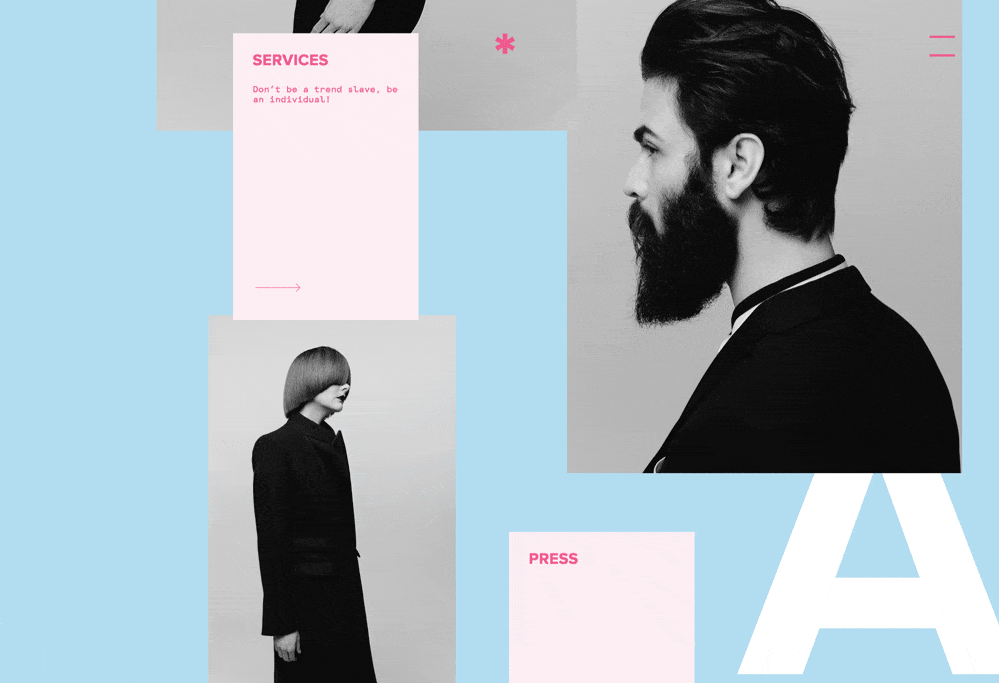
크고 대담한 타이포그래피
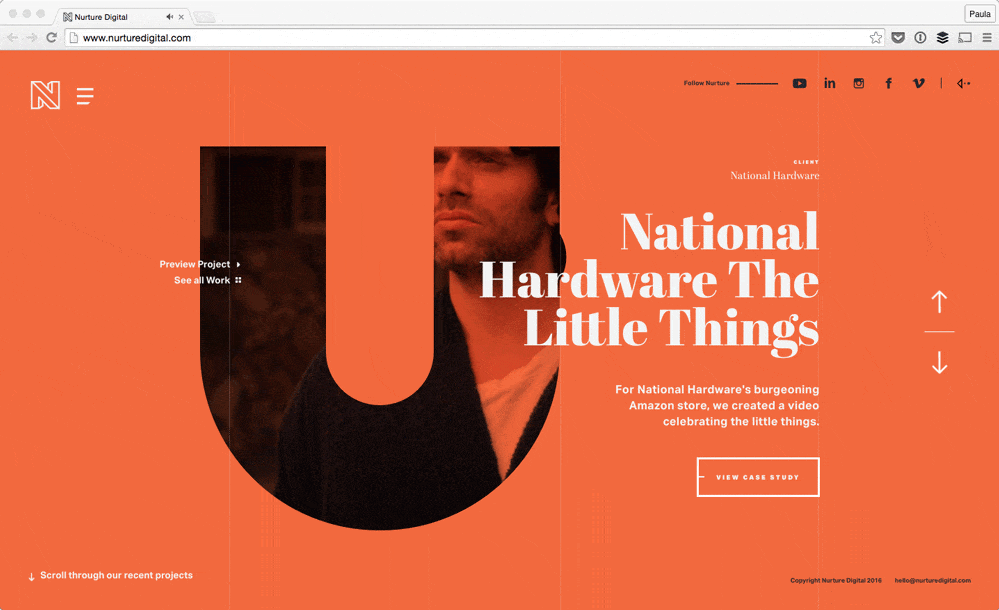
크고 굵은 글꼴은 강한 존재감과 감성적인 특성으로 고객의 마음을 사로잡을 수 있습니다. 개성이 있는 글꼴을 선택하면 일반적인 서체와 일반적으로 사용되는 레이아웃으로 어수선한 공간에서 웹사이트를 더욱 돋보이게 만들 수 있습니다. 크기와 스타일을 조정하고 이를 사용하여 페이지의 중요한 단어를 강조하는 것은 주의를 끌고 방문자가 콘텐츠를 읽도록 하고 페이지에 있을 수 있는 다른 대화형 요소를 실제로 사용하도록 유도하는 좋은 방법입니다.
크고 굵고 다양한 글꼴을 중심으로 웹사이트의 분위기를 조성하면서 사용자의 감성을 불러일으킬 수 있습니다. 웹 인터페이스에서 산세리프체를 고수하는 추세는 최근 들어 이해가 되었습니다. 아래 예를 보면 산세리프체 서체가 장면을 훔치는 방법을 알 수 있습니다. 깨끗한 배경에 대조되는 서체를 사용하는 경향은 관심을 불러일으키고 사용자가 사이트를 계속 읽도록 할 수 있습니다.
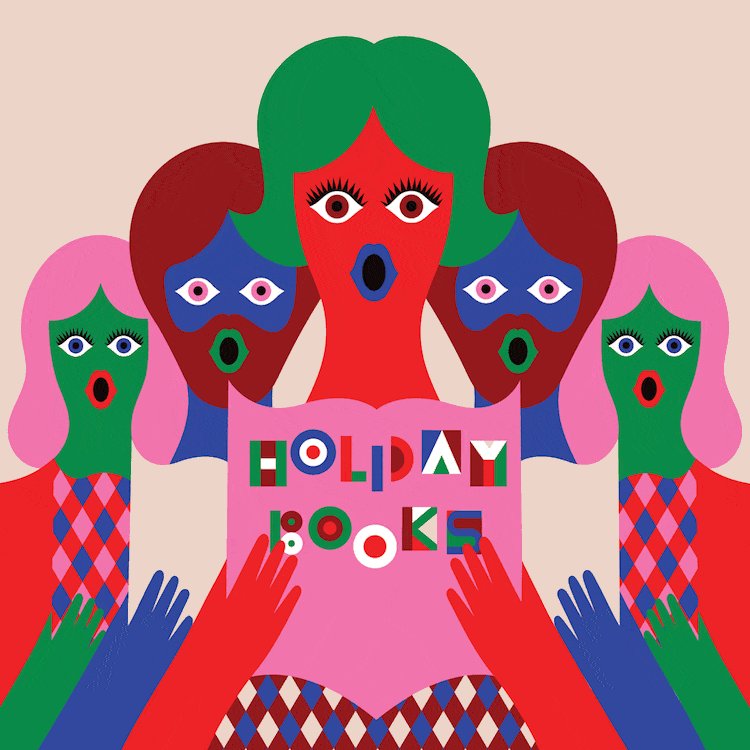
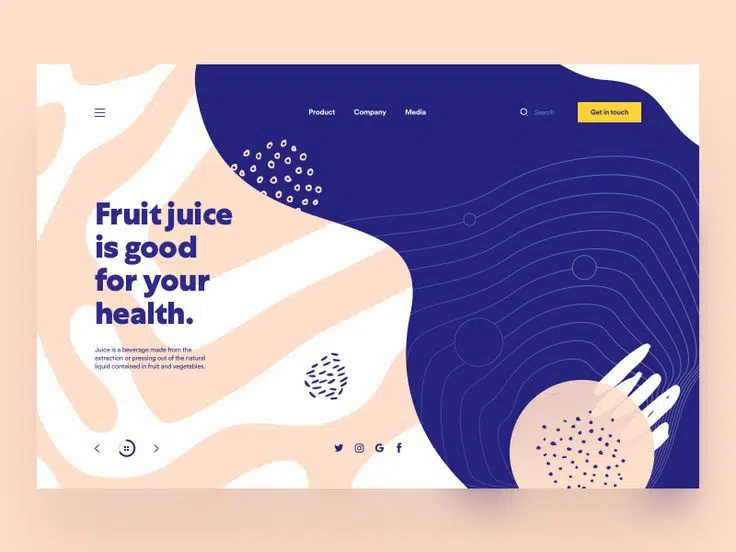
삽화가 중심이 됨
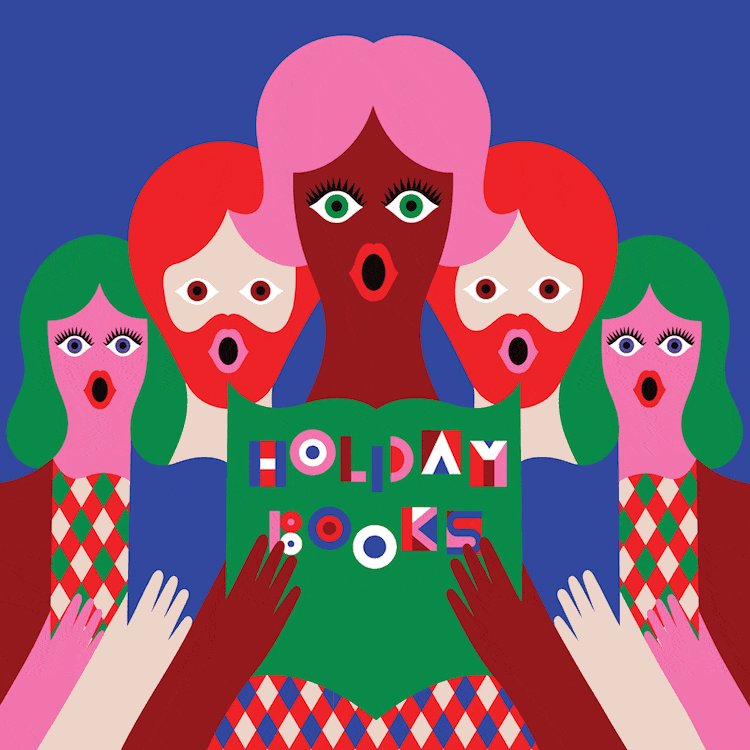
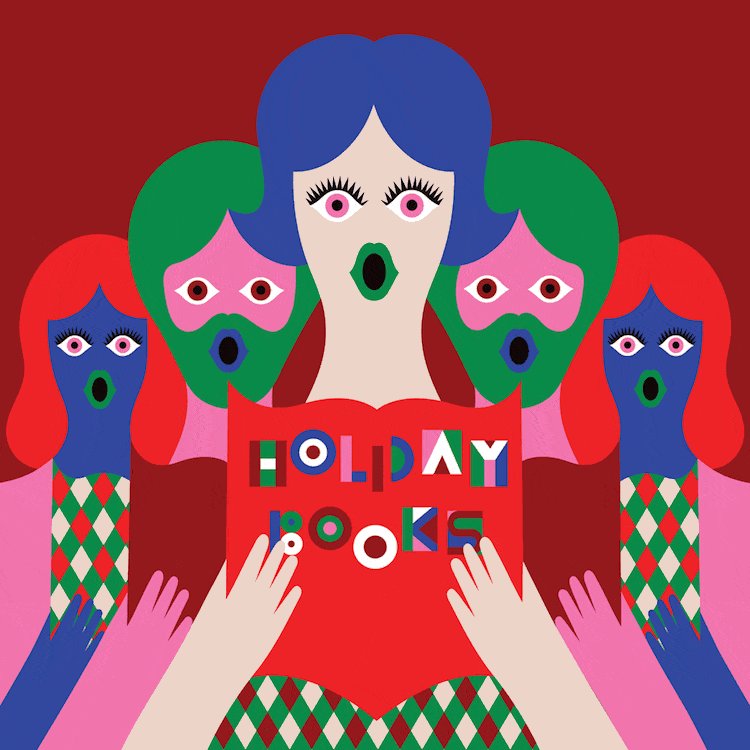
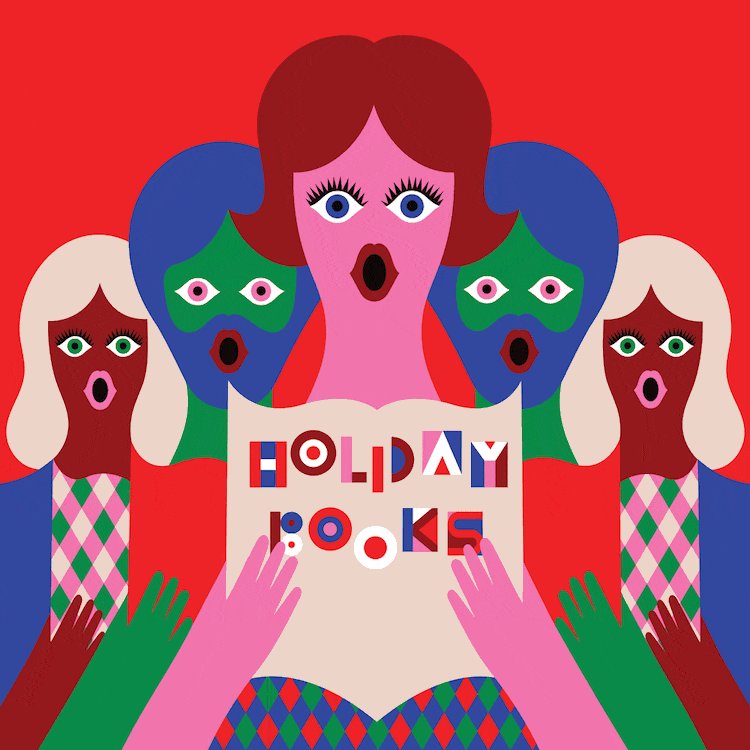
웹사이트에 개성과 독창성을 더하는 또 다른 확실한 방법은 사실적인 이미지 대신 맞춤형 일러스트레이션을 적용하는 것입니다. 아트워크에는 일반적으로 스타일을 변형하고 사용자에게 완전히 독특한 경험을 제공하는 힘이 있습니다. 일러스트레이션은 브랜드와 제품의 스토리를 전달하면서 장난스럽게 아이디어를 전달할 수 있습니다. 사설/라이프스타일 사진과 비교할 때 일러스트레이션은 이미지의 사실적 특성에 제한되지 않기 때문에 더 넓은 범위의 인간에게 다가갈 수 있습니다. 우리가 엄청나게 다양한 인간을 위한 제품을 계속 제작함에 따라 마케팅과 제품 디자인 모두에서 일러스트레이션의 영향과 유용성을 이해하는 것이 합리적일 것입니다.
깨진 그리드 레이아웃 및 비대칭
이 흔하지 않은 레이아웃 옵션은 사용자에게 덜 직관적으로 보일 수 있지만 독특하고 예상치 못한 사용자 경험을 가능하게 합니다. 깨진 그리드 레이아웃의 매력은 브랜드가 차별화되는 기능을 제공하면서 독특하고 독특한 경험을 제공할 수 있다는 것입니다. 이 레이아웃은 기존 회사에서 흔히 볼 수 없는 선택이지만 디자이너가 더 창의적이고 매력적인 레이아웃을 만들려는 과정에서 우리가 항상 의존해왔던 그리드가 제약이 되었습니다.
마이크로 인터랙션 및 애니메이션

마이크로 상호 작용은 아래로 스크롤하거나 마우스를 특정 지점 위로 이동할 때 트리거되는 애니메이션입니다. 이는 사용자가 사이트 및 해당 콘텐츠와 상호 작용할 수 있도록 하므로 좋은 사용자 경험을 제공합니다. 당신 앞에서 디자인을 형성할 수 있는 능력은 웹사이트에 대해 더 많은 것을 배우기 위해 그들의 호기심을 쓰다듬는 동안 사용자의 참여를 유지합니다. 더 작은 애니메이션은 사용자의 주의를 적시에 적절한 콘텐츠로 안내할 수 있습니다. 올바르게 수행하면 사본의 중요한 라인을 놓치지 않습니다. 애니메이션은 사용자가 웹사이트 스토리의 일부가 될 수 있는 좋은 방법이며 웹에서 점점 더 널리 사용되고 있습니다.
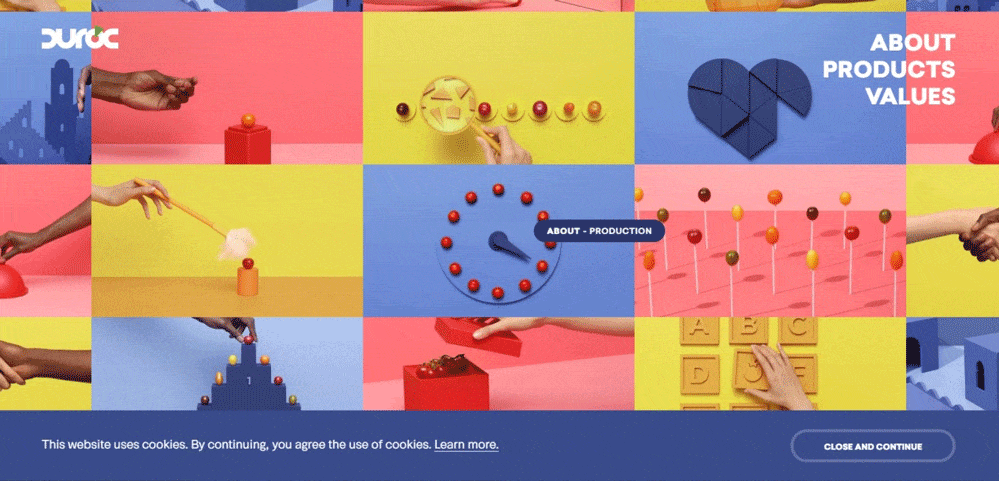
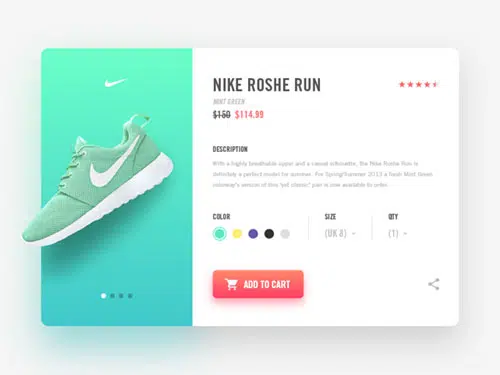
생생한 색 구성표
대담한 색조, 채도가 높은 색조 및 생생한 색조가 모바일 화면에 적용되었습니다. 이 체계는 사용자의 관심을 즉시 끌 수 있으므로 새로운 브랜드에 유용할 수 있습니다. 웹에 적합한 색상을 고수하는 것이 대부분의 브랜드에서 잘 작동할 수 있지만 색상 디자이너는 용기를 내어 웹 공간을 다시 상상하고 차별화할 수 있습니다. 이것은 덜 흥미로운 이미지나 인터페이스를 흥미롭게 보이게 합니다.
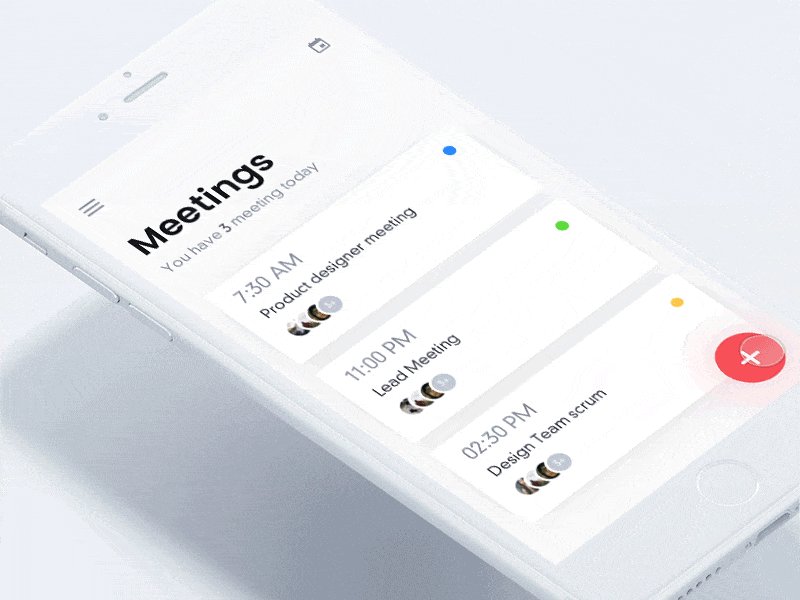
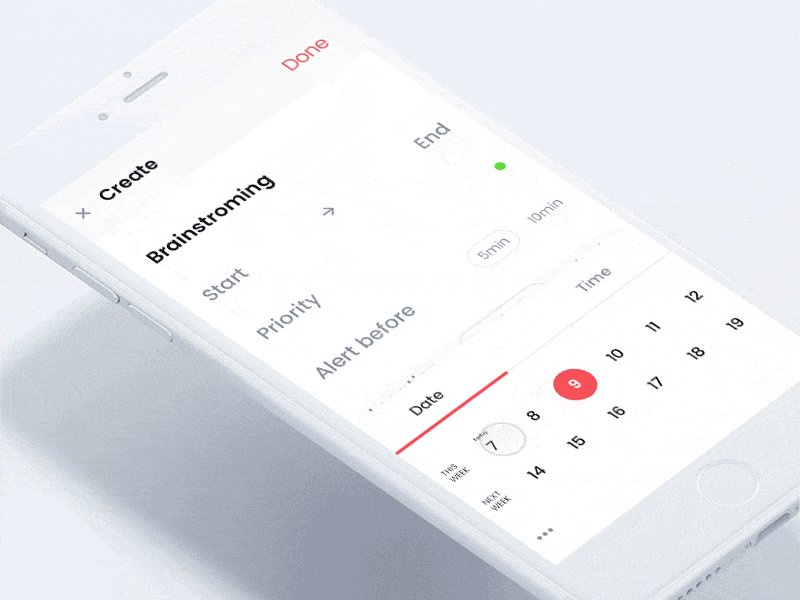
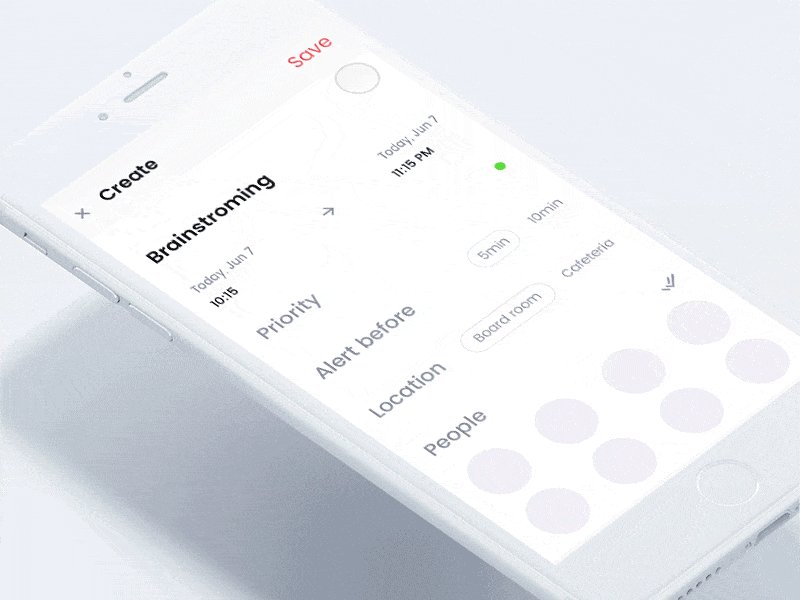
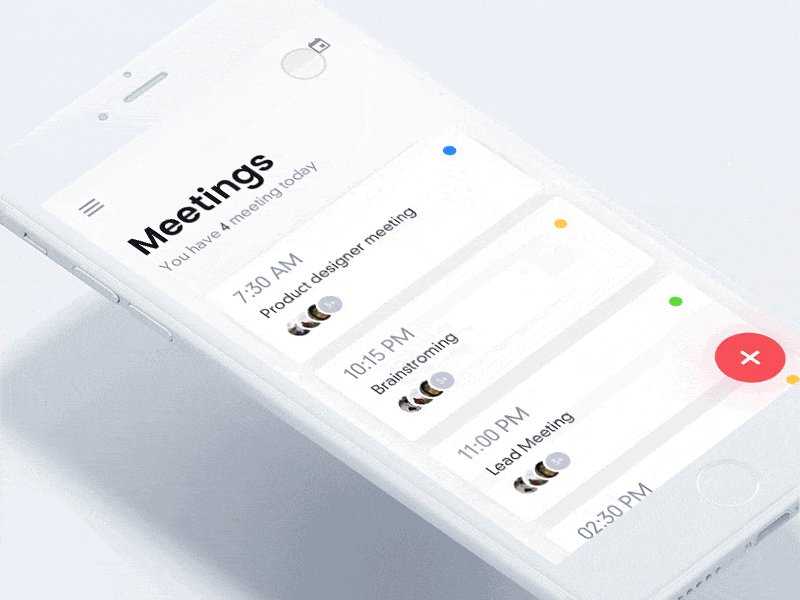
유기적인 모양과 둥근 모서리
날카로운 모서리와 직각 모서리는 기본 모더니스트 기하학을 노출하여 몇 년 동안 UI 디자인을 지배했습니다. 올해 바뀌었습니다. 카드, 입력 상자 및 프로필 아바타의 둥근 모서리가 강조되면서 Google, Twitter 및 LinkedIn을 포함한 대부분의 앱이 이 변경 사항을 채택할 만큼 충분히 큰 변화가 생겼습니다. 이러한 미묘한 형태의 편차는 이러한 주요 디자인 요소뿐만 아니라 배경 모양, 선 및 아이콘의 변형도 가져왔습니다.
그림자 및 추가 깊이
디자이너들은 이 단순한 효과의 다양성을 보여줄 새로운 방법을 찾고 있습니다. 덜 고집하는 것이 더 많은 접근 방식이라면 이 효과의 미묘한 사용은 디자인에 깊이, 차원, 지각 및 시각적 흥미와 같은 품질을 추가하므로 극적인 결과를 생성할 수 있습니다. 우리는 올해 웹 공간에서 그림자와 함께 흥미로운 변형을 보았습니다. 그리드와 고유한 레이아웃을 통해 디자이너는 이제 그 어느 때보다도 UI 상호 작용 및 디지털 경험을 향상시키기 위해 그림자를 사용하고 있습니다.
2019년 웹 디자인 트렌드는 무엇으로 형성될 것이라고 생각하십니까?
올해 우리가 본 디자인의 모든 미묘한 변화로 이 게시물을 마무리하면서 2018년에 나타난 트렌드가 내년에도 계속될지 궁금하지 않을 수 없습니다. 우리가 뭔가를 놓쳤다고 생각하고 다음 해에 계속 발전하고 영향을 미칠 디자인 트렌드를 알고 있다면 아래에 의견을 남기고 그 이유를 알려주십시오. 우리는 당신의 의견을 듣고 싶습니다!