20가지 활기찬 노란색 웹사이트 디자인
게시 됨: 2017-11-25훌륭한 색상 팔레트를 갖는 것은 모든 웹사이트 디자인에 매우 중요합니다 . 더 친숙한 색상 팔레트를 선택하거나 대담하고 생생한 색상 팔레트를 선택하고 강하고 기억하기 쉬운 색상을 사용할 수 있습니다.
노란색은 에너지, 빛, 활력을 상징하는 따뜻한 기본 색상으로 웹사이트를 친근하고 편안하며 매력적으로 보이게 할 수 있습니다. 사용하기 어려운 색상이니 주의하세요! 당신의 디자인은 쉽게 엉망이 될 수 있습니다. 과도하게 사용하지 않도록 하고 노란색 배경에 적용했을 때 텍스트가 어떻게 보이는지 특히 주의하십시오. 올바른 방법으로 사용함으로써
과도하게 사용하지 않도록 하고 노란색 배경에 적용했을 때 텍스트가 어떻게 보이는지 특히 주의하십시오.
노란색 웹 사이트 디자인으로 눈에 띄지 않을 수 없습니다. 이것이 우리가 노란색 팔레트를 성공적으로 사용할 수 있는 방법을 보여줄 멋진 노란색 웹사이트 디자인 을 공유하기로 결정한 이유입니다.
로드즈
춤은 단순히 경험해야만 하는 움직임이며 노란색은 이 메시지를 전달하는 완벽한 색상 선택이었습니다. Swiss Urban Dance Academy Lordz는 이 멋진 노란색 웹사이트 디자인으로 디지털 차원의 바닥을 치고 있습니다. 웹 사이트는 생생한 배경과 애니메이션 덕분에 활력을 유지합니다. 이 웹사이트에서 보내는 시간이 많을수록 춤을 더 배우고 싶어집니다.
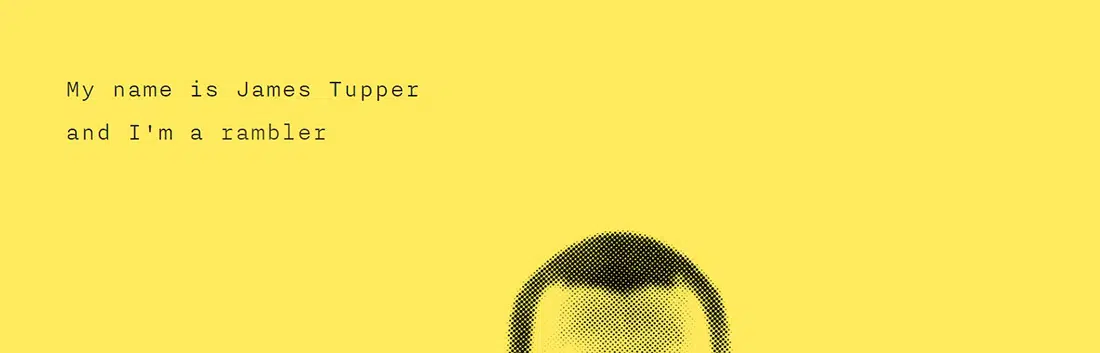
제임스 터퍼
사진을 사랑하는 1/2 한국 디자이너 제임스 터퍼(James Tupper)의 포트폴리오 웹사이트입니다. 그의 작품을 제외하고는 모두 노란색이며 검은 글꼴로 되어 있어 정말 독특합니다. 이 예는 독특하고 창의적입니다. 이 웹사이트 디자인에 대한 James Tupper의 개인적인 손길을 확실히 볼 수 있습니다. 웹사이트는 단순함을 유지하고 단순한 주황색 배경을 사용하고 자신의 추상 사진을 배치합니다. 모든 것 뒤에는 클릭하면 더 많은 정보를 얻을 수 있는 수평 밴드가 표시됩니다.
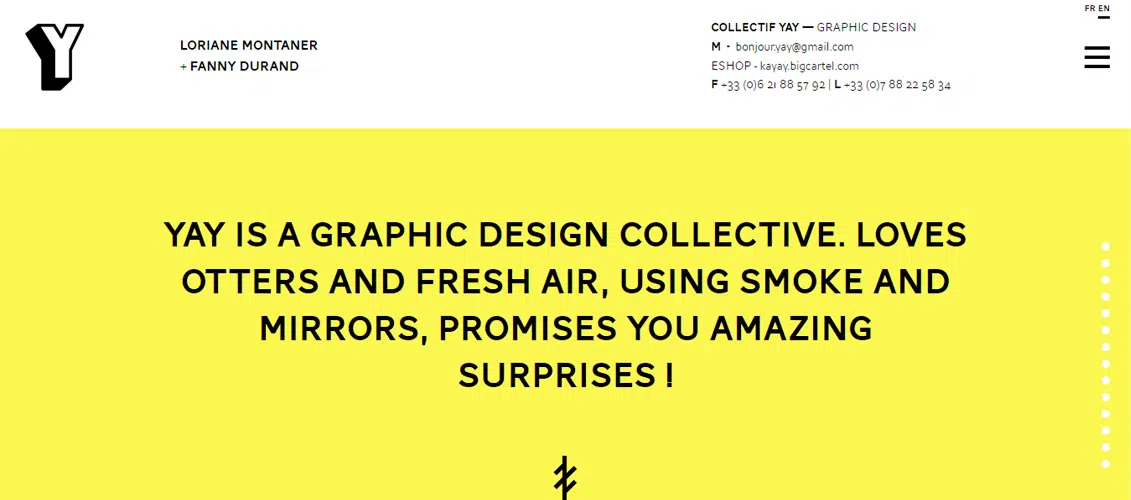
컬렉티프 야이
YAY는 친근하고 활기찬 웹사이트를 보유한 그래픽 디자인 집단입니다. 노란색을 메인 컬러로 사용한 심플하면서도 과감한 웹사이트 디자인입니다. 계속 스크롤하면 제시된 내용에 따라 배경색이 변경되는 것을 알 수 있습니다. 또한 블랙 타이포그래피를 창의적으로 사용합니다. 대체로 웹 사이트는 멋지게 보이고 창의적인 방식으로 색상을 혼합합니다. 프리로더도 멋지게 보입니다. 글자 'Y'의 다양한 삽화를 사용합니다.
라바그래픽스
일러스트레이션과 노란색 톤을 모두 사용하여 이 웹사이트 디자인은 방문자에게 반드시 기억될 것입니다. 이 웹 사이트는 우아한 타이포그래피와 혼합된 우아한 평면 디자인을 가지고 있습니다. 일부 단어는 손으로 쓴 타이포그래피를 사용하여 이 페이지를 더욱 멋지게 만듭니다. 따뜻한 색감의 배경이 마음을 차분하게 하고, 디테일이 좋은 일러스트입니다.
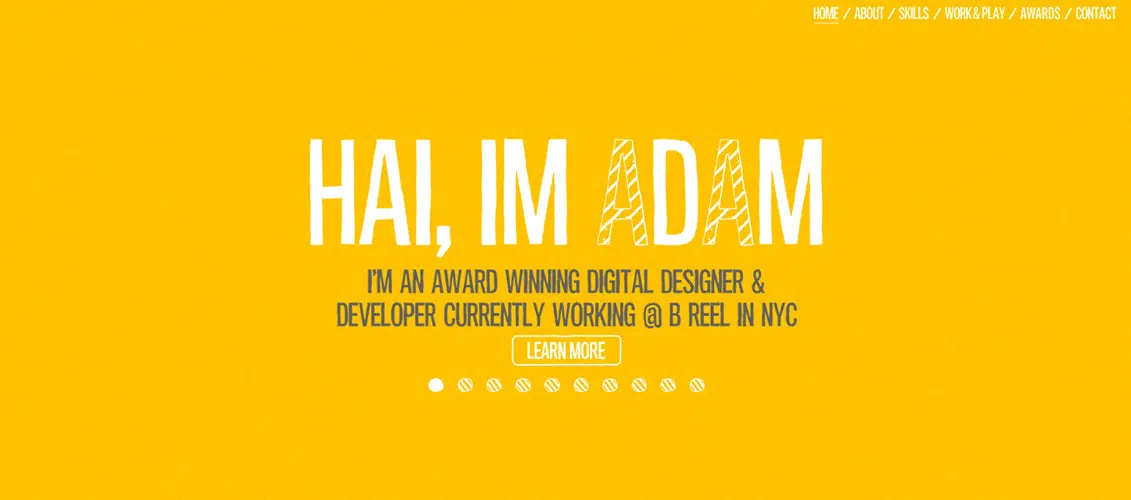
아담 하트위그
영국 캠브리지에 기반을 둔 수상 경력에 빛나는 디자이너 및 개발자의 포트폴리오 웹사이트입니다. 그는 태블릿, 데스크탑 및 모바일을 위한 풍부한 인터랙티브 경험을 전문으로 했습니다. Adam Hartwig의 웹사이트는 정말 멋져 보이며 그의 창의성을 확실히 알 수 있습니다. 웹사이트는 자신에 대한 몇 가지를 알려주는 독특한 손으로 그린 요소의 슬라이드쇼로 시작합니다. 웹사이트는 하나 이상의 색상을 사용하지만 기본 색상은 노란색으로 유지됩니다. 노란색은 웹사이트 방문자가 가장 먼저 보는 것입니다.
크로스콘
Croscon은 디지털 비즈니스를 설계하고 구축하는 맞춤형 소프트웨어 혁신 파트너입니다. 그들의 웹사이트는 흰색 오버레이가 있는 큰 이미지에 배치된 노란색 그래픽 요소를 사용합니다. 크고 검은색과 타이포그래피는 정말 멋진 디테일이며 희끄무레한 배경에서 멋지게 보입니다. 일부 그래픽 요소도 검은색입니다. 이 웹사이트는 노란색 외에도 다양한 색상을 사용합니다. 그들은 함께 활기차고 친근한 웹 디자인 사례를 형성합니다.
무즈 디자인
Mooze Design은 크리에이티브 에이전시의 포트폴리오 웹사이트입니다. 이 웹사이트는 매우 창의적입니다. 로고는 거대하고 중앙에 있어서 대행사 이름과 합칠 수 있습니다. 배경색은 노란색이지만 다른 섹션으로 이동하면 색이 바뀝니다.
비어캠프
이것은 확실히 다음 프로젝트에 영감을 줄 맥주 캠프 이벤트 웹사이트입니다. 이 예에서는 노란색 배경과 진한 파란색 타이포그래피를 사용합니다. 스크롤하면 웹사이트 방문자에게 콘텐츠를 표시하는 고유한 방법을 찾을 수 있습니다. 텍스트가 확대되고 사라지며 새 콘텐츠가 나타납니다.
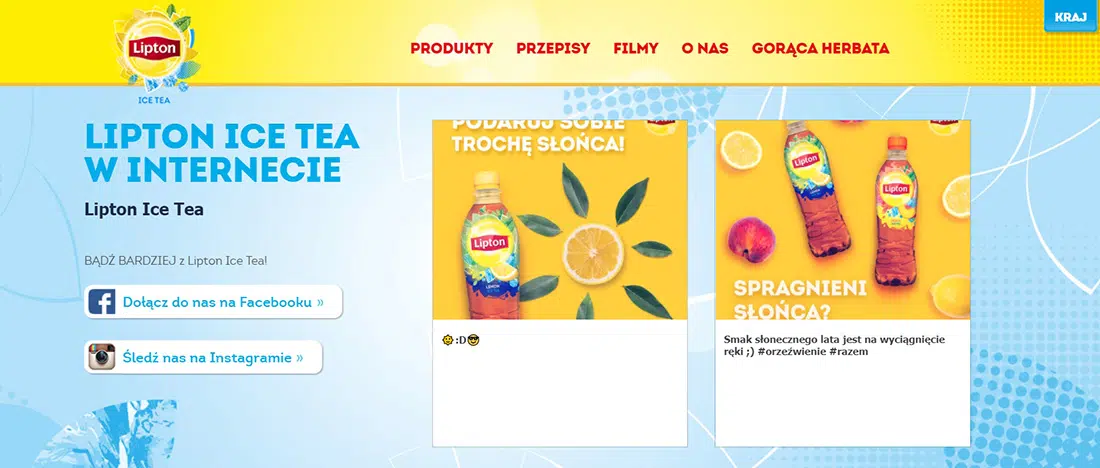
립톤 아이스 티
이 웹사이트는 다채롭고 창의적입니다. 메인 컬러는 노란색이 아니지만 디테일과 일부 사진에서는 노란색을 메인 컬러로 사용하고 있다.

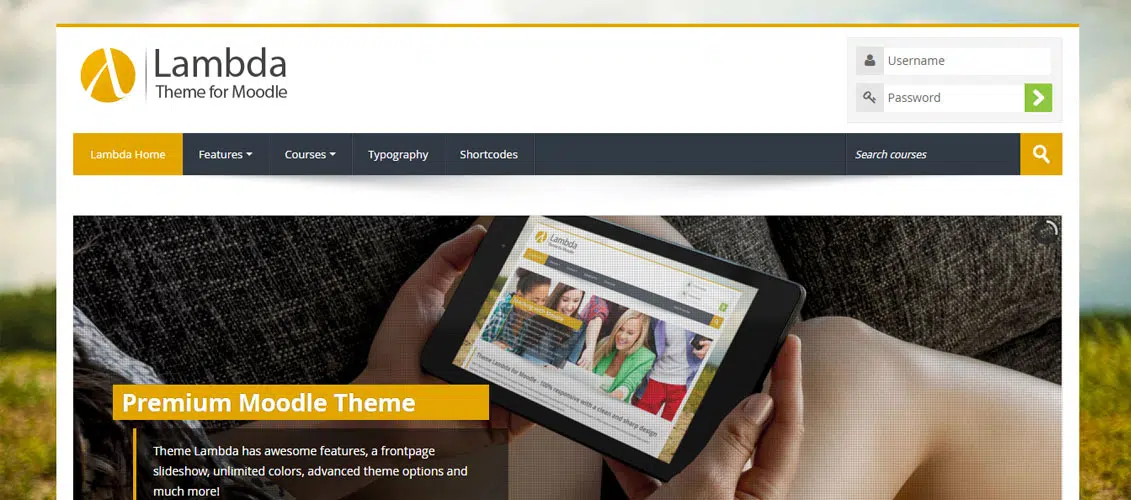
Lambda – 반응형 무들 테마
이 테마는 완전히 사용자 정의할 수 있으므로 프로젝트에 쉽게 적용할 수 있습니다. 이 예에는 성공적인 온라인 과정 웹사이트를 시작하는 데 필요한 무제한 색상 옵션과 모든 기능이 있습니다. 이 예는 로고, 버튼, 하이라이트 등이 될 수 있는 노란색 디테일을 디자인에 사용합니다.
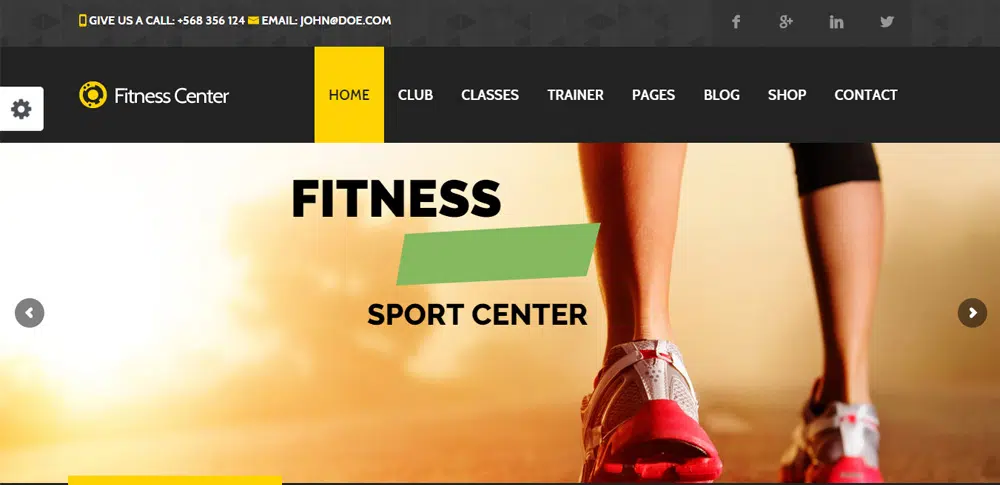
피트니스 WordPress 테마 전자 상거래
Fitness는 미니멀한 스타일로 디자인된 체육관 및 스포츠 WordPress 테마입니다. 모든 화면에서 멋지게 보이는 반응형 레이아웃이 있습니다. 이전 예와 마찬가지로 이 템플릿도 노란색 세부 정보를 사용합니다. 일부 아이콘, 로고, 메뉴 카테고리 및 슬라이더는 노란색입니다.
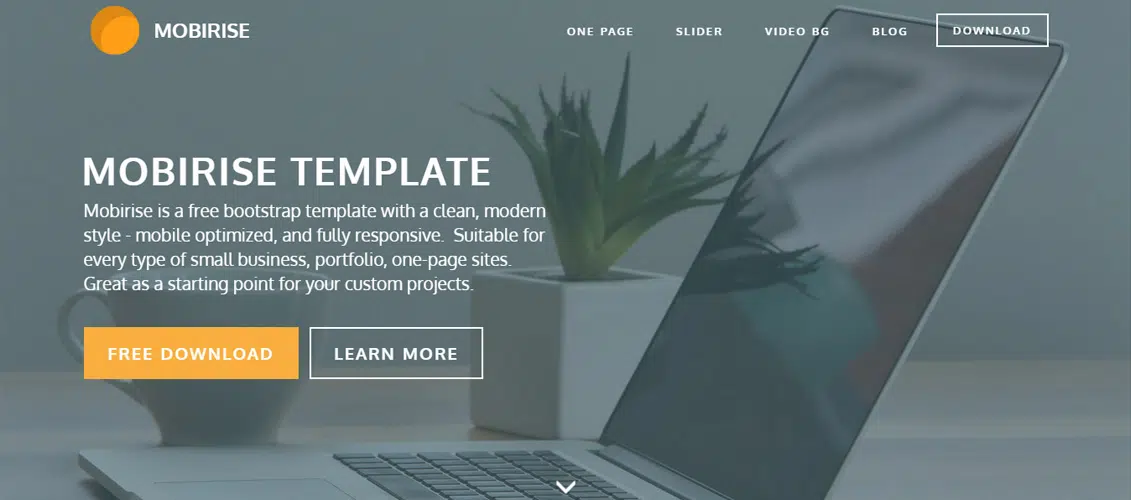
모비라이즈
Mobirise는 깔끔하고 모던한 스타일의 무료 부트스트랩 템플릿입니다. 모바일에 최적화되어 있으며 모든 화면에서 멋지게 보이는 완전히 반응하는 디자인입니다. 이 테마는 모든 유형의 중소기업, 포트폴리오, 한 페이지 사이트에 적합합니다.
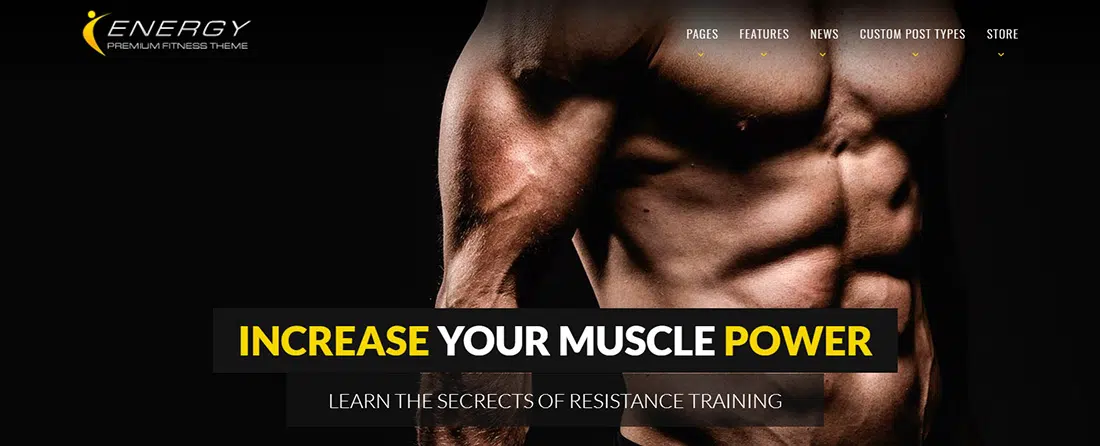
에너지 – 반응형 WordPress 피트니스 테마
ENERGY는 피트니스 틈새 시장을 겨냥한 체육관, 피트니스 스튜디오, 트레이너 및 전문 블로거를 위해 특별히 설계된 프리미엄 피트니스 WordPress 테마입니다. 그것은 노란색 세부 사항이 멋지게 눈에 띄는 어두운 레이아웃을 가지고 있습니다. 이 템플릿은 타이포그래피가 큰 대형 전체 화면 슬라이더를 사용합니다. 모토의 일부 단어는 노란색이며 로고도 영감의 좋은 원천이 될 수 있습니다.
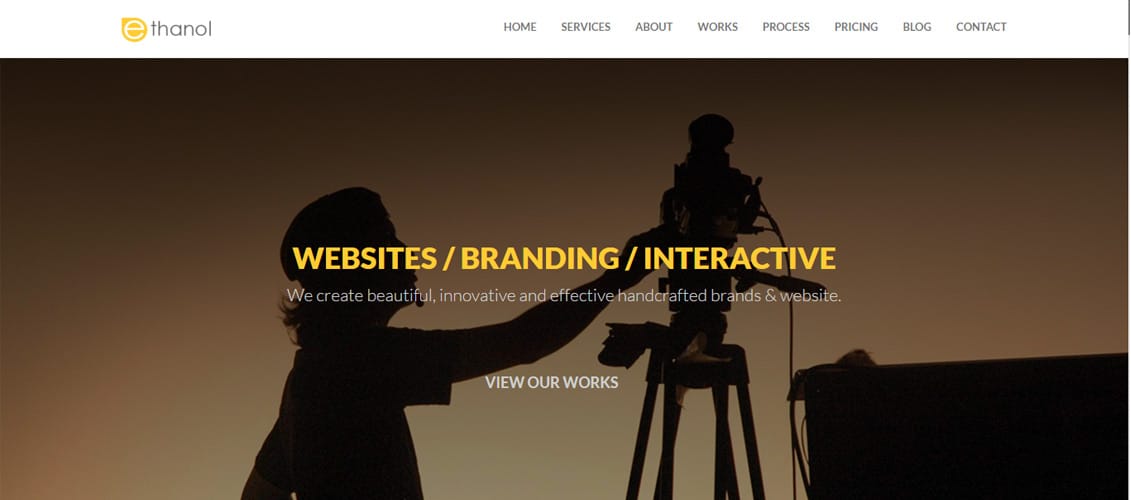
에탄올 포트폴리오
에탄올 포트폴리오 템플릿은 깨끗하고 간단한 무료 부트스트랩 템플릿입니다. 이 예제는 다목적 테마로 설계되었습니다. 이 템플릿은 Bootstrap 3.3.2로 제작되었으며 완전히 모바일 반응형입니다.
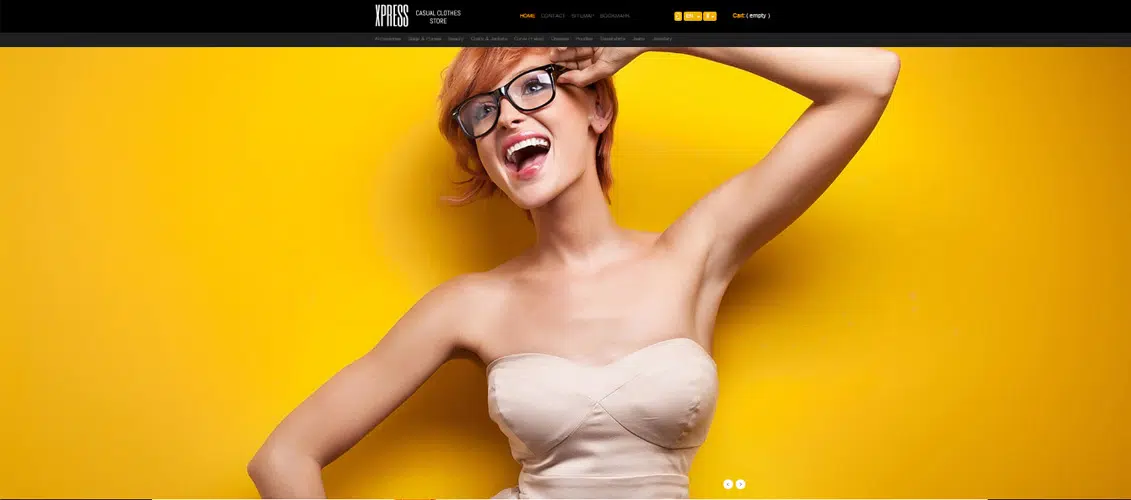
XPRESS
포트폴리오 또는 패션 관련 웹사이트에 적합한 이 디자인은 노란색을 강조 색상으로 사용하지만 홈페이지 슬라이더의 기본 이미지에도 사용됩니다. 큰 슬라이더는 다채롭고 대표적인 사진을 많이 제시하지만 방문자가 가장 먼저 보는 것은 노란색 배경의 사진입니다.
Dmig4
Dmig 4는 디자인 잡지를 위해 설계된 웹사이트입니다. 이 웹사이트에서 가장 먼저 눈에 띄는 것은 선명한 노란색 배경색과 거대한 타이포그래피입니다.
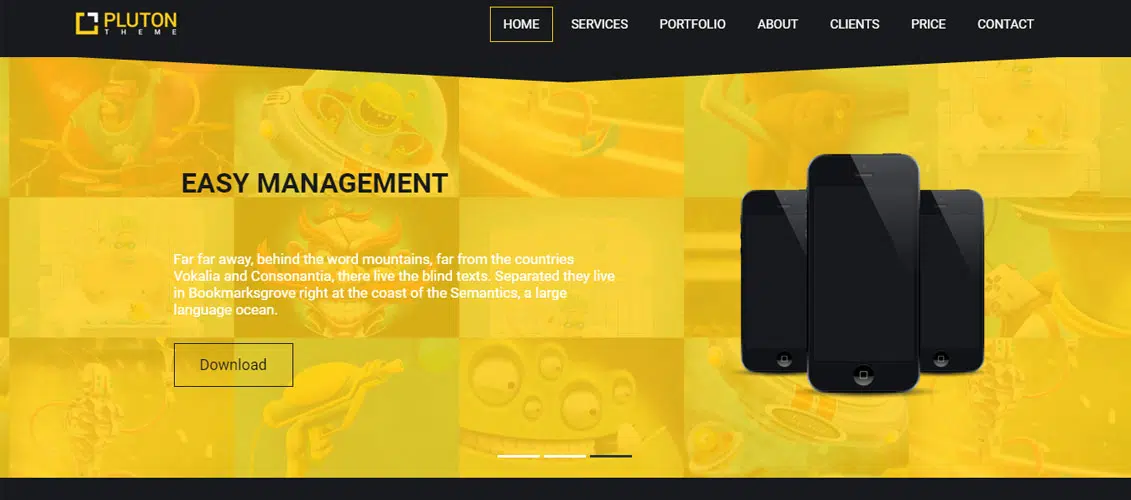
플루톤
Pluton은 당신의 하루를 밝게 할 것입니다. Pluton은 Bootstrap 프레임워크를 기반으로 하는 최신 다목적 HTML5 랜딩 페이지입니다. 최신 HTML5/CSS3/jQuery 기술을 사용하여 구축되었으며 완벽하게 반응합니다. 이 예는 활기찬 웹사이트를 만드는 데 도움이 될 수 있습니다.
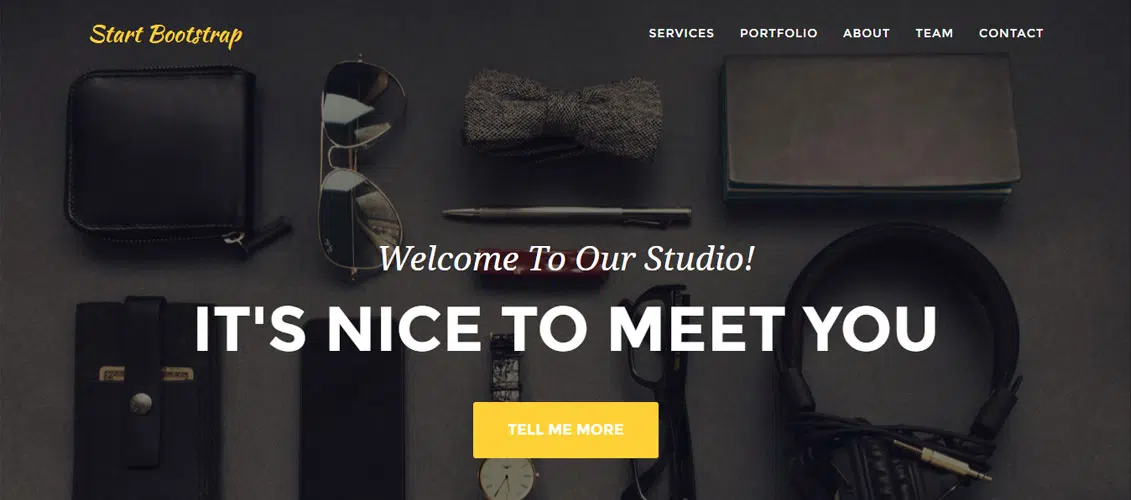
대행사
Agency는 독창적인 방식으로 작업을 선보이고자 하는 대행사 및 소규모 비즈니스를 위해 특별히 설계된 세련된 한 페이지 부트스트랩 테마입니다. Agency의 디자인은 Golden PSD 테마를 기반으로 합니다.
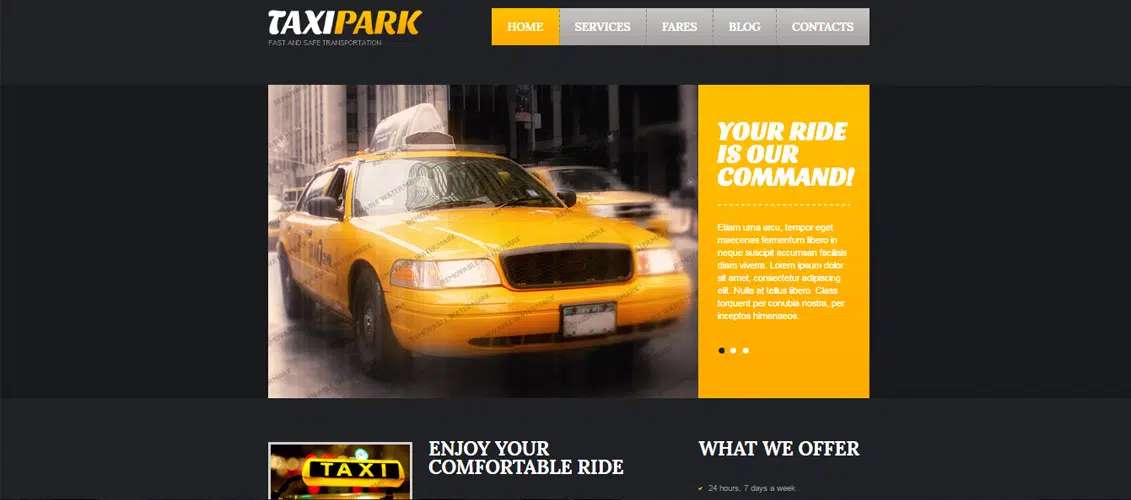
택시 공원
노란색을 강조색으로 사용하는 택시 회사의 웹사이트 예시입니다. 이 웹사이트의 많은 세부 사항은 노란색이며 어두운 테마를 생생하고 친근하게 유지합니다. 이 경우 노란색은 일부 요소나 정보를 강조할 때만 사용됩니다.
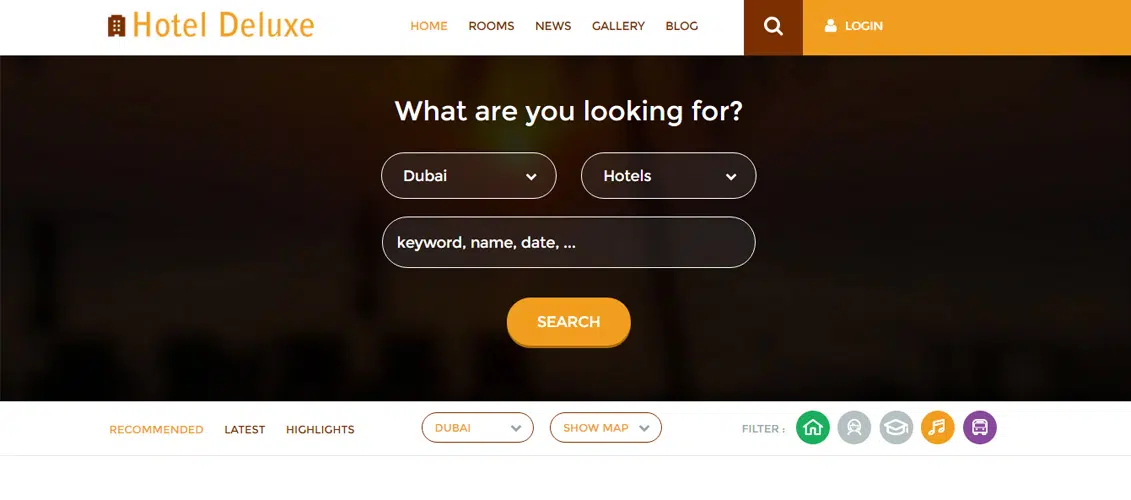
호텔 디럭스
Hotel Deluxe는 당신이 확실히 좋아할 무료 평면 및 반응형 디자인과 함께 제공됩니다. 이 템플릿은 모든 유형의 웹 사이트, 패스트 푸드 센터, 레스토랑, 푸드 코너, 푸드 포인트, 호텔, 침대 및 아침 식사 등에 사용할 수 있습니다.