Visual Studio 코드가 그렇게 할 수 있습니까?
게시 됨: 2022-03-10약 2년 전, 마지못해 처음으로 Visual Studio Code(VS Code)를 열었습니다. 내가 그렇게 한 유일한 이유는 TypeScript 프로젝트에서 작업하고 있었고(역시 마지못해) 편집기와 컴파일러, TypeScript 프로젝트를 작동시키는 데 필요한 모든 설정과 싸우는 데 지쳤기 때문입니다. 누군가 TypeScript가 VS Code에서 "그냥 작동"한다고 언급했는데 그들이 옳았다는 사실에 놀랐습니다.
그래도 예상했습니다. VS Code는 Microsoft에서 제공하므로 TypeScript가 제대로 작동할 것으로 예상됩니다. 내가 예상하지 못한 것은 VS Code에서 수행해야 하는 거의 모든 것이 "그냥 작동"한다는 것이었습니다. 그리고 나는 무엇이든 을 의미합니다. 이 기사는 주로 웹 및 JavaScript 개발자를 위한 기능에 중점을 두고 있지만 VS Code는 Go, Python, Java 및 Ruby와 통합되어 있습니다.
그 후 몇 달 동안 VS Code에서 놀라운 사실을 발견하기 시작했습니다. VS Code로 공식 전환했고 그 이후로 뒤돌아보지 않았습니다. 몇 달 동안 저는 VS Code에 대해 내가 가장 좋아하는 팁, 트릭 및 확장 목록을 작성하여 내가 했던 것과 같은 반응을 남길 수 있으며 계속해서 "VS Code가 할 수 있어요?!"라고 생각했습니다.
웹 앱에서 데스크탑 앱으로
조금만 더 노력하면 이력서에 "데스크톱 앱 개발자"를 추가할 수 있다는 사실을 알고 계셨습니까? 몇 가지 API 문서를 살펴보고 첫 번째 최신 데스크톱 앱을 만들기만 하면 됩니다. 관련 기사 읽기 →
인터랙티브 플레이그라운드
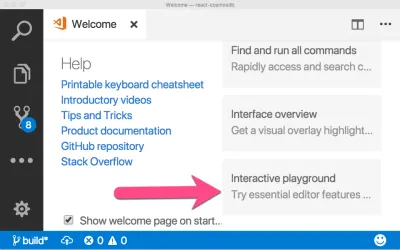
VS Code의 내용을 배우는 가장 좋은 방법 중 하나는 Interactive Playground를 살펴보는 것입니다.
이것은 다중 커서, 분할 창 및 키보드 단축키와 같은 일반적인 키보드 단축키 및 개념을 설명하는 특수 페이지입니다. 각 예제는 대화식이므로 자습서 자체 내에서 바로 자습서를 연습할 수 있습니다.
Interactive Tutorial은 편집기를 처음 열었을 때 "Welcome" 페이지 오른쪽에 있습니다.

많은 사람들(저를 포함하여)은 "스크롤 없이 볼 수 있는 부분" 아래에 있고 페이지 하단에 있기 때문에 완전히 놓치고 있습니다. 게다가 환영 화면은 누가 읽나요?
참고 : VS Code 명령 팔레트 Ctrl/Cmd + Shift + P 를 열고 "대화형 플레이그라운드"를 선택하면 언제든지 대화형 자습서로 돌아갈 수 있습니다.
이제 기본 사항을 마스터했으므로 작성하려는 코드만큼 아름다운 글꼴이 필요합니다. 이를 위해 FiraCode 및 Font Ligatures를 찾으십시오.
글꼴 합자
글꼴 합자는 둘 이상의 문자로 구성된 기호를 나타내는 데 사용되는 특수 문자를 포함하는 글꼴입니다. 프로그래밍에는 이러한 것들이 많이 있습니다. <= , >= , == 및 === 와 같은 문자입니다.
FiraCode는 VS Code를 위한 멋진 글꼴 합자입니다. 먼저 GitHub에서 FiraCode 글꼴을 다운로드하여 컴퓨터 글꼴에 추가합니다. 그런 다음 사용자 기본 설정 파일 Ctrl/Cmd + , 에 다음 줄을 추가합니다.
"editor.fontFamily": "Fira Code", "editor.fontLigatures": true 차이점을 확인하려면 위에 나열된 몇 가지 특수 문자를 사용해 보십시오. 글꼴 합자는 일반적으로 예상하지 못한 위치에 나타납니다. www 및 && 와 같은 장소. 계속해서 시도하고 발견한 내용을 확인하십시오!
이제 멋진 글꼴 합자 및 몇 가지 멋진 새 기호가 있으므로 키보드 매핑을 설치하여 이전 편집기에서 수년 동안 구축한 근육 메모리를 활용할 때입니다.
키보드 매핑
VS Code로 전환하는 데 주저했던 부분 중 하나는 Sublime Text의 키보드 단축키를 배우기 위해 어느 정도의 좌절과 노력을 투자했다는 것입니다. 나는 또한 내 키보드 기량에 약간의 자부심을 느꼈고 그것을 포기할 준비가 전혀 되지 않았습니다.
다행히 그럴 필요가 없었습니다.
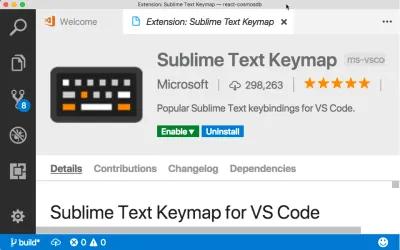
VS Code에는 Keymaps 라는 것이 있습니다. 이것은 모든 바로 가기(거의 모두)를 다른 편집기에 매핑하는 확장입니다. Sublime, Atom, Emacs 및 Eclipse를 포함한 모든 인기 있는 편집기에 대한 키맵이 있습니다!
Keymap을 설치하려면 Ctrl/Cmd + K → Ctrl/ Cmd + X 를 눌러 확장 검색 창을 엽니다. 그런 다음 "keymap"을 검색하십시오.

나는 그 이후로 Sublime Keymap을 제거했음을 주목해야 합니다. 충분히 사용한 후 VS Code 바로 가기가 상자에서 나올 때 사용하도록 두뇌를 다시 연결할 수 있었습니다. 키맵을 교육용 바퀴로 생각하십시오. 이제 막 시작하는 경우에는 좋은 생각이지만 어느 시점에서는 키맵을 제거하고 싶을 것입니다.
이제 저와 같은 경우 컴퓨터가 여러 대이고 프로젝트와 날짜에 따라 다른 위치에서 편집할 수 있습니다. 우리는 이미 VS Code 설정에 많은 변경을 가했으며 더 많이 변경할 것입니다. VS Code를 사용하는 모든 곳에서 이 구성을 반복하고 싶지 않습니다. 여기에서 설정 동기화 확장 프로그램이 제공됩니다.
설정 동기화
설정 동기화 확장을 사용하면 모든 VS Code 설정을 Gist로 내보낸 다음 다른 VS Code 설치에서 모두 가져와 즉시 적용할 수 있습니다.
이는 동료와 구성을 공유하는 좋은 방법이기도 합니다. ID를 Gist로 보내기만 하면 모든 설정을 설치에 동기화할 수 있습니다. 일부 상점은 핵심 요지를 유지하고 팀의 모든 신규 개발자는 간단한 명령 하나로 정확한 구성을 얻을 수 있습니다. 그것이 생산성입니다!
생산성에 대해 말하자면, 웹 개발자가 가장 좋아하는 생산성 도구 중 하나인 Emmet에 대해 알아보겠습니다.
개미
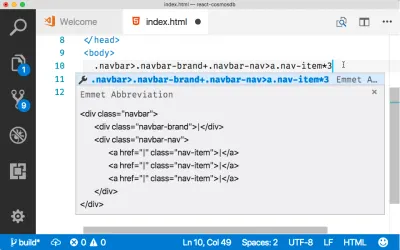
Emmet은 꽤 오랫동안 사용되어온 마크업 및 CSS용으로 널리 사용되는 확장 도구입니다. 그러나 나는 그것에 대해 들어본 적이 없거나 개발이 처음이고 막 배우는 사람들을 거의 매일 만납니다. 괜찮아! 우리는 모두 다른 시간에 다른 것을 배우고 있습니다.
Emmet은 VS Code로 구워지므로 실행하는 데 추가 노력이 필요하지 않습니다. HTML 또는 CSS 파일에 Emmet 구문을 입력하기 시작하고 나머지는 편집기에 맡기십시오. 기본적으로 VS Code는 다가오는 Emmet 확장의 미리보기도 표시합니다.

Emmet과 함께 사용하는 깔끔한 트릭은 키보드 단축키( Ctrl/Cmd + K → Ctr/Cmd + S 는 키보드 매핑을 엽니다)를 "Wrap Individual Lines With Abbreviation" 명령에 매핑하는 것입니다. 이것은 Textmate의 이전 "Wrap Selection As Link"와 유사하지만 더 복잡한 확장으로 한 번에 여러 줄을 줄 바꿈할 수 있다는 추가 이점이 있습니다.
Emmet은 마크다운, JSX 및 .vue 파일에서도 사용할 수 있습니다. 이를 활성화하려면 사용자 기본 설정 파일 Ctrl/Cmd + , 에 올바른 언어 매핑을 추가하십시오.
"emmet.includeLanguages": { "javascript": "javascriptreact", "markdown": "html" },JSX의 경우 Emmet은 확장 내부의 클래스 대신 className 을 사용할 만큼 충분히 똑똑합니다.
나에게 새로운 Emmet의 또 다른 깔끔한 기능은 Emmet이 src 에 링크된 이미지 파일을 보기만 해도 이미지 너비와 높이를 자동으로 제공하는 기능입니다. 이것은 HTML과 CSS에서 작동합니다. 또한 프로젝트에서 로컬로 호스팅되는 이미지와 다른 URL의 이미지 모두에서 작동합니다. 이 기능을 사용하려면 이미지 태그에 커서를 놓고 Ctrl/Cmd + Shift + P 명령 팔레트를 열고 "이미지 크기 업데이트"를 선택합니다. 마법!
Emmet이 무엇인지, VS Code에서 Emmet을 사용하는 다양한 방법에 대해 자세히 알아보려면 이 CSS Tricks 기사를 확인하세요.
Emmet이 마크업과 CSS의 생산성을 관리하는 동안 VS Code 자체는 Intellisense 형태로 코드 완성 기능을 제공합니다. 예상하지 못한 곳에서 작동합니다.
JSON 파일의 Intellisense
Intellisense는 다소 잘 알려진 편집기 기능이지만 주로 코드 파일 내부에서만 고려됩니다. VS Code는 Intellisense의 고전적인 정의를 확장하고 JSON 파일에도 추가합니다. 사용자 기본 설정 파일에 설정을 추가하면 이를 볼 수 있습니다. VS Code는 package.json 파일에도 Intellisense를 제공합니다. 더욱 인상적인 것은 package.json 내부의 npm 패키지에 인텔리센스를 제공한다는 것입니다. 특정 패키지가 필요하고 버전이 기억나지 않습니까? 괜찮아요! VS Code는 npm을 보고 Intellisense에서 가장 최신 버전을 반환합니다.
어떤 사람들은 package.json 파일을 손으로 편집하지 않는다고 말했습니다. 그러나 나는 가끔 이상한 이유로 그것을 하고 있음을 발견하고 패키지 버전을 찾아야 하는 것은 항상 나에게 큰 고통이었습니다. 이제 VS Code에서 저에게 제공했습니다. 내가 추측해야 할 것이 하나 더 적습니다.
Intellisense를 사용하더라도 이것은 JavaScript이므로 매우 용감하지 않은(또는 고통에 중독되지 않는 한) 린터가 필요할 것입니다. VS Code는 ESLint 확장을 통해 뛰어난 ESLint 통합을 제공하지만 다른 옵션이 있으며 여기에는 유형이 지정되지 않은 JavaScript의 유형 검사가 포함됩니다.
유형 확인 JavaScript
앞서 말씀드린 훌륭한 TypeScript 통합을 기억하십니까? 잘 알려지지 않은 트릭 중 하나는 TypeScript 컴파일러를 사용하여 일반 JavaScript 파일도 확인할 수 있다는 것입니다. JavaScript 파일의 맨 위에 //@ts-check 를 추가하여 이 작업을 수행하면 파일에 대한 TypeScript 오류 검사가 즉시 표시됩니다.
각 파일에 해당 줄을 추가하고 싶지 않을 것이므로 TypeScript를 사용하여 사용자 기본 설정 파일 Ctrl/Cmd + , 에 다음 줄을 추가하여 프로젝트의 모든 단일 JavaScript 파일을 확인할 수 있습니다.
"javascript.implicitProjectConfig.checkJs": true TypeScript의 특정 검사 기능을 제어하려면 프로젝트에 .tsconfig 파일을 드롭하기만 하면 됩니다. 내가 TypeScript가 VS Code에서 "그냥 작동"한다고 말할 때, 이는 개발자에게 거의 매끄럽게 작동할 정도로 잘 작동한다는 의미입니다.

이제 코드 린팅과 필요할 때 유형 검사를 할 수 있으므로 VS Code가 Prettier를 사용하여 이러한 성가신 형식 문제를 처리하도록 할 때입니다.
더 예쁘다
Prettier는 훌륭한 오픈 소스 코드 서식 도구입니다. 프로젝트와 개발자 간에 코딩 스타일이 보편적인지 확인하기 위해 팀(및 개인)에서 널리 사용됩니다. 코드를 래핑할 열, 약속 형식 지정 방법, 작은 따옴표 또는 큰 따옴표를 사용할지 여부와 같은 일부 정의된 표준과 일치하도록 코드를 자동으로 다시 포맷합니다.
Prettier는 Prettier Extension으로 VS Code에서 활성화됩니다. 설치하려면 확장 패널 Ctrl/Cmd + K → Ctrl/Cmd + X 를 열고 "prettier"를 검색하십시오.
설치가 완료되면 Prettier가 포맷 방법을 알고 있는 모든 파일에 대해 작업 표시줄에 Prettier가 표시됩니다. "문서 서식" 명령 Alt/Option + Shift + F 를 사용하여 파일에서 Prettier를 호출할 수 있습니다.
여기(위 비디오에 표시됨)의 깔끔한 트릭은 VS Code를 저장 시 자동 형식으로 설정하는 것입니다. 파일이 저장될 때마다 Prettier가 호출됩니다. 이 기능을 사용하려면 사용자 기본 설정 파일( Ctrl/Cmd )에 다음 설정을 추가하십시오.
"editor.formatOnSave": true사용자 기본 설정 파일에서 더 예쁜 설정을 조정할 수도 있습니다. Prettier가 설정에 ESLint 구성을 사용하도록 하려면 "eslintIntegration" 설정을 지정하기만 하면 됩니다.
"prettier.singleQuote": true, "prettier.eslintIntegration": true, "prettier.tabWidth": 2이제 코드가 얼마나 예쁜지 보세요! 아름다운. 다시는 에디터를 떠나고 싶지 않을 것입니다. VS Code의 터미널 옵션 덕분에 그럴 필요가 없을 수도 있습니다!
터미널 액세스
위의 비디오에서 VS Code에 통합 터미널이 있다는 것을 눈치채셨을 것입니다. Ctrl + , 를 눌러 실행할 수 있습니다. 여러 터미널 세션을 열 수 있으며 터미널 창의 오른쪽 상단에 있는 드롭다운 목록에 나타납니다.
Mac에 내장된 터미널에서 습관을 깨는 데 어려움을 겪었습니다. 키보드 단축키 Ctrl/Cmd + Shift + C 를 사용하여 현재 보고 있는 파일의 정확한 위치에 있는 VS Code에서 언제든지 외부 터미널을 열 수 있습니다.
어리석은 터미널 트릭은 제쳐두고 개발자가 생산성을 높이기 위해 할 수 있는 가장 중요한 일 중 하나는 단순히 다른 개발자와 협업하는 것입니다. 우리는 항상 이것을 합니다. 우리 중 일부는 서로 옆에 앉을 만큼 충분히 운이 좋습니다. 우리 중 일부는 Skype를 통해 수행합니다. 프로그램을 어떻게 페어링하든 VS Code는 협업 방식에 대한 생각을 바꿀 수 있는 기능을 추가했습니다.
라이브 공유
VS Code Live Share는 지난주 Microsoft Connect에서 발표되었습니다. 여러 개발자가 프로젝트에서 즉시 페어링할 수 있습니다. 코드를 리포지토리에 체크인하거나 화면 공유 도구를 실행할 필요가 없습니다. 다른 개발자는 자신의 편집기에서 프로젝트를 즉시 로드하고 최종적으로 구성할 필요 없이 실시간으로 커서를 볼 수 있습니다.
이것은 디버깅에도 작동합니다. 디버그 세션을 시작하면 상대방도 편집기 내에서 동일한 전체 디버그 경험을 얻을 수 있습니다. 그들은 코드를 단계별로 실행, 실행 중지하여 디버그 프로세스를 제어할 수도 있습니다. 다른 사람이 코드를 변경하면 편집기에서도 변경됩니다. 실제로 작동하는 것을 볼 때까지 머리를 감는 것은 정말 어렵습니다. 이 짧은 데모를 시청하는 것이 좋습니다. 나는 아직도 우리가 이런 기능이 없는 개발자로서 어떻게 이 시간을 버틸 수 있었는지 잘 모르겠습니다.
이 글을 쓰는 시점에서 VS Code Live 공유는 미리 보기에 있지만 이 글을 읽을 때쯤이면 일반적으로 사용할 수 있게 될 것입니다. 사실, 당신은 이미 그것을 사용하고 있을지도 모릅니다!
이제 동료가 모든 버그를 성공적으로 수정했으므로(협업 만세!) GitHub에서 모든 버그를 확인할 차례입니다. VS Code에서 가장 좋아하는 기능 중 하나는 Git 통합이 너무 좋아서 Github도 사용할 수 있다는 것입니다.
힘내 통합
저도 블랙박스라서 터미널에서 Git을 사용하는데 어려움이 있습니다. 터미널 기술과 Git CLI에 대한 지식만 있으면 편집자 밖에서 맹목적으로 날아가고 있습니다. 일부 사람들에게는 그것으로 충분할 수 있지만 VS Code와 함께 제공되는 시각적 Git 통합에 크게 의존하게 되었습니다.
VS Code는 프로젝트의 모든 Git 구성을 자동으로 선택합니다. Git 옵션 전용 전체 탭이 있습니다. 기본적으로 VS Code는 다른 여러 옵션 중에서 추가, 커밋 및 푸시, 분기, 스태싱 및 팝을 지원합니다. Git 탭에서 파일을 볼 때 원본과 diff를 나란히 비교할 수 있습니다. 이제 코드 파일에서 diff의 인라인을 직접 볼 수 있으며 여기에서 되돌릴 수도 있습니다.
지금까지는 텍스트 편집 자체에 중점을 두었지만 VS Code는 훨씬 더 무거운 작업에 매우 적합합니다. 텍스트 편집기가 아닌 IDE(통합 개발 환경)에서 일반적으로 기대하는 것입니다. 여기 내가 좋아하는 몇 가지가 있습니다.
제로 구성 Node.js 실행 및 디버그
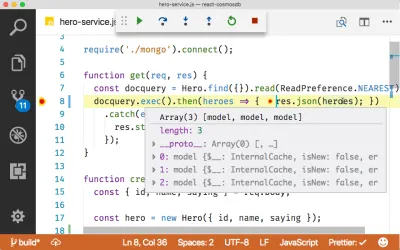
VS Code는 확장이나 구성 없이 모든 JavaScript 코드에 디버거를 실행하고 연결합니다. F5 키를 누르고 드롭다운 목록에서 "노드"를 선택하기만 하면 됩니다. 디버그 탭 Ctrl/Cmd + Shift + D 로 전환하고 위쪽의 녹색 화살표 버튼을 클릭할 수도 있습니다. 그러면 애플리케이션이 시작되고 완전한 기능을 갖춘 디버그 환경을 제공하는 디버거가 연결됩니다.
열 중단점
VS Code는 인라인 또는 열 중단점도 지원합니다. 코드 줄 중간에 중단점을 설정하는 경우입니다. 이것은 Promise 체인을 디버깅하는 데 특히 유용하며, 한 줄에 여러 기능이 있는 다른 모든 장소에 유용합니다.
디버그 세션 중에 마우스 오른쪽 버튼을 클릭하고 "열 중단점 추가"를 선택하기만 하면 됩니다.

Docker 빌드, 실행, 디버그 및 배포
Microsoft는 VS Code에서 거의 모든 Docker 작업을 수행할 수 있는 VS Code용 Docker 확장을 제공합니다. 실제로 VS Code는 선택한 런타임과 프로젝트 구조에 따라 프로젝트에 필요한 Docker 파일을 자동으로 생성합니다. 간단한 Node.js 앱의 경우 이는 구성이 필요 없는 Docker 설정을 의미합니다.
이 예에서는 Express 애플리케이션을 사용하고 VS Code를 사용하여 모든 Docker 및 Docker 작성 파일을 생성합니다. VS Code는 또한 적절한 디버그 구성을 생성하므로 이미지를 실행한 후 VS Code 디버거를 연결할 수 있으며 모든 것이 간단하게 작동합니다. 확장을 통해 Docker Hub 또는 Azure Container Registry에 이미지를 게시할 수도 있습니다.
복합 시작 구성
Webpack과 같은 빌드 도구는 우리가 애플리케이션을 빌드하는 방식을 완전히 바꾸었지만 이전에는 존재하지 않았던 새로운 개발 과제도 도입했습니다. Webpack은 자체 인메모리 개발 서버를 사용하여 "핫 리로드"를 제공하지만 프로덕션으로 이동하면 Webpack은 방정식에서 벗어나 서버가 인계받습니다.
기본적으로 이제 개발 중인 두 개의 개별 프로젝트와 프로덕션 중인 한 개의 프로젝트로 실행해야 합니다. 즉, 일반적으로 Chrome DevTools를 사용하여 브라우저에서 프런트 엔드 애플리케이션을 디버그하고 텍스트 편집기에서 서버 부분을 디버그합니다.
VS Code에는 단일 실행 명령으로 여러 프로세스를 시작하고 디버거를 두 프로세스에 연결할 수 있는 기능이 있습니다. 즉, VS Code 내에서 바로 프런트 엔드 JavaScript 코드와 서버 측 Node.js 코드를 디버그할 수 있습니다.
이것을 "복합 실행 구성"이라고 합니다. 위의 비디오에서는 다음 코드를 사용하여 백엔드에 Express/Cosmos DB를 사용하고 프론트엔드에 React를 사용하는 애플리케이션을 디버깅합니다.
{ "compounds": [ { "name": "Launch Browser/Server", "configurations": ["Launch Browser", "Launch Server"] } ], "configurations": [ { "type": "chrome", "request": "launch", "name": "Launch Browser", "url": "https://localhost:3000", "webRoot": "${workspaceRoot}/src" }, { "type": "node", "request": "launch", "name": "Launch Server", "program": "${workspaceRoot}/server/server.js" } ] }이렇게 하려면 Chrome 디버거 확장 프로그램을 설치해야 합니다. 몽고DB 관리
몽고DB 관리
VS Code를 사용하면 Cosmos DB 확장을 사용하여 MongoDB 또는 Cosmos DB 데이터베이스(로컬 또는 원격)를 시각적으로 관리하고 쿼리할 수 있습니다.
Cosmos DB 확장은 Azure의 기존 Cosmos DB 인스턴스에 연결되지만 mongodb:// URL로 액세스할 수 있는 모든 MongoDB 인스턴스에도 연결됩니다.
사이드바에서 데이터베이스와 컬렉션을 생성 및 삭제할 수 있을 뿐만 아니라 MongoDB 스크랩북을 생성 및 사용하여 쿼리를 테스트할 수 있습니다. VS Code는 Mongo Scrapbooks의 컬렉션 및 MongoDB API에 완전한 인텔리센스를 제공합니다. 결과 창에서 쿼리 결과를 변경할 수도 있으며 변경 사항은 데이터베이스에 다시 유지됩니다.
앱 배포
VS Code의 또 다른 깔끔한 확장은 Azure AppService 확장입니다. 앱을 클라우드에 배포하려는 경우 편집기를 종료하지 않고도 이를 수행할 수 있습니다.
Microsoft는 새로운 사이트를 생성하고 기존 사이트를 관리하고 코드를 올바른 Git으로 확인하는 프로세스를 자동화하는 미리 빌드된 셸 스크립트 또는 마우스 오른쪽 버튼 클릭으로 코드를 배포할 수 있는 VS Code용 AppService 도구라는 확장을 제공합니다. 지속적 전달을 설정하기 위한 끝점입니다.
예, VS 코드가 할 수 있습니다.
지금쯤이면 VS Code가 할 수 없는 일은 아무것도 없다는 주제를 이해하셨을 것입니다. 특정 기능을 원하는 경우 편집기에서 이미 지원하거나(Git 통합은 다루지 않음) 누군가 특정 사용 사례에 대한 확장을 만들었을 가능성이 큽니다. Markdown이 Reveal.js 프레젠테이션으로 바뀌더라도!
추가 리소스
- "VS Code Insiders Build", Visual Studio Code, Microsoft
- "VS Code Awesome List", Valerii Iatsko, GitHub
- "VS 코드 팁과 요령", Valerii Iatsko, GitHub
