미묘한 모션으로 UX를 개선하는 간단한 방법
게시 됨: 2021-03-11앱의 애니메이션은 새롭고 향상된 의미를 갖습니다. 예전의 화려하고 혼란스러운 웹 사이트 애니메이션과 달리 새로운 애니메이션은 깨끗하고 매끄럽고 탐색하기 쉽습니다. GIF, 불쾌한 광고 및 Flash 웹 사이트에 대해 알고 있는 것을 잊어버리십시오. 과거의 일들입니다.
애니메이션을 적게 사용하고 올바르게 사용하면 사용자 경험(UX)이 크게 향상됩니다. 애니메이션 세계에는 수많은 새로운 트렌드가 등장하고 있습니다. HTML5와 CSS3는 웹 디자이너가 눈에 거슬리지 않으면서 웹 페이지에 움직임을 통합할 수 있는 방법을 제공했습니다. 페이지에 과부하가 걸리고 UX가 복잡해지지 않도록 웹사이트에 약간의 움직임을 점진적으로 가져오세요. 다음은 웹사이트에 애니메이션을 통합하는 몇 가지 방법입니다.
페이지 간 애니메이션
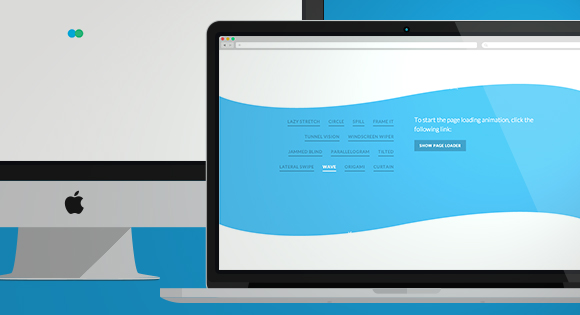
페이지 헤더와 페이지 로드에 애니메이션을 적용하는 것은 무리하지 않고 웹사이트에 약간의 움직임을 추가하는 효과적인 방법입니다. 방문자가 사이트를 방문하면 페이지 간에 원활하게 전환되는 것을 볼 수 있습니다. 일반적으로 로드가 빠르며 하나의 유동적인 애니메이션으로 페이지 사이의 간격을 좁힙니다.

예를 들어 위의 종이 접기 애니메이션은 다이아몬드 모양의 전환이 있는 페이지를 열고 닫습니다. 페이지 사이에 시각적인 흥미를 더하지만 미묘한 규모입니다. 터널과 원에서 물결 모양의 파도에 이르기까지 선택할 수 있는 몇 가지 다른 전환 스타일이 있습니다.
애니메이션과 짝을 이루는 무한 스크롤
우리는 무한 스크롤 추세에 대해 이전에 이야기했습니다. 많은 웹사이트에서 모든 정보를 한 곳에 보관하기 위해 무한 스크롤을 사용하고 있습니다. 일련의 메뉴와 하위 메뉴를 통해 페이지를 탐색하는 대신 사용자는 원하는 것을 찾을 때까지 계속 아래로 스크롤합니다.
무한 스크롤은 페이지의 구성 요소가 깨끗하고 응집력이 있는 한 동작을 통합하는 아름다운 방법입니다. 너무 많은 다채로운 블록이나 너무 많은 움직임은 방문자를 혼란스럽게 하고 예기치 않게 로드됩니다. 큰 배경 그림이나 즐거운 색상 팔레트의 격자를 사용하여 응집력과 단순성을 만드는 것을 고려하십시오.

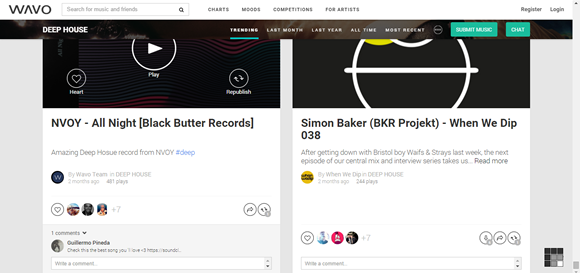
음악/소셜 미디어 사이트인 Wavo는 깨끗한 무한 스크롤의 훌륭한 예를 제공합니다. 색상 팔레트는 단색이고 이미지는 선명하고 직선적이며 각 섹션에서 네거티브 공간을 멋지게 나눕니다. 사용자가 페이지를 아래로 스크롤하면 브랜드의 미학에 몰두하면서 거기에 있는 정보를 쉽게 흡수할 수 있습니다.

차트와 그래프에 생명을 불어넣다
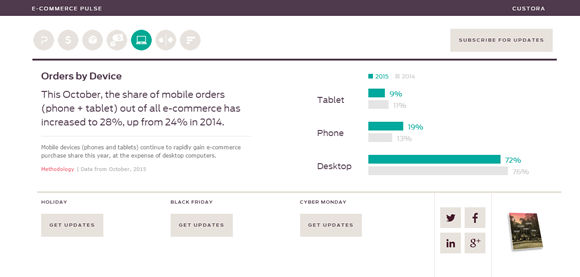
애니메이션 차트는 통합하기 쉽고 재미있게 볼 수 있습니다. 웹사이트에 움직임의 작은 부분을 추가하고 재미있는 인포그래픽을 만듭니다. 전자 상거래 동향을 분석하는 웹사이트인 Custora.com은 화려한 애니메이션 차트로 데이터를 보여줍니다.
모바일 주문과 같은 메트릭은 아래로 스크롤할 때 로드되는 막대 차트에서 생성됩니다. 그렇지 않으면 일부 둔한 데이터 포인트에 약간의 흥분을 불러일으킵니다. 방문객들은 그들이 멈추는 곳을보고 싶기 때문에 막대가로드되는 것을 보는 데 자연스럽게 끌립니다.

이 경우 애니메이션은 방문자의 정신을 해킹하는 데 사용됩니다. 다시 말하지만, 페이지가 색상 및 기타 형태의 애니메이션으로 과부하되지 않기 때문에 애니메이션은 눈을 즐겁게 합니다. 웹사이트는 선명한 흰색 배경에 음소거된 밝은 글꼴이 있는 차분한 색상 팔레트를 가지고 있습니다. 이는 페이지의 콘텐츠가 사이트의 다른 요소와 경쟁하지 않고도 앞으로 나아갈 수 있는 기회를 제공합니다.
분위기를 위한 슬로우 모션 애니메이션
슬로우 모션 애니메이션은 웹 디자인에 움직임을 통합하는 가장 우아한 방법 중 하나입니다. 페이지 요소가 일정 시간 동안 약간만 움직이면 방문자의 시선을 자동으로 그립니다. 그것은 사람들에게 귀를 기울이도록 속삭이는 것과 같습니다.
당신이 무언가를 속삭일 때, 듣는 사람의 귀는 자연스럽게 활기를 띠고, 듣는 사람은 무의식적으로 말하는 내용에 더 주의를 기울입니다. 슬로우 모션 애니메이션에 대해서도 마찬가지입니다. 움직임이 너무 미묘하기 때문에 방문자의 눈은 물체가 실제로 움직이는지 확인하기 위해 물체를 살펴보고 싶어합니다. 방문자가 장미를 멈추고 냄새를 맡거나 볼 수 있도록 장려하는 멋진 방법입니다.
슬로우 모션 애니메이션을 페이지의 배경 이미지로 사용하거나 더 빠르게 진행되는 애니메이션("이징"이라고 함)으로 전환하는 경우 슬로우 모션은 자연스럽게 인간의 두뇌에 영향을 미칩니다. 현실 세계의 유기물은 서로 다른 속도로 움직이는 경향이 있습니다. 천천히 시작하여 속도를 높이고 멈추기 전에 감속합니다. 마음은 이런 종류의 움직임을 기대하기 때문에 무의식적으로 사용자가 사이트를 더 편안하게 사용하게 만듭니다.

Pencilscoop 은 큰 배경 이미지에서 슬로우 모션 애니메이션의 예를 보여줍니다. 사진의 요소들이 천천히 움직여 편안한 분위기를 연출합니다. 신선한 찻잔에서 서서히 증기가 올라오는 것이 특징인 한 애니메이션에서는 향기를 맡을 수 있고 증기의 따뜻함을 느낄 수 있다고 거의 맹세할 것입니다. 그것은 아름다운 배경을 만들고 웹사이트의 나머지 부분에 대한 분위기를 설정합니다.
제어된 모듈식 스크롤링
모듈식 스크롤을 통해 사용자는 사이트의 애니메이션을 제어할 수 있습니다. 모듈식 스크롤 기능은 사용자가 스크롤할 수 있는 개별 패널을 제공합니다. 이러한 유형의 애니메이션은 여러 산업 분야에서 사용할 수 있기 때문에 효과적입니다. 예를 들어 건설 회사는 사용자가 작업 포트폴리오 역할을 하는 이미지의 한 패널을 스크롤하도록 허용하고 다른 패널에는 개별 메뉴 버튼과 회사 정보가 있습니다.
페이지에서 회사에 대한 중요한 정보 옆에 브랜드 개성을 표시할 수 있습니다. 모듈식 스크롤은 의식의 흐름 방식으로 정보와 이미지를 전달합니다. 우리의 두뇌는 여러 수준에서 작업하고 다른 속도로 정보를 처리하며, 모듈식 스크롤링은 이를 반영합니다.

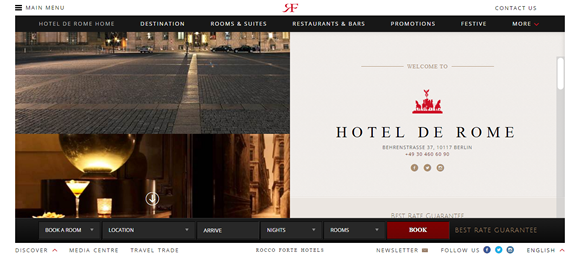
물론 가장 효과적인 웹사이트는 디자인의 다른 요소를 단순하게 유지하여 모든 움직임을 허용합니다. 그렇지 않으면 사용자에게 감각 과부하를 줄 위험이 있습니다. Hotel de Rome의 웹사이트(위)는 전문적으로 실행된 스크롤링의 완벽한 예입니다. 호텔 정보는 다른 클릭 가능한 요소가 있는 오른쪽 열에 포함되어 있고 왼쪽은 광택 있는 사진을 스크롤합니다. 컨트롤은 사용자의 손에 있으며 페이지의 양쪽을 탐색할 수 있습니다.
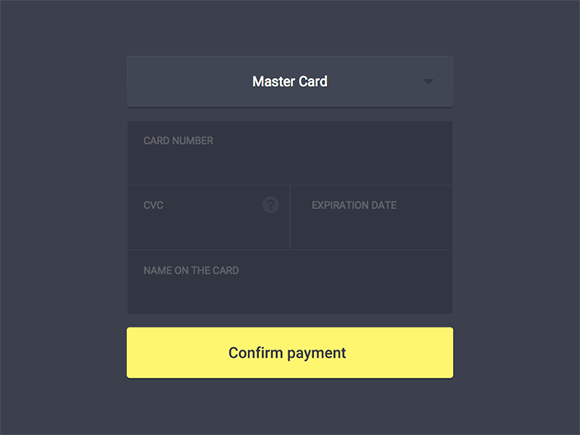
모션 디자인은 양식 작성을 즐겁게 만듭니다.
사실을 직시하세요. 양식 작성을 좋아하는 사람은 아무도 없습니다. 지루하고 지루하며 긴 형식은 완전히 짜증납니다. 그러나 양식에 애니메이션을 적용하면 어떻게 될까요? 캐주얼한 대화를 더 많이 하고 있습니다. 거의 재미있게 만들 수 있습니다. 사용자는 양식에 있는 질문에 답하기를 원합니다. 왜냐하면 이 질문은 정보를 얻기 위해 잔소리를 하는 로봇이 아니라 친구에게서 오는 질문처럼 보이기 때문입니다.

[이미지 출처]
자연어를 사용하는 것은 애니메이션 형식과 정말 잘 어울리는 트렌드 중 하나입니다. 전체적인 형태에 캐주얼한 톤을 더해주며, 움직임과 함께 형태를 채우는 즐거움을 선사합니다.

사이트 형태의 모션 디자인에 대한 위의 예는 두 가지 경향을 모두 사용하여 질문에 답하는 것을 흥미롭게 만듭니다. 애니메이션 당 하나의 질문으로 형식의 미학은 최소화되고 캐주얼한 언어는 답변하고 싶게 만듭니다. 이는 모든 비즈니스에서 사용하고 싶어하는 CTA(클릭 유도문안)입니다.
앵커 텍스트 애니메이션 스타일 지정
호버링은 이제 한동안 사용되었지만 모션 디자인 트렌드는 보기 좋게 만들었습니다. 링크 위로 마우스를 가져 가면 크리스마스 트리처럼 켜집니다. 하지만 클릭할 수 있는 단어를 표시하기 위해 오래된 애니메이션을 사용하는 대신 흥미로운 작업을 해보는 것은 어떨까요?
이 웹사이트는 호버링을 시각적으로 좀 더 자극적으로 만드는 방법에 대한 몇 가지 예(아래)를 보여줍니다. 색상 네거티브, 페이딩, 윤곽선 및 기타 작은 세부 사항을 사용하여 앵커 텍스트를 강조 표시하는 방법을 보여줍니다. 아주 작은 규모의 애니메이션이지만 여전히 사용자에게 영향을 미칩니다. 사이트에 시각적인 흥미를 더할 수 있는 미묘한 방법을 찾고 있다면 마우스 오버 텍스트를 변경하는 것이 좋은 방법입니다.

결론
모든 웹 디자인과 마찬가지로 균형은 필수적입니다. 모션 디자인 트렌드에 동참하기로 결정했다면, 무엇이 충분하고 무엇이 과한지 더 잘 이해할 수 있도록 아기 단계에서 구현하십시오. 애니메이션 양식이나 앵커 텍스트를 사용하여 소규모로 선택하든 모듈식 스크롤과 같이 더 크게 사용하든 사용자는 더 즐겁고 상호 작용적인 경험을 할 수 있으며 이는 항상 비즈니스에 좋습니다.
자신만의 웹 애니메이션을 만들기 위한 도구와 리소스를 찾고 있다면 CSS Animation Tools, Frameworks & Tutorials 게시물을 시도해 보세요.
