VuePress: 간편한 문서화
게시 됨: 2022-03-10사용자 상호 작용이 필요한 프로젝트(예: 최종 사용자, 유지 관리자 등)의 경우 성공과 실패를 결정하는 중요한 요소가 하나 있습니다. 바로 좋은 문서입니다. 이것은 프로젝트의 규모에 관계없이 적용됩니다. 결국, 문서는 프로젝트에 대한 일대일 지원을 제공하는 것 외에 문제를 해결하려는 사용자를 위한 첫 번째 방어선입니다. 그리고 좋든 싫든 부적절한 문서로 인해 문제를 해결하지 못한 후 포기하는 사용자의 이야기는 결코 들을 수 없습니다.
좋은 문서 작성의 어려움
좋은 문서를 작성할 때 팀에서 자주 접하는 네 가지 반복적인 문제가 있습니다.
- 문서가 최신 상태가 아닌 경우가 많습니다.
프로젝트에 대한 문서가 없는 것은 실망스러운 경험이 될 수 있지만, 문서가 오래된 것은 틀림없이 더 나쁩니다. 결국 문서화의 목적은 사용자에게 신뢰할 수 있는 공식 지식 체계를 제공하는 것입니다. 오래되면 사용자는 시간을 낭비하고 궁극적으로 제품에 대한 신뢰를 잃게 됩니다.
문서가 구식이 되는 주된 이유는 문서 유지 관리가 코드 변경과 별개 이기 때문입니다. 상당한 시간과 에너지를 투자하지 않으면 다음과 같은 이유로 해결하기 어려울 수 있습니다.- 문서는 일반적으로 Confluence나 Wiki와 같은 타사 서비스에 있습니다.
- 개발자는 일반적으로 문서보다 코드 작성에 더 관심이 있습니다.
- 사용자는 피드백을 쉽게 제공할 수 없습니다.
문서가 아무리 훌륭하다고 생각하더라도 피드백을 제공할 수 있는 실제 사용자와 함께 테스트하지 않으면 궁극적으로 의미가 없습니다. 앞서 언급했듯이 문서와 같은 것의 효율성을 평가할 때 공통적인 편견은 문제를 해결하지 못하고 포기한 사용자를 설명하지 못하는 것입니다. 어떤 팀도 사용자가 제품을 사용하는 방법에 대한 모든 시나리오를 설명할 수 없기 때문에 사용자는 쉽고 안정적인 방법으로 피드백을 제공해야 합니다. - 문서는 종종 고급 사용자를 위해 고급 사용자를 위해 작성됩니다.
Wiki 또는 README 파일과 같은 표준 도구를 사용할 때의 결함은 종종 라이브러리 및/또는 기술 스택에 대한 기존 지식이 있는 특정 사용자 집합만 수용한다는 것입니다. 결과적으로 공간을 탐색하고 필요한 것을 찾는 것이 상당히 간단합니다. 그러나 신규 사용자는 이러한 사전 지식이 부족하기 때문에 사용자를 참여시키기 위해 훨씬 더 몰입도 높은 경험이 필요한 경우가 많습니다.
이에 대한 예는 다음과 같습니다.- 잘 짜여진 홈페이지,
- 검색 기능,
- 가이드 사이드 탐색,
- 쉽게 식별할 수 있는 메타 정보(예: 마지막 업데이트 날짜),
- 쉽게 이해하기 어려운 텍스트의 벽을 넘어 확장되는 몰입형 콘텐츠.
- 문서를 유지 관리하기 어렵게 만드는 열악한 인프라.
사용자가 이해할 수 있는 좋은 문서를 작성하는 것이 그다지 어렵지 않은 것처럼 개발자가 문서를 작성 및/또는 유지 관리하는 용이성은 장기적인 생존 가능성에 매우 중요합니다. 따라서 개발자가 문서를 작성 및/또는 유지 관리하기 위해 처리해야 하는 모든 추가 장벽에 대해 궁극적으로 실패할 가능성이 더 높습니다. 결과적으로 모든 문서의 저작 경험과 유지 관리가 최대한 매끄럽고 매력적으로 유지되는 것이 중요합니다.
우리를 위해 이 모든 것을 할 수 있는 도구가 있었다면…
뷰프레스 입력
VuePress에 대해 처음 들었을 때 Vue.js와 WordPress의 병합이라고 추측하고 싶은 사람이 있을 수 있습니다. 대신 VuePress를 다음과 같이 생각해야 합니다.
Vue.js + 인쇄기
모든 것이 끝나고 VuePress는 정적 사이트 생성기이기 때문입니다!
“잠깐만요. 또 다른 정적 사이트 생성기? 무슨 일이야?”
정적 사이트 생성기인 도구가 많이 있지만 VuePress는 한 가지 이유로 팩 중에서 두드러집니다. 기본 지침은 개발자가 프로젝트에 대한 훌륭한 문서를 더 쉽게 만들고 유지 관리할 수 있도록 하는 것입니다.
VuePress가 문서 작성에 강력한 이유는 무엇입니까?
답은 간단합니다. 개발자가 재미있는 저작 경험을 유지하면서 훌륭한 문서 사이트를 만들 수 있도록 지원한다는 한 가지 목표를 염두에 두고 설계되었습니다. 이는 개발자가 다음을 수행할 수 있는 프레임워크를 제공함을 의미합니다.
- 아름다운 문서 사이트를 만들고,
- 모든 문서 사이트에 필수적인 사전 구축된 기능과 함께 제공됩니다.
- Markdown 파일을 업데이트하는 것처럼 간단하게 작성 환경을 최적화하십시오.
VuePress는 기존 코드베이스와 공존할 수 있습니다.
이것이 제가 강력하게 추천하는 주요 이유 중 하나입니다. 문서를 유지 관리할 때 구식임을 보장하는 한 가지 방법은 개발자가 코드를 작성할 때 문서를 업데이트하기 어렵게 만드는 것입니다. 개발자가 서로 다른 두 곳에서 업데이트하도록 하여 저작 환경을 어렵게 만드는 경우 많은 마찰이 발생하고 문서가 방치되는 경우가 많습니다. 이것은 개발자가 코드베이스 자체 외에도 위키와 같은 타사 도구를 유지 관리해야 할 때 흔히 볼 수 있습니다.
이것은 정적 사이트 생성기이기 때문에 코드와 정확히 동일한 저장소에 존재할 수 있음을 의미합니다.

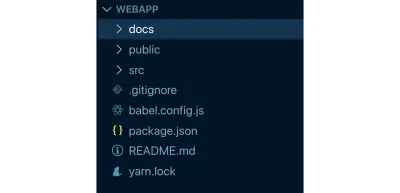
이 샘플 웹 앱 구조에서 볼 수 있듯이 코드는 평소와 같이 src 디렉토리에 있지만 모든 문서를 포함하는 docs 디렉토리만 있으면 됩니다. 이는 다음과 같은 이점을 얻을 수 있음을 의미합니다.
- 모든 문서는 이제 버전 제어됩니다.
- 이제 끌어오기 요청에 문서와 코드 변경 사항이 모두 포함될 수 있습니다.
- 코드와 문서의 로컬 인스턴스를 동시에 실행하기 위한 별도의 스크립트 생성
- 빌드 파이프라인을 활용하여 새 문서 사이트 배포가 코드 배포와 동기화되는지 여부를 결정합니다.
기본 테마는 표준 구성과 함께 제공됩니다.
문서를 작성하는 것은 그 자체로 충분히 어렵기 때문에 VuePress는 일반적으로 내려야 하는 많은 결정을 오프로드하고 작성 경험을 쉽게 하기 위해 기본 제공되는 많은 기본값을 가지고 있습니다.
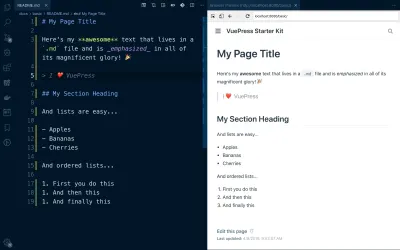
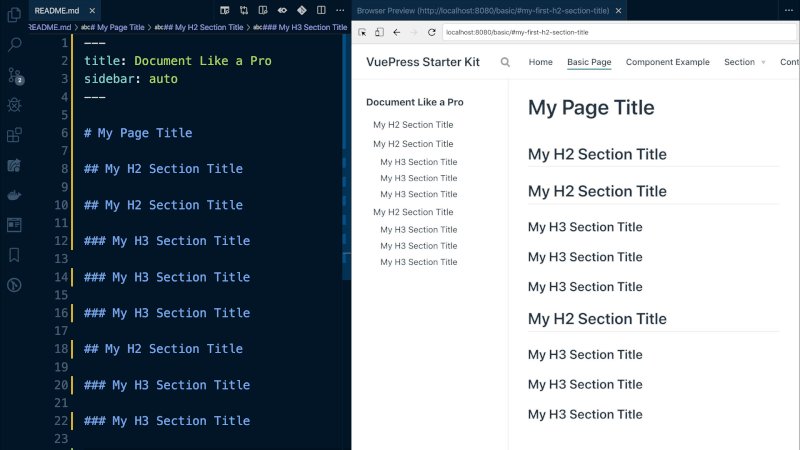
- 콘텐츠 작성은 주로 Markdown으로 수행됩니다.
즉, Markdown 구문에 대한 기존 지식을 활용하여 텍스트의 스타일을 지정하고 서식을 지정할 수 있습니다.

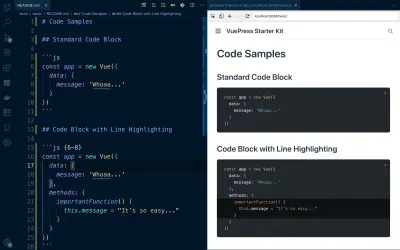
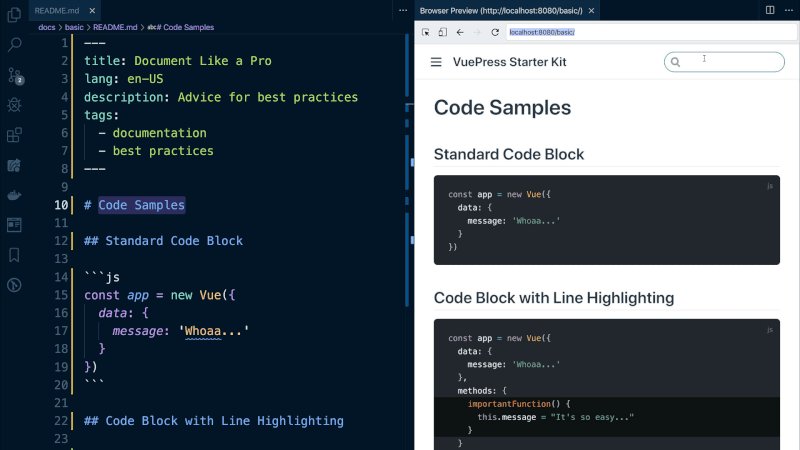
- 코드 구문 강조.
사이트를 직접 구축하는 경우 색상 구문 강조 라이브러리와 씨름해야 합니다. 그러나 VuePress에서 코드 블록을 추가할 수 있기 때문에 운이 좋습니다. 구성이 전혀 필요 없이 모든 것이 준비되어 있기 때문에 매우 쉽습니다.

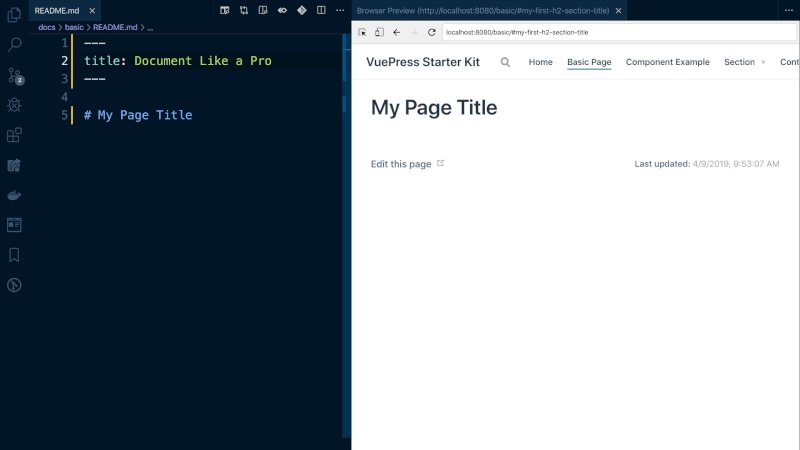
- 페이지 수준 메타 데이터 정의에 대한 머리말.
Markdown 파일로 작성하더라도 앞 내용(YAML, JSON 또는 TOML 등)을 사용하여 페이지의 메타데이터를 정의하여 콘텐츠를 훨씬 더 쉽게 관리할 수 있습니다!
--- title: Document Like a Pro lang: en-US description: Advice for best practices tags: - documentation - best practices ---- 커스텀 마크다운 컨테이너.
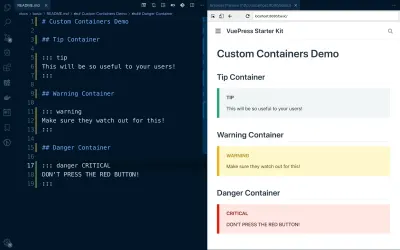
모르는 경우를 대비하여 Markdown에는 사용자 정의 컨테이너와 같은 아름다운 UI 구성 요소를 생성하기 위해 훨씬 더 유용한 바로 가기를 추가할 수 있는 확장 기능이 있습니다. 그리고 그것들은 문서화에서 매우 유용하기 때문에 VuePress는 이미 구성되어 있으므로 즉시 사용할 수 있습니다.

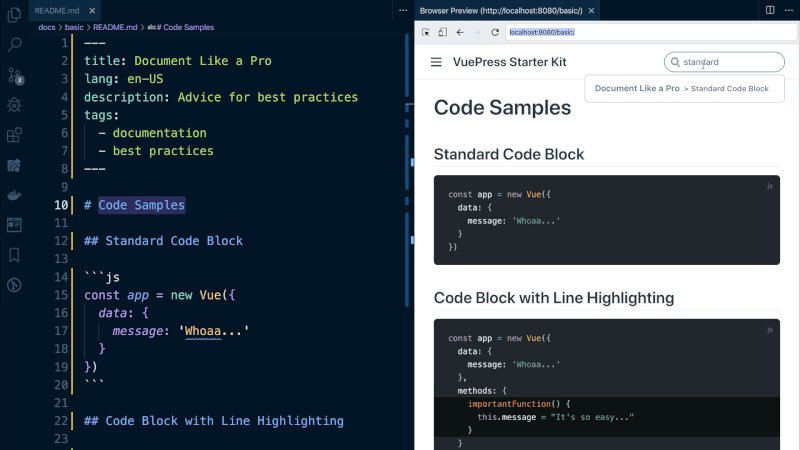
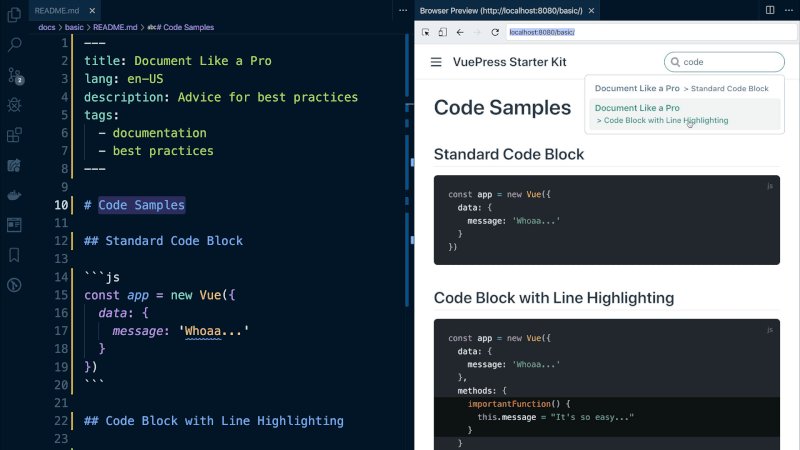
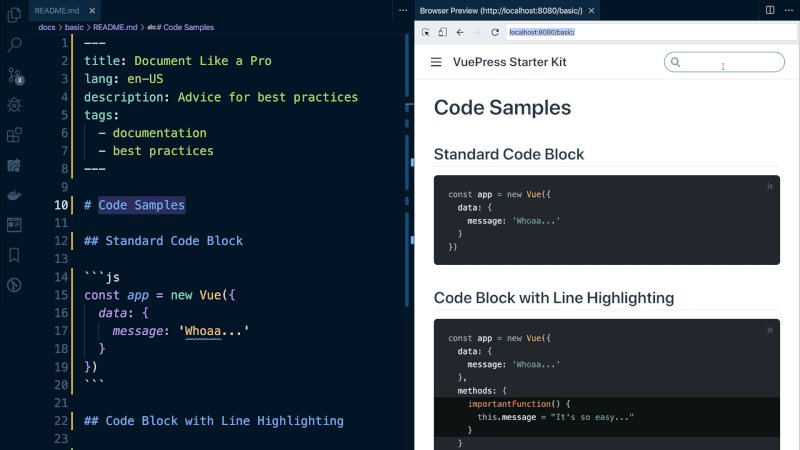
내장 검색 기능
현실을 직시하자. 우리가 훌륭한 문서를 작성하는 데 아무리 많은 시간을 할애하더라도 사용자가 문서를 찾지 못하면 궁극적으로 무용지물이 될 것입니다. 일반적으로 두 가지 접근 방식이 있습니다.

- 언젠가 사용자가 사이트에서 올바른 페이지를 찾을 수 있기를 바라며 검색 엔진 로봇이 사이트를 천천히 크롤링할 때까지 기다리십시오. 훌륭한 솔루션이 아닙니다.
- 고유한 검색 기능을 구축하지만 검색 인덱스를 생성하고 조회를 수행하기 위해 실행되는 서버측 코드가 없기 때문에 정적 사이트에 대해 구현하기 어려울 수 있습니다. 말할 것도 없이 이것은 제품 자체에서 개발 시간을 빼앗고 있습니다. 그래서 이것도 별로입니다.
운 좋게도 VuePress는 다시 한 번 하루를 저장하기 위해 여기에 있습니다!
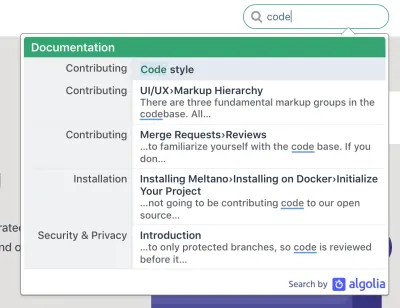
VuePress에는 자체 "검색 엔진"을 생성하는 검색 기능이 내장되어 있습니다. 추가 데이터베이스 설정이나 구성 없이 VuePress는 전체 문서를 스크랩하여 사용자에게 모든 h1 및 h2를 표시하는 간단한 검색 엔진을 생성하도록 설정됩니다.

이제 여러분 중 일부는 생각할 수 있습니다.
"검색을 위해 낮은 수준의 인덱싱을 제공할 무언가를 원하면 어떻게 합니까?"
VuePress는 요구 사항을 충족하는 경우 해당 기능을 무료로 제공할 수 있는 Algolia DocSearch와 쉽게 통합되도록 설계되었기 때문에 여기에서도 다룰 수 있습니다.

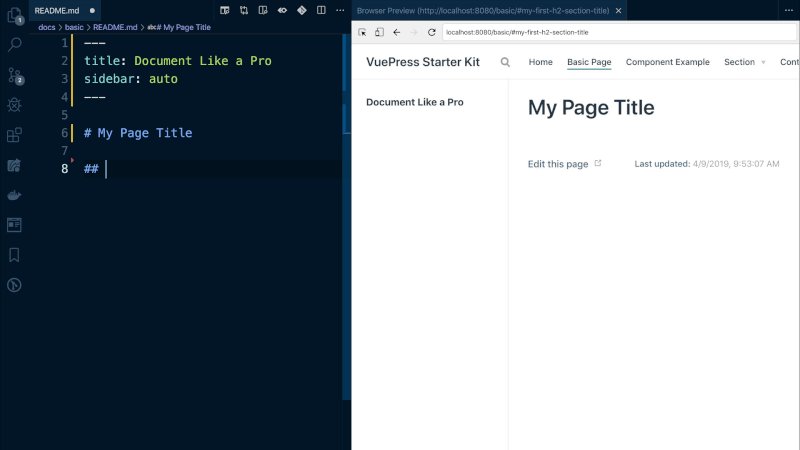
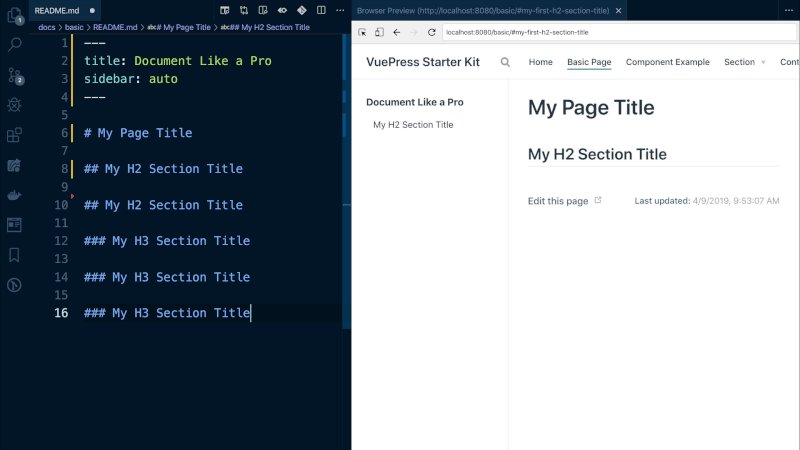
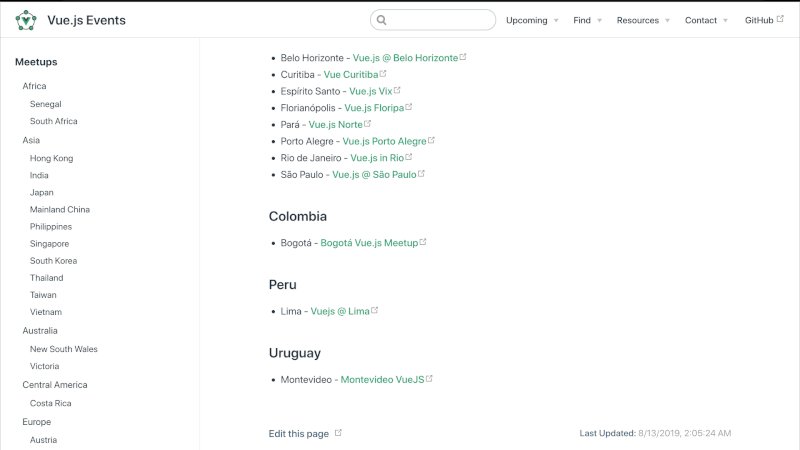
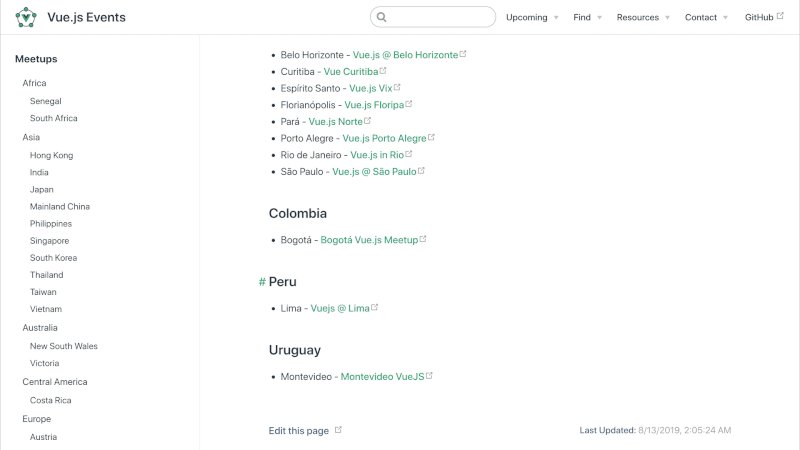
사이드바 탐색은 기능을 켜거나 끄는 것처럼 간단합니다.
콘텐츠 관리를 담당해 본 사람이라면 중첩된 항목이 있는 사이드바를 만든 다음 아래로 스크롤하는 동안 독자의 위치를 추적하는 것이 얼마나 복잡한지 알 것입니다. 그렇다면 더 나은 문서를 작성할 수 있는 데 시간을 할애하는 이유는 무엇입니까? VuePress를 사용하면 사이드바가 페이지의 앞부분을 토글하는 것처럼 간단합니다.

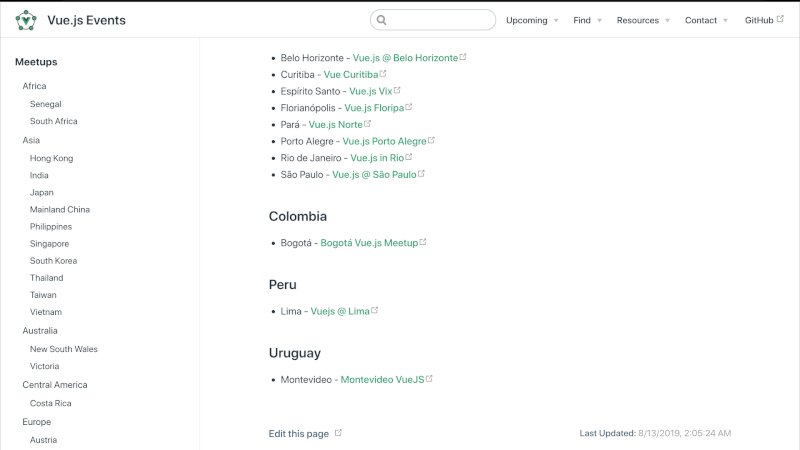
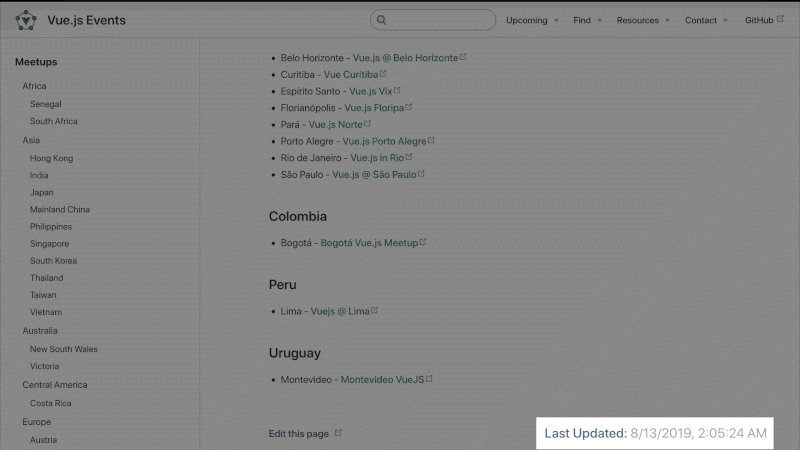
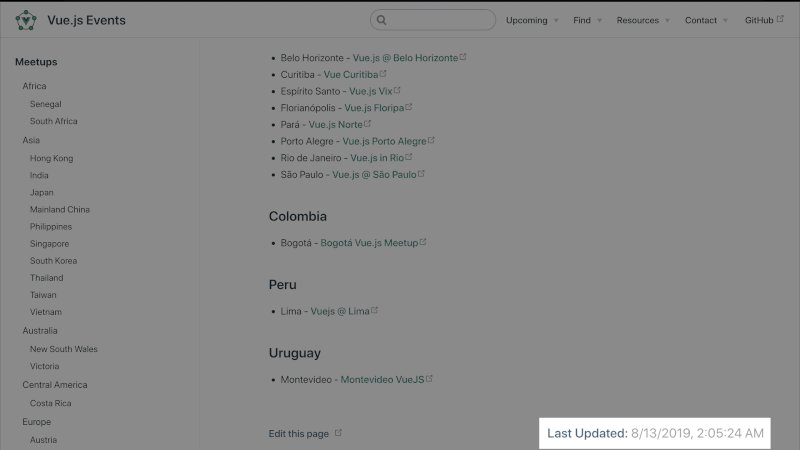
일반적으로 간과되는 중요한 메타 데이터의 자동 생성
사용자가 접할 수 있는 가장 실망스러운 것 중 하나는 오래된 문서입니다. 사용자가 단계를 따르고 왜 작동하지 않는지 이해하는 데 문제가 있을 때 마지막 업데이트 날짜를 쉽게 찾을 수 있는 것은 사용자와 프로젝트 관리자 모두에게 매우 유용할 수 있습니다.
간단한 구성으로 VuePress는 페이지에 마지막 업데이트 날짜를 자동으로 출력하여 사용자가 항상 마지막 업데이트 시간을 알 수 있도록 합니다.

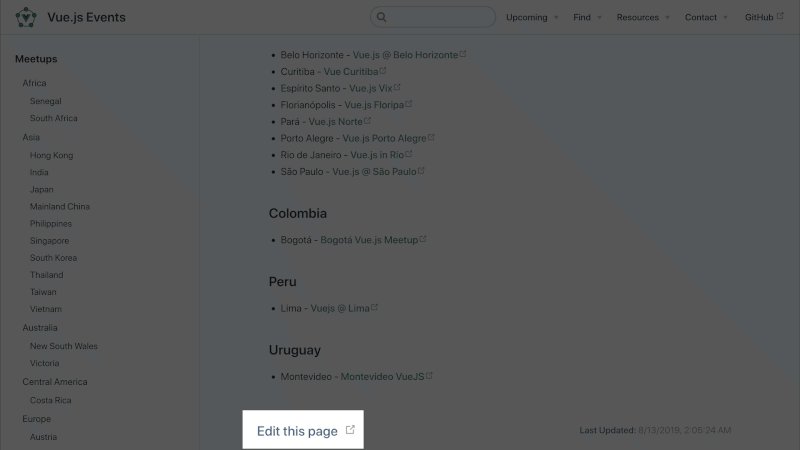
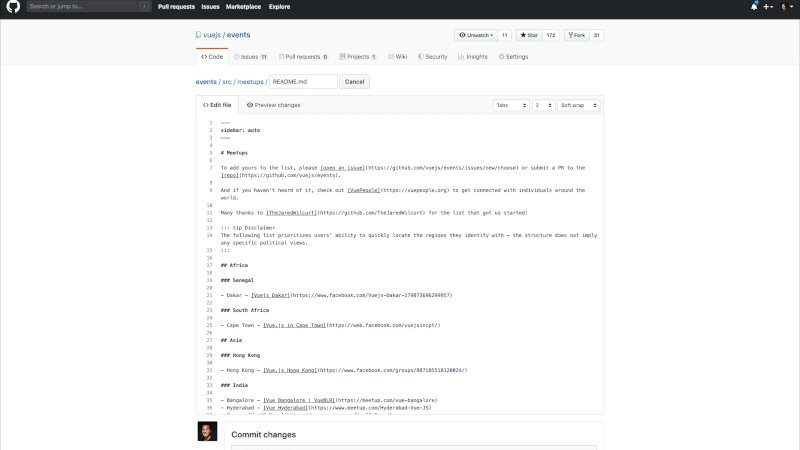
게다가 약간의 구성으로 VuePress는 사용자가 문서에 대한 풀 요청을 쉽게 만들 수 있도록 모든 단일 페이지 하단에 링크를 자동으로 생성하여 사용자가 문서에 기여하는 것을 매우 쉽게 만듭니다.

사용자에게 이보다 더 쉬운 일은 없습니다.
모든 정적 호스팅 사이트에 배포
VuePress는 핵심적인 정적 사이트 생성기이므로 다음과 같은 인기 있는 호스팅 플랫폼에 배포할 수 있습니다.
- 네틀리파이
- GitHub 페이지
- GitLab 페이지
- 헤로쿠
- 지금
사이트를 빌드하기 위해 해야 할 일은 디렉토리가 있는 곳에서 vuepress build {{ docsDir }} 를 실행하는 것뿐입니다. 그러면 웹에서 라이브로 배포하는 데 필요한 모든 것을 갖게 됩니다!
참고 : 이 작업을 수행하는 방법에 대한 자세한 가이드는 VuePress의 공식 배포 가이드를 확인하세요.
마크다운 파일 내에서 Vue 활용하기
내가 알지. Markdown에서 Vue.js를 사용할 수 있습니까?! 예, 당신은 그것을 올바르게 읽었습니다! 기술적으로 선택 사항이지만 이것은 VuePress의 가장 흥미로운 측면 중 하나일 것입니다. 이전에는 할 수 없었던 것처럼 Markdown 콘텐츠를 향상시킬 수 있기 때문입니다.
한 곳에서 반복 데이터를 정의하고 보간을 통해 모든 곳에서 업데이트
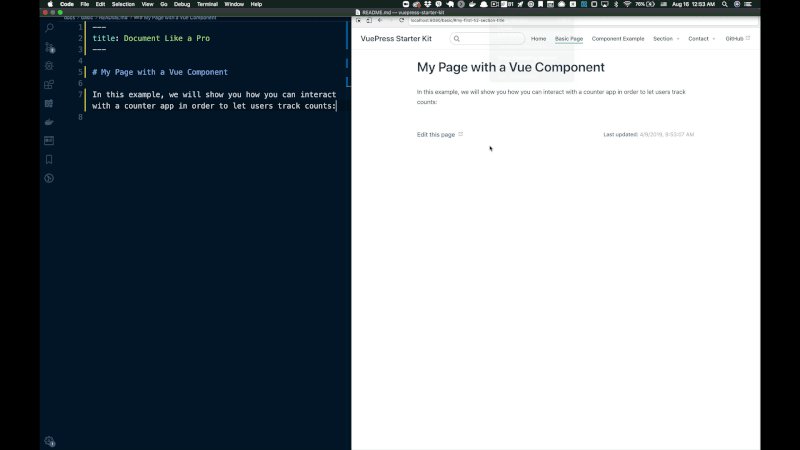
아래 예에서 지역 변수(앞문에 정의된 것과 같은)와 전역적으로 정의된 변수(사이트 제목과 같은)를 활용하는 방법에 대한 간단한 예를 볼 수 있습니다.
--- title: My Page Title author: Ben Hong --- # {{ $page.title }} Welcome to {{ $site.title }}! My name is {{ $page.author }} and I'll be your guide for today!Markdown 내에서 Vue 구성 요소 사용
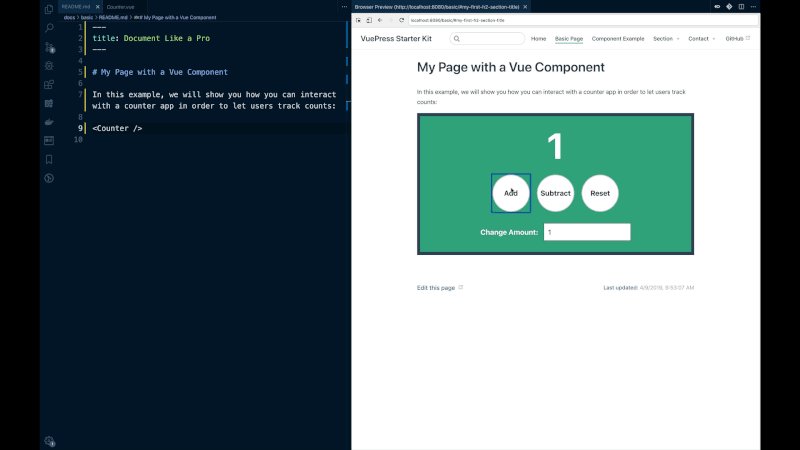
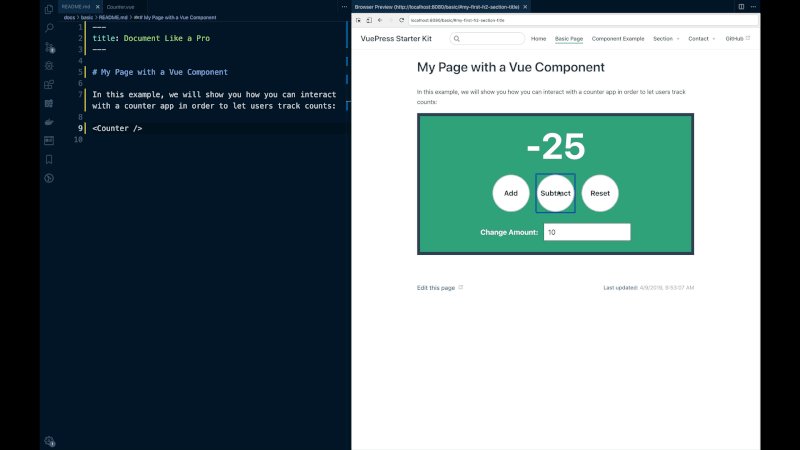
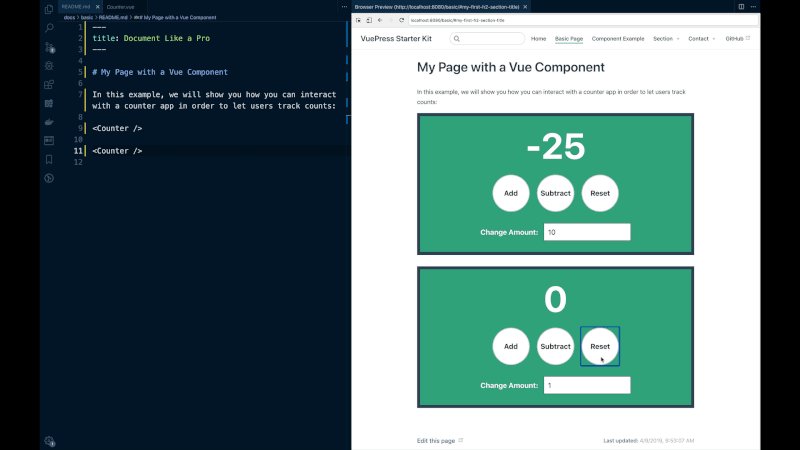
이 글을 읽은 후 스스로 수집할 시간을 주겠지만, 예, 전체 Vue 인스턴스가 포함된 라이브 Vue 구성 요소는 원하는 경우 가져갈 수 있습니다! 구성하는 데 조금 더 많은 작업이 필요하지만 문서에서 실행될 사용자 지정 콘텐츠를 생성하기 때문에 예상되는 작업입니다.
다음은 Markdown 파일에서 Counter 구성 요소가 어떻게 보이는지에 대한 간단한 예입니다.

이것은 아마도 표준 Markdown의 능력을 훨씬 능가하는 사용자 정의 콘텐츠를 생성할 수 있는 자유가 있음을 의미하기 때문에 문서에 사용할 수 있는 사용자 정의의 가장 강력한 부분일 것입니다. 따라서 데모를 제공하든 대화형 코드를 제공하든 아이디어는 끝이 없습니다!
다음 단계
사용자가 제품 사용 방법을 배울 수 있도록 아름다운 문서 사이트를 설정하려는 경우 VuePress보다 훨씬 쉬울 수 없습니다. 그리고 VuePress는 Vue.js를 사용하는 프로젝트에서만 사용해야 한다고 가정하기 쉬울 수 있지만 이것은 진실에서 더 멀어질 수 없습니다. 다음은 문서 사이트에 VuePress를 활용하는 다양한 유형의 프로젝트에 대한 몇 가지 예입니다.
- 크래프트 CMS
- UmiJS(React용으로 빌드됨)
- 오픈HAB
- 공작
하루가 끝나면 VuePress를 사용하는지 여부에 관계없이 이것이 사용자를 위한 더 나은 문서를 만드는 데 영감을 주는 데 도움이 되었기를 바랍니다.
추가 리소스
이 기사에서 다루지 않은 멋진 것들이 많이 있지만(예: 테마, 블로깅 등), 더 자세히 알고 싶다면 다음 리소스를 확인하십시오.
- 공식 VuePress 문서
- VuePress 관련 리소스의 선별된 목록
- 뷰프레스 갤러리
- VuePress 블로그 상용구
