Vitruvius가 웹 디자인에 대해 가르쳐 줄 수 있는 것
게시 됨: 2022-03-10고대의 주인은 피할 수 없습니다. 그들의 그림자는 철학, 문학, 건축, 전쟁, 그리고… 웹 디자인에 크게 드리워져 있습니다. 믿거나 말거나 그렇습니다. Plato가 Republic 의 최종 초안에서 CSS Grid를 악명 높게 생략했지만, 그럼에도 불구하고 오래된 머리가 웹 개발에 대해 우리에게 가르칠 수 있는 내용이 많이 있습니다.
오늘의 강의는 아키텍처와 그 핵심 신조 중 일부가 월드와이드 웹에 어떻게 적용되는지에 대한 것입니다. 아키텍처 용어는 웹 개발에서 드문 일이 아니며 정당한 이유가 있습니다. 여러 면에서 웹 개발자는 디지털 설계자입니다. 이 글은 로마 건축가 비트루비우스와 그의 원칙이 웹사이트에 어떻게 적용될 수 있고 또 적용되어야 하는지에 초점을 맞출 것입니다.
이것은 특히 내구성( firmitas ) , 유용성( utilitas ) 및 아름다움( venustas ), 모든 건물에 필수적인 세 가지 특성인 Vitruvian triad에 초점을 맞출 것입니다. 이러한 용어와 실제로 의미하는 바를 숙지하면 웹사이트를 개선하는 데 도움이 됩니다.
비트루비우스
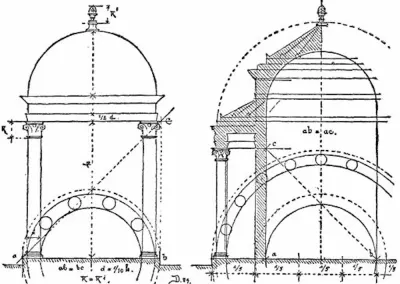
마커스 비트루비우스 폴리오(Marcus Vitruvius Pollio)는 기원전 1세기에 살았던 로마 건축가이자 토목 기사이자 작가였습니다. 그는 주로 건축에 관한 그의 저서 De Architectureura 로 기억됩니다. 당시 황제 아우구스투스에게 연설하면서 비트루비우스는 건축 이론, 역사 및 방법에 대한 자신의 생각을 간략하게 설명합니다.

De Architectureura 는 고대로부터 살아남은 유일한 건축 논문이며 오늘날까지 디자인 시금석으로 남아 있습니다. 짐작할 수 있듯이 Leonardo da Vinci의 Vitruvian Man 은 비율에 관한 Vitruvius의 글에서 영감을 받았습니다.
건축에 관심이 있는 분들을 위해 프로젝트 구텐베르그에서 De architecture 의 전체 텍스트를 무료로 사용할 수 있습니다. 이 글은 책 전체를 요약하려고 하지 않습니다. 여기에는 몇 가지 이유가 있습니다. 첫째, 덮을 것이 엄청나게 많을 것입니다. 둘째, 나는 이것이 웹 디자인 잡지라는 사실을 완전히 잊어 버리지 않았습니다. 우리는 건축을 훨씬 능가하는 디자인 표준인 비트루비안 트라이어드를 연마할 것입니다.
고대인들은 주제를 가장 기본적이라고 할 수 있는 필수 요소로 축소하는 재주를 가지고 있었습니다. 비트루비안 트라이어드가 그러한 경우 중 하나입니다. 공부할 가치가 있는 다른 건축가와 친숙할 가치가 있는 다른 디자인 이론이 있지만 Vitruvius는 사원과 마찬가지로 웹에도 잘 적용되는 특히 깔끔한 ABC를 제공합니다.
비트루비안 트라이어드
De Architectureura 에서 Vitruvius는 모든 건축물에 필수적인 세 가지 특성을 확인했습니다. 수세기 동안 그들은 자신을 그의 '황금 규칙'으로 확립했습니다. 비트루비우스를 행복하게 만들고 싶다면(당연히 그렇게 해야 합니다), 무언가를 만들 때마다 그것을 만들기 위해 노력해야 합니다.
- 유용한 (유틸리티)
- 내구성 (firmitas)
- 아름다운 (베누스타스)
이 세 가지를 염두에 두고 디자인하면 작업이 향상됩니다. 이러한 특성 중 하나를 갖는 것이 좋습니다. 두 개 있으면 좋다. 세 가지를 모두 함께 갖는 것은 신성한 것입니다. Divine이 최선의 선택인 것 같습니다. 세 가지 특성 각각이 원칙적으로 무엇을 의미하는지, 그리고 웹 디자인에 어떻게 적용할 수 있는지 알아보겠습니다.
유용(유틸리티)
원칙적으로
건물은 이유가 있어 설계되고 세워집니다. 그 목적이 무엇이든 항상 건축가의 마음이어야 합니다. 구조가 목적을 충족하지 않으면 그다지 유용하지 않을 가능성이 높습니다. 예를 들어, 무대가 없는 극장은 오히려 공을 떨어뜨립니다.
Vitruvius에 따르면 "아파트 배치에 흠이 없고 사용에 지장이 없을 때, 그리고 건물의 각 등급이 적절하고 적절한 노출로 할당될 때" 유용성이 보장될 것입니다.
비록 다른 언어로 되어 있지만, 당신은 전에 이것을 들어본 적이 있을 것입니다. Vitruvius는 형태가 기능을 따라야 하는 방식에 대해 이야기하는 할아버지입니다. '초고층 빌딩의 아버지'인 Louis Sullivan은 1896년에 이 특정 용어를 만들었습니다. Sullivan은 이 아이디어를 Vitruvius에 귀속시킨 것으로 추정되지만 이에 대한 문서는 모호합니다. 어쨌든 그것이 utilitas가 요약하는 것입니다.

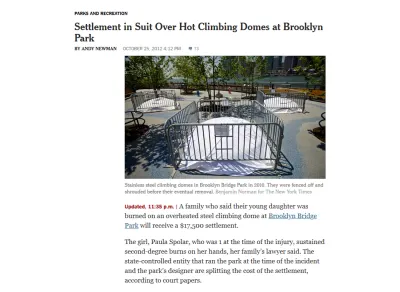
건물 유형에 따라 요구 사항이 다릅니다. 이러한 요구 사항을 나중에 고려하여 설계된 건물은 실망할 가능성이 높습니다. 이것은 당연하게 들릴지 모르지만 이 세상에는 주의를 요하는 충분한 흰 코끼리가 있습니다. 놀이터에 있는 미로 같은 쇼핑 센터와 전도성이 높은 금속 돔은 투자자 프레젠테이션에서 멋지게 보일 수 있지만 결국 그다지 유용하지는 않습니다.

이것은 또한 구조의 개별 부분이 논리적으로 연결되어야 함을 의미합니다. 즉, 액세스 및 탐색이 간단해야 합니다. 건물이 유용하고 사용하기 쉬운 경우 시작하는 것이 좋습니다.
온라인
Utilitas 는 웹 디자인에도 적용됩니다. 모든 웹사이트에는 목적이 있습니다. 그 목적은 검색 엔진이나 일기예보처럼 실용적일 수도 있고 인터랙티브 스토리나 그래픽 디자인 포트폴리오처럼 예술적일 수도 있습니다. 무엇이든 존재 이유가 있고, 그런 이유를 염두에 두고 설계했다면 사이트를 방문하는 누구에게나 유용할 가능성이 높다.
콘텐츠는 디자인보다 우선합니다. 내용이 없는 디자인은 디자인이 아니라 장식입니다.
— zeldman(@zeldman) 2008년 5월 5일
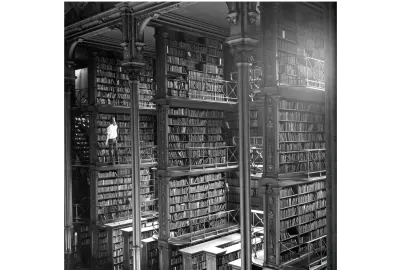
명확하게 제시되고 적절하게 인용된 정보로 쉽게 검색하고 탐색할 수 있을 것으로 기대되는 백과사전입니다. 예를 들어 Wikipedia는 해당 상자를 모두 표시합니다. 그것은 막 뒤에서 말다툼을 벌이는 모호한 섹션과 직원에 이르기까지 거대한 도서관과 같은 웹입니다. 전면과 중앙에 유용하게 설계되어 창립 이후 몇 년 동안 핵심 디자인이 일관되게 유지되었습니다.
또는 출판물의 목적은 독자에게 가치가 있거나 관심을 가질 만한 독창적인 콘텐츠를 생산하는 것입니다. 유용하기 위해 웹 사이트의 간행물은 다양한 장치에서 읽는 경험에 특별한 주의를 기울이면서 해당 콘텐츠를 생생하고 직접적인 방식으로 제공할 것입니다. 훌륭한 콘텐츠와 나쁜 디자인을 가진 웹사이트는 그 자체의 유용성을 훼손합니다.

명확한 목적은 명확한 디자인으로 이어집니다. 목적이 여러 다른 방향으로 당기는 것이라면 웹사이트에서도 마찬가지일 것입니다. 당신은 모든 사람에게 모든 것을 할 수 없으며 시도하는 것은 무의미합니다. 유용성은 모든 요구가 아니라 특정 요구를 충족시키는 경향이 있습니다.
유용성에 관해서는 웹 사이트를 추상적인 것으로 취급할 여유가 없습니다. 건물과 마찬가지로 웹 사이트는 사람들이 방문하고 사용하며 무엇보다도 사람들을 염두에 두고 디자인해야 합니다. 투자자, 광고주 및 기타 모든 추악한 행위자는 시간을 가질 것이지만 너무 일찍 허용하면 사이트의 유용성이 손상될 것입니다. 간행물이 순전히 트래픽 수를 늘리기 위해 여러 페이지에 걸쳐 기사를 쪼개면 그 유용성이 줄어듭니다. 전자 상거래 플랫폼이 제품에 대한 정직한 정보를 제공하는 것보다 전환 유입 경로를 줄이는 데 더 관심이 있는 것처럼 보이면 그 유용성이 줄어듭니다. 이러한 경우 목적이 부차적이며 결과적으로 디자인이 손상됩니다.

또한 건물과 마찬가지로 웹사이트도 탐색하기 쉬워야 합니다. 웹사이트의 유용성을 보장하려면 철저한 계획이 필요합니다. 건축가에게 평면도와 모델이 있는 경우 웹 개발자에게는 사이트맵, 와이어프레임 등이 있습니다. 이를 통해 레이아웃 문제를 조기에 식별하고 해결할 수 있습니다.
다양한 렌즈를 통해 디자인을 보는 것은 여기서 특히 중요합니다. 팔레트가 색맹과 문화적 차이를 설명합니까? 색상은 결국 다른 장소에서 다른 것을 의미합니다. 키보드와 스크린 리더를 사용하여 탐색하기가 쉽습니까? 모든 사람이 귀하와 같은 방식으로 웹을 탐색하는 것은 아닙니다. 가능한 한 많은 사람들에게 유용한 것이 당연히 좋겠죠? 웹사이트가 접근 가능하고 포괄적이지 않다는 좋은 변명은 없습니다.
### 내구성(firmitas) #### 원칙적으로Firmitas 는 사물이 지속되도록 구축되어야 한다는 생각으로 요약됩니다. 몇 년 후에 무너지는 환상적으로 유용한 구조는 실패로 널리 간주될 것입니다. 잘 만들어진 건물은 수백 년, 심지어 수천 년 동안 지속될 수 있습니다. 아이러니하게도 비트루비우스의 건물은 하나도 남아 있지 않지만 요점은 여전히 유효합니다.
이 원칙은 즉시 생각나는 것보다 더 많은 아키텍처 측면을 포함합니다.
기초를 단단한 지반으로 옮기고 자재를 현명하고 자유롭게 선택하면 내구성이 보장됩니다.
— 비트루비우스
즉, 목적지를 잘 선택하고, 기초를 깊게 하고, 적절한 재료를 사용하는 것입니다.

우리 모두는 본능적으로 수명이 좋은 디자인의 표시라는 것을 이해합니다. 양질의 재료, 세심한 계획, 사랑스러운 유지 보수를 반영합니다. 로마의 판테온(Pantheon) 또는 중국의 만리장성(The Great Wall of China)은 장수만큼이나 장수하는 것으로 유명한 내구성 있는 디자인의 증거입니다.
이 원칙은 환경적 요인과도 관련이 있습니다. 건물은 날씨, 지진, 침식 등의 영향을 충분히 고려하여 설계되었습니까? 그렇지 않으면 건물이 오래되지 않을 수 있습니다 ...

잠시 동안 무너지지 않는 구조물을 믿을 수 있다는 사실은 안심이 됩니다. 그리고 장기적으로 보면 일반적으로 더 저렴해집니다. 튼튼한 건물은 튼튼한 기초 위에 세워져 목적과 환경에 적합한 자재를 사용합니다. 오래도록 설계되지 않은 건물은 일반적으로 영화 촬영 세트장입니다. 머지 않아 그것들은 잔해입니다.

온라인
웹에서는 시간이 훨씬 빠르게 지나가는 것처럼 보이지만 확고한 원칙은 여전히 적용됩니다. 온라인 생활의 끝없는 난기류를 감안할 때 튼튼한 곳에 깃발을 꽂는 것이 합리적입니다. 세 가지 특성 중 사용자에게 가장 눈에 잘 띄지 않는 특성이지만 없으면 모든 것이 무너집니다.
이것은 내부 고려 사항에서 시작됩니다. 기초가 튼튼해야 합니다. 웹사이트는 어디로 갈까요? 콘텐츠 관리 시스템이 적합합니까? 웹 호스팅 제공업체가 예상 트래픽(및 그 이상)을 처리하면서도 원활하게 실행할 수 있습니까? 한 CMS에서 다른 CMS로 마이그레이션한 적이 있는 사람이라면 누구나 알 수 있듯이 가능한 한 처음에 올바르게 설정하는 것이 좋습니다.

사용 중인 웹 기술의 수명도 있습니다. 그 당시에는 새로운 프레임워크가 좋은 생각처럼 보일 수 있지만 사이트가 몇 년 동안 있어야 하는 경우 HTML, CSS 및 JavaScript와 구조화된 데이터와 같이 보편적으로 지원되는 SEO 마크업을 대체하는 것이 합리적일 수 있습니다. 건축에서와 마찬가지로, 오래 지속되는 건물을 짓는다는 것은 새로운 재료가 아닌 기존 재료를 사용하는 것을 의미하는 경우가 많습니다.
내구성은 디자인까지 확장됩니다. 웹 페이지는 건축가를 울게 만드는 방식으로 구부러지고 늘어나며 뒤틀려야 합니다. 반응형 웹사이트는 내구성이 뛰어난 웹사이트입니다. 접을 수 있는 장치와 같은 새로운 장치와 마크업이 등장함에 따라 웹사이트는 이를 빠르게 받아들일 수 있어야 합니다. 건축가는 팔짱을 끼고 지진에 대해 움츠러들지 않습니다. 웹 디자이너가 웹의 위험을 피해야 하는 이유는 무엇입니까? 훌륭한 디자인은 환경 문제에 직면합니다. 그것은 그들을 피하지 않습니다.
사이트가 성장함에 따라 사용자는 해당 디자인에 익숙해질 것입니다. 더 많은 일이 발생할수록 전면적인 변경을 하는 것이 골치 아픈 일입니다. 사이트가 처음부터 신중하게 설계되면 재건보다 리노베이션이 더 가능성이 높고 업데이트 된 후에도 외관은 친숙하게 유지됩니다. 그런 의미에서 사이트의 내구성은 명확한 목적에 의해 헤아릴 수 없이 도움이 됩니다. 그 자체가 일종의 기반암이 되어 변화의 시기에 사이트를 견고하게 유지하는 데 도움이 됩니다. 최고의 사이트라도 때때로 업데이트가 필요합니다.

지속 가능성에 대한 질문도 있습니다. 사이트의 상업적 현실에 적절한 주의를 기울이고 있습니까? 즉, 매표소는 어디에 있습니까? 페이월, 광고 또는 멤버십 시스템이든, 이러한 시스템을 디자인 프로세스에 통합하는 것은 부끄러운 일이 아닙니다. 사이트의 목적은 아니지만 내구성을 유지하는 데 도움이 됩니다.
아름다운(베누스타스)
원칙적으로
Vitruvius가 말했듯이 "눈은 항상 아름다움을 추구합니다." 목표로 삼는 완벽하게 합법적인 품질입니다.
De Architectureura 에 따르면, 아름다움은 “작품의 외관이 보기 좋고 맛이 좋을 때, 그리고 작품의 구성 요소가 올바른 대칭 원칙에 따라 적절한 비율을 가질 때” 발생합니다.
건물은 유용하고 잘 만들어졌을 뿐만 아니라 눈을 즐겁게 해야 합니다. 일부는 마음을 만질 수도 있습니다.

Vitruvius는 건물을 아름답게 만드는 데 도움이 되는 몇 가지 특성을 설명합니다. 대칭과 비율은 그에게 특히 흥미로웠습니다(따라서 Da Vinci의 Vitruvuian Man ). 강박적으로 모양을 모든 것에 통합하는 것은 그래픽 디자인보다 몇 천 년 앞선 것입니다.
구조물의 각 요소는 주변의 다른 요소 및 건물이 건설되는 환경과 관련하여 고려해야 합니다. Vitruvius는 이 상호 작용을 한 단어로 요약합니다. 즉, 조화로운 리듬을 뜻하는 그리스어 eurythmy입니다. (영국 팝 듀오 Eurythmics는 궁금한 경우를 대비하여 같은 용어에서 이름을 따왔습니다.) Vitruvius는 이를 건축학적 맥락에서 다음과 같이 정의합니다.
에우리쓰미는 미모와 몸매를 가꾸는 멤버들의 조화다. 이는 작품의 구성원이 너비에 맞는 높이, 길이에 맞는 너비, 한마디로 대칭적으로 일치할 때 발견됩니다.
음악과 마찬가지로 건물에도 리듬이 있습니다. 그들의 개별 조각이 일종의 하모니를 형성합니다. 아름다운 건물은 Beach Boys 합창단에 해당하는 조각된 대리석일 수 있지만 못생긴 건물은 칠판의 못과 같습니다.

균형이 잘 잡혀 있고 대칭적일 뿐만 아니라 개별 조각은 다른 방식으로 아름다움을 향상시킬 수 있습니다. 좋은 솜씨는 아름답지만 세부 사항에 대한 관심도 아름답습니다. 구조에 맞는 자재도 아름다워 디자이너의 건전한 판단과 좋은 취향이 반영되어 있습니다.
장식은 허용되지만 기둥 조각, 포장 패턴 등을 생각하여 구조의 핵심 디자인을 보완해야 합니다. 이러한 모든 작은 세부 사항과 고려 사항은 건물 전체에 해당합니다. 모두 함께 떨어지면 숨이 막힐 것입니다.
온라인
아름다운 웹사이트는 아키텍처와 동일한 표준을 많이 따릅니다. 비율과 대칭은 매력적인 디자인의 핵심입니다. 그리드 시스템은 콘텐츠를 명확하고 매력적으로 구성하는 동일한 목적을 수행합니다. 그 외에도 색상, 타이포그래피, 이미지 등에 대한 질문이 있으며 이 모든 것이 웹사이트의 아름다움에 영향을 미칩니다.
공을 굴리기 위해 다음은 Smashing Magazine 에서만 볼 수 있는 몇 가지 리소스입니다.
- Cameron Chapman의 '디자이너를 위한 색상 이론'
- Marc Edwards의 'Photoshop, Sketch 및 Affinity Designer에서 고급 색상 팔레트 길들이기'
- Jeremiah Shoaf의 '웹 타이포그래피의 좋은 점, 나쁜 점, 위대한 예'
- Yihui Liu의 '브랜드 일러스트레이션 시스템: 강력한 시각적 아이덴티티 그리기'
- Andy Clarke의 Inspired Design Decisions 시리즈.
특히 웹 디자인과 관련된 venusta의 측면은 사용자가 웹 디자인과 상호 작용하는 방법입니다. 웹사이트는 보기에 좋을 뿐만 아니라 재미있고 심지어는 놀라울 수도 있습니다. 그곳에 앉아서 감탄하는 것과 방문객들을 아름다움의 일부로 초대하는 것과는 별개입니다.

Google의 양방향 기념일 로고는 이것의 또 다른 좋은 예입니다. 모든 종류의 주제를 다루며 사용자를 게임, 학습, 오락으로 초대합니다. 그 자체로 훌륭하고 정보 출처로서의 Google의 목적과 일치합니다.

웹이 사용자가 방문하는 웹사이트를 문자 그대로 만질 수 있는 모바일 우선 경험으로 계속 이동함에 따라 아름다움은 시각뿐만 아니라 모든 감각과 관련이 있음을 기억해야 합니다.
'환경'에 관해서는 그것이 전시되고 있는 디바이스인 웹 디자인과 함께. 건물과 달리 웹 사이트는 항상 하나의 모양이 되는 사치가 없습니다. 아름답게 하려면 장치를 보완하기 위해 크기와 비율을 변경하고 반응해야 합니다. 이것은 그 자체로 즐겁고, 잘 하면 변형 자체가 나름대로 아름다워진다.
### 균형 조정법
Vitruvius의 utilitas , firmitas 및 venustas 규칙은 작동하기 때문에 견디고 가장 잘 작동하기 때문에 3인조로 견디었습니다. 세 가지를 모두 달성하는 것은 균형 잡힌 행동입니다. 그들이 다른 방향으로 당기면 만들어지는 모든 것의 품질이 저하될 것입니다. 예를 들어, 아름답지만 사용할 수 없는 것은 좋지 않은 디자인입니다. 반대로, 함께 일할 때 결과는 부분의 합보다 훨씬 클 수 있습니다.
건축과 마찬가지로 이것은 조감도가 필요합니다. 조각은 한 번에 하나씩 수행할 수 없으며 다른 작업을 염두에 두고 수행해야 합니다.
건축가는 개념을 형성하자마자, 그리고 작업을 시작하기 전에 그것을 구별할 아름다움, 편리함, 적절성에 대한 확실한 아이디어를 가지고 있습니다.
— 비트루비우아스
의심할 여지 없이 세부 사항은 변경될 것이지만 조화는 변경되지 않아야 합니다.
이것은 웹사이트를 만드는 사람들에게까지 확장됩니다. 아키텍처 웹사이트와 마찬가지로 일반적으로 투자자, 금융가, 통계학자 등은 말할 것도 없고 클라이언트, 건축가 및 건축업자의 요구 사이에서 균형을 유지해야 합니다. 웹사이트가 조화를 이루려면 웹사이트 구축을 담당하는 사람들도 조화를 이루어야 합니다.
이 중 어느 것도 프로젝트에 관계없이 세 가지 특성이 똑같이 중요하다는 것은 아닙니다. 단지 각각이 다른 것과 관련하여 적절한 생각을 해야 한다는 것입니다. 에펠탑의 유용성은 후버 댐의 아름다움과 마찬가지로 상당히 사소해 보이지만 괜찮습니다. 웹 사이트가 장식용 또는 임시용으로 만들어진 경우 그 이상일 필요는 없습니다. utilitas , firmitas 및 venustas 자체의 특성은 프로젝트에 따라 변경됩니다. 따를 가치가 있는 대부분의 규칙과 마찬가지로 기분이 좋을 때 규칙을 구부리거나 깨는 것을 두려워하지 마십시오.
내 웹사이트는 성전입니다
웹 개발자는 인터넷의 설계자이며 웹 사이트는 건물입니다. Vitruvius는 건축가가 모든 분야의 전문가가 아니며, 실제로도 될 수 없다고 말합니다. 대신, 그들은 모든 거래의 잭입니다 (그가 아닌 내 표현). 트라이어드를 달성하려면 하나의 전문 지식보다 많은 주제를 잘 파악하는 것이 좋습니다.
교육을 받고, 연필을 잘 다루며, 기하학을 배우며, 많은 역사를 알고, 철학자를 주의 깊게 따르고, 음악을 이해하고, 의약에 대해 약간의 지식을 갖고, 법학자의 의견을 알고, 천문학과 이론을 알게 하십시오. 하늘.
이들 중 일부의 관련성은 명백하고 다른 일부는 덜 관련성이 있지만 건축가와 웹 개발자 모두에게 모두 가치가 있습니다. 기하학은 비율과 레이아웃을 알려줍니다. 역사는 디자인을 컨텍스트에 넣고 의도한 대로 이해되도록 합니다. 철학은 프로젝트에 정직하고 윤리적으로 접근하는 데 도움이 됩니다. 음악은 우리에게 소리의 역할을 일깨워줍니다. 의학은 접근성과 눈, 귀 또는 엄지손가락에 대한 잠재적인 긴장을 고려합니다. 그리고 법은 그 어느 때보 다 더 크게 보입니다. 하늘에 대한 이론은 과장일 수 있지만 아이디어는 알 수 있습니다.
여기에 도움이 되는 링크가 더 있습니다.
- Nick Babich의 '레이아웃 그리드로 더 나은 UI 디자인 만들기'
- Alex Bigman의 '디자인 그리드의 역사'
- 당신의 진정한 '신문이 웹 디자인에 대해 가르쳐 줄 수 있는 것'
- Rachel Andrew의 'CSS 그리드 레이아웃 모범 사례'
- '오디오로 디자인하기: 소리가 좋은 이유는 무엇입니까?' 카렌 카우샨스키
- Javier Cuello의 '인터페이스 디자인의 불완전함의 아름다움'
- Jeremy Keith의 '탄력적인 웹 디자인으로 가는 길'.
그 이론만으로는 거기에 도달할 수 없습니다. 행동으로 배우는 것을 대신할 수 있는 것은 없습니다. Stanford Encyclopedia of Philosophy는 "건축에 대한 비트루비안 그림은 만들기, 수행 및 공예에 대한 경험적 지식에 뿌리를 두고 있습니다."라고 말합니다. 또는 비트루비우스 자신이 말했듯이 "지식은 실천과 이론의 자식입니다."
비트루비안 트라이어드는 콜로세움을 구축하든 포트폴리오 웹사이트를 구축하든 상관없이 사용할 가치가 있는 표준입니다. 모든 사람이 전문가 팀의 사치(또는 예산)를 갖고 있지는 않습니다. 우리가 그렇게 했다고 해도 강력한 디자인에 필요한 지식의 폭을 부정하는 이유는 무엇입니까? 우리는 Levittown을 지을 수도 있고 로마를 지을 수도 있고 그 사이의 모든 것을 지을 수도 있습니다. 유용하고 내구성 있고 아름다운 인터넷은 나에게 좋은 거래처럼 들립니다.
