보트 흔들기: 웹 디자인에서 웨이브 사용 검토
게시 됨: 2020-11-19웹 디자인의 파도? 그럴 가능성은 없어 보인다. 가장 먼저 떠오르는 것은 특히 바다를 통한 여행 전용 웹사이트일 것입니다. 또는 찾기가 매우 어려운 해상 테마가 있는 사이트.
웹에서 얼마나 많은 파도를 보았습니까? 많지 않은 것 같습니다. 그것은 한때 사실이었고 파도는 드물었습니다. 그러나 시대가 바뀌었습니다. WebGL, GSAP 등은 개발자에게 물결 모양 효과를 쉽게 재현할 수 있는 기회를 제공했습니다.
Three.js의 도움으로 구현된 고전적인 효과를 특징으로 하는 Deathfang의 이 스니펫을 살펴보십시오. 더 이상 로켓 과학이 아닙니다.
물결 모양 효과는 웹사이트에 "와우" 요소를 추가하고, 고요한 분위기를 조성하고, 가장 중요하게는 사용자의 관심을 유지하는 데 완벽한 도구입니다. 그것은 하나의 돌로 두 마리의 새를 죽입니다. 한편으로는 전체적인 인상을 풍부하게 합니다. 다른 한편으로, 그것은 그 자체로 모든 것을 만들지 않습니다. 하지만 영원히 볼 수 있는 것은 의심할 여지가 없습니다.
대부분의 경우 개발자는 홈 페이지에서 물결 모양 효과를 사용합니다. 그 이유는 간단합니다. 효과를 쉽게 재현할 수 있지만 여전히 많은 시스템 리소스를 "먹고" 일반 방문자에게 약간의 불편을 줄 수 있습니다.
대체로 모든 사람이 집에 이러한 그래픽을 성공적으로 처리할 수 있는 슈퍼컴퓨터가 있는 것은 아닙니다. 더욱이 디지털 웨이브는 서로 다른 "얼굴"을 가지고 있습니다. 그것은 그들 중 일부는 가볍고 깨지기 쉬운 반면 다른 일부는 무겁고 압도적이라는 것을 의미합니다.
오늘 우리는 고전적인 수면에서 시작하여 거의 인지할 수 없는 잔물결로 끝나는 다양한 접근 방식을 탐구할 것입니다.
파도가 있는 그대로: 자연스럽고 상쾌하며 Thalassic
고전: 물 표면부터 시작하겠습니다. 디지털 세계에서 수면을 재현하는 방법에는 여러 가지가 있으며 고급 솔루션만 그렇게 하는 것은 아닙니다.
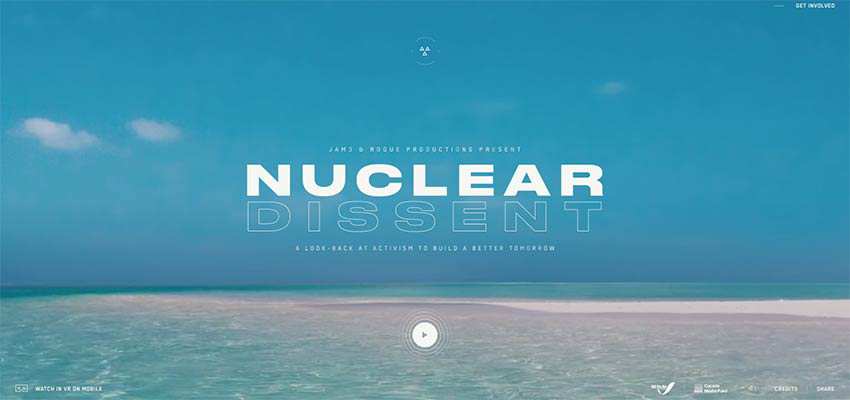
핵 반대
예를 들어, 적절하게 반복되는 GIF나 핵 반대 의견의 경우와 같이 몇 가지 가상 현실 기능이 추가된 비디오 배경과 같이 시간이 입증된 방법을 사용할 수 있습니다.

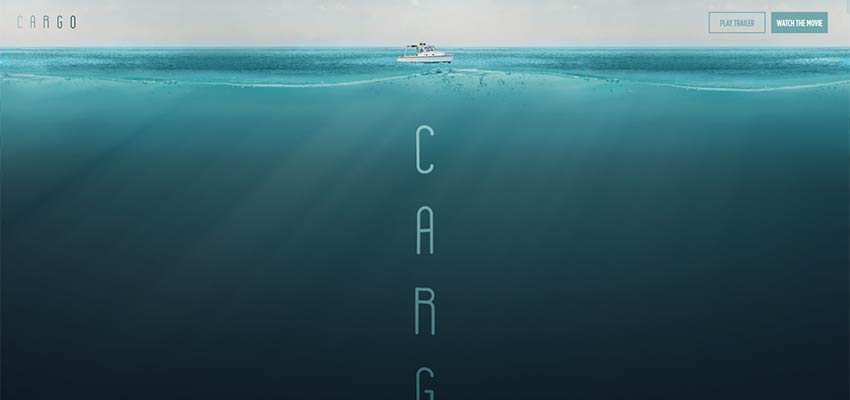
뱃짐
위의 예와 같이 현실이 중심이 되는 프로젝트가 있으면 모두 좋습니다. 그러나 허구의 UI에 관해서는 더 심각한 것이 필요합니다. 카고 공식 홈페이지에서 확인하세요. 사건이 바다와 밀접하게 연결되어 수상 경력에 빛나는 영화입니다. 따라서 팀이 해상 테마를 선택한 것은 놀라운 일이 아닙니다. 프로모션 웹 사이트는 고급 기술의 도움으로 수면이 능숙하게 재현되는 아름다운 심해 풍경으로 열립니다. 프로젝트에 실제와 같은 멋진 동작을 제공합니다. 이러한 세부 사항은 매우 작지만 전체적인 차이를 만듭니다.

반사경 디지털
Reflektor Digital의 영웅 화면에는 물방울, 잔물결, 광택 표면 등 모든 것이 있습니다. 이 모든 것은 수면을 능숙하게 모방한 "천장"에 배치됩니다. 놀랍지 않습니까? 아이디어는 훌륭하고 실현은 탁월합니다.

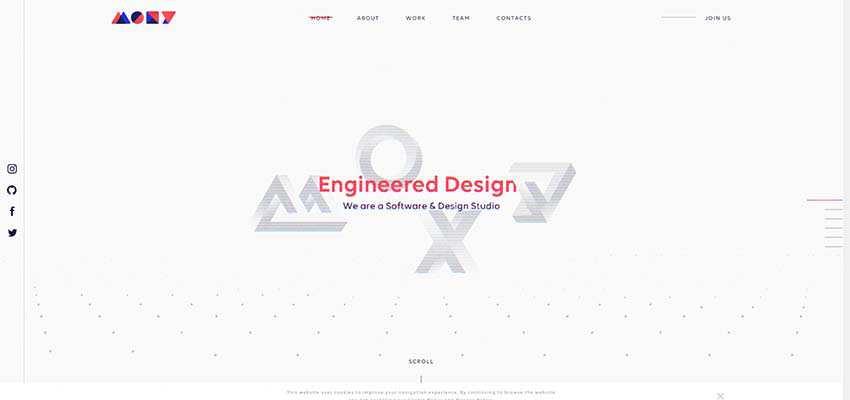
쿠피 / 목시스튜디오 / 위비컴
이 세 가지 예는 매우 유사합니다. 그들 모두는 물결 모양의 동작으로 흩어진 입자의 애니메이션을 특징으로 합니다. Moxy Studio와 Wibicom 팀은 하나의 레이어만 사용하여 미니멀한 영웅 화면을 능숙하게 보완합니다. 그러나 Ku P의 배후 팀은 감히 상단과 하단 모두에서 이를 사용하여 방문자를 놀라게 할 위기에 처해 있습니다.
여기에서 애니메이션은 배경에 대한 멋진 터치일 뿐만 아니라 주의를 끌기 위한 실행 가능한 도구입니다.



지구 과학 분석
앞의 세 가지 예와 달리 Earth Science Analytics 홈페이지의 애니메이션 배경은 입자의 물결이라고 할 수 있습니다. 그것은 거대하고 거의 압도적입니다. 웹 사이트의 이념과 완벽하게 일치하여 처음부터 적절한 분위기를 조성합니다.

오버레이 또는 마스킹으로 사용되는 웨이브
이 접근 방식은 흥미롭고 획기적인 것입니다. 전작과 비교하면 약간 마법 같은 느낌이 든다.
60fps
60fps를 고려하십시오. 배경의 일부만을 차지하는 비교적 작은 애니메이션이 있습니다. 그러나 저를 믿으십시오. 충분합니다. 그것은 수천 개의 작은 입자로 구성됩니다. 팀은 관객이 마우스 커서를 사용하여 애니메이션을 플레이할 수 있도록 합니다. 어느 정도는 다음 단계로 넘어간 이전 개념으로 간주될 수 있습니다.

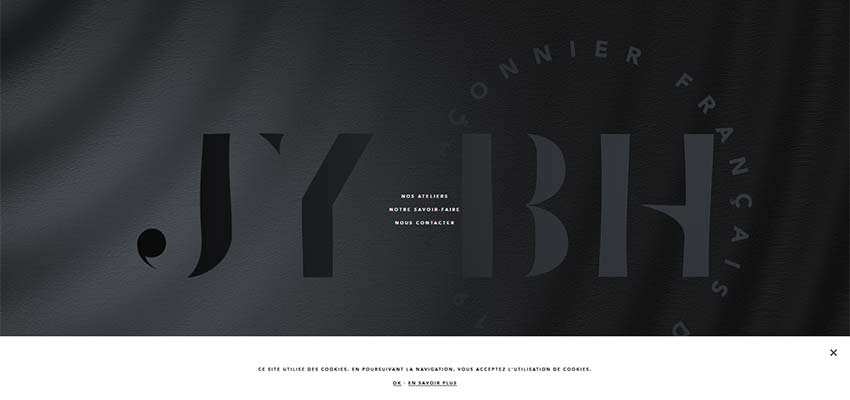
JY BH / 아사로
이 같은 아이디어를 염두에 두고 만든 몇 가지 예외적인 예가 있습니다. 팀이 이 솔루션에 대해 상당히 신중한 JY BH와 Asaro를 생각해 보십시오.
두 경우 모두 이 효과를 중첩 레이어로 사용하여 표면의 평온함을 부드럽게 방해하여 섬세하면서도 독특한 터치를 연출합니다. JY BH의 1면은 캔버스와 탠덤으로 사용하여 소재감이 느껴진다. 그러나 Asaro의 영웅 영역 내에서 솔루션은 인공적인 느낌을 주는 테크노-디지털 정신에 충실합니다.


능동 이론
Active Theory의 개발자는 물결 모양의 동작을 가상 현실을 왜곡하는 도구로 사용합니다. 프론트 페이지의 신비로운 분위기를 완벽하게 추가하여 사용자 경험에 중요한 역할을 합니다.

야드 에이전시
Yard Agency 뒤에 있는 팀은 홈페이지에 물결 모양 효과를 주는 독특한 접근 방식을 취합니다. 여기에서는 영웅 슬라이더의 슬라이드 간 전환으로 사용됩니다. 초기 이미지가 다음 이미지로 분해되도록 합니다. 이 솔루션은 독창적으로 두 부분을 결합합니다. 이를 통해 일관된 사용자 경험을 제공할 뿐만 아니라 고유한 사용자 경험을 제공합니다.

잠재력의 물결
과거에는 바다를 테마로 한 웹사이트에서 물결 모양 효과가 주로 나타났습니다. 요즘에는 모든 웹 프로젝트에서 탁월한 사용자 경험을 만들기 위한 실행 가능한 도구입니다.
개인 포트폴리오, 프로모션 웹사이트, 기업 웹사이트 등에서 볼 수 있습니다. 그리고 배경뿐만 아니라 전환에도 사용할 수 있습니다. 매끄럽게 흐르는 솔루션의 특성으로 인해 다양한 기술과 협업하여 환상적인 결과를 얻을 수 있습니다.
고전적인 파도 동작, 잔물결, 수면, 심지어 입자 애니메이션도 파도에서 영감을 받았습니다. 이런 종류의 애니메이션이 포함되면 무엇이든 가능하다는 느낌이 듭니다.
