음성 사용자 인터페이스 생성에 대해 알고 싶은 모든 것
게시 됨: 2022-03-10음성은 우리가 서로 의사소통하는 데 사용할 수 있는 강력한 도구입니다. 인간의 대화는 제품 디자이너가 사용자에게 자연어를 사용하여 기계와 상호 작용할 수 있는 능력을 제공하는 차세대 사용자 인터페이스인 VUI(음성 사용자 인터페이스)를 만들도록 영감을 줍니다.
오랫동안 기계와 단순히 말을 해서 기계를 제어한다는 아이디어는 공상과학 소설의 소재였습니다. 아마도 가장 유명한 것은 1968년에 Stanley Kubrick이 2001: A Space Odyssey 라는 영화를 발표했을 것입니다. 이 영화에서 중심 적대자는 인간이 아닙니다. HAL 9000은 음성으로 제어되는 정교한 인공 지능이었습니다.
그 이후로 자연어 처리 및 기계 학습의 발전은 제품 제작자가 휴대폰에서 스마트 가전 제품 및 자동차에 이르기까지 다양한 제품에 덜 살인적인 음성 사용자 인터페이스를 도입하는 데 도움이 되었습니다.
음성 인터페이스의 간략한 역사
현실 세계로 돌아가 VUI의 진화를 분석하면 3세대 VUI를 정의할 수 있다. 1세대 VUI는 1950년대로 거슬러 올라갑니다. 1952년 Bell Labs는 Audrey라는 시스템을 구축했습니다. 이 시스템은 숫자를 디코딩하는 기능인 자동 숫자 인식에서 이름을 따왔습니다. 기술적인 한계로 인해 시스템은 "0"에서 "9"까지의 음성 숫자만 인식할 수 있었습니다. 그러나 Audrey는 VUI를 구축할 수 있음을 증명했습니다.

2세대 VUI는 1980년대와 1990년대로 거슬러 올라갑니다. IVR(Interactive Voice Response) 시대였다. 최초의 IVR 중 하나는 1984년 Speechworks와 Nuance에 의해 주로 전화 통신용으로 개발되었으며 비즈니스에 혁명을 일으켰습니다. 역사상 처음으로 디지털 시스템은 사람의 음성 더빙 호출을 인식하고 주어진 작업을 수행할 수 있었습니다. 일반 유선 전화와 사람의 목소리만으로 항공편 상태를 확인하고, 호텔을 예약하고, 계좌 간 송금이 가능했습니다.
3세대(현재) VUI는 21세기의 20년 동안 주목을 받기 시작했습니다. 2세대와 3세대의 결정적인 차이점은 음성이 AI 기술과 결합된다는 점입니다. Apple Siri, Google Assistant 및 Microsoft Cortana와 같은 스마트 비서는 사용자가 말하는 내용을 이해하고 적절한 옵션을 제공할 수 있습니다. 이 세대의 VUI는 휴대폰에서 자동차 HMI(인간-기계 인터페이스)에 이르기까지 다양한 유형의 제품에서 사용할 수 있습니다. 그것들은 빠르게 표준이 되고 있습니다.
VUI 디자인의 6가지 기본 속성
특정 디자인 권장 사항으로 이동하기 전에 좋은 VUI 디자인의 기본 원칙을 설명하는 것이 중요합니다.
1. 보이스 퍼스트 디자인
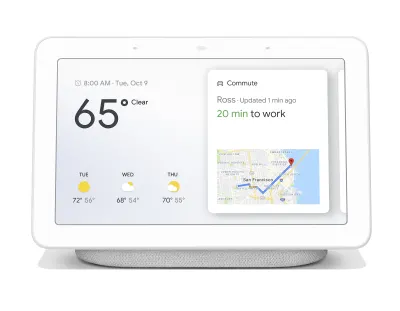
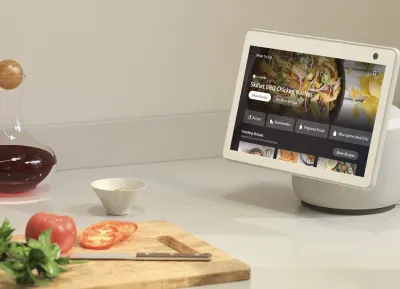
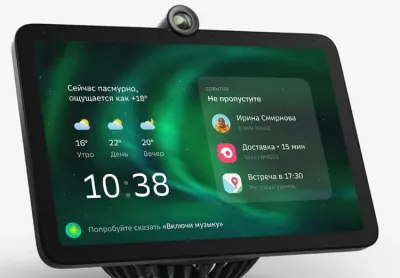
핸즈프리 및 눈이 없는 사용자 인터페이스를 디자인해야 합니다. VUI 장치에 화면이 있더라도 항상 음성 우선 상호 작용을 위해 디자인해야 합니다. 화면은 음성 상호 작용을 보완할 수 있지만 사용자는 화면을 최소한으로 보거나 전혀 보지 않고도 작업을 완료할 수 있어야 합니다.
물론 일부 작업은 음성만으로 완료하는 것이 비효율적이거나 불가능해집니다. 예를 들어 사용자가 음성으로 검색 결과를 듣고 탐색하게 하는 것은 지루할 수 있습니다. 그러나 사용자가 화면과 단독으로 상호 작용하는 작업을 만드는 것은 피해야 합니다. 이러한 작업 중 하나를 디자인하는 경우 사용자가 음성으로 시작한 다음 시각적 또는 터치 인터페이스로 전환하는 경험을 고려해야 합니다.
2. 자연스러운 대화
VUI와의 상호 작용은 로봇과의 상호 작용처럼 느껴지지 않아야 합니다. 대화 흐름은 사용자 중심이어야 합니다(자연스런 인간 대화와 유사). 사용자는 시스템이 원하는 작업을 수행하도록 하기 위해 특정 문구를 기억할 필요가 없습니다.
일상적인 언어를 사용하고 사용자가 평소 하던 방식으로 말하도록 초대하는 것이 중요합니다. 명령을 설명해야 한다는 사실을 알게 되면 설계에 문제가 있다는 명백한 표시이므로 다시 드로잉 보드로 돌아가 다시 설계해야 합니다.
3. 개인화
개인화는 "돌아온 것을 환영합니다, %username%" 그 이상입니다. 개인화는 진정한 사용자의 필요와 욕구를 파악하고 이에 맞게 정보를 조정하는 것입니다. VUI는 제품 디자이너에게 사용자의 전체 상호 작용을 개별화할 수 있는 독특한 기회를 제공합니다. 시스템은 신규 및 복귀 사용자를 인식하고 사용자 프로필을 생성하고 시스템이 수집한 정보를 저장할 수 있어야 합니다. 시스템이 사용자에 대해 더 많이 알수록 더 개인화된 경험을 제공해야 합니다. 제품 디자이너는 경험을 개인화하기 위해 사용자로부터 수집할 정보의 종류를 결정해야 합니다.
4. 목소리 톤
음성은 단순한 상호작용의 매체 그 이상입니다. 몇 초 안에 우리는 다른 사람의 목소리를 듣습니다. 우리는 그 사람에게 젠더, 나이, 교육, 지능, 신뢰성 및 기타 많은 특성에 대한 인상을 줍니다. 우리는 목소리를 듣는 것만으로 직관적으로 수행합니다. 그렇기 때문에 VUI에 개성을 부여하는 것이 중요합니다. 브랜드 가치와 일치하는 올바른 브랜드 페르소나를 만드십시오. 좋은 페르소나는 독특한 목소리와 개성을 불러일으킬 만큼 구체적입니다.
5. 사용 상황
음성 지원 제품이 어디에서 어떻게 사용될 것인지 이해해야 합니다. 한 사람이 사용할 것인가 아니면 여러 사람이 공유할 것인가? 공공 장소 또는 개인 공간에서? 환경이 얼마나 시끄럽습니까? 사용 컨텍스트는 귀하가 내리는 많은 제품 디자인 결정에 영향을 미칩니다.
6. 신뢰감
신뢰는 좋은 사용자 경험의 기본 원칙입니다. 사용자 참여는 신뢰를 기반으로 합니다. 음성 사용자 인터페이스와의 원활한 상호 작용은 항상 신뢰 구축으로 이어집니다.
다음은 이 목표를 달성하기 위해 제품 디자이너가 할 수 있는 몇 가지 사항입니다.
- 누구와도 개인 데이터를 공유하지 마십시오.
사용자가 혼자가 아닐 수 있으므로 의료 데이터와 같은 민감한 데이터를 언어화하는 데 주의하십시오. - 불쾌감을 주는 콘텐츠를 피하세요.
연령 및 지역/국가별로 공격적이거나 민감한 변화를 도입합니다. - 순전히 홍보 콘텐츠를 피하십시오.
사용자가 판촉 콘텐츠로 인식할 수 있으므로 맥락 없이 제품이나 브랜드 이름을 언급하지 마십시오.
설계 권장 사항
VUI를 디자인할 때 두 가지 주요 영역을 정의할 수 있습니다.
- 대화형 디자인
- 시각 디자인
1. 대화 디자인하기
언뜻보기에 GUI와 VUI의 중요한 차이점은 상호 작용 매체입니다. GUI에서는 키보드, 마우스 또는 터치 스크린을 사용하고 VUI에서는 음성을 사용합니다. 그러나 자세히 살펴보면 두 인터페이스 유형의 근본적인 차이점은 상호 작용 모델이라는 것을 알 수 있습니다. 음성을 통해 사용자는 앱을 탐색하고 기능을 배우는 방법을 배우는 대신 원하는 것을 간단히 요청할 수 있습니다. 음성을 디자인할 때 대화형 상호 작용을 디자인합니다.
사용자에 대해 알아보기
컴퓨터와의 대화가 어색하게 느껴지지 않아야 합니다. 사용자는 다른 사람과 마찬가지로 음성 사용자 인터페이스와 상호 작용할 수 있어야 합니다. 그렇기 때문에 대화 디자인 프로세스는 항상 사용자에 대해 배우는 것으로 시작해야 합니다. 다음 질문에 대한 답을 찾아야 합니다.
- 사용자는 누구입니까?
(인구통계, 심리적 초상화) - 음성 기반 상호 작용에 어떻게 익숙합니까? 그들은 현재 음성 제품을 사용하고 있습니까?
(기술 전문성 수준)
문제 공간 이해 및 주요 사용 사례 정의
사용자가 누구인지 알게 되면 사용자 문제에 대한 깊은 이해를 발전시켜야 합니다. 그들의 목표는 무엇입니까? 사용자의 주요 문제점을 식별하기 위해 공감 지도를 작성합니다. 문제 영역을 이해하는 즉시 사용자가 원하는 기능을 예측하고 특정 사용 사례를 정의하는 것이 더 쉬울 것입니다. (사용자는 음성 시스템으로 무엇을 할 수 있습니까?)
사용자가 해결하려는 문제와 음성 사용자 인터페이스가 사용자가 이 문제를 해결하는 데 어떻게 도움이 되는지 생각해 보세요. 다음은 도움이 될 수 있는 몇 가지 질문입니다.
- 주요 사용자의 작업은 무엇입니까? (사용자의 필요/원하는 것에 대해 알아보십시오.)
- 이러한 작업을 유발하는 상황은 무엇입니까? (어떤 맥락에서 사용자가 시스템과 상호 작용할 것입니다.)
- 오늘날 사용자는 이러한 작업을 어떻게 완료하고 있습니까? (사용자 여정은 무엇입니까?)
음성 사용자 인터페이스가 사용자 문제에 대한 올바른 솔루션인지 확인하는 것도 중요합니다. 예를 들어, 음성 UI는 이동 중에 근처 식당을 찾는 작업에는 잘 작동할 수 있지만 식당 리뷰 검색과 같은 작업에는 투박하게 느껴질 수 있습니다.
쓰기 대화 흐름
기본적으로 대화 디자인은 대화의 흐름에 관한 것입니다. 대화 흐름은 나중에 생각해서는 안 됩니다. 대신 개발에 영향을 미치기 때문에 가장 먼저 생성해야 합니다.
다음은 대화 흐름의 기반을 만들기 위한 몇 가지 팁입니다.
- 행복한 경로를 나타내는 샘플 대화 상자로 시작하십시오.
행복한 길은 사용자가 따를 수 있는 가장 간단하고 쉬운 성공의 길입니다. 이 단계에서 샘플 대화를 완벽하게 만들려고 하지 마십시오. - 대화에 집중하세요.
사람들이 말하는 것과 다르게 대화를 쓰는 상황을 피하십시오. 일반적으로 잘 구조화되었지만 더 길고 형식적인 대화로 이어집니다. 사람들이 특정 작업을 해결하기를 원할 때 그들은 말을 할 때 요점에 더 가깝습니다. - 샘플 대화를 소리내어 소리내어 소리가 자연스럽게 들리는지 확인합니다.
이상적으로는 디자인 팀에 속하지 않은 사람들을 초대하고 피드백을 수집해야 합니다.
샘플 대화는 대화의 컨텍스트(사용자가 음성 인터페이스를 트리거하는 시기, 위치 및 방법)와 일반적인 발화 및 응답을 식별하는 데 도움이 됩니다.
샘플 대화 작성을 마친 후 다음으로 할 일은 다양한 경로를 추가하는 것입니다(시스템이 수많은 상황에서 어떻게 반응할지 고려하고 대화에 차례를 추가하는 등). 대화 상자에서 가능한 모든 변형을 고려해야 한다는 의미는 아닙니다. 파레토 원칙(80%의 사용자가 토론에서 가장 일반적인 20%의 가능한 경로를 따릅니다)을 고려하고 사용자가 선택할 수 있는 가장 가능성 있는 논리적 경로를 정의합니다.
또한 사용자를 위한 자연스럽고 직관적인 대화를 만드는 데 도움을 줄 수 있는 전문가인 대화 디자이너를 고용하는 것이 좋습니다.
인간의 언어를 위한 디자인
인터페이스가 인간의 대화를 더 많이 활용할수록 더 적은 수의 사용자가 그것을 사용하는 방법을 배워야 합니다. 사용자 조사에 투자하고 실제 또는 잠재적 사용자의 어휘를 배우십시오. 시스템의 응답에 동일한 구문과 문장을 사용하십시오. 그것은 더 사용자 친화적인 대화를 만들 것입니다.

- 명령을 가르치지 마십시오.
사용자가 자신의 말로 말하게 하십시오. - 전문 용어를 피하십시오.
사용자가 선호하는 문구를 사용하여 자연스럽게 시스템과 상호 작용할 수 있습니다.
사용자는 항상 대화를 시작합니다.
음성 기반 시스템이 아무리 정교하더라도 대화를 시작해서는 안됩니다. 시스템이 사용자가 논의하고 싶지 않은 주제로 도달하면 어색할 것입니다.
긴 응답 피하기
시스템 응답을 설계할 때 항상 인지 부하를 고려하십시오. VUI 사용자는 읽는 것이 아니라 듣고 있으며 시스템 응답이 길어질수록 작업 메모리에 더 많은 정보를 보관해야 합니다. 이 정보 중 일부는 사용자가 사용할 수 없지만 앞으로 건너뛰기 위해 응답을 빨리 감는 방법이 없습니다.
짧은 대화를 위해 모든 단어를 세고 디자인하십시오. 시스템 응답을 스크립팅할 때 큰 소리로 읽으십시오. 한 호흡으로 대화 속도로 단어를 말할 수 있다면 길이가 좋을 것입니다. 추가로 숨을 쉬어야 하는 경우 응답을 다시 작성하고 길이를 줄이십시오.
시스템 프롬프트의 옵션 수 최소화
사용자가 듣는 옵션의 수를 줄여 인지 부하를 최소화할 수도 있습니다. 이상적으로는 사용자가 추천을 요청할 때 시스템에서 가능한 한 최상의 옵션을 즉시 제공해야 합니다. 그렇게 하는 것이 불가능하다면 가능한 세 가지 최선의 옵션을 제공하고 가장 관련성이 높은 옵션을 먼저 말로 표현하십시오.
확실한 선택 제공
시스템 응답에서 개방형 질문을 피하십시오. 시스템이 기대하거나 지원하지 않는 방식으로 사용자가 응답하게 할 수 있습니다. 예를 들어, 소개 프롬프트를 디자인할 때 "안녕하세요, 그 회사 ACME, 무엇을 하고 싶습니까?"라고 말하는 대신 "안녕하세요, 그 회사 ACME, 당신은 [옵션 A], [옵션 B] 또는 [옵션 C]를 할 수 있습니다."라고 말해야 합니다.
질문과 옵션 사이에 일시 중지 추가
일시 중지 및 구두점은 실제 음성 케이던스를 모방하며 시스템에서 질문을 하고 선택할 수 있는 몇 가지 옵션을 제공하는 상황에 유용합니다.
질문을 한 후 500밀리초의 일시 중지를 추가합니다. 이 일시 중지는 사용자가 질문을 이해할 수 있는 충분한 시간을 제공합니다.
사용자에게 생각할 시간 제공
시스템에서 사용자에게 질문을 하면 사용자는 질문에 답해야 할 수도 있습니다. 사용자가 요청에 응답하기 위한 기본 제한 시간은 8-10초입니다. 해당 시간 초과 후 시스템은 요청을 반복하거나 다시 요청해야 합니다. 예를 들어, 사용자가 레스토랑에서 테이블을 예약한다고 가정합니다. 샘플 대화 상자는 다음과 같이 들릴 수 있습니다.
사용자 : "어시스턴트, 식당에 가고 싶어요."
시스템 : "어디로 가고 싶니?"
(8초 동안 응답 없음)
시스템 : “레스토랑 테이블을 예약해 드릴 수 있습니다. 어떤 식당을 방문하시겠습니까?”
필요한 경우 추가 정보 요청
사용자가 무언가를 요청하지만 충분한 세부 정보를 제공하지 않는 것은 매우 일반적입니다. 예를 들어 사용자가 음성 도우미에게 여행을 예약해 달라고 요청하면 "어시스턴트, 바다 여행을 예약하세요."와 같이 말할 수 있습니다. 사용자는 시스템이 자신을 알고 있으며 최상의 옵션을 제공할 것이라고 가정합니다. 시스템에 사용에 대한 충분한 정보가 없을 때 관련이 없을 수 있는 옵션을 제공하기보다는 더 많은 정보를 요청해야 합니다.
사용자 : “해변 여행을 예약하고 싶어요.”
시스템 : “언제 가고 싶습니까?”
수사학적이거나 개방형 질문을 하지 마십시오.
수사학적이거나 개방형 질문을 하면 사용자에게 높은 인지 부하를 줍니다. 대신 직접적인 질문을 하십시오. 예를 들어 사용자에게 "초대장으로 무엇을 하시겠습니까?"라고 묻는 대신 “초대를 취소하거나 일정을 변경할 수 있습니다. 당신에게 효과가 있는 것은 무엇입니까?”
사람들을 조용히 기다리게 하지 마세요
사람들이 시스템의 피드백을 듣지/보이지 않으면 시스템이 작동하지 않는다고 생각할 수 있습니다. 때때로 시스템은 사용자 요청을 처리하는 데 더 많은 시간이 필요하지만 사용자가 시각적 피드백 없이 완전한 침묵 속에서 기다려야 한다는 의미는 아닙니다. 최소한 오디션 신호를 제공하고 시각적 피드백과 짝을 지어야 합니다.

사용자 데이터 입력 최소화
사용자가 전화번호, 주소 또는 영숫자 비밀번호를 제공해야 하는 경우의 수를 줄이십시오. 사용자가 음성 시스템의 숫자나 자세한 정보를 말하기 어려울 수 있습니다. 이것은 언어 장애가 있는 사용자에게 특히 해당됩니다. 컴패니언 모바일 앱을 사용하는 것과 같이 이러한 종류의 정보를 입력하기 위한 대체 방법을 제공합니다.
지원 반복
사용자가 시끄러운 지역에서 시스템을 사용하거나 질문을 이해하는 데 문제가 있더라도 시스템에 언제든지 마지막 프롬프트를 반복하도록 요청할 수 있어야 합니다.
기능 검색 가능성
기능 검색 가능성은 음성 기반 인터페이스에서 큰 문제가 될 수 있습니다. GUI에는 새로운 기능을 보여주는 데 사용할 수 있는 화면이 있지만 음성 사용자 인터페이스에는 이 옵션이 없습니다.
검색 가능성을 높이는 데 사용할 수 있는 두 가지 기술은 다음과 같습니다.
- 견고한 온보딩. 처음 사용자는 기능을 이해하기 위해 시스템에 온보딩해야 합니다. 실용적으로 만드십시오. 사용자가 음성 명령을 사용하여 일부 작업을 완료할 수 있습니다.
- 특정 음성 앱과의 첫 만남에서 가능한 것이 무엇인지 논의하고 싶을 수 있습니다.
사용자 요청 확인
사람들은 인정을 즐깁니다. 따라서 시스템이 사용자를 듣고 이해한다는 것을 사용자에게 알립니다. 암시적 확인과 명시적 확인의 두 가지 유형의 확인을 정의할 수 있습니다.
송금과 같은 고위험 작업에는 명시적 확인이 필요합니다. 이러한 확인을 계속하려면 사용자의 구두 승인이 필요합니다.
사용자 : "Alice에게 1,000달러를 송금하세요."
시스템 : "앨리스 영에게 1000달러를 송금하시겠습니까?"
동시에 모든 작업에 사용자의 확인이 필요한 것은 아닙니다. 예를 들어 사용자가 음악 재생을 중지하라고 요청하면 시스템은 "음악을 중지하시겠습니까?"라고 묻지 않고 재생을 종료해야 합니다.
오류를 정상적으로 처리
음성 상호 작용에서 오류를 피하는 것은 거의 불가능합니다. 느슨하게 처리된 오류 상태는 시스템에 대한 사용자의 인상에 영향을 줄 수 있습니다. 오류의 원인이 무엇이든 유예하게 처리하는 것이 중요합니다. 즉, 사용자는 오류 조건에 직면하더라도 시스템을 사용하여 긍정적인 경험을 해야 합니다.
- "나는 당신을 이해할 수 없습니다" 상황의 수를 최소화하십시오.
사용자를 올바르게 이해하지 못했다는 오류 메시지만 표시하지 마십시오. 잘 설계된 대화 흐름은 사용자 입력이 잘못된 분기를 포함하여 가능한 모든 대화 분기를 고려해야 합니다. - 상황에 맞는 복구 메커니즘을 소개합니다.
사용자가 말하는 동안 예상치 못한 일이 발생하면 시스템 상황을 돕습니다. 예를 들어, 음성 인식 시스템은 배경의 큰 소음으로 인해 사용자의 말을 듣지 못했습니다. - 시스템이 할 수 없는 일을 명확하게 말하십시오.
사용자가 "나는 당신을 이해할 수 없습니다"와 같은 오류 메시지에 직면했을 때 시스템이 뭔가를 할 수 없거나 요청을 잘못 표현했는지 생각하기 시작합니다. 시스템이 뭔가를 할 수 없는 상황에서 명시적인 응답을 제공하는 것이 좋습니다. 예를 들어 "죄송합니다. 저는 그렇게 할 수 없습니다. 하지만 [옵션]을 도와드릴 수 있습니다.” - 수정 사항을 수락합니다.
때때로 사용자는 시스템에 문제가 있음을 알았거나 마음을 바꾸기로 결정했을 때 수정합니다. 사용자가 입력을 수정하고 싶을 때 "아니오" 또는 "내가 말했다"와 같은 말을 하고 유효한 발언이 이어집니다.
대화 상자 테스트
대화 흐름 테스트를 빨리 시작할수록 좋습니다. 이상적으로는 샘플 대화 상자가 생성되는 즉시 디자인을 테스트하고 반복하기 시작합니다. 디자인 프로세스 중에 피드백을 수집하면 사용성 문제가 노출되고 디자인을 조기에 수정할 수 있습니다.
대화 상자가 작동하는지 테스트하는 가장 좋은 방법은 실행하는 것입니다. 한 사람은 시스템으로 가장하고 다른 한 사람은 사용자인 Wizard of Oz 와 같은 기술을 사용할 수 있습니다. 대본 연습을 시작하자마자 큰 소리로 말하면 좋은지 나쁜지 알 수 있습니다.
사람들이 비언어적 신호를 공유하지 못하도록 해야 함을 기억하십시오. 우리는 다른 사람들과 상호 작용할 때 일반적으로 비언어적 언어(시선 시선, 몸짓 언어)를 사용합니다. 비언어적 신호는 정보를 전달하는 데 매우 중요하지만 불행히도 VUI 시스템은 이를 이해할 수 없습니다. 대화를 테스트할 때 눈을 마주치지 않도록 테스트 참가자를 등을 맞대고 앉으십시오.
테스트의 다음 부분은 실제 사용자 행동을 관찰하는 것입니다. 이상적으로는 제품을 처음 사용하는 사용자를 관찰해야 합니다. 무엇이 작동하고 무엇이 작동하지 않는지 이해하는 데 도움이 될 것입니다. 5명의 참가자와 함께 테스트하면 대부분의 사용성 문제를 드러내는 데 도움이 됩니다.
2. 시각 디자인
화면은 음성 상호 작용에서 부차적인 역할을 합니다. 그러나 고품질의 시각적 경험이 사용자에게 더 나은 인상을 주기 때문에 사용자 상호 작용의 시각적 측면을 고려하는 것이 중요합니다. 또한 시각적 개체는 검색 결과 스캔 및 비교와 같은 일부 특정 작업에 적합합니다. 궁극적인 목표는 보다 즐겁고 매력적인 멀티모달 경험을 디자인하는 것입니다.
더 작은 화면을 위한 디자인 우선
여러 화면에 콘텐츠를 적용할 때는 먼저 가장 작은 화면 크기부터 시작하세요. 가장 중요한 콘텐츠의 우선 순위를 정하는 데 도움이 됩니다.
화면이 더 큰 기기를 타겟팅할 때 콘텐츠를 확장하지 마십시오. 추가 화면 공간을 최대한 활용하십시오. 이미지와 비디오의 품질에 주의를 기울이십시오. 이미지는 크기가 커짐에 따라 품질이 저하되어서는 안 됩니다.
빠른 스캔을 위해 콘텐츠 최적화
앞에서 언급했듯이 화면은 비교할 몇 가지 옵션을 제공해야 하는 경우에 매우 유용합니다. 사용할 수 있는 모든 콘텐츠 컨테이너 중 빠른 스캔에 가장 적합한 것은 카드입니다. 선택할 옵션 목록을 제공해야 하는 경우 각 옵션을 카드에 넣을 수 있습니다.

특정 시야 거리를 염두에 두고 설계
멀리서도 볼 수 있도록 콘텐츠를 디자인합니다. 작은 화면의 음성 지원 장치의 시야 범위는 1~2미터 사이여야 하며 TV와 같은 큰 화면의 경우 3미터여야 합니다. 화면에 표시할 이미지와 UI 요소의 글꼴 크기와 크기가 사용자에게 편안한지 확인해야 합니다.
Google은 제목과 같은 기본 텍스트에 최소 32pt의 글꼴 크기를 사용하고 설명이나 텍스트 단락과 같은 보조 텍스트에 최소 24pt의 글꼴 크기를 사용할 것을 권장합니다.

특정 장치에 대한 사용자 기대 사항 알아보기
음성 지원 장치는 차량 내에서 TV 장치에 이르기까지 다양합니다. 각 장치 모드에는 고유한 사용 컨텍스트와 사용자 기대치가 있습니다. 예를 들어, 홈 허브는 일반적으로 음악, 통신 및 엔터테인먼트에 사용되는 반면 차량 내 시스템은 일반적으로 탐색 목적으로 사용됩니다.
추가 자료 : 미래 차량을 위한 인간-기계 인터페이스 설계
화면의 정보 계층
웹사이트 페이지를 디자인할 때 일반적으로 페이지 구조로 시작합니다. VUI용으로 디자인할 때도 유사한 접근 방식을 따라야 합니다. 각 요소의 위치를 결정해야 합니다. 정보의 계층 구조는 가장 중요한 것에서 가장 덜 중요한 것으로 이동해야 합니다. 사용자가 원하는 작업을 수행하는 데 도움이 되는 필수 정보만 화면에 표시하는 정보를 최소화하십시오.

영상과 음성을 동기화 상태로 유지
음성과 시각적 요소 사이에 상당한 지연이 없어야 합니다. 그래픽 인터페이스는 사용자가 음성 프롬프트를 들은 직후에 진정으로 반응해야 합니다. 관련 정보로 인터페이스를 새로 고쳐야 합니다.
모션 언어는 사용자가 정보를 이해하는 방식에 중요한 역할을 합니다. 하드 컷을 피하고 개별 상태 간에 부드러운 전환을 사용하는 것이 중요합니다. 사용자가 말할 때 시스템이 사용자의 말을 듣고 있음을 확인하는 시각적 피드백도 제공해야 합니다.
접근 가능한 디자인
잘 설계된 제품은 포괄적이고 보편적으로 접근할 수 있습니다. 시각 장애 사용자(맹인, 저시력, 색맹 등의 장애가 있는 사람)는 제품과 상호 작용하는 데 문제가 없어야 합니다. 접근 가능한 디자인을 만들려면 WCAG 지침을 따르십시오.
- 화면의 텍스트를 읽을 수 있는지 확인하십시오. 텍스트의 명암비가 충분히 높은지 확인합니다. 텍스트 색상과 대비는 AAA 비율을 충족합니다.
- 화면 판독기에 의존하는 사용자는 화면에 표시되는 내용을 이해해야 합니다. 이미지에 설명을 추가합니다.
- 깜박이거나 깜박이거나 깜박이는 화면 요소를 디자인하지 마십시오. 일반적으로 초당 세 번 이상 깜박이는 모든 것은 멀미 두통을 유발할 수 있습니다.
관련 자료 : 스크린 리더 사용자가 웹에 액세스하는 방법
결론
우리는 다음 디지털 혁명의 여명기에 있습니다. 차세대 컴퓨터는 사용자에게 음성과 상호 작용할 수 있는 독특한 기회를 제공할 것입니다. 그러나 이 세대의 기초는 오늘 만들어졌습니다. 사용자에게 자연스러운 시스템을 개발하는 것은 디자이너의 몫입니다.
추천 관련 읽을거리
- "Alexa 설계 가이드", Amazon 개발자 문서
- "대화 디자인 프로세스", Google Assistant Docs
- "음성 사용자 인터페이스 디자인: 대화 경험의 원리", Cathy Pearl(2017)
- "내장된 대화 핵을 음성 UI에 적용", James Giangola(비디오)
- “페르소나 만들기: 제품의 소리는 어떻습니까? ,” 월리 브릴(비디오)
- Clearleft가 만든 리소스 모음인 "Voice Principles".
