VPS 호스팅은 페이지 속도에 어떤 영향을 줍니까?
게시 됨: 2017-06-05설문 조사에 따르면 대다수의 인터넷 사용자는 웹 사이트가 빨리 로드되지 않으면 웹사이트를 방문할 가능성이 낮다고 말합니다.
이것만으로도 우리는 페이지 속도가 정말 중요하다는 것을 알 수 있습니다. 이것이 바로 귀하의 비즈니스가 사용자의 기대를 충족할 만큼 충분히 빠르게 로드되는 웹사이트를 보유하는 것이 중요한 이유입니다.
1.1 페이지 속도가 정말 중요한가요?
인상적인 페이지 속도는 사용자의 참여를 유지하고 사이트를 탐색하고 콘텐츠와 상호 작용하도록 권장합니다. 그렇지 않으면 페이지 이탈률이 높아지고 전환율이 낮아질 위험이 있습니다.
사용자 경험 및 행동에 관한 설문조사
페이지 로드 속도에 대해 수행된 수많은 연구가 있으며 모두 느린 웹 사이트가 비즈니스 관점에서 비용이 많이 들 수 있는 사용자 경험에 심각하고 부정적인 영향을 미칠 수 있음을 분명히 나타냅니다.
예를 들어 Akamai.com과 Gomez.com에서 실시한 설문조사에 따르면 소비자의 47%는 웹페이지가 로드될 때까지 2초 이상 기다리지 않으며 웹사이트가 3초 이내에 로드되지 않으면 사이트를 완전히 떠납니다.
마찬가지로 AOL에서 제공한 데이터에 따르면 페이지 로드 속도는 방문당 페이지뷰에 최대 50%까지 영향을 미칩니다. 또 다른 연구에 따르면 웹사이트에서 성능 문제를 경험한 온라인 쇼핑객의 79%가 해당 사이트를 다시 방문할 가능성이 낮다고 말했으며 44%는 친구에게 나쁜 사용자 경험에 대해 이야기할 것이라고 말했습니다.
이를 염두에 두고 웹사이트 속도가 온라인 상점의 판매에 어떤 영향을 미칠 수 있는지 살펴보았습니다.
전자상거래 웹사이트 Shopzilla는 웹사이트 로딩 시간을 7초에서 2초로 개선하여 페이지뷰가 25% 증가하고 수익이 7%에서 12% 증가했습니다. 이 수치는 전자 상거래 상점에서 하루에 10만 달러를 버는 데 1초만 지연되면 잠재적으로 매년 250만 달러의 매출 손실이 발생할 수 있다는 Gomez.com 및 Akamai.com의 연구와 매우 일치합니다. 페이지 응답이 동일한 1초 지연으로 인해 전환이 최대 7% 감소할 수 있습니다.
검색 엔진 순위 요소로서의 페이지 속도
검색 엔진 최적화와 관련하여 우리는 즉시 웹 콘텐츠 내에서 키워드를 사용하거나 웹 사이트에 대한 백링크를 생성하는 것을 생각하지만 종종 간과하는 한 가지는 SEO 순위에서 페이지 속도의 중요성입니다. 구글의 말:
“웹사이트 속도를 높이는 것은 사이트 소유자뿐만 아니라 모든 인터넷 사용자에게 중요합니다. 더 빠른 사이트는 행복한 사용자를 만들고 우리는 내부 연구에서 사이트가 느리게 응답할 때 방문자가 그곳에서 보내는 시간이 줄어든다는 것을 확인했습니다."
이 진술을 뒷받침하기 위해 Google은 웹마스터가 웹사이트의 성능을 완전히 분석하고 개선을 위한 전략과 조치를 개발할 수 있도록 하기 위해 페이지 로드 시간, 조회 및 페이지 크기와 같은 추가 통계 도구를 포함하도록 Google Analytics를 업데이트했습니다. 페이지 로드 시간.
물론 최적의 페이지 로드 속도를 달성하는 모든 웹사이트가 검색 엔진 결과에서 1위를 차지하는 것은 아닙니다. 고려해야 할 다른 영향 요인이 많이 있습니다. 이것은 본질적으로 퍼즐의 한 부분일 뿐입니다. 우리가 자신 있게 말할 수 있는 것은 빠른 로딩 웹사이트가 아직 속도가 빠르지 않은 경쟁 웹사이트에 비해 뚜렷한 이점이 있다는 것입니다.
1.2 페이지 속도 테스트
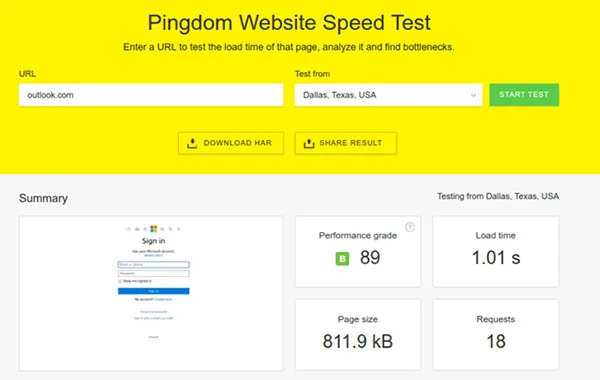
페이지 속도를 테스트하는 것은 좋은 생각이며 방법을 알려 드리겠습니다. 널리 사용되는 Pingdom의 온라인 도구를 사용하는 것이 좋습니다.
tools.pingdom.com에 접속하여 웹사이트 주소를 입력하고 드롭다운 메뉴에서 위치를 선택하고 '테스트 시작'을 누르기만 하면 됩니다. 나머지는 Pingdom이 처리합니다.
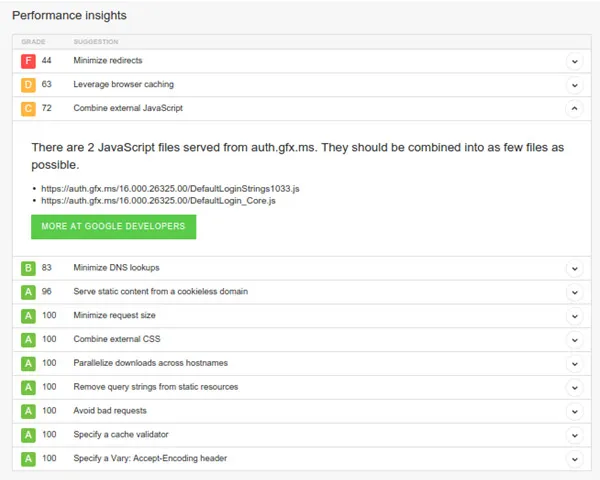
웹사이트를 분석한 후 Pingdom은 유용한 통찰력과 함께 페이지 속도 점수를 제공합니다. 아래의 예를 살펴보십시오.

또한 웹사이트 속도를 저하시키는 각 요소를 수정하기 위한 단계별 지침이 포함된 포괄적인 보고서를 받게 됩니다. 제안된 수정 사항의 복잡성에 따라 웹 사이트 개발자에게 연락하여 필요한 변경 사항을 구현하는 데 도움을 받을 수 있습니다.

1.3 페이지 로딩 속도 향상을 위한 모범 사례
우리는 좋은 페이지 로드 속도가 고객 유지 및 전환율에 중요하다는 것을 알고 있으며, 이제 페이지 로드 속도를 결정했으며 조치를 취하고 개선하기에 더할 나위 없이 좋은 시간입니다. 다음은 웹사이트 속도 향상을 위해 권장하는 몇 가지 단계입니다.
1. 콘텐츠 전송 네트워크(CDN) 사용
CDN 서비스를 사용하는 것은 페이지 로드 시간을 줄이는 가장 보편적인 방법 중 하나입니다. 웹페이지 콘텐츠의 캐시된 버전을 현재 위치 또는 줄여서 POP라고 하는 지리적으로 분산된 서버 네트워크로 전송하여 이를 수행합니다.
이렇게 하면 서버 간의 가상 거리가 줄어들어 콘텐츠가 페이지에 더 빨리 전달되고 로드됩니다. 웹 파일이 여러 서버에 분산되어 있기 때문에 CDN은 단일 서버의 부담을 줄여줍니다.
기본적으로 CDN은 콘텐츠를 동시에 다른 위치에 배치합니다. 즉, 웹 페이지 방문자는 CDN이 없었을 때보다 훨씬 빠르게 콘텐츠에 액세스할 수 있습니다. 이는 귀하의 페이지 방문자가 귀하의 웹사이트에 더 오래 머무를 가능성이 높을 뿐만 아니라 기본 호스팅 패키지의 대역폭을 절약할 수 있음을 의미합니다.2zs
2. Expires 헤더를 사용하여 브라우저 캐싱 활용
Expires 헤더는 .htaccess 파일에 정의된 스니펫 코드입니다. 브라우저에 지시하여 서버에서 특정 페이지를 요청하거나 브라우저 캐시에서 페이지 버전을 가져오도록 지시합니다.
Expires 헤더를 사용하면 브라우저에 저장된 웹 페이지의 캐시된 파일을 재사용할 수 있으며 파일을 다운로드하는 데 걸리는 시간을 줄일 수 있습니다. 또한 웹 페이지를 로드하기 위한 요청 수를 줄여 페이지 로드 시간을 줄입니다.
Expires 헤더는 방문자가 브라우저 캐시에 웹페이지 버전을 이미 저장한 경우에만 작동합니다. 이를 위해 사용자는 이전에 귀하의 웹사이트를 한 번 이상 방문한 적이 있어야 합니다.
3. 모든 깨진 링크 수정
깨진 링크는 사용자가 웹사이트의 다른 페이지를 방문하지 못하게 하고 사용자가 웹사이트를 완전히 떠나는 것을 의미할 수 있습니다. 낮은 사용자 유지 외에도 다른 문제가 발생할 수 있습니다.
예를 들어 사용자가 웹사이트에서 더 적은 시간을 보낼 때 검색 엔진 알고리즘은 웹사이트에 양질의 콘텐츠나 정보가 없다고 가정합니다. 이는 차례로 사용자당 방문한 평균 페이지 수를 크게 줄이고 검색 엔진 순위에 부정적인 영향을 미칩니다.
끊어진 링크를 식별하고 수정하여 이 문제를 해결하십시오. Google 웹마스터 도구 또는 Screaming Frog SEO Spider와 같은 무료 도구를 사용하는 것이 좋습니다.

4. HTTP 헤더에서 이미지 크기 및 문자 집합 지정
사용자가 웹 페이지를 방문할 때 브라우저는 해당 페이지의 전체 레이아웃을 준비해야 하므로 페이지 로드가 지연될 수 있습니다.
웹 페이지의 이미지 크기를 지정하면 브라우저 시간을 절약할 수 있으며 브라우저 시간을 절약하면 웹 페이지 방문자 시간을 절약할 수 있습니다.
같은 이유로 HTTP 응답 헤더에 문자 집합을 지정하여 브라우저가 웹사이트의 문자 집합을 결정하는 데 소요하는 시간을 최소화해야 합니다.
5. 이미지 최적화
크기가 큰 이미지는 항상 로드하는 데 시간이 오래 걸리므로 이미지를 가능한 한 작게 유지하는 것이 중요합니다.
또한 웹사이트에 업로드하기 전에 각 이미지를 최적화해야 하며 그래픽 소프트웨어를 사용하여 이미지를 최적화하는 경우 '웹용으로 저장' 옵션을 사용해야 합니다. 이렇게 하면 이미지 크기가 줄어들고 페이지 로드 시간이 향상됩니다. JPEG 또는 PNG 이미지 확장자를 사용해야 함을 기억하십시오. BMP 또는 TIFF를 사용하지 마십시오.
WordPress 사용자는 WP Smush.it 플러그인을 설치하여 이미지를 자동으로 압축할 수 있습니다. WP Smush.it은 이미지를 미디어 라이브러리에 업로드할 때마다 백그라운드에서 실행되며 품질 저하 없이 이미지 크기를 줄입니다.
6. 301 리디렉션 줄이기
끊어진 링크(404 오류)를 복구하려면 301 리디렉션이 선호됩니다. 그러나 웹사이트에 301 리디렉션이 너무 많으면 브라우저가 올바른 대상에 도달하는 데 시간이 더 오래 걸릴 수 있습니다.
301 리디렉션은 추가 HTTP 요청을 생성하므로 페이지 로드 시간이 추가로 증가하므로 가능한 한 301 리디렉션을 최소로 유지합니다. Screaming Frog SEO Spider 도구를 사용하여 301 리디렉션을 찾는 것이 좋습니다.
7. GZIP 압축 사용
GZIP 압축 및 수축은 이미지 및 비디오의 시각적 품질을 손상시키지 않으면서 파일 크기를 줄여 페이지 로드 시간을 개선하는 데 실제로 도움이 될 수 있습니다.
웹 호스팅 공급자에게 웹 서버에서 GZIP 압축 및 수축을 활성화했는지 문의하십시오. VPS 호스팅을 사용하는 경우 직접 활성화할 수 있습니다.
8. 브라우저 캐싱 활성화
사용자가 웹사이트를 처음 방문하면 HTML 콘텐츠, 스타일시트, JavaScript 파일 및 이미지를 다운로드해야 페이지를 볼 수 있습니다. 브라우저 캐싱이 활성화되면 일부 사용자는 후속 방문에서 웹 페이지의 각 요소를 로드할 필요가 없습니다.
WordPress, Joomla 및 Drupal과 같은 콘텐츠 관리 시스템에는 페이지 속도를 향상시키는 우수한 캐시 플러그인이 있습니다. 이 플러그인은 웹사이트의 최신 버전을 캐싱하여 페이지 로드 시간을 줄여주므로 브라우저가 매번 같은 페이지를 동적으로 생성할 필요가 없습니다.
9. CSS를 상단에, JS를 하단에 배치
브라우저는 페이지의 다른 부분을 렌더링하기 전에 CSS 파일을 렌더링하므로 시간을 절약하려면 항상 페이지 상단에 CSS를 배치해야 합니다.
마찬가지로 JavaScript 아래에 있는 모든 항목은 JavaScript가 로드될 때까지 렌더링 및 다운로드가 차단되므로 JavaScript를 페이지 하단에 배치합니다.
10. CSS 및 JS 파일 축소
축소라는 용어는 코드 실행에 필요하지 않은 불필요한 문자를 제거하는 프로세스를 나타냅니다. 파일을 축소하는 가장 일반적인 방법은 모든 CSS 및 JS 파일을 하나로 병합하는 것이므로 각 개별 요청에 대해 여러 파일을 호출할 필요가 없습니다.
축소하는 또 다른 방법은 JS 및 CSS에서 공백, 줄 바꿈 문자, 주석 및 블록 구분 기호를 삭제하여 이러한 파일을 더 작게 만드는 것입니다.
WordPress 사용자는 WP Minify라는 플러그인을 설치하기만 하면 JS 및 CSS 파일을 축소할 수 있습니다.
11. 이미지 핫링크 비활성화
핫링크 또는 대역폭 도용은 할당된 대역폭을 소모하고 웹사이트 속도를 저하시킵니다. 핫링크를 방지하려면 아래 코드를 .htaccess 파일에 추가하고 루트 디렉토리나 특정 하위 디렉토리에 파일을 업로드하여 사이트의 한 섹션에만 효과를 현지화합니다.
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http://(www\.)?yourdomain.com/.*$ [NC]
RewriteRule \.(gif|jpg|js|css)$ - [F]
1.4 웹 호스팅이 페이지 속도에 미치는 영향
페이지 속도를 개선하기 위해 위의 표준 방법을 따랐지만 여전히 약간의 차이가 있는 경우 웹 호스팅 제공업체에 확인해야 합니다. 선택한 웹 호스팅 제공업체 및 기술은 페이지 로드 시간에 상당한 영향을 미칠 수 있습니다.
웹 사이트를 로드하면 수백 줄의 코드를 실행하고 수많은 요청에 응답하고 여러 데이터베이스 쿼리를 실행하여 한 페이지만 렌더링합니다. 이러한 모든 실행은 웹사이트가 있는 웹 서버에서 수행되어야 합니다. 웹 서버가 강력하면 웹 페이지를 더 빨리 제공합니다.
예를 들어 웹 사이트를 자동차로 상상해 보십시오. 내부(코드 최적화) 및 외부(그래픽, 디자인 및 프론트 엔드 레이아웃)를 멋지게 보이도록 개조하여 사용자 정의할 수 있습니다. 그러나 엔진(호스팅 환경)이 강력하지 않으면 웹사이트가 잠재력을 최대한 발휘하지 못할 수 있습니다.
간단히 말해서 웹 사이트 속도는 웹 호스팅 유형, 웹 호스팅 회사 및 선택한 호스팅 패키지에 따라 크게 달라지므로 가입한 항목을 다시 확인하세요.
1.5 VPS 호스팅은 페이지 로드 속도를 어느 정도 개선합니까?
웹 사이트가 공유 호스팅 계정에서 호스팅되는 경우 VPS 또는 전용 서버로 업그레이드하는 것이 좋습니다. VPS는 전용 RAM, vCPU 및 대역폭 할당과 함께 제공되므로 웹사이트가 자체 리소스 세트로 실행됩니다. 또한 VPS 사용자는 VPS를 조정하여 페이지 로드 속도를 미세 조정할 수 있습니다.
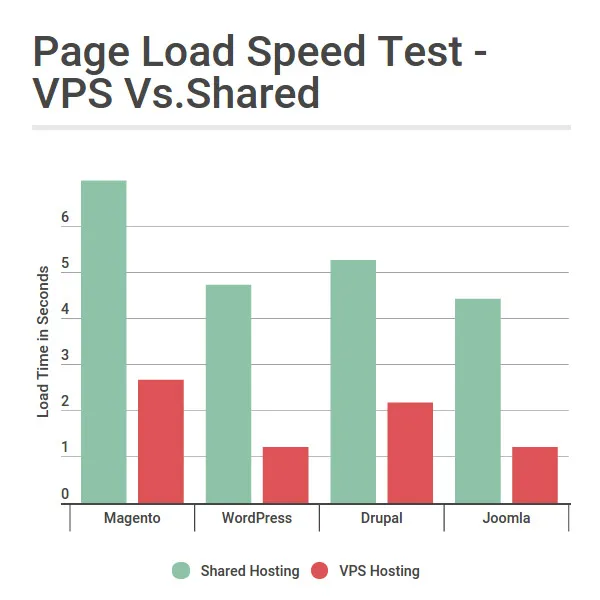
VPS 호스팅이 페이지 로드 속도를 얼마나 향상시키는지 확인하기 위해 페이지 로드 속도 테스트를 수행했습니다. 테스트는 가장 인기 있는 CMS, Magento, WordPress, Drupal 및 Joomla 설치에서 하나는 공유 호스팅 패키지에, 다른 하나는 SSD VPS 패키지에 대해 수행되었습니다. 다음 결과를 찾았습니다.

결과는 웹 호스팅을 VPS로 업그레이드할 때 크게 개선된 공유 환경에서 페이지 로딩의 현저한 시간 지연을 강조합니다. VPS 호스팅 솔루션은 리소스 집약적이고 트래픽이 많은 웹 사이트의 경우 공유 호스팅보다 항상 선호됩니다.
