웹 디자인에서 볼류메트릭 배경의 아름다움과 힘 탐구
게시 됨: 2020-08-24디자이너의 창의성과 놀라운 개발 기술의 독창적인 제품인 디지털로 제작된 애니메이션은 몇 년 연속으로 쇼를 운영했습니다. 여러 차원에서 탐색할 수 있는 장면을 모두 기억하십니까? 글쎄, 주류는 느려지거나 사라지지 않을 것 같습니다. 체적 배경이 그 증거입니다. 그것은 진정으로 영감을 주고 점점 더 기술적인 새로운 물결입니다.
일반적으로 이러한 애니메이션은 웹 인터페이스에서 선두 위치를 차지하는 데 사용됩니다. 그러나 이것은 그러한 경우 중 하나가 아닙니다. 이 접근 방식에서는 태그라인, 탐색 또는 로고 유형과 같은 인터페이스의 다른 필수 요소에 자리를 내주어 뒤로 이동했습니다.
그것은 비논리적이고 의심할 여지 없이 대담하게 보일 수 있습니다. 그럼에도 나름의 장점이 있다. 콘텐츠와 동등한 조건으로 공존하는 3D 애니메이션은 균형 잡힌 디자인과 조화로운 경험을 만드는 데 도움이 됩니다.
학예
Art and Science는 일본에 기반을 둔 브랜드 관련 디자인 회사의 공식 웹사이트입니다. 실습에서 알 수 있듯이 떠오르는 태양의 땅에서 온 웹사이트는 놀라운 카리스마, 복잡한 디자인, 특별한 기능, 그리고 물론 진보된 모든 것에 대한 사랑으로 경쟁에서 자신을 분리할 것입니다. 이것도 예외는 아닙니다.
여기에서 축을 중심으로 회전하는 멋진 다각형 구체가 영웅 영역을 표시합니다. 엄청나게 크고 빛나는 보라색을 띠고 화면의 거의 절반을 차지하지만 왼쪽의 태그라인은 여전히 우리의 주의를 사로잡습니다. 팀은 볼륨 있는 배경과 콘텐츠 사이의 완벽한 균형을 달성했습니다.
또한 세로 글자, 가는 선 및 모서리 탐색과 같은 최신 유행의 세부 정보로 웹사이트를 채웠습니다. 이것은 모든 것이 볼류메트릭, 지구 기반 배경을 기반으로 하는 것은 아님을 보여줍니다.

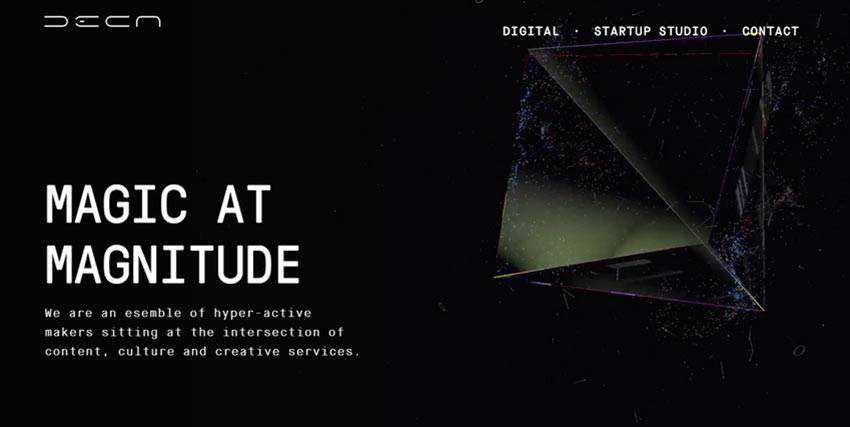
데카 디지털
Deca Digital은 이러한 추세를 이용하는 또 다른 환상적인 예입니다. 전작과 달리 블랙은 큰 힘을 들이지 않고도 세련된 톤을 연출하는 아름다운 다크 미학으로 관객들을 압도한다. 여기에서 다른 3D 모양을 볼 수 있습니다.
이번에는 일반적인 피라미드는 아니지만 피라미드입니다. 그것은 입자로 장식된 유리 같은 광택 표면에서 만들어집니다. 예술과 과학의 다각형 구와 마찬가지로 모션도 충전되어 있습니다.
다시 한 번, 왼쪽의 태그라인은 애니메이션 배경과 극명한 대조를 이룹니다. 팀은 두 가지 덕분에 이것을 달성했습니다. 첫째, 그들은 흑백 색상, 넉넉한 여백, 독자의 자연스러운 출발점이 되는 왼쪽 위치와 같이 디자인에 여러 시간 입증된 트릭을 사용했습니다. 둘째, 피라미드에 투명한 면을 사용하여 시각적 무게를 줄였습니다.

리볼브 스튜디오
Deca Digital과 마찬가지로 Revolve Studio는 아름다운 어두운 미학을 가지고 있습니다. 배경은 변하는 다각형 구와 디지털로 생성된 산을 특징으로 합니다. 그러나 회색 음영과 흰색 글자 덕분에 이 두 3D 개체는 지원 자산으로 남아 있는 순전히 장식적인 역할을 합니다.
Revolve Studio는 전경 요소와 대조적으로 손실되는 3D 개체를 사용하여 체적 배경과 콘텐츠 간의 절충을 달성하는 방법을 보여줍니다.

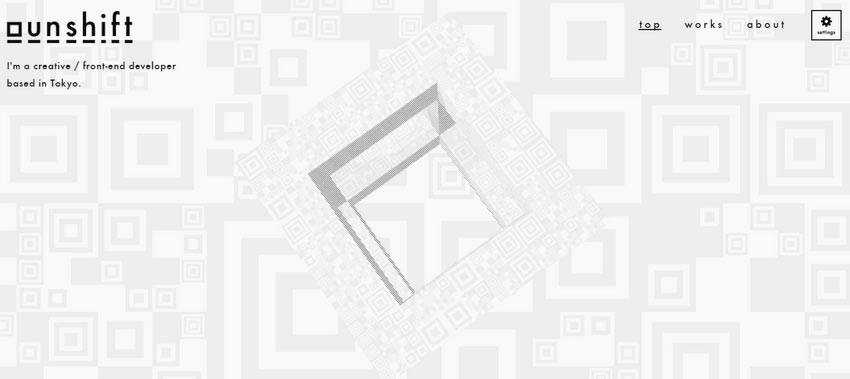
쉬프트 해제
Unshift는 배경의 매끄러운 모양이 3D 애니메이션을 덜 대담하고 압도적으로 만드는 또 다른 예입니다. 다시 말하지만, 팀은 당사자 간의 완벽한 대비를 만드는 능력으로 유명한 전통적인 흑백 색상에 베팅합니다.
따라서 화면의 중앙에 앉아서 다양한 방향으로 움직이고 있음에도 불구하고 3D 큐브는 전체의 시선을 사로잡지 못합니다. 로고타입과 네비게이션은 흐름에서 쉽게 눈에 띄어 처음부터 시선을 사로잡습니다.

생각한다? 제전
생각한다? Festival은 전면 전체에 걸쳐 입체적인 배경을 사용합니다. 영웅 영역은 위에서 아래로 뻗어 있는 다양한 크기의 평행사변형 콤보를 보여주는 애니메이션을 보여줍니다. 페이지의 나머지 부분은 3D 다각형의 스케치 변형으로 채워집니다.
이러한 방식으로 팀은 디자인에 다양성을 추가하는 동시에 섹션 전체에 일관성을 만들기 위해 모든 것을 하나로 묶습니다.

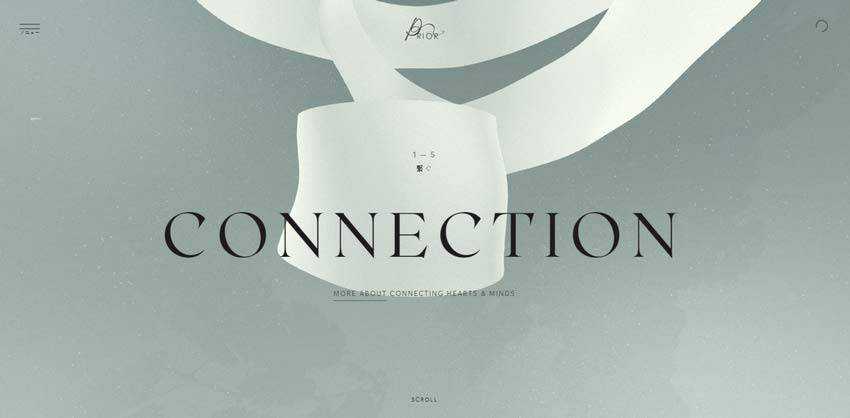
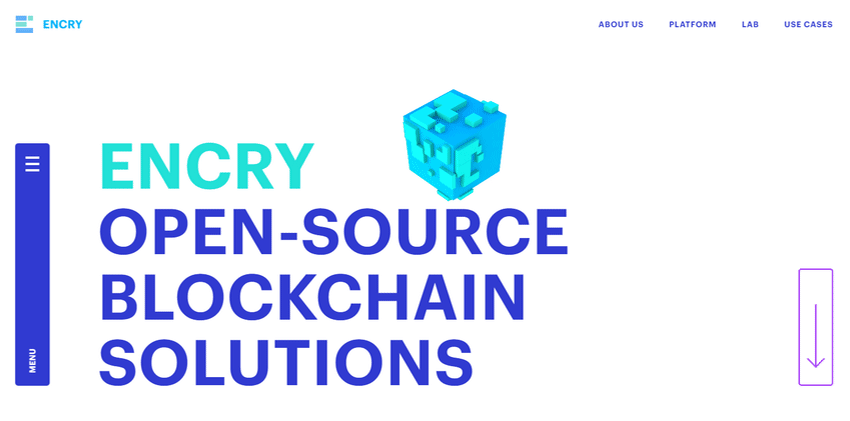
이전 보유 / Encry
예를 들어 Prior Holdings 및 Encry와 같은 다른 환상적인 예가 있습니다.
첫 번째 예는 무채색의 우아한 미학과 비즈니스 같은 느낌을 주는 많은 여백을 가지고 있습니다. 그러나 웹 사이트는 영리한 배경 솔루션으로 인해 뻔뻔하거나 사소해 보이지 않습니다.
프로젝트를 탐색하는 동안 방문자를 따라가는 긴 3D 리본이 특징입니다. 지속적인 경험을 만들고 적절한 분위기를 조성하는 데 도움이 됩니다. 뒷면의 스트라이프가 중요한 역할을 하지만 콘텐츠는 여전히 쇼의 스타입니다.

Encry 뒤에 있는 팀은 주목할만한 것을 만들기 위해 경계를 넘을 필요가 없음을 증명합니다. 배경에 있는 작은 3D 애니메이션은 진술을 하기에 충분할 수 있습니다.
그들의 경우 배경은 작은 Minecraft에서 영감을 받은 큐브가 있는 단순한 흰색 캔버스입니다. 웹사이트 이면의 테마와 아이디어를 지원하는 도구 역할을 합니다. 블록체인 기술을 완벽하게 상징하며 영웅 영역에 현대적인 감각을 더합니다.

아쿠펜
트렌드는 배경의 장식적인 부분뿐만 아니라 브랜드 아이덴티티의 일부로 사용될 수 있습니다. 아쿠펜을 보세요.
웹 사이트는 세련되고 고급스러운 외관으로 군중들 사이에서 두드러집니다. 처음 몇 초부터 온라인 청중을 사로잡는 와우 요소가 있습니다. 여기에서 체적 배경은 로고 유형의 기초가 됩니다. 항상 움직이고 있을 뿐만 아니라 조금씩 가지고 놀 수도 있습니다. 단순히 뛰어난.

완벽한 볼륨
체적 장면이 영웅 영역의 중심 무대에 있어야 하지만 "백댄서"로 완벽하게 작동합니다. 더욱이 온라인 청중은 사치스러운 솔루션, 복잡한 아이디어 및 대화형 사용자 경험으로 인해 버릇이 되었기 때문에 이러한 접근 방식은 열렬히 환영합니다.
사용자는 일반적인 인상을 강화하는 동시에 콘텐츠가 태양 아래 자리를 차지할 수 있도록 지원하는 3D 애니메이션을 고려할 준비가 되어 있습니다.
따라서 크고 차원이 높은 것을 추가하되 여전히 콘텐츠를 왕으로 유지하고 싶다면 주저하지 마십시오. 위의 예는 실제로 이를 수행하는 방법을 보여줍니다. 그들로부터 몇 가지 유효한 포인트를 얻고 아이디어를 실현하십시오.
