Visual Composer 웹 사이트 빌더를 사용하여 WordPress 웹 사이트 만들기
게시 됨: 2022-03-10(이 기사는 후원 기사입니다.) WordPress는 우리가 웹사이트를 만드는 방식을 변경했으며 오늘날 수백만 명의 사람들이 웹사이트를 만드는 데 사용합니다. 그러나 이 도구에는 몇 가지 중요한 제한 사항이 있습니다. 웹 사이트를 만드는 데 시간과 코딩 기술이 필요합니다.
코딩 기술을 습득했더라도 문제를 해결해야 할 때마다(새 UI 요소 추가 또는 기존 요소의 스타일 옵션 변경) 코드에 뛰어드는 것은 지루할 수 있습니다. “목표를 달성하려면 더 열심히 해야 합니다.”라는 말을 너무 자주 듣습니다. 열심히 일하는 것도 중요하지만 더 똑똑하게 일해야 합니다.
오늘은 우리가 더 똑똑하게 일할 수 있게 해주는 도구를 검토해 보려고 합니다. 디자인과 기술적 한계가 없는 WordPress를 상상해 보십시오. 웹사이트의 일부를 손으로 코딩할 필요를 줄이고 디자인의 더 흥미롭고 가치 있는 부분을 작업할 수 있는 시간을 주는 도구입니다.
이 기사에서는 Visual Composer 웹 사이트 빌더를 검토하고 이 도구를 사용하여 디지털 제품의 랜딩 페이지와 같은 실제 예를 만들 것입니다.
Visual Composer 웹 사이트 빌더란 무엇입니까?
Visual Composer 웹사이트 빌더는 간단하고 강력한 끌어서 놓기 웹사이트 빌더로 WordPress로 작업하는 방식을 바꿀 수 있습니다. 페이지를 구축하는 보다 직관적인 방법을 도입했습니다. 시각적 계층 구조 및 콘텐츠 관리 변경과 관련된 모든 작업이 시각적으로 수행됩니다. 이 도구를 사용하면 웹 사이트의 테마 부분을 손으로 코딩할 필요가 줄어들고 콘텐츠와 같은 디자인의 중요한 부분에서 작업할 수 있습니다.

콘텐츠는 웹사이트의 가장 중요한 자산입니다. 사람들이 콘텐츠를 위해 귀하의 사이트를 방문하는 주된 이유입니다. 좋은 콘텐츠를 만드는 데 많은 노력을 기울이고 최소한의 노력으로 방문자에게 최상의 방법으로 콘텐츠를 제공하는 데 도움이 되는 도구를 사용하는 것이 좋습니다.
비주얼 작곡가와 WPBakery
Visual Composer Website Builder는 WPBakery Page Builder 제작자의 빌더입니다. WPBakery Page 빌더를 사용할 기회가 있었다면 두 플러그인의 차이점이 무엇인지 궁금할 것입니다. 이 두 제품에 대해 명확히 합시다.
둘 사이에는 몇 가지 중요한 차이점이 있습니다.
- WPBakery 페이지 빌더와 Visual Composer의 주요 차이점은 WPBakery는 콘텐츠 부분에만 해당하는 반면 Visual Composer 웹 사이트 빌더를 사용하면 전체 웹 사이트(머리글 및 바닥글 포함)를 만들 수 있다는 것입니다.
- Visual Composer는 짧은 코드 기반이 아니므로 깨끗한 코드를 생성하는 데 도움이 됩니다. 또한 플러그인을 비활성화해도 "짧은 코드 지옥"(활성화된 플러그인 없이는 짧은 코드를 렌더링할 수 없는 상황)이 발생하지 않습니다.
여기에서 두 플러그인 간의 전체 차이점 목록을 확인할 수 있습니다.
이제 Visual Composer 웹 사이트 빌더는 WPBakery의 '고급' 버전이 아닙니다. 웹 전문가의 증가하는 요구를 충족시키기 위해 만들어진 완전히 새로운 제품입니다. Visual Composer는 단순한 플러그인이 아닙니다. 사용자 요구 사항이 계속 진화함에 따라 확장할 수 있는 강력한 플랫폼입니다.
Visual Composer 기능의 빠른 목록
아래에서 Visual Composer가 어떻게 작동하는지 보여주겠지만 이 도구의 몇 가지 주요 이점을 지적할 가치가 있습니다.
- 끌어서 놓기 기능과 많은 디자인 자유를 가져다주는 바로 사용할 수 있는 수백 가지 콘텐츠 요소가 있는 라이브 미리 보기 편집기 입니다. 게시하기 전에 즉시 변경하고 최종 결과를 볼 수 있습니다.
- 페이지 편집의 두 가지 방법 — 프론트엔드 편집기와 트리 보기 사용. 트리 보기를 사용하면 페이지에서 사용할 수 있는 요소를 탐색할 수 있으며 디자인 프로세스가 훨씬 쉬워집니다.
- 랜딩 페이지와 포트폴리오에서 전용 제품 페이지가 있는 비즈니스 웹사이트에 이르기까지 모든 유형의 페이지에서 바로 사용할 수 있는 WordPress 템플릿입니다. 기존 템플릿을 편집하는 것이 빈 페이지에서 처음부터 시작하는 것보다 훨씬 쉽기 때문입니다.
- Visual Composer는 모든 테마에서 작동합니다(즉, Visual Composer 웹 사이트 빌더를 기존 테마에 통합할 수 있음)
- 즉시 사용 가능한 반응형 디자인. 모든 요소와 템플릿은 반응형이며 모바일에 적합합니다. 각 독립 열에 대한 응답성을 조정할 수 있습니다.
- 머리글, 바닥글 및 사이드바 편집기. 일반적으로 머리글, 바닥글 및 사이드바는 사용 중인 테마에 따라 정의됩니다. 웹 전문가가 변경해야 하는 경우 일반적으로 코드로 이동합니다. 그러나 Visual Composer를 사용하면 시각적 편집기만 사용하여 빠르고 쉽게 레이아웃을 변경할 수 있습니다. 이 기능은 제품의 프리미엄 버전에서 사용할 수 있습니다.
- 인상적인 추가 기능 모음(허브에서 추가 기능을 얻거나 타사 개발자로부터 추가 기능을 얻을 수 있음)
또한 Visual Composer를 군중에서 돋보이게 하는 세 가지 기능이 있습니다. 여기 있습니다:
1. 비주얼 컴포저 허브
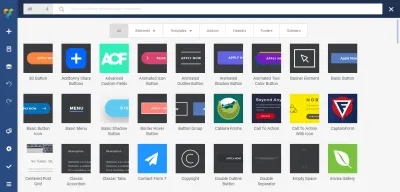
Visual Composer Hub는 사용자가 사용할 수 있는 모든 요소를 저장하는 클라우드입니다. 기본적으로 자체 업데이트를 유지하고 새로운 요소, 템플릿, 요소, 블록(곧)을 얻을 수 있는 디자인 시스템 과 같습니다.

Visual Composer Hub의 장점은 새로운 요소를 얻기 위해 플러그인을 업데이트할 필요가 없다는 것입니다. 필요할 때마다 요소를 다운로드할 수 있습니다. 결과적으로 WP 설정은 사용하지 않는 요소가 너무 많아 부풀려지지 않습니다.
2. 새로운 기술 스택
Visual Composer 웹 사이트 빌더는 새로운 기술 스택을 기반으로 구축되었으며 ReactJS로 구동되며 WordPress 단축 코드를 사용하지 않습니다. 이것은 더 나은 성능을 달성하는 데 도움이 됩니다. Visual Composer 뒤에 있는 팀은 일련의 내부 테스트를 수행했으며 Visual Composer로 만든 페이지는 WPBakery로 다시 만든 동일한 레이아웃보다 1-1.5초 더 빠르게 로드하는 것으로 나타났습니다.
3. API
Visual Composer 웹 사이트 빌더에는 잘 문서화된 개방형 API가 있습니다. 코딩 기술이 있는 경우 일부 사용자 정의 프로젝트에 도움이 될 수 있는 고유한 사용자 정의 요소로 Visual Composer를 확장할 수 있습니다.
Visual Composer로 랜딩 페이지를 만드는 방법
이 섹션에서는 새로운 Visual Composer 웹 사이트 빌더를 사용하여 CalmPod(가상의 가정용 스피커 장치)라는 디지털 제품의 랜딩 페이지를 만드는 방법을 보여 드리겠습니다.
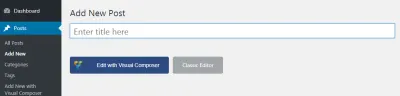
우리의 여정은 새 페이지를 만들어야 하는 WP 인터페이스에서 시작됩니다. 제목을 지정하고 'Visual Composer로 편집 버튼'을 클릭하세요.

랜딩 페이지 레이아웃 만들기
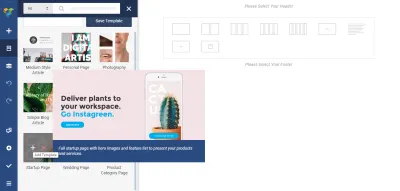
페이지를 만드는 과정은 적절한 레이아웃을 만드는 것으로 시작됩니다. 일반적으로 랜딩 페이지의 레이아웃을 구축하는 데는 많은 시간과 노력이 필요합니다. 디자이너는 콘텐츠에 가장 적합한 접근 방식을 찾기 전에 다양한 접근 방식을 시도해야 합니다. 그러나 Visual Composer는 디자이너의 작업을 단순화합니다. 바로 사용할 수 있는 레이아웃 목록을 제공합니다( 템플릿 추가 옵션에서 사용 가능). 따라서 새 페이지를 만들기 위해 해야 할 일은 사용 가능한 옵션 목록에서 적절한 레이아웃을 찾고 콘텐츠에서 어떻게 작동하는지 확인하는 것입니다.

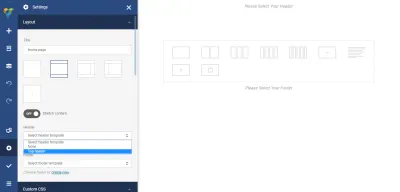
그러나 이 예에서는 시작 페이지 템플릿을 선택합니다. 이 템플릿은 + 기호를 클릭하는 즉시 자동으로 적용되므로 필요에 따라 수정하기만 하면 됩니다.

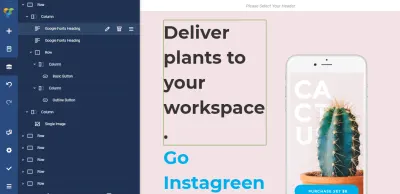
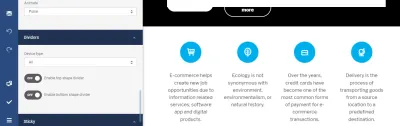
Visual Composer의 각 레이아웃은 행과 열로 구성됩니다. 행은 페이지의 논리적 구조를 정의하는 기반입니다. 각 행은 열로 구성됩니다. Visual Composer는 행의 열 수를 제어하는 기능을 제공합니다.

팁 : Visual Composer는 UI 단위에 대해 다른 색상 테두리를 사용합니다. 행을 선택하면 파란색 테두리가 표시되고 열을 선택하면 주황색 테두리가 표시됩니다. 이 기능은 복잡한 레이아웃을 만들 때 매우 유용할 수 있습니다.


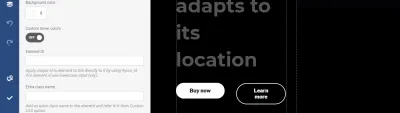
Visual Composer의 좋은 점은 레이아웃의 모든 속성을 사용자 지정할 수 있다는 것입니다. 요소 추가/제거 또는 스타일 지정 옵션(예: 여백, 요소 간 패딩)을 변경할 수 있습니다. 예를 들어 열의 크기를 변경하기 위해 코드에 뛰어들 필요가 없습니다. 개별 요소의 테두리를 간단히 끌어다 놓을 수 있습니다.

시각적 편집기나 요소의 트리 보기를 사용하여 UI 요소의 개별 속성을 수정할 수 있다는 점을 언급하는 것이 중요합니다.

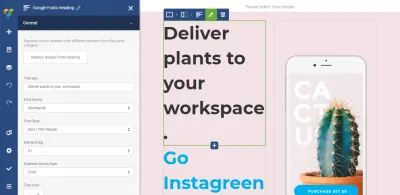
'펜' 아이콘을 클릭하면 요소에 대한 개별 스타일 속성이 있는 화면이 활성화됩니다.

스트레치 콘텐츠
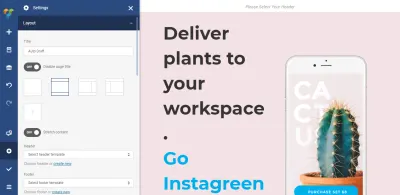
Visual Composer를 사용하면 레이아웃을 박스형 또는 확장형으로 만들 수 있습니다. '콘텐츠 늘이기' 토글을 '켜기'로 전환하면 레이아웃이 전체 너비로 표시됩니다.

페이지 제목 변경
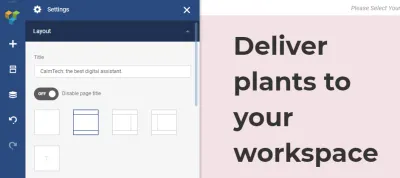
Visual Composer를 사용하면 페이지 제목을 변경할 수 있습니다. 레이아웃 설정에서 할 수 있습니다. 페이지 제목을 'C almTech: 최고의 디지털 비서'로 지정하겠습니다.


상위 메뉴 추가
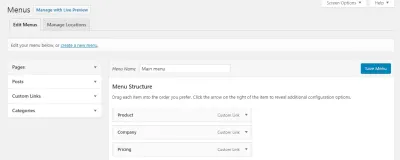
이제 랜딩 페이지에 최상위 메뉴를 추가할 차례입니다. WP에 다음 메뉴가 있다고 가정합니다.

그리고 새로 만든 랜딩 페이지의 맨 위에 배치하려고 합니다. 그렇게 하려면 Visual Composer -> 헤더 (페이지 상단이 탐색의 기본 위치이기 때문에)로 이동하여 새 헤더를 생성해야 합니다.
'머리글 추가' 버튼을 클릭하자마자 페이지 제목을 입력하라는 화면이 표시됩니다. 이름을 "상단 머리글"로 지정하겠습니다. 이 개체를 식별하는 데 도움이 되는 기술적인 이름입니다.

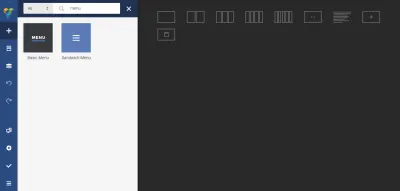
다음으로 Visual Composer는 헤더에 필요한 모든 UI 요소를 추가할 수 있는 허브로 안내합니다. 메뉴를 갖고 싶기 때문에 검색창에 'menu'를 입력합니다. Hub는 기본 메뉴와 샌드위치 메뉴의 두 가지 옵션을 제공합니다. 우리의 경우에는 최상위 탐색 옵션이 제한되어 있고 모든 옵션이 항상 표시되기를 원하기 때문에 * 기본 메뉴*를 사용할 것입니다(샌드위치 메뉴와 같은 숨겨진 탐색은 검색 가능성에 좋지 않을 수 있음).

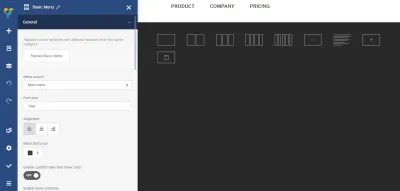
마지막으로 메뉴 소스(이 경우 WP에 있는 기본 메뉴)를 선택하고 탐색 옵션의 모양을 변경해야 합니다.

메뉴의 정렬을 변경해 보겠습니다(오른쪽으로 이동합니다).

그리고 그게 전부입니다. 이제 헤더 페이지 설정을 사용할 수 있습니다. 헤더를 포함하도록 홈 페이지를 수정해 보겠습니다. *Please select Your Header* 요소 위로 마우스를 가져가면 헤더 추가 버튼이 표시됩니다.

버튼을 클릭하면 화면 왼쪽에 헤더를 선택하도록 초대하는 대화 상자가 표시됩니다. 목록에서 Top Header 옵션을 선택하겠습니다.

헤더를 선택하면 페이지 상단에 메뉴가 표시됩니다.

상단 메뉴를 고정하기
좋은 탐색의 기본 원칙은 탐색 메뉴가 사용자에게 항상 제공되어야 한다는 것입니다. 그러나 불행히도 많은 웹사이트에서 스크롤하면 상단 탐색 메뉴가 숨겨집니다. 이러한 동작으로 인해 사용자는 다른 페이지로 이동하기 위해 맨 위로 스크롤해야 합니다. 불필요한 상호작용 비용이 발생합니다. 다행히도 이 문제에 대한 간단한 해결책이 있습니다. 최상위 메뉴를 고정할 수 있습니다. 고정 메뉴는 사용자가 페이지의 어디에 있든 항상 표시됩니다.
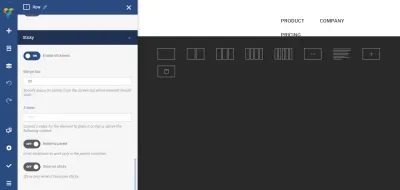
고정을 활성화하려면 헤더의 고정 토글을 켜고 (전체 메뉴 컨테이너에 대해) 여백 50픽셀 여백을 여백 상단 에 추가해야 합니다.

방문 페이지를 스크롤하면 헤더가 항상 표시되는 것을 알 수 있습니다.
이미지와 텍스트 페어링
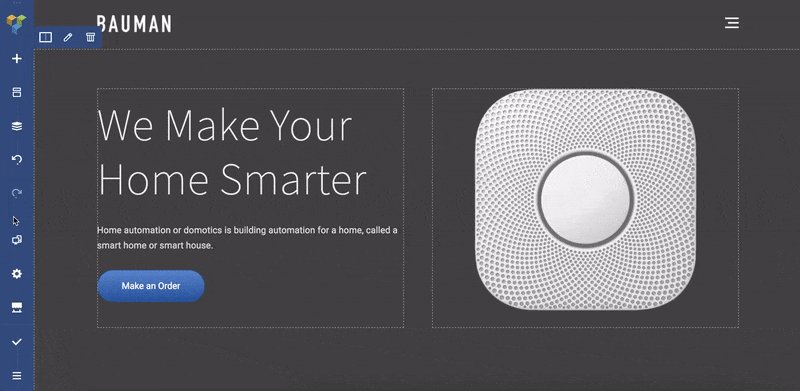
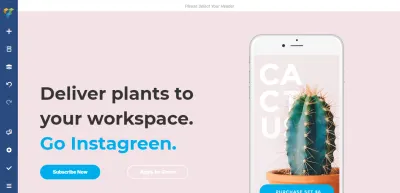
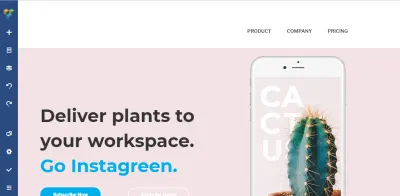
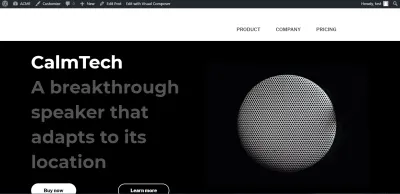
다음은 정말 흥미로운 부분입니다. 방문자에게 제품을 설명해야 합니다. 좋은 첫인상을 남기려면 명확한 설명과 함께 우수한 이미지를 제공해야 합니다. 텍스트 설명과 제품 사진(또는 사진)은 함께 작동해야 하며 방문자가 제품에 대해 더 많이 배울 수 있도록 해야 합니다.
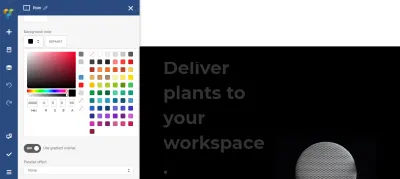
기본 이미지를 우리의 이미지로 바꿔야 합니다. 이미지를 클릭하고 새 이미지를 업로드하세요. 다트 배경이 있는 이미지를 사용하므로 컨테이너의 배경도 변경해야 합니다. 행을 선택하고 배경색 옵션을 수정해야 합니다.

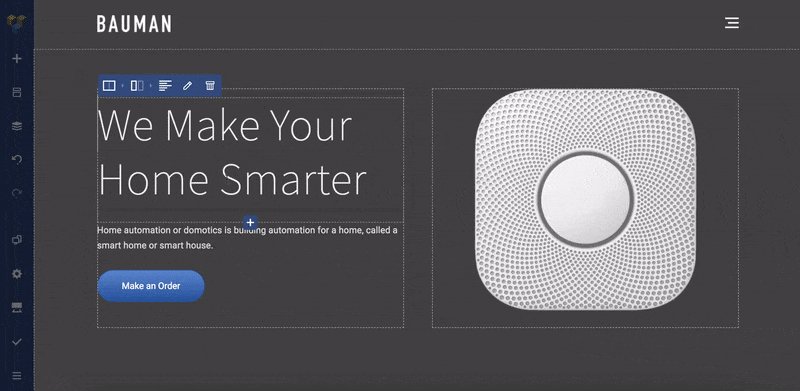
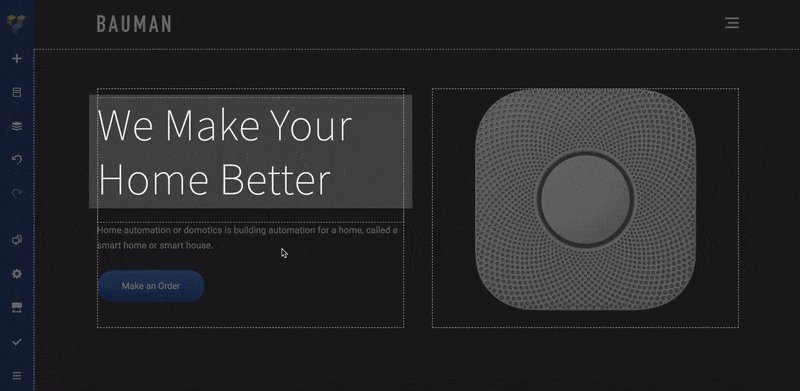
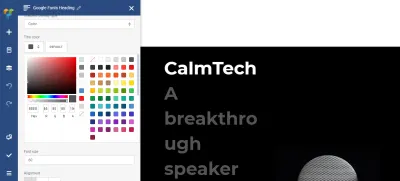
다음으로 이미지 왼쪽에 텍스트 섹션을 추가해야 합니다. 서구 세계에서 사용자는 페이지를 왼쪽에서 오른쪽으로 스캔하므로 방문자는 텍스트 설명을 읽고 이미지와 일치시킵니다. Visual Composer는 Text Block 개체를 사용하여 텍스트 정보를 저장합니다. 테마와 함께 제공되는 텍스트를 사용자 정의 텍스트 "CalmTech 위치에 적응하는 획기적인 스피커"로 교체합시다. 또한 텍스트 색상을 수정하여 텍스트를 테마와 더 관련성 있게 만들어 보겠습니다(제목은 흰색, 부제목은 회색 음영).

요소 그룹 생성
제품 사진과 텍스트 설명이 있지만 여전히 하나의 요소가 누락되었습니다. 아마 짐작하셨겠지만, 이것은 행동 촉구(CTA)입니다. 훌륭한 디자이너는 개별 페이지를 만드는 것이 아니라 전체적인 사용자 여정을 만듭니다. 따라서 즐거운 사용자 여정을 만들기 위해서는 사용자를 안내하는 것이 중요합니다. 방문자가 필요한 정보를 읽을 때 다음 논리적 단계를 제공하는 것이 중요하며 CTA는 이 역할에 정확히 맞는 요소입니다.
우리의 경우 '지금 구매'와 '자세히 알아보기'라는 두 개의 CTA가 필요합니다. 기본 클릭 유도문안 버튼인 "지금 구매"가 가장 먼저 나타나야 하고 더 눈길을 사로잡아야 합니다(사용자가 클릭할 것으로 예상됨). 따라서 "자세히 알아보기" 버튼이 빈 버튼이어야 하는 동안 더 대조적으로 만들어야 합니다.
Visual Composer를 사용하면 UI 요소의 일반 매개변수(예: 간격)와 개별 스타일 옵션을 쉽게 사용자 지정할 수 있습니다. 개별 속성을 변경하는 데 관심이 있으므로 특정 버튼에 대해 '편집'을 클릭해야 합니다.

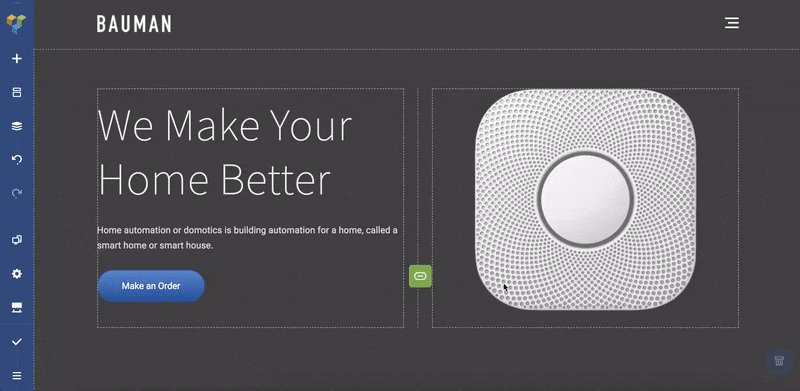
역학을 전달하고 이야기를 전달하기 위해 애니메이션을 가지고 노는 것
사람들은 매일 수십 개의 서로 다른 웹사이트를 방문합니다. 경쟁이 치열한 시장에서 웹 전문가는 진정으로 기억에 남는 제품을 만들어야 합니다. 이 목표를 달성하는 한 가지 방법은 더 나은 사용자 참여를 구축하는 데 집중하는 것입니다.
몇 가지 역학을 전달하여 방문자가 제품과 상호 작용하도록 참여시킬 수 있습니다. 사이트를 덜 정적으로 만들면 방문자가 사이트를 기억할 가능성이 높아집니다.
Visual Composer를 사용하면 특정 요소의 미리 정의된 몇 가지 CSS 애니메이션 중에서 선택할 수 있습니다. UI 요소에 대한 디자인 옵션을 열면 Animate 옵션을 찾을 수 있습니다. 애니메이션 옵션을 선택하면 요소가 브라우저 창에 표시되면 트리거됩니다.

최종 연마
우리 사이트 방문자에게 우리 페이지가 어떻게 보이는지 봅시다. 두 가지 문제가 있음이 분명합니다.
- 약간 미완성으로 보입니다(웹사이트 로고가 없습니다).
- 요소의 비율이 잘못되었습니다(텍스트가 이미지를 압도하여 레이아웃이 불균형하게 보입니다).

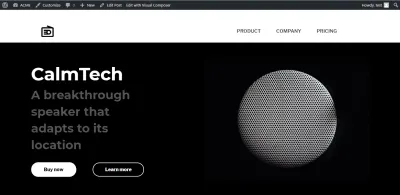
첫 번째 문제를 해결해 봅시다. 헤더 섹션으로 이동하여 상단 헤더를 선택하십시오. '+' 요소를 클릭하고 단일 이미지 개체를 선택합니다. 새 이미지(아이콘)를 업로드합니다. Visual Composer에서 바로 이미지 크기를 수정할 수 있습니다. 아이콘의 크기를 50px x 50px( 크기 섹션에서)로 설정해 보겠습니다.

이제 두 번째 문제를 해결할 때입니다. 첫 번째 열을 선택하고 텍스트의 크기를 조정합니다(서브헤더의 경우 크기를 40으로 설정). 다음은 변경 후의 페이지 모습입니다.

결론
Visual Composer Website Builder는 WordPress의 페이지 작성 프로세스를 단순화합니다. 웹 디자인 프로세스는 빠르고 쉬울 뿐만 아니라 디자이너가 자신의 아이디어를 표현할 수 있는 창의적 자유가 훨씬 더 많기 때문에 더욱 재미있습니다. 그리고 웹 전문가가 더 창의적으로 자유로워지면 더 나은 디자인 솔루션을 제시할 수 있습니다.
