비디오를 배경으로 사용하는 것에 대한 UX 생각
게시 됨: 2021-02-20몇 년 전에 등장한 디자인 트렌드인 비디오를 배경으로 사용하는 것은 디자이너들 사이에서 계속해서 많은 논쟁의 대상이 되고 있습니다.
한편으로는 처음부터 관심이 매우 제한된 온라인 사용자의 관심을 사로잡습니다. 방해받지 않고 백그라운드에서 실행할 수 있습니다. 사이트 방문자에게 더 많은 참여를 유도합니다.
반면에 이 기술은 미적 매력이라는 명목으로 사용성을 희생시킨다는 의견이 있습니다. 그것은 GIF와 플래시가 홈페이지에 넘쳐났을 때를 연상시킵니다. 오늘날의 표준에서는 과도하고 촌스럽게 보일 수 있는 추세입니다.
그러나 비디오를 배경으로 사용하면 UX에 더 역동적이고 생생한 차원이 추가되어 궁극적으로 더 긴 참여로 이어질 것이라고 믿습니다. 즉, 제대로 수행 되는 경우에만 가능 합니다. 이에 대해 더 자세히 알아보도록 하겠습니다.

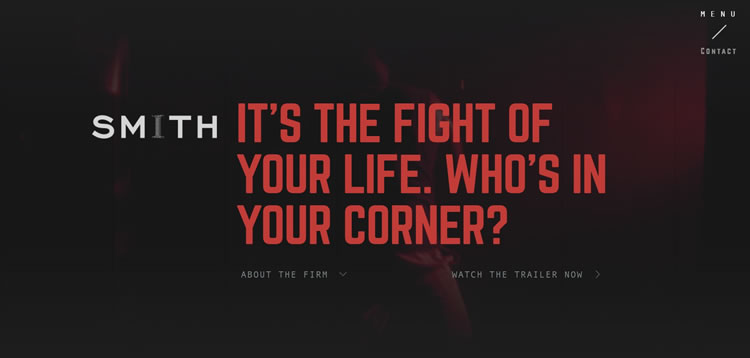
Smith의 홈페이지에 있는 비디오 배경.
동전의 양면
양쪽 모두에 장점이 있으며 웹 사이트에 제공할 가치 측면에서 어느 쪽이 더 중요할지 고려하는 문제입니다.
비디오 배경의 장점
시각적으로 매력적:
비디오 배경은 수많은 정적 홈페이지 중에서 눈에 띕니다. 첫 번째 장점은 고유성 덕분에 더 많은 방문자를 유치하고 더 오래 참여하게 할 수 있다는 것입니다.
비디오를 통해 귀하의 웹사이트는 기술적으로 진보한 느낌을 주므로 모든 곳에서 사용할 수 있는 디자인이 아닙니다. 귀하의 페이지에 도착한 후 중요한 몇 초 동안 최선을 다하면 방문자의 신뢰를 얻는 데 도움이 됩니다. 이는 방문자가 더 참여하도록 동기를 부여하는 중요한 요소입니다.
복잡한 제품/서비스 전달:
일부 브랜드는 체험 마케팅의 이점을 누리고 있습니다. 즉, 소비자가 브랜드와 연관시킬 수 있는 긍정적인 감정적 경험에 몰입하게 합니다.
비디오 배경은 이를 달성하는 데 도움이 됩니다. 제품이나 서비스가 경험적 마케팅에서 더 많은 혜택을 받을 때 비디오 배경은 방문자에게 브랜드 메시지를 경험할 수 있는 최전선 티켓을 제공하는 데 효과적입니다.
또한 설명이 더 필요한 복잡한 제품에는 비디오 배경을 사용할 수도 있습니다.
방문자는 유익한 텍스트보다 유익한 비디오를 선호한다는 점을 명심하십시오. 서비스에 대한 짧고 반복되는 비디오 또는 웹사이트의 안팎을 보여주는 패닝 샷은 제품을 쉽게 소개하기 위해 할 수 있는 몇 가지 작업입니다.
SEO 향상:
동영상이 여러 공유 플랫폼에 교차 게시되면 웹사이트의 SEO 가치를 높일 수 있습니다. 동영상 조회수가 많을수록 검색 엔진에서 순위를 높이는 데 도움이 됩니다. 특히 방문자가 동영상을 계속 공유할 수 있을 만큼 동영상이 좋다는 것을 알게 된 경우 더욱 그렇습니다.
올바른 타겟 키워드 세트가 포함된 스크립트를 추가하면 검색 엔진이 비디오 콘텐츠를 더 잘 검색하고 읽는 데 도움이 됩니다.

Standard Film 홈페이지의 영상 배경.
비디오 배경의 단점
느린 로딩 시간:
동영상은 파일 형식의 특성상 웹페이지 로딩 시간이 느려지는 경향이 있습니다. 예, 비디오를 더 빠르게 수행하는 방식으로 비디오를 최적화하여 이 효과를 완화할 수 있는 방법이 있습니다(자세한 내용은 나중에 설명). 그러나 이미지와 달리 비디오는 항상 느리게 로드됩니다.
이것의 문제는 방문자가 빨리 로드되지 않는 웹사이트를 떠나는 경향이 있다는 것입니다. 인간의 주의 집중 시간은 이제 금붕어보다 짧다는 것을 기억하십시오.
모바일 친화적이지 않음:
iOS 또는 Android의 모바일 브라우저는 비디오를 자동으로 재생하지 않습니다. 이러한 운영 체제에는 이 기능이 차단되어 있습니다. 사용자가 특정 영역을 터치할 때 비디오를 재생하는 트리거 요소를 설정하더라도 여전히 유효하지 않습니다. 이것은 예상치 못한 일이며 사용자는 직관적이지 않은 디자인에 잘 반응하지 않습니다.
또한 많은 모바일 사용자가 여전히 제한된 데이터 요금제를 사용하고 있습니다. 비디오가 재생될 때 더 많은 대역폭이 사용되어 더 많은 데이터를 사용합니다. 이러한 나쁜 경험만 하게 되면 웹사이트를 떠날 것입니다.
페이지에 너무 많은 요소:
스크롤 없이 볼 수 있는 부분 과 거의 해독할 수 없는 텍스트를 채우는 배경 비디오가 있는 홈페이지가 있는 경우 방문자는 메시지를 받는 데 어려움을 겪을 것입니다.
요소가 너무 많으면 주의가 산만해지기 때문에 더 크다고 항상 더 좋은 것은 아닙니다. 그들의 감정을 포착하고 브랜드가 제공하는 것을 보도록 안내하는 대신 웹사이트가 얼마나 혼란스러운지 관심을 끌 것입니다.


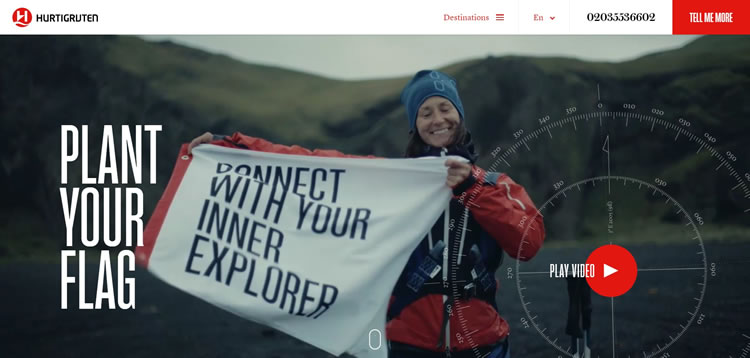
Hurtigruten 홈페이지의 비디오 배경.
제대로 된 비디오 배경
이 사실을 알려드리겠습니다. 비디오 배경은 모든 사람을 위한 것이 아닙니다. 단순히 "멋져" 보이거나 "실제"이기 때문에 추세를 따르고 싶다면 고객과 사이트 방문자에게 해를 끼치는 것입니다.
그러나 찬반 양론을 저울질한 후에도 여전히 비디오 배경이 당신을 위한 것이라고 생각한다면, 그들이 다음을 수행하는지 확인하십시오:
귀하의 브랜드와 일치:
비디오는 브랜드가 메시지와 개성을 전달하는 매체라는 것을 기억하십시오. 따라서 주제는 브랜드가 제공하는 것을 지원해야 합니다. 예를 들어, 비디오의 색상 팔레트와 톤은 전체 사이트 테마 및 개성과 일치해야 합니다.
잘 수행:
동영상을 만드는 것 자체가 리소스입니다. 그것은 잘 수행하지 않는 낭비가 될 것입니다. 다음은 몇 가지 살펴봐야 할 사항입니다.
- 고품질 – 비디오의 길이나 크기에 관계없이 항상 고품질이어야 합니다(즉, 콘텐츠 측면에서). 사이트 방문자는 귀하의 페이지에 방문하는 즉시 귀하의 비디오를 시청할 수 밖에 없습니다. 볼 가치가 있는지 확인하십시오.
- 압축 – 버퍼링하는 비디오는 방문자의 경험을 깨뜨립니다. 또한 웹 사이트가 느리게 로드되는 것처럼 느끼게 합니다. 초당 24 또는 25프레임의 720p 비디오를 사용해 보십시오. 750k에서 1250k 사이의 비트 전송률을 테스트합니다.
- 오버레이 – 이 기능은 저품질 비디오 또는 너무 커서 원활하게 스트리밍할 수 없는 고품질 비디오를 수정하는 데 도움이 될 수 있습니다. 오버레이는 올바른 색상이나 패턴이 주어지면 일부 결함을 숨기는 데 도움이 될 수 있습니다. 비디오 바로 뒤에 div를 배치합니다. ::after 의사 요소를 사용할 수도 있습니다. 사용자가 제어를 위해 비디오를 계속 마우스 오른쪽 버튼으로 클릭할 수 있는지 확인합니다.
배경으로만 작동:
비디오 배경은 배경입니다. 그것들은 웹사이트의 초점이 아닙니다. 사용자의 주의를 산만하게 하는 것을 제한하기 위해 더 미묘한 접근 방식을 취하십시오.
- 움직임 감소 – 눈을 산만하게 하지 않는 부드러운 전환을 사용합니다. 빠른 패닝이나 흔들리는 촬영은 피하세요.
- 대비되는 텍스트 색상 – 비디오 위에 텍스트를 배치하려는 경우 올바른 색상 대비 또는 그림자를 사용하여 가독성을 높이십시오. 강도를 줄여 비디오를 조정할 수도 있습니다.
- 무음 비디오 – 방문자를 몰아내는 가장 쉬운 방법은 자동 재생에 사운드를 설정하는 것입니다. 오디오를 제거하거나 음소거하십시오.
제한된 루프가 있는 짧은:
이것은 장편 영화가 아닙니다. 긴 비디오는 다운로드할 비디오가 더 많고 로딩 시간이 느려짐을 의미합니다. 이는 사용자가 경험하기 싫어하는 두 가지입니다.
비디오를 10초에서 15초로 제한하십시오. 많아야 30~40초. 이상적인 크기는 6MB 미만입니다. 사내에서 비디오를 촬영할 리소스가 없는 경우 원활하게 반복되는 스톡 푸티지를 온라인에서 찾을 수 있습니다.
루프는 무한하지 않아야 합니다. 이것은 사용자의 CPU 사용량만 소모하고 다시 사이트의 로딩 시간을 늦춥니다. 더 긴 비디오가 있는 경우 루프 옵션을 제거하고 한 번만 재생합니다. 더 짧은 비디오의 경우 일정 시간 후에 루프를 중지하는 JavaScript를 작성하세요.
모바일 사용자 고려:
온라인 트래픽의 56%가 모바일 사용자로부터 발생한다는 점을 기억하십시오. 모바일 브라우저는 비디오를 재생하지 않지만 여전히 이 청중을 수용해야 합니다. 현재 이 문제를 해결할 수 있는 방법이 없으므로 대체 계획은 단순히 모바일에서 비디오 배경을 비활성화하고 배경 이미지로 교체하는 것입니다.
위에서 언급했듯이 비디오 배경을 사용하는 것은 모든 사람에게 적합하지 않습니다. 귀하의 웹사이트가 이로부터 혜택을 받을 것이라고 생각하더라도 여전히 올바르게 수행할 수 있는지 확인해야 합니다. 제대로 하고 있는지 확인하려면 전체 사이트에 배포하기 전에 항상 분할 테스트를 수행하십시오. 대체 페이지를 디자인하고, 홍보하고, 사용자가 어떻게 반응하는지 관찰하십시오. 잘하면 반드시 보상을 받을 수 있습니다.
