유용성과 함께 웹 접근성을 엮다
게시 됨: 2022-03-10웹 접근성 표준을 공식적으로 채택함으로써 시각 장애가 있는 사람들이 제품 개발 수명 주기에 참여하지 않고 접근할 수 있도록 할 수 있습니다. 하지만 이것이 최종 제품을 사용할 수 있다는 의미입니까? 이 기사에서는 웹 접근성 표준과 사용성 원칙 간의 연결뿐만 아니라 시각 장애에 대해 간략하게 설명합니다. 또한 시각 장애인 및 시각 장애인 참가자를 대상으로 실시한 사용성 테스트에서 얻은 핵심 정보를 공유하겠습니다.
시각 장애란 무엇입니까?
시각 장애 라는 용어는 볼 수는 있지만 시력이나 시야가 감소된 사람들을 말합니다. 시각 장애는 읽기, 걷기, 운전 및 사회 활동과 같은 일상 활동을 수행하는 능력에 영향을 미치며 이 모든 것이 어려워지고 때로는 불가능해집니다. 한쪽 또는 양쪽 눈의 경미한 시력 상실에서 심각한 시력 상실까지 다양한 시각 장애가 있습니다.
다음은 몇 가지 예입니다.
- 중부 스코토마
중앙 시야의 시력 상실.

- 터널 비전
주변 시야의 시력 상실.

- 반맹
시야의 절반에서 시력 상실.

- 맹목
이 용어는 완전하거나 거의 완전한 시력 상실에만 사용됩니다.
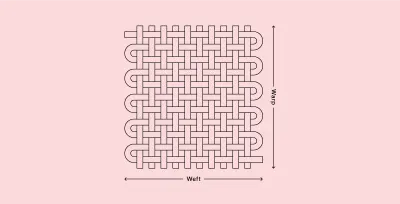
날실 및 씨실
직조는 세로의 날실 과 가로의 씨실 을 결합하여 직물을 만드는 직물 생산 방법입니다. 직조에서와 마찬가지로 시각 장애가 있는 사람들을 위한 사용자 경험의 생성은 접근성과 사용성이라는 두 가지 구성 요소의 결합을 기반으로 합니다.

워프 — 접근성
웹 접근성이란 웹사이트, 웹 응용 프로그램 및 기술이 장애가 있는 사람들이 사용할 수 있도록 설계 및 개발되는 것을 의미합니다. 보다 구체적으로 말하면 사람들은 웹을 인지하고, 이해하고, 탐색하고, 상호 작용하고 웹에 기여할 수 있습니다.
청각, 인지, 신경, 신체, 언어 및 시각을 포함하여 사람들이 웹에 액세스하는 방식에 영향을 줄 수 있는 다양한 장애가 있습니다.
“웹의 힘은 보편성에 있습니다. 장애에 관계없이 모든 사람이 접근할 수 있도록 하는 것이 필수적인 측면입니다.”
— 팀 버너스-리, 월드 와이드 웹의 발명가
Berners-Lee가 언급했듯이 웹의 보편성을 보장하고 모든 사람에게 액세스를 제공하기 위해 광범위한 웹 액세스 표준(무수한 약어와 함께 제공됨)이 있습니다.
다음 세 가지 주요 구성 요소에 중점을 두겠습니다.
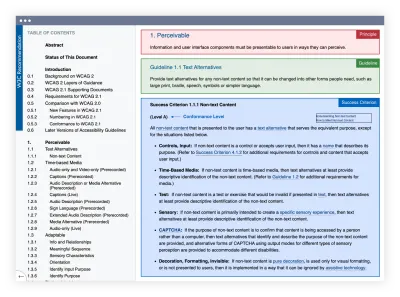
- 웹 콘텐츠 접근성 지침(WCAG)
사운드, 마우스 없는 탐색, 보조 기술과의 호환성 등을 사용하여 액세스할 수 있도록 콘텐츠(예: 텍스트, 이미지, 양식)를 생성하는 방법을 정의합니다.

- 저작 도구 접근성 지침(ATAG)
장애가 있는 사람들이 WCAG와 호환되는 콘텐츠를 작성할 수 있도록 콘텐츠 편집 도구(예: HTML 편집기 또는 CMS)를 생성하는 방법을 정의합니다. - 사용자 에이전트 접근성 지침(UAAG)
액세스할 수 있도록 사용자 에이전트(예: 브라우저, 브라우저 확장 및 미디어 플레이어)를 생성하는 방법을 정의합니다.
웹 접근성 지침 준수는 기술적이며 높은 수준의 전문 지식이 필요합니다. 이 가이드라인을 사용하여 보다 접근하기 쉬운 제품을 만들 수 있지만, 이는 제품도 사용하기 쉽다는 의미입니까?
지침에 따라 액세스할 수 있는 제품에 대해 시각 장애인 및 시각 장애인 참가자를 테스트하는 동안 다음과 같은 경우가 발생했습니다.
- 시각 장애가 있는 참가자는 무게가 너무 얇아서 큰 글꼴을 읽을 수 없었습니다.
- 시각 장애인 참가자는 날짜 사이의 탐색이 너무 이해하기 어려웠기 때문에 레스토랑 예약을 할 수 없었습니다.
- 시각 장애가 있는 참가자는 계산대가 시야 밖에 있는 화면의 다른 곳에서 열렸기 때문에 계산대를 찾을 수 없었습니다.
즉, 웹 접근성 지침을 공식적으로 채택하면 반드시 준수로 이어질 수 있지만 반드시 사용성은 아닙니다. 이것은 사용성이 항상 고려되어야 한다는 사실에 대한 명시적인 참조가 있는 W3C 문서에서도 인식됩니다.
“그러나 디자이너, 개발자 및 프로젝트 관리자가 이러한 표준을 충족하기 위한 체크리스트로 접근성에 접근할 때 초점은 접근성의 기술적 측면에만 있습니다. 그 결과 인간의 상호작용 측면이 상실되고 접근성이 확보되지 않는 경우가 많습니다.”
저는 특히 Web Accessibility: Web Standards and Regulatory Compliance 책의 소개에서 Bruce Lawson의 그림 설명을 좋아합니다.
“나는 당신이 당신의 사이트를 접근 가능하게 만드는 것이 단지 조리법을 따르는 문제라고 생각하지 않기를 바랍니다. 영양가 있는 접근성 푸딩을 만들려면 한 부분은 CSS, 한 부분은 유효한 코드, 약간의 시맨틱 마크업 및 한 컵의 WCAG 지침을 추가하십시오. 그런 레시피를 맹목적으로 따라하면 모든 것이 사랑스러워진다는 보장을 할 수 있다면 좋겠지만… 짜증나는 사실은 사람도 사람이고 필요와 능력이 다르다는 것입니다.”
접근성 표준을 준수하는 것은 필수 목표(종종 법률에 의해 요구됨)이지만 공백 상태에서 존재할 수는 없습니다.
씨실 — 사용성
사용성은 특정 환경에서 지정된 사용자가 정의된 목표를 달성하기 위해 사용자 인터페이스를 얼마나 사용할 수 있는지 측정합니다.
사용성은 공식이나 흑백 답변으로 구성된 정확한 과학이 아닙니다. 수년에 걸쳐 소프트웨어 시스템의 사용성을 측정하기 위해 다양한 사용성 모델이 제안되었습니다. 모델 중 하나는 Jacob Nielsen이 1993년 저서 Usability Engineering 에서 제안하여 사용성은 사용자 인터페이스의 단일한 1차원 속성이 아니라 5가지 핵심 속성으로 구성된다고 제안한 것입니다.
- 학습 가능성
사용자가 디자인을 처음 접하는 동안 기본 작업을 수행하는 것이 얼마나 쉽습니까? - 능률
사용자가 설계를 학습한 후 작업을 얼마나 빨리 수행하고 생산성을 높일 수 있습니까? - 잊혀지지 않는 일
디자인을 사용하지 않은 기간 후에 모든 것을 다시 배울 필요 없이 복귀 사용자가 얼마나 빨리 숙련도를 회복할 수 있습니까? - 오류
사용자는 얼마나 많은 오류를 저지르고 이러한 오류가 얼마나 심각한지, 얼마나 쉽게 오류를 복구할 수 있습니까? - 만족감
사용자가 디자인 사용에 얼마나 주관적으로 만족합니까?
제품을 사용할 수 있도록 하려면 이 다섯 가지 초석이 설계 및 개발 프로세스에서 지배적이어야 합니다.
시각 장애인 및 시각 장애인 참가자를 대상으로 사용성 테스트를 수행하면서 배운 것
사용성 테스트는 대상 청중과 일치하는 참가자가 일련의 작업을 수행하는 구조화된 인터뷰입니다. 참가자가 작업하는 동안 제품과의 상호 작용에 대한 반응을 구두로 설명합니다. 이를 통해 관찰자는 참가자가 인터페이스에서 무엇을 하고 있는지 뿐만 아니라 왜 그렇게 하는지도 이해할 수 있습니다.
접근성 표준을 준수하는 제품에 대해 시각 장애인 및 시각 장애인 참가자를 대상으로 첫 사용성 테스트를 수행했을 때 이러한 유형의 세션 수행에 대한 정보를 너무 많이 찾을 수 없었습니다. 그래서 저는 그 과정에서 몇 가지 하이라이트를 공유하려고 생각했습니다. 다음 세 부분으로 나뉩니다.
- 세션 전에
- 세션 중
- 세션 후

1. 세션 전
테스트 목표 정의
이것은 사용성 테스트의 시작점입니다. 테스트 목표는 명확하고 구체적이며 달성 가능하고 관련성이 있어야 합니다. 우리가 목표를 정의한 방식은 디자이너, 제품 관리자, 개발자, 콘텐츠 작성자 및 QA와 같은 여러 분야의 팀과 협력하는 것입니다. 각 역할은 다른 관점과 전문 지식을 제공합니다.

작업 생성
시각 장애인 및 시각 장애인 참가자는 사이트 탐색 방식으로 인해 작업을 완료하는 데 시간이 더 오래 걸릴 수 있으므로 가장 중요한 것을 기반으로 작업의 우선 순위를 지정했지만 이것이 복잡한 작업을 타협해야 한다는 의미는 아닙니다.
일정 설정:
사용성 세션 일정을 설정하려면 특히 제품의 복잡성과 참가자의 신체적 한계를 고려하여 다양한 문제를 고려해야 했습니다. 여기에는 다음이 포함되었습니다.
- 연구실에 들어가고 나갈 때 참가자를 동반하는 시간(각 참가자와 동행할 직원을 지정했습니다).
- 참가자 각자의 능력과 장비 가져오기 여부에 따라 보조 기술 설정을 구성하고 조정할 시간입니다.
- 참가자들이 편안하게 인터페이스를 탐색할 수 있는 시간입니다.
- 각 세션이 끝난 후 직원들과 브리핑하는 시간.
우리는 각 세션에 1시간을 설정하고 세션 사이에 45분을 설정하여 스트레스를 받고 서두르게 했습니다(세션 사이에 1시간이 더 좋습니다).
참가자 모집
대상 청중을 대표하는 배경과 능력을 가진 참가자를 선택하는 것은 테스트 프로세스에서 중요한 구성 요소입니다. 우리의 경우 온라인으로 제품을 구매한 경험이 있는 시각 장애인 및 시각 장애인 후보자를 찾고 있었습니다.
참가자를 찾는 출처는 병원, 대학의 시각 장애가 있는 사람들을 위한 정보 및 기술 학습 센터와 같이 다양할 수 있습니다.
우리의 경우 직업인 안과의사인 아내가 자신이 일하는 병원 의 시각 장애인 및 맹인 정보 센터 운영자에게 나를 소개했습니다. 기쁘게도 나는 기꺼이 도움을 주고 관련 후보자 그룹을 소개해주는 누군가를 만났습니다.
후보자를 준비하기 위해 다음을 논의했습니다.
- 사람들이 관찰하고 세션을 녹음하는 것을 포함하여 테스트의 특성.
- 그들의 온라인 쇼핑 경험. 주로 컴퓨터에서 구매합니까 아니면 모바일에서 구매합니까? 그들이 가장 좋아하는 브라우저는 무엇입니까? 그들은 어떤 보조 기술을 사용합니까? 또한, 시험이 영어가 아닌 국가에서 수행되는 경우 인터페이스가 영어일 때 언어 능력 수준에 대해 질문하십시오.
- 각 참가자가 인센티브를 받게 됩니다(인센티브도 액세스할 수 있는지 확인하는 것이 중요함).
- 후보자가 장비를 가져올 수 있다면.
전반적으로 응답성이 높았고, 대부분의 후보자들이 참석 의향을 나타냈다.
테스트 위치 설정
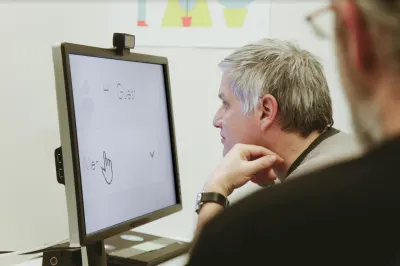
참여를 확인한 후보자들은 웹과 상호작용하는 방식이 달랐습니다. 일부는 글꼴, 색상 대비, 화면 확대 또는 화면 판독기 청취에 대한 설정을 사용자 지정하여 정보를 소비하는 반면 일부는 몇 가지 조합이 필요했습니다.
대부분의 참가자들이 장비를 가져오는 데 관심이 없었기 때문에(주로 휴대가 어렵거나 데스크톱 컴퓨터가 없었기 때문에) 우리가 직접 장비를 관리해야 했습니다. 보조 기술을 구성하는 방법을 이해하는 직원을 찾았을 때 세션 간에 설정하거나 조정하는 데 오랜 시간이 걸리지 않았습니다.
NVDA, JAWS, ZoomText를 포함한 다양한 브라우저와 보조 기술을 설정합니다.
또한 카메라와 마이크는 화면에 더 가까이 다가가 다양한 각도에서 보아야 하는 시각 장애인 참가자의 요구에 맞게 조정되어야 합니다.
실습을 시작하기 전에 물리적으로 접근할 수 있는지도 확인해야 합니다. 예를 들어, 입구에 계단이 없고, 접근 가능한 화장실이 있고, 대중교통을 이용할 수 있고, 안내견이 앉을 수 있는 장소가 있습니다.
NDA(비공개 동의서) 보내기
정보에 입각한 동의를 얻고자 하는 다른 모든 경우와 마찬가지로 액세스 가능한 PDF를 사용하여 온라인으로 NDA를 보낼 수 있습니다.
테스트 실행 세션 수행
사용성 세션 1주일 전에 예상치 못한 어려움을 피하기 위해 시각 장애인 참가자와 함께 드라이 런을 진행했습니다. 예를 들어, 우리는 우리가 사용하고 있는 화면 공유 도구가 보조 기술 중 하나와 충돌하는 것을 보았습니다. 또한, 드라이 런은 일정에 대한 더 나은 느낌을 얻는 데 도움이 되었습니다. 예를 들어 진행자 소개가 너무 길어서 예정된 작업 중 일부를 확인하지 못했습니다. 또한 특정 작업이 명확하지 않거나 예상보다 어렵거나 너무 쉬운 경우 테스트 계획을 구체화하는 데 도움이 되었습니다. 마찬가지로 중요한 것은 테스트 실행을 통해 중재자가 "실제" 참가자와 함께 훈련하고 이러한 유형의 사용성 테스트를 위해 정신적으로 준비할 수 있다는 것입니다.
2. 세션 중
중재자
중재자는 이러한 유형의 사용성 테스트가 원활하게 진행되도록 하는 중요한 열쇠입니다. Jared M. Spool은 다음과 같이 썼습니다.
“최고의 사용성 테스트 진행자는 오케스트라 지휘자와 공통점이 많습니다. 그들은 참가자를 편안하고 스트레스 없이 유지합니다. 사회자는 참가자가 자신이하는 모든 것을 강렬하게 지켜 보는 낯선 사람들과 함께 외국 환경에 있다는 것을 잊게하려고합니다. 그들은 정보, 특히 힘든 뉴스를 디자인 팀에 계속 전달합니다. 그리고 조직적인 감각과 인내심을 가지고 이 모든 작업을 수행하여 사용자 경험의 모든 측면이 탐색되도록 합니다.”
— 다중 성격 중재: 사용성 테스트 촉진을 위한 3가지 역할
시각 장애인 및 시각 장애인을 대상으로 한 테스트에서 오케스트라 지휘자는 더욱 민감하게 행동해야 합니다. 예를 들어, 관찰자의 집중도에 영향을 미치는 스크린 리더가 사용된 세션에서 참가자에게 크고 명확하게 말하도록 요청하는 것이 중요하므로 참가자의 프로세스와 작업 이해 방법을 이해할 수 있습니다.
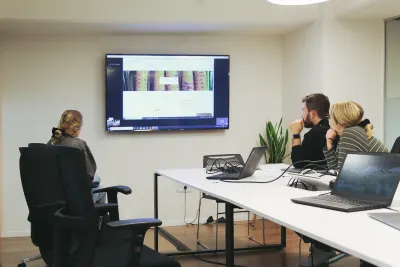
관찰자
서로 다른 부서의 관련자를 초빙하여 참가자들에게 직접적으로 노출되고 주요 정보를 더 잘 흡수할 수 있도록 했습니다. 결국 결과 보고서를 받는 것은 참가자의 경험을 직접 보는 것과 같은 이점을 제공하지 않습니다.
테스트 중에는 화면 판독기가 주의를 산만하게 하는 경우에도 참가자에게 주의를 기울이고 경청하는 것이 중요합니다.

3. 세션 후
보고서 작성
세션이 끝난 후 테스트에서 얻은 통찰력으로 보고서를 작성했습니다.
일부 통찰력은 우리가 수정해야 하는 버그와 관련되었습니다. 예를 들어, 시각 장애인 참가자는 NVDA의 요소 목록 대화 상자에서 항상 특정 버튼을 찾지 못하거나 때때로 "좋아요" 버튼을 클릭한 후 스크린 리더에서 확인을 받지 못했습니다.
일부 인사이트는 콘텐츠와 관련이 있습니다. 예를 들어, 일부 시각 장애인 참가자는 잘못된 양식을 작성하고 있다는 것을 눈치채지 못했거나 전체 페이지를 빠르게 스캔하고 싶었지만 aria-labels의 문자열이 너무 깁니다.
일부 통찰력은 시각 자료와 관련이 있습니다. 예를 들어, 확대 소프트웨어를 사용하는 시각 장애인 참가자는 다음 작업이 화면의 다른 영역에 나타날 때 어떻게 진행해야 하는지 이해하지 못했습니다. 다른 경우에는 색상이 고대비임에도 불구하고 모달 "닫기" 아이콘을 알아차리지 못했습니다.
결국 우리는 회사의 여러 부서에 영향을 미치는 65개의 문제를 발견했습니다.
또한 보고서에는 세션 중 행복한 순간이 포함되었습니다. 예를 들어, 일부 참가자는 링크 옆에 아이콘을 사용하면 텍스트를 읽을 필요가 없기 때문에 도움이 된다고 말했습니다. 다른 사람들은 자리 표시자 텍스트의 대비를 좋아했고 일부는 이미지 확대가 매우 잘 작동한다고 언급했습니다.
“우리 없이는 우리에 대해 아무것도 아니다”
2020년 7월 26일, 전 세계가 미국 장애법(ADA) 서명 30주년을 맞았습니다. 이것은 버스로 이동, 학교에 가기, 영화 관람, 박물관 방문과 같은 기본적인 일상 활동에 참여하는 것과 같은 장애가 있는 사람들에게 너무 오랫동안 닫혀 있던 문이 열렸습니다.
이 역사적인 서명을 표시하는 모든 이벤트는 코로나바이러스의 확산으로 인해 취소되거나 온라인으로 옮겨졌습니다.
온라인 이벤트 중 하나는 장애인 커뮤니티의 선구적인 연사가 참여하는 Virtual Crip Camp였습니다. 이 이벤트 초대장에는 " Nothing About Us Without Us "라는 슬로건이 적힌 녹색 버스가 있습니다.

"Nothing About Us Without Us" 는 가장 영향을 받는 사람들의 직접적인 참여로 결정을 내려야 한다는 생각을 전달합니다. 슬로건은 1990년대에 장애인 활동가들에 의해 사용되었으며 전 세계의 다양한 장애인 인권 운동을 연결하는 지점입니다. 슬로건의 광범위한 사용(및 해시태그 #NothingAboutUsWithoutUs를 사용하는 소셜 네트워크)은 장애인이 개인 생활에 영향을 미치는 결정을 내리는 데 참여하려는 욕구를 반영합니다.
제품이 사용자에게 맞아야 하며 사용자가 제품에 적응하도록 해서는 안 된다는 철학을 가진 사용자 중심 디자인 접근 방식에도 동일한 DNA가 있습니다. 사용자 중심 디자인 접근 방식에서는 제품 개발 수명 주기의 여러 지점에 적용되는 다양한 기술을 통해 사용자와 협업합니다. 사용성 테스트는 이러한 기술 중 하나입니다.
사용성 테스트의 진짜 마법은 테스트 후 데이터 보고가 아니라 실시간으로 참가자를 보고 참가자가 말하고 생각하고 행동하고 느끼는 것을 흡수하는 팀 구성원의 관점의 변화입니다. 결과적으로, 그들은 공감을 개발하고 다른 사람의 필요와 동기를 더 잘 이해하고, 반영하고, 공유할 것입니다.
장애가 있는 참가자의 경우 이러한 공감은 관찰자를 활용하고 변화에 대한 동기를 부여하며 장애가 있는 사람들의 경험에 대한 인식을 높이는 등 여러 가지 이유로 필수적입니다.
웹사이트에 액세스할 수 있도록 제공하는 자동화된 도구는 기껏해야 우리 사이트가 WCAG의 지침을 얼마나 잘 충족하는지 보여줄 수 있지만 웹사이트가 장애가 있는 사람들에게 얼마나 유용한지를 명확하게 반영하지는 못합니다. 접근성에 대한 기계적 접근 방식과 관련하여 시각 장애가 있는 Wix의 접근성 엔지니어인 동료 Neil Osman은 종종 다음 표현을 사용합니다.
"돼지에게 립스틱을 바를 수는 있지만 여전히 돼지입니다."
사용 가능한 제품을 만드는 것은 접근성 표준 목록에 의존하는 능력만이 아닙니다. 장애인을 위한 솔루션을 만들기 위해서는 장애인에게 직접 노출되어야 합니다.
면책 조항 : 여기에 제공된 정보는 법적 조언을 구성하지 않으며 그러한 의도도 없습니다. 대신 모든 정보, 콘텐츠 및 자료는 일반적인 정보 제공의 목적으로만 사용됩니다. 여기에 포함된 정보는 최신 법률 또는 기타 정보를 구성하지 않을 수 있습니다.
출처: Jeremy Hoover, Udi Gindi, Bat-El Sebbag, Nir Horesh, Neil Osman, Alon Fridman Waisbard, Shira Fogel 및 Zivan Krisher가 이 기사에 기고했습니다.
