시각 디자인 언어: 디자인의 빌딩 블록
게시 됨: 2022-03-10“디자인은 단순히 보이는 것과 느끼는 것이 아닙니다. 디자인은 작동 방식입니다.”
— 스티브 잡스
글이 언어에 해당하는 것처럼 글꼴, 색상, 모양 및 아이콘은 시각 디자인에 해당합니다. 효과적인 시각적 디자인 언어는 제품 개발 팀의 모든 이해 관계자를 위한 커뮤니케이션 프레임워크 역할을 할 뿐만 아니라 브랜드와 고객을 통합하여 회사의 브랜드 아이덴티티가 고객의 브랜드 인식과 일치하도록 합니다.
우리는 언어를 다른 사람들과 의사 소통하는 도구로 사용합니다. 작가는 독자와 의사 소통하기 위해 단어를 사용하고 디자이너는 시각적 언어를 사용하여 사용자와 의사 소통합니다. 글꼴, 색상, 모양, 아이콘과 같은 시각적 요소는 디자인 언어의 요소입니다. 효과적인 디자인 언어는 커뮤니케이션을 간소화합니다.
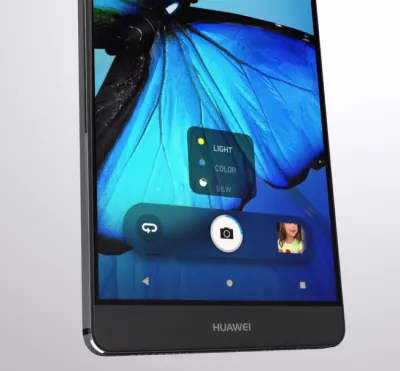
2016년 Fantasy에서 근무하는 동안 우리 팀은 Huawei의 모바일 OS(EMUI 5 인터페이스)용 인터페이스를 설계하는 업무를 맡았습니다. 저는 개인적으로 이 OS의 시각 디자인 언어를 담당했습니다. 놀랍게도 회사는 창립 당시 자체 언어가 없었습니다. 대신 그들은 일관성이 없고 일관된 비전이 없는 맞춤형 Android 버전에 의존했습니다. 이는 주로 서로 다른 기술과 관점을 가진 여러 팀과 여러 기능적 역할이 존재하여 의사 소통 방법을 발명하기 위해 빨대를 잡고 있었기 때문입니다. UX 디자이너, 인터랙션 디자이너, 비주얼 디자이너, 그래픽 디자이너는 모두 과거에 OS에서 작업했으며 모두 의사 소통을 위해 최선을 다했습니다.
균일한 커뮤니케이션 시스템이 없으면 사용자 경험이 뒤죽박죽일 뿐만 아니라 최종 디자인에 변경 사항을 통합하는 것이 매우 어려웠습니다. 그것은 진정한 바벨탑이었습니다.
작가는 독자와 의사 소통하기 위해 단어를 사용하고 디자이너는 시각적 언어를 사용하여 사용자와 의사 소통합니다.
"
디자인 언어는 무엇을 제공합니까?
하나의 공유 언어로 프로젝트 팀을 통합함으로써 프로젝트는 명확성, 응집력 및 속도로 진행할 수 있습니다.
일관성
디지털 디자인은 산업 분야에 비해 물리적 제약이 거의 없습니다. 이것은 디자이너에게 주어진 과제에 대한 다양한 솔루션을 실험하고 제안할 수 있는 많은 권한을 제공합니다. 그러나 이는 쉽게 연결되지 않은 사용자 경험으로 이어질 수 있습니다.
디자인의 일관성을 유지하려면 재사용 가능한 크로스 플랫폼 구성 요소와 스타일 옵션을 정의하는 것이 중요합니다. 일관된 디자인을 통해 다양한 플랫폼과 장치에서 제품을 훨씬 쉽게 배송할 수 있으며 이는 Huawei와 같은 회사에 특히 중요합니다.
브랜드 회상
강력한 시각적 언어가 있는 제품과 상호 작용할 때 사용자는 더 잘 기억하는 경향이 있습니다. 불행히도 시장에서 구할 수 있는 대부분의 제품에는 일반적인 디자인이 있습니다. 동일한 시각적 스타일을 공유할 때 한 제품을 다른 제품과 혼동하기가 너무 쉽습니다.
강력한 시각적 아이덴티티를 만드는 것은 디자인 팀이 시각적 디자인 작업을 할 때 명시해야 하는 목표입니다. 이것이 디지털 제품의 특징이다! 색상, 서체, 사진, 일러스트레이션, 애니메이션은 모두 브랜드의 일부이며 사람들이 제품을 기억할 수 있도록 디자인해야 합니다. 진정성 있는 디자인 언어를 일관되게 따를 때 브랜드 인지도가 높아집니다.
명쾌함
우리는 명확성에 중점을 두었습니다. 우리는 GUI를 복잡하지 않고 깔끔하게 만들고 싶었습니다. 미니멀리스트 접근 방식을 따라 모든 화면에서 사용자가 갖는 요소의 수를 최소화하고 고도로 집중된 경험을 만들었습니다.

혁신을 위한 방법
휴대폰 시장의 경쟁이 치열해지면서 회사는 사람들이 제품을 사용해 볼 수 있도록 상당한 리소스를 투자합니다. 기업은 혁신에 투자하고 사용자를 유치하고 관심을 극대화하기 위해 새로운 영역을 개척하려고 합니다. 시각 디자인은 제품을 혁신하는 가장 빠르고 저렴한 방법인 경우가 많습니다.
디자인 언어는 어떻게 만드는가?
나와 내 팀의 경우 디자인 언어를 만드는 과정에서 완전한 소비자 제품을 만드는 것과 동일한 루브릭을 따릅니다. 이것이 언어가 타겟 청중에게 작동하도록 하는 방법입니다.
연구
종종 VDL은 우리가 만드는 가장 중요하고 초석이 되는 제품입니다. 그리고 당신이 디자인하는 모든 제품과 마찬가지로 연구는 항상 첫 번째가 되어야 합니다. 우리가 이 화웨이 프로젝트를 시작할 때 우리 디자인의 기회를 이해하는 것이 중요했습니다. 이 프로젝트의 수석 UX 디자이너인 Jeshua Nanthakumar와 그의 UX 연구팀은 시장에서 사용 가능한 모든 모바일 OS를 분석하고 사용자가 일반적으로 직면하는 모든 문제를 식별했습니다.
UI 감사
위에서 언급했듯이 일관성을 달성하는 것은 공유 디자인 언어를 만드는 목표 중 하나였습니다. 시각 디자인을 표준화하는 것은 필수적입니다. 그래서 시각적 언어 작업을 시작하기도 전에 UI 감사를 실시하기로 결정했습니다. 우리의 목표는 Android OS의 구조를 이해하는 것이었습니다.
우리는 전체 모바일 OS를 색상, 모양, 그림자, 선, 전환과 같은 원자적 요소로 세분화했습니다. 디자인을 분해함으로써 우리 팀은 개별 조각이 어떻게 함께 작동하고 더 큰 전체를 형성하는지 볼 수 있었습니다. UI 감사가 끝나면 디지털 제품을 구성하는 모든 요소(버튼, 탐색 모음, 아이콘 등)를 별개의 범주로 그룹화했습니다.
사용자가 브랜드를 인식하는 방식 이해
시각적 언어로 작업할 때 디자인 대상이 누구이며 브랜드를 어떻게 인식하는지 명확하게 이해하는 것이 중요합니다. 이상적으로는 브랜드 아이덴티티(브랜드가 사용자에게 인식되기를 원하는 방식)가 브랜드 이미지(사용자가 실제로 브랜드를 인식하는 방식)와 일치해야 합니다. 디자이너는 브랜드 아이덴티티에 직접적인 영향을 미칩니다. 미적 스타일, 언어 및 어조, 도상법, 일러스트레이션 등은 모두 브랜드 아이덴티티의 요소입니다.
우리의 목표는 청중에게 맞춤화된 느낌을 주는 혁신적인 디자인 언어를 만드는 것이었습니다. 사용자가 Huawei 브랜드를 어떻게 인식하는지 이해하기 위해 당사 팀은 사용자 연구에 투자했습니다. 우리는 디자인 언어가 동양과 서양 디자인 감성 모두의 요구를 성공적으로 충족해야 한다는 것을 알고 있었기 때문에 많은 사용자 그룹을 분류하고 대상 그룹에 대해 사용 가능한 정보를 기반으로 요약을 만들었습니다. 청중에 대한 모든 요약에는 인구 통계, 관심 대상 및 기대치와 같은 정보 블록이 있습니다. 다음은 북미 고객 그룹 요약의 예입니다.
- Huawei의 핵심 고객은 도시 환경과 교외 환경 모두에 거주합니다.
- 그들은 비즈니스, 사회적 지위 및 개인 조직에 의해 주도됩니다.
- 연령 범위 30-64세;
- 평균 소득: 연간 USD $75.000
- 그들은 다음을 중요하게 생각합니다.
- 정리하고 주문하는
- 나만의 시간을 즐길 수 있는 효율성과 생산성
- 그들의 기대
- 자신보다 더 큰 일에 기여
- 삶의 극대화와 행복을 위한 삶
디자인은 청중의 라이프스타일과 일치해야 하고 극도로 세련되어야 한다는 생각으로 우리는 대상 세그먼트의 요구에 따라 모든 디자인 결정을 평가했습니다. 이러한 이해는 시각적 방향에 대한 이유를 제공할 것입니다.
주요 경쟁사 분석
전략적 설계 기회를 식별하기 위해 우리 팀은 경쟁사 분석을 수행했습니다. 우리는 강력한 디자인 언어를 가지고 있고 그들의 강점과 약점을 파악하는 데 초점을 맞춘 4개의 주요 경쟁자를 식별했습니다. 예를 들어, Apple iOS를 평가할 때 언어의 다음과 같은 강점(기기 간 확장 가능, 표준화에 대한 집중도, 고유한 정체성)과 아이콘과의 불일치, 흐림 효과의 남용과 같은 약점을 언급했습니다.

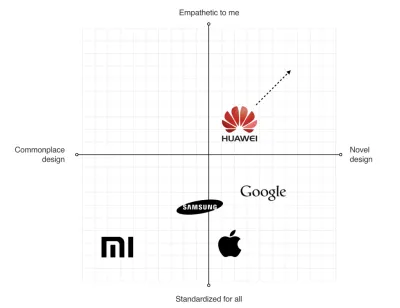
이 분석은 브랜드가 제품을 만들 때 따랐던 네 가지 주요 방향을 식별하는 데 도움이 되었습니다.
- 나에게 공감하는 디자인 (타겟 오디언스의 니즈에 맞춘 디자인, 인간과 진정한 공감을 보여주고 청중을 진정으로 반영하는 디자인)
- 참신한 디자인(혁신적인 시각적 스타일과 상호작용 패턴을 사용하는 디자인)
- 평범한 디자인 (보수적인 스타일 요소를 활용한 디자인)
- 모두를 위한 표준화(무거운 표준화된 설계)
우리는 네 가지 방향으로 모든 브랜드를 플롯에 넣습니다.

이 프로세스는 Huawei 언어에 대한 기회를 식별하는 데 도움이 되었습니다.
- 확장 가능한 디자인 언어
언어는 장치와 타사 개발자 앱에서도 확장되어야 합니다. - 독특한 디자인 DNA
언어는 고유하고 주요 경쟁자와 구별되어야 합니다. - 대담하면서도 시대를 초월하는
언어는 오래 지속되어야 합니다.
시각적 계층에 대한 요구 사항 정의
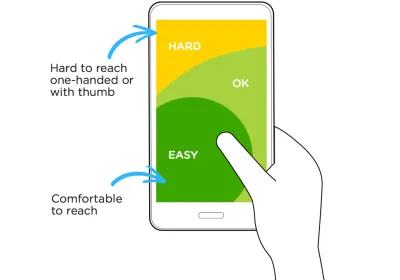
UX 연구원이 일반적인 사용자 불만을 분석했을 때 주요 상호 작용 요소의 위치가 많은 모바일 사용자가 언급한 가장 일반적인 문제 중 하나임을 발견했습니다. 2016년 모바일 화면은 점점 커지고 있지만 Android의 주요 기능 요소의 위치는 화면 상단 영역과 동일하게 유지되었습니다. 결과적으로 사용자는 요소와 상호 작용하기 위해 손가락을 늘리거나 그립을 변경해야 했습니다.

오늘날 하단 영역 탐색은 업계 표준이지만 2016년으로 돌아가면 상황이 약간 다릅니다. 우리는 이 통찰력을 가지고 Huawei 엔지니어링 팀에 연락하여 컨트롤을 화면 하단 영역으로 이동하는 기술적 타당성에 대해 질문했습니다. 이 영역은 사용자 상호 작용에 더 편안합니다. 엔지니어링 팀은 요소를 이동할 수 있음을 확인했으며 기능 요소의 새 기본 위치를 정의하는 데 도움을 주었습니다.


아이디어: 디자인 비전 정의
디자인 철학 만들기
전 세계 사람들이 사용할 제품에 통합될 언어를 설계해야 한다고 상상해 보십시오. 우리가 대인 커뮤니케이션에서 사용하는 자연어는 그 언어를 사용하는 사람들의 태도나 행동과 밀접한 관련이 있기 때문에 문화와 분리될 수 없습니다. 디지털 언어는 완전히 동일합니다. 미주, 유럽, 아시아, 아프리카 및 오세아니아의 고객에게 자연스럽게 보일 것입니다.
모든 시각적 디자인의 성공은 사람들이 그것을 인식하는 방식과 밀접한 관련이 있습니다. 많은 요인들이 인간의 인식에 영향을 미치고 있으며 중요한 부분은 심리학에 있습니다. 세련된 디자인을 만들기 위해서는 모양의 의미와 사용자의 마음에 미치는 영향을 고려해야 합니다.
디자인 철학을 만드는 것은 매우 어려운 일이며 혼자서는 할 수 없습니다. 그렇기 때문에 2015년 9월에 Huawei Devices의 수석 UX 디자인 및 부사장으로 Huawei에 합류한 전 Apple 크리에이티브 디렉터 Abigail Brody와 함께 작업했습니다. Apple에서 Abigail은 iOS 디자인을 담당했습니다. 그녀는 나에게 시각적 언어의 방법론을 설명한 사람이었습니다.
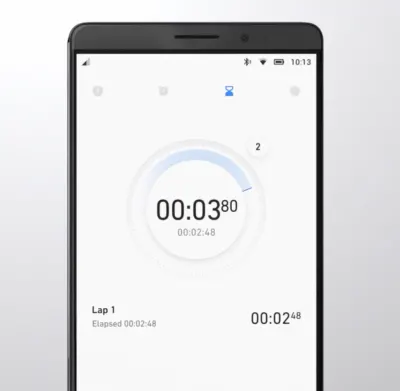
우리는 함께 시각 디자인의 방향을 찾기 위해 많은 시간을 할애했고 유기적 디자인 철학을 우리 디자인 언어의 기초로 사용하기로 결정했습니다. 오가닉 디자인은 자연을 가장 큰 영감으로 사용하는 것을 중심으로 합니다.

이 철학에 따르면 디자인은 사람과 자연의 조화를 이루는 데 도움이 되어야 합니다. 시각적 언어를 작업할 때 시각적 디자인에 자연스러운 형태(부드러운 곡선 및 유기적 형태)를 통합하는 데 중점을 두었습니다. 그 결과 버튼, 아이콘, 모양 등 모든 시각적 요소가 유기적인 디자인 미학을 갖게 되었습니다.

모션 디자인을 사용하여 독특한 시각적 아이덴티티 생성
모바일 디자인에서 모션이 차지하는 역할의 중요성에는 의심의 여지가 없습니다. 많은 제품에서 모션은 사용자 작업에 대한 피드백을 제공하고 모바일 앱의 다양한 상태를 함께 연결하는 순전히 기능적인 역할을 합니다. 잘 만들어진 모션은 또한 사물을 더 매력적으로 만들고, 우리가 알고 있는 것처럼 매력적인 것은 더 잘 작동합니다(미학적 사용성 효과는 사람들이 인터페이스가 시각적으로 매력적이라고 생각할 때 사소한 사용성 문제에 더 관대하다는 것을 말합니다).
우리 팀은 그 움직임에 큰 의미를 둡니다. 우리의 궁극적인 목표는 모션을 사용하여 제품에 생명을 불어넣고 인터페이스를 생생하고 역동적으로 만드는 것이었습니다. 우리는 견고한 디자인 원칙으로 모션 디자인 선언문을 작성했습니다. 디자인에 도입하고자 하는 모든 애니메이션 효과와 전환은 최종 사용자에게 제공하는 기능적, 정서적 이점에 따라 측정되었습니다.
우리는 제품 디자인의 초기 인상이 특히 중요하다는 것을 알고 있습니다. 바로 그 이유 때문에 우리의 주요 초점은 마법 같은 순간을 만드는 것이었습니다. 즉, 사용자가 OS와 상호 작용하는 동안 놀라움과 기쁨을 주는 것입니다.
설계 및 테스트: 빌드, 테스트, 반복
모든 디자인 요소/디자인 결정에 의미 부여
자연어의 문장에서 단어를 사용하는 규칙이 있는 것처럼 시각적 언어에서도 시각적 요소를 사용하는 규칙이 있어야 합니다. 강력한 의미 체계는 시각적 커뮤니케이션을 효율적으로 만듭니다.
팀이 시각적 언어로 작업할 때 두 가지 규칙을 고려해야 합니다.
- 시각적 언어에는 임의의 시각적 요소가 없습니다. 모든 요소에는 목적이 있습니다.
- 시각적 언어에는 고립된 단위가 없어야 합니다. 시각적 언어의 모든 단위는 더 큰 전체의 일부여야 합니다.

실험 및 설계 검토
첫 시도부터 멋진 디자인을 만드는 것은 불가능합니다. 디자인은 반복적인 프로세스이며 우리 팀은 새로운 시각적 솔루션을 만들 때마다 이전 솔루션과 비교하여 평가했습니다. 비교는 시각적이었습니다. 스크린이 보드에 나란히 놓였기 때문에 모든 사람이 추가 연마가 필요한 부품을 볼 수 있었습니다. 팀 구성원은 개별 솔루션의 장단점을 논의하는 비공식적인 설계 검토를 위해 함께 모입니다.

패턴 라이브러리, 스타일 가이드 및 디자인 원칙
패턴 라이브러리(UI 막대와 같은 재사용 가능한 빌딩 블록), 스타일 가이드 및 디자인 원칙(개발자가 자신의 앱에서 디자인 언어를 전파할 수 있도록 하는 원칙)은 디자인 언어의 필수 요소입니다. 이는 팀이 인터페이스를 생성할 때 사용하는 공유 리소스인 디자인 시스템의 기초입니다. 연구 단계에서 UI 감사를 수행했다는 사실이 시각적 디자인 요소를 분류하는 데 도움이 되었습니다. 우리는 프로젝트에 참여한 모든 사람들을 위한 도구 상자를 마련했습니다. 따라서 새 구성원이 팀에 합류할 때 필요한 것은 도구 상자뿐이며 일관성을 유지하도록 설정됩니다.
시각적 언어에는 임의의 시각적 요소가 없습니다. 모든 요소에는 목적이 있습니다.
"
일찍 테스트하고 자주 테스트
Huawei EMUI 프로젝트는 Huawei Corporation에게 매우 중요한 프로젝트였습니다. 우리가 정의한 언어가 사용자를 위해 작동하는지 확인하는 것이 필수적이었습니다. 이러한 이해를 얻을 수 있는 유일한 방법은 가능한 한 빨리 디자인을 테스트하는 것입니다.
우리는 간단하지만 효과적인 기술인 구축, 측정, 학습을 따랐습니다. 이 접근 방식을 따르면 디자인 팀은 출시까지 테스트 디자인을 연기하지 않았습니다. 우리는 시각적 언어를 기능적 프로토타입에 통합하고 우리 그룹 내부(dogfooding)와 외부(실제 사용자와 함께) 모두에서 테스트했습니다. 테스트 중에 수집된 피드백을 통해 사용자에게 효과가 있는/효과가 없는 항목을 이해할 수 있었습니다.

구현
Huawei EMUI 5 인터페이스를 사용할 기회가 있었다면 "음, Gleb이 말한 것과 정확히 같지 않습니다!"라고 생각하고 있을 것입니다. 그리고 그것은 사실입니다.

이 솔루션의 구현을 책임지는 디자인 팀이 거의 없다는 것은 슬픈 현실입니다. 불행히도 엔지니어링 팀에 제안한 많은 솔루션이 제대로 구현되지 않았거나 전혀 구현되지 않았습니다. 결과적으로 우리가 만든 디자인 언어와 최종 사용자가 Huawei 제품에서 본 디자인 언어는 두 개의 다른 동물이 됩니다. 그러나 이것은 순전히 제 생각입니다. 2018년 화웨이는 스마트폰 판매량에서 애플을 넘어섰다. UI는 사용자 신뢰에 중요한 요소였습니다.
내 경험에 따르면 구현의 어려움은 대기업에서 일반적입니다. 언어를 만든 디자이너가 이 언어를 제품에 구현하는 과정에 초대되지 않으면 최종 결과가 항상 손상됩니다. 일반적으로 발생하는 일은 엔지니어링 팀이 저항이 가장 적은 경로를 따르는 것입니다. 즉, 설계 솔루션을 시작할 때 직면하는 기술적 제약에 맞게 조정합니다.
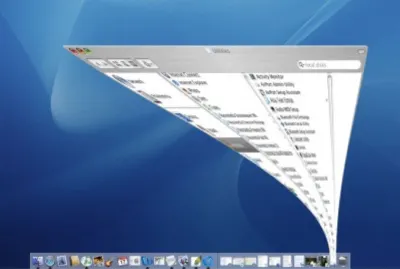
모든 회사에는 디자인에 관심을 갖고 이를 위해 싸울 준비가 되어 있는 최고 경영자가 필요합니다. 애플 모션 디자인팀이 제안한 원래 macOS에서 애니메이션을 최소화했을 때 엔지니어링 팀에서 그것을 구현하는 것이 불가능하다고 말한 것은 잘 알려진 사실입니다. 당시 스티브 잡스는 이 애니메이션이 MacOS의 필수품이라고 주장했습니다. 결과적으로 이 애니메이션은 처음 사용자에게 가장 기억에 남는 전환이 될 뿐만 아니라 MacOS에서 좋은 UX에 기여하는 것 중 하나가 되었습니다.

강력한 시각적 디자인 언어는 좋은 UX의 핵심입니다
시각적 언어는 사용자 경험에 극적인 영향을 미칠 수 있습니다. UI를 더 예측 가능하게 만들어 마찰을 줄일 수 있을 뿐만 아니라 즐거움을 줄 수 있습니다. 훌륭한 형태와 우수한 기능을 결합함으로써 우리는 우수한 사용자 경험을 갖게 될 것입니다.
시각적 언어는 제품 디자인의 부산물이며 유사한 디자인 프로세스가 필요합니다. 반복적이며 모든 단계에서 유효성 검사가 필요합니다. 시각적 언어를 구축할 때 디자이너를 위한 새로운 생태계가 구축되고 이 생태계는 제품 개발에 참여하는 여러 팀 간의 조화를 만듭니다.
