UXD를 위한 7가지 팁 – 사용자의 요구에 대응하기
게시 됨: 2020-07-14UXD는 사용자 경험 디자인을 의미합니다. 이러한 종류의 디자인은 해당 제품의 사용자에게 의미 있고 풍부한 경험을 제공하는 제품의 디자인을 말합니다. "사용자 경험 디자인"이라는 용어는 종종 "UI 디자인" 및 "사용성"과 같은 의미로 사용됩니다. 그러나 후자의 용어는 사용자 경험 디자인의 하위 집합입니다. 사용자 경험 디자인은 제품의 인터페이스 디자인이나 사용성을 제공하는 디자인 그 이상입니다. 사용자 경험 디자이너는 제품 통합에도 주의를 기울입니다. 그는 제품 브랜딩, 제품 디자인 및 사용성 요소와 같은 프로세스에 관심이 있습니다. 또한 제품 기능의 효율성도 고려해야 합니다.
사용자 경험을 디자인하는 과정은 위에서 언급한 것처럼 디바이스가 사용자의 손에 닿기 전에 UX 디자이너가 처리하는 모든 절차를 포함합니다. 이 블로그에서는 최고의 UX 디자인을 위해 필요한 팁을 살펴보겠습니다.
1. 고객 경험:
사용자가 자신의 기기에서 삭제한 앱을 살펴보세요. 사용자가 애플리케이션을 삭제하는 근본적인 이유는 애플리케이션의 기술적 장애 때문입니다. UX 디자이너는 모든 단계에서 제품 개발을 이해해야 합니다. 제품 라이프 사이클의 모든 단계를 통해 UX 디자이너는 그것을 고객의 관점에서 바라봐야 합니다. 고객 경험(CX)은 응용 프로그램 사용 고려, 사용 이동, 지원에서 제거에 이르기까지 다양합니다.
UX 디자이너는 애플리케이션을 만드는 동안 고객처럼 생각해야 합니다. 마찬가지로 고객이 애플리케이션과 상호 작용하는 방식에 대해서도 생각해야 합니다. 예를 들어, 사용자 등록이 쉽다는 것을 알아야 합니다. 요즘은 전화번호로 등록한 사용자에게 OTP(일회성 비밀번호)를 보내는 시스템이다. 등록을 위한 자연스러운 과정입니다. 그러나 개별 응용 프로그램은 사용자 확인을 위해 웹 사이트로 연결되는 링크를 전송하며 작동하지 않을 수도 있습니다. 이렇게 하면 고객이 외면하고 애플리케이션을 포기할 수 있습니다. 그들은 결국 귀하의 신청서에 부정적인 리뷰를 줄 수도 있습니다.
2. 단순하고 반응적인 방식으로 유지:
UX 디자인의 또 다른 매우 중요한 요소는 복잡성 수준입니다. 일반적으로 사용 편의성은 모든 UX 디자인의 주요 목표이지만 디자이너는 이를 잊어버리거나 목표를 놓치고 있습니다. 결국 사용자를 잃게 만드는 복잡한 디자인을 갖게 됩니다. 페이지가 텍스트 콘텐츠로 가득 차고 이미지와 비디오로 정어리가 되면 사용자가 꺼집니다. 게다가, 타이포그래피도 표시에 맞지 않으면 사용자가 철저하게 조사한 콘텐츠를 읽을 것이라고 기대할 수 없습니다. 이렇게 하면 사용자가 웹페이지에서 이탈할 수 있습니다. 이탈률이 올라가면 웹사이트의 유기적 트래픽이 손실되고 검색 결과 페이지에서 순위가 떨어질 수 있습니다.
사용자의 요구 사항에 철저히 응답하고 항상 사용자 친화적인 디자인이 있어야 합니다. 디자인의 목표는 사용자가 웹페이지에 계속 참여하도록 하는 것이어야 합니다. 사용자가 주의를 산만하게 해서는 안 됩니다. 페이지에 공백이 많지만 확실한 목적이 있는 경우에도 사용자 친화적인 디자인을 유지하는 데 도움이 됩니다.
구성 요소와 그 목적은 사용자가 쉽게 이해할 수 있고 자명해야 합니다. 예를 들어 "검색"과 같은 대화형 요소에는 검색을 나타내는 돋보기 기호가 있어야 합니다. 블로그 목록과 같은 웹 사이트에 대한 추가 정보를 배치하거나 페이지 바닥글에 문의해야 합니다.
3. 대상 고객의 요구 사항을 이해합니다.
대상 고객의 사고 방식과 요구 사항을 이해하지 않고는 사용자 경험을 설계하는 것이 사실상 불가능합니다. 올바른 사용자 경험 디자인을 위해서는 사용자의 관점에서 모든 것을 이해해야 합니다. 그렇게 하면 사용자가 직면하는 어려움이나 사용자를 안심시키는 사용 편의성을 따를 수 있습니다. 이러한 관점을 갖추지 않고는 처음부터 올바른 디자인을 가질 수 없습니다. 또한 청중의 요구와 기대에 대한 이해 부족으로 인해 디자인이 실패할 수 있습니다.
이를 방지하려면 사용자가 사용자 경험 디자인을 기대하는 방식에 대해 매분 세부 사항을 문의해야 합니다. 이를 위해 사용자가 설문조사 및 피드백 양식을 작성하도록 할 수 있습니다. 또한 사용자가 제품을 어떻게 사용하고 어떤 기능이 가장 마음에 드는지 관찰할 수 있습니다. 설문조사를 통해 인구 통계학적 관점에서 사용자에 대해 알 수 있습니다. 사용자는 기술에 정통하거나 기업가이거나 대학에서 공부하는 학생일 수 있습니다.
설문 조사는 또한 사용자가 요구하는 사항과 이러한 요구 사항에 응답하는 방법에 대해서도 알려줍니다. 또한 사용자의 요구 사항을 인터페이스 디자인과 연결할 수 있는 방법을 확인하는 데 도움이 됩니다. 이 답변은 대상 고객의 사고 방식을 이해하는 데 충분합니다. 또한 사용자에 따라 최상의 UX 디자인을 가질 수 있습니다.
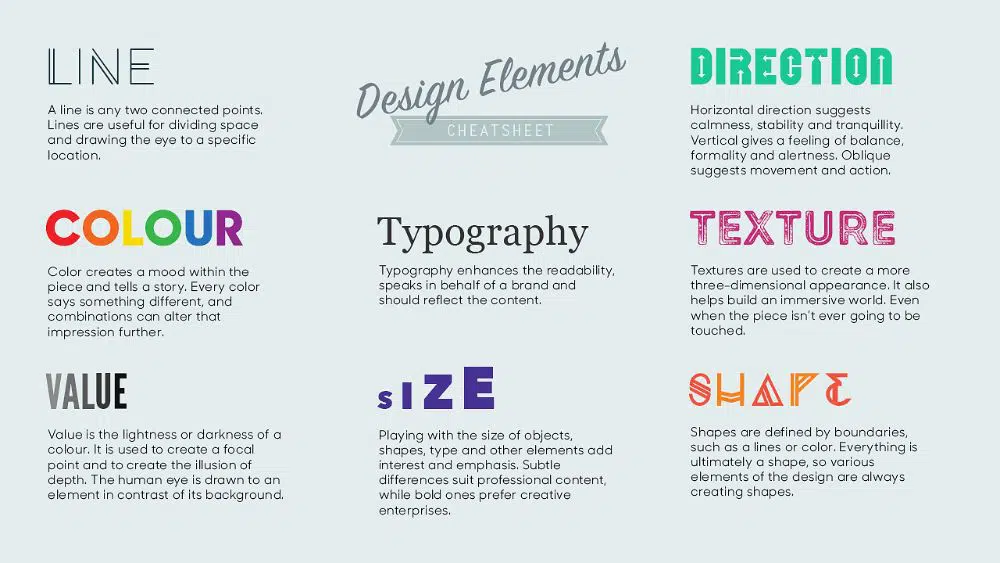
4. 시각적으로 구별되는 요소가 있어야 합니다.

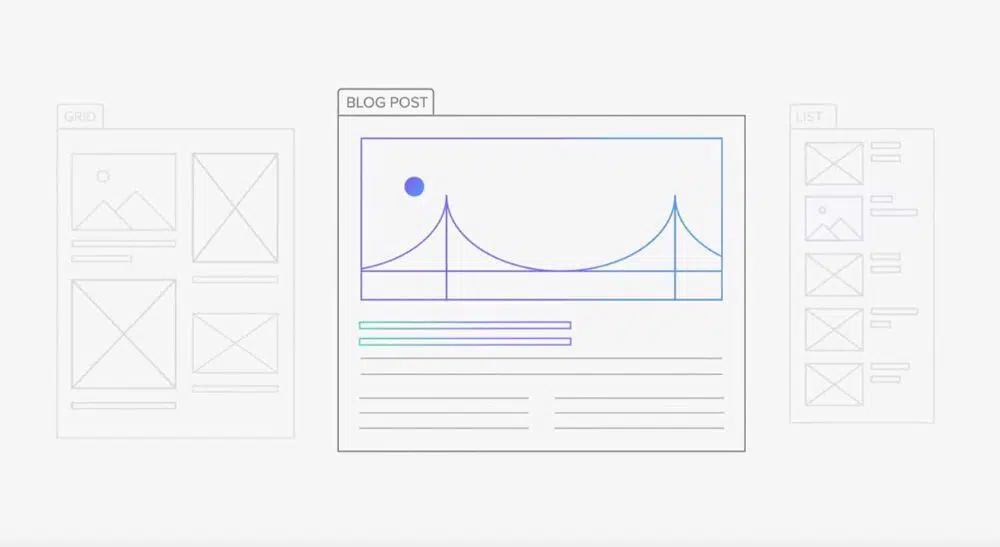
시각적으로 매력적이며 사용자가 사용하기 쉬운 페이지는 사용자 경험 디자인에서 승리하는 가장 좋은 방법입니다. 사용자가 컨트롤을 찾아야 하거나 컨트롤이 광고 아래에 숨겨져 있는 경우 설정하기에 좋은 예가 아닙니다. 사용자가 무언가를 찾기 위해 위아래로 스크롤하게 하지 마십시오. 가장 중요한 것이 눈에 보이고 쉽게 찾을 수 있다면 항상 좋은 시작입니다. 디자인에 따라 가장 중요한 것은 눈에 띄고 중앙에 있어야 합니다. 예를 들어 블로그를 다루는 경우 독자가 쉽게 찾을 수 있는 방식으로 최신 블로그를 배치해야 합니다.
사용자 경험 디자인의 무결성을 결정하는 또 다른 요소는 탐색 요소입니다. 특정 웹사이트는 사용자에게 혼란스러워 보이는 탐색 기능을 제공합니다. 예를 들어, 페이지 헤더에 탐색을 배치하고 오른쪽 또는 왼쪽에 소셜 미디어 버튼을 배치하는 추세입니다. 소셜 미디어 버튼의 위치에 따라 블로그 게시물을 설정할 수 있습니다. 따라서 소셜 버튼 미디어 버튼이 왼쪽에 있으면 블로그 게시물을 오른쪽에 배치할 수 있습니다. 또한 최신 블로그 게시물이 맨 위에 있어야 합니다. "좋아할 수도 있는..."과 같은 기타 콘텐츠는 페이지 하단에 있습니다.
페이지를 디자인할 때 작업 버튼의 위치와 캡션도 매우 중요합니다. 이 외에도 버튼의 캡션도 필수입니다. 예를 들어, 정보를 "저장"한다는 의미인 경우 버튼에 "확인"이라고 쓰면 안 됩니다. 대신, 혼동을 피하기 위해 버튼에 "저장"을 써야 합니다. 귀하의 정보를 처리하는 버튼을 찾을 수 없을 때 매우 성가신 일입니다. 예를 들어 버튼이 광고 아래에 숨겨져 있으면 사용자는 버튼의 존재에 대해 전혀 알지 못할 것입니다. 그는 단순히 디자인에 짜증이 나서 페이지를 즉시 포기할 수 있습니다.
검색 필드는 사용자가 사용하기로 선택한 장치와 상관없이 사용자에게 표시되어야 합니다. 검색을 표현하기 위해 돋보기 렌즈의 기호를 넣어 의미할 수도 있습니다. 일반적으로 검색 필드는 페이지의 오른쪽 상단 모서리에 배치해야 합니다. 따라서 동일한 전통을 유지하려고 노력하십시오.
색상에 관해서는 배경 색상을 음소거해야 합니다. 즉, 너무 어둡거나 너무 밝지 않아야 합니다. 파란색이 하이퍼링크용이라는 것은 일반적이고 명시된 사실입니다. 그 디자인 요소를 시도하고 유지하십시오. 빨간색은 오류 또는 경고를 나타냅니다. 같은 것을 나타내기 위해 따르십시오. 클릭 유도문안 버튼에 고대비 색상을 적용합니다. 이것은 사용자가 그것을 클릭하고 조치를 취하도록 호출할 수 있습니다.
5. 사용자 흐름 일관성:
웹사이트에서의 사용자 여정은 사용자 경험 디자인의 정확성을 결정하는 중요한 역할도 합니다. "흐름"은 웹 페이지의 한 부분에서 다른 부분으로 사용자의 원활한 이동을 정의합니다. 이를 설정하는 동안 흐름의 최종 제품은 사용자에게 가치를 전달해야 합니다. 일관된 디자인은 사용자가 웹사이트나 애플리케이션에서 원하는 작업을 찾고 수행하는 데 도움이 됩니다. 일관성이 사용량을 가져오기 때문에 작업에 도움이 됩니다.
일관성을 유지하려면 사용자가 웹사이트에서 어떻게 움직이는지 생각해야 합니다. 예를 들어, 사용자가 화장품을 취급하는 웹사이트의 홈 페이지를 방문합니다. 그 또는 그녀는 웹사이트를 탐색합니다. 사용자가 등록되지 않은 경우 사이트에 등록합니다. 그리고 나중에 설정한 선호도에 따라 웹사이트에 추천 제품과 서비스가 표시됩니다. 따라서 여기에서 사용자의 흐름은 제품을 탐색, 등록 및 탐색하는 것입니다. 탐색에서 탐색까지의 전체 여정은 매끄럽고 직관적이어야 합니다.
여기서 고려해야 할 또 다른 요소는 죽은 페이지를 처리하는 것입니다. 죽은 페이지는 사용자를 아무데도 연결하지 않는 페이지입니다. 사용자가 막다른 페이지에 도달하는 것을 방지하려면 웹사이트에서 이러한 인스턴스를 피해야 합니다. 모든 페이지는 다른 페이지나 콘텐츠로 연결되어야 합니다.
모든 웹사이트는 최종 목표를 설정해야 합니다. 예를 들어, 우리는 화장품을 취급하는 사이트에 대해 이야기했습니다. 여기서 최종 목표는 사용자가 선택한 결제 모드를 통해 제품을 구매하는 것이어야 합니다.
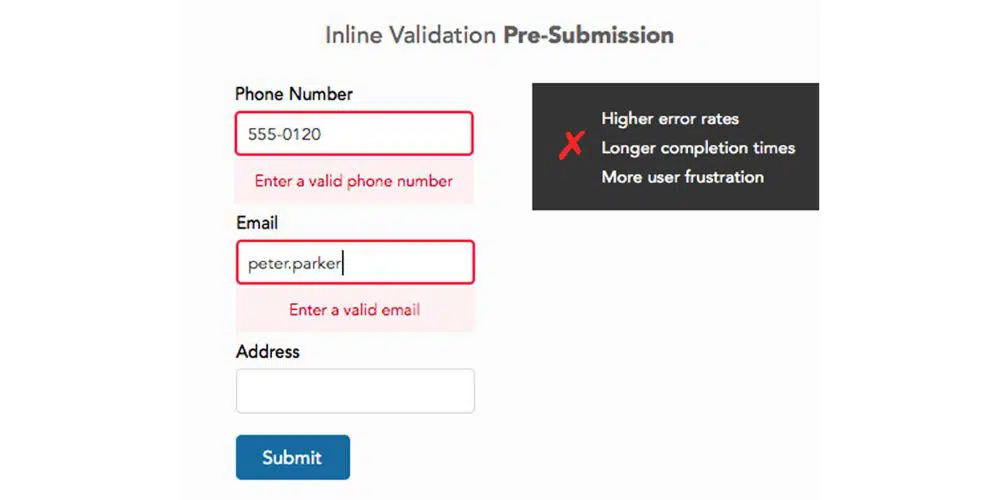
6. 오류 메시지는 자명해야 합니다.
전문 사용자에게 오류가 발생할 수 있습니다. 그러나 오류 메시지가 사용자가 이해하고 해결하기에 명확하지 않은 경우 이해할 수 있는 성가심의 예를 나타냅니다. 시스템에서 오류 코드가 생성되지만 오류 코드의 의미를 알 수 없는 경우가 발생했습니다. 그것은 나쁜 습관의 예를 설정합니다. 그것은 사용자가 오류를 제거할 수 없다는 사실에 혼란스럽고 좌절감을 느끼게 합니다. 따라서 오류 및 경고 메시지를 항상 이해하고 이해하기 쉽게 유지해야 합니다.
잘못된 상황을 통해 사용자를 안내하면 좋은 사용자 경험과 긍정적인 피드백을 얻을 수 있습니다. 사용자 경험에 긍정적인 영향을 줄 수 있다면 사용자의 참여를 오랫동안 유지할 수 있습니다. 또한 사용자가 제품이나 서비스를 재구매하기 위해 반복적으로 돌아올 가능성이 높습니다. 특정 실수를 피하면 사용자가 디자인을 좋아하게 만들어 사용자 경험을 풍부하고 향상시킬 수 있습니다. 그리고 이런 종류의 사용자 경험이 가장 중요합니다.
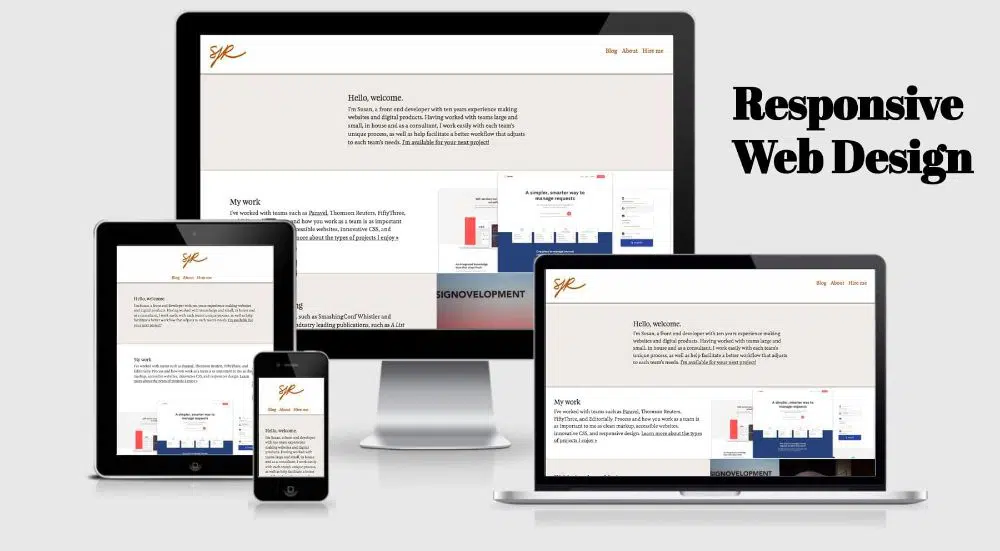
7. 사용자의 장치에 따라 글꼴을 정렬합니다.
사용자가 인터넷에서 무언가를 찾기 위해 랩톱을 열거나 데스크톱을 실행하던 시대는 지났습니다. 오늘날 휴대 전화는 지구상에서 사용할 수 있는 가장 스마트한 장치 중 하나입니다. 사용자는 모바일 장치와 태블릿을 통해 인터넷을 사용합니다. 따라서 사용자 경험 디자인에는 모든 장치에서 원활하게 흐르는 페이지 디자인이 있어야 합니다.
UX 디자이너는 그래픽과 글꼴을 모든 장치에서 읽을 수 있어야 합니다. 사용자가 모바일 장치에서 검색하는 경우 글꼴을 읽을 수 있고, 대비가 적절하고, 인터넷 연결이 좋지 않은 경우에도 이미지가 올바르게 렌더링되는지 확인합니다. 주의해야 할 또 다른 요소는 웹 페이지 또는 웹 애플리케이션의 응답성입니다. 사용자가 모바일 장치에서 웹 페이지 또는 앱을 탐색하는 경우 웹 페이지 또는 앱이 응답하지 않는 상태가 되지 않도록 합니다. 사용자가 특정 접근성 기능을 켠 경우 웹 사이트 또는 웹 응용 프로그램이 해당 기능을 지원하는지 확인하십시오.
결론:
좋은 사용자 경험 디자인의 비결은 웹 애플리케이션이나 웹사이트가 사용자와 선택한 플랫폼에서 작동하도록 만드는 것입니다. 또한 사용자 경험에 가치를 더해야 합니다. 이것은 절대 잊지 말아야 할 사항입니다. 본질적으로, 멋지게 디자인된 사용자 경험은 사용자를 필요한 정보로 원활하게 안내해야 합니다. 이 여정 동안 사용자는 웹 사이트에서 목표를 달성하기 위한 탐색에 방해가 되지 않도록 최소한의 방해 요소를 만나야 합니다. 모든 사용자 경험 디자이너가 이것을 명확하게 이해하고 있지만 말은 쉽지 않습니다. 사용자 경험 디자이너로서 위에 제공된 팁과 요령은 명시된 목표를 달성하는 데 도움이 됩니다. 결국 사용자는 디자인이 그의 여정에 가치를 더하는지 여부를 결정하게 됩니다. 따라서 사용자가 만족하지 못한다면 향후 사고를 피하기 위해 사용자 경험 디자인을 철저히 평가해야 합니다.